
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.


În acest proiect am construit un afișaj interactiv cu LED folosind un Arduino și piese imprimate 3D.
Inspirația pentru acest proiect a venit parțial din plăcile Nanoleaf. Am vrut să vin cu propria mea versiune care să fie nu numai mai accesibilă, dar și mai interactivă. De asemenea, tocmai terminasem un proiect de clasă folosind o matrice LED și voiam să încerc ceva la scară mai mare.
Acest proiect a durat câteva săptămâni din cauza timpilor lungi de imprimare 3D, dar am păstrat costul scăzut și există foarte puțină forță de muncă, ceea ce îl face un proiect minunat pentru a încerca să te construiești singur!
Puteți găsi toate STL-urile pe care le-am folosit pe thingiverse:
Provizii
Pentru o defalcare completă a costurilor, consultați site-ul meu web:
Utilizați linkurile afiliate pentru a-mi susține conținutul!
Arduino Mega -
WS2812b LED-uri rezolvabile -
Comutatoare tactice -
Sursă de alimentare 5V 10A -
Sârmă de calibru 18 -
Dispozitiv de decupare a firelor -
Fier de lipit -
Reducere de căldură -
Cea mai bună imprimantă 3D la prețuri accesibile (în opinia mea) -
Filament PLA -
Pasul 1: începeți imprimarea plăcilor

Cea mai lungă parte a acestui proiect este imprimarea 3D a celor 64 de plăci necesare pentru realizarea unei grile de 8 x 8. Când am făcut acest lucru, tipăream câte trei dale pe rând și fiecare tipărire ar dura aproximativ 5,5 ore. Pentru întregul perete, timpul total de imprimare a fost de aproximativ 120 de ore sau 5 zile dacă le tipăriți non-stop. Din fericire pentru noi, tot restul proiectului poate fi realizat în timp ce plăcile termină de imprimat.
Plăcile în sine sunt pătrate de 3,6 inch, care au o adâncime de un inch. Am folosit o grosime a peretelui de 0,05”și am constatat că difuzează perfect lumina. Am inclus și crestături pentru a permite trecerea benzilor cu LED-uri și a firelor de butoane, dar au ajuns să fie inutile din cauza distanțierelor pe care le-am folosit pentru a monta plăcile (vom ajunge la asta).
Iată un link către STL-urile pe care le-am realizat, dar aș recomanda să le creezi pentru a se potrivi mai bine proiectului tău.
Pasul 2: conectați benzile LED

Din moment ce voi programa cu Arduino, am decis că benzile LED WS2812b vor fi perfecte pentru acest proiect. Aceste benzi sunt adresabile individual, ceea ce înseamnă că puteți programa fiecare LED individual pe bandă pentru a avea o culoare și o luminozitate diferite. De asemenea, transmit date de la un pixel la altul, astfel încât totul să poată fi controlat de la un pin de date al Arduino. Benzile pe care le-am folosit au o densitate de pixeli de 30 de LED-uri pe metru
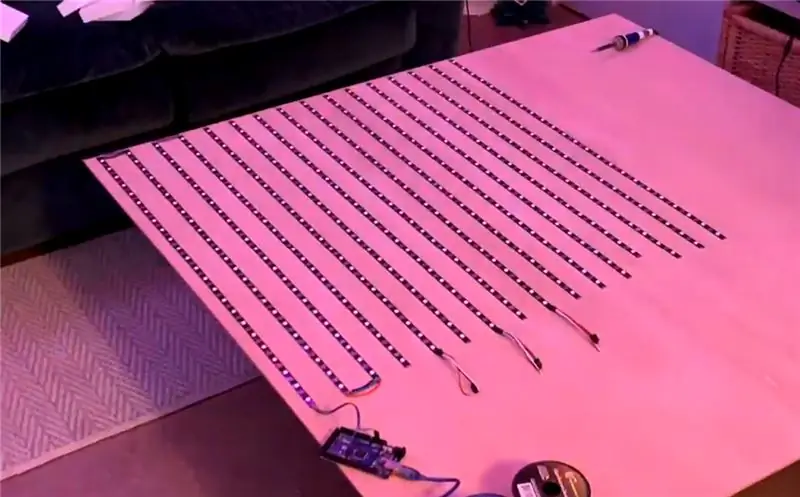
Designul meu se potrivea cu 6 LED-uri sub fiecare placă, trei LED-uri în două rânduri, așa că am tăiat benzile în 16 segmente fiecare cu 24 de LED-uri. Aceste benzi au fost lipite pe foaia de lemn folosind suportul adeziv al benzii. Asigurați-vă că ați curățat praful de pe lemn înainte de a face acest lucru, altfel benzile dvs. se vor desprinde în timp.
Fiți atenți la săgețile direcționale de pe benzi, am început din partea stângă jos a plăcii și le-am alternat direcția în timp ce le lipeam în jos. Lipiți capătul de ieșire al fiecărei benzi la intrarea următoarei.
Pasul 3: Tăiați placa la dimensiune (opțional)

Tabla pe care am cumpărat-o avea un pătrat de 4 ', dar tabla mea finală avea să fie mai aproape de un pătrat de 3', așa că am scos jigsaw-ul și l-am tăiat la dimensiune. Dacă ați realizat plăci mai mari sau pur și simplu ați adăugat mai multe plăci de 3,6 , puteți umple cu ușurință întreaga placă de 4 'x 4' și vă puteți salva câteva tăieturi.
Pasul 4: Faceți butonul Matrice




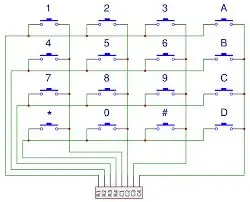
Aceasta a fost cea mai lungă parte a acestei construcții (altele decât timpul de imprimare). Pentru a profita de biblioteca tastaturii inclusă în Arduino IDE, toate cele 64 de butoane trebuie conectate în rânduri și coloane. Diagrama de mai sus arată un exemplu de 4 x 4, dar poate fi ușor mărit la o grilă de 8 x 8, așa cum am făcut, sau orice altă dimensiune care s-ar potrivi spațiului dvs.
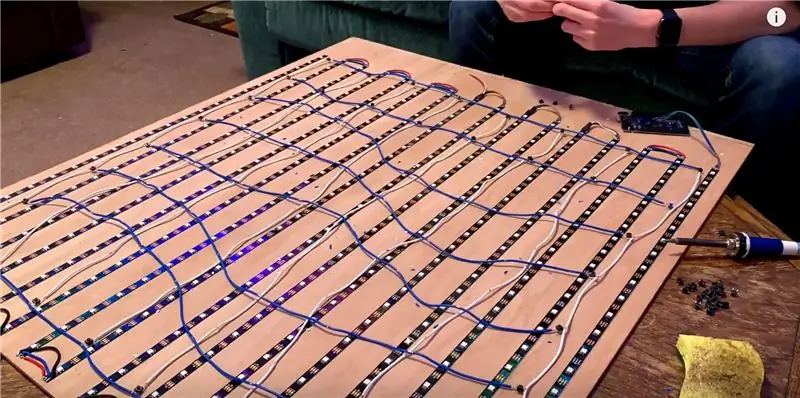
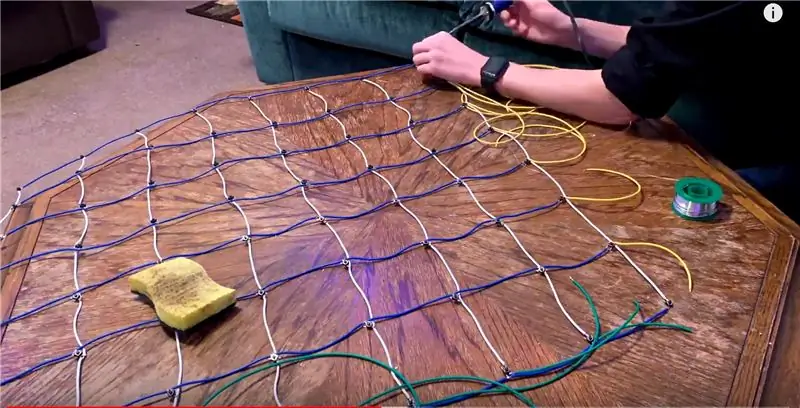
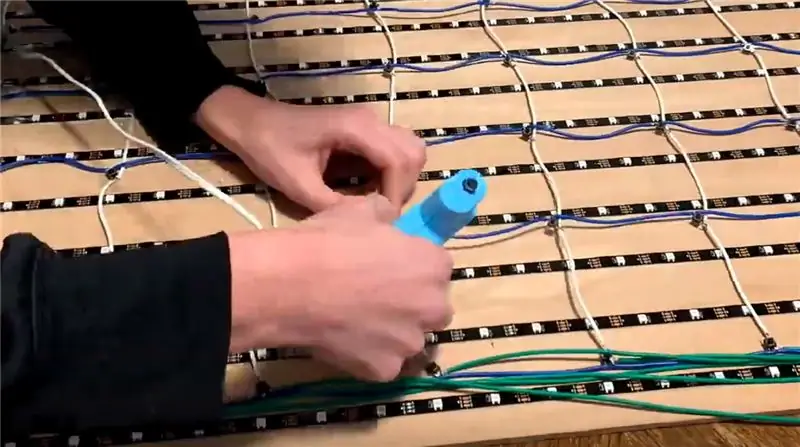
Am tăiat 16 lungimi de sârmă și le-am dezbrăcat la fiecare 3,6 inci, astfel încât butoanele să stea în mijlocul fiecărui pătrat. Apoi am lipit câte un picior din fiecare comutator tactil într-un spațiu de pe firele de rând. Sârmele coloanei au fost lipite pe diagonala piciorului din sârmă. Când este apăsat comutatorul tactil, acesta va scurta firele de rând și de coloană împreună.
Fiecare rând și coloană are apoi nevoie de un fir pentru a-l conecta la un pin digital de pe Arduino. Mi-am codificat prin culoare toate firele pentru a facilita depanarea și am ajuns să schimb știfturile pe care le foloseam de câteva ori, deci a fost o decizie utilă.
După aceasta, am lipit fierbinte toate butoanele la locul lor pe MDF. asigurați-vă că măsurați unde trebuie să lipiți fiecare buton, altfel pistonilor le va lipsi.
Pasul 5: Testați-vă circuitul

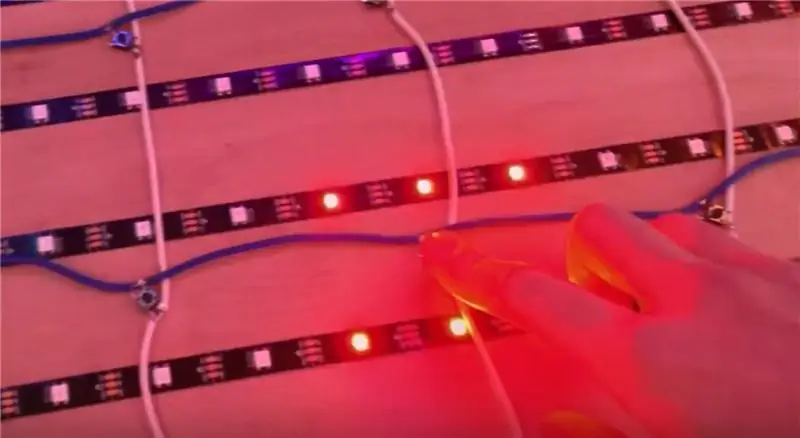
Acum că toate LED-urile și butoanele sunt lipite, este momentul perfect pentru a testa totul. În codul legat mai sus, am câteva funcții pentru a testa toate LED-urile și butoanele dvs. Dacă există probleme (care probabil vor exista într-un proiect atât de mare) le puteți găsi și remedia. Pentru mai multe informații despre cum să utilizați aceste funcții de test, consultați codul de parcurgere legat mai jos.
Încercați și efectuați toate depanările înainte de a adăuga dale. Va fi mult mai greu să ajungi la toate odată ce plăcile sunt în jos.
Pasul 6: lipiți faianța

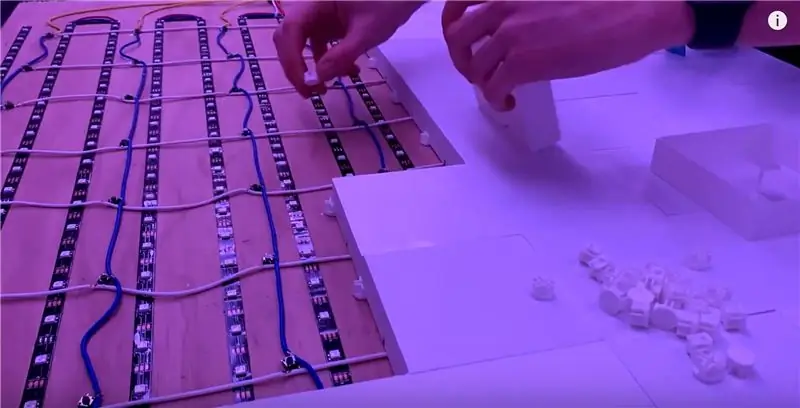
Pentru a conecta plăcile la tablă, am proiectat o paranteză tipărită 3D care va ține patru plăci împreună la fiecare colț. Când am făcut acest lucru, am mers câte o țiglă pe rând și am lipit fiecare consolă în loc pe baza plăcilor pe care le conecta, astfel încât să nu am spații ciudate.
De asemenea, am tipărit 64 de distanțieri pentru a lipi pe pistonul fiecărei plăci. Acest lucru compensează înălțimea adăugată care vine împreună cu consolele, dar crește și spațiul pe care pistonii pot face clic, compensând mici erori la distanța butonului.
STL-urile pentru aceste paranteze și distanțieri pot fi găsite pe pagina Thingiverse cu dale.
Pasul 7: Programare


github.com/mrme88/Interactive-LED-Wall/blob/master/LED_Wall_main.ino
Aceasta a fost partea mea preferată a acestui proiect. Acum că hardware-ul este terminat, îl putem programa pentru a face orice! Deocamdată am programat un mod de model curcubeu și un mod de clic pentru a picta. Ambele pot fi văzute în videoclipul meu de construcție și intru în detaliu despre modul în care le-am scris în codul de parcurgere.
Dacă voi construiți acest lucru, vă încurajez să încercați și să vă programați propriile moduri! Într-adevăr, proiectul merită timpul și banii. Dacă aveți nevoie de inspirație pentru ca modurile să poată fi programate, atunci urmăriți canalul meu YouTube pentru actualizări viitoare.
Câteva caracteristici viitoare pe care le-am planificat sunt:
- Un vizualizator audio folosind un microfon și biblioteca FFT Arduino
- Dame
- Tic tac toe
- Cuirasat
- Reversi
- Memorie
- Și multe alte jocuri care pot fi jucate pe o grilă.

Premiul II la Concursul Make it Glow
Recomandat:
Cultivarea mai multor salată în spațiu mai mic sau Cultivarea salatei în spațiu, (mai mult sau mai puțin) .: 10 pași

Cultivarea mai multor salată în spațiu mai mic sau … Cultivarea salată în spațiu, (mai mult sau mai puțin). Nu aș putea fi mai încântat să proiectez pentru producția de culturi spațiale și să postez primul meu Instructable. Pentru a începe, concursul ne-a cerut
Stație la sol DIY FPV pentru mai puțin $$$ decât credeți: 9 pași

Stație la sol DIY FPV pentru mai puțin $$$ decât credeți: Hei, bine ați venit la Instructable. Aceasta este o stație de sol FPV pe care am construit-o pentru a o folosi cu Tiny Whoop (am și un instructabil pe configurația mea Tiny Whoop: My Tiny Whoop: o rețetă Whoop + câteva sfaturi și trucuri). Cântărește aproximativ 2 lire sterline, este frumos
DIY MusiLED, LED-uri sincronizate muzicale cu aplicație Windows și Linux cu un singur clic (32-bit și 64-bit). Ușor de recreat, ușor de utilizat, ușor de portat: 3 pași

DIY MusiLED, LED-uri sincronizate muzicale cu aplicație Windows și Linux cu un singur clic (32-bit și 64-bit). Ușor de recreat, ușor de utilizat, ușor de portat: acest proiect vă va ajuta să conectați 18 LED-uri (6 roșii + 6 albastre + 6 galbene) la placa Arduino și să analizați semnalele în timp real ale plăcii de sunet ale computerului și să le retransmiteți la LED-urile pentru a le aprinde conform efectelor de bătăi (Snare, High Hat, Kick)
PCB-uri profesionale aproape mai ieftine decât să le faci acasă: 14 pași

PCB-uri profesionale aproape mai ieftine decât realizarea lor acasă: Deși există o mare satisfacție în PCB-urile pentru construirea locuințelor, adăugarea costului PCB-ului gol, etc. Dar pentru 6,25 dolari pe tablă, totul se poate face profesional. Acest instructabil te duce prin
ACTUALIZAT !!!! Rapid și ușor WIFI Antena Signal Booster, care este mai bun și mai rapid decât hârtia !!!: 9 pași

ACTUALIZAT !!!! Rapid și ușor WIFI Antenna Signal Booster, care este mai bun și mai rapid decât hârtia !!!: Un nou swing pe o idee veche pentru îmbunătățirea semnalului WIFI
