
Cuprins:
- Pasul 1: Componente
- Pasul 2: Conectați DHT11 la modulul NodeMCU ESP8266
- Pasul 3: Porniți Visuino și selectați tipul de placă ESP8266
- Pasul 4: În Visuino: setați un nume de gazdă și un punct de acces
- Pasul 5: În Visuino: Adăugați un soclu server TCP / IP pentru comunicare
- Pasul 6: În Visuino: Adăugați componente DTH11 și text formatat cu 2 canale analogice
- Pasul 7: În Visuino: setați text formatat pentru răspunsul serverului
- Pasul 8: În Visuino: Conectați componenta DHT11
- Pasul 9: În Visuino: Adăugați și conectați componentul Edge Detect
- Pasul 10: În Visuino: conectați componenta de text formatat și adăugați și conectați componentul de întârziere
- Pasul 11: Generați, compilați și încărcați codul Arduino
- Pasul 12: Și joacă …
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.


Modulele ESP8266 sunt controlere stand-alone cu cost redus, cu Wi-Fi încorporat și am făcut deja o serie de instrumente despre ele.
DTH11 / DTH21 / DTH22 și AM2301 sunt senzori de temperatură și umiditate Arduino combinate foarte populare și am realizat o serie de instrumente cu ele, inclusiv un termometru instructabil la distanță și senzor de umiditate cu 2 ESP8266 conectate împreună pe propria rețea privată Wi-Fi.
În acest instructabil vă voi arăta cum puteți crea un server web de temperatură și umiditate cu ESP8266 și DHT11 și să vă conectați la acesta în rețeaua Wi-Fi existentă de pe mai multe dispozitive cu un browser web.
Pasul 1: Componente

- Placa OneNodeMCU ESP8266 (am folosit versiunea NodeMCU 0.9, dar oricare alta, sau chiar autonomă ESP-12 sau ESP-01 va funcționa)
- Un modul DHT11 Sensor pe care l-am obținut de la acest set ieftin de 37 de senzori
- 3 fire jumper feminin-feminin
Pasul 2: Conectați DHT11 la modulul NodeMCU ESP8266



- Conectați alimentarea (fir roșu), masă (fir negru) și date (fir gri) la modulul DHT11 (imaginea 1 prezintă 2 tipuri diferite de module senzor DHT11. După cum puteți vedea pinii pot diferi, conectați-vă cu atenție!)
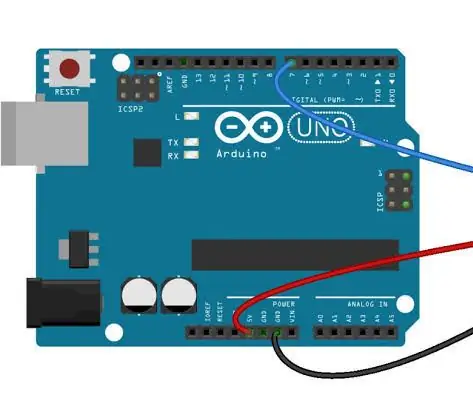
- Conectați celălalt capăt al firului de împământare (fir negru) la pinul de împământare al modulului ESP8266 (Imaginea 2)
- Conectați celălalt capăt al firului de alimentare (fir roșu) la pinul de alimentare de 3,3 V al modulului ESP8266 (imaginea 2)
- Conectați celălalt capăt al firului de date (fir gri) la pinul digital 2 al modulului ESP8266 (imaginea 3)
- Imaginea 4 arată unde sunt pământul, puterea de 3,3 V și digitalele 2 pini ale NodeMCU 0.9
Pasul 3: Porniți Visuino și selectați tipul de placă ESP8266


Pentru a începe programarea Arduino, va trebui să aveți Arduino IDE instalat de aici:
Vă rugăm să rețineți că există câteva erori critice în Arduino IDE 1.6.6
Asigurați-vă că instalați 1.6.7 sau o versiune ulterioară, în caz contrar acest instructabil nu va funcționa!
Dacă nu ați făcut-o, urmați pașii din acest instructabil pentru a configura Arduino IDE pentru programul ESP 8266
Visuino: https://www.visuino.com trebuie, de asemenea, să fie instalat.
- Porniți Visuinoas afișat în prima imagine
- Faceți clic pe butonul „Instrumente” de pe componenta Arduino (Imaginea 1) din Visuino
- Când apare dialogul, selectați „NodeMCU ESP-12” așa cum se arată în imaginea 2
Pasul 4: În Visuino: setați un nume de gazdă și un punct de acces




Mai întâi trebuie să configurăm modulul pentru a ne conecta la punctul de acces existent și pentru a-i atribui HostName astfel încât să îl putem descoperi în rețea.
- În Inspectorul de obiecte, extindeți proprietatea „Module”, apoi sub-proprietatea „WiFi”
- În Inspectorul de obiecte setați valoarea proprietății „HostName” la „dht11server” (Imaginea 1)
- În Inspectorul de obiecte, extindeți sub-proprietatea „AccessPoints” a „WiFi” și faceți clic pe butonul „…” de lângă valoarea sa (Imaginea 2)
- În editorul „AccessPoins”, selectați „WiFi Access Point” în vizualizarea din dreapta, apoi faceți clic pe butonul „+” din stânga pentru a adăuga punctul de acces (Imaginea 2)
- În Inspectorul de obiecte, setați valoarea proprietății „SSID” la SSID-ul hotspot-ului dvs. Wi-Fi (punct de acces) (imaginea 4)
- Dacă hotspotul dvs. Wi-Fi (punctul de acces) necesită parolă, în Inspectorul de obiecte, setați parola în valoarea proprietății „Parolă” (Imaginea 4)
- Închideți caseta de dialog „AccessPoints”
Pasul 5: În Visuino: Adăugați un soclu server TCP / IP pentru comunicare



În continuare, trebuie să adăugăm un socket TCP / IP Server pentru comunicare.
- În Inspectorul de obiecte, faceți clic pe butonul „…” de lângă valoarea subproprietii „Socluri” a WiFi-ului (Imaginea 1)
- În editorul Sockets selectați „Server TCP / IP”, apoi faceți clic pe butonul „+” (Imaginea 2) pentru a adăuga unul (Imaginea 3)
- Închideți caseta de dialog „Sockets”
Pasul 6: În Visuino: Adăugați componente DTH11 și text formatat cu 2 canale analogice



Pentru a controla și a citi temperatura și umiditatea din DHT11, trebuie să adăugăm o componentă pentru aceasta în Visuino.
De asemenea, trebuie să generăm pagina web din date. Pagina este doar un document text HTML, deci putem folosi componenta Text formatat pentru a o genera.
- Tastați „dht” în caseta de filtrare a casetei de instrumente pentru componente, apoi selectați componenta „Umiditate și termometru DHT11 / 21/22 / AM2301” (Imaginea 1) și plasați-o în zona de proiectare
- Tastați „formular” în caseta de filtrare a casetei de instrumente pentru componente, apoi selectați componenta „Text formatat” (Imaginea 2) și plasați-o în zona de proiectare
- Faceți clic pe butonul „Instrumente” al componentei FormattedText1 (Imaginea 3)
- În editorul Elements, selectați Elementul analogic din dreapta și faceți clic de 2 ori pe butonul „+” din stânga (Imaginea 4), pentru a adăuga 2 dintre ele (Imaginea 5)
- Închideți editorul „Elemente”
Pasul 7: În Visuino: setați text formatat pentru răspunsul serverului


Trebuie să specificăm textul HTML care va fi generat atunci când un client web se conectează la server.
Vom specifica conexiunea de închis după datele pe care le-am trimis și vom instrui browserul să se reconecteze (Reîmprospătare) după 5 secunde adăugând „Reîmprospătare: 5” la document. În acest fel, pagina web se va reîmprospăta la fiecare 5 secunde.
- În zona de proiectare, selectați componenta FormattedText1 (Imaginea 1)
- În Inspectorul de obiecte selectați proprietatea „Text” și faceți clic pe butonul „…” de lângă valoarea sa (Imaginea 1)
- În editorul „Text” tastați: „HTTP / 1.1 200 OK” „Tip conținut: text / html” „Conexiune: închidere” „Reîmprospătare: 5„ „„ „"""""" Temperatură:% 0 "" Umiditate:% 1 "" "" "(Imagine 2)% 0 va fi înlocuit cu valoarea din AnalogElement1, iar% 1 va fi înlocuit cu valoarea din AnalogElement2
- Faceți clic pe butonul OK pentru a închide dialogul
Pasul 8: În Visuino: Conectați componenta DHT11



- Conectați pinul de ieșire "Temperatură" al componentei UmiditateTermometru1 la pinul "In" al AnalogElement1 al componentei FormattedText1 (Imaginea 1)
- Conectați pinul de ieșire „Umiditate” al componentei UmiditateTermometru1 la pinul „In” al AnalogElement2 al componentei FormattedText1 (Imagine 2)
- Conectați pinul "Senzor" al componentei Umiditate Termometru 1 la pinul de intrare "Digital" al canalului "Digital [2]" al componentei Arduino (Imaginea 3)
Pasul 9: În Visuino: Adăugați și conectați componentul Edge Detect




Trebuie să trimitem textul HTML de fiecare dată când există o nouă conexiune. Înainte de a trimite, trebuie să așteptăm puțin, deoarece browserele web trebuie să trimită o cerere înainte de a se aștepta să vadă rezultatul. Pentru a face acest lucru, vom folosi componenta Delay conectată la pinul „Conectat” al soclului serverului TCP / IP.
- Tastați „întârziere” în caseta Filtru a casetei de instrumente pentru componente, apoi selectați componenta „Întârziere” (Imaginea 1) și plasați-o în zona de proiectare
- În Proprietăți setați valoarea proprietății "Interval (uS)" la 200000 (Imaginea 2)
- Conectați pinul „Connected” al „Modules. WiFi. Sockets. TCPServer1” al componentei „NodeMCU ESP-12”, la pinul „In” al componentei Delay1 (Imaginea 3)
- Conectați pinul "Out" al componentei Delay1 la pinul de intrare "Clock" al componentei FormattedText1 (Imaginea 4)
Pasul 10: În Visuino: conectați componenta de text formatat și adăugați și conectați componentul de întârziere




- Conectați pinul „Out” al componentei FormattedText1 la pinul „In” al „Modules. WiFi. Sockets. TCPServer1” al componentei „NodeMCU ESP-12” (Imaginea 1)
- Tastați „întârziere” în caseta de filtrare a casetei de instrumente pentru componente, apoi selectați componenta „Întârziere” (imaginea 2) și plasați-o în zona de proiectare
- Conectați pinul „Out” al componentei FormattedText1 la pinul „In” al componentei Delay2 (Imaginea 3)
- Conectați pinul „Out” al componentei Delay2 la pinul de intrare „Deconectați” al „Module. WiFi. Sockets. TCPServer1” al componentei „NodeMCU ESP-12” (Imaginea 4)
Componenta Delay va deconecta soclul la scurt timp după ce textul a fost trimis.
Pasul 11: Generați, compilați și încărcați codul Arduino


- În Visuino, apăsați F9 sau faceți clic pe butonul afișat în imaginea 1 pentru a genera codul Arduino și deschideți ID-ul Arduino
- Conectați modulul NodeMCU cu cablu USB la computer
- Selectați tipul de placă și portul serial așa cum v-am arătat în acest instructabil
- În IDE-ul Arduino, faceți clic pe butonul Încărcare, pentru a compila și încărca codul (Imaginea 2)
Pasul 12: Și joacă …



Felicitări! Ați creat un server web de temperatură și umiditate Wi-Fi.
În imaginea 1 și în videoclip puteți vedea proiectul conectat și pornit. Am folosit o mică bancă de alimentare USB pentru a alimenta modulul.
Asigurați-vă că în proiectul de la Pasul 4 ați introdus SSID-ul și parola corecte pentru hotspot-ul dvs. Wi-Fi
Dacă deschideți un browser web pe computer sau dispozitiv mobil și introduceți:
dht11server./
Și apăsați Enter, veți vedea temperatura și umiditatea măsurate de modul. Citirea se va reîmprospăta la fiecare 5 secunde, așa cum este specificat în pasul 7.
Asigurați-vă că adăugați punctul la sfârșitul numelui, altfel Windows nu va putea rezolva numele domeniului
În imaginea 2 puteți vedea diagrama completă Visuino.
De asemenea, este atașat proiectul Visuino, pe care l-am creat pentru acest instructabil. Puteți să o descărcați și să o deschideți în Visuino:
Recomandat:
Automatizarea unei sere cu LoRa! (Partea 1) -- Senzori (temperatură, umiditate, umiditate a solului): 5 pași

Automatizarea unei sere cu LoRa! (Partea 1) || Senzori (temperatură, umiditate, umiditate a solului): În acest proiect vă voi arăta cum am automatizat o seră. Asta înseamnă că vă voi arăta cum am construit sera și cum am conectat electronica de putere și automatizare. De asemenea, vă voi arăta cum să programați o placă Arduino care utilizează L
Punct de acces (AP) NodeMCU ESP8266 pentru server web cu senzor de temperatură DT11 și temperatură și umiditate de imprimare în browser: 5 pași

Punct de acces (AP) ESP8266 NodeMCU pentru server web cu senzor de temperatură DT11 și temperatură și umiditate de imprimare în browser: Bună băieți în majoritatea proiectelor folosim ESP8266 și în majoritatea proiectelor folosim ESP8266 ca server web, astfel încât datele să poată fi accesate pe orice dispozitiv prin Wi-Fi accesând Webserver-ul găzduit de ESP8266, dar singura problemă este că avem nevoie de un router funcțional pentru
Cum se utilizează senzorul de temperatură DHT11 cu Arduino și temperatura de imprimare căldură și umiditate: 5 pași

Cum se utilizează senzorul de temperatură DHT11 cu Arduino și temperatura de imprimare căldură și umiditate: Senzorul DHT11 este utilizat pentru a măsura temperatura și umiditatea. Sunt senzori de umiditate și temperatură DHT11 ușor de adăugat cu ușurință date privind umiditatea și temperatura proiectelor dvs. de electronice DIY. Este pe
Server web de temperatură și umiditate Esp32 utilizând PYTHON & Zerynth IDE: 3 pași

Server web de temperatură și umiditate Esp32 utilizând PYTHON & Zerynth IDE: Esp32 este un microcontroler magnific, este puternic la fel ca un Arduino, dar chiar mai bun! Are conectivitate Wifi, permițându-vă să dezvoltați proiecte IOT ieftin și ușor. dispozitivele este frustrant, Mai întâi nu este stabil, Secon
Monitor de umiditate fără fir (ESP8266 + senzor de umiditate): 5 pași

Monitor de umiditate fără fir (ESP8266 + senzor de umiditate): Cumpăr pătrunjel în oală, iar cea mai mare parte a zilei, solul era uscat. Deci, decid să fac acest proiect, despre detectarea umezelii solului în oală cu pătrunjel, pentru a verifica, când am nevoie să turn sol cu apă. Cred că acest senzor (senzor capacitiv de umiditate v1.2) este bun pentru că
