
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.


Bună ziua tuturor, sper că toată lumea se descurcă absolut bine și în siguranță în timpul pandemiei în curs
Îmi pare foarte rău că am fost blocat cu Lucrări și proiecte și multe modificări încă nu au fost făcute
În acest videoclip, vă voi arăta Wled un controler RGB Pixel simplu pe care îl puteți face singur
Acest lucru nu este făcut de mine și nu îmi asum dreptul de proprietate asupra acestei lucrări, ci doar te voi ajuta
Pentru a face acest lucru pentru tine, așa. Dacă îți place acest proiect, te rog să te abonezi la canalul meu și poți arăta câteva
iubesc Creatorul Proiectului donând
github.com/Aircoookie/WLED
WLED este un software open source. A fost scris de un dezvoltator minunat numit Aircoookie. WLED a fost scris să ruleze pe microcontrolerele ESP8266 și ESP32 pentru a ajuta la controlul LED-urilor „NeoPixel” (WS2812B, WS2811, SK6812, APA102). Când este instalat pe un microcontroler precum ESP8266, WLED rulează un server web care poate fi controlat de o aplicație iOS sau Android, API, MQTT, Blynk, Alexa.
Dacă sunteți familiarizați cu Arduino și microcontrolere, aceasta ar fi o bucată de tort
chiar dacă nu, veți ajunge totuși undeva urmând acest instructable
Caracteristici
- Biblioteca WS2812FX integrată pentru peste 100 de efecte speciale
- Efecte de zgomot FastLED și 50 de palete
- UI modernă cu controale de culoare, efect și segment Segmente pentru setarea diferitelor efecte și culori la anumite părți ale LED-urilor Pagina de setări - configurare prin rețea Punct de acces și modul stație - APS automat de siguranță pentru benzi RGBW 16 presetări de utilizator pentru a salva și încărca ușor culorile / efectele,
- Suportă ciclismul prin ele Funcții macro pentru a executa automat apeluri API Funcția Nightlight (diminuează treptat) Actualizare completă a software-ului OTA (HTTP + ArduinoOTA), protejabilă prin parolă Ceas analogic configurabil + suport pentru kitul Cronixie de Diamex Limită de luminozitate automată configurabilă pentru o operare mai sigură
Provizii
1) ESP8266 Board nodemcu / Wemos D1 mini
2) Software-ul pe care l-am folosit pentru a clipi sau arde fișierul ESP8266 se numește NodeMCU PyFlasher. marcelstoer (dezvoltator) pentru construirea acestuia. Am pus fișierul în instructabile
3) cablu micro usb
4) fire umper dacă nu doriți să lipiți
5) Alimentare 5V 3Amps
6) Cablu de alimentare feminin
7) Benzi RGB WS2812B, WS2811, SK6812 (folosesc leduri WS2811)
7) O carcasă mică din plastic (opțional)
Pasul 1: Configurarea plăcii ESP8266

Primul lucru trebuie să instalați driverele pentru placa dvs.
De obicei, plăcile au drivere CH340 Chip
îl puteți descărca și instala de aici.
Pasul 2: Instalați WLED pe ESP8266

Software-ul pe care l-am folosit pentru a bloca / arde Wemos d1 este NodeMCU PyFlasher. Mulțumim marcelstoer că l-a construit.
github.com/marcelstoer/nodemcu-pyflasher/r…
este foarte ușor de utilizat software-ul
Odată instalat, accesați Wled
github.com/Aircoookie/WLED/releases
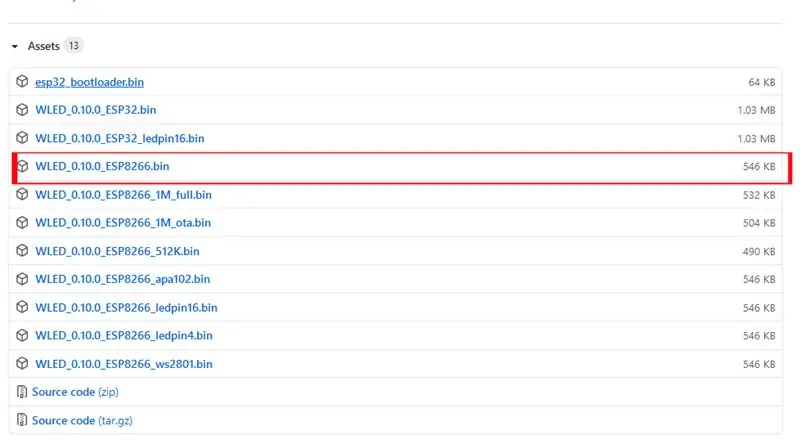
de acolo descărcați fișierul.bin din versiunile pentru ESP8266
după ce descărcați fișierul.bin
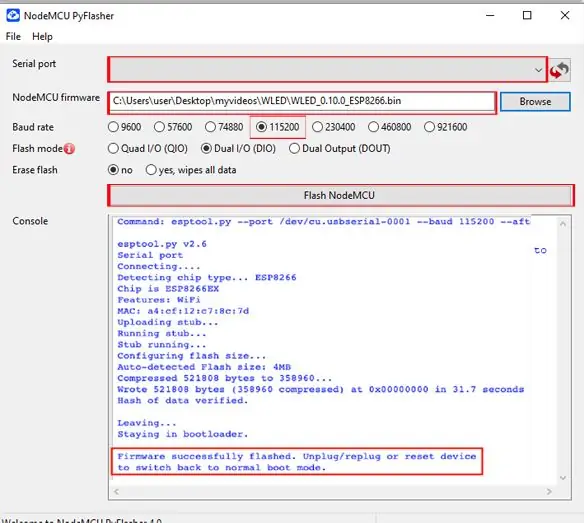
blițul pe sp8266 folosind Pyflasher vă rugăm să verificați imaginile pentru referință (păstrați totul așa cum este
dacă folosești aceeași placă ca mine)
pe intermitentul PY selectați portul Com și selectați locația fișierului
Păstrați rata Baude la 115200
modul bliț DIO
Puteți selecta butonul radio da Ștergeți toate datele
cu aceasta puteți șterge dacă există date scrise anterioare care se află pe tablă
apoi faceți clic pe Flash Node MCU.
Odată ce totul va clipi cu succes, veți face acest lucru
obtine o
mesajul „Firmware-ul a clipit cu succes, vă rugăm să deconectați și să reinstalați dispozitivul.
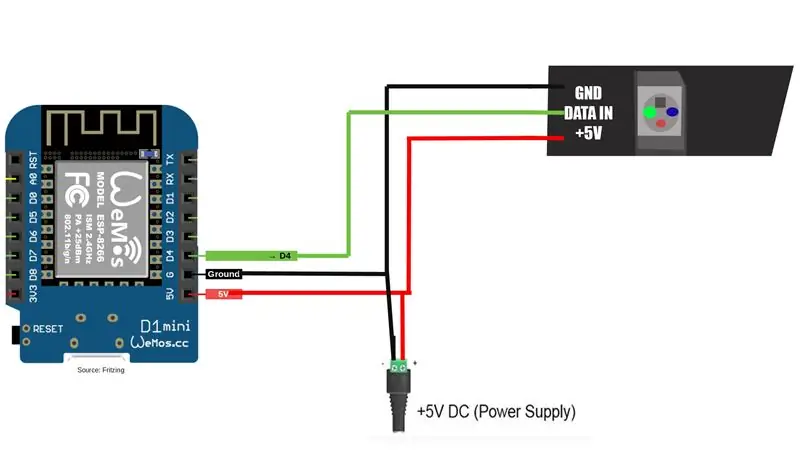
Pasul 3: Cablare


În acest proiect folosesc led Ws2811 care are trei pini
Tensiune +, GND -, și date în
Conectați cablajul așa cum am arătat în diagramă
Vă rugăm să rețineți că nu conectați USB și alimentare externă în același timp pe placă
Este recomandat să alimentați placa și ledurile folosind sursa de alimentare externă
de 5V.
Pasul 4: Configurare inițială



Odată realizat circuitul și
Conectați-vă la priza de alimentare și conectați ledurile
Și accesați conexiunea Wi-Fi de pe telefon sau PC
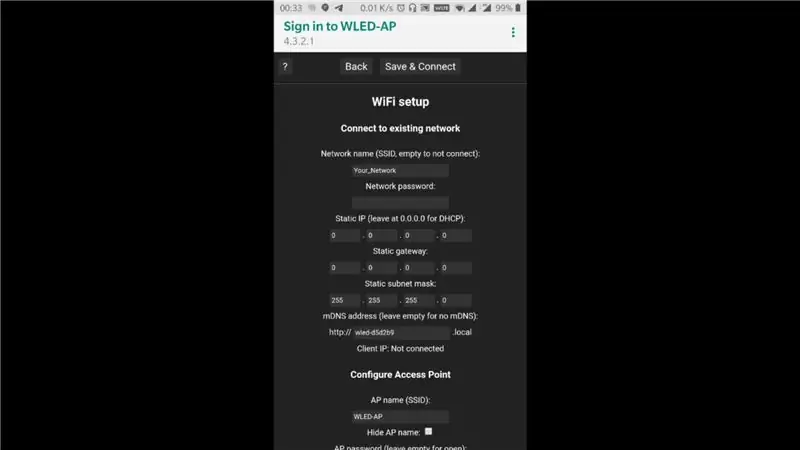
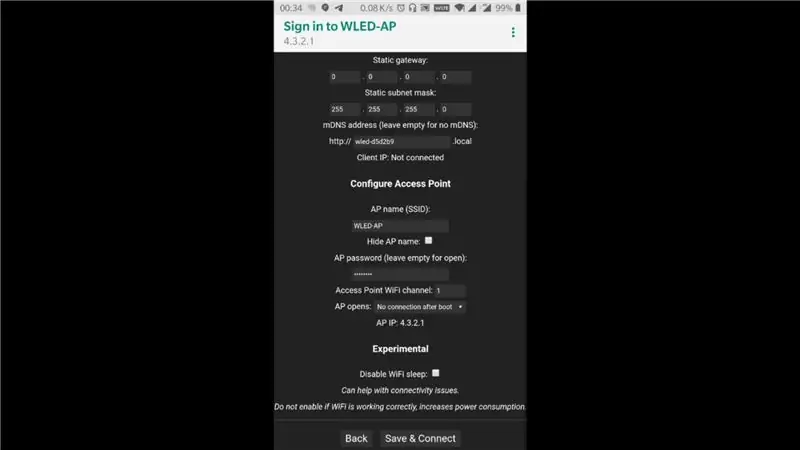
Veți vedea parola implicită Wled-AP este wled1234 toate cu litere mici
Vom primi o opțiune de ecran de configurare
Trebuie să introduceți numele de utilizator WIFI și parola wifi
De asemenea, atribuiți un gateway static
Și faceți clic pe salvare
Pagina se va închide și telefonul dvs. se va conecta din nou la rețeaua dvs. de acasă
instalați aplicația Wled din magazinul Play sau magazinul Apple
apoi faceți clic pe Descoperiți luminile va primi o opțiune, veți vedea o opțiune
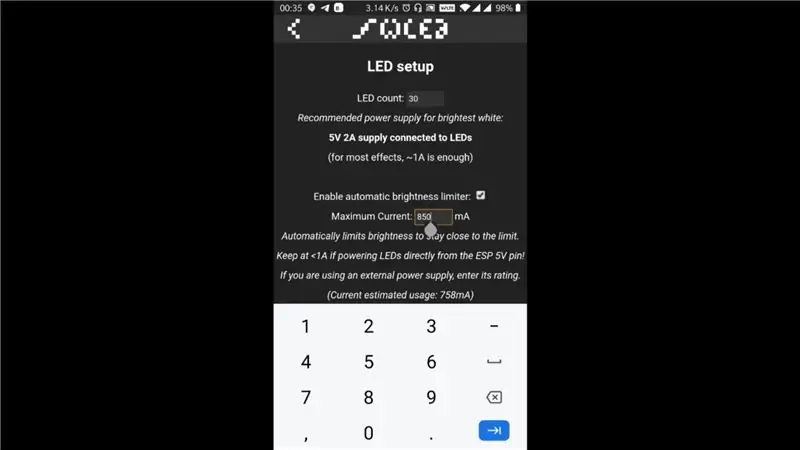
accesați configurarea LED-urilor și introduceți ledurile numerice pe care doriți să le conectați
în cazul meu 38 am păstrat luminozitatea la 255
Ca experiment, am pus la curent 1500MA
Puteți menționa mai multe dacă aveți o sursă de alimentare puternică
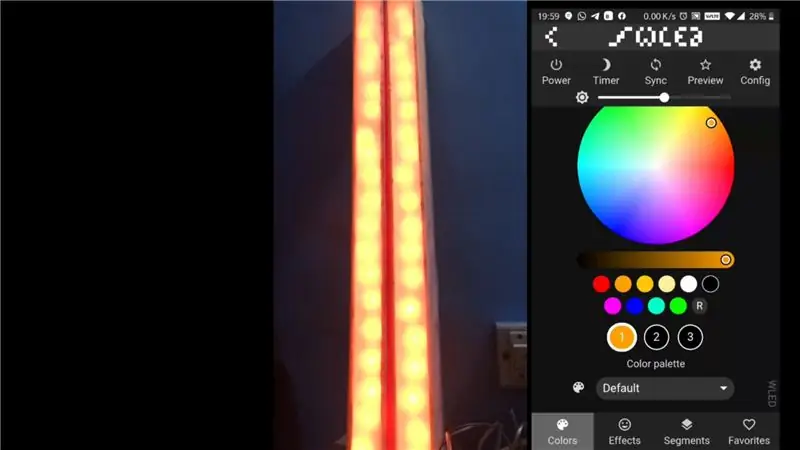
Puteți selecta roata de culoare
Puteți împărți segmentul I făcut din două segmente de câte 19
Accesați efectele pentru a vedea toate efectele interesante
Pasul 5:



Dacă doriți să sprijiniți dezvoltatorul, puteți face acest lucru pe pagina hub Hub
Și urmărește-mă pe canalul meu Instagram și Youtube și instructabile
Toți cei pe care îi vedeți mai jos sunt Colaboratorii:
8bitbrett a realizat codul QR WiFi auto connect cu logo-ul Aircoookie / WLED! adamo a creat logo-ul animat al serverului Discord! @debsahu a oferit descoperirea automată HomeAssistant și mult ajutor cu PIO!
@frenck a făcut o integrare nativă uimitoare, stabilă și plină de caracteristici cu HomeAssistant!
@photocromax ajută la aducerea la viață a funcției de vizualizare live și a adăugat previzualizări-g.webp
@raymiec lucrează în prezent la crearea celor mai buni clienți pentru Android și iOS!
@StormPie, creatorul minunatului UI mobil!
@timothybrown a adăugat autentificarea MQTT!
@ viknet365 a portat efectul Meteor!
@wiesendaniel a adăugat configurația pentru PlatformIO IDE!
@YeonV a furnizat configurarea inițială HomeAssistant MQTT light!
Această listă este incompletă.
Testare, colaboratori și susținători
47 Produse
Achmed E.
Allan McN.
Andreas R.
Andrew G.
Andrew M.
Andries F.
Andy C.
Anton A.
Bernhard S.
Brendan W.
Brett H.
Brian N.
Bryan H.
Christian K.
Cody M.
@ computerfreek274
Constantin
Dale L.
David C.
David M.
@ Def3nder
Dennis H.
Dinos P.
Donn L.
Duane B.
DrZzs (Justin A.)
Dylan L.
Effectsmeister
Eric N.
Eric P.
Eric Z.
e-oraș
Fabian N.
Felix S.
Fil
Gary O.
Geert De V.
George V.
Graham W.
Gunnar B.
Håkan H.
App.doNotProcessConnectivityEvents = adevărat; Heiko
Hermann S.
Horst F. M. @illuxions
itechspar
Jacob D.
James W.
Jason C.
Jason S.
Jens
Jeremy D.
Jim P.
@ jolll-dk
John B.
Jon D.
Jordan A.
Jordan J.
Joseph S.
Josh A.
Josh G.
Justin K.
Kjell-Einar A.
Laurence C.
Leonhard A.
Leonhard S.
Martie.
Marc R.
Marcus S.
Mario F. S.
Mark S.
Mark V.
Martin B.
Martin H.
Martin L.
Michael A.
Michael B.
Michael E.
Michael E.
Michael E.
Max H.
Menno V.
Nathan Y.
Niels L.
Nigel H.
Pascal B.
Pascal L.
Pat
Paul B.
Paul-Christiaan D.
Paul H.
@ pete111
Petru F.
Primoz
Quindor
Ralph U.
Ralph W.
Ramon H.
Raoul T.
Rob K.
Rüdiger H.
Ruperto C.
Scott B.
Scott F.
Sinele (Discord @tube)
Sergio M.
Stefan S.
Stephen
Steve O.
Simon
S M Ark.
Teemu H.
Thomas E.
Thomas S.
Timothy M.
Timothy L.
Tobias B.
Tyler R.
Valère M.
Volker B.
Vyacheslav A.
Xavier A. A.
Biblioteci și dependențe folosite
ESP8266 / ESP32 Arduino Core
NeoPixelBus by Makuna (furcă svenihoney)
Biblioteca FastLED
ESPAsyncTCP by me-no-dev
ESPAsyncUDP by me-no-dev (începând cu 0.9.0)
ESPAsyncWebServer de la me-no-dev
ArduinoJSON de bblanchon
async-mqtt-client de marvinroger
WS2812FX de kitesurfer1404 (modificat)
IRremoteESP8266 de markszabo (opțional)
Timezone de JChristensen
Biblioteca Blynk (compactată)
Biblioteca E1.31 de forkineye (modificat)
Espalexa de Aircoookie (modificat)
Multe efecte FastLED incluse sunt versiuni modificate ale esențelor lui kriegsman!
WebServer_tng de bbx10 (ESP32, până la 0.8.3) PubSubClient de knolleary (modificat, până la 0.8.3)
Recomandat:
Cum se face controlerul automat de temperatură și umiditate Arduino: 3 pași

Cum se face controlerul automat de temperatură și umiditate Arduino: 1
Cum se face controlerul de direcție a motorului CC pentru biciclete electrice: 4 pași

Cum să faceți controlerul de direcție a motorului E-Bike DC: Acesta este un controler de direcție a motorului DC pentru E-Bike. În acest circuit am folosit podul MOSFET H cu canal N și zăvor SR. H Controlul circuitului podului Direcția debitului curent. Circuitul de blocare SR oferă un semnal pozitiv pe circuitul de pod H. Comp
Cum să rulați motorul DC fără perii Quadcopter fără drone utilizând controlerul de viteză al motorului fără perii HW30A și testerul servo: 3 pași

Cum să rulați motorul DC fără perii Quadcopter cu drone utilizând regulatorul de viteză al motorului fără perii HW30A și testerul servo: Descriere: Acest dispozitiv se numește Servo Motor Tester care poate fi utilizat pentru a rula servo motorul prin conectarea simplă a servomotorului și alimentarea acestuia. De asemenea, dispozitivul poate fi folosit ca generator de semnal pentru regulatorul de viteză electric (ESC), apoi nu puteți
Cum se face controlerul de viteză al motorului DC: 5 pași

Cum se face controlerul de viteză al motorului DC: Bună ziua prietenilor de pe acest blog, voi face un regulator de viteză DC care este folosit ca regulator de lumină LED și controler de viteză al motorului DC. Dacă doriți să faceți acest proiect acasă, veți avea nevoie de următoarele componente și circuit de mai jos. Cea mai bună soluție o
Cum să faceți ca controlerul dvs. Xbox să clipească cu unele leduri, dar nu va mai tremura: 4 pași

Cum să faceți ca controlerul dvs. Xbox să clipească cu unele LED-uri, dar nu va mai tremura: TELECOMANDA VA CLIPI, DAR NU VA VIBRA MAI MULTE, CĂTRE ÎN ACEST PROIECT TREBUIE SĂ scoATEȚI MOTORUL
