
Cuprins:
- Provizii
- Pasul 1: lipiți cele trei plăci INA
- Pasul 2: Configurați trei adrese I2C diferite
- Pasul 3: Conectați plăcile Ina la ESP32
- Pasul 4: Instalați placa ESP32 în Arduino IDE
- Pasul 5: Verificați conexiunea Ina la ESP32 utilizând scanerul I2C
- Pasul 6: Crearea folderului HTML Webserver
- Pasul 7: Creați pagina web Power Monitor
- Pasul 8: Încărcați pagina web în ESP32
- Pasul 9: Configurați ESP32 ca server web
- Pasul 10: Ești gata
- Pasul 11: Alimentarea ESP32
- Autor John Day [email protected].
- Public 2024-01-30 11:42.
- Modificat ultima dată 2025-01-23 15:04.

Atunci când faceți breadboarding, trebuie adesea să monitorizați simultan diferite părți ale circuitului.
Pentru a evita durerea de a lipi sondele multimetrice dintr-un loc în altul, am vrut să proiectez un contor de tensiune și curent multicanal.
Placa Ina260 de la Adafruit oferă o modalitate foarte eficientă și eficientă de a face acest lucru. Conține un contor de tensiune și curent foarte precis cu o punte I2C integrată (economisind o mulțime de pini atunci când combinați 3 dintre ei!).
Singurul lucru care lipsea era un afișaj. De aici decizia de a conecta plăcile pe o placă de dezvoltare ESP32, care poate transporta cu ușurință un server web pentru a prezenta articolele măsurate pe un ecran PC / mobil.
Provizii
3 x placă AdaFruit Ina260
3 x pini antet cu pini lungi
Min 6 fire jumper
1 x ESP32 Wrover-B (sau orice altă placă Wifi cu suport I2C)
2 x antet pin cu 19 pini (dacă este cazul)
1 x PCB sau Perfboard
1 x sursa de alimentare de 3,3 V.
Pasul 1: lipiți cele trei plăci INA

Primul pas este asamblarea celor trei plăci INA260.
O instrucțiune foarte bună o puteți găsi pe site-ul Adafruit. Urmați instrucțiunile de asamblare Adafruit.
Pentru a le putea stiva unul peste altul, folosiți anteturile lungi de pin, mai degrabă decât benzile de pin livrate!
Pasul 2: Configurați trei adrese I2C diferite




I2C este un protocol serial pentru o interfață cu două fire pentru a conecta dispozitive de viteză redusă pe distanțe scurte. Se pot conecta până la 127 de sclavi. Pe o singură magistrală, fiecare dispozitiv trebuie identificat printr-o adresă I2C unică. Adresa I2C a unui dispozitiv este adesea conectată la cipul unui dispozitiv. Pentru a conecta aceleași dispozitive pe o singură magistrală, producătorul lasă deseori posibilitatea de a schimba adresa I2C prin lipirea unei configurații de pini împreună.
Acesta este și cazul celor trei plăci INA260. Dispozitivul are doi pini de adresă, A0 și A1, care pot fi conectați la GND, VS, SCL sau SDA pentru a seta adresa dorită. În foaia tehnică a cipului INA260 de la Texas Instruments, puteți găsi lista conexiunilor pin pentru fiecare dintre cele 16 adrese posibile.
Placa adafruit limitează acest lucru la 4 plăci expunând două plăcuțe care pot fi folosite pentru a trage A0 și / sau A1 la VS. Adresa implicită a plăcii INA260 este 0x40.
Finalizați acest pas atribuind adrese diferite celorlalte două panouri:
Prin lipirea pad-ului A0 al celei de-a doua plăci, setați adresa acestuia la: 0x41 (sau 1000001 BIN)
Prin lipirea plăcii A1 a celei de-a treia plăți, atribuiți adresa către: 0x44 (sau 1000100 BIN)
Pasul 3: Conectați plăcile Ina la ESP32

Acum, că am atribuit adrese I2C diferite fiecărei plăci INA, este timpul să le conectați la placa ESP32!
Conform imaginii de mai sus, conectați-vă
1) pinul VCC la pinul de 3,3V
2) pinul GND la pinul GND
3) pinul SDA la pinul GPIO 21
4) pinul SCL la pinul GPIO 22
Am folosit un design PCB pentru a face conexiunile, deoarece face parte dintr-un proiect mai mare (o sursă de tensiune reglabilă WiFi cu limitare de curent reglabilă - sper să fac un instructiv și pentru acesta).
Puteți utiliza orice alt mod de conectare, acesta ar putea fi un panou de perfecționare pe care l-ați lipit sau folosind o panou de testare. Ambele vor funcționa bine.
Pasul 4: Instalați placa ESP32 în Arduino IDE

Acum că am conectat plăcile între ele, este timpul să verificăm conexiunea.
Vom face acest lucru prin colectarea adreselor I2C ale plăcilor Ina.
Placa ESP32 funcționează perfect cu Arduino IDE.
Deci, haideți să instalăm placa ESP32 în Arduino folosind managerul de bord.
Pasul 5: Verificați conexiunea Ina la ESP32 utilizând scanerul I2C

Vom utiliza un scaner simplu de adrese I2C pentru a asigura conectivitatea între ESP32 și plăcile Ina260.
Codul scanerului de adrese I2C poate fi copiat lipit într-un proiect Arduino gol.
Codul a fost preluat de pe site-ul web Arduino cc:
// -------------------------------------- // i2c_scanner // // Versiunea 1 / / Acest program (sau cod care arată) // poate fi găsit în multe locuri. // De exemplu, pe forumul Arduino.cc. // Autorul original nu este cunoscut. // Versiunea 2, iunie 2012, Utilizarea Arduino 1.0.1 // Adaptat pentru a fi cât mai simplu posibil de către utilizatorul Arduino.cc Krodal // Versiunea 3, 26 februarie 2013 // V3 de louarnold // Versiunea 4, 3 martie 2013, Utilizarea Arduino 1.0.3 // de către utilizatorul Arduino.cc Krodal. // Modificările lui louarnold au fost eliminate. // Scanarea adreselor s-a schimbat de la 0 … 127 la 1 … 119, // conform scanerului i2c de Nick Gammon // https://www.gammon.com.au/forum/?id=10896 // Versiunea 5, martie 28, 2013 // Ca versiune 4, dar adresa scanează acum la 127. // Un senzor pare să folosească adresa 120. // Versiunea 6, 27 noiembrie 2015. // Adăugat în așteptarea comunicării seriale Leonardo. // // // Această schiță testează adresele standard pe 7 biți // Dispozitivele cu adresă de biți mai mare ar putea să nu fie văzute corect. // #include void setup () {Wire.begin (); Serial.begin (9600); while (! Serial); // Leonardo: așteptați monitorul serial Serial.println ("\ nI2C Scanner"); } void loop () {byte error, address; int nDispozitive; Serial.println ("Scanare …"); nDispozitive = 0; for (address = 1; address <127; address ++) {// Scannerul i2c folosește valoarea returnată // Write.endTransmisstion pentru a vedea dacă // un dispozitiv a confirmat adresa. Wire.beginTransmission (adresa); error = Wire.endTransmission (); if (eroare == 0) {Serial.print ("Dispozitiv I2C găsit la adresa 0x"); if (adresa <16) Serial.print ("0"); Serial.print (adresa, HEX); Serial.println ("!"); nDevices ++; } else if (eroare == 4) {Serial.print ("Eroare necunoscută la adresa 0x"); if (adresa <16) Serial.print ("0"); Serial.println (adresa, HEX); }} if (nDevices == 0) Serial.println ("Nu s-au găsit dispozitive I2C / n"); else Serial.println ("făcut / n"); întârziere (5000); // așteptați 5 secunde pentru următoarea scanare}
Pasul 6: Crearea folderului HTML Webserver

ESP32 oferă posibilitatea de a rula un server web. De asemenea, oferă o memorie RAM destul de mare pentru a păstra unele pagini web. (Acesta comprimă automat fișierele paginii web).
Arduino IDE oferă funcționalitatea pentru încărcarea directă a paginilor web create în memoria RAM a ESP32.
Pentru a face acest lucru, trebuie să creați un folder „date” sub folderul proiectului Arduino. În cazul meu, acesta este / Arduino / esp32_Power_supply_v1_implemented / data.
Este important să denumiți folderul exact „date”, deoarece este numele folderului pe care îl va căuta Arduino atunci când încărcați fișierele paginii web în ESP.
Pasul 7: Creați pagina web Power Monitor
HMTL este un limbaj care permite prezentarea unui text într-un browser web. Un fișier HTML este salvat sub extensia htm (l). Formatarea unei pagini web este de obicei plasată într-un fișier separat (de exemplu, fișier css). Funcționalitatea programului pe care o pagină web trebuie să o ofere este plasată în mod normal într-un alt fișier (de exemplu, fișier js, pentru javascript).
În documentul meu HTML am inclus textul, formatarea și Javascript într-un singur fișier. Prin urmare, nu este un bun exemplu de realizare a unei pagini web, dar servește scopurilor. Am denumit documentul HTML „Index.htm”.
Un al doilea fișier este inclus în dosarul meu de date, adică. PicoGraph.js. Biblioteca PicoGraph este furnizată de Vishnu Shankar B de la RainingComputers și permite un mod foarte simplu, dar eficient și flexibil de prezentare a graficelor pe o pagină web. Am modificat ușor codul pentru a-mi servi mai bine scopul.
Veți observa că pagina web HTML include și codul pentru controlul surselor de tensiune de pe placa mea PCB. Codul de alimentare cu tensiune controlează nivelul de tensiune de 5 pini I / O. Puteți modifica codul pentru a exclude acest lucru sau îl puteți lăsa înăuntru dacă nu are impact.
Codul html este atașat la acest pas ca un fișier txt (deoarece instrucțiunile nu permit încărcarea codului htm).
Pentru a utiliza codul HTML, îl copiați și lipiți într-un editor de text (folosesc Notepad ++) și îl salvați ca „Index.htm” în folderul „Date”. Faceți același lucru pentru fișierul picograph.txt, dar redenumiți-l în picograph.js
În ceea ce privește fișierul HTML:
O funcție SndUpdate este utilizată pentru a trimite mesaje înapoi și înainte de la ESP la pagina web.
Mesajele trimise de la ESP servesc funcționalității sursei de alimentare și nu intră în sfera de aplicare a acestui instructiv. mesajele către ESP servesc măsurătorile plăcii Ina260.
var Msg = JSON.parse (xh.responseText); PG1_yrand0 = Msg. PG1_yrand0; PG2_yrand0 = Msg. PG2_yrand0; PG3_yrand0 = Msg. PG3_yrand0; PG4_yrand0 = Msg. PG4_yrand0; PG5_yrand0 = Msg. PG5_yrand0; PG6_yrand0 = Msg. PG6_yrand0;
Codul de mai sus citește 6 numere de pe placa ESP32, adică. măsurarea tensiunii, măsurarea curentului de la prima placă, urmată de cele două măsurători de la a doua și așa mai departe.
Graficele sunt încorporate în așa-numitele containere flexibile, care permit redimensionarea flexibilă a paginii web.
.flex-container {display: flex; culoare de fundal: albastru cadet; flex-wrap: înveliș; }.flex-container> div {background-color: # f1f1f1; margine: 10px; umplutură: 20 px; dimensiunea fontului: 20 px; font-family: „Șapte segmente”; font-weight: bold; }
Conținutul fiecărui container flexibil este alcătuit după cum urmează, inclusiv graficele încorporate.
(rețineți că unde a fost eliminat)
div label for = "PG1_scale" Scale: / label input name = "PG1_scale" value = "10" brbr! - Canvas for thr graph - canvas style = "height: 100px; border: 2px solid # 000000; background-color: #fafafa; " / pânză
! - div pentru legende / etichete -
div / div div / div / div
Ultima secțiune de importanță din fișierul HTML funcționează cu biblioteca PicoGraph pentru a prezenta numerele:
var PG1_demograph = createGraph ("PG1_graphDemo", ["Ch1"], "V", "PG1_graphLabels", 20, 11, false, false, 11, "# e52b50"); var PG2_demograph = createGraph ("PG2_graphDemo", ["Ch1"], "mA", "PG2_graphLabels", 20, 11, false, false, 11, "# e52b50"); var PG3_demograph = createGraph ("PG3_graphDemo", ["Ch2"], "V", "PG3_graphLabels", 20, 11, false, false, 11, "# 008000"); var PG4_demograph = createGraph ("PG4_graphDemo", ["Ch2"], "mA", "PG4_graphLabels", 20, 11, false, false, 11, "# 008000"); // var PG5_demograph = createGraph ("PG5_graphDemo", ["Ch3"], "V", "PG5_graphLabels", 20, 11, false, false, 11, "# 0000ff"); var PG6_demograph = createGraph ("PG6_graphDemo", ["Ch3"], "mA", "PG6_graphLabels", 20, 11, false, false, 11, "# 0000ff"); / * Actualizați valorile în fiecare secundă * / setInterval (updateEverySecond, 1000); funcție updateEverySecond () {/ * Obțineți valori noi * / SndUpdate ();
/ * Actualizați graficul * / PG1_demograph.update ([PG1_yrand0], parseInt (byID ("PG1_scale"). Valoare) + parseInt (byID ("PG1_scale"). Valoare) / 10, "# e52b50"); PG2_demograph.update ([PG2_yrand0], parseInt (byID ("PG2_scale"). Valoare) + parseInt (byID ("PG2_scale"). Valoare) / 10, "# e52b50"); PG3_demograph.update ([PG3_yrand0], parseInt (byID ("PG3_scale"). Valoare) + parseInt (byID ("PG3_scale"). Valoare) / 10, "# 008000"); PG4_demograph.update ([PG4_yrand0], parseInt (byID ("PG4_scale"). Valoare) + parseInt (byID ("PG4_scale"). Valoare) / 10, "# 008000"); // PG5_demograph.update ([PG5_yrand0], parseInt (byID ("PG5_scale"). Valoare) + // parseInt (byID ("PG5_scale"). Value) / 10, "# 0000ff"); PG6_demograph.update ([PG6_yrand0], parseInt (byID ("PG6_scale"). Valoare) + parseInt (byID ("PG6_scale"). Valoare) / 10, "# 0000ff"); var Watts = Math.round (PG1_yrand0 * PG2_yrand0 * 100) / 100; byID ("PG1_wattLabel"). innerHTML = `WATT: $ {Watts} mW`; var Watts = Math.round (PG3_yrand0 * PG4_yrand0 * 100) / 100; byID ("PG3_wattLabel"). innerHTML = `WATT: $ {Watts} mW`; // var Watts = Math.round (PG5_yrand0 * PG6_yrand0 * 100) / 100; // byID ("PG5_wattLabel"). innerHTML = `WATT: $ {Watts} mW`; byID ("PG1_scale"). valoare = Math.floor (parseInt (byID ("PG1_scale"). valoare) / 2 + PG1_yrand0); byID ("PG2_scale"). valoare = Math.floor (parseInt (byID ("PG2_scale"). valoare) / 2 + PG2_yrand0); byID ("PG3_scale"). valoare = Math.floor (parseInt (byID ("PG3_scale"). valoare) / 2 + PG3_yrand0); byID ("PG4_scale"). valoare = Math.floor (parseInt (byID ("PG4_scale"). valoare) / 2 + PG4_yrand0); // byID ("PG5_scale"). value = Math.floor (parseInt (byID ("PG5_scale"). value) / 2 + PG5_yrand0); byID ("PG6_scale"). value = Math.floor (parseInt (byID ("PG6_scale"). value) / 2 + PG6_yrand0);
Studiind codul, veți observa că folosesc doar 5 grafice din cele 6 în scopul meu. Dacă nu comentați liniile potrivite, veți activa al șaselea grafic.
Pentru cei care nu au experiență în html, acest pas poate fi la fel de greu. Cu toate acestea, poate servi ca o introducere frumoasă în lumea HTML. Știu pentru că aceasta a fost prima pagină pe care am creat-o vreodată. Deci, nu vă speriați. Pentru cei cu experiență sub noi, fii iertător.
Rezultatul muncii dvs. pe pagina web poate fi revizuit prin deschiderea html-ului, acesta se va încărca în browserul dvs. și va arăta aspectul său. Puteți verifica eventualele erori apăsând tasta F12 din browserul dvs., va apărea fereastra de depanare. Explicația completă a modului de depanare nu intră în sfera acestei instrucțiuni, dar pagina web poate fi utilă ca prim pas pentru depanarea paginii web / javascript.
Următorul pas este să încărcați paginile web create în ESP32.
Pasul 8: Încărcați pagina web în ESP32

După obținerea unui rezultat satisfăcător, este timpul să încărcați pagina web în ESP32.
Faceți acest lucru salvând „Index.htm” (pagina dvs. web) și „PicoGraph.js” în folderul „date” din proiectul dvs. Arduino.
Următorul pas este să conectați placa ESP32 la computer. După ce ați selectat placa corectă și portul COM, selectați ESP32 Sketch Data Upload din meniul Tools din Arduino IDE.
Veți vedea că IDE își va începe procesul de încărcare, ceea ce ar trebui să ducă la o încărcare reușită.
Alături de acest pas se află configurarea microcontrolerului ESP32 ca server web.
Pasul 9: Configurați ESP32 ca server web
Atașat găsiți schița Arduino Ino care va configura ESP32 ca server web.
Va trebui să înlocuiți SSID-ul și parola aferentă cu parola routerului.
După cum sa menționat deja, această schiță conține, de asemenea, codul pentru configurarea paginii web ca un controler pentru partea de alimentare a PCB-ului (de fapt, configurarea a 5 pini IO ca pini PWM și controlarea acestora prin fluxul de mesaje de pe pagina web).
Schița se bazează pe schița standard Webserver elaborată de Hristo Gochkov.
Câteva explicații despre cod.
Următoarele funcții sunt toate legate de configurarea serverului web.
String formatBytes (size_t bytes) String getContentType (String filename) bool exist (String path) bool handleFileRead (String path) void handleFileUpload () void handleFileDelete () void handleFileCreate () void handleFileList ()
De asemenea, primul cod din funcția setup () este legat de configurarea PWM și Webserver.
Următorul cod setează funcția de întrerupere care servește fluxurile de mesaje către și de la pagina web:
(ar trebui să recunoașteți identificatorii din crearea paginii web)
server.on ("/ SndUpdate", HTTP_GET, () {
String Msg = "{"; Msg + = "\" PG1_yrand0 / ":" + (Șir) Vina [1]; Msg + = ", \" PG2_yrand0 / ":" + (Șir) Iina [1]; Msg + = ", \" PG3_yrand0 / ":" + (String) Vina [0]; Msg + = ", \" PG4_yrand0 / ":" + (String) Iina [0]; Msg + = ", \" PG5_yrand0 / ":" + (String) Vina [2]; Msg + = ", \" PG6_yrand0 / ":" + (Șir) Iina [2]; Msg + = "}";
server.send (200, "text / json", Msg);
Aceasta pornește serverul:
server.begin ();
Următorul bloc de cod inițializează plăcile INA260:
// Inițializare INA260 if (! Ina260_0x40.begin (0x40)) {Serial.println (F („Nu s-a putut găsi cipul INA260 0x40”)); // while (1); } Serial.println (F ("Găsit INA260 cip 0x40")); if (! ina260_0x41.begin (0x41)) {Serial.println (F ("Nu s-a putut găsi 0x41 INA260 chip")); // în timp ce (1); } Serial.println (F ("Găsit cip INA260 0x41")); if (! ina260_0x44.begin (0x44)) {Serial.println (F ("Nu s-a putut găsi cipul INA260 0x44")); // în timp ce (1); } Serial.println (F ("Cip INA260 găsit 0x44"));
ina260_0x40.setAveragingCount (INA260_COUNT_256);
ina260_0x40.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x40.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x40.setMode (INA260_MODE_CONTINUOUS); ina260_0x41.setAveragingCount (INA260_COUNT_256); ina260_0x41.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x41.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x41.setMode (INA260_MODE_CONTINUOUS); ina260_0x44.setAveragingCount (INA260_COUNT_256); ina260_0x44.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x44.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x44.setMode (INA260_MODE_CONTINUOUS);
În codul Loop, următoarea declarație asigură gestionarea codului de întrerupere:
server.handleClient ();
Următorul cod din instrucțiunea buclă este legat de funcționalitatea sursei de alimentare.
Următorul cod din buclă () este din nou interesant:
Vina [0] = ina260_0x40.readBusVoltage () / 1000.0f; Iina [0] = ina260_0x40.readCurrent (); Vina [1] = ina260_0x41.readBusVoltage () / 1000.0f; Iina [1] = ina260_0x41.readCurrent (); Vina [2] = ina260_0x44.readBusVoltage () / 1000.0f; Iina [2] = ina260_0x44.readCurrent ();
Aceste declarații colectează și pregătesc măsurătorile pentru transferul la pagina web prin apelurile Server.on întrerupe (care apar la fiecare 1000 ms, setate în scriptul java html al paginii web).
Pasul 10: Ești gata

Încărcarea schiței pe placa ESP32 ar trebui să finalizeze configurarea, iar monitorul dvs. de alimentare ar trebui să fie final!
Este posibil să fi observat că alimentarea ESP32 se face acum prin portul USB, ceea ce ridică o mare parte din avantajele conexiunii bazate pe WiFi cu contoarele de tensiune / curent. Prin urmare, am realizat o sursă de alimentare regulată de tensiune bazată pe LM317 simplă pentru ESP32. L-am ținut în afara acestui domeniu instructiv, dar dacă există interes ar putea deveni un următor instructabil.
În etapa următoare am oferit deja circuitul electronic pentru sursa de alimentare care ar putea servi drept inspirație.
Pasul 11: Alimentarea ESP32

Vă oferim o inspirație pentru a construi o sursă de alimentare autonomă pentru ESP32, dacă nu aveți una în jur.
Circuitul de alimentare funcționează cu o sursă de alimentare pentru laptop de 19V. Acest lucru necesită o descreștere a tensiunii în două etape pentru a menține disiparea puterii LM317 sub control. (Chiar și cu radiatoare!). De asemenea, nu uitați să includeți un condensator de 100uF în fața liniei VCC_ESP, deoarece aceste microcontrolere au o curent mare de curenți cu siguranță la pornirea conexiunii WiFi.
Rețineți că nu alimentați ESP32 cu mai multe surse de alimentare la un moment dat!
Mai departe declinările de răspundere obișnuite, dar mai ales
A se distra!
Toate fișierele pot fi găsite pe GitHub:
Recomandat:
Modificarea comutatorului WiFi Sinilink cu senzor de tensiune / curent INA219: 11 pași

Modificarea comutatorului WiFi Sinilink cu senzor de tensiune / curent INA219: Comutatorul USB Sinilink XY-WFUSB WIFI USB este un dispozitiv mic pentru a porni / opri de la distanță un dispozitiv USB atașat. Din păcate, îi lipsește capacitatea de a măsura tensiunea de alimentare sau curentul utilizat al dispozitivului atașat. Acest lucru instructiv vă arată cum modific
Tensiune și curent portabil 4-20mA: 7 pași

Sursă de curent și tensiune portabilă 4-20mA: Această instrucțiune detaliază modul de realizare a unui generator de semnal 0-20mA +/- 10V folosind un opamp LM324 ieftin. Acest tip de generatoare de semnal sunt utile în industrie pentru a testa intrările senzorilor sau pentru a conduce amplificatoare industriale. În timp ce este posibil să cumpărați aceste t
Diferența dintre (curent alternativ și curent continuu): 13 pași

Diferența dintre (curent alternativ și curent continuu): Toată lumea știe că electricitatea este în mare parte curent continuu, dar ce zici de un alt tip de electricitate? Cunoști Ac? Ce înseamnă AC? Este utilizabil atunci DC? În acest studiu vom cunoaște diferența dintre tipurile de electricitate, surse, aplicații
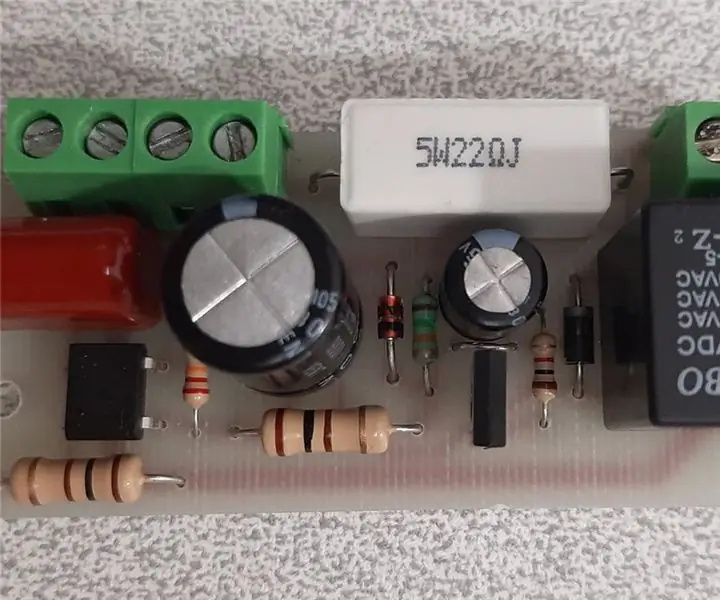
Monitor de tensiune pentru baterii de înaltă tensiune: 3 pași (cu imagini)

Monitor de tensiune pentru baterii de înaltă tensiune: În acest ghid vă voi explica cum mi-am construit monitorul de tensiune al bateriei pentru placa mea electrică. Montați-l cum doriți și conectați doar două fire la baterie (Gnd și Vcc). Acest ghid presupunea că tensiunea bateriei dvs. depășește 30 de volți, w
Soft Starter (limitator de curent de intrare) pentru încărcări de curent alternativ și continuu: 10 pași

Soft Starter (limitator de curent de intrare) pentru încărcări de curent alternativ și continuu: curentul de intrare / supratensiunea de pornire este curentul maxim de intrare instantanee tras de un dispozitiv electric la prima pornire. Curentul de pornire este mult mai mare decât curentul stării de echilibru al sarcinii și aceasta este sursa multor probleme, cum ar fi siguranța bl
