
Cuprins:
- Provizii
- Pasul 1: Construiți
- Pasul 2: Camera
- Pasul 3: Monitor
- Pasul 4: Decorare
- Pasul 5: Programare
- Pasul 6: Pregătirea Raspberry PI
- Pasul 7: Software
- Pasul 8: Programare - Previzualizare cameră
- Pasul 9: Programare - Buton de apăsare Big Dome
- Pasul 10: Postați pe Twitter
- Pasul 11: Combinarea unor elemente
- Pasul 12: Cablare
- Pasul 13: MagicBox
- Autor John Day [email protected].
- Public 2024-01-31 10:24.
- Modificat ultima dată 2025-01-23 15:04.



Cu ceva timp în urmă, am avut această idee nebună de a crea o mașină fotografică dintr-un Raspberry PI. În orașul meu, a existat un mic spectacol în care oamenii mergeau și arătau ce făceau sau ce fabricau folosind electronice, computere, etc … Eram ca Maker Faire a unui om sărac, dar la un nivel local.
Se apropia unul și, împreună cu soția mea, construim acest lucru.
Cum functioneazã ?
Apăsați butonul albastru - începe să clipească - și după 3 secunde este făcută o fotografie. Pe cealaltă parte a camerei se află un monitor care afișează o numărătoare inversă și, după realizarea fotografiei, previzualizarea fotografiei.
Acum puteți alege să îl trimiteți pe Twitter și Facebook sau să anulați și să încercați din nou. Este atat de simplu.
Totul este programat în Python, folosind PI framebuffer - Nu se utilizează Xorg, nu se utilizează GUI.
Iată un videoclip cu lucrul proiectului
Provizii
- Raspberry PI (folosesc versiunea 2)
- Cameră Raspberry PI (folosind versiunea 1)
- Butoane de 3x Big Dome
- Monitor TFT / LCD cu VGA / HDMI
- MDF
- Balamale metalice, șuruburi etc.
- Unelte electrice
- Timp liber și multă distracție
Pasul 1: Construiți


Construirea a fost distractivă. O mulțime de tăiere, vopsire și găurire.
Am folosit panouri MDF pentru construirea structurii de bază a camerei. Sunt ușoare și ușor de lucrat. De asemenea, a fost un tip de lemn pe care mașina cu laser de la localul Fablab a reușit să o taie.
Accesul la cablajul din interior a fost făcut de partea monitorului, folosind balamale hidraulice, astfel încât acestea să poată ajuta la ridicarea monitorului.
Pasul 2: Camera



aparat foto
Camera este o cutie cu următoarele dimensiuni: 60cm x 40cm x 30cm A ta poate fi mai mică, mai mare, depinde de tine. Trebuie doar să vă adaptați la monitorul pe care îl veți folosi. Panourile MDF au fost tăiate cu laser la Fablab local. Este nevoie de 3 găuri în spate - două butoane mari pentru cupolă și unul pentru monitor. În partea din față, 2 găuri - una pentru un buton cu cupolă mare și alta - mai mică - pentru camera Raspberry PI. Nu am măsurători specifice - imaginați-vă doar o cameră și folosiți-o.
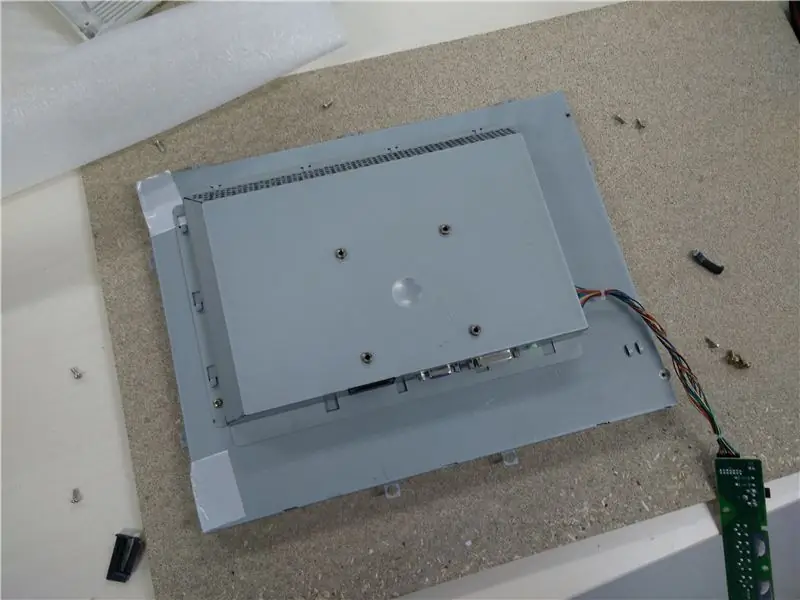
Pasul 3: Monitor



Monitor
Suportul monitorului a fost realizat adăugând bucăți mici de lemn pentru a-l susține în dimensiunile sale.
A fost scoasă de pe carcasa din plastic și fixată cu șuruburi. Pentru a ajuta la ridicarea acestuia, au fost utilizate două balamale hidraulice (uzate).
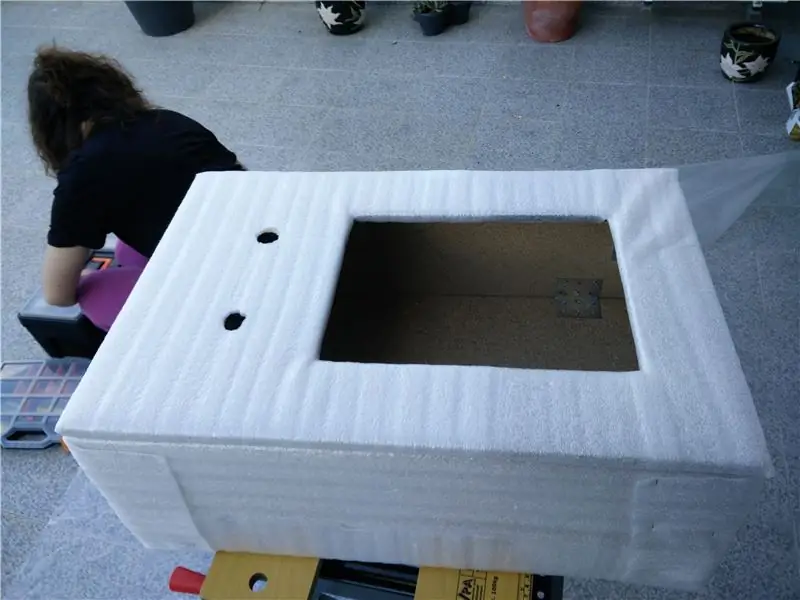
Pasul 4: Decorare




Deoarece îmi place mult stilul meu Fuji X-T30, am mers și am făcut ceva similar.
Mai întâi, l-am acoperit cu spumă și apoi l-am vopsit cu spray în negru. După vopsea, am adăugat folie de aluminiu pentru piesele de argint și o înfășurăm
Pentru a simula obiectivul, am folosit doar un Tupperware rotund în care am făcut o mică gaură pentru ca modulul camerei Raspberry PI să stea.
Pasul 5: Programare
Programarea camerei a fost o provocare, dar a fost foarte distractiv.
Nu există GUI - aceasta rulează pe CLI și rulează pe versiunea 3 a Python.
Am început mai întâi testând și programând butoanele, apoi am făcut fotografii folosind instrumentele deja furnizate și API-ul Python. Am trecut apoi la suprapunerea imaginilor în ieșirea camerei (pentru numărătoarea inversă) și apoi la interacțiunea cu Twitter și Facebook.
După ce m-am simțit confortabil cu toate acestea, ca un puzzle, am asamblat toate piesele împreună. Aici, mergem cu același proces. Începeți încet și mic și mergeți la rapid și mare.
În primul rând, să începem prin configurarea Raspberry PI
Pasul 6: Pregătirea Raspberry PI



Nu voi explica cum să instalez Raspbian pe Raspberry PI - există o mulțime de tutoriale acolo, chiar și pe site-ul oficial Raspberry PI.
Trebuie doar să aveți acces SSH la acesta sau să îl conectați la un monitor și să conectați o tastatură și un mouse.
NOTĂ: Când începeți cu camera Raspberry PI, trebuie să o conectați la un monitor. Până acolo, toți pașii pot fi realizați folosind SSH.
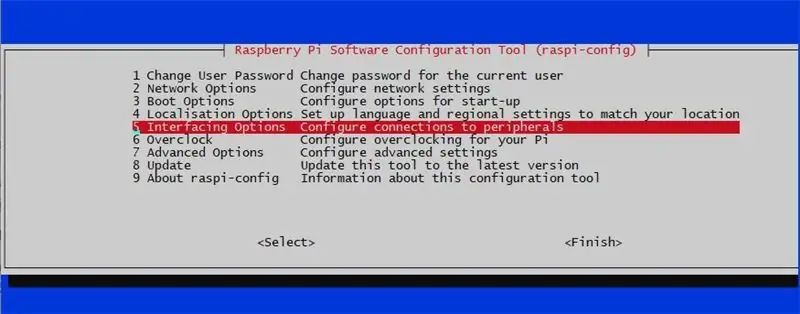
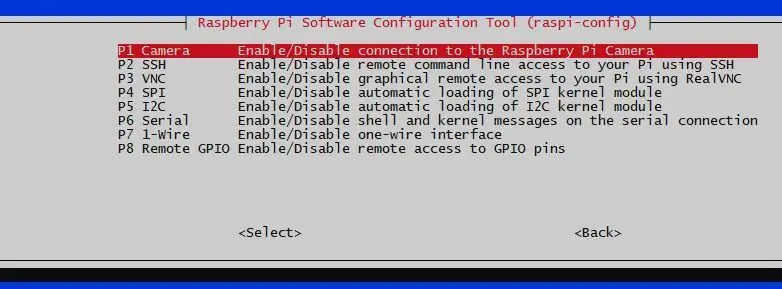
După pornirea în Raspberry PI, trebuie să activăm camera Raspberry PI. Să folosim instrumentul raspi-config pentru asta.
sudo raspi-config
- Alegeți opțiunea 5 - Opțiuni de interfață
- Alegeți P1 - Activare / Dezactivare conexiune la camera Raspberry PI
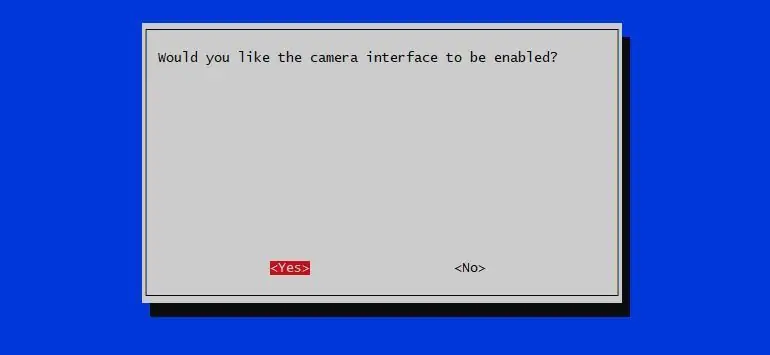
- Spune da
- pentru OK
- Alegeți Finalizare
- Alegeți Da pentru a reporni acum
După repornire, putem continua
Pasul 7: Software
Vom avea nevoie de niște biblioteci Python pentru a fi instalate. Acest lucru a fost actualizat pentru cea mai recentă versiune Raspbian - Buster
Mai întâi, permiteți setarea Python 3 ca implicită. Urmați acest link pentru a afla cum să îl configurați SISTEM LARG
Biblioteci:
- python-pil.imagetk pentru a manipula imagini
- python-rpi.gpio pentru a accesa PIN-urile GPIO
- python-picamera pentru a accesa camera Raspberry PI
- Tweepy pentru a partaja fotografia pe Twitter
- facebook-sdk pentru a partaja pe o pagină de facebook
sudo apt-get install python3-pil.imagetk python3-rpi.gpio python3-picamera python3-tweepy python3-pip
Utilizați pip Python pentru a instala facebook-sdk
sudo pip3 instalează facebook-sdk
Pasul 8: Programare - Previzualizare cameră




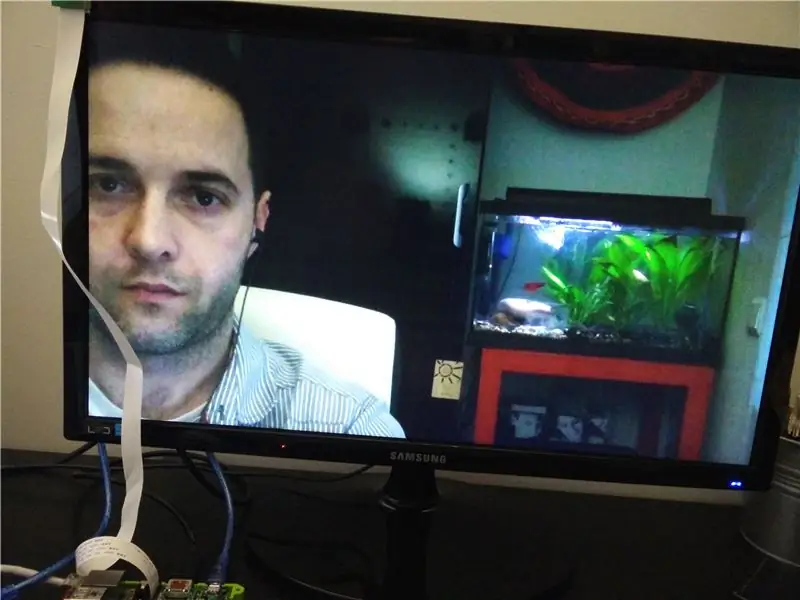
Una dintre cerințele pe care le-am setat acestui proiect a fost ca acest program să ruleze în modul CLI. Deci, trebuie să afișăm imaginea camerei pe consolă. Pentru aceasta, să folosim Python Picamera. După aceea, să folosim pil.imagetk pentru a afișa o suprapunere deasupra previzualizării camerei
Micul nostru program (vom dezvolta programe mici până când unul mare la final) va afișa previzualizarea camerei.
#! / usr / bin / env python
import time import picamera from time import sleep camera = picamera. PiCamera () # Setați rezoluția dorită camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () try: while (True): sleep (1)) cu excepția (KeyboardInterrupt, SystemExit): print ("Exit …") camera.stop_preview ()
Pentru a încerca doar executați-l
python cameraPreview.py
Previzualizați camera cu imagini deasupra
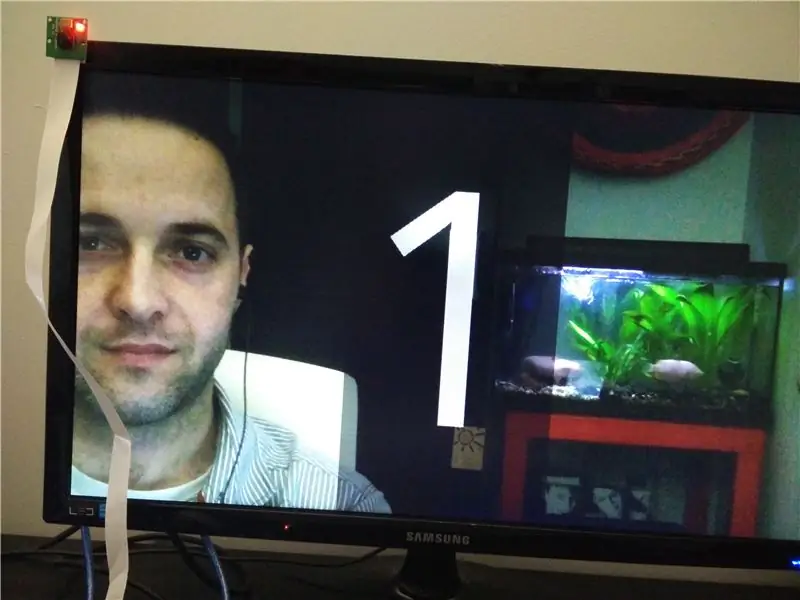
Din moment ce doream să se afișeze o numărătoare inversă înainte de a face fotografia, aveam nevoie de imagini care să se suprapună cu previzualizarea camerei.
Creați o imagine-p.webp" />
Următorul cod se va suprapune 1-p.webp
import picamerafrom PIL import Image from time import sleep with picamera. PiCamera () as camera: camera.resolution = (1920, 1080) camera.framerate = 24 camera.start_preview () # load image img = Image.open ('1-p.webp
Incearca-l:
python imageOverlay.py
Să creăm acum o numărătoare inversă cu imagini suprapuse. Așa cum ați creat imaginea 1.png, creați încă două imagini cu 2 și 3 în ele.
După aceea, utilizați următorul cod:
import picamera
din import PIL Imagine din timp de somn cu picamera. PiCamera () ca cameră: camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () # încărcare imagine img1 = Image.open ('3.png')) img2 = Image.open ('2.png') img3 = Image.open ('1.png') # create pad = Image.new ('RGB', (((img1.size [0] + 31) / / 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) pad.paste (img1, (0, 0)) o = camera.add_overlay (pad.tobytes (), size = img1.size) o.alpha = 128 o.layer = 3 sleep (2) #remove precedent overlay camera.remove_overlay (o) pad.paste (img2, (0, 0)) o = camera.add_overlay (pad. tobytes (), size = img2.size) o.alpha = 128 o.layer = 3 sleep (2) # eliminați camera superioară anterioară.remove_overlay (o) pad.paste (img3, (0, 0)) o = camera. add_overlay (pad.tobytes (), size = img3.size) o.alpha = 128 o.layer = 3 sleep (2)
Acum executați-l:
python imageOverlayCounter.py
Și vezi numărătoarea inversă
Uau - Câte coduri și nicio fotografie făcută … Să rezolvăm acest lucru combinând totul - previzualizați camera, numărătoarea inversă și faceți o fotografie
import picamerafrom PIL import Image from time import sleep def overlayCounter (): # load image img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.-p.webp
Incearca-l:
python pictureWithTimer.py
Și aici îl avem pe Yoda
Pasul 9: Programare - Buton de apăsare Big Dome


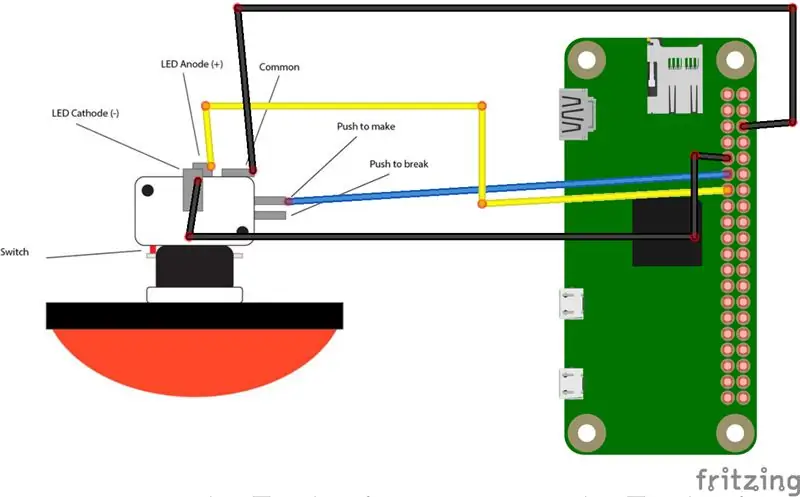
Butonul mare al cupolei este un buton rotund mare - cu un diametru de aproximativ 100 mm, cu un LED mic. Se spune că funcționează la 12V, dar 3,3v al Raspberry PI este suficient pentru a-l aprinde
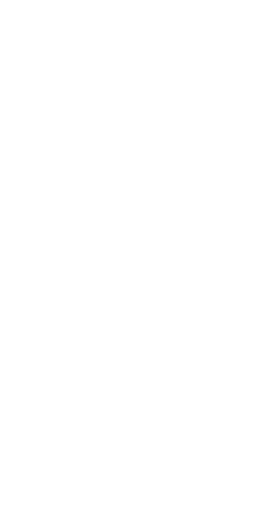
Utilizați schema pentru testare
Codul:
din RPi import GPIO
takeButton = 17 ledButton = 27 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (ledButton, GPIO. OUT) #Light led GPIO.output (ledButton, True) # Funcția de blocare GPIO.wait_for_edge (takeButton, GPIO. FALLING) print („Buton apăsat”) GPIO.output (ledButton, False) GPIO.cleanup ()
Unele explicații despre cod Una dintre formele de obținere a valorilor din GPIOS este prin întreruperi (alta este sondarea) - detectarea marginilor.
Marginea este numele tranziției de la ÎNALT la LOC (margine descendentă) sau LOW la ÎNALT (margine ascendentă). Când PIN-ul nu este conectat la nimic, orice citire va fi nedefinită. O soluție este să aveți un rezistor de tragere sus / jos în PIN-ul menționat. Raspberry PI permite configurarea rezistențelor de tragere în sus / în jos prin intermediul software-ului.
Linia
GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP)
configurează codul PIN pentru a face exact acest lucru - trageți în sus
De ce să tragem în sus? Ei bine, butonul mare al cupolei are 2 PIN-uri - apasă pentru a rupe sau apăsa pentru a face (la fel ca butoanele mici care vin adesea cu kituri Arduino / Raspberry PI). L-am conectat la PIN-ul „apasă pentru a crea” butonul. Când este apăsat, circuitul se închide și electricitatea trece (în mod normal deschis).
Linia
GPIO.wait_for_edge (takeButton, GPIO. FALLING)
va aștepta (suspendând efectiv executarea scriptului) până când detectează căderea codului PIN - eliberarea butonului va reduce fluxul de energie electrică și codul PIN va trece de la 3,3v la 0v
PIN-ul LED-ului este doar pentru a aprinde LED-ul de pe buton
Mai multe informații despre comutatoarele push din Tutorialele Arduino, Wikipedia despre push to make sau push to break și întreruperile GPIO
Acum, să combinăm un buton cu camera - Faceți o fotografie numai când butonul este apăsat
import picamera de la timp import somn din RPi import GPIO din import PIL Imagine # NOTĂ: Acesta este butonul de anulare din programul principal # Îl folosesc doar aici din motive de claritate în video takeButton = 24 led Anulare = 5 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (ledCancel, GPIO. OUT) def onLeds (): GPIO.output (ledCancel, True) sleep (1) def offLeds (): GPIO.output (ledCancel, False) # Funcție pentru a suprapune imaginea def overlayCounter (): #load images img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # Creați o suprapunere # Folosit cu img1 deoarece toate sunt de aceeași dimensiune pad = Image.new ('RGB', (((img1.size [0] + 31) // 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) # lipiți suprapunerea - 3 pad.paste (img1, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img1.size) ov.alpha = 200 # layer este 3 deoarece previzualizarea camerei este pe layer 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # lipiți suprapunerea - 2 pad.paste (img2, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img2.size) ov.alpha = 200 # layer este 3 deoarece previzualizarea camerei este pe layer 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # lipiți suprapunerea - 1 pad.paste (img3, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img3.size) ov.alpha = 200 # layer este 3 deoarece previzualizarea camerei este pe stratul 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) camera = picamera. PiCamera () camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () GPIO.wait_for_edge (takeButton, GPIO. FALLING) onLeds () overlayCounter () camera.capture ('pushTesting.jpg') camera.stop_preview () offLeds () GPIO.cleanup ()
O explicație de cod
Pornește previzualizarea camerei și așteaptă acolo până când este apăsat un buton. După apăsarea butonului, LED-ul se aprinde și începe numărătoarea inversă. Când ajungeți la final, fotografia este făcută și LED-ul este oprit
Pasul 10: Postați pe Twitter



Acum, vom folosi Python și vom trimite un tweet!:) Veți avea nevoie de o imagine pentru a posta - alegeți cu înțelepciune.
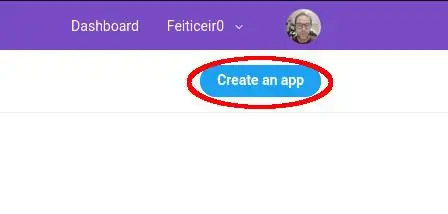
În primul rând, trebuie să accesăm API-ul twitter și pentru asta trebuie să creăm o APP. Accesați https://apps.twitter.com o creați o nouă aplicație.
Va trebui să solicitați un cont de dezvoltator - completați câteva întrebări și confirmați adresa de e-mail. După aceea, veți putea crea o nouă aplicație.
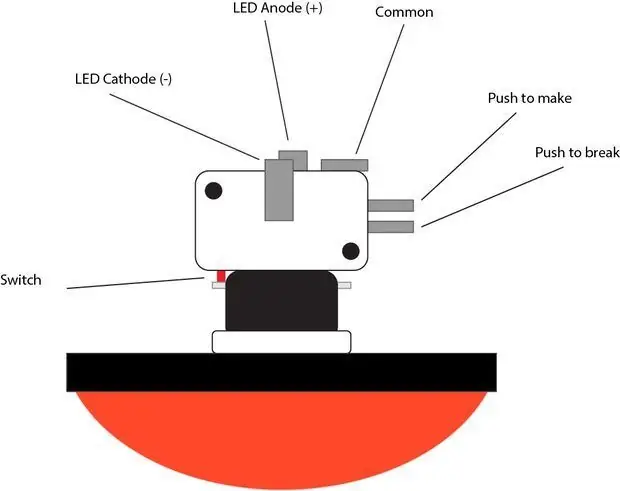
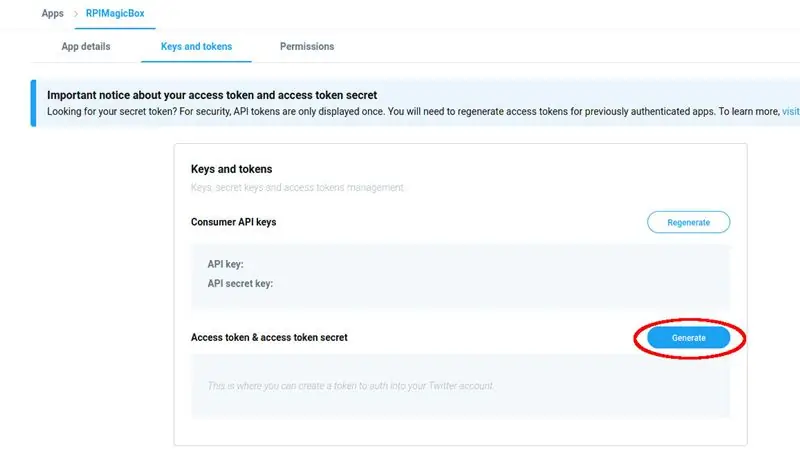
După crearea APP, navigați la Chei și jetoane și generați un jeton de acces și un secret de jeton de acces. Va fi afișată o fereastră cu tastele DOAR O dată - COPIAȚI CELE ȘI SALVAȚI-LE PENTRU MAI TÂRZI.
Utilizați următorul cod pentru a trimite o imagine în contul dvs. de twitter. Nu uitați să completați:
- cheie_consumator
- consumer_secret
- jeton de acces
- access_token_secret
mesajul twitter este textul de trimis în tweet.
jpg_foto_to_send este o imagine care va fi atașată la tweet. Vă rugăm să aveți o imagine în același director cu scriptul Python și să schimbați numele din cod.
import tweepy # Twitter settings def get_api (cfg): auth = tweepy. OAuthHandler (cfg ['consumer_key'], cfg ['consumer_secret']) auth.set_access_token (cfg ['access_token'], cfg ['access_token_secret']) return tweepy. API (auth) # Send to twitter def sendToTwitter (): cfg = {"consumer_key": "", "consumer_secret": "", "access_token": "", "access_token_secret": ""} api = get_api (cfg) # Status Message tweet = "Mesaj Twitter" status = api.update_with_media ("jpg_foto_to_Send", tweet) sendToTwitter ()
Verificați feedul dvs. Twitter pentru tweet-ul dvs.
Iată Tweetul
Sau mai jos:
#RaspberryPI MagicBox. Faceți fotografii, examinați-le și alegeți să le trimiteți pe Twitter și Facebook. Dezvoltat de Raspberry PI. @@ Raspberry_Pi # RaspberryPI # RaspberryPIProjectpic.twitter.com / cCL33Zjb8p
- Bruno Ricardo Santos (@ feiticeir0) 29 februarie 2020
Pasul 11: Combinarea unor elemente


Să combinăm acum butonul Big Dome Push, apăsându-l, numărătoarea inversă, să facem o fotografie, să decidem dacă îl trimitem sau nu pe twitter.
Vom adăuga o altă imagine suprapusă și vom folosi toate cele trei butoane. Când fotografia este făcută, toate cele 3 butoane LED-uri se vor aprinde.
Adăugăm o altă imagine, care arată pictogramele de postat pe rețelele de socializare
SelectOption-p.webp
Aenviar-p.webp
În videoclip nu este afișat butonul albastru (partea din față a camerei), dar LED-ul este aprins și începe să clipească imediat ce este apăsat.
Codul este atașat, dacă preferați
Acesta este codul final de testare înainte de programul principal.
# coding = utf-8 import picamera import _thread import subprocess as sp from time import sleep from RPi import GPIO from PIL import Image threading # Twitter import tweepy # Facebook import facebook # Buton pentru a face poza takeButton = 17 # SocialNetwork Buton socialNetworkButton = 23 # Anulare imagine CancelButton = 24 # LED buton Faceți fotografie takePicButtonLed = 27 # LED buton Postare pe rețea socială postSNLed = 22 # LED buton Cancel cancelButtonLed = 5 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (socialNetworkButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (cancelButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (takePicButtonLed, GPIO. OUT) GPIO.setup (postSNLed, GPIO. OUT) GPIO.setup (cancelButtonLed, GPIO. OUT) # Twitter settings def get_api (cfg): auth = tweepy. OAuthHandler (cfg ['consumer_key'], cfg ['consumer_secret']) auth.set_access_token (cfg ['access_token'], cfg ['access_token_secret']) return tweepy. API (auth) # Send to twitter def sendToTwitter (): cfg = {"con sumer_key ":" "," consumer_secret ":" "," access_token ":" "," access_token_secret ":" "} api = get_api (cfg) # Status Message tweet =" MagicBox teste instructabile. #MagicBox #RaspberryPI #Raspberry #Instructables "status = api.update_with_media (" pushTesting.jpg ", tweet) # Facebook AOth def get_api_facebook (cfg): graph = facebook. GraphAPI (cfg ['access_token']) # # Obțineți simbolul paginii la postează ca pagină. Puteți sări peste # următoarele dacă doriți să postați ca dvs.] == cfg ['page_id']: page_access_token = page ['access_token'] graph = facebook. GraphAPI (page_access_token) return graph # Send to facebook def sendToFacebook (): #Values for access cfg = {"page_id": "", "access_token": ""} api = get_api_facebook (cfg) caption = "Legenda imaginii" albumid = "" api.put_photo (imagine = deschis ("pushTesting.jpg", "rb"), legenda = "Legenda imaginii ") # Light only TakePicButtonLed def onlyTakePicLed (): GPIO.output (takePicButtonLed, True) GPIO.output (postSNLed, False) GPIO.output (cancelButtonLed, False) # Light only Cancel și SocialNetwork buton cancelPostLEDS (): GPI. O.output (takePicButtonLed, False) GPIO.output (postSNLed, True) GPIO.output (cancelButtonLed, True) # Blink face LED-ul fotografiei în timp ce numărătoarea inversă def countingTimerPicture (): GPIO.output (takePicButtonLed, True) sleep (0,5) GPIO.output (takePicButtonLed, False) sleep (0,5) GPIO.output (takePicButtonLed, True) sleep (0,5) GPIO.output (takePicButtonLed,False) sleep (0,5) GPIO.output (takePicButtonLed, True) sleep (0,5) GPIO.output (takePicButtonLed, False) # Blink postSNLed în timpul postării pe rețelele sociale def blinkPosting (stop_event): # Începeți în timp ce (nu stop_event.is_set ()): print ("off") GPIO.output (postSNLed, False) sleep (0,5) print ("on") GPIO.output (postSNLed, True) sleep (0,5) def timer (): GPIO.output (takePicButtonLed, True) sleep (1) GPIO.output (postSNLed, True) sleep (1) GPIO.output (cancelButtonLed, True) sleep (1) def showAllLeds (): GPIO.output (takePicButtonLed, True) GPIO.output (postSNLed, True) GPIO.output (cancelButtonLed, True) # Afișați o previzualizare pe stratul 1 def afișare Previzualizare (imgName): # Deoarece afișarea imaginilor PIL este o prostie # folosim suprapunerea de pe cameră pentru a afișa # previzualizarea img = Image.open (imgName) padding = Image.new ('RGB', (((img.size [0] + 31) // 32) * 32, ((img.size [1] + 15) // 16) * 16,)) padding.paste (img, (0, 0)) ov = camera.add_overlay (padding.tobytes (), size = img.size) ov.layer = 1 # Afișează o previzualizare pe strat 3 def displayPreview3 (imgName): # Deoarece afișarea imaginilor PIL este o prostie # folosim suprapunerea de pe cameră pentru a afișa # previzualizarea img = Image.open (imgName) padding = Image.new ('RGB', (((img.size [0] + 31) // 32) * 32, ((img.size [1] + 15) // 16) * 16,)) padding.paste (img, (0, 0)) ov = camera.add_overlay (padding.tobytes (), size = img.size) ov.alpha = 150 ov.layer = 3 return ov # Function overlaySocialNetwork def overlaysn (): imgsn = Image.open ('SelectOption.png') # Create Suprapunere = Image.new ('RGB', (((imgsn.size [0] + 31) // 32) * 32, ((imgsn.size [1] + 15) // 16) * 16,)) # Lipiți suprapunerea pad.paste (imgsn, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = imgsn.size) ov.alpha = 100 ov.layer = 3 return ov # Function to overlay imagine def overlayCounter (): #load images img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # Creați o suprapunere # Folosit cu img1 deoarece toate sunt de aceeași dimensiune pad = Image.new ('RGB', (((img1.size [0] + 31) // 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) # lipiți suprapunerea - 3 pad.paste (img1, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img1.size) ov.alpha = 200 # layer este 3 deoarece previzualizarea camerei este pe layer 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # lipiți suprapunerea - 2 pad.paste (img2, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img2.size) ov.alpha = 200 # layer este 3 deoarece previzualizarea camerei este pe layer 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # paste suprapunerea - 1 pad.paste (img3, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img3.size) ov.alpha = 200 # layer este 3 deoarece previzualizarea camerei este pe layer 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # Funcția principală # Șterge ecranul astfel încât mesajele de boot să nu fie prezente # probabil ar fi mai bine să faci asta în bash tmp = sp.call ('clear', shell = True) camera = picamera. PiCamera () camera.resolution = (1280, 1024) camera.framerate = 24 camera.brightness = 55 camera.sharpness = 0 camera.contrast = 0 # camera.exposure_co mpensation = 0 # camera.exposure_mode = 'auto' # camera.meter_mode = 'medie' # Testarea aici încercați: în timp ce (Adevărat): camera.start_preview () # Afișați LED-ul numai pentru a face doar fotografii TakePicLed () # Așteptați butonul pentru a face Imagine GPIO.wait_for_edge (takeButton, GPIO. FALLING) # Porniți un fir pentru a conta cu LED-urile în timp ce imaginile sunt afișate # Probabil ar putea fi utilizat în funcția overlayCounter, # deoarece are și cronometre pentru a afișa imaginile, dar efectele led nu ar fi # același _thread.start_new_thread (countingTimerPicture, ()) # Afișează imaginile suprapuse în camera overlayCounter () # Afișează toate LED-urile în timp ce faci fotografia showAllLeds () camera.capture ('pushTesting.jpg') camera. stop_preview () #display image displayPreview ('pushTesting.jpg') # Show overlay oo = overlaysn () # Show LEDs to Cancel or Post to Social Network cancelPostLEDS () GPIO.add_event_detect (socialNetworkButton, GPIO. FALLING) GPIO.add_event_detect (cancel), GPIO. FALLING) while (True): if GPIO.event_detecte d (socialNetworkButton): camera.remove_overlay (oo) GPIO.output (cancelButtonLed, False) o = displayPreview3 ('Aenviar.png') #print "Butonul rețelelor sociale" sendToTwitter () sendToFacebook () camera.remove_overlay (o) pauză dacă GPIO.event_detected (cancelButton): #print "Canceled" camera.remove_overlay (oo) break # reset GPIOS GPIO.remove_event_detect (socialNetworkButton) GPIO.remove_event_detect (cancelButton) GPIO.remove_event_detect (takeButton) camera (takeButton) camera (takeButton) camera (takeButton) camera „A ieșit …”) #offLeds () GPIO.cleanup ()
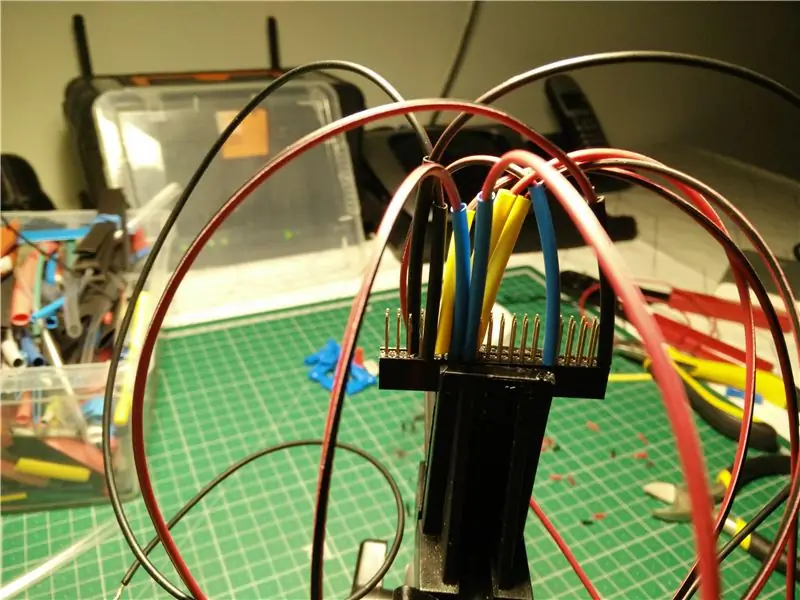
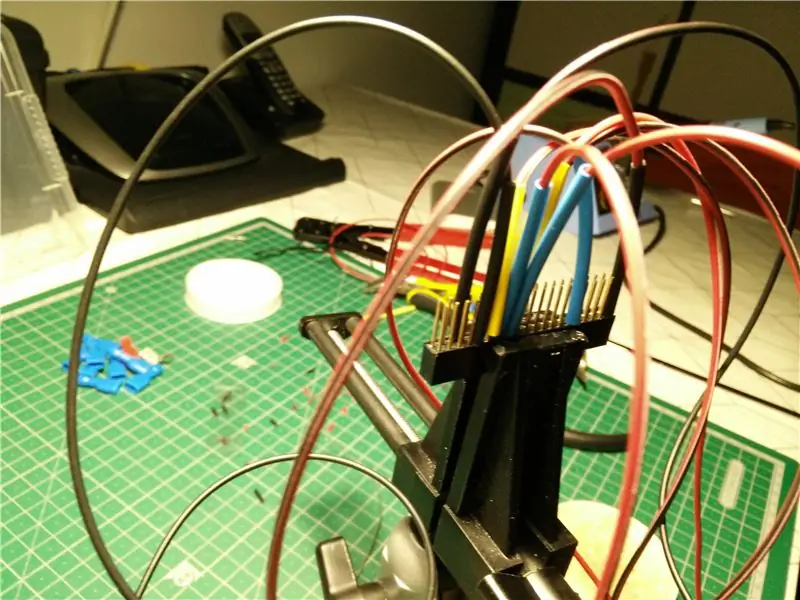
Pasul 12: Cablare




Cablarea este doar cablarea butoanelor Big Dome Push la Raspberry PI.
Doar urmați schema Fritzing.
Conexiunile sunt:
Conexiune RPI GPIO PIN GND Buton verde GND (# 3) GND Buton galben GND (# 9) GND Buton albastru GND (# 39) Faceți poză (Buton albastru „Push to make”) 17 (BCM) Postați în rețelele sociale (Green Push Buton „Apăsați pentru a face”) 23 (BCM) Anulare (Buton galben „Apăsați pentru a face”) 24 (BCM) Albastru Buton LED27 (BCM) Verde Buton LED22 (BCM) Galben Buton LED5 (BCM)
Termocontractorul este, de asemenea, codificat în culori
- Culoarea negru este GND
- Galbenele sunt conexiuni „împingeți pentru a face”
- Albastru sunt conexiuni LED
Numere GPIO. BCM vs conexiuni GPIO. BOARD
Deoarece conexiunile mele sunt BCM, cred că acum este un moment bun să vorbim despre asta și despre diferența dintre BCM și BOARD.
Principala diferență este cum vă referiți la codurile PIN GPIO, care la rândul lor vor conduce la modul în care faceți conexiunile. GPIO.board va indica codurile PIN după numărul tipărit pe orice aspect GPIO de pe internet.
GPIO. BCM se referă la numerele PIN așa cum le vede Broadcom SOC. Este posibil ca acest lucru să se schimbe de-a lungul versiunilor mai noi ale Raspberry PI.
Pe site-ul pinout.xyz, numerele plăcii sunt cele de lângă pin și BCM se referă așa - BCM X (unde X este numărul)
Pasul 13: MagicBox

Codul atașat la acest pas este final.
Puteți să-l rulați la boot-ul raspberry PI, fără a fi nevoie să vă conectați. Pentru a face acest lucru, creați doar acest mic script în directorul în care ați plasat codul - schimbați căile în consecință
#! / bin / bash
cd / home / pi / magicbox python MagicBox.py
Faceți executabil
chmod + x start_magicbox.sh
Acum, apelați-l în /etc/rc.local, chiar înainte de instrucțiunea de ieșire 0
sudo vi /etc/rc.local
/home/pi/magicbox/start_magicbox.sh &
salvează și închide.
Acum, la fiecare repornire, programul Python se va executa
NOTĂ: Toate fișierele imagine trebuie să fie în același director cu scriptul. Trebuie sa ai:
- 1.png
- 2.png
- 3.png
- Aenviar.png
- SelectOption.png
Puteți obține toate aceste fișiere la github-ul MagicBox.
Recomandat:
Cameră cu infrarosu cu imagini termice DIY: 3 pași (cu imagini)

Cameră cu infrarosu cu imagini termice DIY: Bună ziua! Caut mereu proiecte noi pentru lecțiile mele de fizică. Acum doi ani am dat peste un raport despre senzorul termic MLX90614 de la Melexis. Cel mai bun cu doar 5 ° FOV (câmp vizual) ar fi potrivit pentru o cameră termică făcută de sine. Pentru a citi
Cea mai ușoară cameră web ca cameră de securitate - Detecție de mișcare și imagini prin e-mail: 4 pași

Cea mai ușoară cameră web ca cameră de securitate - Detecție mișcare și imagini trimise prin e-mail: Nu mai trebuie să descărcați sau să configurați software pentru a obține imagini detectate de mișcare de pe camera dvs. web către e-mail - pur și simplu utilizați browserul. Utilizați un browser Firefox, Chrome, Edge sau Opera actualizat pe Windows, Mac sau Android pentru a captura imaginea
Cameră de rezervă pentru camera video reciclată: 7 pași (cu imagini)

Cameră de rezervă pentru camera video reciclată: sunt sigur că majoritatea dintre voi care citiți acest lucru au un sertar sau un dulap undeva plin de tehnică iubită odată care tocmai a devenit prea veche și depășită. Cu siguranță am partea mea de tehnologie veche și este trist să văd că un astfel de potențial se pierde. Ei bine, în acest ghid, sunt g
Cameră web într-o cameră Hawkeye Brownie: 3 pași (cu imagini)

Cameră web într-un aparat foto Hawkeye Brownie: Acum câteva moline am dat de o revistă DIY pe magazinul despre a pune o cameră web în interiorul unei camere vechi pliante și a fost ceva mai aproape de ceea ce am încercat să fac cu un punct și am filmat o cameră digitală dar nu am găsit cazul perfect pentru asta. Imi place
Cameră digitală / cameră video cu infraroșu de viziune de noapte: 17 pași (cu imagini)

Cameră digitală / cameră video cu viziune de noapte cu infraroșu: această instrucțiune explică modul în care puteți converti camera video Discovery Kids Night Vision (care este publicată în mod fals pentru a utiliza „tehnologia de viziune de noapte cu infraroșu real”) într-o cameră video cu viziune de noapte cu infraroșu REAL. Acest lucru este similar cu IR webca
