
Cuprins:
- Provizii
- Pasul 1: Introducere în Scratch
- Pasul 2: câteva informații suplimentare
- Pasul 3: Crearea liniei centrale
- Pasul 4: Mesajele obiectivului
- Pasul 5: Codificare
- Pasul 6: Crearea primului jucător
- Pasul 7: Codul și jucătorul 2
- Pasul 8: Păstrarea scorului
- Pasul 9: Starea de câștig
- Pasul 10: Minge Partea 1: Începeți
- Pasul 11: Minge Partea 2: Mișcare
- Pasul 12: Minge Partea 3: Contact jucător
- Pasul 13: Minge Partea 4: Scor
- Pasul 14: Minge Partea 5: Copierea
- Pasul 15: Codul final pentru minge
- Pasul 16: FELICITĂRI
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.

Acest proiect vă va oferi pașii pentru a recrea Pong, unul dintre primele jocuri video, în Program Scratch.
Provizii
Consumabilele sunt foarte simple, tot ce aveți nevoie este acces la internet, un dispozitiv care poate accesa internetul și un cont pentru Scratch, site-ul utilizat în acest set de instrucțiuni.
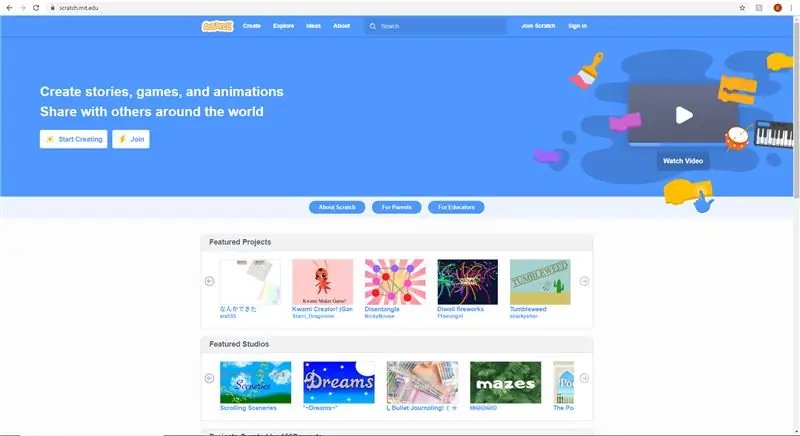
Pasul 1: Introducere în Scratch


Primul lucru pe care trebuie să-l faceți este să accesați site-ul web găsit la zero.mit.edu. odată ajuns pe site, utilizați opțiunea Join Scratch pentru a vă crea un cont. Odată ce acest lucru este terminat, utilizați opțiunea de creare din partea stângă sus a ferestrei pentru a crea un proiect. Aici începe distracția. Ca o notă laterală, Scratch poate fi un program foarte complicat și poate să nu răspundă, deci economisiți des.
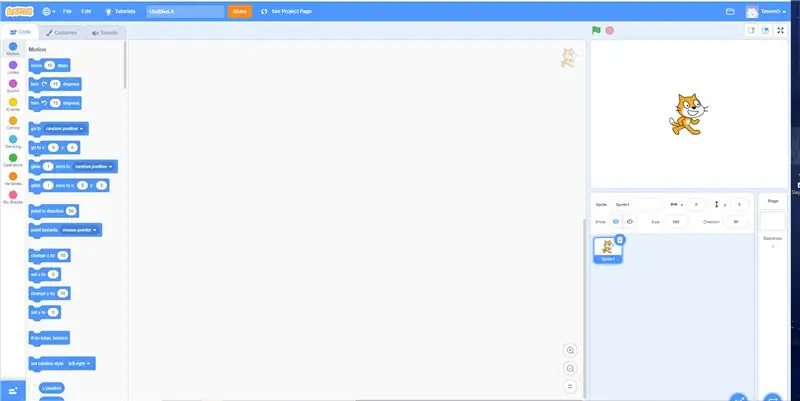
Pasul 2: câteva informații suplimentare

Când creați sprite noi, găsiți întotdeauna punctul central al zonei de creație, marcat de un punct central. aceasta va fi baza procesului de creare a sprite-ului și toate valorile X și Y vor presupune că sprite-ul va fi creat în acest moment. dacă acest punct central nu este utilizat, valorile date nu vor funcționa și va trebui să vă dați seama de locația corectă.
Acum, la creație.
Pasul 3: Crearea liniei centrale

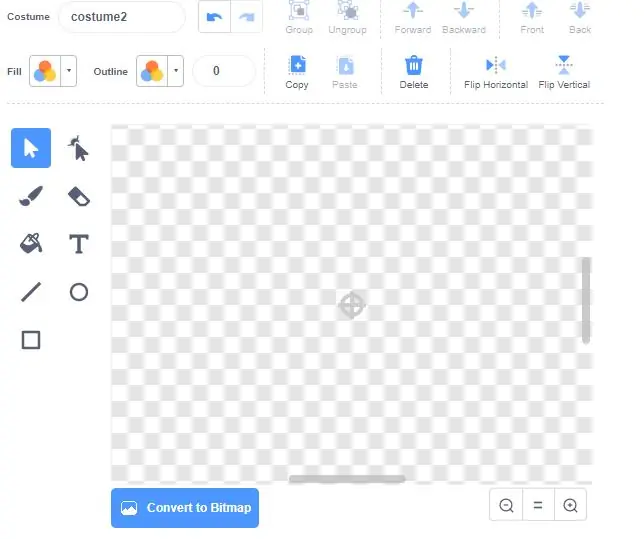
Pentru a vă crea primul sprite, plasați cursorul peste pictograma pisică din colțul din dreapta jos al ecranului, aceasta vă va oferi patru opțiuni. Faceți clic pe „vopsea”.
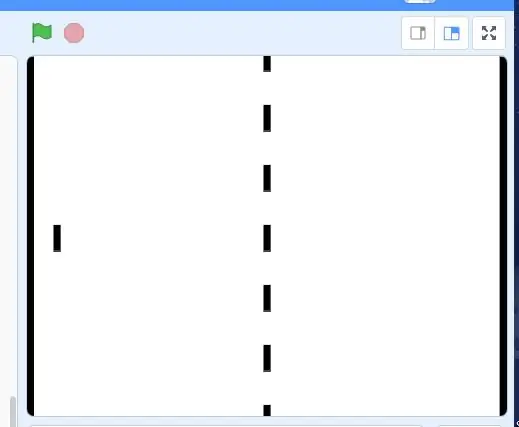
Folosind instrumentul dreptunghi trageți un mic dreptunghi negru vertical. Acesta va fi elementul de bază pentru linia centrală.
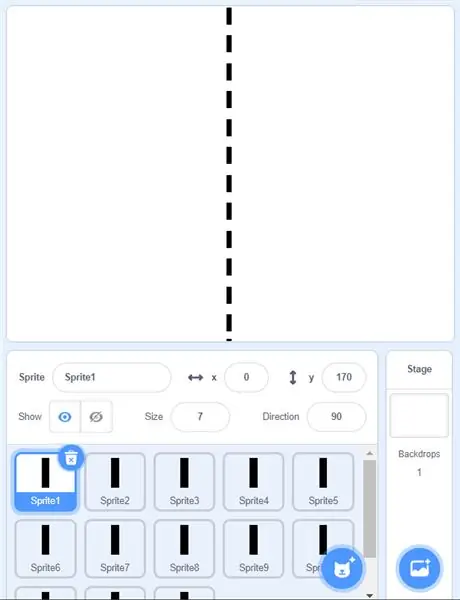
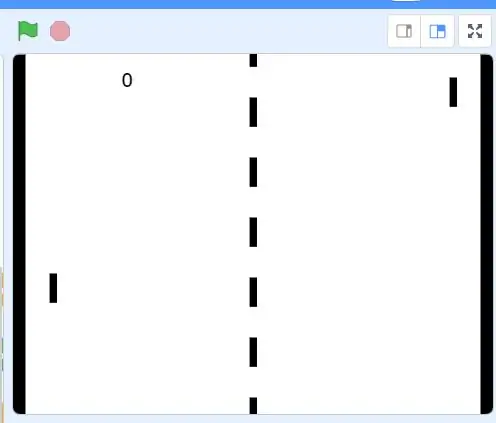
Setați valoarea x a sprite1 la 0 și valoarea y la 0. Dreptunghiul ar trebui să fie în centrul de sus al zonei de joc.
Faceți clic dreapta pe pictograma „Sprite1” și faceți clic pe „duplicat” Setați noua valoare a spritei x la 0 și y la 30 mai puțin (-30).
Repetați pașii 5 și 6 până când aveți o linie centrală punctată care separă zona de joc în 2 zone.
Pasul 4: Mesajele obiectivului

În acest pas simplu, veți crea cele două postări de obiectiv.
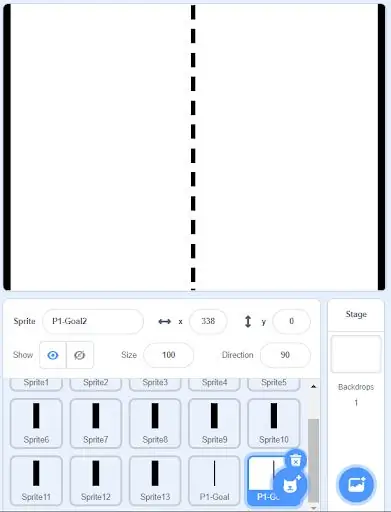
Creați un nou sprite al unui dreptunghi înalt care acoperă întreaga înălțime a zonei de joc. Redenumiți acest sprite în „P1-Goal”. Setați valoarea x la -240 și valoarea y la 0.
Duplicați „P1-Goal”, redenumiți-l „P2-Goal”, setați valoarea x la 240 și valoarea y la 0.
Pasul 5: Codificare



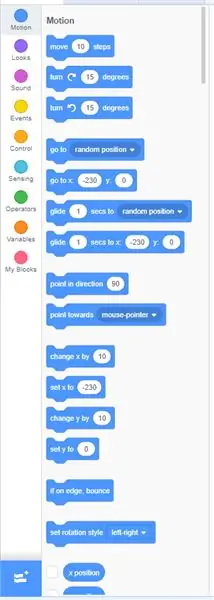
De aici înainte, va trebui să utilizați fila de codare din partea stângă sus a paginii, chiar sub pictograma Scratch. există un total de 9 tipuri de cod, dar utilizați doar 7 dintre acestea în acest proiect.
Pasul 6: Crearea primului jucător

Începeți acest pas prin copierea uneia dintre liniile centrale și setarea valorii X la 210, iar Y la 0. Redenumiți sprite-ul la Player1
Odată ce acest lucru este făcut, începe codarea. Asigurați-vă că vă aflați în fila de codificare a sprite-ului din stânga sus.
Faceți clic pe pictograma sprite „Player1”, în colțul din stânga sus faceți clic pe fila „Cod”
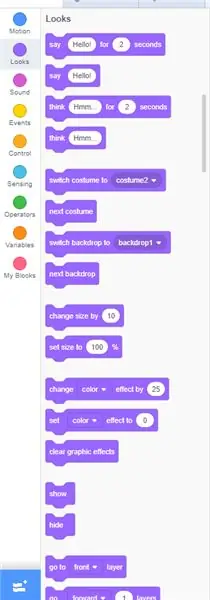
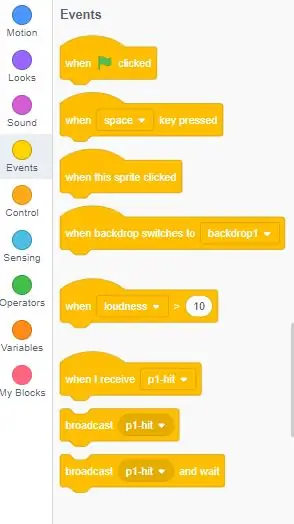
Sub „Evenimente” trageți blocul „când (steagul verde) a făcut clic” în mediul de dezvoltare integrat (IDE).
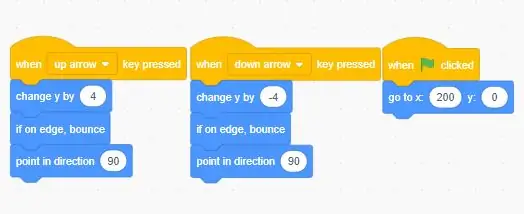
De asemenea, sub „Evenimente”, trageți blocurile „la apăsarea tastei” în IDE. Sub „Mișcare” apucați blocul „du-te la x: poziția y: poziție” și atacați-l sub blocul „când (steag verde) a făcut clic” Setați du-te la poziția x la -215 și poziția y la 0
Sub „Mișcare” atașați o „schimbare y cu” la tasta când ați apăsat și dați-i o valoare de 4
Sub „Mișcare” „dacă este pe margine, săriți” atașați la apăsarea tastei
Sub „Mișcare”, „indicați în direcția”, apăsați butonul „la apăsarea tastei”.
Duplicați enitrul „la apăsarea tastei” și schimbați „modificați y” la -4
Setați apăsările de taste dorite pentru mișcare la „la apăsarea tastei bloc”
Pasul 7: Codul și jucătorul 2

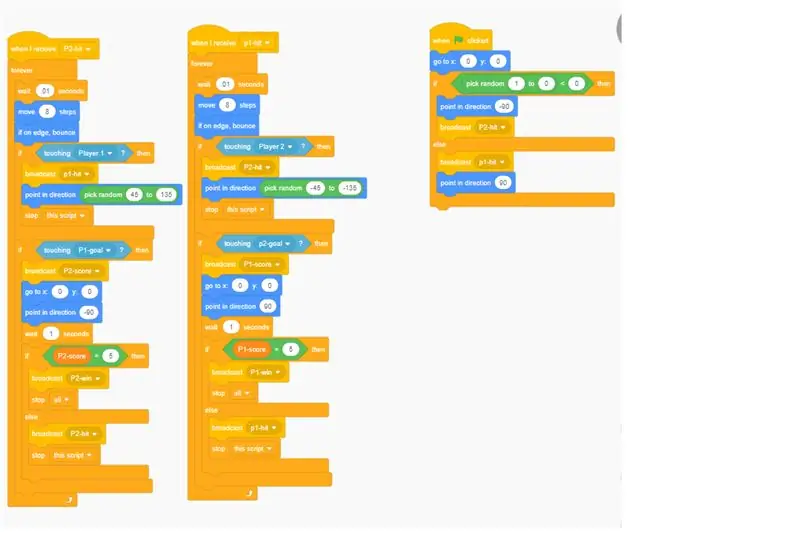
Mai sus este cum ar trebui să arate codul.
În colțul din dreapta jos, unde sunt toți sprites, faceți clic dreapta pe player și copiați-l.
Redenumiți-l în Player2. Odată ce ați făcut acest lucru, intrați în codul Player2 și schimbați butoanele de mișcare și mișcarea „Greenflag” la X: -210 Y: 0
Pasul 8: Păstrarea scorului


Creați un sprite nou în stânga jos și denumiți-l „P1-Score”
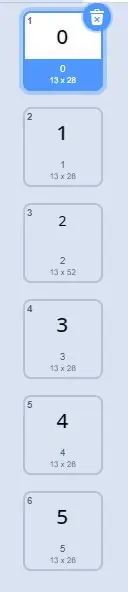
În fila Costume, utilizați caracteristica casetă de text pentru a crea un 0 în punctul central. Copiați acest costum de 5 ori.
Schimbați celelalte costume astfel încât acestea să fie amorțite 0-5 în ordine.
Faceți clic pe sprite-ul „P1-Score”.
Selectați „Cod” în stânga sus
Luați un bloc „când (steag verde) a dat clic” și un bloc „când primesc (mesaj)”, setați mesajul la „P1-Scor”.
Sub „când (steag verde) a dat clic” atașați un bloc „comutați costumul la (valoare)”, setați valoarea la 0.
Sub „când primesc („ P1-Score”)” atașați un bloc „următorul costum”.
Copiați sprite-ul "P1-Score" și redenumiți-l în "P2-Score"
Schimbați mesajul primit în „P2-scor”
Setați valoarea X „P1-Score” la -130 și „P2-Score” la 130, iar Y la 150 pentru ambele.
În variabile, creați 2 variabile „scor P1” și „scor P2”
Sub blocul „când (steag verde) a dat clic” pentru fiecare jucător, adăugați „set (variabilă) la ()” și setați valoarea la 0.
Sub „când primesc ()” pentru fiecare, adăugați „Modificare (variabilă) cu ()” și setați valoarea la 1 și variabila la jucătorul corespunzător.
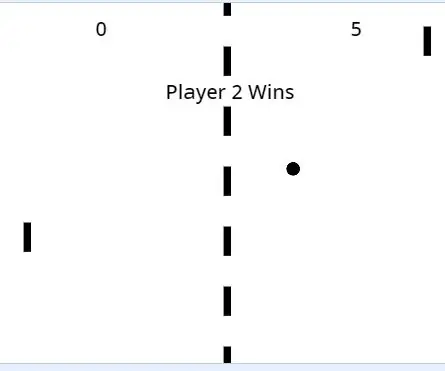
Pasul 9: Starea de câștig

Creați un nou sprite numit „WinCondition”
Utilizați instrumentul de text pentru a scrie „Jucătorul 1 câștigă”, denumiți costumul „P1-Win”
Adaugă un al doilea costum
Utilizați instrumentul de text pentru a scrie „Jucătorul 2 câștigă”, denumiți costumul „P2-Win”
În cod
Începeți cu blocul „când (steagul verde) a dat clic” și atașați un bloc „ascundeți” (în aspect)
Apoi apucați un bloc „când primesc (mesaj)”, setați mesajul la „P1-Win”, la acesta atașați un bloc „arată”
Atașați un bloc „comutați costumul la (opțiune)”, setați opțiunea la „P1-Win” Acum atașați un bloc „opriți (opțiune)”, setați opțiunea la toate.
Faceți clic dreapta pe blocul „când primesc („ P1-Win”)” și copiați-l. Schimbați orice se referă la jucătorul 1 la jucătorul 2.
Pasul 10: Minge Partea 1: Începeți
Creați un sprite circular și denumiți-l „minge”.
Începeți cu blocul „când (steagul verde) a dat clic”
La acesta atașați blocul de mișcare „mergeți la x: (poziție) y: (poziție)”, setați ambele valori la 0
Apoi atașați un „dacă (operație), apoi…. altfel”bloc.
În valoarea deschisă „dacă” atașați un bloc „alegeți aleator (valoare) la (valoare) = (valoare)” și setați valorile la 1, 0 și respectiv 0.
Sub secțiunea „dacă” a blocului atașați un bloc „difuzare (mesaj)”
Faceți clic pe meniul derulant, faceți clic pe „mesaj nou”, denumiți acest „P2-Hit”
Sub porțiunea „if (operațiune), apoi…. blocul else”atașați un bloc„ broadcast (mesaj)”.
Creați un mesaj nou „P1-Hit”
Pasul 11: Minge Partea 2: Mișcare
Porniți un nou bloc de cod cu un bloc „când primesc (mesaj)”, setați mesajul la „P2-Hit”
Apoi atașați un bloc „pentru totdeauna”, cu excepția cazului în care se specifică altfel, totul de aici va fi în blocul „pentru totdeauna”.
Atașați un bloc „așteptați (valoare) secunde”, setați valoarea la 0,01 Atașați
Blocul „mută (valoare) pași” setând valoarea la 8
Atașați blocul „dacă este pe margine, săriți”
Pasul 12: Minge Partea 3: Contact jucător
Apoi apucați un bloc „dacă (operație) atunci”, plasați un „atingere (variabilă)?” blocați în secțiunea operațională a instrucțiunii if, setând variabila la „Player 1”.
În cadrul instrucțiunii if atașați blocurile „difuzare (mesaj)”, „punct în direcție (valoare)” și „oprire (opțiune)”.
Setați mesajul la „P1-Hit” Plasați un bloc „alegeți aleator (valoare) la (valoare)” sub operatori și plasați în „direcție (valoare)” și setați intervalul de valori aleatorii de la 45 la 135.
Setați opțiunea din blocul „stop (opțiune)” la „acest script”.
Pasul 13: Minge Partea 4: Scor
Porniți un nou bloc „dacă (operație) atunci”, completați operația cu un „atingere (variabilă)?” bloc, setați variabila la „P1-Goal”
Atașați un „difuzat (mesaj)”, setați mesajul la „P2-Score”
Apoi atașați un „du-te la x: (poziție) y: (poziție)”, setați ambele poziții la 0. Atașați un „punct în direcție (valoare)”, setați valoarea la -90.
Atașați un bloc „așteptați (valoare) secunde”, setați valoarea la 1.
Apoi atașați un bloc „difuzare (mesaj)”, setați mesajul la „P2-Hit”.
Direct sub „difuzare (mesaj)” atașați un „dacă (operație) atunci”
Setați operația la un bloc „(variabilă) = (valoare)”, setați variabila la „P2-scor” și valoarea la 5.
În cadrul acestei declarații if atașați un bloc „broadcast (mesaj)” și un „stop (opțiune)”
Setați mesajul la „P2- Win”, iar opțiunea de oprire la „toate”
Sub această declarație if atașați un bloc „stop (opțiune)”, setați opțiunea la „acest script”
Pasul 14: Minge Partea 5: Copierea
Faceți clic dreapta pe blocul „când primesc („ P2- Hit”)” și selectați duplicat, faceți clic oriunde în IDE pentru a renunța la acest nou bloc de cod.
În noul bloc de cod schimbați orice se referă la jucătorul 1 la jucătorul 2 și invers, schimbați, de asemenea, orice „punct în direcția valorilor” de la pozitiv la negativ, orice altceva poate rămâne același.
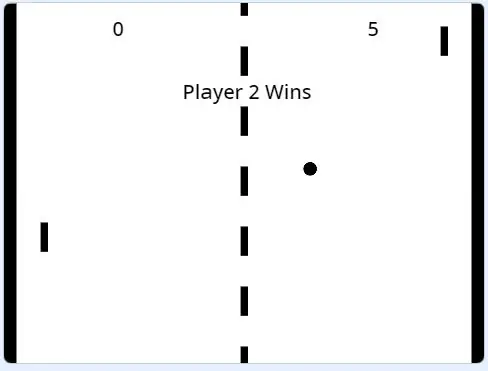
Pasul 15: Codul final pentru minge

Pasul 16: FELICITĂRI
dacă toate lucrurile au mers conform designului, ar trebui să aveți un joc Pong funcțional, realizat în întregime de la zero.
Recomandat:
Antena satelit offset din lemn cu zgârieturi: 11 pași (cu imagini)

Antena satelit offset din lemn Scratchbuilt: Am întâlnit câteva site-uri web unde mai mulți oameni și-au construit propriile antene parabolice cu focalizare principală, un bărbat australian chiar a construit o antenă offset imensă de 13 metri. Care este diferența? Focusul principal este ceea ce vă gândiți atunci când cineva spune „satelit dis
Unitate de sunete pentru jucăriile construite cu zgârieturi folosind Mini MP3 Player DFplayer: 4 pași

Unitate de sunete pentru jucăriile construite cu zgârieturi Utilizând Mini Player MP3 DFplayer: Bine ați venit la „ible” meu # 35.Doriți să creați o unitate de sunet pe care o puteți folosi în diferite moduri, încărcând sunetele pe care le doriți pentru jucăriile dvs. construite cu zgârieturi, în câteva secunde? Aici vine tutorialul care explică cum să faceți asta, folosind un D
Senzor burete pentru zgârieturi: 23 de pași (cu imagini)

Senzor burete pentru zgârieturi: (Reedit acest instructabil pentru a utiliza Micro: Bit! Deoarece Scratch 3.0 nu îl suportă și suportă Micro: Bit) Senzorul burete funcționează ca un rezistor variabil - electricitatea trece printr-un umed burete. Pe măsură ce buretele este strâns mai mult
Faceți un difuzor pasiv de radiator pasiv de 4,75 inch murdar ieftin de la zgârieturi (pereche): 10 pași

Faceți un difuzor de radiator pasiv de 4,75 inch murdărie ieftină de la zgârieturi (pereche): recent m-am uitat la difuzoarele pasive ale radiatorului și mi-am dat seama că sunt scumpe, așa că am întâlnit câteva părți și vă voi arăta cum să construiți unul singur
6 ani Crearea semaforului de bază cu zgârieturi pentru Arduino: 3 pași

În vârstă de 6 ani, creând semafor de bază cu zgârieturi pentru Arduino: Fiul meu era deja curios cu proiectele mele Arduino. A jucat o vreme cu Snap Circuits și LEGO, de asemenea, a început să construiască câteva proiecte Scratch. A fost doar o chestiune de timp să jucăm cu Scratch pentru Arduino. Acesta este primul nostru proiect. Ob
