
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.

În acest Instructable, vă voi arăta cum să utilizați YAKINDU Statechart Tools pentru a realiza un HMI simplu și extensibil utilizând un ecran de tastatură LCD 16x2 pentru Arduino.
Mașinile de stat finit (FSM) sunt un model puternic de proiectare pentru a dezvolta interfețe complexe mașină umană (HMI). Deoarece funcționalitatea unui HMI poate crește, este util să folosiți un model de proiectare precum mașinile de stare.
Exemplul complet este încorporat în YAKINDU Statechart Tools. În plus, Eclipse C ++ IDE pentru Arduino Plugin a fost utilizat pentru compilarea și intermitent în IDE.
O scurtă sinopsisă a instrumentelor YAKINDU Statechart
Cu acest instrument, este posibil să creați mașini cu stări grafice. Permite utilizatorului să genereze cod C, C ++ sau Java de pe mașina de stare. Cu această abordare, modelul poate fi schimbat sau extins, iar utilizatorul poate pur și simplu re-genera codul și nu trebuie să scrie cod sursă simplu.
Provizii
Părți:
- Arduino (Uno, Mega)
- Cablu USB
- Ecran LCD 16x2 pentru tastatură
Instrumente:
- Instrumente YAKINDU Statechart
- Eclipse C ++ IDE pentru Arduino
Pasul 1: Hardware-ul


Ecranul tastaturii LCD poate fi pur și simplu conectat la Arduino. Are un ecran LCD de 16x2 și are în plus șase butoane:
- Stânga
- Dreapta
- Sus
- Jos
- Selectați
- (Resetare)
Evident, cinci dintre ele pot fi utilizate. Cheile sunt conectate la un divizor de tensiune și sunt detectate utilizând pinul A0 în funcție de tensiune. Am folosit software-ul pentru a le detecta corect.
Pasul 2: definiți cum ar trebui să funcționeze

Aplicația ar trebui să fie capabilă să facă trei lucruri.
- Aici vreau să folosesc butoanele pentru a naviga între cinci stări: sus, mijloc, jos, stânga și dreapta
- Cronometru Un cronometru simplu, care poate fi pornit, oprit și resetat. Ar trebui să fie incrementat la fiecare 100 de milisecunde
- A treia parte conține un contor simplu sus / jos. Ar trebui să fie capabil să numere numere pozitive și ar trebui să fie resetabil
Meniul activ (sau starea) va fi afișat pe ecranul LCD 16x2 de pe linia de sus. Aplicația (State, Timer sau Counter) va fi afișată pe linia de jos. Pentru navigare, ar trebui să se utilizeze butonul stânga și dreapta.
Pasul 3: interfațarea mașinii de stat
Butoanele vor fi expuse și conectate la mașina de stat. Ele pot fi utilizate ca în evenimente în mașina de stat. În plus, operațiile sunt definite pentru a afișa meniul curent. Și sunt definite cel puțin două variabile, una pentru temporizator și una pentru contor.
interfață:
// butoane ca evenimente de intrare în eveniment dreapta în eveniment stâng în eveniment sus în eveniment jos în caz selectați // afișați valori specifice HMI operație afișare LCDString (valoare: șir, lungime: întreg, poziție: întreg) funcționare afișare LCD Întreg (valoare: întreg, poziție: întreg) operațiune clearLCDRow (poziție: întreg) intern: // variabile pentru stocare var cnt: întreg var timp Cnt: întreg = 0
După generarea codului C ++, evenimentele in trebuie să fie reduse și conectate la interfață. Acest fragment de cod arată cum să faceți acest lucru.
La început, butoanele vor fi definite:
#define NONE 0 # define SELECT 1 #define LEFT 2 #define DOWN 3 #define UP 4 #define DREAPTA 5
Apoi, există o funcție definită pentru a citi butonul. Valorile pot varia, în funcție de producătorul ecranului LCD.
static int readButton () {int result = 0; rezultat = analogRead (0); if (rezultat <50) {returnează DREAPTA; } if (rezultat <150) {return UP; } if (rezultat <300) {returnează JOS; } if (rezultat <550) {return STÂNGA; } if (rezultat <850) {return SELECT; } returnează NICIUL; }
La final, butoanele vor fi expuse. Am făcut rezultate bune cu 80 ms. Odată ce un buton va fi eliberat, acesta va ridica valoarea în eventualitate.
int oldState = NONE; static void raiseEvents () {int buttonPressed = readButton (); întârziere (80); oldState = buttonPressed; if (oldState! = NONE && readButton () == NONE) {switch (oldState) {case SELECT: {stateMachine-> raise_select (); pauză; } caz STÂNGA: {stateMachine-> raise_left (); pauză; } caz DOWN: {stateMachine-> raise_down (); pauză; } caz UP: {stateMachine-> raise_up (); pauză; } caz DREAPTA: {stateMachine-> raise_right (); pauză; } implicit: {pauză; }}}}
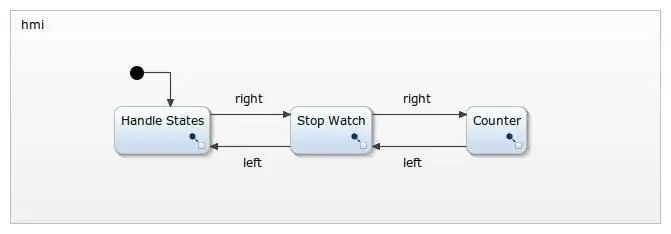
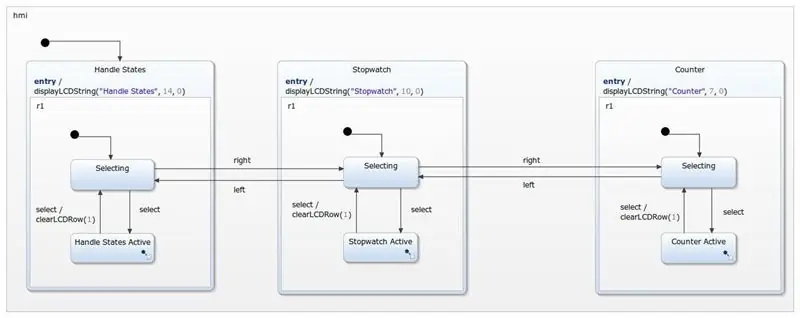
Pasul 4: Control HMI
Fiecare stare este utilizată pentru o parte a meniului. Există sub-stări, unde aplicația - de exemplu cronometrul - va fi executată.
Cu acest design, interfața poate fi extinsă cu ușurință. Meniuri suplimentare pot fi adăugate pur și simplu utilizând același model de design. Citirea unei valori a senzorului și afișarea acestuia într-un al patrulea element de meniu nu este mare lucru.
Deocamdată, numai stânga și dreapta sunt utilizate ca control. Dar sus și jos poate fi folosit și ca extensie de navigare în meniul principal. Numai butonul de selectare va fi utilizat pentru a introduce un anumit element de meniu.
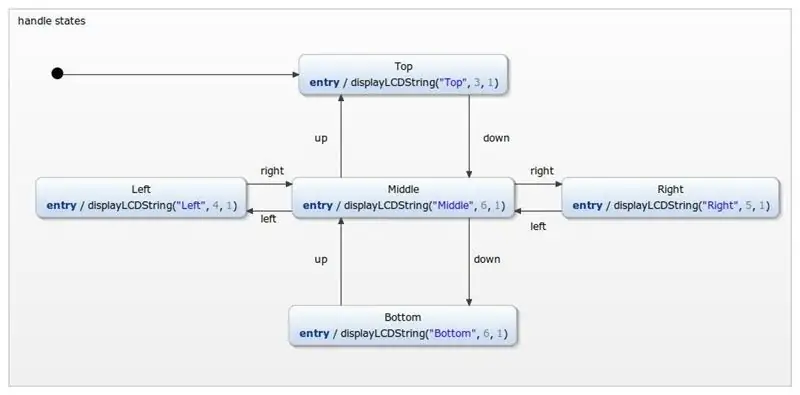
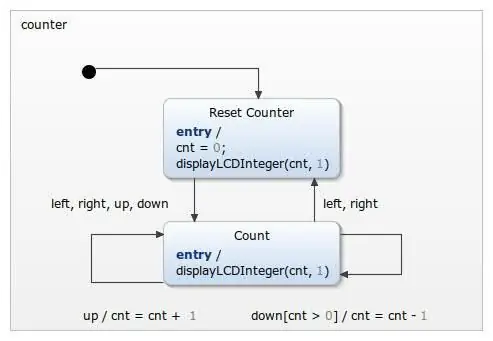
Pasul 5: gestionați statele

Meniul pentru starea mânerului este utilizat doar ca un exemplu suplimentar de navigare. Folosirea sus, jos, dreapta sau stânga permite comutarea între stări. Starea curentă va fi întotdeauna tipărită pe a doua linie de pe ecranul LCD.
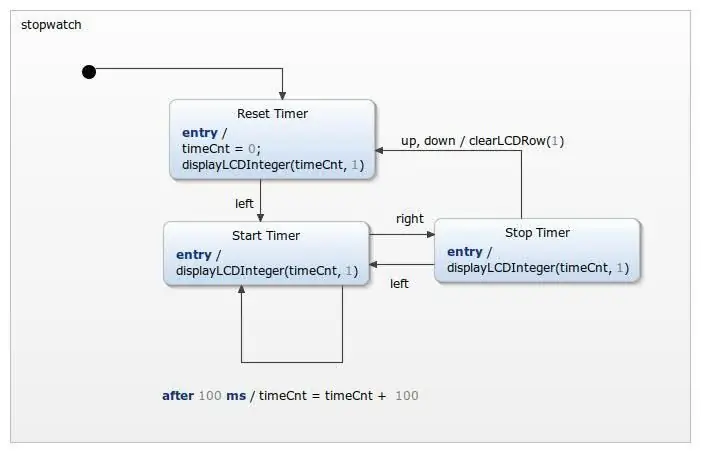
Pasul 6: Cronometru

Cronometrul este destul de simplu. Inițial, valoarea temporizatorului va fi resetată. Cronometrul poate fi pornit folosind butonul stânga și comutat cu ajutorul stânga și dreapta. Utilizarea în sus sau în jos resetează temporizatorul. Cronometrul poate fi, de asemenea, reglat la zero folosind butonul de selectare de două ori - părăsind meniul și introducându-l din nou, deoarece temporizatorul va fi setat la zero prin introducerea inițială a cronometrului.
Pasul 7: Contor

Cel puțin, există un contor implementat. Intrarea în starea contorului resetează contorul. Poate fi pornit folosind orice buton, cu excepția butonului de selectare. Este implementat ca un simplu contor sus / jos, a cărui valoare nu poate fi mai mică de 0.
Pasul 8: Simulare

Pasul 9: Obțineți exemplul
Puteți descărca IDE aici: YAKINDU Statechart Tools
Odată ce ați descărcat IDE, găsiți exemplul prin Fișier -> Nou -> Exemplu
Este gratuit pentru pasionați, dar puteți folosi și o perioadă de încercare de 30 de zile.
Recomandat:
DIY -- Cum se face un robot Spider care poate fi controlat folosind un smartphone folosind Arduino Uno: 6 pași

DIY || Cum să faci un robot Spider care poate fi controlat folosind un smartphone Utilizând Arduino Uno: În timp ce faci un robot Spider, poți învăța atât de multe lucruri despre robotică. În acest videoclip vă vom arăta cum să realizați un robot Spider, pe care să îl putem utiliza cu smartphone-ul nostru (Androi
Reciclarea CD-urilor în mașinile de curse: 8 pași (cu imagini)

Reciclarea CD-urilor în mașinile de curse: Bună tuturor. Aceasta este mașina noastră de curse auto. Este complet gratuită și automată. Dacă sunteți părinte, va fi foarte potrivit să vă jucați cu copiii dvs. Făcându-l foarte simplu, va fi foarte interesant Vă voi îndruma, hai să o facem
Cum să controlați becul folosind modulul Arduino UNO și modulul de releu de stat solid cu un singur canal 5V: 3 pași

Cum să controlați becul utilizând modulul de releu de stare solidă Arduino UNO și un canal 5V: Descriere: Comparativ cu releul mecanic tradițional, releul de stare solidă (SSR) are multe avantaje: are o durată de viață mai lungă, cu o pornire mult mai mare / viteza de oprire și fără zgomot. În plus, are și o rezistență mai bună la vibrații și mecanică
Arduino PLC 32 I / O + Mașină de stat + SCADA sau HMI: 8 pași

Arduino PLC 32 I / O + Mașină de stat + SCADA sau HMI: Multe moduri de a programa, controla și supraveghea un sistem industrial cu arduino
Sistem inteligent de direcție pentru mașinile robotizate care utilizează motorul pas cu pas al dischetei vechi / unitate CD: 8 pași (cu imagini)

Sistem de direcție inteligent pentru mașinile robotizate care utilizează motorul pas cu pas al dischetei vechi / unitate CD: Sistem de direcție inteligent pentru mașinile robotizate Sunteți îngrijorat să creați un sistem de direcție bun pentru mașina dvs. robot? Iată o soluție superbă doar folosind vechile dvs. floppy / CD / DVD. urmăriți-l și faceți-vă o idee Vizitați georgeraveen.blogspot.com
