
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.

ÎNTREBARE: Ați fi interesat de o nouă versiune folosind Wemos D1 mini și ambele senzor DS18 (pentru temperatură) și DHT22 (pentru umiditate)? Anunță-mă în comentarii. Mulțumiri!
Dacă vă place acest proiect, vă rugăm să VOTAȚI pentru el în concursul Wireless … Vă mulțumesc tuturor
Bună băieți, După câteva luni de joc cu ESP8266, am primit în cele din urmă o nouă versiune a TerraControl cu care sunt mulțumit și doresc să vă împărtășesc. Unii dintre voi ar putea observa că omit versiunea 2.0 … asta pentru că acea versiune folosea mai ales codul vechi, cu puține adăugiri, dar era încă dezordonat. Datorită lui Blynk am reușit să tai peste 600 de rânduri de cod la 100 de rânduri de cod mult mai simplu!
Ce s-a schimbat?
- Micile ajustări sunt conexiunile fizice. În principal din cauza senzorului DHT care nu a putut fi conectat în timp ce porniți în versiunea veche. Totul este rezolvat acum și nici o întrerupere a curentului nu va încurca setările.
- Nu ESP8266 WebServer. Ceea ce este un lucru bun, ai încredere în mine.
- Control total prin intermediul aplicației Blynk. De oriunde din lume, puteți controla orice doriți. Știu că s-ar putea să sune ca o reclamă, dar am ajuns să-mi placă Blynk.
- Mult mai multe posibilități - întreaga gospodărie conectată și controlabilă / monitorizată printr-o singură aplicație.
Pasul 1: De ce aveți nevoie …


- Placă NodeMCU 1.0 12E - 3,32 USD
- Placă de releu - de exemplu - 5,90 USD
- Senzor de temperatură și umiditate DHT22 (11) - 2,87 USD
- Având în vedere natura plăcii NodeMCU (ieșirea sa este de numai 3,3 v), va trebui fie să cumpărați o placă de releu de 3,3 V (în linkul de mai sus), fie să modificați placa de 5 v, sau să cumpărați un modul convertor logic I2C - de exemplu - 0,9 dolari
- Sursă 5V (folosesc încărcător USB mai vechi)
- fire
- lipit
- carcasă / cutie
- IDE Arduino
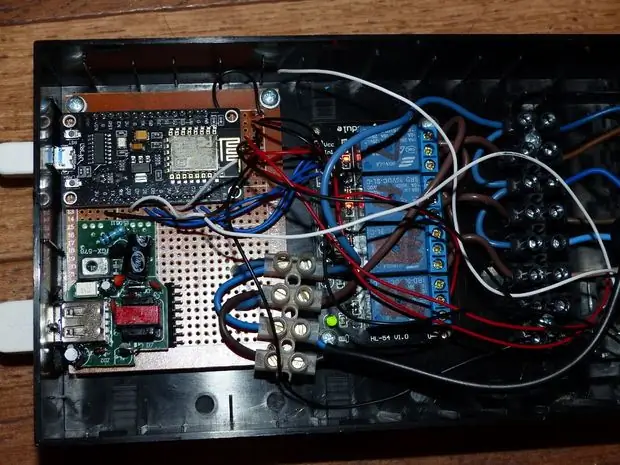
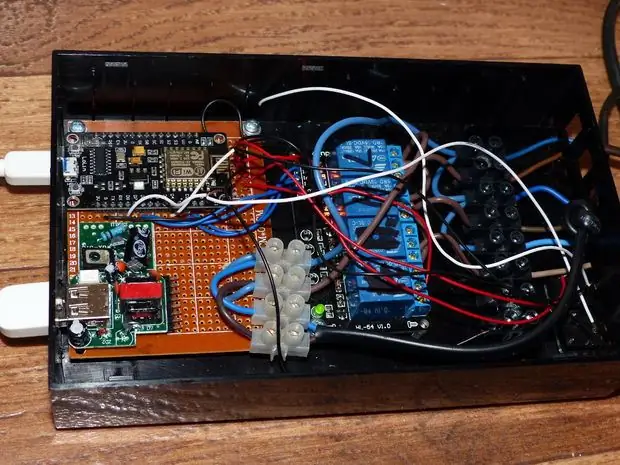
Conexiuni NodeMCU
Pinul de date DH622 / 11 D6
releuLight D1relayHeat D2relayHeat2 D5relayFan D9 (pin RX pe NodeMCU)
Trebuie să alimentați modulele în conformitate cu specificațiile lor. Dacă utilizați o placă de releu de 3,3 v, o puteți alimenta direct de pe NodeMCU, altfel trebuie să utilizați 5 V externe.
Îmi folosesc piesele și carcasa vechi, necesare doar pentru a comuta două fire …
Pasul 2: Configurare Blynk




Pentru cei care nu știu ce este Blynk, este o platformă cu aplicații iOS și Android pentru a controla Arduino, Raspberry Pi și like-urile prin Internet. Este un tablou de bord digital în care puteți crea o interfață grafică pentru proiectul dvs. prin simpla glisare și plasare a widgeturilor. S-ar putea să trebuiască să cumpărați energie din aplicația Blynk, dar cred că 4-5 USD este un preț bun pentru un astfel de proiect.
Să începem pe dispozitivul Andorid (versiunea iOS nu permite încă adăugarea de widgeturi sau editarea evenimentelor Eventor):
- Descărcați aplicația Blynk
- Înscrieți-vă sau conectați-vă (dacă aveți deja un cont)
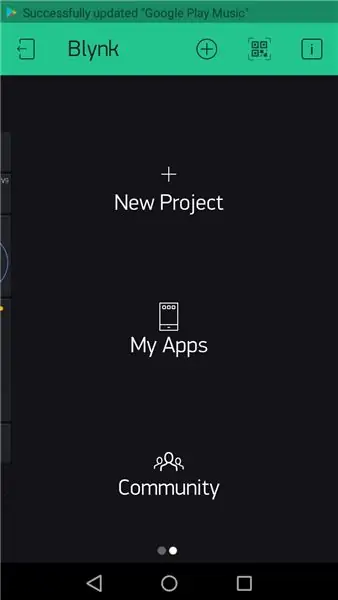
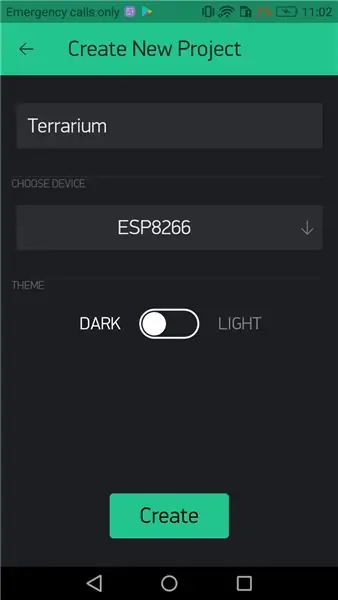
- Atingeți „+” pentru a crea un proiect nou. Dați proiectului un nume și selectați dispozitivul pe care îl utilizați (în cazul nostru este ESP8266) și atingeți „Creați” Veți primi un jeton de autentificare în căsuța dvs. poștală, vom avea nevoie de el mai târziu
-
Pe pagina Proiectului Blynk, atingeți „+” și adăugați:
- 4 butoane
- 4 LED-uri
- 2 afișaje (etichetate)
- Ceas în timp real
- Notificare
- Eventor
- Grafic istoric (opțional)
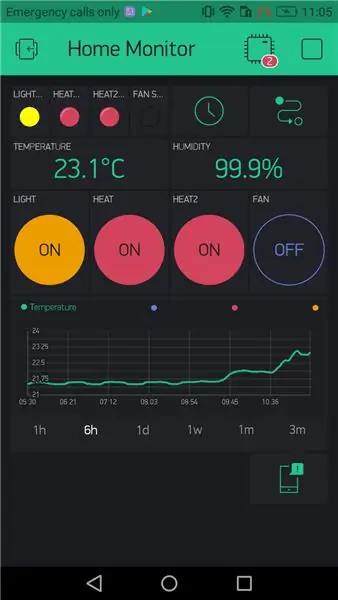
- Utilizați setările widgetului așa cum se vede în ultima imagine (dacă o configurați diferit, va trebui să modificați codul)
- În setările proiectului (pictograma piuliță din partea de sus) „Trimiteți comanda conectată la aplicație” la ON.
- Închideți setările și deschideți Eventor
Pasul 3: Eventor

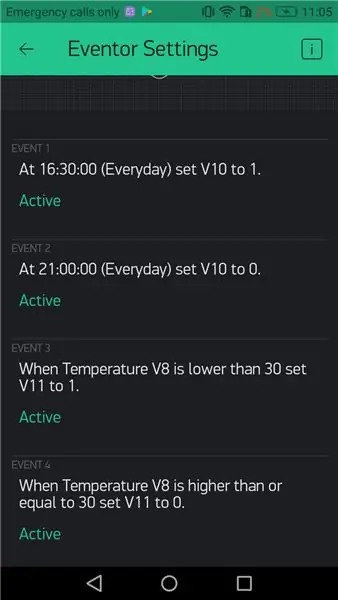
Să continuăm cu crearea evenimentelor Eventor …
Mai întâi configurați controlul luminii:
-
Adăugați un eveniment nou
Când … TIME (selectați ora când doriți ca lumina să se aprindă) setați pinul … (V10) la 1
-
Adăugați un eveniment nou
Când … TIME (selectați ora când doriți ca lumina să se stingă) setați pinul … (V10) la 0
Acum controlul căldurii
-
Adăugați un eveniment nou
Când temperatura V8 este mai mică de 30 setate pin … (V11) la 1
-
Adăugați un eveniment nou
Când temperatura V8 este mai mare sau egală cu 30 setat pin … (V11) la 0
Când ați terminat, închideți Eventor și apăsați butonul de redare pe care îl proiectați.
Sper să ai ideea. Dacă începeți să jucați cu Eventor, veți descoperi mai multe posibilități și opțiuni. În configurarea actuală, Lumina și căldura sunt automatizate și Heat2 și ventilatorul sunt controlate manual, dar toate cele patru caracteristici pot fi controlate pur și simplu prin apăsarea butonului și va suprascrie setările curente până când se va îndeplini următoarea condiție.
Pasul 4: Codul

Conectați-vă placa la computer aprindeți IDE-ul Arduino, deschideți codul sursă și să aruncăm o privire rapidă la el …
Biblioteci
Trebuie să descărcați trei biblioteci pentru a funcționa codul:
ESP8266WiFi.hDHT.hBlynkSimpleEsp8266.h (din biblioteca Blynk)
Setări (modificați propriile nevoi)
const char ssid = "SSID-UL WIFI"; const char pass = "PAROLA TA WIFI"; char auth = "PROIECTUL TAU BLYNK TOKEN"; (veți primi acest lucru prin e-mail după ce ați creat un proiect în aplicația Blynk)
Asta e! Puteți încărca codul și puteți verifica pe telefon că este conectat.
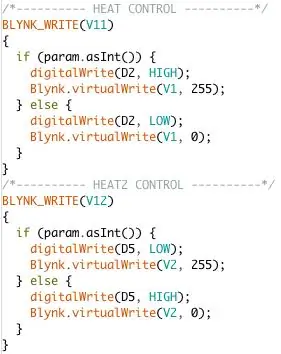
Pentru dezvăluirea completă, folosesc încă stările opuse pentru releul 3 și 4 (Heat2 și Fan) din prima versiune. Vezi poza. Căldura are stări HIGH când butonul Blynk este ON, LOW când OFF. Heat2 are stările opuse.
Pasul 5: Lucrați …? Grozav


S-ar putea să veniți cu o soluție și mai bună de utilizare a Eventor. Pentru a clarifica utilizarea widgeturilor cu LED-uri: Când apăsați un buton sau Eventor trimite un eveniment de comutare, codul va comuta mai întâi releul în starea dorită și apoi va declanșa un VirtualWrite pentru a porni / dezactiva LED-ul corespunzător. În acest fel, știți întotdeauna dacă acțiunea dvs. a avut succes sau nu (ar putea fi cauza unor probleme de conexiune, dar nu s-a întâmplat în timp ce foloseam această aplicație în ultimele două luni).
Graficul istoric nu este necesar, dar o caracteristică plăcută de a avea, folosește aceleași date pe care le trimitem valorilor etichetate și le stochează pe serverul Blynk. Puteți avea mult mai multe date disponibile cu opțiunea de export, ceea ce nu a fost posibil cu versiunea anterioară.
Această configurație este universală. Cred că am reușit să clarific codul atât cât a fost posibil, cu aceleași funcționalități și multe altele. Puteți să-l utilizați pentru a vă controla terariul, acvariul, grădina, sistemele acvofonice, incubatoarele etc. Doar distrați-vă și, dacă vă place acest proiect, lăsați un comentariu. Îmi pare rău dacă am omis o configurare sau ceva nu este suficient de clar. În acest caz, trimiteți-mi un PM și îl voi remedia cât mai curând posibil. Mulțumesc că ai citit!
Recomandat:
Un dovleac de Halloween IoT - LED-uri de control cu o aplicație Arduino MKR1000 și Blynk ???: 4 pași (cu imagini)

Un dovleac de Halloween IoT | LED-uri de control cu o aplicație Arduino MKR1000 și Blynk ???: Bună ziua tuturor, acum câteva săptămâni era Halloween și urmând tradiția am sculptat un dovleac frumos pentru balconul meu. Dar având dovleacul în aer liber, mi-am dat seama că era destul de enervant să trebuiască să ieși în fiecare seară pentru a aprinde lumânarea. Și eu
PlotClock, WeMos și Blynk Playing Vintage AMI Jukebox: 6 pași (cu imagini)

PlotClock, WeMos și Blynk Playing Vintage AMI Jukebox: patru inovații tehnice au făcut posibil acest proiect: Rowe AMI Jukebox din 1977, kitul brațului robot PlotClock, microcontrolerul WeMos / ESP 8266 și serviciul Blynk App / Cloud. NOTĂ: Dacă nu aveți Jukebox la îndemână - nu încetați să citiți! Acest proiect poate
Ceas WiFi, temporizator și stație meteo, controlat de Blynk: 5 pași (cu imagini)

Ceas WiFi, temporizator și stație meteo, controlat de Blynk: Acesta este un ceas digital Morphing (datorită lui Hari Wiguna pentru conceptul și codul morphing), este, de asemenea, un ceas analogic, o stație de raportare a vremii și un temporizator de bucătărie. Este controlat în întregime de un Aplicația Blynk pe smartphone-ul dvs. prin WiFi. Aplicația vă permite
Udarea plantelor de interior cu NodeMCU, server local Blynk și Blynk Apk, set set ajustabil: 3 pași

Udarea plantelor de interior cu NodeMCU, Local Blynk Server și Blynk Apk, Set Point Reglabil: Am construit acest proiect deoarece plantele mele de interior trebuie să fie sănătoase chiar și atunci când sunt în vacanță pentru o perioadă lungă de timp și îmi place ideea de a avea controlează sau măcar monitorizează toate lucrurile posibile care se întâmplă în casa mea prin internet
Bună ziua Blynk! Interfața SPEEEduino cu aplicația Blynk: 5 pași

Bună ziua Blynk! Interfața SPEEEduino cu aplicația Blynk: Ce este SPEEEduino? SPEEEduino este o placă de microcontroler activată Wi-Fi bazată în jurul ecosistemului Arduino, construită pentru educatori. SPEEEduino combină factorul de formă și microcontrolerul Arduino cu SoC Wi-Fi ESP8266, făcând
