
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.


Acest instructabil descrie modul în care putem utiliza placa MCU Node pentru a colecta date de la mai mulți senzori, pentru a trimite aceste date într-un fișier PHP găzduit, care apoi adaugă datele într-o bază de date MySQL. Datele pot fi apoi vizualizate online sub formă de grafic, utilizând chart.js.
O cunoaștere de bază a PHP și MySQL va fi necesară pentru acest proiect și veți avea nevoie de acces la găzduirea web cu aceste setări pentru a vă putea crea și vizualiza propriile grafice. Presupun, de asemenea, că aveți cunoștințe de bază despre utilizarea plăcii Node MCU și încărcarea schițelor pe ea. (Eu folosesc IDE-ul Arduino pentru asta)
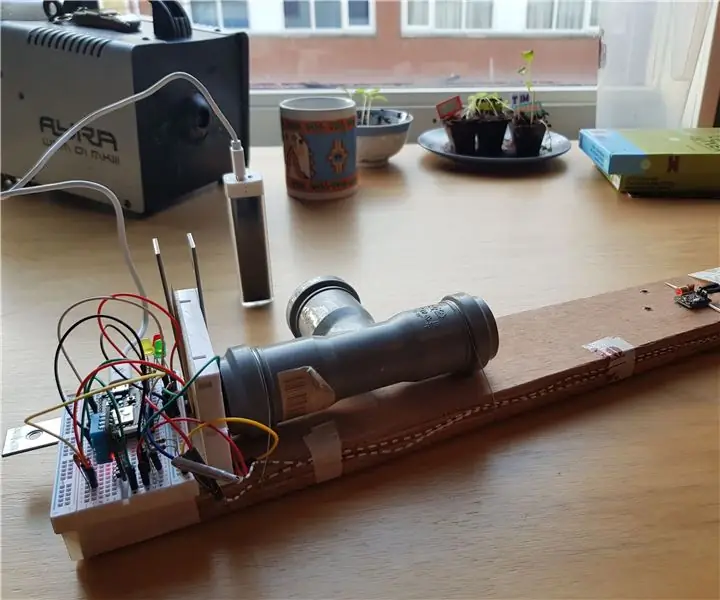
Pasul 1: Construirea circuitului



Deoarece Node MCU are un singur pin analogic, vom folosi multiplexarea pentru a putea citi datele de la mai mulți senzori. (O serie de instrumente acoperă acest concept în detaliu, așa că nu voi intra în acest aspect aici). În acest exemplu, am folosit doi senzori (pentru lumină și temperatură), dar le puteți schimba în orice doriți și puteți adăuga mai mulți senzori, dacă este necesar. Am folosit un rezistor sensibil la lumină, un termistor, două diode rectificatoare, un rezistor de 330 ohmi și un rezistor de 10K și câteva fire jumper. Diagrama Fritzing atașată arată cum toate acestea sunt conectate pe panou.
Pasul 2: Editați și încărcați schița pe nod MCU
Utilizați acest fișier.ino atașat. Va trebui să editați acest lucru cu propriul nume de rețea WiFi și parolă, astfel încât MCU Node să se poată conecta la propria rețea.
În partea de jos a acestei schițe linia „întârziere (60000);” oferă o minută de întârziere între citirile senzorului, dar aceasta poate fi ajustată pentru a se potrivi propriilor cerințe. Aș recomanda să lăsați cel puțin 10 secunde pentru a permite conectarea la fișierul „updater.php” de fiecare dată.
De asemenea, va trebui să editați calea către care veți găzdui cele două fișiere.php și cele două fișiere javascript care sunt necesare. Puteți să le descărcați în pasul următor.
Pasul 3: Baza de date și fișiere web
Creați-vă baza de date MySql. Creați un tabel numit „temp_light” (puteți schimba acest lucru, dar va trebui să editați cele două fișiere php pentru a reflecta modificările pe care le faceți). Dați tabelului patru câmpuri. Un câmp primar de incrementare automată. Un câmp întreg numit „temp”, un câmp întreg numit „lumină” și un câmp numit „dată_ora”, care va fi un timestamp și valoarea implicită „CURRENT_TIMESTAMP”
Acum descărcați fișierul.zip atașat și despachetați-l. Acest lucru vă va oferi două fișiere php și un folder numit „scripturi” care conține fișiere.js pe care le-am primit de la chartjs.org. Cele două fișiere.js nu trebuie editate, iar folderul „scripturi” ar trebui găzduit în aceeași locație cu cele două fișiere php. cele două fișiere php vor trebui modificate ambele cu propriul nume de bază de date, parolă și gazdă I. P. abordare.
În fișierul index.php veți vedea linia 50: $ fixed_temp = ($ temp * 0.0623);
Acest calcul este pentru a converti citirea temperaturii la cât de aproape am putut obține grade centigrade și a fost ajuns la încercare și eroare și aproape sigur va trebui să fie modificat pentru a se potrivi propriului senzor de temperatură.
Acum găzduiți atât fișierele php, cât și folderul „scripturi” care conțin cele două fișiere.js toate împreună în același director. Navigați la acel director și ar trebui să vă vedeți propriul grafic cu datele trimise de pe placa dvs. Node MCU.
Pasul 4: Rezultatul finalizat
Am realizat inițial acest proiect în urmă cu doi ani, dar nu m-am apucat niciodată să scriu un instructable pentru el până acum. Puteți vedea graficul creat de testul meu aici:
Spike-ul mare din grafic este locul în care soarele strălucea prin fereastră pe cei doi senzori, iar declinul lent a fost din nou în timp ce soarele a ieșit încet din vedere.
Recomandat:
Realizați comploturi frumoase din datele live Arduino (și salvați datele în Excel): 3 pași

Faceți comploturi frumoase din datele live Arduino (și salvați datele în Excel): Cu toții ne place să ne jucăm cu funcția de loter P … în ID-ul Arduino. Cu toate acestea, deși poate fi util pentru aplicațiile de bază, datele sunt șterse cu atât mai mult se adaugă puncte și nu este deosebit de plăcut pentru ochi. Plotterul IDE Arduino nu
Temperatură și umiditate folosind ESP32-DHT22-MQTT-MySQL-PHP: 7 pași

Temperatură și umiditate folosind ESP32-DHT22-MQTT-MySQL-PHP: Prietena mea a vrut o seră, așa că am făcut-o. Dar am vrut un senzor de temperatură și umiditate în interiorul serii. Așadar, am căutat exemple și am început să experimentez. Concluzia mea a fost că toate exemplele pe care le-am găsit nu erau exact care
Cum să creați un site web de mesaje folosind PHP și MYSQL: 5 pași

Cum să creați un site web de mesaje folosind PHP și MYSQL: Acest instructable vă va arăta cum să creați un site web de mesaje folosind php, mysql, html și css. Dacă sunteți nou în dezvoltarea web, nu vă faceți griji, vor exista explicații detaliate și analogii, astfel încât să puteți înțelege mai bine conceptele. Mat
Salvați datele senzorului Arduino în MYsql folosind Procesarea: 6 pași

Salvați datele senzorului Arduino în MYsql folosind Procesarea: Sincer este greu să stocați datele Arduino în MySQL direct, astfel încât, în dependență de Arduino IDE, am folosit Procesare IDE care este similară cu Arduino IDE, dar cu o mulțime de utilizări diferite și puteți să le codificați în java.Notă: nu rulați Arduino serial moni
Senzor de ceață - foton cu particule - Salvați datele online: 5 pași (cu imagini)

Senzor de ceață - foton cu particule - Salvați datele online: pentru a măsura cantitatea de ceață sau fum din aer am creat acest senzor de ceață. Măsoară cantitatea de lumină pe care o primește un LDR de la un laser și o compară cu cantitatea de lumină din jur. Postează datele pe o foaie Google în timp real prin IFTTT
