
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.

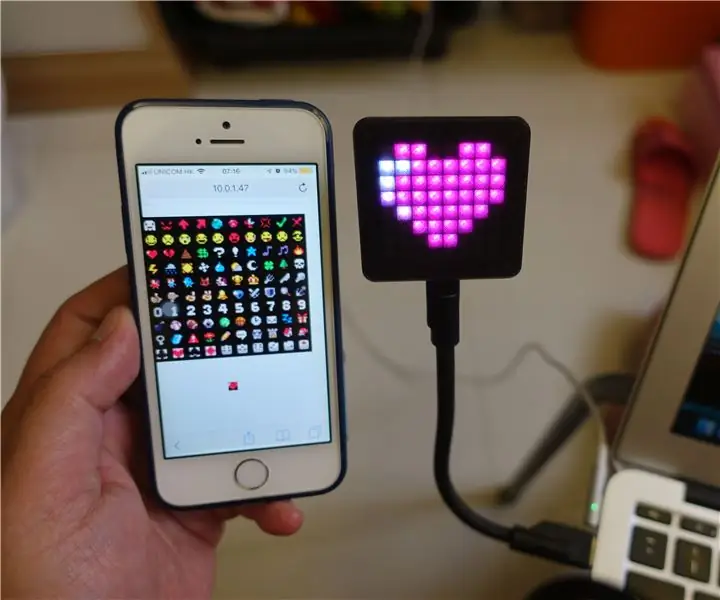
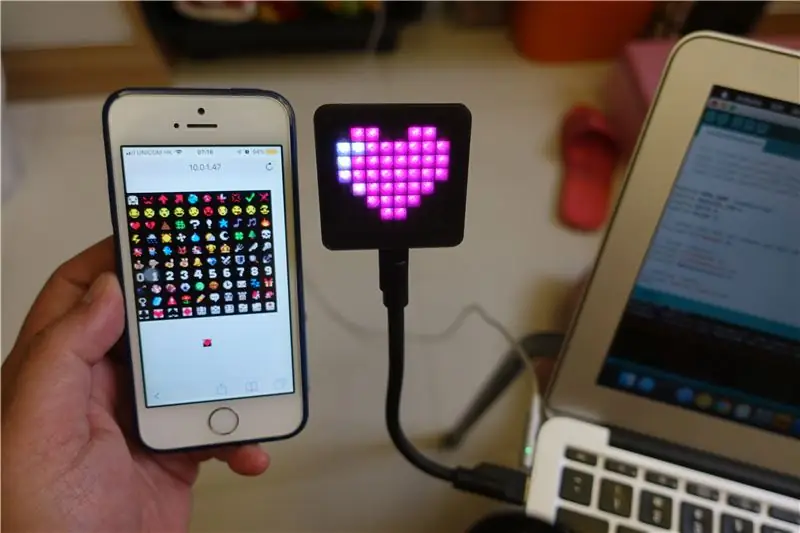
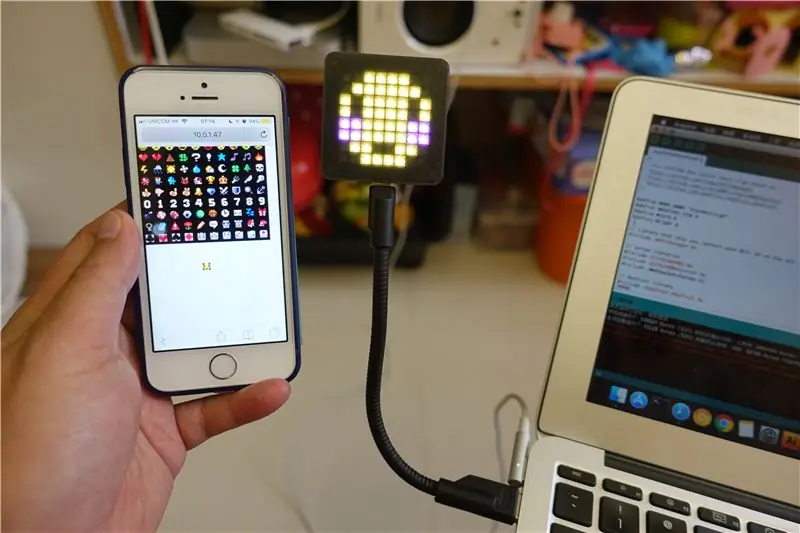
Aceste instrucțiuni arată cum să utilizați un ESP8266 și niște NeoPixels pentru a crea un semn Emoji IoT.
Pasul 1: Pregătirea




Placa dev ESP8266
Orice placă ESP8266 ar trebui să fie ok. De data aceasta folosesc WeMos D1 Mini Pro, aceasta este cea mai mică și mai subțire placă de dezvoltare pe care o pot găsi. Dacă doriți să fie portabil, alegeți o placă cu suport Lipo.
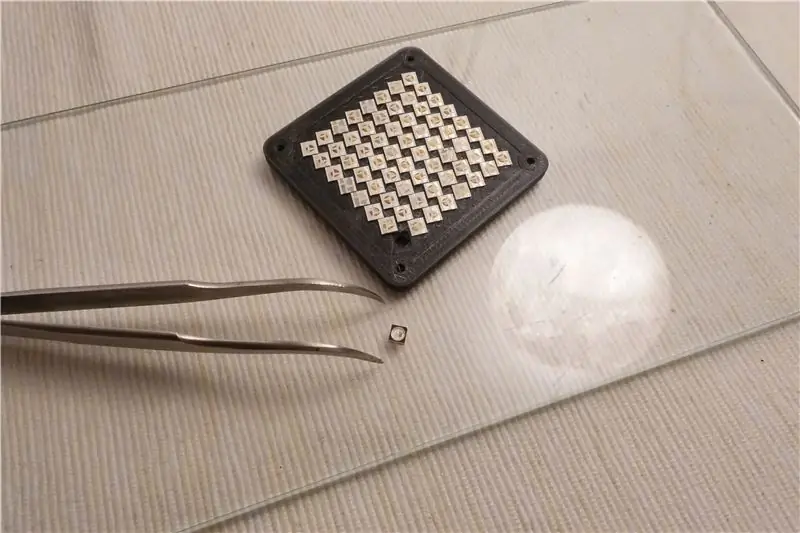
NeoPixeli
Acest proiect utilizează biblioteca Arduino Adafruit_NeoPixel, orice cip LED compatibil este ok, cum ar fi WS2812, WS2812B, SK6812, SK6812mini … etc.
De data aceasta folosesc 64 de cipuri LED de SK6812mini pentru a face un mic panou matricial de 8x8. Dar munca de lipit nu este sarcina principală a acestui proiect, puteți utiliza o bandă LED pentru a simplifica lucrarea sau chiar cumpărați direct o matrice LED 8x8 NeoPixel;>
Sign Stand
De data aceasta folosesc un cablu metalic tubular flexibil micro USB ca suport pentru afișaj.
Pasul 2: Opțional: Imprimare și asamblare 3D



Dacă pur și simplu cumpărați o matrice LED NeoPixel 8x8, puteți sări peste acești pași.
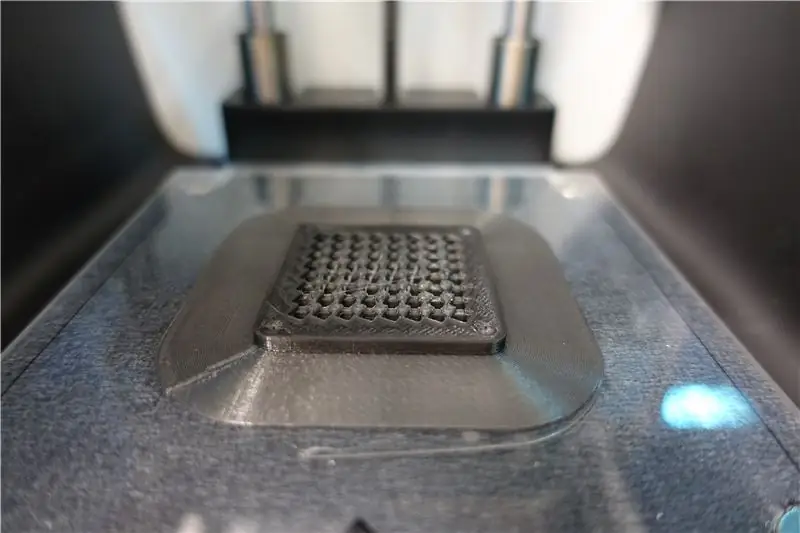
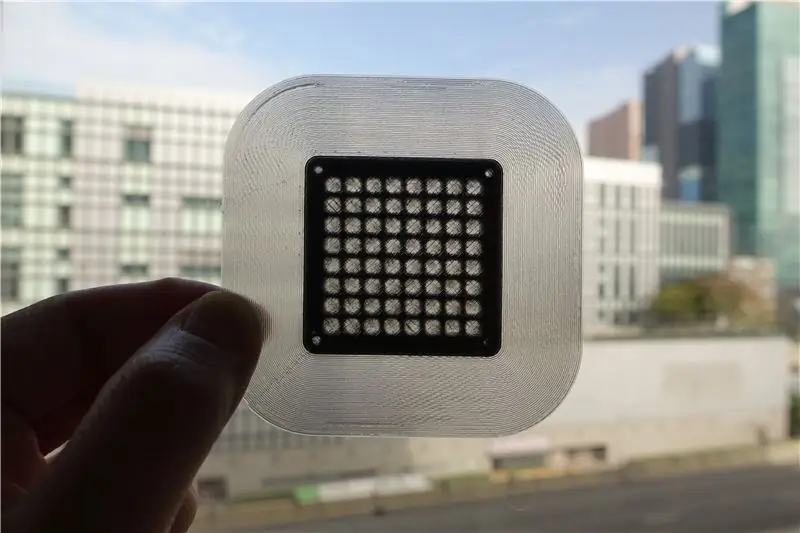
- Imprimați carcasa 3D:
- Puneți cipul SK6812mini în direcția Zigzag
- Muncă de lipit
- Folosiți lipici fierbinte etanșați circuitul
- Conectați pinii de alimentare și pinul de semnal (SK6812 Din la ESP8266 pinul 4 / D2) la placa dev ESP8266
- A o da în bară
- Conectați cablul USB
Pasul 3: Pregătirea software-ului


IDE Arduino
Dacă nu instalați încă Arduino IDE, descărcați-l și instalați-l de pe site-ul oficial:
www.arduino.cc/en/main/software
Suport ESP8266
Dacă nu instalați încă suportul Arduino ESP8266, urmați pașii din secțiunea „Arduino pe ESP8266”:
github.com/esp8266/Arduino
Bibliotecile Arduino
Utilizați Arduino Library instalați 3 biblioteci în funcție:
- WiFiManager
- ArduinoWebSockets
- Adafruit_NeoPixel
Pasul 4: Descărcați codul sursă

Vă rugăm să descărcați codul meu sursă aici:
github.com/moononournation/IoT-Emoji-Sign
Pasul 5: Emoji 8x8

Acest proiect necesită câteva emoji de 8x8 pixeli, eu Google și primesc un set simplu de la tweet-ul Justin Cyr:
twitter.com/JUSTIN_CYR/status/658031097805…
Apoi am redimensionat imaginea și am folosit base64decode.org pentru a o converti într-un șir codat base64 pentru a o încorpora în HTML.
Puteți găsi imaginea redimensionată la: src / emojis.png
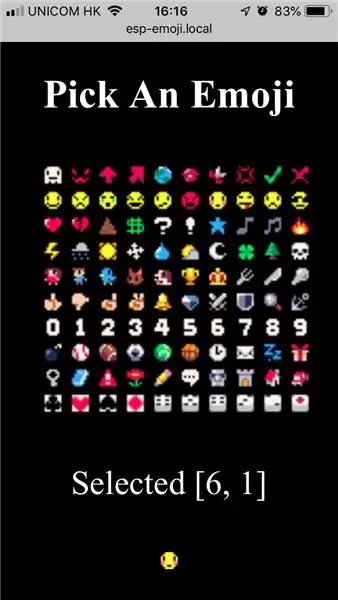
Pasul 6: UI HTML simplu

Am creat un HTML foarte simplu pentru selectarea emoji-ului și apoi transfer pixelii către ESP8266 prin protocolul Web Socket în format binar.
Apoi folosesc html-minifier convert într-un șir lung de linie simplă pentru a-l încorpora în codul Arduino.
Puteți găsi fișierul HTML la: src / index.html
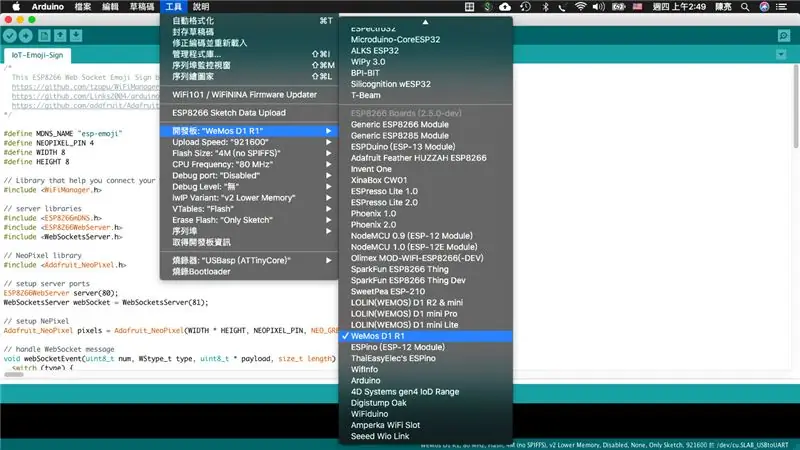
Pasul 7: Program Arduino

- Conectați placa de dezvoltare ESP8266 la computer
- Deschideți Arduino IDE
- Selectați placa corectă din meniul Instrumente
- Apăsați butonul Încărcare
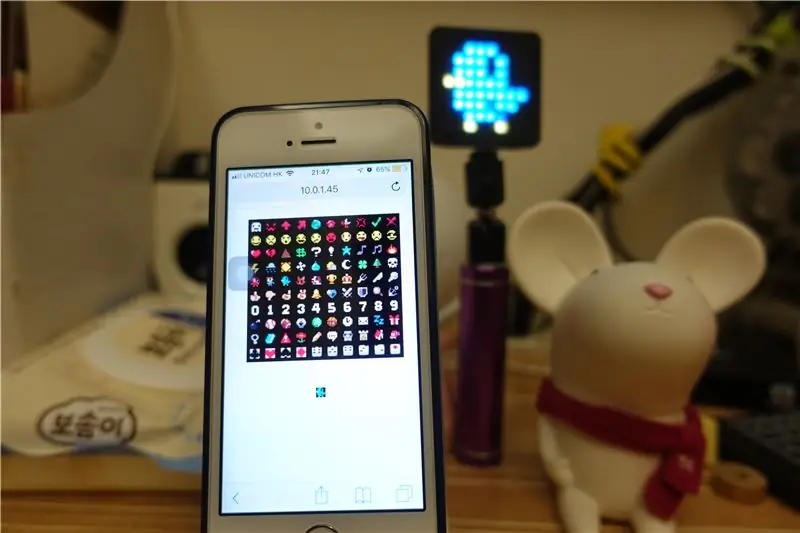
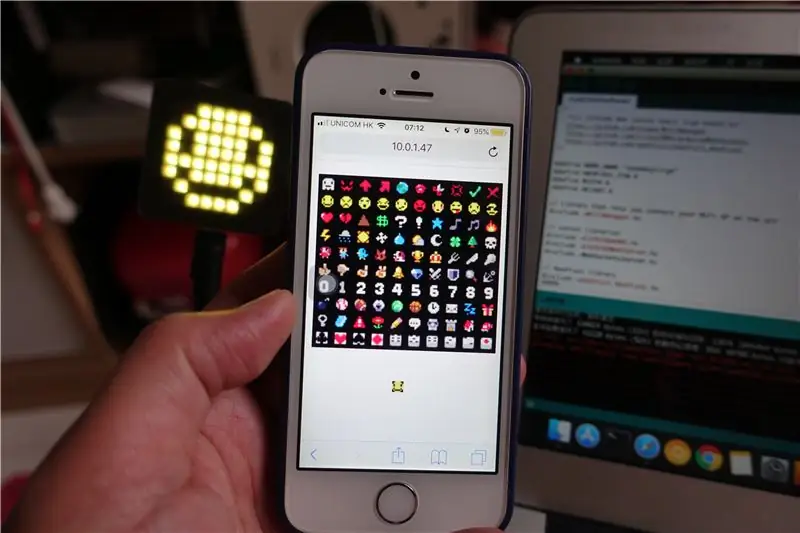
Pasul 8: Configurare și redare


Consultați demonstrația video pentru detalii despre configurare și redare.
Iată rezumatul:
- Conectați semnul IoT Emoji
-
Configurare WiFi (numai pentru prima dată)
- Folosiți căutarea mobilă și conectați-vă la AP "esp-emoji"
- Spectacol WiFiManager Captive Portal
- Apăsați butonul „Configurare WiFi”
- Selectați AP-ul dvs.
- Completați parola AP
- Apăsați butonul „Salvați”
- ESP8266 repornire automată
- ESP8266 se conectează automat la AP
- Utilizați răsfoirea mobilă la „esp-emoji.local”
- Alegeți un Emoji și jucați!
Ref.:
Pasul 9: Semnătură fericită


Setul Emoji din tweet-ul Justin Cyr este doar un exemplu simplu, puteți să vă pregătiți propriul set Emoji 8x8 și să vă arătați semnătura!


Locul doi în concursul Arduino 2019
Recomandat:
Semn cu bandă LED difuzată cu Arduino / Bluetooth: 8 pași (cu imagini)

Semn cu bandă cu LED difuzat cu Arduino / Bluetooth: am creat acest semn pentru standul DJ la cea de-a 8-a ediție interactivă anuală, la hackerspace-ul meu local, NYC Resistor. Tema din acest an a fost The Running Man, filmul științifico-științific din 1987, care are loc în anul 2017. Semnul este construit din foamcor
Cum să faci un semn cu LED-uri uriașe: 4 pași (cu imagini)

Cum să faci un semn cu LED-uri uriașe: în acest proiect, îți voi arăta cum să construiești un semn uriaș cu o literă personalizată care se poate aprinde prin ajutorul LED-urilor RGB. Însă semnul poate fi folosit și ca sursă primară de lumină în camera dvs. utilizând benzi LED calde de culoare albă. Haideți să
Contor de nivel de zgomot nesigur sau semn: 4 pași (cu imagini)

Contor de nivel de zgomot nesemn sau semn: Îmi place să privesc proiectele creative ale oamenilor. Instrumente moderne & tehnologia ne oferă atât de multe opțiuni creative. Învăț materiale dificile elevilor de gimnaziu la un liceu din Noua Zeelandă, așa că dezvolt mereu & încercând lucruri noi. Thi
Minecraft interactiv Nu introduceți sabie / semn (ESP32-CAM): 15 pași (cu imagini)

Interactiv Minecraft Do not Enter Sword / Sign (ESP32-CAM): Există într-adevăr mai multe motive pentru care acest proiect a luat ființă: 1. În calitate de autor al bibliotecii cooperative multitasking TaskScheduler, am fost mereu curios cum să combin beneficiile multitaskingului cooperativ cu beneficiile celei preventive
Semn de publicitate portabil la prețuri ieftine în doar 10 pași !!: 13 pași (cu imagini)

Semnal publicitar portabil la prețuri ieftine în doar 10 pași !!: Creați-vă propriul semn publicitar portabil, ieftin și ieftin. Cu acest semn puteți afișa mesajul sau sigla dvs. oriunde pentru oricine din oraș. Acest instructable este un răspuns la / îmbunătățirea / schimbarea: https://www.instructables.com/id/Low-Cost-Illuminated
