
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.



Introducere
Ați dorit întotdeauna să creați un proiect Arduino care să fie unul, foarte distractiv de jucat și două, ușor de construit. Ei bine, nu căutați mai departe. Bună ziua și bine ai venit la instructabilul meu. Aici, vă voi învăța să creați un joc Simon Says cu un ecran LCD.
Idee
În timp ce căutam un proiect de creat pentru misiunea mea de evaluare finală pentru ingineria computerelor, profesorul meu mi-a dat cursului câteva idei de creat pentru un proiect. Una dintre ideile ei a fost crearea lui Simon Says. Simon spune că a fost întotdeauna un joc pe care îl prețuiam când eram mic. Înapoi la grădiniță, eu și colegii mei de clasă ne-am distra atât de mult jucând acest joc. Înțelegând bucuria pe care am primit-o din jocul acesta, am continuat și am decis să fac acest proiect, totuși, am vrut să adaug ceva mai mult la proiecte, așa că am folosit un ecran LCD pentru a afișa scorul pentru utilizator și pentru a notifica ei când pierd runda.
Cercetare
Dacă sunteți începător, vă poate fi puțin dificil să creați acest proiect, deoarece veți avea nevoie de o înțelegere de bază în circuitele de construcție, dar nu vă faceți griji. Încă poți face acest proiect. Am urmărit câteva videoclipuri care să mă inspire cu adevărat la ceea ce îmi doream în mod specific pentru proiectul meu și cum ar trebui să merg mai departe și să îl abordez. Iată un videoclip extraordinar care m-a făcut să înțeleg acest proiect.
Video
Pasul 1: Materiale



Iată o listă cu toate materialele necesare în acest proiect. De asemenea, va fi furnizat un link pentru a vă permite să achiziționați acel articol.
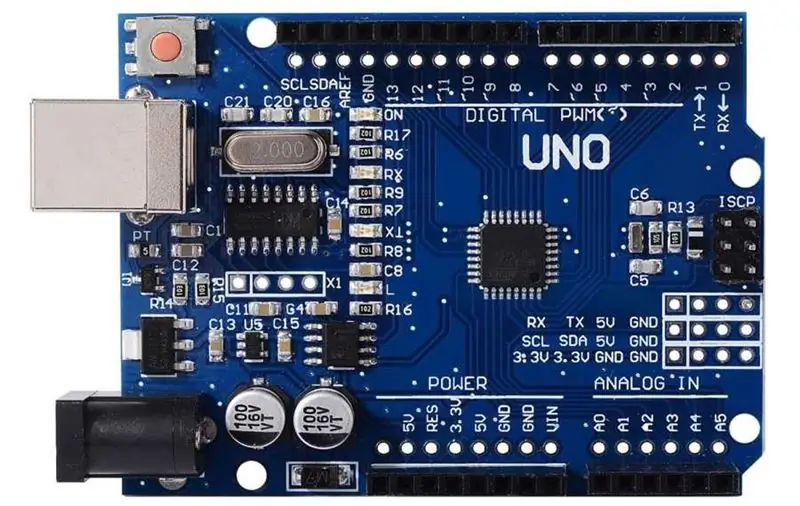
- Arduino UNO
- Afișaj LCD 16x2
- 1 LED roșu
- 1 LED albastru
- 1 LED verde
- 1 LED galben
- Butoane de apăsare (va avea nevoie de 6)
- Difuzor de 8 ohmi
- Rezistențe de 330 ohmi (vor avea nevoie de 4)
- Cablu USB 2.0 tip A-tată la B-tată
- Pană de pâine
- Firele de la bărbați la femei (vor avea nevoie de 4)
- O mulțime de fire Jumper
Cost total: 73,72 USD
* Sfat - Dacă nu știți cum arată materialul, imaginile sunt în ordinea listei furnizate
Pasul 2: Să construim



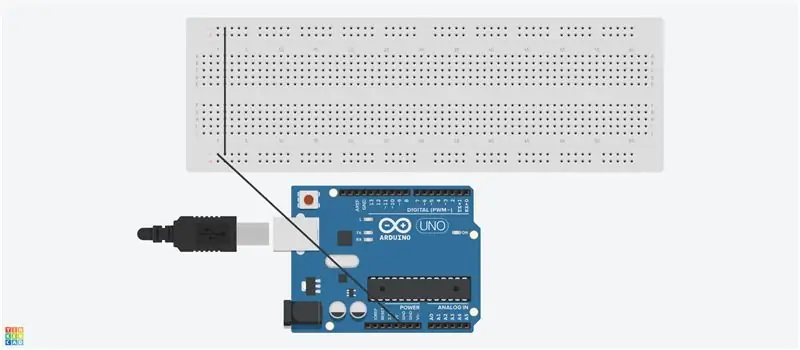
În primul rând, apucați un cablu jumper și conectați-l la pinul de masă de pe Arduino Uno. Cu celălalt cablu al cablului jumper, conectați-l la șina de masă a panoului. Acum, după ce ați terminat acest lucru, obțineți un cablu jumper și conectați-l la ambele șine de masă ale panoului. Procedând astfel, ambele șine de sol de pe panou vor primi sol.
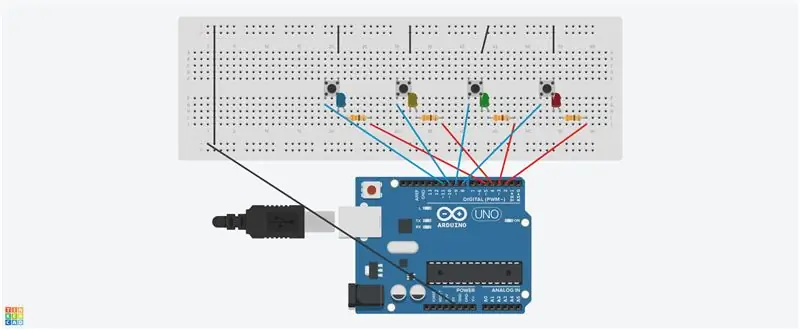
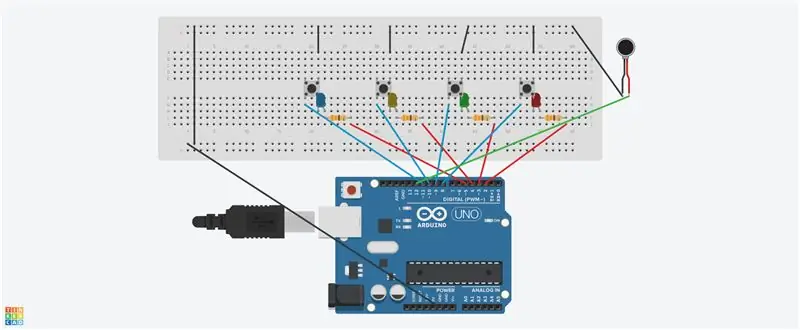
Consultați imaginea și schița Tinkercad pentru a vedea cum ați conecta firul la șina de la sol
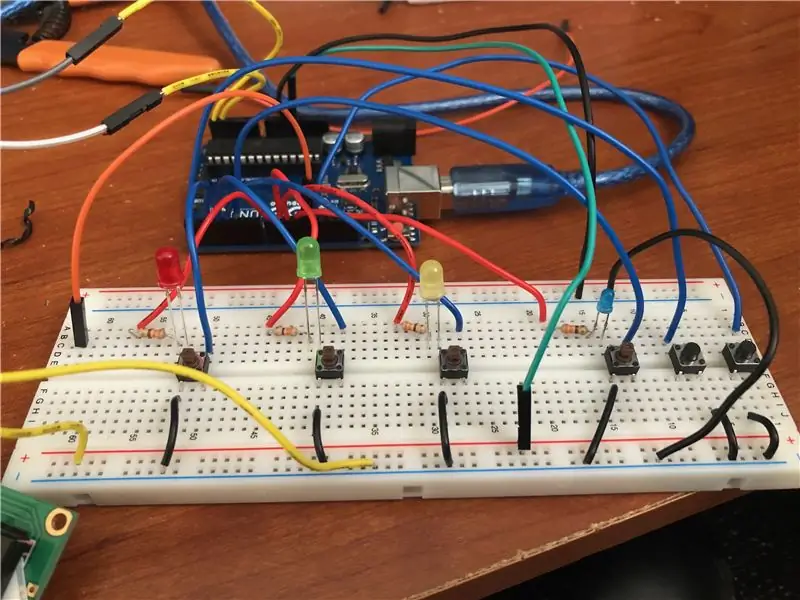
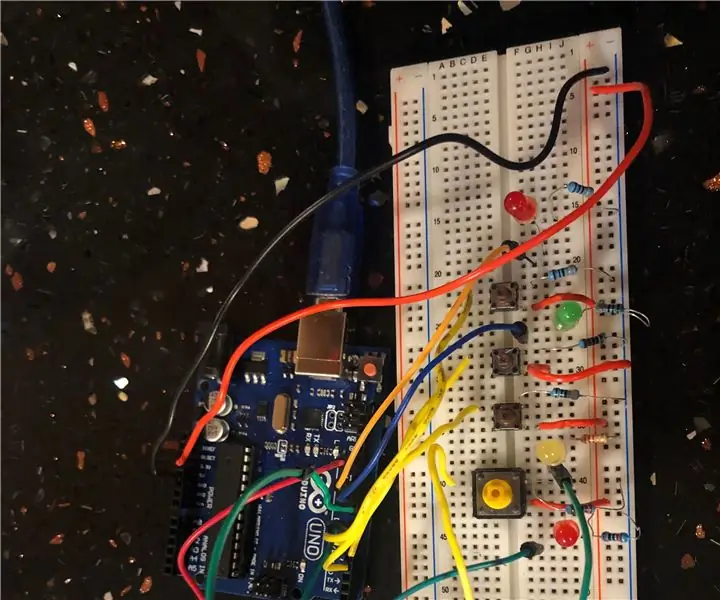
Pasul 3: Cablarea LED-urilor și a butoanelor



Scop
Următorul pas este conectarea LED-urilor și a butoanelor lor. Cablarea acestor componente este esențială pentru acest proiect, deoarece avem nevoie de un fel de mod pentru a permite utilizatorului să se potrivească combinației de culori prezentate acestora. Când programul face să se aprindă un LED aleator, utilizatorul va face clic pe un buton specific pentru a afișa o culoare care este exact aceeași cu ceea ce a dat programul.
Construi
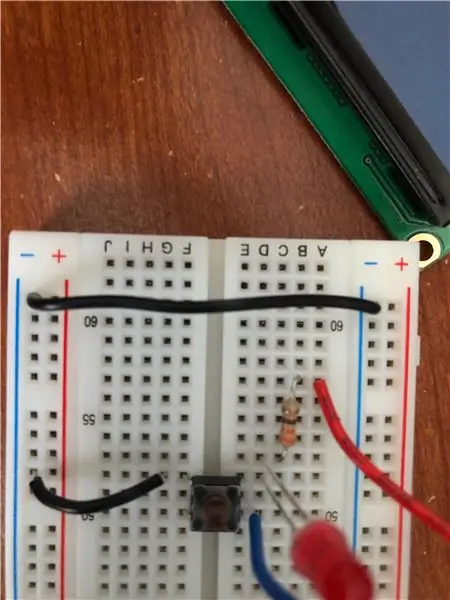
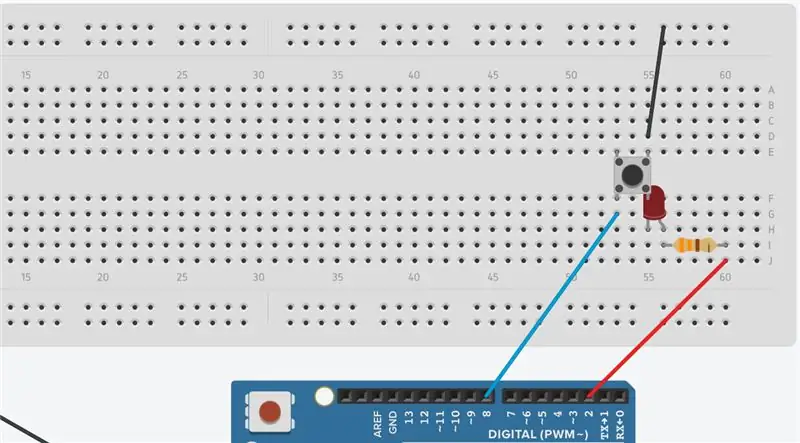
Să conectăm mai întâi LED-ul roșu. În primul rând, obțineți un cablu jumper și conectați-l la pinul digital 2. Cu celălalt cablu al firului jumper, conectați-l la orice rând de pe panou, de preferință în extrema dreaptă, astfel încât circuitul să fie mult mai îngrijit. Cu cablul de sârmă jumper care este conectat la panou, obțineți un rezistor de 330 ohmi și conectați unul dintre cablurile sale cu același rând ca și cablul jumper. Cu celălalt cablu al rezistorului, conectați anodul (piciorul lung) al LED-ului roșu pe același rând al cablului acelui rezistor. Acum, cu catodul (piciorul scurt) al LED-ului, puneți-l în serie cu un buton. Facem acest lucru pentru că dorim ca butonul să aibă capacitatea de a controla LED-ul. În partea opusă a butonului, obțineți un fir jumper și conectați-l cu șina de masă și rândul care ține cablul butonului. Acum aveți două dintre cele patru fire ale butonului conectate la un anumit tip de sursă. Cu cablul rămas din cel conectat la LED, obțineți un cablu jumper și conectați cablul la pinul digital 8. Acum ați conectat primul LED. Faceți același lucru cu celelalte LED-uri și butoane. Iată o listă cu care pin digital ar trebui să conectați LED-urile și butoanele.
LED verde - 3
Butonul 2 -9
LED galben -4
Butonul 3 -10
LED albastru --5
Butonul 4 -11
* Sfat - Sârmați fiecare LED și butonul UN CU UN. Nu faceți totul dintr-o dată, deoarece vă este mai greu să conectați totul
Consultați imaginea și schița Tinkercad pentru a vedea cum ați conecta LED-urile și butoanele
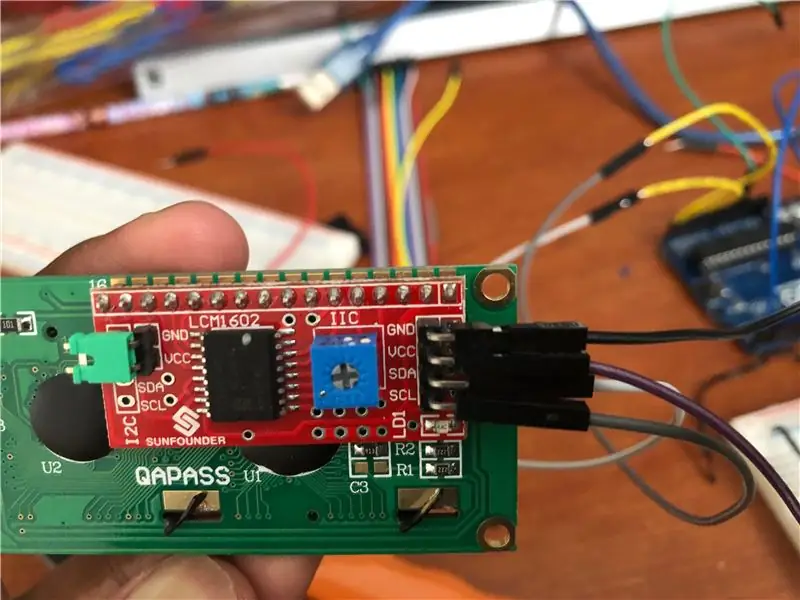
Pasul 4: Cablarea afișajului LCD

Teorie
Ecranul LCD (Liquid Crystal Display) este un modul de afișaj electronic care este capabil să producă o serie de caractere pentru un utilizator. Afișajul LCD 16x2, afișajul de care aveți nevoie pentru acest proiect, poate afișa 16 caractere pe linie, afișajul având două linii. Acest LCD are două registre, și anume, Command și Data. Registrul de comandă stochează instrucțiunile de comandă date pe ecranul LCD. O comandă este o instrucțiune dată LCD-ului pentru a efectua o sarcină predefinită, cum ar fi inițializarea acestuia, ștergerea ecranului, setarea poziției cursorului, controlul afișajului etc. Registrul de date stochează datele care trebuie afișate pe ecranul LCD.
Scop
Afișajul LCD va afișa partea introductivă a proiectului, scorul jucătorului, un mesaj care indică când jucătorul a pierdut și un mesaj care îi întreabă dacă vor să joace la început.
Construi
Pe spatele ecranului LCD, veți observa patru fire. Vor exista un GND, VCC, SDA și SCL. Pentru VCC, utilizați un fir de la tată la tată pentru a conecta pinul VCC la pinul de 5v de pe Arduino. Aceasta va oferi 5 volți conducătorului VCC. Pentru cablul GND, conectați-l la șina de masă cu un fir tată la tată. Cu cablurile SDA și SCL, conectați-l la un pin analogic cu un fir masculin la femel. Am conectat pinul SCL la pinul analogic A5 și pinul SDA la pinul analogic A4.
Pasul 5: Cablarea difuzorului


Teorie
Un difuzor transformă electricitatea (intrarea) în sunet (ieșirea), totuși, ce reprezintă cei 8 ohmi. Ei bine, asta reprezintă impedanța vorbitorului. Impedanța difuzoarelor, numită adesea rezistență la difuzoare, este rezistența pe care orice difuzor o dă curentului și tensiunii care i se aplică. Impedanța difuzoarelor nu este o valoare setată, deoarece se modifică în funcție de frecvența semnalului alimentat. Deci, ați avea ceva numit impedanță nominală. Această valoare este în esență cea mai mică cantitate în care difuzorul va scădea în rezistență la sarcina electrică aplicată la o anumită frecvență.
Scop
Scopul vorbitorului este de a face jocul mai distractiv și mai antrenant. La început, după ce spuneți că doriți să jucați jocul, o secvență de sunete va începe să fie redată pentru a vă informa că jocul a început. Sunetele se vor juca pentru a vă informa când ați terminat o rundă și vă vor anunța și când pierdeți.
Construi
Când vă uitați la partea din spate a difuzorului, veți observa două fire conectate la o lipire. Un fir va fi conectat la alimentare (va fi indicat cu semnul +) iar celălalt fir va fi conectat la masă (va fi indicat cu - semn). Cu firul conectat la alimentare, introduceți firul în pinul digital 12. Conectați firul de masă al difuzorului în șina de masă.
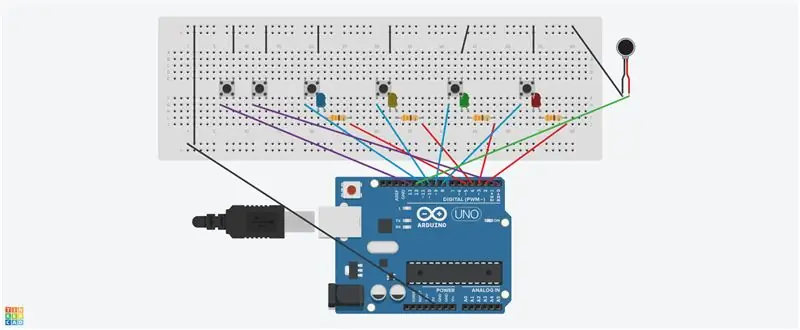
Consultați imaginea și schița Tinkercad pentru a vedea cum ați conecta difuzorul
Pasul 6: Cablarea celor două butoane rămase


Scop
Când începe jocul, pe ecranul LCD va apărea un mesaj care îi solicită utilizatorului dacă ar dori să joace jocul. Butoanele vor fi folosite pentru a permite utilizatorului să aleagă dacă dorește să joace. Când faceți clic pe unul dintre butoane, jocul va începe. În caz contrar, dacă se face clic pe celălalt buton, atunci va apărea un mesaj. Mesajul respectiv este „Vedeți U mai târziu”.
Construi
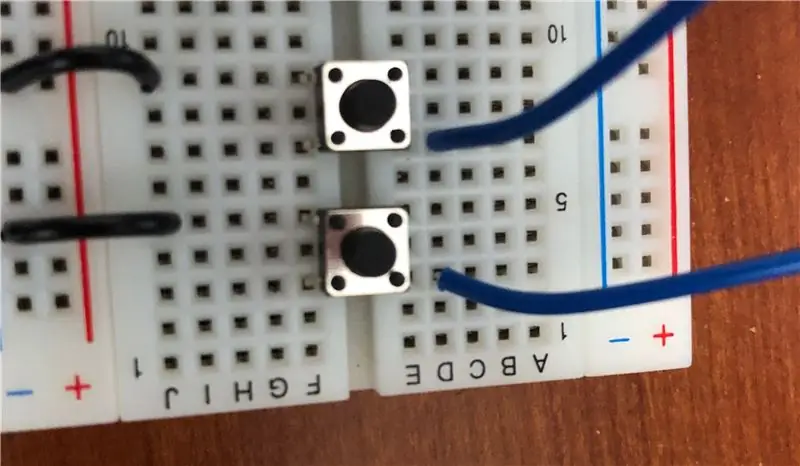
Așezați un buton pe panou, de preferință în partea din stânga, deoarece acesta va face panoul curat. Obțineți un cablu jumper și conectați-l la pinul digital 13. Cu celălalt cablu al cablului jumper, conectați-l în același rând ca un buton. Obțineți un alt cablu jumper și conectați-l la șina de masă. Conectați celălalt cablu al firului jumper la rândul opus de locul în care este plasat butonul. Faceți același lucru cu celălalt buton. Utilizați pinul digital 0 pentru celălalt buton.
Consultați imaginea și schița Tinkercad pentru a vedea cum ați conecta aceste butoane
Pasul 7: Timpul codării

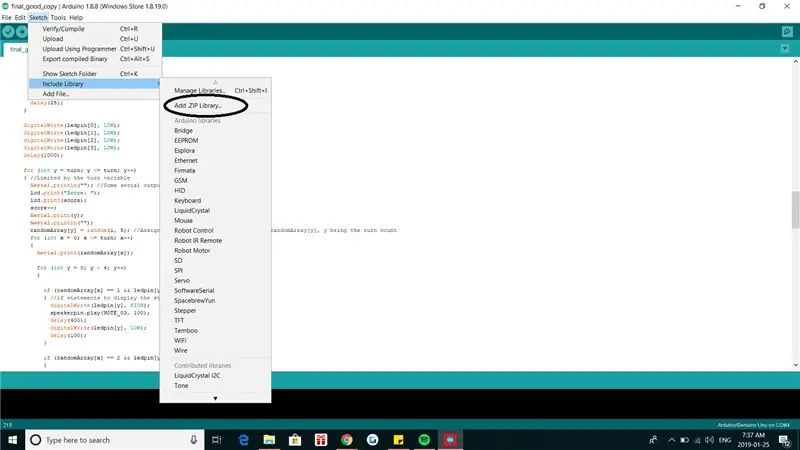
Este în sfârșit timpul să codificăm acest joc. Vom combina tot ceea ce tocmai am conectat într-un program, astfel încât să putem face ca jocul să funcționeze. Înainte de a începe, trebuie să descărcați câteva biblioteci pentru a face ca codul să funcționeze. Faceți clic pe fișierele descărcabile pentru a descărca bibliotecile.
Pentru a înregistra aceste biblioteci în programul de codare Arduino, faceți clic pe „Schiță” din meniul principal. După ce faceți acest lucru, veți observa o filă „includeți biblioteca”. Faceți clic pe acesta. După ce faceți acest lucru, veți vedea „adăugați biblioteca. ZIP”. Faceți clic pe acesta și faceți clic pe folderul zip pe care l-ați descărcat. După ce ați făcut toate acestea, programul de codare Arduino va avea bibliotecile pe care tocmai le-ați primit.
Am avut multe dificultăți în a-mi face programul să funcționeze, în ceea ce privește codificarea acestuia. Atât de mult încât am vrut să renunț la un moment dat. Există o mulțime de bucle și funcții care pot confunda cu ușurință un scriitor. Profesorul și prietenii mei mi-au spus să nu renunț, deoarece am depus deja tot efortul pe care l-am putut pentru acest proiect. Deci nu am renunțat. După aceea, de fapt, am început să înțeleg codul, pe măsură ce mi-am luat timp să înțeleg ce se întâmplă cu adevărat în program. Înainte de a juca jocul, vă rugăm să examinați codul și să vă asigurați că înțelegeți ce se întâmplă în cod. Vă va ajuta foarte mult, deoarece înțelegând codul, veți putea include cu ușurință elemente noi în joc.
Faceți clic aici pentru a vedea codul
Pasul 8: Este complet

În sfârșit este complet. Buna treaba! Acum puteți juca în cele din urmă jocul.
Pasul 9: Caracteristici suplimentare și gânduri finale

Chiar dacă acest lucru este făcut, există încă atât de multe lucruri pe care le puteți face cu el. De exemplu, puteți plasa acest proiect într-o cutie și îl puteți face mai atrăgător. Sau puteți adăuga un LED RGB pentru a informa utilizatorul când a finalizat o rundă sau când pierde. Există încă atât de multe lucruri pe care le puteți face cu acest proiect. Ceea ce am făcut a fost să vă ofer fundamentul pentru marea voastră idee.
În cele din urmă, sunt foarte fericit că am ales să creez acest proiect pentru evaluarea mea finală. M-am simțit foarte bine realizând acest proiect și jucându-l cu prietenii mei. Bucuria pe care o pierdusem odată pentru Simon Says a revenit după mult timp. Sper să câștigi aceeași fericire pe care am obținut-o jucând și realizând acest proiect. Vă rugăm să împărtășiți acest proiect cu prietenii și familia și vă mulțumesc că ați citit instructivul meu.
Recomandat:
Simon spune jocul de memorie: 4 pași

Simon spune joc de memorie: Acesta este un joc pe care mulți dintre noi îl iubim și ne amintim din copilărie. Nu numai că aducem înapoi amintirile nostalgice, dar le adăugăm în lumea ingineriei informatice! Acest joc constă din diferite niveluri în care LED-urile cu hel
Simon spune cu Play-Doh - Makey Makey: 3 pași

Simon Says With Play-Doh - Makey Makey: Biblioteca publică din Dover a găzduit o noapte de construcție a instructabililor cu truse Makey Makey. Patronii noștri au fost invitați să experimenteze seturile pentru a transforma obiectele cotidiene în controlere, tastaturi sau instrumente muzicale. În acest instructabil vom
Simon spune: 3 pași

Simon spune: Acest instructiv este scris în olandeză. Seminarul „Happy Hacking” din HKU hebben wij een soundboard gemaakt die is gebaseerd op het spell Simon spune. Door op een button te drukken komt er een geluid uit. Elke button heeft een eigen geluid. Pe
Simon spune jocul cu Arduino: 5 pași

Simon Says Game With Arduino: DIY Simon Says Game with Arduino, vă voi arăta cum să creați un joc Simon Says folosind un Arduino, este foarte simplu, dau în judecată Arduino Nano, Abonați-vă canalul YouTube
Joc de memorie cu atingere (Simon spune) - Dacă asta, atunci: 6 pași (cu imagini)

Memory Game With Touch (Simon Says) - If This Then That: Am făcut un joc de memorie cu tampoane tactile auto-realizate și un inel de neopixeli pentru un proiect școlar. Acest joc este similar cu Simon Says, cu excepția faptului că multe forme de intrare și feedback (sunete și efecte de lumină) în joc sunt diferite. Am programat sunete din Su
