
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.

Acest Instructable prezintă modul în care puteți crea o aplicație iOS cu funcționalități de bază. Acest instructabil nu va trece prin întregul proces de creare a unei aplicații iOS BLE. Acesta va oferi doar o imagine de ansamblu la nivel înalt a unor elemente importante din cadrul aplicației. De acolo, sperăm că puteți descărca proiectul și vă puteți juca cu codul dvs. pentru a afla mai multe despre implementare.
Comunic cu un modul RN4871 BLE în proiectul meu. Mai exact, placa RN4871 Click, realizată de MikroElektronika. Aceste placi de clic pot fi găsite pe site-ul web Mikro, precum și pe alte site-uri de distribuție, cum ar fi DigiKey, Mouser, etc. Desigur, aceste plăci de clic sunt mai scumpe decât alte module pe care le puteți găsi, totuși îmi place să le folosesc în proiectele mele, deoarece din cutie sunt gata să transmită și să primească date fără a avea nevoie de nicio configurație. Am avut de prea multe ori de unde am cumpărat un modul ieftin de 5 USD online și a trebuit să citesc întreaga foaie de date pentru a afla cum să-l configurez. Pentru mine, asta înseamnă aproximativ 2-4 ore de lucru încercând să configurez modulul înainte de a putea chiar trimite date! Aceste panouri de clic par să funcționeze chiar din cutie, fără dureri de cap, așa că primesc un deget mare de la mine!
Deși această aplicație iOS este concepută pentru a comunica cu RN4871 și RN4870, același cod poate fi folosit și pentru alte module BLE (cu unele modificări de cod, desigur).
Simțiți-vă liber să folosiți codul oricum doriți! Nu sunt dezvoltator de aplicații profesionist, așa că iartă-mă dacă ceva din asta te face să te înfioră:)
Pasul 1: Permisiuni BLE adăugate

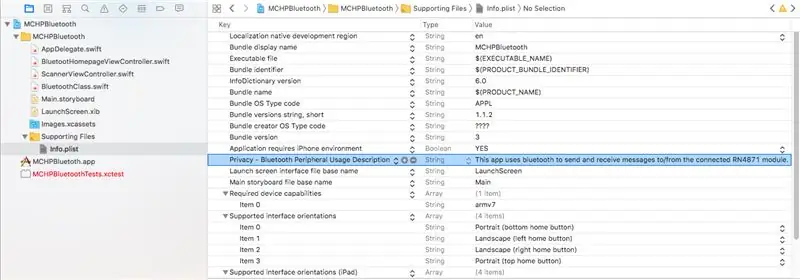
O caracteristică importantă este permisiunea adăugată de a utiliza BLE în cadrul aplicației.
Codul sursă al acestei aplicații are o cheie adăugată în fișierul info.plist. Pentru a utiliza BLE, trebuie adăugată cheia Confidențialitate - Descriere utilizare periferică Bluetooth. Fără a adăuga această cheie Bluetooth, Xcode vă va da o eroare atunci când încercați să rulați aplicația.
Pasul 2: Fișierul Bluetooth.swift
Acesta este, fără îndoială, cel mai important fișier din acest proiect. În cadrul acestui fișier Bluetooth.swift, este creat un obiect global de tip BluetoothClass. Acest obiect global este inițializat de BluetoothHomeViewController atunci când apare.
Obiectul deține atât o variabilă centralManager, cât și o variabilă periferică. Odată definite aceste variabile, acestea sunt utilizate în restul aplicației. Prin implementarea propriei noastre clase, evităm necesitatea inițializării mai multor instanțe din centralManager și periferic, prin urmare putem folosi același obiect, indiferent de câte viewControllere sau fișiere sunt adăugate. În plus, nu trebuie să ne facem griji cu privire la trecerea unui singur obiect la mai multe fișiere și viewControllers. Asta poate deveni dezordonat!
Acest fișier conține tot ceea ce este folosit pentru a descoperi, conecta și vorbi cu un periferic.
De asemenea, conține serviciulUUID pe care îl vom scana împreună cu rxUUID (primi) și txUUID (transmite). Dacă doriți să utilizați un alt modul cu această aplicație, tot ce trebuie să faceți este să modificați aceste valori pentru a se potrivi cu UUID-urile noului modul pe care îl utilizați.
Pasul 3: ViewControllers
Această aplicație este extrem de simplă. Există doar două ViewControllers: unul pentru a trimite date înainte și înapoi și unul pentru a căuta periferice.
Lucruri importante de remarcat prin BluetoothHomeViewController:
- Creăm notificări atunci când obiectul nostru Bluetooth găsește un periferic și când obiectul nostru Bluetooth primește un mesaj.
-
Ne abonăm la notificarea mesajului primit.
Aceasta generează practic o întrerupere, când în acest viewController, oricând primim ceva. Afișăm apoi ceea ce am primit în câmpul text
ScannerViewController lucruri importante de remarcat:
-
Ne abonăm la notificarea periferică găsită.
Acest lucru creează o întrerupere, atunci când în acest viewController, de fiecare dată când se găsește un nou periferic care se potrivește cu serviceUUID-ul nostru, astfel încât să putem reîncărca tabelul care afișează perifericele disponibile
Pasul 4: Este destul de mult
Desigur, se întâmplă și alte lucruri în cadrul aplicației. Cu toate acestea, am descris doar lucrurile care s-ar putea să nu fie foarte clare în cadrul implementării. Sperăm că restul codului despre care nu am vorbit se explică de la sine.
Din nou, acest cod ar trebui să poată fi utilizat cu alte module BLE în afara RN4871. Trebuie pur și simplu să modificați UUID-urile din fișierul Bluetooth.swift.
Vă rugăm să descărcați proiectul și să vă jucați cu codul dvs. pentru a afla exact cum este implementat totul. Codul este foarte simplu, astfel încât să îl puteți adăuga și modifica pentru a se potrivi propriei aplicații.
Codificare fericită!
-ChocolateDrizzle
Recomandat:
Automatizare simplă la domiciliu (aplicație Bluetooth personalizată): 6 pași

Automatizare simplă la domiciliu (aplicație Bluetooth personalizată): în acest tutorial vă voi arăta cum să construiți o automatizare casnică simplă (adică putem controla dispozitivele noastre de uz casnic cu smartphone-ul nostru)
Creați o aplicație simplă pentru smartphone-ul dvs. (nu este necesară codificarea): 10 pași

Creați o aplicație simplă pentru smartphone-ul dvs. (nu este nevoie de codare): ACTUALIZARE: Această tehnică este învechită, există acum alte modalități de a crea o aplicație .. este posibil să nu mai funcționeze. Prima mea aplicație publicată este disponibilă pentru descărcare în aplicația Android Piață aici. Următorul este un tutorial rapid despre cât de practic orice
Aplicație simplă pentru supermarket folosind RFID RC-522 și Arduino Mega: 6 pași

Aplicație simplă pentru supermarket folosind RFID RC-522 și Arduino Mega: Este bine să vă revăd aici, pe un alt tutorial, aici vă voi ajuta să creați o aplicație simplă de supermarket folosind RFID RC-522 și Arduino cu Procesare pentru a crea GUI simplu.Notă: nu rulați monitorul serial Arduino în timp ce rulați
Lumina reactivă pentru muzică -- Cum să faci lumină reactivă pentru muzică super simplă pentru a face desktop-ul grozav .: 5 pași (cu imagini)

Muzică lumină reactivă || Cum să facem muzică super simplă lumină reactivă pentru a face desktopul grozav. basul care este de fapt semnal audio de joasă frecvență. Este foarte simplu de construit. Vom
Cum să creați o aplicație simplă pentru agenda telefonică C #: 7 pași

Cum se creează o aplicație simplă pentru agenda telefonică C #: Bună, eu sunt Luke, este primul meu instructabil. Vreau să vă arăt cum să creați o aplicație simplă de agendă telefonică în Microsoft Visual Studio folosind C #. Este bine să aveți câteva cunoștințe de bază despre programare înainte de a face acest proiect. Să începem. Noi
