
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.



În timp ce se poate cumpăra un ecran tactil LCD de 320x240 ieftin pentru un proiect bazat pe Arduino, poate fi mai convenabil - mai ales pentru prototiparea și testarea unei schițe - să utilizați o tabletă sau telefon atât ca ecran tactil, cât și ca sursă de alimentare pentru un proiect. Puteți avea o rezoluție mult mai mare și un afișaj mai bun pe dispozitivul dvs. Android (de exemplu, toate liniile dvs. vor fi antialias).
Ecranul bazat pe Android ar putea fi conectat prin USB Serial, Bluetooth sau WiFi (de exemplu, ESP8266).
În acest scop am scris VectorDisplay (sursă aici), o aplicație Android care se împerechează cu o bibliotecă Arduino care implementează un subset mare de interfață Adafruit GFX. Puteți scrie cod care poate fi apoi portat cu ușurință pentru a utiliza un ecran autonom sau puteți continua să folosiți schița cu un ecran bazat pe Android. Și puteți trimite comenzi din aplicația Android pentru a controla schița Arduino. Biblioteca Arduino este în mare parte independentă de placă: ar trebui să funcționeze cu orice placă care oferă un obiect port serial USB numit Serial sau cu un ESP8266 prin WiFi sau cu Bluetooth (asociați mai întâi placa dvs.).
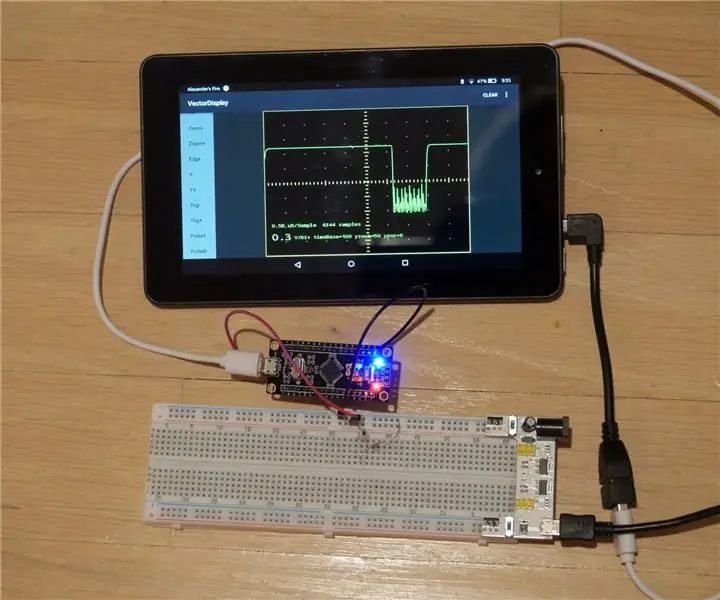
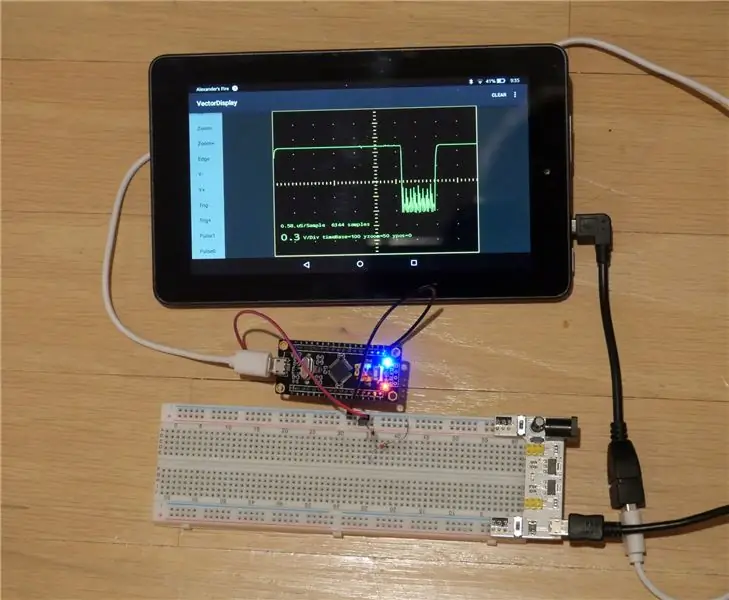
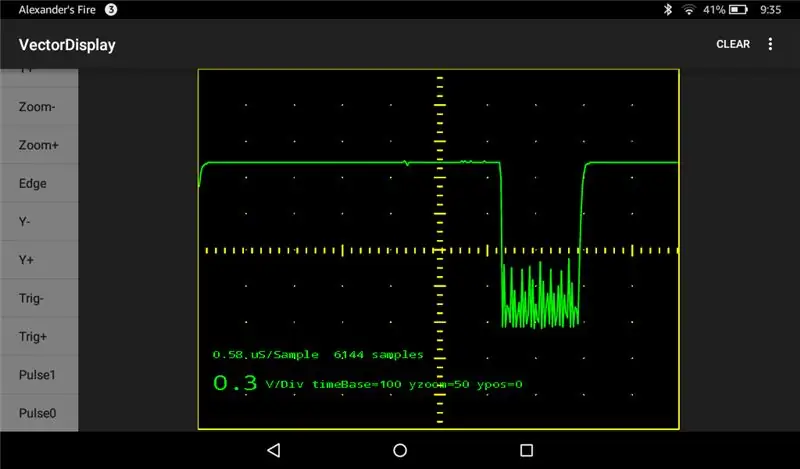
Ca o dovadă a aplicării conceptului, am portat proiectul STM32-O-Scope cu oase goale pentru a utiliza VectorDisplay în locul afișajului ILI9341. Rezultatul este un osciloscop portabil (dur în jurul marginilor), alimentat cu baterie de 1.7MS / s, care nu necesită nimic mai mult decât o placă STM32F103C de 2 USD (folosind nucleul Arduino bazat pe libmaple), două fire, un cablu USB OTG și un dispozitiv Android. Desigur, tot ce obțineți cu aceasta este o gamă de la 0 la aproximativ 3,3V.
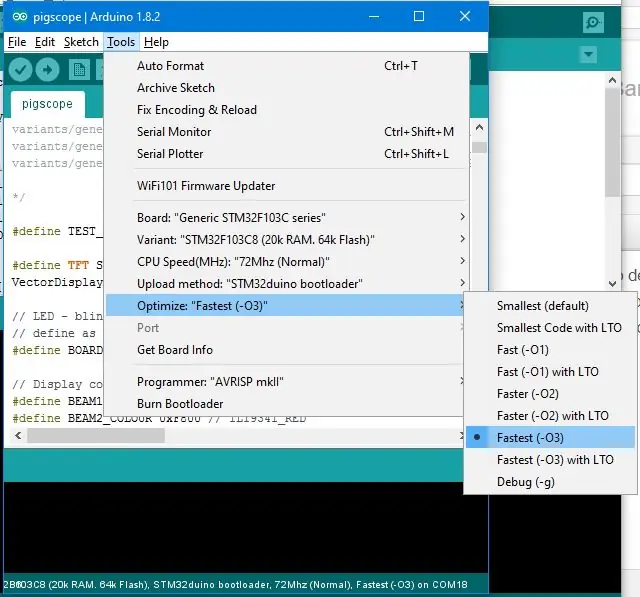
Pasul 1: Instalați software-ul
Presupun că aveți configurat un IDE Arduino pentru placa dvs. preferată și că placa dvs. preferată are o interfață serială USB.
Accesați Schiță | Includeți biblioteca | Gestionați bibliotecile. Puneți „VectorDisplay” în zona de căutare și faceți clic pe „Instalați” odată ce a fost găsit.
Descărcați zip-ul bibliotecii de aici.
Dezarhivați într-un folder din folderul Arduino / biblioteci.
Descărcați VectorDisplay de pe Google Play și instalați-l pe dispozitivul dvs. Android. Poate fi necesar să activați instalarea din surse necunoscute pe dispozitivul dvs. Android. Aplicația Android folosește biblioteca UsbSerial, iar punctul de plecare a fost una dintre exemplele de aplicații pentru bibliotecă.
Pasul 2: Schiță demonstrativă




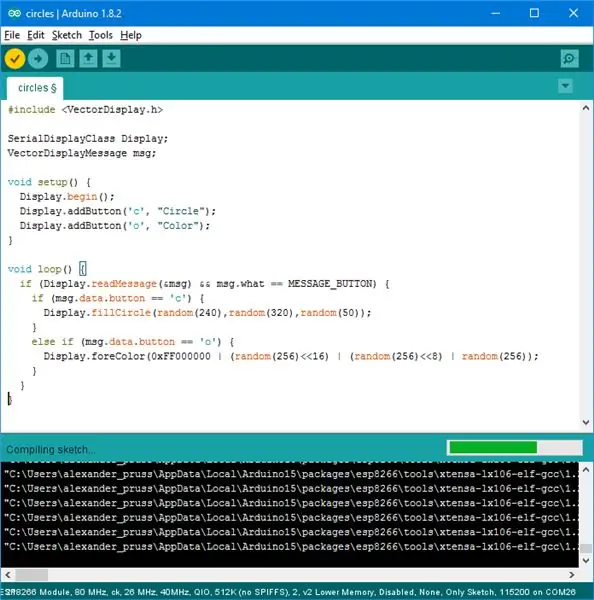
Conectați-vă placa (în modul de încărcare, dacă este necesar) la computer și accesați Fișier | Exemple | VectorDisplay | cercuri în ID-ul dvs. Arduino. Faceți clic pe butonul de încărcare (săgeata dreapta).
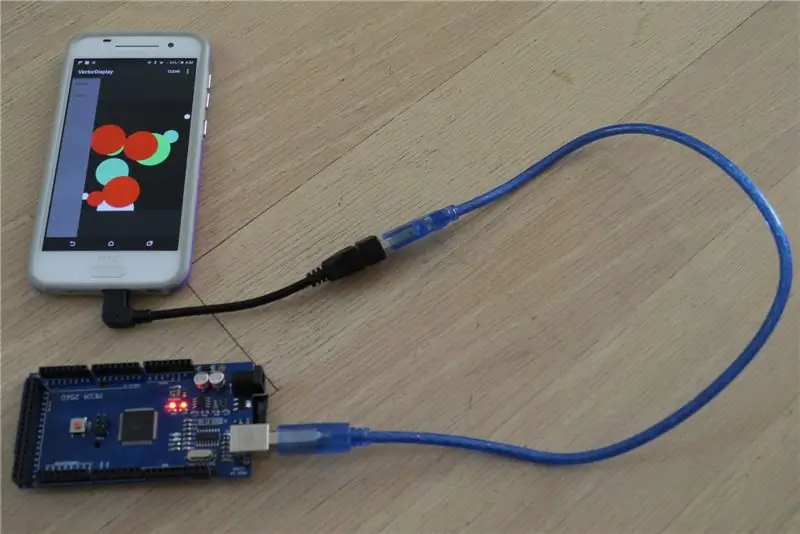
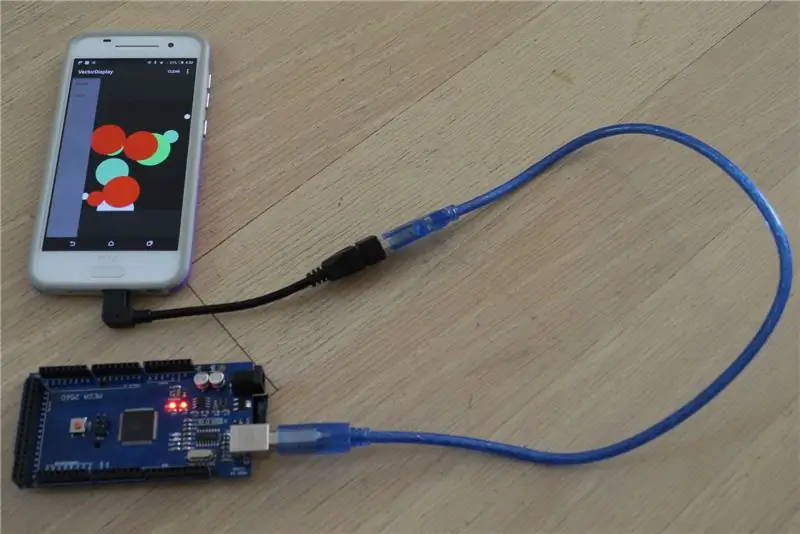
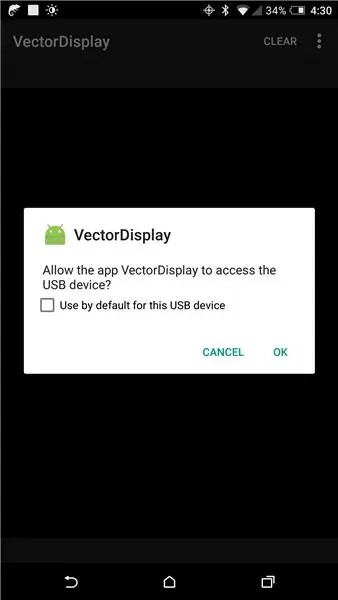
Porniți aplicația VectorDisplay pe dispozitivul dvs. Android. Conectați placa la dispozitivul Android prin cablu USB OTG. (Dacă placa dvs. are un port micro USB, asigurați-vă că partea gazdă USB OTG merge pe dispozitivul Android). Acum ar trebui să primiți o interogare de permisiune pentru VectorDisplay. Apăsați OK.
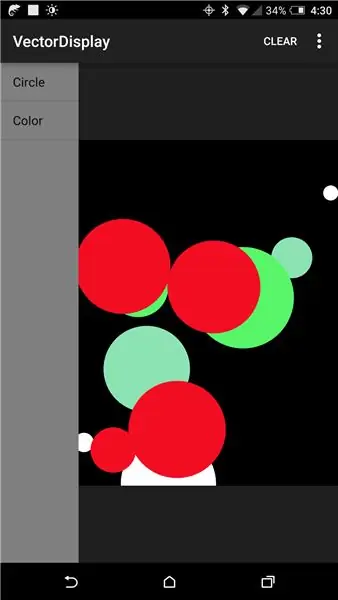
Dacă totul merge bine, VectorDisplay va afișa acum două butoane în partea stângă a ecranului: Cerc și Culoare. Apăsând Cerc desenează un cerc aleatoriu pe ecran și Color schimbă culoarea într-o culoare aleatorie înainte de următorul cerc.
Dacă vă uitați la schița cercurilor din IDE, veți vedea că afișajul vectorului serial este declarat cu:
Afișare SerialDisplayClass;
și apoi inițializat în setup () cu:
Display.begin ();
Apoi butoanele de comandă sunt solicitate cu Display.addButton (). Apoi loop () apelează Display.readMessage () pentru a căuta comenzile trimise prin butoanele de comandă.
În mod implicit, sistemul de coordonate pentru afișaj este de 240x320. Cu toate acestea, liniile și textul sunt desenate folosind rezoluția completă a ecranului dispozitivului dvs. Android, cu antialiasing pentru un aspect bun. De aceea aplicația se numește Vector Display.
Pasul 3: API
API-ul din bibliotecă se află în fișierul VectorDisplay.h. Mai întâi trebuie să inițializați un obiect Display. Pentru utilizarea USB, faceți asta cu:
Afișare SerialDisplayClass;
Inițializați conexiunea cu Display.begin ().
Există două seturi de metode disponibile în obiectul SerialDisplayClass: un set folosește culoare pe 32 de biți (inclusiv alfa) și comenzi destul de apropiate de protocolul serial USB pe care îl folosește aplicația mea VectorDisplay, iar celălalt set este un subset al standardului Metode de bibliotecă Adafruit GFX, folosind culoare pe 16 biți. În cea mai mare parte puteți amesteca liber cele două seturi de comenzi, cu excepția faptului că, dacă utilizați metodele compatibile Adafruit, ar trebui să utilizați comenzile color pe 16 biți ale căror nume se termină cu 565 în loc de cele pe 32 de biți.
Puteți seta sistemul de coordonate cu Display.coordinates (lățime, înălțime). Valoarea implicită este lățimea = 240 și înălțimea = 320. Dacă doriți să emulați un afișaj cu pixeli care nu sunt pătrate, puteți utiliza Display.pixelAspectRatio (ratio).
Câteva dintre metode, inclusiv pixelAspectRatio (), iau un argument FixedPoint32. Acesta este un număr întreg de 32 de biți care reprezintă un număr în virgulă mobilă, unde 65536 reprezintă 1,0. Pentru a converti un număr cu virgulă mobilă x în FixedPoint32, faceți: (FixedPoint32) (65536. * X) (sau doar TO_FP32 (x)).
Pe lângă posibilitatea de a trimite comenzi de pe butoanele Android, evenimentele tactile pe ecran sunt trimise și către MCU.
Pentru utilizarea WiFi, consultați exemplul circles_esp8266. Va trebui să apăsați butonul USB din aplicație pentru a trece la modul WiFi.
Pentru Bluetooth, ar trebui să puteți face:
Afișare SerialDisplayClass (MyBluetoothSerial);
… MyBluetoothSerial.begin (115200); Display.begin ();
și apoi procedați la fel ca în cazul seriei USB, unde MyBluetoothSerial este orice obiect Stream (de exemplu, Serial2) este conectat la adaptorul dvs. Bluetooth.
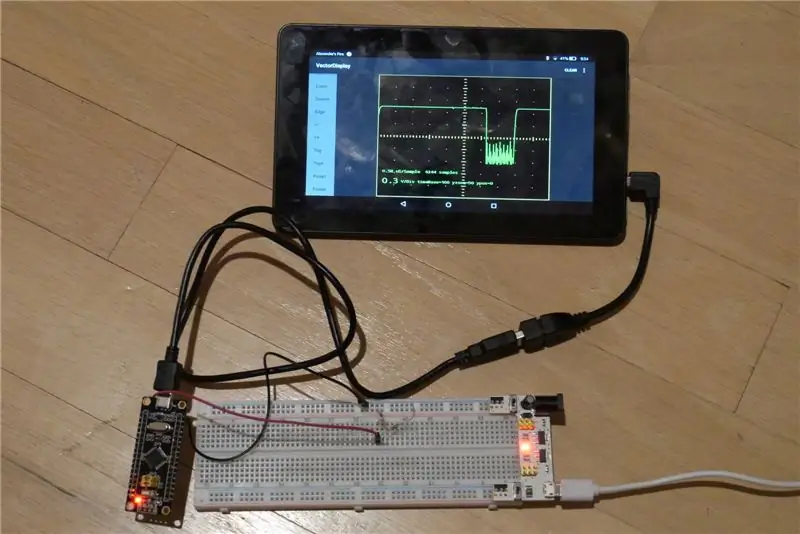
Pasul 4: Un osciloscop de 2 USD



Pentru osciloscopul rapid și murdar, veți avea nevoie de o placă STM32F103C8 de pilule albastre sau negre (mai ușor de tratat), pe care o puteți obține pe Aliexpress pentru sub 2 USD. Descriu cum să pregătiți placa pentru utilizare cu mediul Arduino pentru aceasta și să instalez schițe aici.
Descărcați această schiță pe tablă, care este o versiune modificată a schiței STM32-O-Scope de la Pingumacpenguin. Editați linia #define BOARD_LED pentru a se potrivi cu placa dvs. Folosesc o pastilă neagră al cărei LED este PB12. Pilulele albastre (și unele pastile negre care au același pinout ca pilula albastră) au LED-ul la PC13.
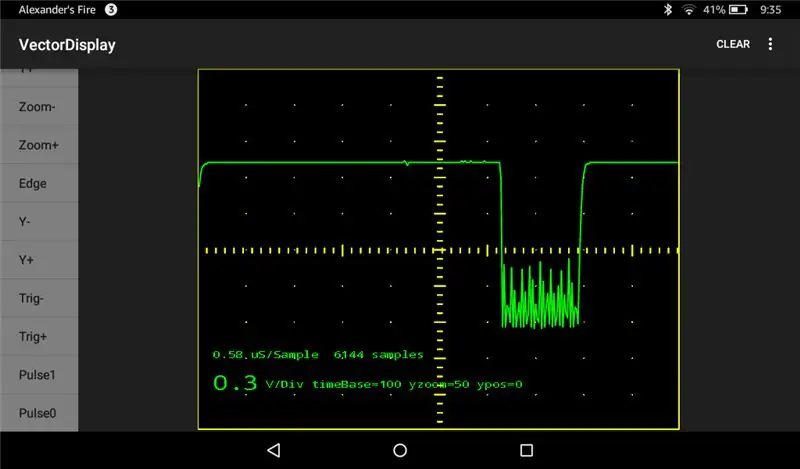
Conectați un fir - sonda de masă - la masa plăcii și un alt fir la pinul B0 al plăcii. Conectați placa la un dispozitiv Android cu VectorDisplay în funcțiune și aveți un osciloscop portabil, alimentat cu baterie.
În fotografie am osciloscopul conectat la un fototranzistor. Urmele de pe ecran provin de la o telecomandă cu infraroșu a televizorului.
Recomandat:
Osciloscop Arduino DIY 10Hz-50kHz pe ecran LCD 128x64: 3 pași

Osciloscop Arduino DIY 10Hz-50kHz pe ecran LCD 128x64: Acest proiect descrie o modalitate de a realiza un osciloscop simplu care are o gamă de la 10Hz la 50Khz. Aceasta este o gamă extrem de mare, având în vedere că dispozitivul nu folosește un cip extern de conversie digital-analog, ci doar Arduino
Mini tabletă grafică de 2 USD: 4 pași

Mini tabletă grafică de 2 $: TOUCHPAD HACK - Cum să transformați un touchpad într-o mini tabletă grafică utilă cu câteva articole simple de zi cu zi Pentru un videoclip complet vă rugăm să vizitați http://www.metacafe.com/watch/777196/2_mini_graphics_tablet
Remediere ecran de telefon rupt de 10 USD: 5 pași (cu imagini)

Remediere ecran de telefon rupt de 10 USD: Ei bine, am făcut-o din nou. Mi-am spart ecranul. Pentru aceia dintre voi care își pot aminti, am făcut asta cu puțin peste un an în urmă și aveam nevoie de o soluție temporară pentru a mă ajuta până când aș putea schimba furnizorii și obține un telefon nou. A fost funcțional, a durat la
Raspberry Pi 7 "Tabletă cu ecran tactil: 15 pași

Tabletă cu ecran tactil Raspberry Pi de 7 ": Această instrucțiune demonstrează cum să construiți o tabletă cu ecran tactil Raspberry Pi încărcată cu baterie litiu-ion. Acest proiect a fost descoperit pe Adafruit.com și instructivul aprofundează modul de recreere a acestui proiect. Această instrucțiune
Tabletă MacBook sau DIY Cintiq sau Tabletă Mac Homebrew: 7 pași

MacBook Tablet sau DIY Cintiq sau Homebrew Mac Tablet: Inspirat puternic de instructivele oferite de c4l3b, care, la rândul lor, au fost inspirate de bongofish, am decis să încerc același lucru și pe MacBook-ul meu Core 2 Duo. Pașii au fost destul de diferiți încât am crezut că este justificat un instructabil separat. De asemenea
