
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.

Acest tutorial vă arată cum să controlați un arduino cu un apel ajax înapoi de la un Huzzah adafruit folosind doar funcții javascript. Practic, puteți utiliza javascript în pagina html, care vă va permite să scrieți cu ușurință interfețe html cu funcții simple javascript care utilizează un callback ajax. Pentru a permite ESP8266 să comunice cu arduino. Prin urmare, toți pinii pot fi setați dintr-o funcție javascript. De asemenea, putem citi valoarea de pe orice pin utilizând o funcție javascript. Sper că acest lucru vă va ajuta să controlați mai ușor un arduino dintr-un document html. M-am gândit că sunt foarte mulți oameni care pot scrie html. Cei mai mulți dintre ei nu doresc să se deranjeze încercând să creeze o aplicație pentru telefonul mobil cu java sau xcode sau alt cadru. Acest lucru îl va face foarte ușor pentru oameni, pentru că tot ce trebuie să facă este să utilizeze o funcție javascript pentru a seta și a citi valorile de pe pini. De exemplu, nu este mult mai ușor să scrii
Aprinde
Pentru a porni un buton. Frumusețea este că nu există nici o altă programare arduino implicată în afară de a declara pinMode (12, INPUT); În funcția de configurare. Atâta timp cât pinul este declarat, javascriptul poate fi folosit pentru orice altceva.
document.onload = {
GetJSON ('A0', 1 'return_json')
}
Acesta este tot ce trebuie să faceți pentru a obține valoarea pinului analogic 0 și pentru a returna rezultatul în div. Deci, aceasta ar trebui să fie o modalitate ușoară pentru oameni de a putea crea pagini html care controlează arduino. De asemenea, creați o interfață, astfel încât pinii arduino să poată fi setați și citiți cu javascript.
Pasul 1: De ce veți avea nevoie
Am construit acest proiect pentru utilizatorii care doresc să-și controleze arduino-ul cu o pagină html pe un ESP8266. Scopul acestui proiect este de a crea o metodă simplă pentru setarea valorilor pinilor de pe arduino cu o funcție javascript. Pentru examplate onclick = "SetPin (12, 1, 0)" va seta pinul 12 pe arduino la High.
Pentru acest tutorial veți avea nevoie de următoarele elemente pentru a urmări exact. Cu toate acestea, presupun că ar trebui să funcționeze pe majoritatea combinațiilor arduino și ESP8266. Cu toate acestea, pentru a urma exact ceea ce am aici, veți avea nevoie de următoarele componente.
Arduino Uno - Ar trebui să funcționeze cu orice arduino compatibil care are un serial Rx TxAdafruit Huzzah Breakout Board USB To Serial Cable 4 testor de turpiditate analogică cu LED de consum redus - orice senzor analogic care furnizează ieșire analogică va face telefonul mobil Wire Wifi Router cu browserul mobil Bibliotecile Arduino.
Pasul 2: Pregătirea ID-ului Arduino
Acest proiect necesită o nouă bibliotecă arduino și o anumită configurație și de dragul timpului. Nu voi pune o captură de ecran a fiecărui ecran și voi rula doar ceea ce va trebui să configurați acest lucru și să îl executați. Am încercat să îl fac cât mai ușor posibil utilizatorului.
Codul folosește o serie de biblioteci pentru a începe să funcționeze. Mai întâi ne vom concentra pe configurarea arduino-ului pentru ESP8266. În acest exemplu, folosesc Adafruit Huzzah, deoarece consider că produsele adafruit sunt cele mai fiabile și au cel mai bun suport. Atâta timp cât nu încercați să obțineți asistență de la serverul Adafruit Discord. Veți avea noroc mult mai bun obținând ajutor în forumurile de asistență.
Oricum, folosesc următoarele biblioteci pe ESP8266
ESP8266WiFi WiFiClient ESP8266WebServer ArduinoJSON Acesta nu este un tutorial despre cum să descărcați și să instalați biblioteci, totuși, acestea sunt bibliotecile utilizate pe HUZZAH. Așadar, vă rugăm să le găsiți și să le instalați. De asemenea, va trebui să instalați definițiile plăcii pentru HUZZAH, deci, dacă accesați FILE> Preferințe În caseta care indică adresele URL suplimentare ale plăcilor, vă rugăm să adăugați următorul https://arduino.esp8266.com/stable/package_esp8266c… dacă aveți deja ceva în acest domeniu, decât asigurați-vă că adăugați o virgulă acolo pentru a adăuga o adresă URL de bord suplimentară. Faceți clic pe ok care merge
Tools> Board> Boards Manager decât să căutați ESP8266 decât să instalați ESP8266 de către Comunitatea ESP8266.
Excelent acum ne asigurăm că avem tot ce avem nevoie pentru a funcționa codul arduino. Una din partea arduino, arduino în sine folosește doar 2 biblioteci pentru acest tutorial.
SoftwareSerialArduinoJSON Ce ar trebui să aveți deja.
Pasul 3: Pregătirea ESP8266

Acum vom pune codul pe ESP8266 (Adafruit HUZZAH) și îl vom pregăti pentru conectarea la Arduino. Dezarhivați codul pentru HUZZAH și deschideți schița. Pe liniile 11 și 12 schimbați ssid și parola la cea a conexiunii WIFI din rețeaua dvs. locală. Veți observa că există 2 fișiere, fișierul schiță și fișierul index.h. Fișierul index.h este locul unde este stocat html care va fi afișat în telefon.
După ce ați setat SSID-ul și parola corecte la wifi, puteți compila codul și îl puteți încărca pe ESP8266. Pe HUZZAH trebuie să țineți apăsat butonul etichetat GPIO0, apoi să faceți clic pe butonul rest, decât să renunțați la butonul GPIO0 pentru a pune cipul în modul bootloader. Dacă cipul a fost introdus cu succes în modul bootloader, se va aprinde o lumină roșie indicând faptul că cipul este în modul boot loader.
Pentru a vă conecta la ESP8266, veți avea nevoie de un cablu serial sau adaptor USB la Serial sau cip FDTI. În acest caz, folosesc cablul adafruit așa cum se menționează în instrucțiuni. Cu toate acestea, puteți conecta cipul în mai multe moduri, folosind TTL pe pinii Tx și Rx. Ceea ce sper că oamenii care vizionează acest lucru știu cum să se conecteze la cip pentru a încărca codul pe el. Oricum, continuați și blocați cipul cu codul din fișierul zip care este atașat la acest pas.
Pasul 4: Pregătirea Arduino
Pentru a încărca codul pe arduino, schimbați definiția plăcii în Arduino / Genuino Uno. Decât dezarhivați fișierul atașat la acest pas. Decât să-l încărcați pe ardunio. Destul de simplu, toată munca grea a fost făcută pentru dvs. deja. Am trecut deja printr-un proces de eroare, așa că tot ce trebuie să faceți este să încărcați codul.
Pasul 5: Cablarea totul împreună

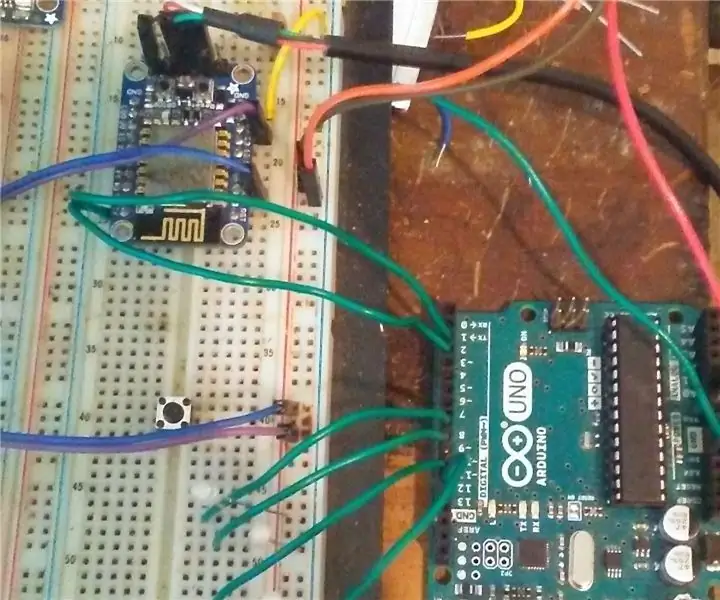
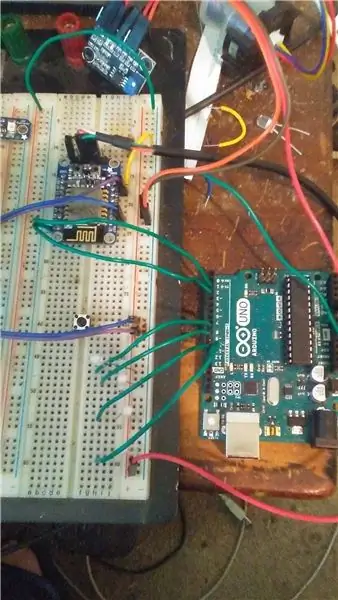
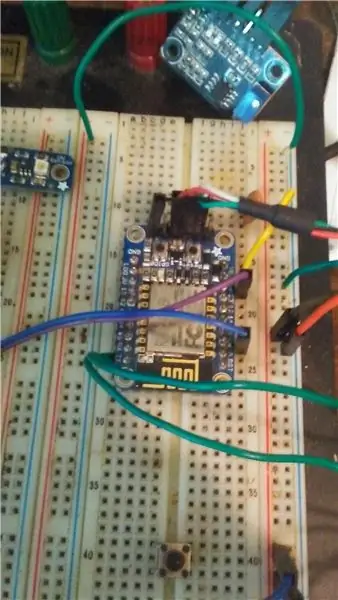
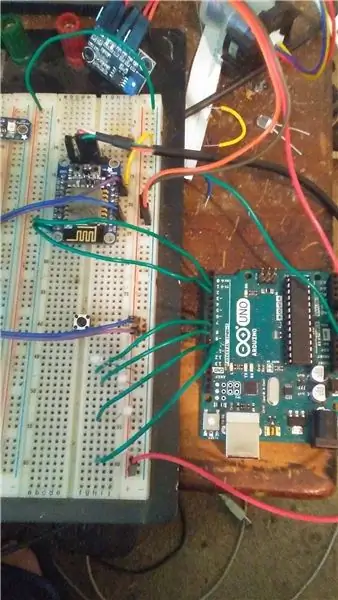
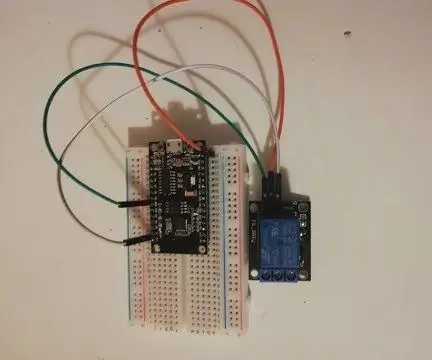
Ok, deci pentru cablare am o imagine de mai sus a ceea ce am aici.
Conectați Tx de pe Huzzah la Pinul 2 de pe arduino. Conectați Rx de pe Huzzah la Pinul 3 de pe arduino. Am creat un alt soclu serial pe pinii 2 și 3 de pe arduino pentru a elibera Consola Serială implicită.
Conectați Pinul V + și En la 5v de la arduino. - Adafruit Huzzah are un regulator de tensiune încorporat de 3.3v, astfel încât conectarea acestor pini în acest fel ar putea să nu funcționeze cu toate modulele ESP8266. Poate fi necesar să conectați propriul regulator de tensiune. Vă recomand să utilizați Huzzah dacă doriți doar să faceți lucrul să funcționeze cu ușurință. Conectați GND la GND al arduino-ului
Pe pinii 12, 11, 9, 8 de pe firul arduino din LED-urile dvs., am folosit LED-uri cu putere redusă aici, deoarece cele care trag prea mult curent pot atrage prea multă energie pentru a menține acest experiment simplu.
Decât pe pinul analogic A0 0 de pe arduino am conectat linia de ieșire a testerului meu Turpitity. Cu toate acestea, puteți conecta la ieșire practic orice senzor care vă va oferi o citire analogică. Asta este tot ce trebuie să faceți pentru a conecta acest lucru.
Pasul 6: Accesarea paginii Web
Acum că aveți cablul arduino conectat și aveți totul încărcat pe tablele dvs., trebuie să puteți vizualiza html-ul de pe telefonul mobil. Acum vreau să vă conectați la același router wifi pentru care ați setat SSID-ul și parola în codul de pe Huzzah. Deci trebuie să vă dați seama ce adresă IP pe care routerul dvs. a atribuit-o dispozitivului dvs. De obicei, dacă vă conectați la configurația routerelor, ar trebui să existe o listă de clienți. Aceasta arată adresele IP ale tuturor dispozitivelor conectate la conexiunea dvs. Wifi. Cu toate acestea, dacă nu puteți găsi această adresă IP, puteți să o dezactivați de pe arduino și să o rulați din nou cu cablul serial. Dacă deschideți consola serială pe dispozitiv, aceasta va imprima adresa IP pe dispozitiv în consola serială în cazul în care nu o puteți găsi în alt mod. Oricum, odată ce sunteți conectat la aceeași rețea Wifi cu telefonul dvs. mobil. Deci, îndreptați browserul web mobil către adresa IP a Huzzah. Care probabil arata ceva asemanator cu asta. https://192.168.0.107 sau ceva foarte similar. Acolo am introdus o pagină de bază care vă va permite să porniți și să dezactivați cele 4 leduri, precum și să citiți valoarea senzorului analogic.
Pasul 7: Utilizarea Javascipt
În fișierul numit index.h din schița ESP8266Code ar trebui să apară ca o filă separată în editorul arduino. Puteți vedea exemplul de bază pe care l-am făcut aici. Practic modul în care funcționează este așa.
SetPin (12, 1, 0); SetPin ({Pin Number}, {Value 1 High 0 Low}, {IsAnalog 1 Yes 0 No})
Aceasta va seta valoarea pinului digital 12 la mare
SetPin (4, 0, 0);
Aceasta va seta valoarea pinului digital 4 la scăzut
SetPin (A2, 439, 1) Aceasta va seta valoarea pinului analogic 2 la 439
La fel, funcția GetJSON va returna o valoare solicitată de la un pin și o va plasa într-un html elemted cu ID-ul div specificat.
GetJSON ('A0', 1, 'resp_i') GetJSON ({Număr Pin}, {IsAnalog 1 Da 0 Nu}, {Id al elementului HTML pentru a returna rezultatul})
Aceasta va trimite o cerere către arduino cerându-i valoarea pinului analogic 0 și să returneze rezultatul în Div cu ID resp_iGetJSON (12, 0, 'mydiv'); Acest lucru va cere arduino-ului să obțină valoarea pinului digital 0 și să returneze rezultatul într-un element html cu și ID-ul mydiv
Pasul 8: Asistență
Sper că scriptul meu îi ajută pe cei dintre voi care doresc să-l folosească. Am folosit un exemplu HTML foarte simplu aici cu speranța că alți oameni vor explora toate capacitățile pe care nu le pot. Cu toate acestea, acest lucru ar trebui să demonstreze modul în care ajax poate fi utilizat pentru a controla un arduino fără încărcări de pagini html și lucruri de această natură.
Dacă aveți comentarii, vă rugăm să nu ezitați să mă întrebați, voi face tot ce pot pentru a răspunde. Aș dori să extind funcționalitatea mai mult, dar am rămas fără timp și bani. Cu toate acestea, lucrez la o implementare mai robustă a acestuia, care stochează fișierele pe un server web obișnuit, mai degrabă decât pe ESP8266.
Vă mulțumim că ați acordat timp pentru a vedea codul meu.
John Anderson Trimite-mi un e-mail
Vermont Internet Design LLC
www.vermontinternetdesign.com
Recomandat:
Steam Punk UPS-ul dvs. pentru a obține ore de funcționare pentru routerul dvs. Wi-Fi: 4 pași (cu imagini)

Steam Punk UPS-ul dvs. pentru a obține ore de funcționare pentru routerul dvs. Wi-fi: există ceva fundamental dezagreabil în ceea ce privește ca UPS-ul dvs. să-și convertească puterea bateriei de 12V DC în 220V AC, astfel încât transformatoarele care rulează routerul și fibra ONT să-l poată converti din nou în 12V DC! De asemenea, vă confruntați cu [de obicei
Controlul unui releu de pe telefonul dvs. utilizând Blynk: 4 pași

Controlul unui releu de pe telefonul dvs. folosind Blynk: În acest instructiv vă voi arăta cum puteți activa / dezactiva un releu de pe telefonul dvs. inteligent
Controlați aspectul modelului dvs. de tren cu televizorul dvs. REMOTE !: 7 pași (cu imagini)

Controlați-vă aspectul modelului trenului cu televizorul dvs. REMOTE !: În acest instructiv, vă voi arăta cum să realizați un sistem de telecomandă IR pentru un model tren. Veți putea apoi să vă controlați trenurile în timp ce vă relaxați pe canapea. Deci sa începem
Simplu de implementat controlul WiFI în casa dvs.: 5 pași

Simplu de implementat controlul WiFI în casa dvs.: ESP-01S este o soluție wireless ieftină și ușor de utilizat. Prin combinarea cu alți senzori și actuator, monitorizarea și controlul de la distanță pot fi realizate convenabil. În acest proiect, voi construi un comutator inteligent pentru a controla ventilatorul de la ESP-01S Rela
DIY MusiLED, LED-uri sincronizate muzicale cu aplicație Windows și Linux cu un singur clic (32-bit și 64-bit). Ușor de recreat, ușor de utilizat, ușor de portat: 3 pași

DIY MusiLED, LED-uri sincronizate muzicale cu aplicație Windows și Linux cu un singur clic (32-bit și 64-bit). Ușor de recreat, ușor de utilizat, ușor de portat: acest proiect vă va ajuta să conectați 18 LED-uri (6 roșii + 6 albastre + 6 galbene) la placa Arduino și să analizați semnalele în timp real ale plăcii de sunet ale computerului și să le retransmiteți la LED-urile pentru a le aprinde conform efectelor de bătăi (Snare, High Hat, Kick)
