
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:46.
- Modificat ultima dată 2025-01-23 15:04.

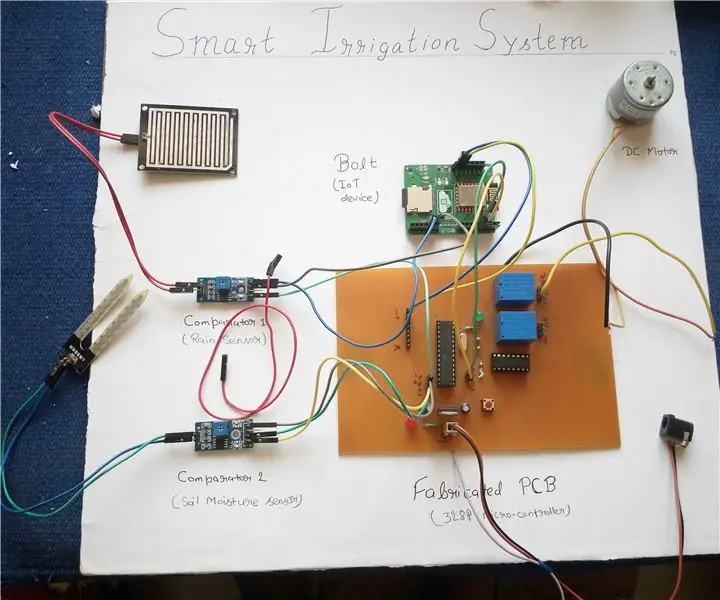
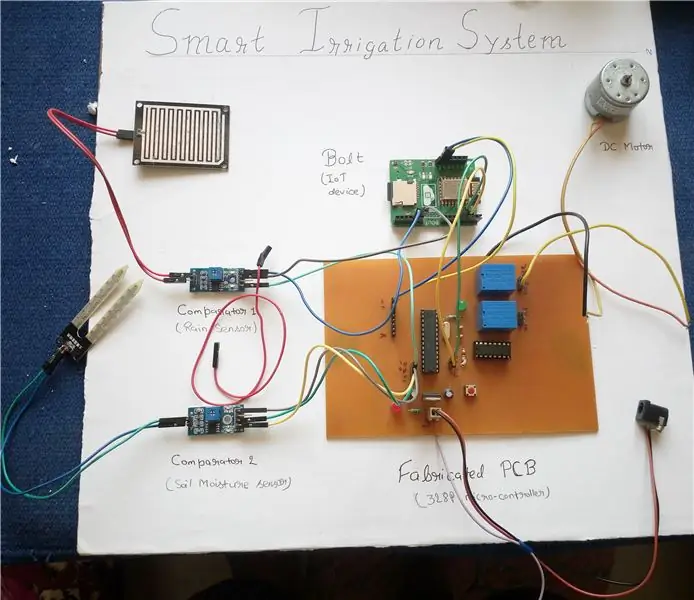
Sistemul inteligent de irigare este un dispozitiv bazat pe IoT, care este capabil să automatizeze procesul de irigare prin analiza umezelii solului și a condițiilor climatice (cum ar fi ploaia). De asemenea, datele senzorilor vor fi afișate în formă grafică pe pagina cloud BOLT. Pentru o descriere detaliată a proiectului, faceți clic pe linkul Cercetării de mai jos-
În acest proiect, vom comanda microcontrolerul arduino / 328p printr-o pagină web pentru a controla motorul (adică pentru a porni și opri motorul), iar restul întregului proces de irigare va fi controlat automat chiar de arduino.
Utilizatorul trebuie să facă doar să pornească motorul sau, dacă dorește, poate opri motorul doar printr-un clic.
Odată ce motorul a pornit, urmează starea automată care va funcționa
1. Utilizatorul poate opri motorul dacă dorește printr-un clic pe pagina web.
2. Pompa motorului se va opri automat odată ce senzorul de umiditate a solului a atins valoarea prag necesară.
3. Dacă condițiile meteorologice sunt de așa natură încât a început să plouă, atunci microcontrolerul va opri pompa motorului până va ploua. Și după aceea verifică dacă senzorul de umiditate a solului a atins sau nu pragul. Dacă depășește valoarea pragului, atunci pompa motorului va rămâne oprită, altfel va porni din nou automat. Acest lucru ajută la economisirea resurselor de apă și a energiei electrice.
4. De asemenea, în cazul în care alimentarea este întreruptă și motorul este oprit. Se va reporni din nou automat atunci când va exista o sursă de alimentare disponibilă, utilizatorul nu va trebui să-și facă griji cu privire la repornirea manuală a pompei motorului.
5. De asemenea, datele diferitelor senzori cum ar fi: senzorul de umiditate, senzorul de temperatură, senzorul de umiditate vor fi afișate pe norul BOLT sub formă grafică, dar datorită limitării BOLT i-am afișat doar un singur senzor (date ale senzorului de umiditate).
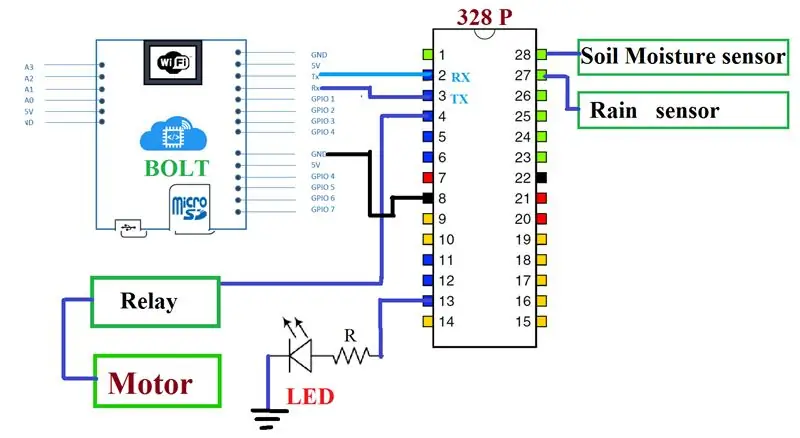
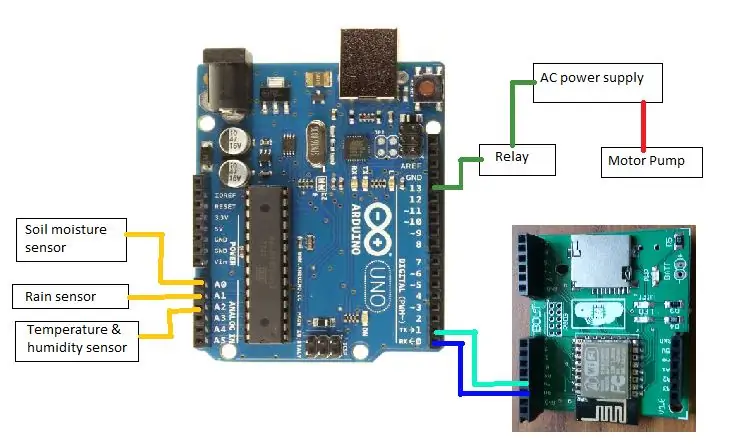
Pasul 1: Diagrama bloc a proiectului



Efectuați conexiunea senzorilor, BOLT și releu așa cum este prezentat în diagramă. Am folosit microcontroler 328p care este folosit în ARDUINO. Deci, puteți utiliza Arduino în locul microcontrolerului 328P.
Pasul 2: Cod Arduino pentru proiect
Hardserial.ino este un cod arduino care constă în interfațarea diferiților senzori cu arduino și interfața Arduino cu BOLT pentru a trimite date ale senzorului pe pagina cloud BOLT.
Pasul 3: Codificarea paginii HTML

În acest pas, vom codifica pagina HTML prin care trimitem comanda către Arduino pentru controlul motorului (de exemplu, pentru PORNIRE și OPRIRE a motorului).
Pasul 4: Încărcarea JavaScript pe BOLT Cloud

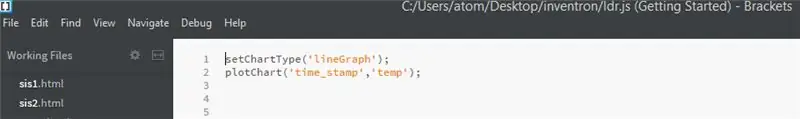
Scrieți următorul cod JS notepad ++
setChartType ('lineGraph'); plotChart ('time_stamp', 'temp');
și apoi salvați-l folosind extensia de fișier.js. Acest lucru este foarte important. Aceasta va lua valoarea senzorilor și o va încărca în formă grafică pe cloud BOLT.
Pasul 5: Configurare pe pagina Cloud BOLT


Dacă ați cumpărat deja un dispozitiv BOLT și l-ați înregistrat atunci
1- deschideți pagina cu bolt cloud - faceți clic pe linkul
și apoi conectați-vă la asta.
2- apoi faceți clic pe DEVELOPER CONSOLE -> Faceți clic pe butonul „+” pentru a crea un produs nou în secțiunea PRODUSE.
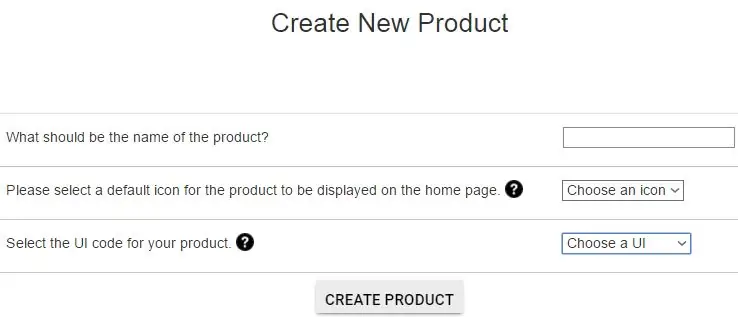
3- În secțiunea CREAȚI PRODUS NOU -
i- scrie orice nume pentru produsul nou
ii- alegeți orice pictogramă
iii- Selectați UI ca default.html
4- faceți clic pe CREARE PRODUS
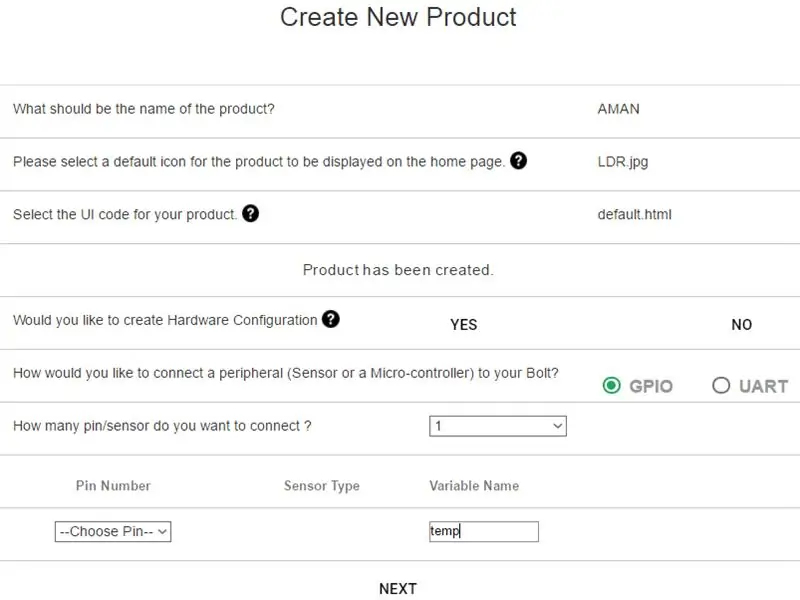
5- DUPĂ acel clic pe „DA” pentru crearea CONFIGURĂRII HARDWARE
6- Apoi selectați GPIO și numărul de pin ca 1
7- Alegeți pinul ca „AO” [am conectat senzorul de umiditate la pinul A0]
8- și VARIABLE NAME ca „temp” [pentru că am scris temp ca variabilă în codul js {STEP-4}]
9- În cele din urmă, încărcați fișierul JS în secțiunea UPLOAD FIES și schimbați fișierul implicit, html din acel fișier js.
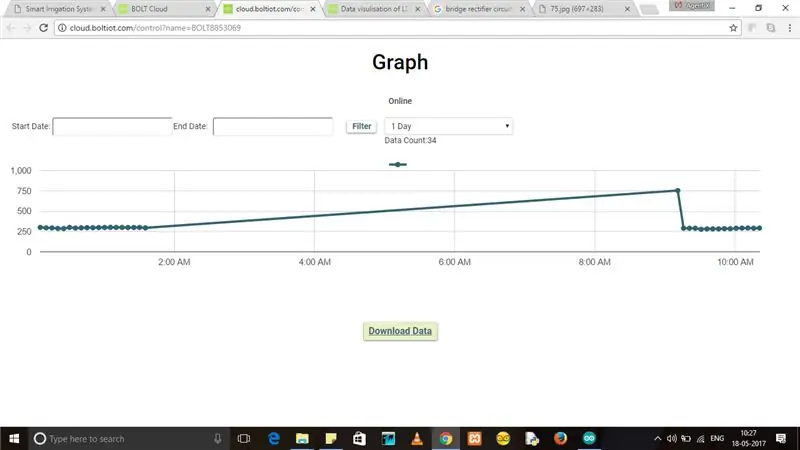
Pasul 6: Implementați configurația și vizualizarea datelor

1- Faceți clic pe fila DISPOZITIVE. ID-ul dispozitivului dvs. va fi listat. Acum, în fila Produs, selectați numele produsului dvs. „Bolt IoT Product”. De exemplu - temp. Acum, faceți clic pe butonul Deploy Configuration.
2- Mergeți la pagina principală și faceți clic pe unitatea BOLT. Acesta vă va redirecționa către noua pagină, unde puteți vedea un grafic pentru umiditate în ceea ce privește timpul.
Recomandat:
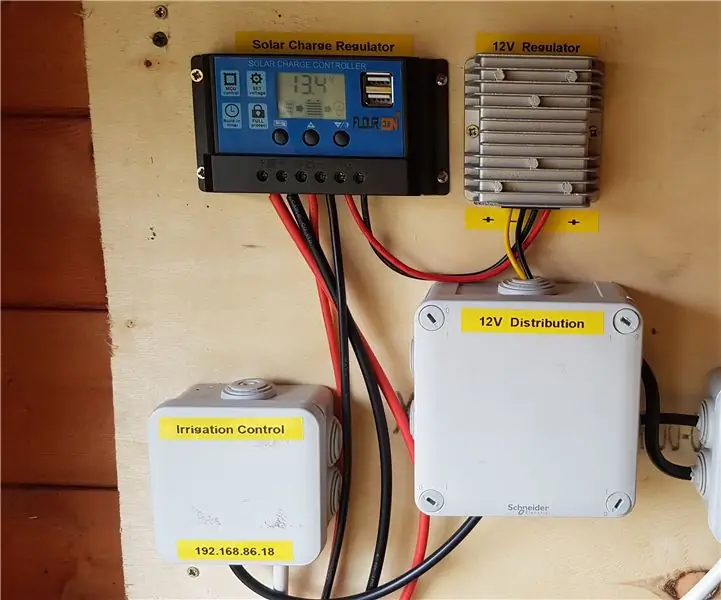
Sistem de irigare controlat prin WiFi „inteligent” cu energie solară: 6 pași (cu imagini)

Sistem de irigare controlat prin WiFi „inteligent” cu energie solară: Acest proiect folosește piese solare DIY standard și 12v de pe ebay, împreună cu dispozitive Shelly IoT și câteva programe de bază în openHAB pentru a crea o rețea electrică de grădină și irigare inteligentă de casă, complet alimentată cu energie solară. Setări. Aspecte esențiale ale sistemului: Fu
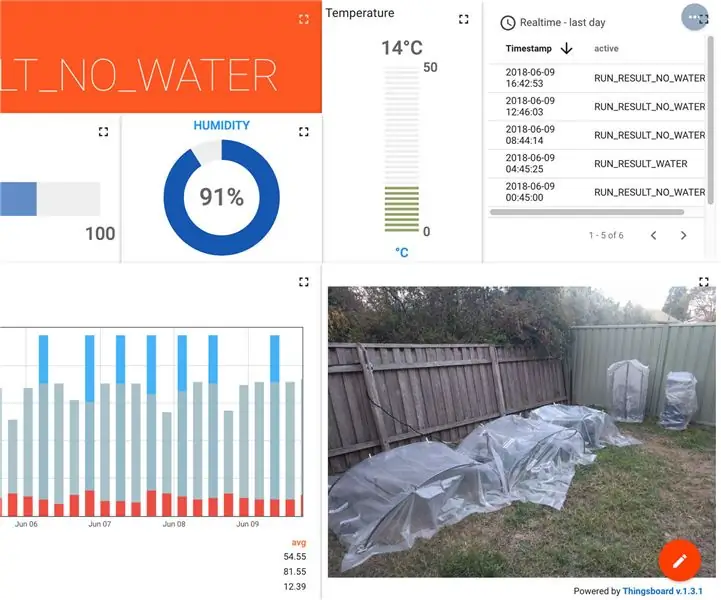
IoT APIS V2 - Sistem autonom de irigare a plantelor activat IoT: 17 pași (cu imagini)

IoT APIS V2 - Sistem autonom de irigare a plantelor activat de IoT: Acest proiect este o evoluție a instrucțiunii mele anterioare: APIS - Sistem automat de irigare a plantelor Utilizez APIS de aproape un an și doream să îmbunătățesc designul anterior monitorizați planta de la distanță. Acesta este modul în care
SISTEM AVANȚAT DE IRIGARE IoT: 17 pași

SISTEM AVANȚAT DE IRIGARE IoT: - de către Maninder Bir Singh Gulshan, Bhawna Singh, Prerna Gupta
APIS - Sistem automat de irigare a plantelor: 12 pași (cu imagini)

APIS - Sistem automat de irigare a plantelor: ISTORICUL: (o următoare evoluție a acestui sistem este disponibilă aici) Există destul de puține instructabile pe tema udării plantelor, așa că abia am inventat ceva original aici. Ceea ce face diferit acest sistem este cantitatea de programare și custo
DIY - Irigare automată pentru grădină - (Arduino / IOT): 9 pași (cu imagini)

DIY - Irigare automată pentru grădină - (Arduino / IOT): Acest proiect vă va arăta cum să construiți un controler de irigare pentru o grădină de acasă. Capabil să măsoare citirile umidității solului și să activeze irigarea de la robinetul de grădină dacă solul devine prea uscat. Controlerul include, de asemenea, o temperatură și h
