
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:46.
- Modificat ultima dată 2025-01-23 15:04.

Adesea ne întâlnim într-un stadion de fotbal; există o placă cu LED gigant care servește drept tablou de bord. Deci, de asemenea, în alte domenii de sport, de asemenea, de multe ori știm tabloul de bord al ecranului de afișare din LED. Deși nu este posibil, există și un câmp care încă folosește o placă manuală.
În acest proiect, creăm un tablou de bord folosind Dot-matrix Display folosind smartphone-ul Android bazat pe Bluetooth ca controler.
Pasul 1: Materiale de care aveți nevoie



Vei avea nevoie:
- Arduino Uno
- Conector SFE DMD
- P10 Outdoor / Semi Outdoor
- Modul Bluetooth HC-05
- Sursa de alimentare 5 volți
- Tact Switch
- Pâine
- Sârme jumper
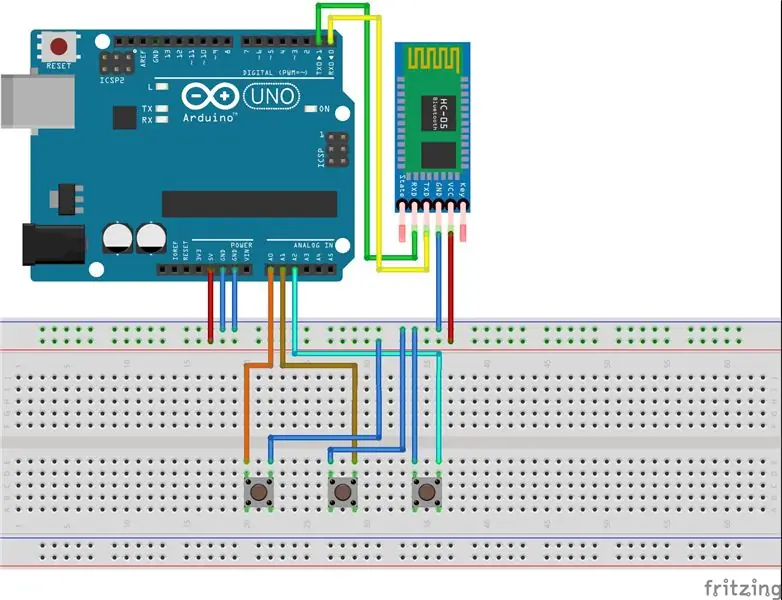
Pasul 2: Cablare

Odată ce componentele au fost colectate, conectați fiecare componentă conform schemei de mai sus.
Pasul 3: Cod

După conectarea fiecărei componente, asigurați-vă că componenta este instalată corect înainte de a o porni. Atașați și conectorul DMD conform pinului afișat pe PCB. Conectați Arduino pe computer / laptop și încărcați programul de mai jos.
// Inserați biblioteca de fișiere # include #include #include
// Funcția de definire
#define bCLEAR A1 #define bRIGHT A2 #define bLEFT A0 #define Panjang 2 // Numărul de înălțime al afișajului P10 #define Lebar 1 // Numărul de lățime al afișajului P10
SoftDMD dmd (Panjang, Lebar);
// Declarație Octet variabil Luminozitate; byte debounce = 100; int rightScore = 0; int leftScore = 0; int i; char dmdBuff [10]; char BT; // Funcția de configurare, realizată odată ce resetarea arduino a fost anulată () {Luminozitate = EEPROM.read (0); dmd.setBrightness (10); dmd.selectFont (MyBigFont); dmd.begin (); dmd.clearScreen (); Serial.begin (9600); pinMode (bCLEAR, INPUT_PULLUP); pinMode (bRIGHT, INPUT_PULLUP); pinMode (bLEFT, INPUT_PULLUP);
blinkDisplay ();
} // Funcția de afișare intermitentă, faceți intermitentul afișajului intermitent afișat intermitent Afișare () {dmd.clearScreen (); întârziere (300); sprintf (dmdBuff, "% d", leftScore); dmd.drawString (0, 0, dmdBuff); dmd.drawString (29, 0, "-"); sprintf (dmdBuff, "% 2d", dreapta ScoreScore); dmd.drawString (43, 0, dmdBuff); întârziere (300); dmd.clearScreen (); întârziere (300); sprintf (dmdBuff, "% d", leftScore); dmd.drawString (0, 0, dmdBuff); dmd.drawString (29, 0, "-"); sprintf (dmdBuff, "% 2d", dreapta ScoreScore); dmd.drawString (43, 0, dmdBuff); întârziere (300); dmd.clearScreen (); întârziere (300); } // Funcția GOAL, afișează textul GOAL când introducerea este introdusă, gol GOAL () {dmd.clearScreen (); întârziere (400); dmd.drawString (5, 0, "GOAL !!!"); întârziere (400); dmd.clearScreen (); întârziere (400); dmd.drawString (5, 0, "GOAL !!!"); întârziere (3000); } // Funcția Loop, realizată în mod repetat, bucla nulă () {if (Serial.available ()) {BT = Serial.read (); } if (digitalRead (bCLEAR) == LOW || BT == 'X') {delay (debounce); leftScore = 0; rightScore = 0; dmd.clearScreen (); BT = 0; } if (digitalRead (bLEFT) == LOW || BT == 'A') {întârziere (debounce); leftScore ++; POARTĂ(); blinkDisplay (); BT = 0; } if (digitalRead (bRIGHT) == LOW || BT == 'B') {delay (debounce); rightScore ++; POARTĂ(); blinkDisplay (); BT = 0; }sprintf (dmdBuff, "% d", leftScore); dmd.drawString (0, 0, dmdBuff); dmd.drawString (29, 0, "-"); sprintf (dmdBuff, "% 2d", dreapta ScoreScore); dmd.drawString (43, 0, dmdBuff); întârziere (300); if (digitalRead (bLEFT) == LOW && digitalRead (bRIGHT) == LOW) {dmd.clearScreen (); întârziere (debounce); setBrightness: Brightness = EEPROM.read (0); if (digitalRead (bLEFT) == LOW) {întârziere (debounce); Luminozitate ++;} if (digitalRead (bRIGHT) == LOW) {întârziere (debounce); Luminozitate -;} EEPROM.write (0, Luminozitate); dmd.setBrightness (Luminozitate); sprintf (dmdBuff, "% 3d", Luminozitate); dmd.drawString (16, 0, dmdBuff); întârziere (50);
if (digitalRead (bCLEAR) == 0) {dmd.clearScreen (); întârziere (debounce); buclă();}
else {goto setBrightness;}}}
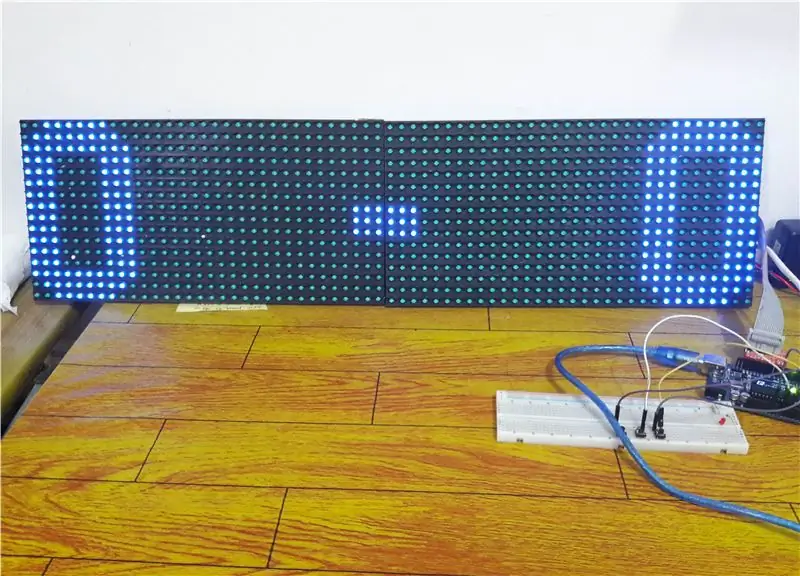
Pasul 4: Aplicație

Dacă apare o eroare la încărcarea programului, aveți nevoie de o bibliotecă DMD existentă cu fonturi suplimentare pentru a susține afișarea tabloului de bord, descărcați bibliotecile DMD2. Imaginea de mai sus este afișajul tabloului de bord.
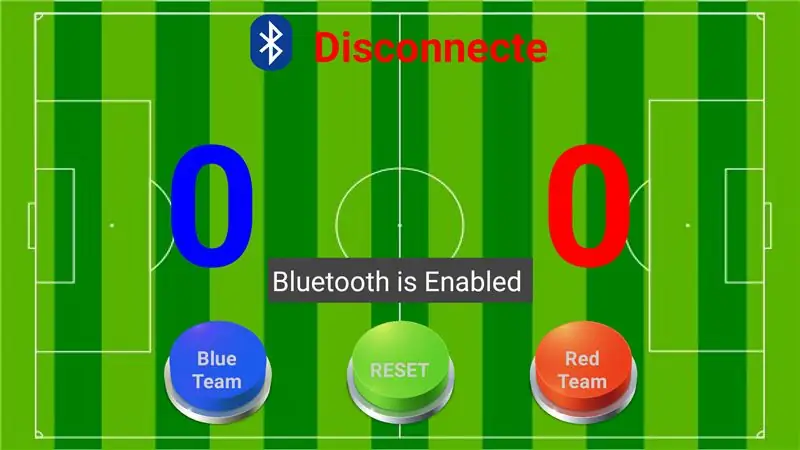
Pasul 5: Aplicație Android


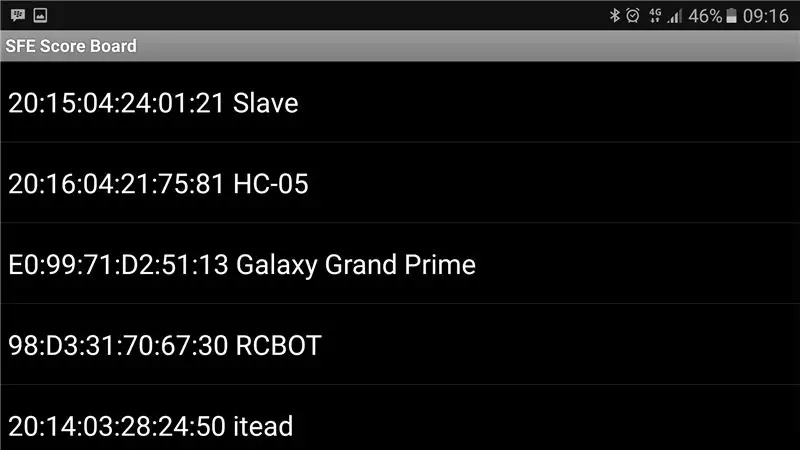
Aplicațiile Android SFE Scoreboard pot fi descărcate de aici. Iată imaginea principală a aplicației SFE Score Board.
Cum să îl utilizați, după cum urmează:
- Instalați aplicația pe smartphone-ul dvs. Android.
- Deschideți aplicația, dacă există o notificare pentru activarea Bluetooth, dați clic pe da.
- Pentru a vă conecta la modulul Bluetooth, faceți clic pe pictograma Bluetooth din partea de sus a aplicației, va afișa o listă Bluetooth care a fost asociată cu dispozitivul dvs.
- Dar dacă numele modulului dvs. Bluetooth nu este disponibil pe dispozitiv, trebuie să faceți mai întâi asocierea intrând în meniul de setări Bluetooth de pe dispozitiv. După finalizarea procesului de scanare și afișarea numelui modulului dvs. bluetooth, efectuați asocierea. Dacă vi se solicită să introduceți o parolă, introduceți parola 1234 pentru modulul standard, dacă nu a fost înlocuită.
- Dacă aplicația este conectată, puteți accesa deja tabloul de bord folosind dispozitivul dvs. Android.
Pasul 6: verificați videoclipul pentru a afla mai multe
Recomandat:
Led P10 (DMD) folosind Arduino Nano V.3: 4 pași

Led P10 (DMD) Utilizarea Arduino Nano V.3: În articolul meu anterior. Am arătat deja cum să folosesc dispozitivul de ieșire pe Arduino. Dispozitivele de ieșire includ „7 segmente”, „inel RGB”, „Led Matrix” și „LCD 2x16”. În acest articol, vă voi arăta, de asemenea, cum să
Afișaj P10 DMD cu Arduino și RTC DS3231: 4 pași (cu imagini)

Afișaj P10 DMD cu Arduino și RTC DS3231: Afișajele P10 sunt o serie de LED-uri cu matrice de puncte. Ledul P10 este în general cunoscut sub numele de afișaj Dot Matrix sau afișaj DMD. Se bazează pe registre de schimbare, în general se utilizează 74595 registre de schimbări. Acestea pot fi în cascadă cu un număr mai mare de astfel de plăci similare. A
Proiect radio Art Deco FM folosind Arduino: 7 pași (cu imagini)

Proiect radio Art Deco FM Folosind Arduino: Dragi prieteni, bine ai venit la un alt proiect Arduino Instructabil! Sunt foarte încântat pentru că astăzi vă voi arăta cum am construit acest proiect de radio FM în stil Art Deco folosind Arduino. Este de departe cel mai complex proiect pe care l-am construit vreodată și, de asemenea
Afișaj LED cu defilare 16x64 P10 utilizând microcontrolerul PIC16F877: 5 pași (cu imagini)

Afișaj LED cu defilare 16x64 P10 utilizând microcontrolerul PIC16F877: În acest instructiv, se descrie modul de interfață a afișajului cu matrice LED 16 x 64 (p10) cu microcontrolerul PICI6F877A. O dată se trimite către microcontroler prin UART care este stocată în EEPROM și datele vor fi afișate pe afișajul cu matrice LED. Aceasta
Afișarea temperaturii pe modulul de afișare LED P10 folosind Arduino: 3 pași (cu imagini)

Afișarea temperaturii pe modulul de afișare LED P10 folosind Arduino: În tutorialul anterior s-a spus cum să se afișeze textul pe modulul cu afișaj LED Dot Matrix P10 folosind conectorul Arduino și DMD, pe care îl puteți verifica aici. În acest tutorial vom oferi un tutorial de proiect simplu, utilizând modulul P10 ca afișaj med
