
Cuprins:
- Pasul 1: Nu te repeta
- Pasul 2: Construirea unei pagini de comentarii
- Pasul 3: Un mic background
- Pasul 4: Creați aplicația
- Pasul 5: Executarea primelor comenzi
- Pasul 6: Creați controlerul
- Pasul 7: Creați modelul de postare
- Pasul 8: Finnaly Câteva lucruri reale de rubin
- Pasul 9: Adăugați câmpurile
- Pasul 10: Unde este config
- Pasul 11: Creați baza de date
- Pasul 12: Crearea bazei de date
- Pasul 13: Porniți Ruby Server
- Pasul 14: Configurați controlerul
- Pasul 15: Editați controlerul
- Pasul 16: migrați Db
- Pasul 17: Uită-te la ceea ce am făcut
- Autor John Day [email protected].
- Public 2024-01-30 11:46.
- Modificat ultima dată 2025-01-23 15:04.

Ați văzut vreodată un site web atât de mișto și interactiv încât v-ați întrebat imediat „Cum au făcut asta?”. Ei bine, îți voi arăta o modalitate prin care se poate face. Desigur, nu vom crea un site la fel de grozav ca Instructables pentru început, dar principiile se pot transforma cu ușurință în orice tip de site pe care ți-l poți imagina cu ceva mai multă muncă.
Pasul 1: Nu te repeta
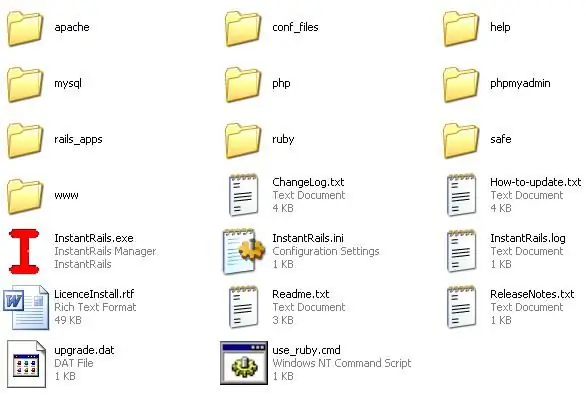
„Nu te repeta”, această afirmație este de obicei urmată de un „Ce?”… Apoi repeti „Nu te repeta”. Unul dintre principiile principale ale Ruby este D. R. Y. deci vom respecta cât mai mult posibil. Să începem prin a găsi un cadru complet funcțional. Instant Rails este un proiect minunat. Faceți clic pe link și dezarhivați fișierul către un director care nu are spații (cum ar fi C:). Nu vă faceți griji pentru un fișier mic, este nevoie de mult timp pentru a dezarhiva, acest lucru se datorează numeroaselor foldere mici pe care le conține.
Pasul 2: Construirea unei pagini de comentarii

Mai întâi asigurați-vă că nu rulați niciun alt server web, cum ar fi IIS. Dacă ești închis acum.
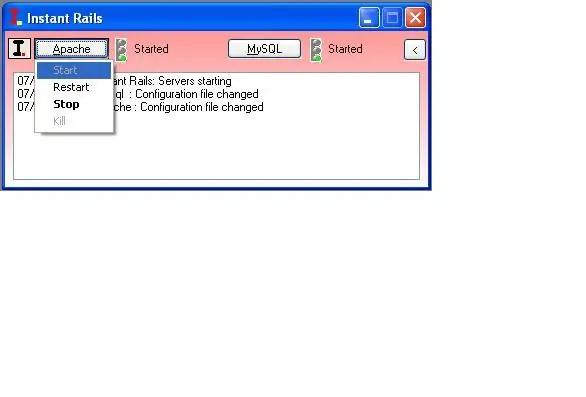
Acum porniți InstantRails.exe Probabil vă va cere să actualizați fișierele de configurare. Selectați OK.
Pasul 3: Un mic background
Un pic de fundal despre modul în care funcționează Ruby on Rails.
Ruby on Rails funcționează folosind o structură MVC. Acesta este modelul, vizualizarea și controlerul. Modelul este partea care face toată treaba, va fi cruncherul numeric, structura de stocare etc …. Vizualizarea este doar un spectator. Acesta va fi, în general, formatul care este prezentat unei pagini web în demonstrația noastră. Controlerul este partea care preia intrarea utilizatorului și o transmite modelului. Deci, vedeți că Utilizatorul introduce text în Controler, care este apoi trecut la Model unde face ceva și îl scuipă înapoi în Vizualizare. Suficient de simplu, dar rețineți-l în timp ce parcurgem următorii pași.
Pasul 4: Creați aplicația

Mai întâi permiteți să creați o aplicație pentru șine
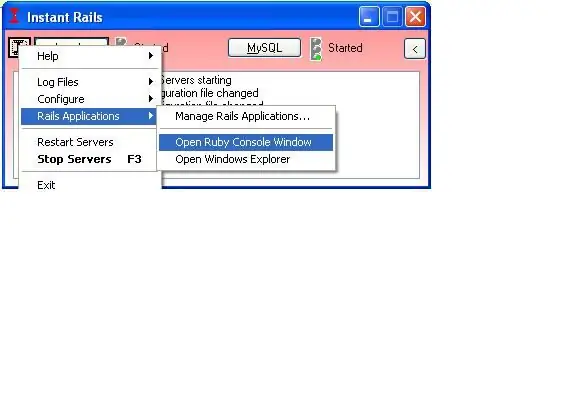
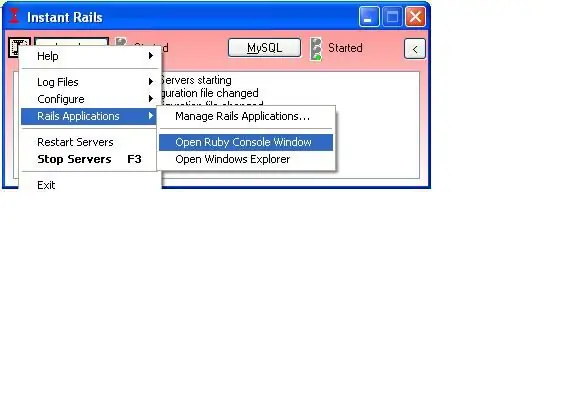
Deschideți o fereastră ruby utilizând pictograma InstantRailsI din partea stângă sus Aplicații Rail Deschideți fereastra Ruby Consolw
Pasul 5: Executarea primelor comenzi

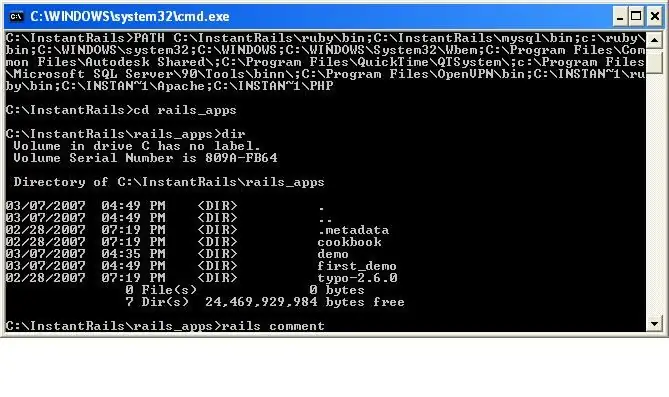
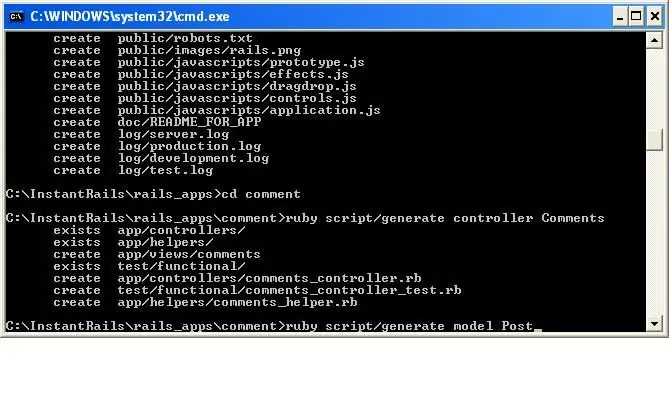
În noua fereastră a consolei deschise, tastați: comentariu șine
Pasul 6: Creați controlerul

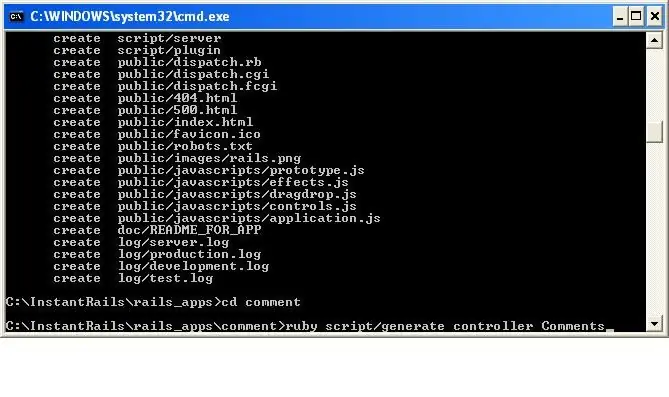
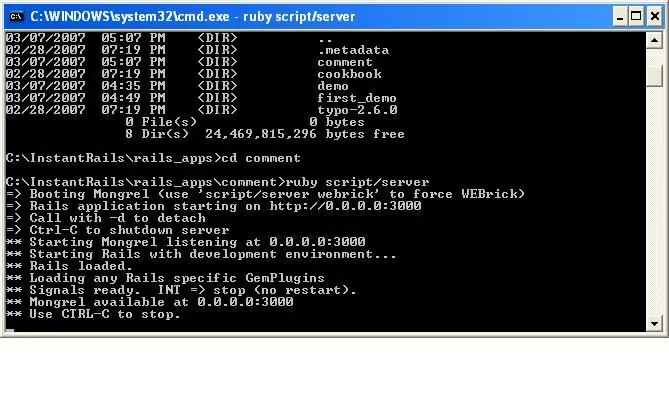
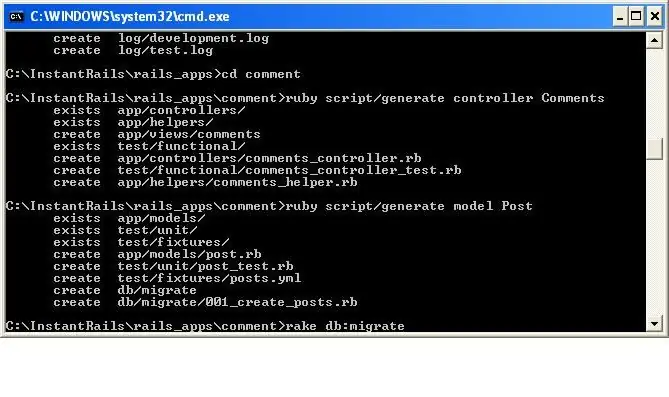
Acum facem controlerul. Navigați la noul director: cd comentariu Tipul următor: ruby script / genera controler Comentarii
Pasul 7: Creați modelul de postare

Acum generăm un nou model numit Post. Acesta este aproape identic cu ultimul. Tipul: ruby script / generează modelul Post
Pasul 8: Finnaly Câteva lucruri reale de rubin

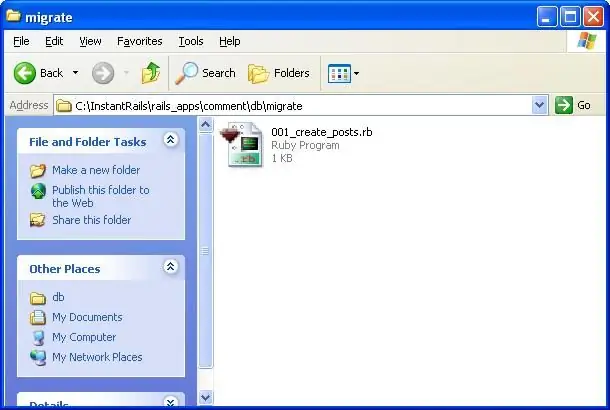
Accesați fereastra de explorare pentru a rails_appscommentdbmigrate
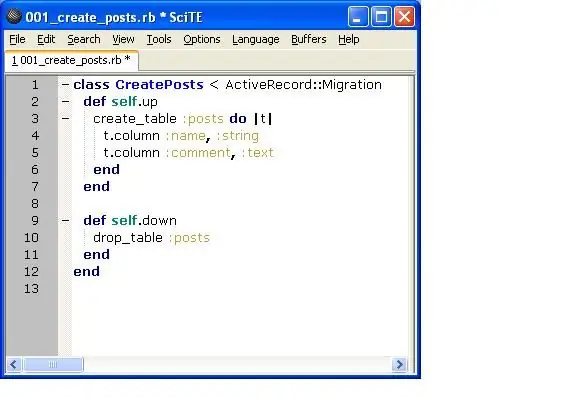
Deschideți fișierul 001_create_posts.rb Ar trebui să se deschidă cu SciTE, dacă nu, vă recomandăm să îl folosiți pentru restul acestei demonstrații.
Pasul 9: Adăugați câmpurile

Aici vom adăuga câmpurile Name și Comment. Sub linia care începe create_table insertt.column: name,: stringt.column: comment,: textSave file și închide SciTE.
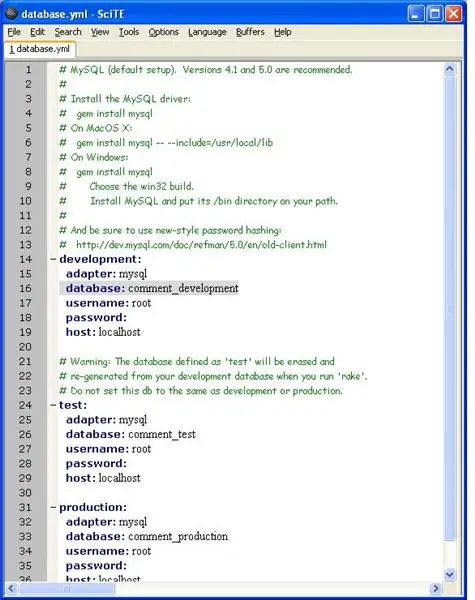
Pasul 10: Unde este config


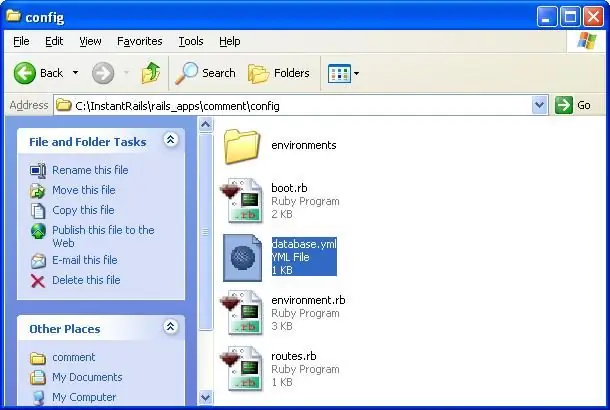
Pași rapizi pentru a afla cum ar trebui să se numească baza de date. Accesați folderul de configurare și deschideți fișierul database.yml cu SciTE. În prima secțiune după comentarii (textul verde) veți vedea secțiunea de dezvoltare, adică baza de date pe care o vom va fi folosit pentru moment. Numele bazei noastre de date ar trebui să fie comentariu_dezvoltare
Pasul 11: Creați baza de date


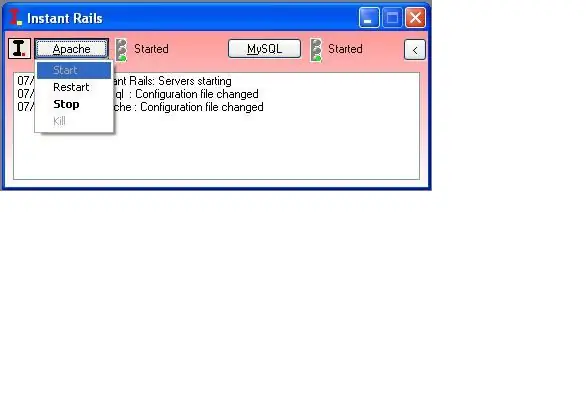
Acum, în fereastra de comandă InstantRails pornește apache.
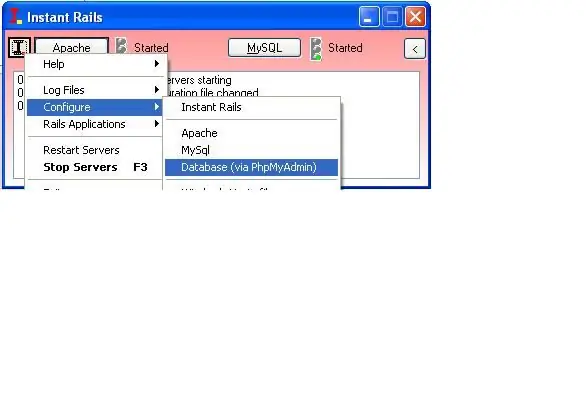
Este posibil să fie necesar să deblocați acest lucru la firewall. Apoi accesați I iconConfigureDatabase (prin PhpMyAdmin)
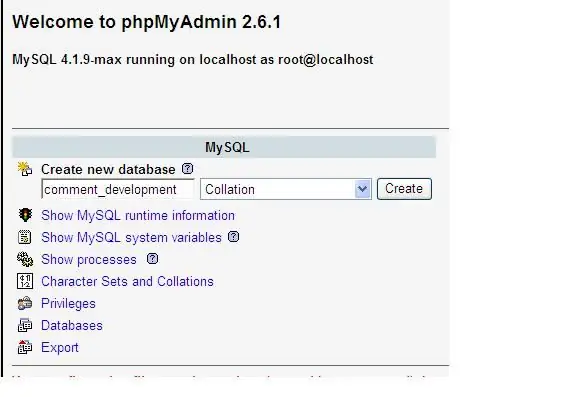
Pasul 12: Crearea bazei de date


În pagina web găsiți caseta intitulată Creați o bază de date nouă și completați numele bazei de date de care avem nevoie. Iată-l: comment_development Accesați valorile implicite și închideți fereastra. În acest moment continuați și închideți apache prin aceeași metodă pe care am pornit-o, dar folosiți butonul de oprire de această dată.
Pasul 13: Porniți Ruby Server


Deschideți o fereastră nouă de consolă (acum ar trebui să aveți 2 deschise). Și vom porni serverul. Mai întâi Navigați la directorul de comentarii prin cd comentariu Intrare acum: ruby script / server
Pasul 14: Configurați controlerul

Acum vrem să configurăm controlerul pentru server.
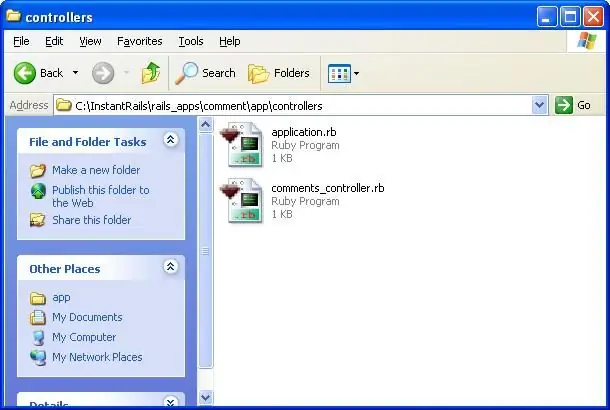
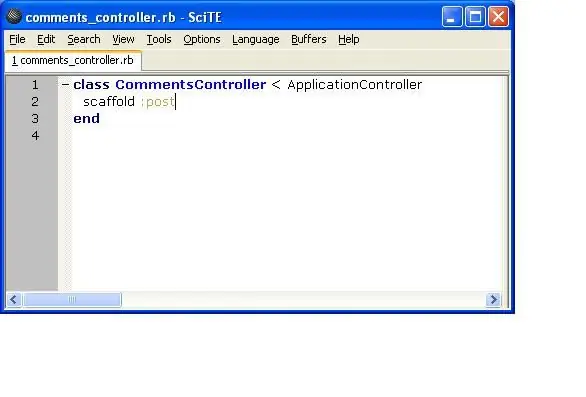
Accesați app / controllers și deschideți fișierul comments_controller.rb în SciTE
Pasul 15: Editați controlerul

În SciTE editați controlerul adăugând schelă: postright în mijloc.
Pasul 16: migrați Db

În prima fereastră a consolei tastați rake db: migrate Aceasta va pregăti fișierele și le va încărca pentru vizualizare.
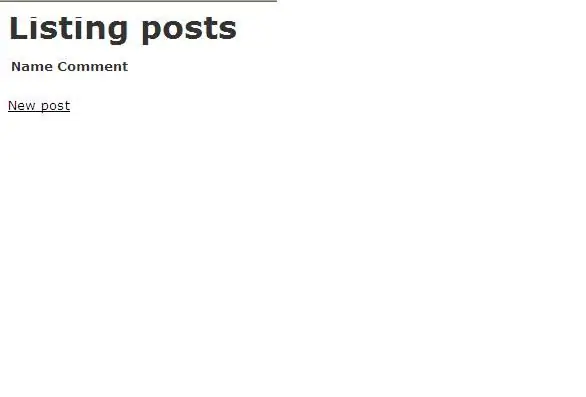
Pasul 17: Uită-te la ceea ce am făcut

Deschideți browserul web la https:// localhost: 3000 / comments și vedeți cum arată.
Recomandat:
Noțiuni introductive despre senzorii de temperatură și vibrații fără fir cu rază lungă de acțiune: 7 pași

Noțiuni introductive despre senzorii de temperatură și vibrații fără fir cu rază lungă de acțiune: Uneori vibrațiile sunt cauza problemelor grave în multe aplicații. De la arborii și rulmenții mașinii până la performanța hard disk-ului, vibrațiile cauzează deteriorarea mașinii, înlocuirea timpurie, performanța scăzută și provoacă un impact major asupra preciziei. Monitorizarea
Noțiuni introductive despre STM32f767zi Cube IDE și încărcați-vă schița personalizată: 3 pași

Noțiuni introductive despre STM32f767zi Cube IDE și încărcați-vă schița personalizată: CUMPĂRĂ (faceți clic pe test pentru a cumpăra / vizita pagina web) STM32F767Z SOFTWARE SUPORTAT · STM32CUBE IDE · KEIL MDK ARM µVISION · EWARM IAR EMBEDDED WORKBENCH · ARDUINO folosit pentru a programa microcontrolere STM
Noțiuni introductive despre Flipboard: 9 pași

Noțiuni introductive despre Flipboard: acest scurt tutorial este conceput pentru a vă ajuta să începeți cu aplicația mobilă Flipboard. Acest lucru este doar introductiv, deoarece există multe caracteristici personalizabile pentru Flipboard. După ce finalizați acest tutorial, veți avea cunoștințele de bază despre Flipboard
Noțiuni introductive despre WeMos ESP8266: 6 pași

Noțiuni introductive despre WeMos ESP8266: În acest instructable, vom rula exemplul Led intermitent pe WeMos ESP8266
Noțiuni introductive despre Ham Radio: 5 pași (cu imagini)

Noțiuni introductive despre Ham Radio: Ca licențiat de șuncă recent creată, vreau să trec de-a lungul procesului pe care l-am luat pentru a intra în ham radio. M-a ademenit aspectul de încredere în sine al hobby-ului, oferindu-le oamenilor o modalitate de a comunica atunci când alte metode sunt întrerupte. Dar este, de asemenea, plăcut să
