
Cuprins:
- Pasul 1: Nivel de abilități
- Pasul 2: Instrumente și componente
- Pasul 3: Configurați mașina virtuală (computer) PARTEA 1
- Pasul 4: Configurați mașina virtuală (computer) PARTEA 2
- Pasul 5: Configurați mașina virtuală (computer) PARTEA 3
- Pasul 6: Configurați mașina virtuală (computer) PARTEA 4
- Pasul 7: Instalați un server Web
- Pasul 8: Instalați un cadru de aplicații web
- Pasul 9: Pregătiți software-ul
- Pasul 10: Înțelegerea codului back-end și punerea sa în funcțiune
- Pasul 11: Înțelegerea codului front-end și funcționarea acestuia PARTEA 1
- Pasul 12: Înțelegerea codului front-end și funcționarea acestuia PARTEA 2
- Pasul 13: Înțelegerea codului front-end și funcționarea sa PARTEA 3
- Pasul 14: Înțelegerea codului front-end și funcționarea acestuia PARTEA 4
- Pasul 15: Codul Arduino
- Pasul 16: Lanț LED RGB
- Pasul 17: Decorați pomul de Crăciun
- Pasul 18: Atingeri finale
- Pasul 19: Admirați-vă site-ul web
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.

Vrei să știi cum arată un pom de Crăciun controlat de un site web?
Iată videoclipul care arată proiectul meu al pomului meu de Crăciun. Fluxul live s-a încheiat până acum, dar am făcut un videoclip, capturând ce se întâmpla:
Anul acesta, la mijlocul lunii decembrie, stăteam întins în patul meu, încercând să dorm în mijlocul unei săptămâni de lucru. Și, în loc să dorm, mă gândeam la ce ar fi un proiect de Crăciun de făcut. Și apoi m-a izbit o idee mișto.
Deoarece sunt leneș cu decorațiunile de Crăciun, ar fi grozav să las pe altcineva să-mi controleze luminile de Crăciun, așa că nu va trebui să-mi fac griji.
"Ce se întâmplă dacă aș face un brad de lumină pe care Oricine ar putea să-l poată controla printr-o interfață de site web?"
(introduceți două săptămâni de nopți nedormite)
Așa că am reușit.
Un pom de Crăciun cu douăzeci de LED-uri RGB conectate la internet prin ESP8266 Arduino.
Un prieten de-al meu (mulțumesc JP) m-a ajutat să înființez un site web (deoarece nu sunt un programator fluent pentru lucruri legate de site-ul web).
Și am înființat un flux live pe 24 de ore pe zi al youtube al arborelui meu, astfel încât să puteți vedea ce activați sau dezactivați în orice moment.
Acest proiect este ideal pentru acest an, deoarece mulți dintre noi am fost în blocaj, neputând să ne întâlnim și să socializăm cu prietenii și familia. De ce să nu ne unim prin pomul de Crăciun:)
În acest Instructable voi explica în detaliu modul în care a fost realizat acest proiect.
Pasul 1: Nivel de abilități

Acest proiect este mai mult orientat spre software. Dar nu vă temeți Un pic de noroc și ajutorul unchiului Google vă vor ajuta enorm:)
Va trebui să aveți un set de 3 abilități (sau le veți învăța fără griji): o parte de server web, partea Arduino și bradul de Crăciun, desigur!
Cunoștințe recomandate:
• Competențe de bază în informatică și programare
• Cunoștințe de bază despre terminalul Linux
• Cunoștințe de bază despre rețeaua computerizată
• Cunoștințe elementare de electronică
• Abilități de utilizare a Google și a altor abilități „speciale”
• Ar trebui să știe cum să înființezi un pom de Crăciun:)
Dacă aveți un anumit simț al tehnologiei și al programării, ar trebui să puteți învăța să configurați acest lucru în conformitate cu acest instructabil.
Pasul 2: Instrumente și componente
În ceea ce privește pomul de Crăciun, veți avea nevoie de: • Pom de Crăciun (d'oh …)
• O placă de microcontroler NodeMCU
(puteți utiliza, de asemenea, ESP32 sau alte plăci compatibile Wi-Fi sau Ethernet)
• Bandă LED RGB adresabilă. banda LED adresabilă RGB va salva o mulțime de GPIO-uri Arduino (https://www.sparkfun.com/products/11020)
• Software pentru NodeMCU (furnizat în acest instructable)
Pe partea de server veți avea nevoie de:
• Un server privat virtual cu IP public. Aici primiți 100 $ gratuit pe DigitalOcean
• Un domeniu (opțional) pe care îl puteți înregistra la orice organizație de înregistrare, de exemplu
• Cod dedicat (furnizat împreună cu acest instructabil)
Pasul 3: Configurați mașina virtuală (computer) PARTEA 1

Hai să intrăm direct în codificare:)
Avem nevoie de un server care să comunice cu site-ul web și NodeMCU.
Serverele de pe DigitalOcean ne permit să avem o mașină virtuală cu o adresă IP publică, ceea ce înseamnă că putem rula servicii pe ea și le putem accesa în întreaga lume.
După ce plătiți un abonament lunar DigitalOcean (puteți utiliza o perioadă de încercare gratuită de 60 de zile), creați un proiect și denumiți-l pom de Crăciun sau orice doriți.
Acum puteți crea mașina dvs. virtuală (computer virtual accesibil de la distanță) făcând clic pe „Începeți cu o picătură” (care este în esență numele DigitalOcean pentru o mașină virtuală).
Va apărea o pagină de configurare și puteți rămâne cu o imagine implicită: imagine Ubuntu, plan de bază și stocare fără bloc (5 $ / lună)
Pasul 4: Configurați mașina virtuală (computer) PARTEA 2


O regiune de centru de date este locul în care va fi creat serverul dvs.
Alegeți-l pe cel mai apropiat de dvs. și de potențialii dvs. utilizatori. Aceasta va oferi cel mai mic timp de răspuns.
Mai mult, în secțiunea de autentificare, vi se va cere să introduceți o parolă pentru accesarea mașinii dvs. virtuale.
În secțiunea Finalizare și creare, păstrați implicit 1 picătură, alegeți un nume de gazdă (din nou pomul de Crăciun), selectați proiectul creat anterior dacă nu este selectat în mod implicit și faceți clic pe Creați picătură. Va dura câteva minute. Dând clic pe proiectul dvs. în secțiunea de navigare din stânga, veți vedea picătura dvs.
Pasul 5: Configurați mașina virtuală (computer) PARTEA 3




Făcând clic pe cele trei puncte din dreapta picăturii puteți face clic pe Consolă de acces, care vă va face să accesați computerul virtual.
Se va deschide o nouă fereastră de browser mică. Acum, acesta nu este un mediu desktop, ca pe Windows 10 sau Ubuntu cu computer cu interfață grafică.
Cu toate acestea, toate pot fi realizate printr-o interfață de consolă.
Nu este atât de înfricoșător pe cât arată:)
Pasul 6: Configurați mașina virtuală (computer) PARTEA 4


Ați creat cu succes propria mașină virtuală într-un cloud DigitalOcean.
În următorii pași, veți configura un server web, numit Apache și veți configura propria pagină web.
Descărcați clientul Filezilla aici https://filezilla-project.org/download.php?platfo… (sau găsiți versiunea pe 32 de biți pentru sistemul de operare pe 32 de biți) și instalați-l. Este un client FTP (File Transfer Protocol).
Veți putea accesa și transfera fișiere de la și către mașina dvs. virtuală.
Odată instalat, faceți clic pe fișier → manager de site → site nou și introduceți date ca pe o imagine de mai sus.
Protocol: SFTP (Secure File Transfer Protocol)
Gazdă: adresa IP a serverului dvs., găsiți în proiectul dvs. DigitalOcean.
Utilizatorul este root și parola este ceea ce l-ați setat la crearea picăturii.
Faceți clic pe OK și conectați-vă la mașina dvs. virtuală.
Veți fi avertizat, cheia gazdă este necunoscută. Urmați a doua imagine.
Creați un folder local pentru proiect și extrageți fișierele proiectului pe care le veți descărca aici.
Vă veți edita fișierele de pe computer și le veți transfera pe mașina dvs. virtuală de fiecare dată când doriți să testați sau să actualizați codul.
Pasul 7: Instalați un server Web

Conectați-vă la consola dvs. droplet cu numele de utilizator root și parola.
Deoarece nu avem o interfață grafică, folosim comenzi pentru a vă controla mașina virtuală. Iată câteva comenzi comune pe care le veți folosi pe Ubuntu (Linux):
• pwd - tipărește directorul meu curent
• ls - listează fișierele și folderele din directorul meu curent
• cd / - mutați în directorul / (folder, care include directoare principale Linux cum ar fi etc, bin, boot, dev, root, home, var și așa mai departe)
Prin executare, adică, introduceți comanda și apăsați Enter.
Acum, vom rula apt-get update -y pentru a actualiza sistemul.
Rulați apt install apache2 -y pentru a instala serverul web Apache.
Ecranul dvs. de întâmpinare Apache ar trebui să fie accesibil pe https:// virtual-machine-ip din browserul dvs.
Înlocuiți mașina virtuală-ip cu mașina virtuală ip, de exemplu 165.12.45.123. De asemenea, puteți sări peste https:// deoarece va fi adăugat automat.
Felicitări!
Notă:
Dacă doriți ca site-ul dvs. web să fie accesibil printr-un nume, mai degrabă decât o adresă IP (cum am folosit https://blinkmytree.live/), accesați site-ul furnizorului de domenii GoDaddy sau similar (namecheap.com etc.) și urmați instrucțiunile aici:
Unele nume de domenii sunt foarte ieftine. Domeniul meu a costat doar 2 $ pe an. Cu siguranță merită banii:)
Pasul 8: Instalați un cadru de aplicații web
Înapoi la consola noastră. Nu te teme:)
Utilizați Filezilla pentru a crea un folder numit aplicație în interiorul / acasă, astfel încât / acasă / aplicația va fi folderul dvs.
Rulați cd / home / app pentru a accesa dosarul aplicației.
Rulați apt install npm -y, pentru a instala managerul de pachete npm. Va dura câteva minute.
Rulați npm init -y pentru a crea un fișier package.json, care va urmări / aminti datele majore ale pachetului despre o aplicație.
Rulați npm - salvați instalarea cors express pentru a instala module cors, express
Cors este modulul pentru configurarea accesului cross site și express este un cadru de aplicații web.
Npm este un manager de pachete pe care l-am folosit și vom folosi runtime JavaScript node.js pentru a programa interfața de programare a aplicației (API), care, combinată cu un server http, va accepta cereri HTTP pentru aplicarea culorilor la LED-uri, le va marca valorile (culorile) în memorie și transmite valorile către NodeMcu, când o solicită.
Notă: Nodul din NodeMcu nu are nimic de-a face cu nodul din node.js. NodeMcu ar putea fi înlocuit cu orice placă de dezvoltare arduino conectată la internet, placă de dezvoltare NXP sau un PCB personalizat Microchip / NXP / Renesas / STM / Atmel. Node.js ar putea fi, de asemenea, înlocuit cu. Net Framework, PHP sau orice altă platformă. Dar, pentru simplitate, folosim NodeMCU și Node.js.
Acum, să facem un test, dacă putem rula un mic program în node.js
Creați un fișier numit index.js cu notepad / notepad ++ sau alt editor sau mediu de dezvoltare integrat pe care îl utilizați (codul Visual Studio https://code.visualstudio.com/) în folderul local.
Introduceți acest cod:
var http = require ('http');
http.createServer (funcție (req, res) {
res.writeHead (200, {'Content-Type': 'text / plain'});
res.end ('Hello World!');
}). asculta (8080);
Salvați-l și transferați-l în folder / home / app ca index.js cu dublu clic / drag-drop pe fișier în FileZilla.
Rulați nodul index.js și lăsați-l să ruleze.
Acum, putem accesa pagina noastră la https:// virtual-machine-ip: 8080 din browserul nostru. Va apărea o pagină albă cu text Hello World.
Felicitări, tocmai ai creat un server web în node.js!
Pasul 9: Pregătiți software-ul
Accesați consola și opriți programul apăsând ctrl + C.
Înlocuiți fișierul index.js din / home / app / și înlocuiți-l cu index.js din.
Puteți descărca toate fișierele site-ului aici:
drive.google.com/file/d/1oIFdipoJxg6PF5klO…
Copiați codul nostru arbore Chrismas din folderul html în directorul de la distanță / var / www / html / cu Filezilla. O să ia ceva timp. Dacă vă întreabă, înlocuiți index.html cu unul nou.
Introduceți din nou adresa IP în browserul dvs. web preferat.
Tocmai ați pus la dispoziție front-end-ul aplicației dvs. web pe https:// virtual-machine-ip.
Pasul 10: Înțelegerea codului back-end și punerea sa în funcțiune

Notă: codul dvs. back-end este la / home / app
Amintiți-vă, după ce vă editați codul local, nu uitați să îl încărcați pe serverul dvs. folosind FileZilla și reporniți aplicația nodului (consolă: ctrl + c, săgeată în sus (arată ultimul nod de comandă index.js), introduceți)
Pentru ca codul să funcționeze, va trebui mai întâi să introduceți câteva date.
În primul rând, va trebui să modificați variabila de nume de gazdă din index.js la propriul dvs. domeniu sau IP, (ceva care arată ca: 165.13.45.123).
În al doilea rând, vă voi ghida prin cod pentru a-l înțelege. Asigurați-vă că nu omiteți comentariile pe care le-am făcut în cod.
Puteți vedea în fișierul index.js că creăm o aplicație folosind modulul expres. Apoi, îi aplicăm reguli CORS, adăugăm API-urile și pornim un server http. Acest server nu va servi o pagină web prin solicitări GET http, dar va deservi stările conduse prin solicitarea GET http și va actualiza stările conduse pentru solicitările primite de PUT
API-urile sunt o practică obișnuită pentru schimbul de informații între aplicații. Cele mai frecvente pe care le folosim sunt API-urile REST pe care le folosim noi înșine. Sunt apatrizi și nu au o conexiune persistentă (shorturl.at/aoBC3, Cererile PUT actualizează pur și simplu stările led în variabila matricei de aplicații (memorie), solicitările GET trimit pur și simplu stările led către un client.
Răspunsul către client este de obicei în notație JSON, dar pentru acest răspuns simplu de 30 de stări LED, trimitem pur și simplu un șir de 30 de valori separate prin virgulă.
Pasul 11: Înțelegerea codului front-end și funcționarea acestuia PARTEA 1
Notă: codul dvs. frontal este la / var / www / html
Nu uitați, după ce vă editați codul local, nu uitați să îl încărcați pe serverul dvs. folosind FileZilla. Spre deosebire de node.js, Apache se repornește automat, dar va trebui să reîncărcați pagina în browser. Folosiți ctrl + f5 pentru a reîmprospăta și a șterge și memoria cache a paginii.
Pentru ca codul să funcționeze, va trebui să introduceți câteva date. Mai întâi, va trebui să modificați variabila URL în funcția send_request din index.html de la blinkmytree.live la propriul dvs. domeniu sau IP, de exemplu: 165.13.45.123.
În al doilea rând, vă voi ghida prin cod pentru a-l înțelege. Asigurați-vă că nu omiteți comentariile pe care le-am făcut în cod. Pagina este un document HTML. Lăsând deoparte toate regulile CSS (stilul paginii și poziția conținutului), vom analiza conținutul important al funcționalității. Pentru a afla mai multe despre CSS, verificați
Ne-am dorit aceste caracteristici principale (experții în metode agile ar spune povești ale utilizatorilor) pe pagină:
• Video live încorporat în pagină
• LED-uri care pot fi făcute clic pe un pom de Crăciun, care a fost manipulat în editorul de imagini Gimp (https://www.gimp.org/).
• Comunicare reală cu un server, în așteptarea schimbării stărilor led.
Pasul 12: Înțelegerea codului front-end și funcționarea acestuia PARTEA 2

Odată ce avem bradul de Crăciun cu un număr de LED-uri și culori de ales, trebuie să creăm zone și să le aplicăm acțiuni, așa că odată ce facem clic pe LED-ul colorat într-o secțiune de selecție a unei imagini, va fi selectată o culoare și una facem clic pe un LED, comanda va fi trimisă la server, unde Arduino își va alege valoarea.
În HTML5, cel mai nou standard HTML, există ceva numit hartă de imagine. Ne permite să definim zonele unei imagini, pe care le putem aplica ascultători de acțiune pe ea.
Deoarece avem multe domenii de definit, am folosit un instrument online https://www.image-map.net/ pentru a defini aceste zone și am copiat codul HTML pe pagina noastră.
După ce facem acest lucru, putem pune evenimentul onclick cu o funcție pe care o apelează și parametrul unui număr LED la fiecare dintre aceste zone. Vedeți captura de ecran de mai sus.
Pasul 13: Înțelegerea codului front-end și funcționarea sa PARTEA 3

În capătul corpului HTML, într-o regiune, punem ceva JavaScript, pentru a defini funcțiile pe care le numim în evenimentele onclick. La nivel global, definim o cerere XMLHttpRequest, pe care o folosim pentru a trimite o cerere PUT
Avem două funcții:
funcție set_color (val)
funcție send_request (id)
Pentru testarea cererii API, recomand un instrument software utilizat în mod obișnuit, numit Postman https://www.postman.com/. Ne permite să trimitem cererea API către server, fără abilități de programare. Acesta permite să batjocorească un server și să accepte și cererile.
Pasul 14: Înțelegerea codului front-end și funcționarea acestuia PARTEA 4

Aplicația dvs. funcționează.
Rețineți, numerele sunt inversate, adică 20 este 1 și 1 este 20, deoarece LED-urile din copac încep în partea de jos, dar pentru o experiență mai bună a utilizatorului, am pus un start în partea de sus.
În continuare, va trebui să creați un flux live pe YouTube dacă doriți și să înlocuiți codul de încorporare al videoclipului YouTube cu al dvs.
Pasul 15: Codul Arduino

ESP8266 rulează o schiță de bază a clientului HTTP care este ușor modificată, primind datele de pe site-ul meu web printr-un apel API.
De asemenea, va trebui să instalați biblioteci pentru controlul benzii LED dacă doriți să utilizați aceeași bandă RGB adresabilă ca și mine.
github.com/adafruit/Adafruit-WS2801-Librar…
În schița pe care am atașat-o, va trebui să introduceți numele și parola Wi-Fi și o adresă URL pe site-ul dvs. (consultați comentariile)
Practic, convertim un răspuns http într-un șir de tip C, astfel încât să putem utiliza funcția C strtok pentru a împărți șirul prin virgule și umple tabelul cu leduri cu valorile citite de pe un server. Decât numim o funcție în care parcurgem tabelul și, pe baza valorilor, transformăm culoarea corectă pe care o așteaptă utilizatorul.
Asta e!
Felicitări, ai reușit!
Pasul 16: Lanț LED RGB

Uh, oh. Acum este timpul să faceți o mică pauză de la toate codările:)
Deoarece ESP8266 nu are mulți pini GPIO pentru a controla LED-urile individual, am folosit acest lanț de LED-uri RGB adresabile:
www.sparkfun.com/products/11020
În acest fel, toate cele 20 de leduri RGB (60 led-uri în total) pot fi controlate doar de doi pini - „date” și „ceas” și putere de 5V direct de la ESP8266.
Conectarea benzii la NodeMcu este ușoară. 5V la Vin pe NodeMcu (5V de la USB), fir galben la pinul 12, fir verde la pinul 14, împământare la masă.
Puteți seta culoare și luminozitate RGB individuale. Cu unele amestecuri de culori, puteți produce MULTE culori pentru fiecare LED.
Există, de asemenea, o bibliotecă foarte interesantă pentru tot felul de efecte FX cool cu aceste LED-uri. Încercați dacă doriți:
github.com/r41d/WS2801FX
Pasul 17: Decorați pomul de Crăciun

Faceți-l frumos și asigurați-vă că toate LED-urile sunt vizibile și răspândite frumos peste copac.
Pasul 18: Atingeri finale

Când aveți copacul gata, faceți o fotografie frumoasă și repetați pasul pentru crearea hărții imaginii pozițiilor care pot fi făcute clic (poziții LED)
Acesta este cel mai intuitiv mod de interfață cu LED-urile.
Dacă nu doriți să complicați excesiv lucrurile, puteți utiliza butoane obișnuite.
De asemenea, ar trebui să porniți un flux live al arborelui dvs. pe YouTube (dacă doriți să urmăriți ce se întâmplă în timp real) și să încorporați fluxul pe site-ul dvs.
Pasul 19: Admirați-vă site-ul web

Ești minunat dacă ai ajuns până aici:) Invită-ți prietenii (și eu, desigur: P) și determină-i să facă clic pe copacul tău cât mai mult posibil:)
n
Acesta a fost un instructabil foarte lung, pentru un proiect destul de complicat. Dar merită la final: D
Mulțumesc! Dacă doriți să rămâneți în legătură cu ceea ce lucrez:
Vă puteți abona la canalul meu YouTube:
www.youtube.com/c/JTMakesIt
Poți să mă urmărești și pe Facebook și Instagram
www.facebook.com/JTMakesIt
www.instagram.com/jt_makes_it
pentru spoilere la ceea ce lucrez în prezent, în culise și alte extra! PS:., Dacă chiar ți-a plăcut, îmi poți cumpăra și o cafea aici, așa că voi avea mai multă energie pentru proiectele viitoare (acesta mi-a luat 2 săptămâni de somn departe de mine, din moment ce am primit această idee prea târziu):)
www.buymeacoffee.com/JTMakesIt
Și nu uitați să votați acest instructabil în concursul „Orice merge”:)
Recomandat:
Pom de Crăciun NeoPixel controlat prin Bluetooth: 5 pași

Pom de Crăciun NeoPixel controlat prin Bluetooth: v-ați întrebat cum să adăugați IoT (Internetul obiectelor) în pomul dvs. de Crăciun anul acesta? Ei bine, este total posibil! Personal numesc acest proiect „ArduXmas” și constă dintr-o bandă LED RGB NeoPixel controlată de un mistreț Arduino
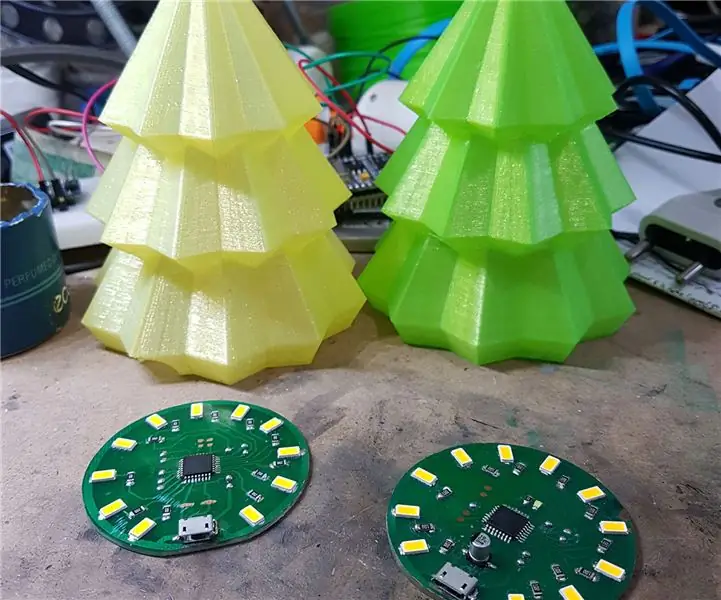
Pom de Crăciun tipărit 3D cu LED încorporat: 10 pași (cu imagini)

Pom de Crăciun tipărit 3D cu LED încorporat: Acesta este un pom de Crăciun tipărit 3D cu LED-uri încorporate adresabile în interior. Deci, este posibil să programați LED-urile pentru efecte de lumină frumoase și să utilizați structura imprimată 3D ca difuzor. Arborele este separat în 4 etape și un element de bază (arborele
Pom de Crăciun ATmega (arduino): 10 pași (cu imagini)

Pom de Crăciun ATmega (arduino): Pom de Crăciun ATmega (arduino)
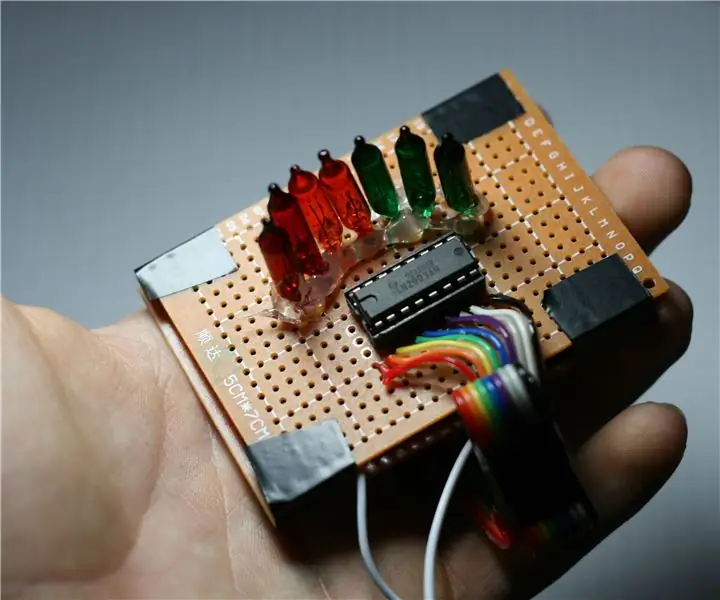
Pom de Crăciun PCB de 1 USD: 7 pași (cu imagini)

Pom de Crăciun PCB de 1 $: Brad de PCB de Loann BOUDIN | 2018 Când vine Crăciunul, ce poate face un iubitor de electronice? Un brad de Crăciun PCB, desigur! Ca membru al unui mic club de pasionați de electronică, îmi place să-mi împărtășesc pasiunea pentru electronică și designul PCB prin
Tester de tensiune a bateriei cu lumini de pom de Crăciun: 12 pași (cu imagini)

Teste de tensiune a bateriei cu lumini ale pomului de Crăciun: După Crăciun este posibil să aveți niște lămpi sparte care nu se mai aprind. Le puteți folosi pentru o mulțime de proiecte interesante, cum ar fi, de exemplu, acesta. Testerul său de baterie de 1,5 V care folosește luminile pomului de Crăciun ca afișaj
