
Cuprins:
- Pasul 1: De ce veți avea nevoie
- Pasul 2: Circuitul
- Pasul 3: Porniți Visuino și selectați tipul de placa Arduino UNO
- Pasul 4: În Visuino ADD Components
- Pasul 5: În setarea componentelor Visuino
- Pasul 6: În componentele Visuino Connect
- Pasul 7: Generați, compilați și încărcați codul Arduino
- Pasul 8: Joacă
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.
În acest tutorial vom învăța cum să realizăm un meniu cu o opțiune de selecție folosind OLED Display și Visuino.
Priveste filmarea.
Pasul 1: De ce veți avea nevoie



- Arduino UNO (sau orice alt Arduino)
- Sârme de jumper
- Afișaj OLED
- Pană de pâine
- Rezistor 1K ohm
- Buton
- Programul Visuino: Descărcați Visuino
Pasul 2: Circuitul

- Conectați pinul de afișare OLED [VCC] la pinul arduino [5V]
- Conectați pinul de afișare OLED [GND] la pinul arduino [GND]
- Conectați pinul de afișare OLED [SDA] la pinul arduino [SDA]
- Conectați pinul de afișare OLED [SCL] la pinul arduino [SCL]
- Conectați Arduino 5V la o parte a rezistorului
- Conectați cealaltă parte a rezistorului la buton
- Conectați cealaltă parte a butonului la pinul digital Arduino [8] și la sol
Pasul 3: Porniți Visuino și selectați tipul de placa Arduino UNO


Pentru a începe programarea Arduino, va trebui să aveți Arduino IDE instalat de aici:
Vă rugăm să rețineți că există câteva erori critice în Arduino IDE 1.6.6. Asigurați-vă că instalați 1.6.7 sau o versiune ulterioară, în caz contrar acest instructabil nu va funcționa! Dacă nu ați făcut-o, urmați pașii din acest instructabil pentru a configura Arduino IDE pentru a programa Arduino UNO! Visuino: https://www.visuino.eu trebuie, de asemenea, să fie instalat. Porniți Visuino așa cum se arată în prima imagine Faceți clic pe butonul „Instrumente” de pe componenta Arduino (Imaginea 1) în Visuino Când apare dialogul, selectați „Arduino UNO” așa cum se arată în Imaginea 2
Pasul 4: În Visuino ADD Components




- Adăugați componenta „Contor”
- Adăugați componenta „Integer Array”
- Adăugați componenta „Integer Multi Source”
- Adăugați componenta „SSD1306 / SH1106 OLED Display (I2C)”
Pasul 5: În setarea componentelor Visuino



- Selectați componenta „Contor1” și în fereastra de proprietăți setați „Max”> „Valoare” la 2 și „Min>„ Valoare”la 0
- Faceți dublu clic pe „Array1” și în fereastra Elements trageți 3x „Valoare” în partea stângă Selectați elementul [1] și în fereastra de proprietăți setați valoarea 20 Selectați elementul [2] și în fereastra de proprietăți setați valoarea la 40
- Selectați componenta „IntegerMultiSource1” și în fereastra de proprietăți setați „Pinii de ieșire” la 4
- Faceți dublu clic pe „DisplayOLED1” și în fereastra elementelor -drag 3X „Draw Text” la stânga Selectați 'Draw Text1' și în fereastra de proprietăți setați culoarea la tmcInvert, dimensiunea la 2, textul la 'Menu-1'Selectați' Draw Text2 "și în fereastra de proprietăți setați culoarea la tmcInvert, dimensiunea la 2, textul la" Meniu-2 ", Y la 20 Selectați" Desenează text3 "și în fereastra de proprietăți setați culoarea la tmcInvert, dimensiunea la 2, textul la" Meniu-3 ', Y la 40-glisați „Desenare dreptunghi” la stânga și setați culoarea la tmcWhite și fillcolor la tmcWhite, înălțimea la 20, Lățimea la 128, selectați Y și faceți clic pe pictograma Pin și selectați „Integer SinkPin' -trageți„ Fill” Ecranul „în stânga
Pasul 6: În componentele Visuino Connect

- Conectați pinul digital Arduino [8] la pinul component "counter1" [In]
- Conectați pinul componentei „Counter1” [out] la pinul „Array1” [Index]
- Conectați pinul "Array1" component [out] la pinul "IntegerMultiSource1" [In]
- Conectați pinul "IntegerMultiSource1" [0] la DisplayOLED1> Fill Screen1 pin [clock]
- Conectați pinul "IntegerMultiSource1" [1] la DisplayOLED1> Desenare dreptunghi 1 pin [Y]
- Conectați pinul "IntegerMultiSource1" [2] la DisplayOLED1> Desenare dreptunghi 1 pin [Ceas]
- Conectați pinul "IntegerMultiSource1" [3] la DisplayOLED1> Draw Text1 pin [Clock]
- Conectați pinul "IntegerMultiSource1" [3] la DisplayOLED1> Draw Text2 pin [Clock]
- Conectați pinul "IntegerMultiSource1" [3] la DisplayOLED1> Draw Text3 pin [Clock]
- Conectați pinul "DisplayOLED1" I2C [Out] la placa Arduino I2c pin [In]
Pasul 7: Generați, compilați și încărcați codul Arduino

În Visuino, în partea de jos faceți clic pe fila „Construiți”, asigurați-vă că este selectat portul corect, apoi faceți clic pe butonul „Compilați / Construiți și încărcați”.
Pasul 8: Joacă
Dacă porniți modulul Arduino UNO și afișajul OLED ar trebui să înceapă să afișeze meniul, puteți naviga prin meniu apăsând pe buton.
Felicitări! V-ați finalizat proiectul cu Visuino. De asemenea, este atașat proiectul Visuino, pe care l-am creat pentru acest Instructable, îl puteți descărca de aici și îl puteți deschide în Visuino:
Recomandat:
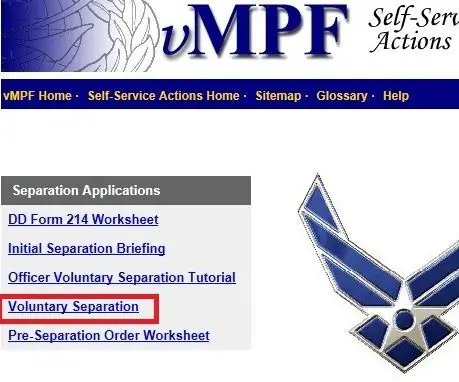
Opțiune de 7 zile: Cum să vă separați de forțele aeriene: 22 de pași

Opțiunea de 7 zile: Cum să vă separați de forțele aeriene: Acest tutorial arată pas cu pas în imagini cum poate ofițera un ofițer al forțelor aeriene să părăsească forța aeriană sub opțiunea de 7 zile. " Exercitarea opțiunii de 7 zile " sau „opțiunea de 7 zile” înseamnă să solicitați separarea de Forțele Aeriene cu
Laptop cu un buget: o opțiune Powerhouse la preț redus (două unități interne, bazate pe Lenovo): 3 pași

Laptop la un buget: o opțiune Powerhouse la un preț redus (două unități interne, bazate pe Lenovo): această instrucțiune se va concentra pe o configurație actualizată a laptopului Lenovo T540p ca un driver de zi cu zi pentru navigare pe web, procesare de text, jocuri ușoare și audio . Este configurat cu stocare în stare solidă și mecanică pentru viteză și capacitate
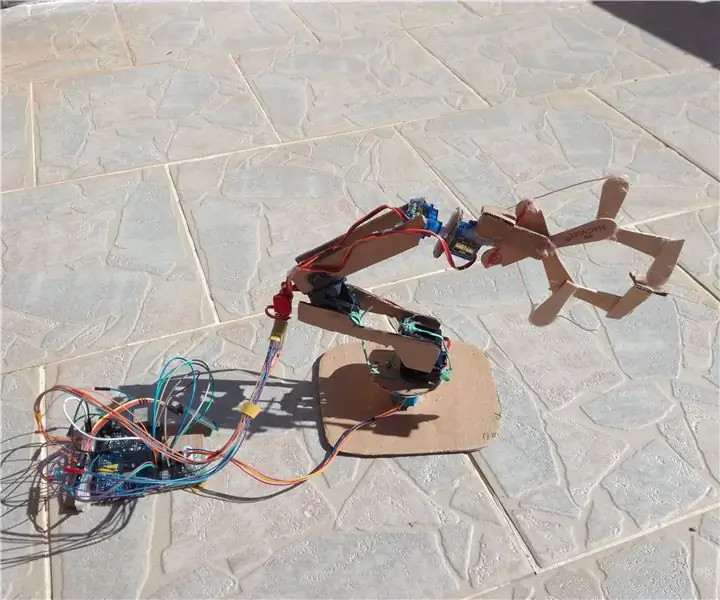
Braț controlat pentru smartphone ieftin (+ opțiune poziție de salvare): 5 pași

Braț ieftin controlat pentru smartphone (+ opțiune de economisire a poziției): Proiectul Conduceți un braț robot controlat de smartphone folosind un dispozitiv Bluetooth. Ori de câte ori dorim, putem merge în această poziție salvată cu un alt buton. Comanda FRLE PROJET
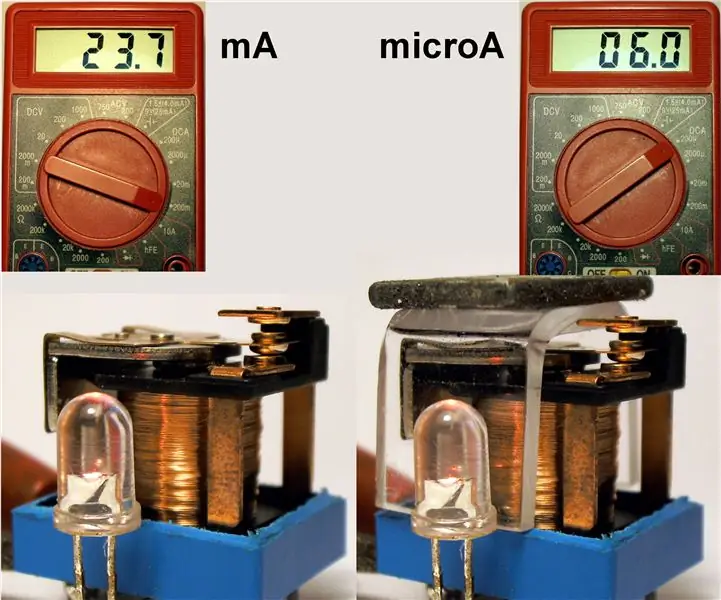
Relee (DC): 99,9% mai puțină putere și opțiune de blocare: 5 pași (cu imagini)

Relee (DC): 99,9% mai puțină putere și opțiune de blocare: comutarea releului este un element fundamental al sistemelor de control electric. Datând din cel puțin 1833, releele electromagnetice timpurii au fost dezvoltate pentru sistemele de telegrafie. Înainte de invenția tuburilor de vid și mai târziu a semiconductoarelor, releele erau
Comutator de selectare paralel / serie SIMPLE: 3 pași

Comutator de selectare paralel / serie SIMPLE: În acest instructabil, voi explica cum să utilizați un comutator simplu cu dublu pol, dublu-aruncat (DPDT) pentru a selecta cabluri în serie sau paralele pentru două sarcini pe o singură sursă de alimentare. Cablarea a două încărcări în serie va furniza curentul complet disponibil ambelor loa
