
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.
Prietenul meu din Londra, Paul, a vrut să găsească o modalitate de a-și urmări mâncarea, activitatea și locația într-un singur tablou de bord. Atunci a venit cu ideea de a crea un formular web simplu care să trimită date către un tablou de bord. El ar pune atât formularul web, cât și tabloul de bord într-o pagină web și și-a înregistrat activitățile din mers. De acolo a fost creat înregistratorul de activități! Codul din acest tutorial este Paul, cu excepția unor ușoare modificări de culoare, personalizarea tabloului de bord și argou (traducere britanică-americană făcută de mine).
Pentru acest proiect vom folosi:
- CodePen
- Stare initiala
- Netlify
Creăm un tracker de activitate personal, dar urmând acest tutorial și cod, îl puteți transforma într-un formular web și tracker pentru orice doriți! Să începem!
Pasul 1: CodePen


CodePen este un mediu de dezvoltare. Vă permite să scrieți codul în browser și să vedeți rezultatele acestuia pe măsură ce mergeți. Avem cod în HTML, CSS și JavaScript pentru a crea un formular web cu meniuri drop-down, casete de text și geolocalizare. Vă puteți înscrie gratuit, cu singura prevedere că nu vă puteți face codul privat, pe care îl vom aborda mai târziu.
Mai întâi, înscrieți-vă la CodePen. Odată ce ați făcut acest lucru, puteți Fork proiectul meu cu tot codul deja creat. Aceasta va crea o copie a codului în propriul tablou de bord. Veți vedea HTML în stânga, CSS în centru și JavaScript în dreapta. Dacă sunteți un expert în toate acestea, uitați să citiți restul și să faceți modificări după cum doriți! Dacă sunteți mai nou în aceste limbi, am câteva sugestii mai jos despre modificările pe care le puteți face cu ușurință.
HTML
Această bucată de cod este formatul pentru toate meniurile derulante și casetele. Aici puteți schimba tipul de lucruri pe care le urmăriți și listele din meniurile derulante. În meniul derulant Exercițiu, puteți schimba tipurile de activitate (în prezent greutăți, alergare, yoga și cardio). Puteți adăuga ceva la listă urmând formatul sau puteți adăuga mai multe opțiuni. Același lucru este valabil și pentru tipul de carne, dimensiunea și tipul cafelei și dimensiunea berii. În caseta de text Junk puteți schimba cuvintele substituent (în prezent jetoane, ciocolată etc.). Același lucru se poate face pentru greutate (lbs), exerciții fizice (minute) și bere (abv%).
Puteți utiliza, de asemenea, această schiță și puteți schimba complet titlurile, opțiunile drop-down și substituenții pentru a face ca acest web să formeze orice fel de tracker doriți.
CSS
Această bucată de cod setează culoarea de fundal, alinierea textului și alinierea coloanei. Dacă doriți să schimbați fundalul de la roz greață la ceva mai plăcut, folosiți un selector de culori online pentru a găsi valoarea corectă a culorii. Puteți alinia textul sau coloanele la dreapta, la stânga sau la centru.
JavaScript
Această bucată de cod funcționează butonul de geolocalizare și butonul de trimitere. Nu sunt multe aici, aș recomanda schimbarea.
Export
După ce ați setat totul pe placul dvs., faceți clic pe butonul de export din dreapta jos și selectați exportul ca.zip. Aceasta va descărca codul într-un fișier zip și îl veți vedea în folderul de descărcări.
Pasul 2: Starea inițială

Starea inițială ne va permite să creăm un tablou de bord personalizat al activității pe care o urmărim. Vă puteți înscrie pentru o perioadă de încercare gratuită de 14 zile. După aceea, este gratuit pentru studenții cu o adresă de e-mail edu sau 9,99 USD pe lună pentru planul individual.
După ce v-ați conectat sau v-ați înscris, mergeți la raftul cupei și creați o cupă nouă de flux de date, făcând clic pe butonul Creați cupa flux (+ nor). Puteți edita numele în orice doriți sau îl puteți schimba ulterior, am ales Personal Activity Tracker. Dacă bifați caseta Light Theme, veți oferi tabloului de bord un fundal alb. Faceți clic pe terminat și galeria dvs. de flux va fi creată.
Vom avea nevoie mai târziu de informații din setările bucket pentru a le introduce în codul HTML (API Endpoint & iframe embed).
Pasul 3: Cod Visual Studio

Întrucât folosesc versiunea gratuită a CodePen, tot codul meu este public. Din acest motiv, nu vreau să pun punctele finale API și iframe încorporate în cod, deoarece trebuie să păstrați cheile de acces la starea inițială private. Visual Studio Code îmi va permite să editez codul meu local din fișierul zip pe care l-am descărcat de pe CodePen. Puteți descărca ultima versiune gratuit de pe site-ul lor web.
Dezarhivați fișierele de cod și deschideți acel folder în Visual Studio Code. De aici puteți modifica codul HTML. Spre partea de sus a fișierului veți vedea „ENTER API ENDPOINTS AICI”. Puteți găsi punctul final API accesând bucket-ul pe care l-ați creat în Starea inițială, faceți clic pe setări și în fila Date veți vedea punctul final API. Copiați și lipiți acest lucru în codul HTML. În partea de jos a codului HTML veți vedea „ENTER EMBED SHARE AICI”. Mergeți din nou la compartimentul dvs. în starea inițială, accesați setările și fila Partajare. Faceți clic pe caseta Distribuiți public și veți vedea Distribuiți prin încorporare. Copiați doar adresa URL din caseta de partajare a încorporării (va arăta ca „https://iot.app.initialstate.com/embed/#/tiles/xxxxxx”). Lipiți-l în ghilimele. Salvați fișierul și suntem gata să ne creăm pagina web.
Pasul 4: Netlify

Netlify este o platformă all-in-one care vă permite să construiți, să implementați și să gestionați un proiect web. Vă puteți înscrie gratuit, așa că faceți acest lucru. Odată ce v-ați înscris, pe pagina principală veți vedea o casetă care spune: „Doriți să implementați un nou site fără să vă conectați la Git? Trageți și plasați site-ul folderului dvs. aici”. Deci, glisați folderul actualizat al fișierului CodePen acolo și plasați-l. De acolo, acesta va implementa codul dvs. și va crea un link către noua dvs. pagină web. Faceți clic pe link și veți vedea formularul dvs. web și tabloul de bord.
Trebuie să trimiteți câteva date pentru a afișa plăcile. Așadar, completați formularul dvs. web și apăsați pe Trimitere. Odată ce ați făcut acest lucru, accesați tabloul de bord al stării inițiale. De aici putem schimba tipurile de dale, redimensiona dale, muta aspectul, regla culorile de date pentru a fi mai plăcute ochilor și adăuga câteva expresii în timp real pentru a le mapa la emoji. Aveți două opțiuni pentru ca tabloul de bord să se potrivească cu dimensiunea încorporării: reglați plăcile pentru a se potrivi sau ajustați dimensiunea încorporării în cod.
Pasul 5: Personalizați-vă tabloul de bord



Grafice ecartament
Am folosit două tipuri de indicatoare în tabloul meu de bord: arc și lichid. Pentru a schimba tipul de țiglă, faceți clic dreapta pe placă și selectați Editare placă. Aceasta va deschide configuratorul Tile. Pentru dimensiunea berii, am selectat Diagrama de tip Gauge ca tip Tile și Liquid ca stil Gauge. Am schimbat și titlul, culoarea cheii de semnal și valorile minime / maxime. Pentru Weight & Beer ABV am folosit stilul arcului.
Harta către Emojis
Am asociat tipul de exercițiu și tipul de carne la emoji folosind expresii în timp real, astfel încât, în funcție de elementul pe care l-am selectat din lista derulantă, ar apărea un anumit emoji. Puteți vedea codul pe care l-am folosit în fotografii. Puteți adăuga emojis pe un Mac tastând control + comandă + bara de spațiu sau pe Windows de pe acest site web.
Trimiteți emojis în formular web
Pentru lucruri precum Junk, îmi place să trimit emojiuri direct pe tabloul meu de bord. Copiez și lipesc emoji-ul în caseta de text a formularului web și dau clic pe Trimite, apoi emoji-ul apare în tabloul meu de bord!
Este nevoie de mult joc pentru a personaliza tabloul de bord perfect, iar opțiunile sunt nesfârșite.
Imagine de fundal
Puteți adăuga o imagine de fundal la tabloul de bord pentru a vă oferi date mai multă personalitate sau context.
Pasul 6: Concluzie
În timp ce Paul a construit acest lucru ca un instrument de urmărire a activității, el a oferit alte idei despre modul în care acest lucru ar putea fi utilizat cu unele modificări minore:
- Cea mai bună cafea / bere / restaurant din Town Tracker
- Unde sunt prietenii sau copiii mei acum și ce fac? Urmăritor
- Scorecard interactiv de golf - Urmărire scoruri și cursuri
- Paragliding Flight Logger - (Paul are hobby-uri mult mai cool decât mine)
Acum puteți urmări orice și orice. Acest cod oferă shell-ul pentru orice tip de formular web pe care doriți să îl creați. Așa că joacă-te și fii creativ și arată-mi ce ai! Și, evident, salută-l pe Paul pentru că a ajutat la crearea acestui lucru!
Recomandat:
ATtiny85 Urmărire și programare urmărire activități vibrante purtabile ATtiny85 cu Arduino Uno: 4 pași (cu imagini)

ATtiny85 Ceas și programare de urmărire a activității vibrante purtabile ATtiny85 Cu Arduino Uno: Cum să faci ceasul de urmărire a activității purtabil? Acesta este un gadget portabil conceput pentru a vibra atunci când detectează stagnarea. Îți petreci cea mai mare parte a timpului pe computer ca mine? Stai ore în șir fără să-ți dai seama? Atunci acest dispozitiv este f
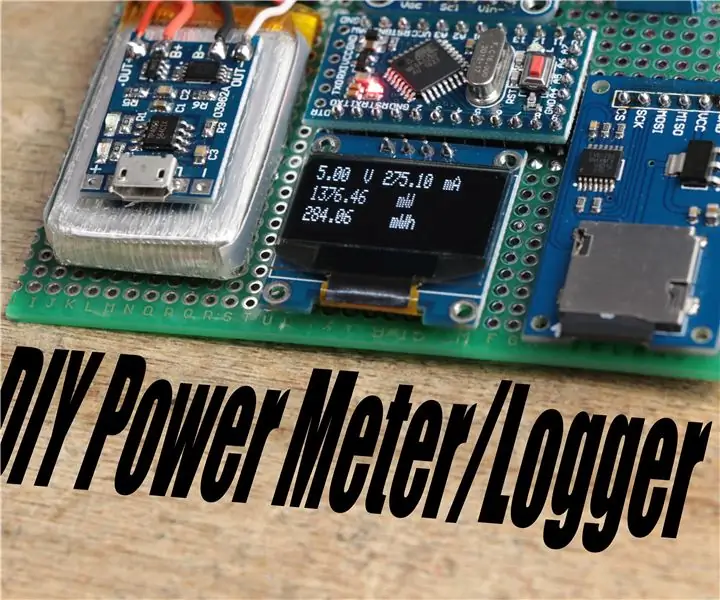
Faceți-vă propriul contor de putere / jurnal: 5 pași (cu imagini)

Faceți-vă propriul contor de putere / Logger: În acest proiect vă voi arăta cum am combinat un Arduino, un IC de monitorizare a puterii INA219, un LCD OLED și un card Micro SD PCB pentru a crea un contor de putere / logger care are mai multe funcții decât popularul contor de putere USB. Să începem
ActoKids: un nou mod de a găsi activități: 11 pași

ActoKids: o nouă modalitate de a găsi activități: Este important să păstrați copiii de toate vârstele și abilitățile activi și implicați în comunitățile lor. Participarea la activități îi ajută pe copii să rămână sănătoși, să formeze prietenii, să dezvolte abilități și să stimuleze creativitatea. Cu toate acestea, găsirea de informații despre un
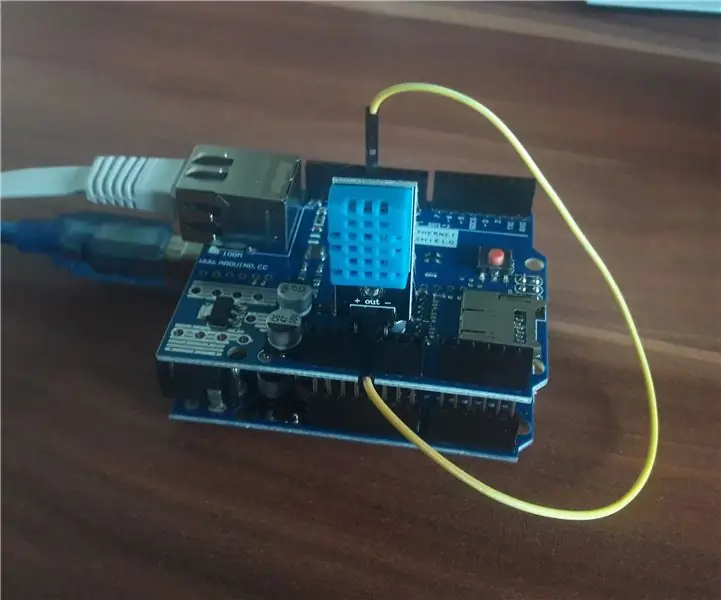
Arduino Ethernet DHT11 Jurnal de temperatură și umiditate, statistici mobile: 4 pași

Înregistrare temperatură și umiditate Arduino Ethernet DHT11, statistici mobile: Cu Arduino UNO R3, Ethernet Shield ȘI DHT11 puteți înregistra datele de temperatură și umiditate în exterior, în cameră, seră, laborator, cameră de răcire sau în orice alte locuri complet gratuit. Acest exemplu îl vom folosi pentru a înregistra temperatura și umiditatea camerei. Dispozitiv
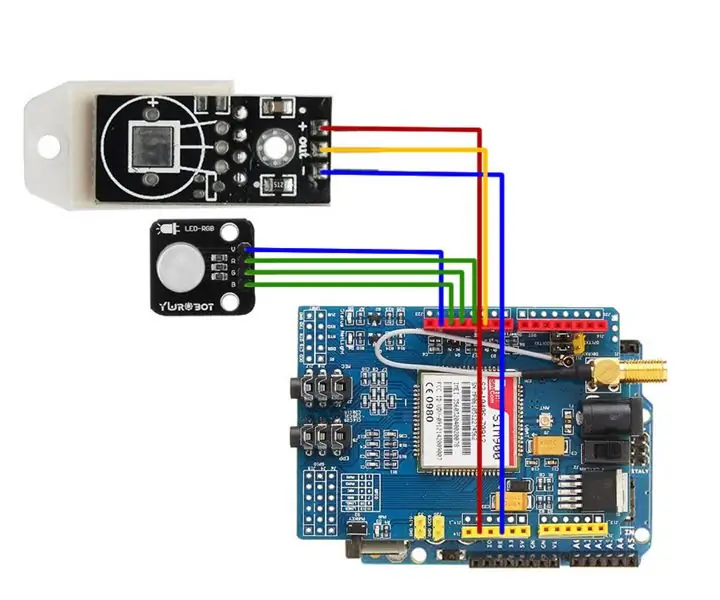
Arduino și SIM900 GSM GPRS 3G Jurnal de temperatură și umiditate, statistici mobile: 4 pași

Arduino și SIM900 GSM GPRS 3G Jurnal de temperatură și umiditate, statistici mobile: Cu Arduino UNO R3, SIM900 Shield AND DHT22 puteți înregistra datele de temperatură și umiditate în exterior, în cameră, seră, laborator, cameră de răcire sau în orice alte locuri complet gratuit. Acest exemplu îl vom folosi pentru a înregistra temperatura și umiditatea camerei. Dispozitivul va
