
Cuprins:
- Pasul 1: Configurați unghiular în computer
- Pasul 2: configurați structura proiectului
- Pasul 3: Instalarea Bootstrap 4
- Pasul 4: Definirea rutelor
- Pasul 5: Firebase
- Pasul 6: Instalați Firebase în unghiular
- Pasul 7: Conectarea proiectului nostru unghiular cu Firebase
- Pasul 8: Instalarea bibliotecii NgxCharts în proiectul dvs. angular
- Pasul 9: Creați o clasă de servicii și o bază de date în timp real
- Pasul 10: Compilați-vă proiectul
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.

În capitolul precedent vorbim despre modul în care funcționează senzorii cu modulul loRa pentru a popula baza de date Firebase Realtime și am văzut diagrama de nivel foarte înalt cum funcționează întregul nostru proiect. În acest capitol vom vorbi despre modul în care putem popula aceste date în aplicația web.
Pasul 1: Configurați unghiular în computer
Angular este unul dintre cele mai populare framework-uri bazate pe javascript (care este de fapt dactilografiat) utilizat în cea mai mare parte în industria software-ului, întrucât folosim firebase ca backend-ul nostru (backend ca server), singurul lucru de care avem nevoie este un frontend pentru a manipula acest backend. Deci, să vedem cum să instalați toate cele necesare de la zero.
Luați în considerare că acest tutorial se bazează pe mediul Windows 10 și sperăm că aveți cunoștințe de bază despre unghiuri și firebase.
Instalați node.js și NPM pe Windows
În primul rând accesați site-ul oficial Node.js node.js și descărcați cea mai recentă versiune a node.js, node este un mediu de rulare pentru a rula toate codurile javascript. NPM reprezintă managerul de pachete nod care vă ajută să instalați toate celelalte programe software necesare prin instrumentul pentru linia de comandă, aceasta este ideea de bază despre nod și NPM dacă doriți să mergeți mai adânc, există o mulțime de site-uri web și videoclipuri pe care le puteți dobândi mai multe cunoștințe despre nod. (Asigurați-vă că ați instalat computerul node.js la nivel global).
vă rugăm să verificați dacă ați instalat cu succes nodul înainte de a merge mai departe.
Instalați Angular
Deschideți instrumentul pentru linia de comandă și rulați sub comanda, npm instalați -g @ angular / cli
acum asigurați-vă că ați instalat unghiular cu succes, puteți afla mai multe despre unghiular pentru acest tutorial site-ul oficial angular.
Pasul 2: configurați structura proiectului


Mergeți acolo unde doriți să vă creați proiectul, pentru al meu am folosit D: / Angular-Projects această locație. Deschideți linia de comandă în locația respectivă. Tastați mai jos comanda.
un nou sistem de monitorizare a agriculturii
atunci unghiular va crea toate lucrurile necesare pe care vrem să le avem în front-end. înainte de a conecta frontend și backend împreună. să învățăm puțin despre unghiulare și baza de foc.
Unghiular
Să vorbim despre cum arată arhitectura web tipică, există frontend sau partea client backend sau partea server, partea client înseamnă că este locul în care conține toate HTML, CSS, dar în unghiular nu trebuie să creăm pagini web sperate pentru conținutul nostru cum ar fi, home.html, about.hml, index.html … etc. există doar o singură pagină pentru întreaga aplicație, este index.html atunci când utilizatorul trece prin alte pagini sau alte conține index.html va reda cu conținutul acelor pagini care înseamnă vizualizarea html și css a anumitor pagini. deci întreaga noastră aplicație conține o singură pagină.html. Aceasta este ceea ce am numit SPA. Deci, să creăm aplicația noastră. deschideți CMD în același tip de director de mai jos.
generează componentă acasă.
aceasta va genera conținutul paginii dvs. de pornire, apoi veți vedea un fișier home.ts și un fișier home.html și home.css în fișierul home.html unde veți defini modul în care structura paginii dvs. de pornire și în casă. css unde veți adăuga stilurile pentru pagina de pornire și, în sfârșit, fișierul home.ts în care urmează să vă codificați codul dactilografiat sau javascript pentru a lucra cu backend-ul nostru.
Pasul 3: Instalarea Bootstrap 4
Așa cum am discutat în pasul anterior, acum ne-am întors proiectul și acum avem o idee clară despre modul în care funcționează unghiulare. acum, în scopul stilării, vom folosi bootstrap 4, pentru a instala bootstrap la comanda de tipul de proiect de mai jos în calea proiectului.
npm instalați bootstrap @ 3
acum nu trebuie să vă faceți griji cu privire la modul în care ne putem structura paginile web, bootstrap va face acest lucru.
Pasul 4: Definirea rutelor

În cadrul proiectului IOT vom colecta antetul, subsolul, temperatura, umiditatea, procentul de CO2, umiditatea solului. deci vom crea 4 pagini web, ceea ce înseamnă că în unghiular vom crea 4 componente pentru fiecare dintre acești indici.
importați modulul routerului unghiular în componenta AppModule.
definiți rutele într-un fișier separat.
const routes: Routes = [{cale: 'prima componentă', componentă: HomeComponent}, {cale: „a doua componentă”, componentă: HumiComponent},];
adăugați aceste linii de cod în eticheta de import în AppMoodule.
@NgModule ({importuri: [RouterModule.forRoot (rute)], exporturi: [RouterModule]})
Să adăugăm codul de bare de navigare bootstrap în fișierul header.html și să conectăm componentele noastre,
Pasul 5: Firebase


Firebase este unul dintre cele mai tari servicii pe care Google le oferă utilizatorilor lor. Deci, una dintre caracteristicile pe care le-am folosit la acest proiect este baza de date și găzduirea în timp real a Firebase. să creăm un cont Firebase și să conectăm proiectul nostru la baza de date Firebase în timp real.
pasul 01: conectați-vă la contul dvs. gamil
pasul 02: tastați consola firebase în bara de căutare
pasul 03: acum ai terminat.
Pasul 6: Instalați Firebase în unghiular
Pentru a lucra cu Firebase, trebuie să instalăm sau să includem acea bibliotecă care ajută la conectarea Firebase și unghiular împreună. mergeți la calea proiectului dvs. și deschideți CMD și tastați codul de mai jos.
npm instalați firebase @ angular / fire --save
Pasul 7: Conectarea proiectului nostru unghiular cu Firebase




acum trebuie să adăugăm proiectul nostru în Firebase. apăsați pe pictograma adăugați proiect pe contul dvs. Firebase și dați un nume de proiect care vă place și continuați și alte două până când vedeți tabloul de bord albastru și frumos al contului dvs. Firebase, puteți vedea că în coloana din stânga putem vedea lista completă a Firebase servicii, astfel încât să putem utiliza fiecare dintre aceste servicii. acum totul este gata de plecare. în consola dvs. adăugați o aplicație pentru a începe și faceți clic pe pictogramă. pentru a obține toate detaliile de configurare pentru a conecta aplicația noastră unghiulară cu contul Firebase. Aceste detalii sunt unice pentru proiectul nostru. acum copiați acele detalii și accesați proiectul dvs. unghiular, găsiți mediul. Adăugați codul de mai jos și lipiți acele detalii acolo.
export const mediu = {
producție: true, firebase: {
detaliile de configurare aici …
}
};
și, de asemenea, adăugați coduri de mai jos în interiorul aplicației.module.ts
importuri: [AngularFireModule.initializeApp (environment.firebase),….],
Pasul 8: Instalarea bibliotecii NgxCharts în proiectul dvs. angular
Accesați calea proiectului așa cum am făcut în pașii anteriori, tastați codul de mai jos în CMD.
npm i @ swimlane / ngx-charts --save
NgxChart Site-ul oficial accesați acest site și luați graficul dorit. Am preferat cu grafic liniar. accesați această adresă URL și apucați codul și adăugați-l la componentele corespunzătoare.
Pasul 9: Creați o clasă de servicii și o bază de date în timp real


Mergeți la folderul de proiect și deschideți CMD și tastați o cale validă și numele clasei preferate pentru serviciu împreună cu comanda ng generate. Înainte de a intra în cod, aș vrea să dau puține idei despre baza de date Firebase în timp real. Nu este ca orice altă bază de date de modele relaționale. Nu putem vedea o structură de tabel în această varietate de baze de date, Aceasta se numește bază de date NOSQL, putem vedea o bază de text sau o structură de date de bază de documente. Ceea ce se numește JSON, deci, dacă am dori să stocăm date în interiorul acelui tip de bază de date, trebuie să le trecem ca obiecte JSON. În imaginea de mai sus puteți vedea, în baza noastră de date există un nod sau o margine numită dispozitive, iar sub acel nod există un alt nod numit DeviceA și sub acel nod, puteți vedea deasupra fiecărui indice precum umiditatea, temperatura..etc. sub nodul Hum puteți vedea datele despre senor care au fost colectate periodic.
asincronizează getData () {
this.items = ;
returnează o nouă promisiune ((resolve) => {
aceasta.baza de date. list (`/ devices / $ {this.sessionService.get (" DeviceA ")} / $ {" Hum "}`).snapshotChanges (). subscribe (snapshot => {
snapshot.forEach (element => {
if (! element.key.startsWith ('current_hum')) {
this.items.push ({
nume: moment (element.payload.val () ['data'], 'AAAA-M-ZZ hh: mm: ss'). format ('AAAA-MM-ZZ hh: mm'), valoare: element.payload.val () ['valoare']
});
}
});
rezolva (aceste elemente);
});
});
}
acesta este codul clasei de servicii pentru a accesa datele care sunt stocate sub nodul hum în baza de date, tot ce trebuie să faceți este să apelați această funcție getData () de clasă unde doriți să completați graficul.
async ngOnInit () {this.items = await this.humService.getData ();
this.multi = [{
Nume: '%', seria: this.items
}];
}
Aici, în cadrul metodei clasei noastre componente ngOnInit, am apelat la serviciul nostru care a populat matricea multiplă pe care matricea pe care ar trebui să o transmitem valorile pentru grafic.
Pasul 10: Compilați-vă proiectul


Mergeți la folderul proiectului și deschideți CMD și tastați ng server, apoi tot codul Typescript va fi convertit în javascript. și tastați adresa URL pe care CMD vă va solicita, pentru proiectul de mai sus https:// localhost: 4200 / home și ați terminat.
Recomandat:
Sistem de monitorizare a aerului utilizând NodeMCU și IOT Thingspeak: 4 pași

Sistem de monitorizare a aerului care utilizează NodeMCU și IOT Thingspeak: ThingSpeak este o aplicație IoT Open-Source și API pentru stocarea și preluarea datelor de pe dispozitive hardware și senzori. Utilizează protocolul HTTP prin Internet sau LAN pentru comunicarea sa. Analiza MATLAB este inclusă pentru a analiza și vizualiza datele
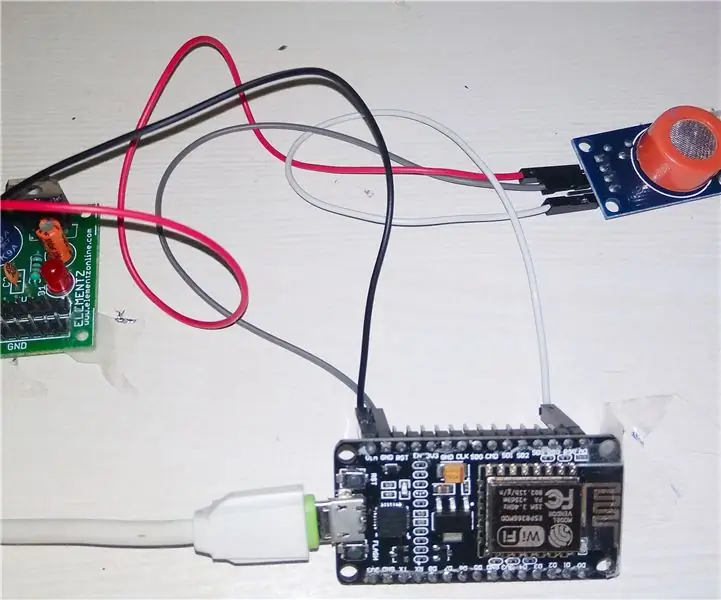
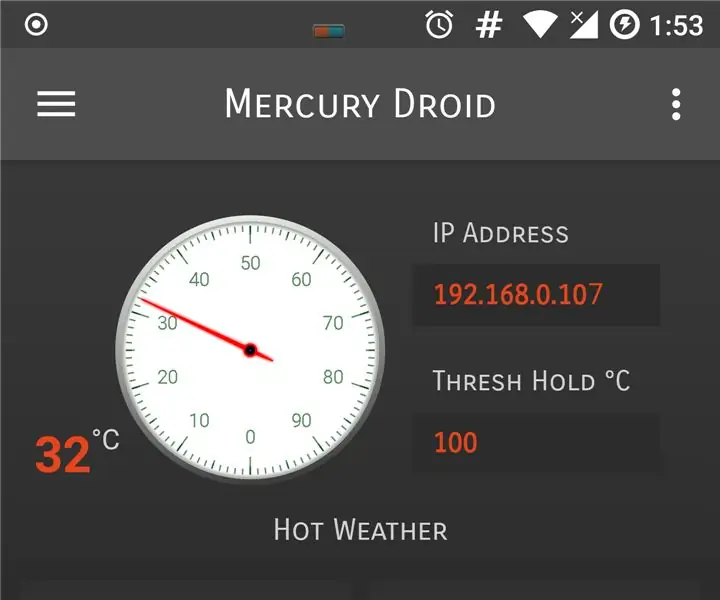
Sistem de monitorizare a vremii IoT Home cu suport pentru aplicații Android (Mercury Droid): 11 pași

Sistem de monitorizare a vremii IoT Home cu suport pentru aplicații Android (Mercury Droid): Introducere Mercury Droid este un tip de sistem încorporat IoT (Internet of Things) bazat pe aplicația mobilă Mercury Droid Android. Care este capabil să măsoare & monitorizați activitatea meteo acasă. este un sistem de monitorizare a vremii acasă foarte ieftin
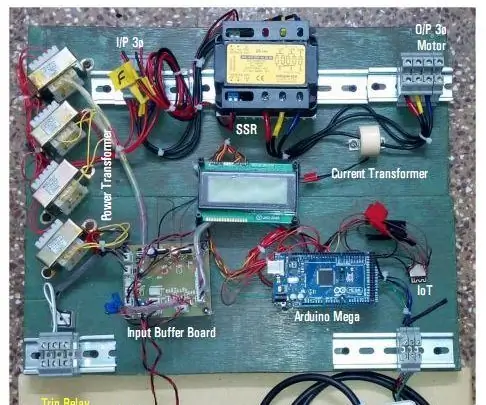
Sistem de gestionare a motorului pentru aplicații de ridicare folosind Arduino Mega 2560 și IoT: 8 pași (cu imagini)

Sistem de gestionare a motorului pentru aplicații de ridicare folosind Arduino Mega 2560 și IoT: În prezent microcontrolerul bazat pe IoT este utilizat pe scară largă în aplicația industrială. Din punct de vedere economic, acestea sunt utilizate în locul unui computer. Obiectivul proiectului este să controlăm complet digitalizat, să înregistrăm date și să monitorizăm motorul cu inducție trifazată
Permiteți crearea unei aplicații de realitate augmentată pentru MEMES !: 8 pași

Permiteți să creați o aplicație de realitate augmentată pentru MEMES !: În acest Instructable vom face o aplicație de realitate augmentată pentru Android și IOS în Unity3D care utilizează API-ul Google pentru a căuta meme. Vom folosi detecția planului de sol al Vuforia în Unity, astfel încât această aplicație mobilă să funcționeze pentru
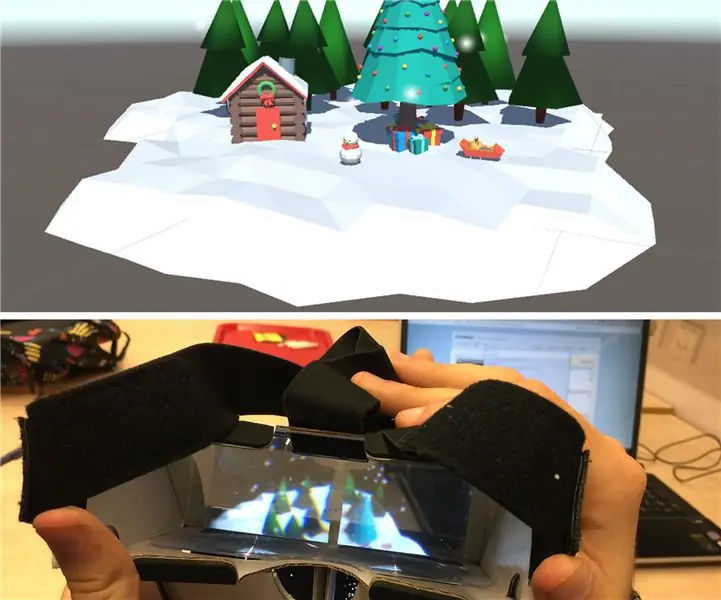
DeskMagic - Crearea unei aplicații pentru căștile dvs. Aryzon AR (TfCD): 22 de pași

DeskMagic - Crearea unei aplicații pentru setul cu cască Aryzon AR (TfCD): În acest instructable vom parcurge pas cu pas procesul de creare a unei aplicații simple de realitate augmentată (AR) pentru setul cu cască Aryzon AR. Nu este necesară codificarea sau altă experiență. Deși aplicația este destul de simplă, este o modalitate ușoară și distractivă de a
