
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.

Poveste de fundal
Am șase sere automatizate care sunt răspândite în Dublin, Irlanda. Prin utilizarea unei aplicații de telefonie mobilă personalizate, pot monitoriza și interacționa de la distanță cu funcțiile automate din fiecare seră. Pot deschide / închide manual ferestrele când temperatura este prea mare / scăzută; Pot începe / opri irigarea atunci când umiditatea solului este prea mică / ridicată; și pot porni / opri ventilatorul atunci când umiditatea aerului este prea mare / scăzută. Sau pot pur și simplu comuta sistemul în modul Auto, iar legumele vor fi îngrijite de creierul Arduino. Mai multe detalii despre acest proiect găsiți aici -
Conexiunea de la distanță la plăcile Arduino la cele șase sere este posibilă cu ajutorul dongle-urilor USB GPRS, câte una în fiecare locație (am cumpărat-o pe a mea de aici https://www.aliexpress.com/item/Unlocked-New-Huawei-E353 -E353s-2-With-Antenna-3G-USB-Modem-21-6-Mbps-HSPA-Mobile / 32979630201.html? Spm = a2g0s.9042311.0.0.44cb4c4dzVUThU). Așa cum este cazul conexiunii de date mobile (cel puțin în Dublin), acesta scade aleatoriu, uneori pentru câteva minute, uneori poate fi pentru câteva ore. În cazul în care conexiunea cade, Arduino este programat să reseteze dongle-ul USB la fiecare 10 minute, pentru ca acesta să încerce să inițieze o conexiune nouă. Uneori, totuși, din motive (încă) necunoscute, chiar dacă conexiunea de date GPRS este din nou activată, Arduino (și ecranul Ethernet atașat) nu reușesc să observe evenimentul. Acesta este momentul în care trebuie să merg la acea locație specifică și să resetez manual întregul sistem.
Când conexiunea de date scade într-o anumită locație, am vrut să fiu informat prin e-mail cât mai curând posibil, astfel încât să fiu cu ochii pe acea locație specifică. Deoarece comunicarea dintre aplicația telefonică și Arduino are loc printr-un serviciu online furnizat de https://thingspeak.com, până de curând (și până la 31 martie 2019), acest lucru a fost posibil prin utilizarea unui alt serviciu furnizat de https:// ifttt.com/discover și setarea unui ThingHTTP și a unui React pe fiecare canal, monitorizând faptul că respectivul canal nu a fost actualizat de ceva timp. Cu toate acestea, conform unui e-mail pe care l-am primit de la Google, începând cu 31 martie 2019, din cauza nerespectării cerințelor actualizate privind confidențialitatea datelor (https://cloud.google.com/blog/products/g-suite/elevating-user -încredere în ecosistemele noastre API), accesul la unele date din contul meu Google nu va mai fi disponibil pentru IFTTT și, în cazul în care e-mailul a fost singura resursă la care a avut acces IFTTT, am înțeles că notificarea serviciul descris mai sus nu va mai funcționa.
Prin urmare, iată-ne, implementăm o soluție alternativă pentru ca notificările prin e-mail să continue să sosească atunci când conexiunea de date la locațiile mele cade. Acest lucru încă folosește funcțiile ThingHTTP și React pe canalele mele, doar linkul către IFTTT a fost redirecționat către Google Drive. Deci, în afară de hardware (Arduino în cazul meu), este posibil să comunicați cu contul dvs. ThingSpeak, va trebui să creați un cont Google, în cazul în care nu aveți deja unul … și să începem!
Pasul 1:

În Google Drive
Mai întâi, în Google Drive (https://drive.google.com) trebuie să creăm o foaie de calcul și un formular simplu. Deschideți Google Drive și faceți clic pe Nou - Foi de calcul Google - Foaie de calcul goală.
Pasul 2:

Mi-am redenumit „Foaia de calcul Locație în jos”. Apoi accesați Instrumente - Creați un formular.
Pasul 3:

Am redenumit formularul ca „Locație în jos formular” și am schimbat „Întrebare fără titlu” în „Stare”, iar tipul din „Opțiune multiplă” în „Răspuns scurt”.
Pasul 4:

Am eliminat apoi opțiunea de colectare a adreselor de e-mail - dați clic pe „Modificați setările” și am debifat toate opțiunile din fereastra care a apărut. Faceți clic pe „Salvați”.
Pasul 5:

Închideți fila curentă a browserului care vă păstrează formularul și ar trebui să vă întoarceți la fila principală Google Drive, unde ar trebui să aveți atât formularul, cât și foaia de calcul pe care tocmai ați creat-o. Deschideți foaia de calcul și accesați „Fișier - Distribuiți …”. În fereastra nouă, faceți clic pe „Avansat”
Pasul 6:

Apoi faceți clic pe „Schimbați…” lângă eticheta „Privat - Numai dvs. puteți accesa”
Pasul 7:

și treceți la „Activat - Oricine are linkul” și, de asemenea, la „Poate edita”
Pasul 8:

Faceți clic pe „Salvați” și „Terminat” pentru a reveni la foaia de calcul. Când sunteți acolo, faceți clic pe „Fișier - Publicați pe web…”, apoi faceți clic pe „Publicați” și pe „OK” pentru fereastra de dialog. Închideți fereastra „Publicați pe web”.
În timp ce vă aflați încă în foaia de calcul, faceți clic pe „Formular - Accesați formularul live”. Faceți clic dreapta cu mouse-ul (folosesc browserul Google Chrome) și alegeți „Vizualizați sursa paginii”.
Pasul 9:

În noua pagină care se deschide, căutați „acțiune de formular” și apoi localizați linkul care arată similar cu https://docs.google.com/forms/d/e/XXXXXXXXXXXXXXXXXXXXXXXXXXX/formResponse. Selectați acel link și copiați-l și lipiți-l într-un document text. Îl veți folosi pentru a forma linkul final care trebuie introdus în ThingHTTP pentru ThingSpeak.
Pasul 10:

Reveniți la vizualizarea sursă a formularului dvs. și căutați acum „intrare”. Găsiți și selectați întregul text, ceva de genul „entry. XXXXX”. Copiați-l și lipiți-l în același document text ca mai sus. Acum puteți închide vizualizarea sursă a formularului dvs. Google.
Pasul 11:

În noul document text (unde aveți acum linkul și intrarea pe care le-am lipit anterior), creați linkul final, care ar trebui să arate ca
docs.google.com/forms/d/e/XXXXXXXXXXXXXXXXXXXXXXXXXXX/formResponse?entry. XXXXX = LOCATION + NAME & submit = Trimiteți
În cazul meu, „LOCAȚIE + NUME” ar fi înlocuit cu numele real al fiecărei locații pe care trebuie să o monitorizez. E-mailul de notificare prin e-mail pe care îl voi primi atunci când conexiunea va cădea va conține acest text, astfel încât să știu exact ce locație are probleme. De fapt, acest text va fi trimis ca conținut scurt pentru câmpul „stare” din formularul Google. „& Submit = Submit” va trimite formularul în liniște, fără a mai fi nevoie de alte acțiuni, atunci când este invocat de ThingHTTP și React.
În cele din urmă, trebuie să adăugăm un script care va trimite automat o notificare prin e-mail de fiecare dată când a fost adăugată o nouă intrare în foaia de calcul. Deschideți foaia de calcul, apoi faceți clic pe „Instrumente - Editor de scripturi”. În noua fereastră care se deschide adăugați următorul cod (cu modificările necesare pentru a reflecta nevoile dvs.):
function newEntryNotification (e)
{
încerca
{
var timestamp = e.values [0];
var location = e.values [1];
var message = location + 'location is DOWN / n' + timestamp;
MailApp.sendEmail („ADRESA Dvs. DE E-MAIL”, „Atenție, locație JOS!”, Mesaj);
}
prinde (e)
{
MailApp.sendEmail („ADRESA DVS. DE E-MAIL”, „Eroare - Atenție, locație JOS!”, E-mesaj);
}
}
Înlocuiți textul „ADRESA Dvs. DE E-MAIL” cu adresa de e-mail la care ar trebui trimisă notificarea și mesajul de notificare efectiv, dacă doriți.
Pasul 12:

Acest script trebuie declanșat când a fost adăugată o nouă intrare în foaia de calcul. În aceeași fereastră (cu codul scriptului de mai sus), faceți clic pe pictograma „cronometru” din bara de instrumente - „Declanșatorii proiectului curent”. Vi se va cere să vă denumiți proiectul (eu l-am numit „locationDown”), iar o altă filă de browser se va deschide, raportând că nu au fost găsite rezultate (fără declanșatoare). Faceți clic pe „creați un declanșator nou”.
Pasul 13:

În fereastra nouă, alegeți „Din foaia de calcul” pentru „Selectați sursa evenimentului”; „La trimitere formular” pentru „Selectați tipul evenimentului”; „Notificați-mă imediat” pentru „Setări de notificare eșec”. Faceți clic pe „Salvați”. Vi se va solicita să vă conectați la contul dvs. Google și să „Permiteți” ca acest declanșator să vă acceseze contul atunci când este necesar.
Pasul 14:

Acum ar trebui să aveți un declanșator în lista declanșatorilor, care va fi legat de scriptul pe care l-am creat anterior. Prin urmare, la inserarea de date noi în foaia de calcul (folosind linkul formular automat și metoda silențioasă descrisă mai sus), declanșatorul va apela imediat scriptul, care va trimite o notificare la adresa de e-mail furnizată, conținând mesajul ales.
Am terminat în partea Google Drive și acum trecem la ThingSpeak.
Pasul 15:

În ThingSpeak Conectați-vă la contul dvs. (https://thingspeak.com/login), accesați „Aplicații - ThingHTTP”, apoi faceți clic pe „New ThingHTTP”. Dă-i un nume (am ales numele real al fiecărei locații; „MyLocationName” în scopul acestui tutorial) și în câmpul „URL”, lipiți linkul din fișierul text, cel care arată ca
docs.google.com/forms/d/e/XXXXXXXXXXXXXXXXXXXXXXXXXX/formResponse?entry. XXXXX = LOCATION + NAME & submit = Submit
Lăsați toate celelalte câmpuri așa cum sunt și faceți clic pe „Save ThingHTTP”.
Pasul 16:

Apoi accesați „Aplicații - React” și faceți clic pe „New React”. Dă-i un nume (din nou, am ales numele locației urmat de cuvântul „reacționează”, dar poți alege orice nume dorești); „Fără verificare date” pentru „Tip condiție”; „La fiecare 10 minute” pentru „Frecvența testului”; numele canalului pe care doriți să îl monitorizați pentru actualizări, pentru „If Channel”; timpul pentru care canalul nu a fost actualizat (am ales 15 minute), pentru „nu a fost actualizat pentru”; „ThingHTTP” pentru „Acțiune”; „MyLocationName” pentru „apoi efectuați ThingHTTP”; „Executați acțiunea numai prima dată când este îndeplinită condiția”, deoarece vreau să primesc o notificare o singură dată. Acest lucru se va reseta singur când canalul va fi actualizat din nou cu noi date primite. Faceți clic pe „Salvați reacționează” și ați terminat.
De acum înainte, când canalul tău nu a fost actualizat timp de 15 minute (sau de altă dată, în funcție de ceea ce ai ales), React va surprinde acea excepție care va declanșa ThingHTTP, care la rândul său va crea în tăcere o nouă intrare în foaie de calcul. Declanșatorul și scriptul din foaia de calcul Google îl vor lua de acolo, așa cum s-a explicat deja mai sus.
Recomandat:
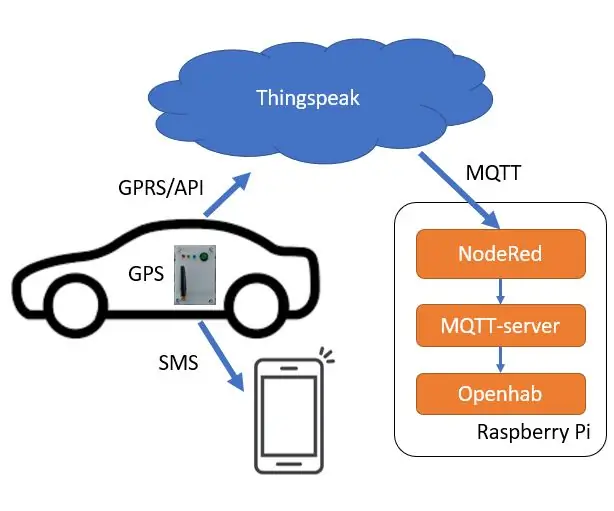
GPS Car Tracker cu notificare SMS și încărcare de date Thingspeak, bazat pe Arduino, automatizare la domiciliu: 5 pași (cu imagini)

GPS Car Tracker cu notificare prin SMS și încărcare de date Thingspeak, bazat pe Arduino, automatizare la domiciliu: Am făcut acest tracker GPS anul trecut și, deoarece funcționează bine, îl public acum pe Instructable. Este conectat la mufa accesoriilor din portbagajul meu. Tracker-ul GPS încarcă poziția mașinii, viteza, direcția și temperatura măsurată printr-un telefon mobil
Realizați sistemul de avertizare pentru vorbire / notificare vocală: 4 pași

Realizați sistemul de avertizare pentru notificări vocale / vocale: în acest proiect am creat un sistem de avertizare și notificări vocale / vocale. În acest proiect pot fi utilizați cel puțin doi senzori
Notificare sonerie pentru deficiențe de auz prin intermediul automatizării casnice (ESP-acum, MQTT, Openhab): 3 pași

Notificare sonerie pentru deficiențe de auz prin intermediul automatizării caselor (ESP-acum, MQTT, Openhab): În acest instructiv vă arăt cum mi-am integrat soneria normală în automatizarea casei. Această soluție este potrivită pentru persoanele cu deficiențe de auz. În cazul meu, o folosesc pentru a fi notificat dacă camera este ocupată și zgomotoasă la o petrecere de ziua de naștere a copiilor. Eu
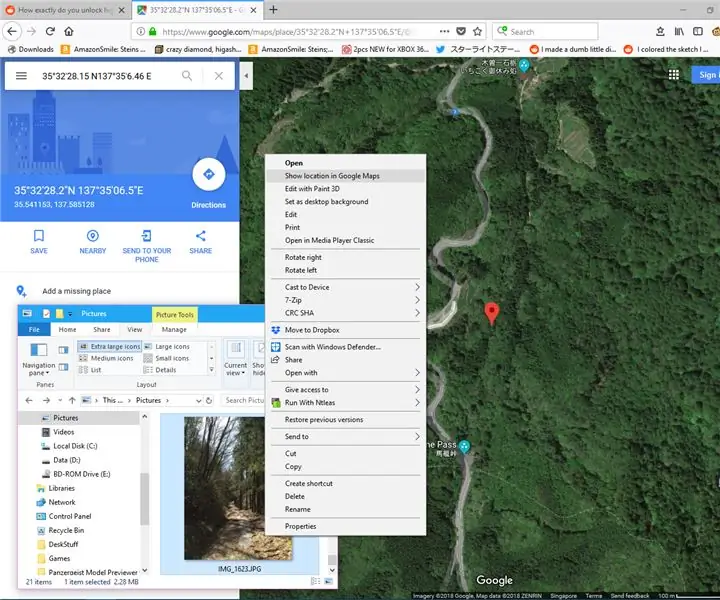
Modificați Windows pentru a afișa unde a fost făcută o fotografie: 4 pași

Modificați Windows pentru a arăta unde a fost făcută o fotografie: Introducere V-ați uitat vreodată prin fotografiile de călătorie și ați început să vă întrebați exact unde le-ați făcut? Care era numele acelui orășel în care te-ai oprit acum cinci ani, cel în care ai luat cea mai uimitoare cafea? Odată ce ai modificat Wind
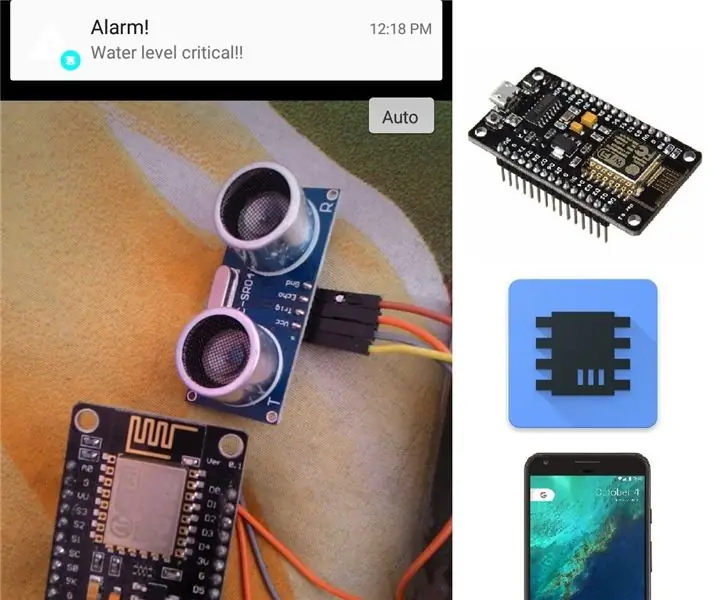
Notificare Push IoT folosind Nodemcu pe telefon (pentru orice): 5 pași (cu imagini)

Notificare push IoT folosind Nodemcu pe telefon (pentru orice): Trimiterea notificărilor pentru mesaje, e-mailurile sunt de modă veche … Deci, să facem ceva nou, care este foarte ușor și simplu NICI UN SERVER COMPLICAT LATERAL PHP HOSTING SAU ALTE COMPLICAȚII … nivelul pompei de apă, udarea grădinii, f
