
Cuprins:
- Pasul 1: ÎNȚELEGEREA TRIANGLULUI SIERPINSKI
- Pasul 2: TĂIEREA LEMNULUI ȘI DESENAREA TRIANGLULUI
- Pasul 3: DENTAREA ȘI Găurirea găurilor
- Pasul 4: LED-uri UTILIZATE (RGBS ȘI LED-uri ALBE)
- Pasul 5: PLANIFICĂ PENTRU FIXAREA LED-urilor
- Pasul 6: FIXAREA LED-urilor
- Pasul 7: DOOMING WIRES
- Pasul 8: CONSTRUCEREA APLICAȚIEI
- Pasul 9: PARTEA DE PROGRAMARE
- Pasul 10: ÎNLINEȚI-VĂ OCHII ȘI RELAJAȚI-VĂ CREIERUL
- Pasul 11: VEZI ÎNTREGUL VIDEO
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.

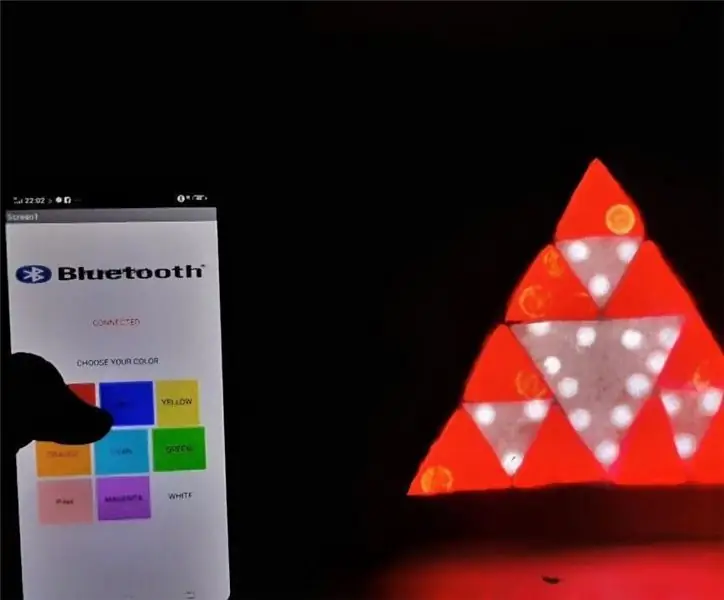
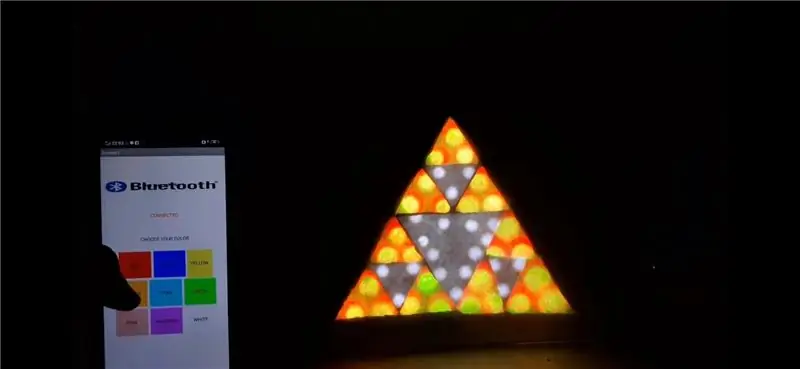
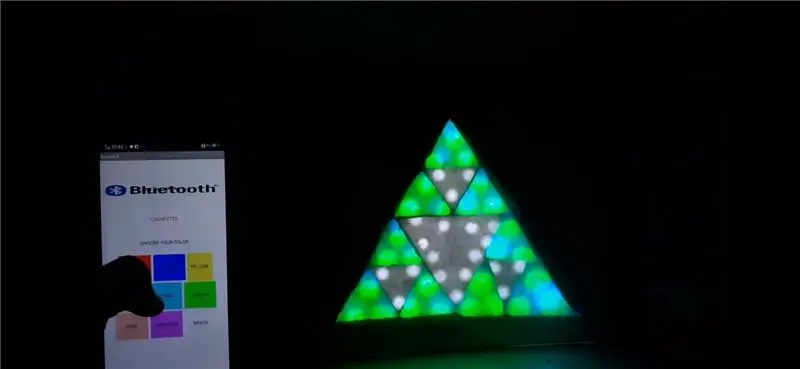
LED-urile cu LED-uri sunt minunate de vizionat și ne fascinează, precum și ne calmează ochii și ne relaxează creierul. Așadar, în acest articol vă voi spune cum am creat nuanțe folosind TRIANGLE SIERPINSKI și SMART PHONE printr-o aplicație pe care o puteți construi folosind HTML sau CSS sau orice alt limbaj de programare.
ASA SA INCEPEM cu CLADIREA
PUTEȚI, DE asemenea, să vizitați canalul meu pe YouTube: GO ELECTRONICS
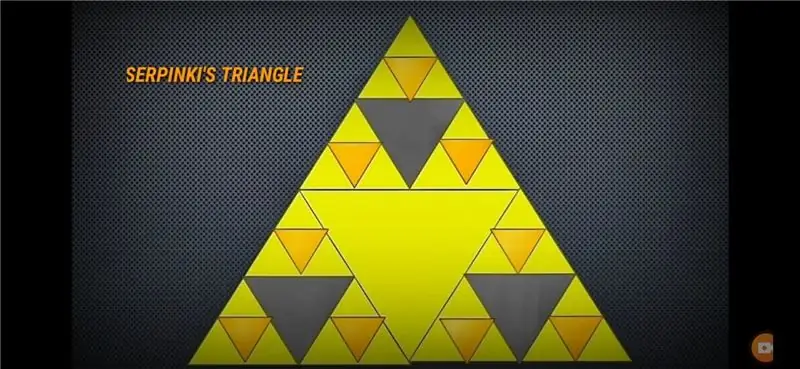
Pasul 1: ÎNȚELEGEREA TRIANGLULUI SIERPINSKI


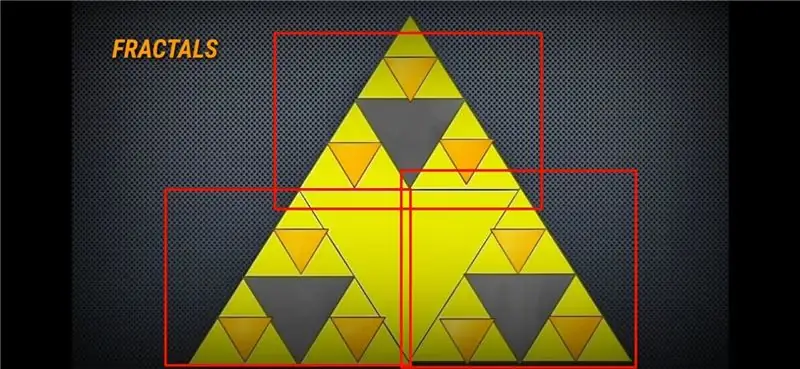
Mai întâi permite să înțelegem conceptul din spatele triunghiului lui sierpinski, care se bazează pe FRACTALE
Fractalele nu sunt un model care nu se termină niciodată, care sunt SELF-SIMILIAR la diferite scări. Sunt create prin repetarea
un proces simplu de mai multe ori într-o buclă de feedback continuă.
Simplu de spus că fractalele sunt modele infinite și continuă. După cum puteți vedea în imagine, triunghiul din interiorul unui triunghi din interiorul unui triunghi într-un model infinit.
Acum vom renunța la subiect, așa că să începem cu compilarea.
NOTĂ; Există videoclipuri furnizate în videoclipul de pe canalul meu de YouTube.
GO ELECTRONICS
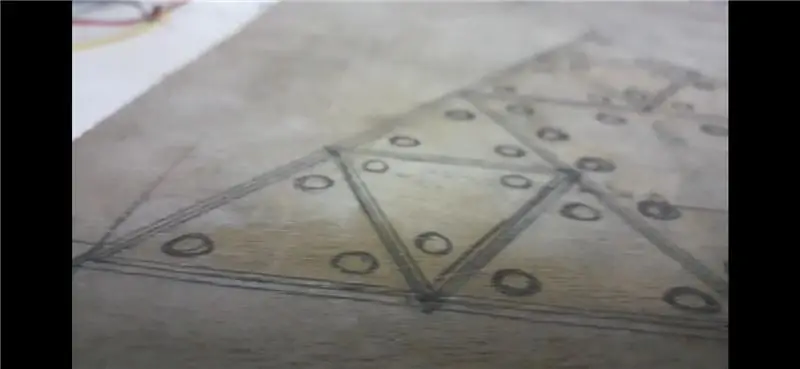
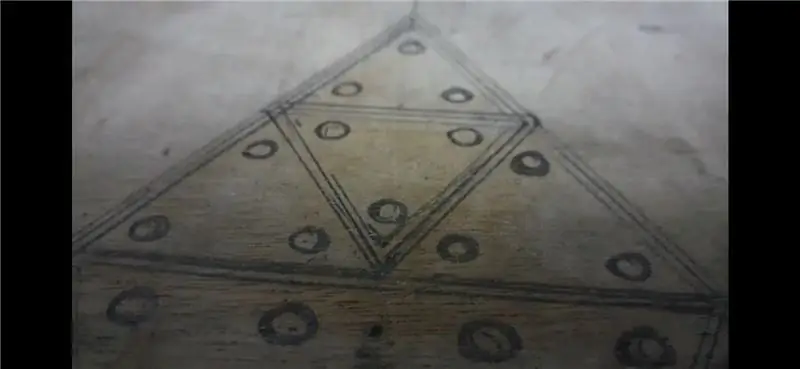
Pasul 2: TĂIEREA LEMNULUI ȘI DESENAREA TRIANGLULUI



Deci, primul pas spre construcție a fost să obțin o bucată de lemn în care să desenez triunghiul Sierpinski. Așa că am luat ferăstrăul de mână și placaj de 3 mm grosime și am început să tăi o bucată de lemn de 200 mm lungime și 180 lățime.
Și după ce am terminat, am planificat triunghiul Sierpinski pe o bucată de hârtie și apoi am urmat liniile de ghidare și l-am desenat pe bucata de lemn pe care o tăiasem recent. Apoi am marcat toate locurile unde am putut fixa ledurile.
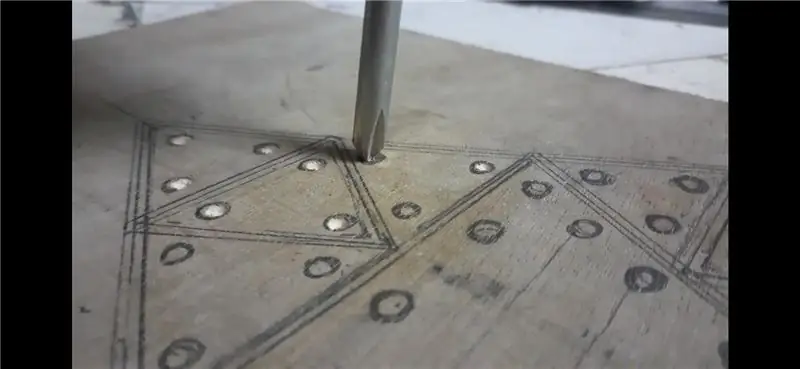
Pasul 3: DENTAREA ȘI Găurirea găurilor

Cu șuruberul meu am pătruns toate locurile în care puteam găuri ușor. După ce fiecare gaură a fost cufundată, am început procesul de găurire.
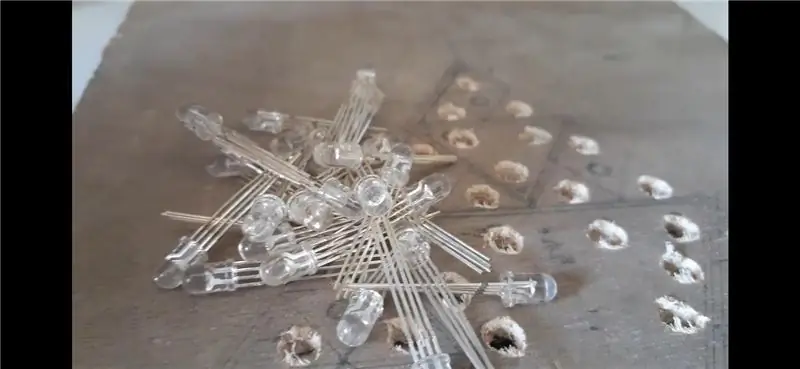
Pasul 4: LED-uri UTILIZATE (RGBS ȘI LED-uri ALBE)



După finalizarea procesului de forare, a venit timpul să dezvăluim cea mai importantă componentă a ledurilor RGB.
Și avem nevoie de aproximativ 30 de LED-uri RGB.
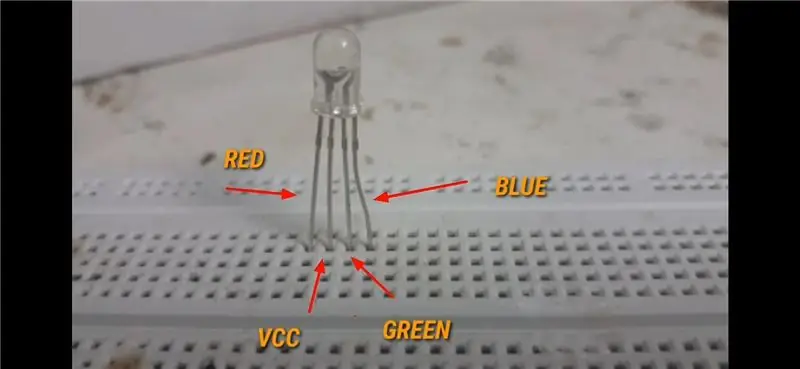
Ledurile RGB sunt formate din 4 pini. Una pentru ROȘU, ALBASTRU, VERDE ȘI (VCC dacă este anod comun sau GND dacă este catod comun)
Aici am folosit 30 de LED-uri RGB comune.
Dar avem nevoie și de câteva led-uri albe pentru a face triunghiul nostru să arate mai robust. Așa că am luat în jur de 20 de leduri albe.
Pasul 5: PLANIFICĂ PENTRU FIXAREA LED-urilor


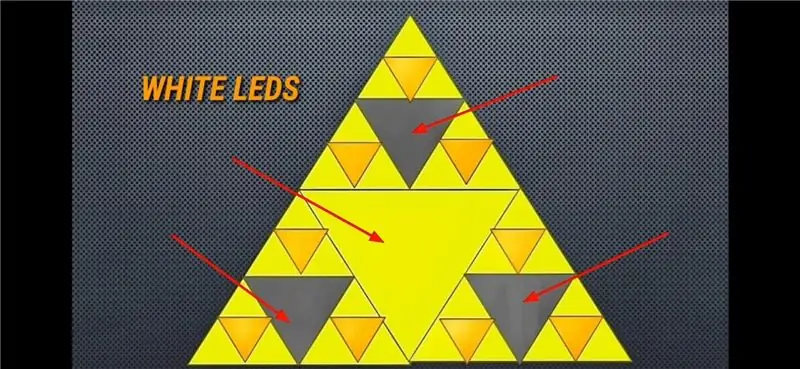
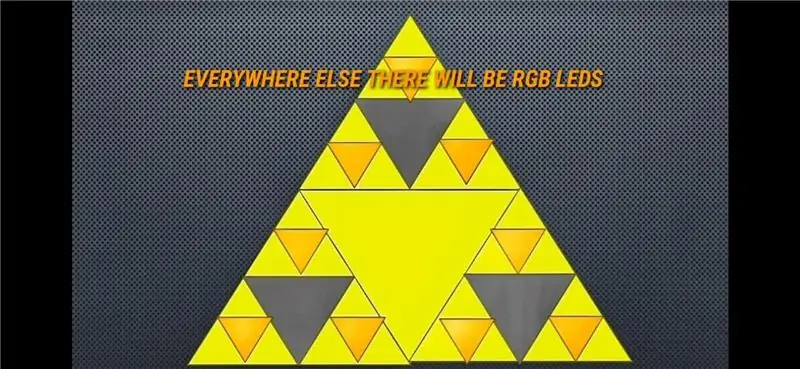
DUPĂ ce ați selectat toate tipurile de leduri, a venit timpul să dezvăluieți planul de led care merge unde.
Acum ledurile albe merg în triunghiurile inverse, în timp ce ledurile RGB merg peste tot în altă parte, așa cum se arată în plan.
acest lucru face ca triunghiul nostru să pară mai viu și mai creativ.
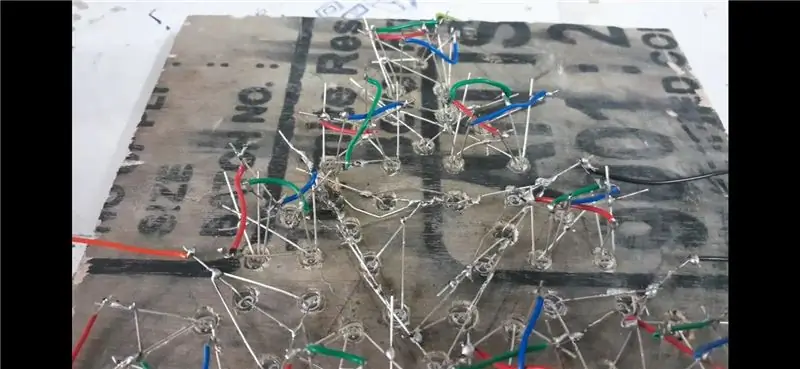
Pasul 6: FIXAREA LED-urilor


Având în vedere că planul era complet, am început să așez toate led-urile la locul lor și să le lipesc împreună. Pentru ledurile albe, terminalul pozitiv al tuturor led-urilor și terminalul negativ al tuturor led-urilor erau conectate împreună. Dar pentru led-urile rgb am folosit sârmă roșie pentru știfturi roșii albastru pentru știfturi albastre și verde pentru știfturi verzi. ASA ca sa nu ne incurcam pana la urma. Și după ce am plasat toate led-urile RGB, am început procesul lung și plictisitor de lipire.
Pasul 7: DOOMING WIRES


Cablarea după procesul de lipire pare puțin descurajantă, dar nu vă speriați, este doar o schemă simplă de cablare, dar este puțin lungă și durează mult. Mi-a luat aproximativ 3 ore. lipirea și gestionarea schemei de cablare. acum permite să ne deplasăm către aplicație.
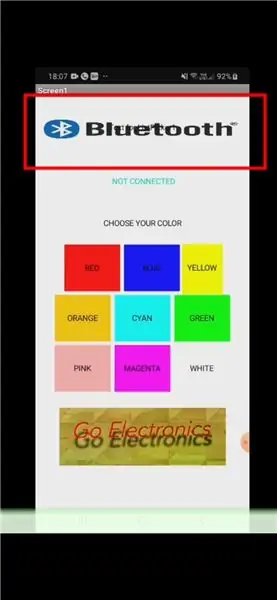
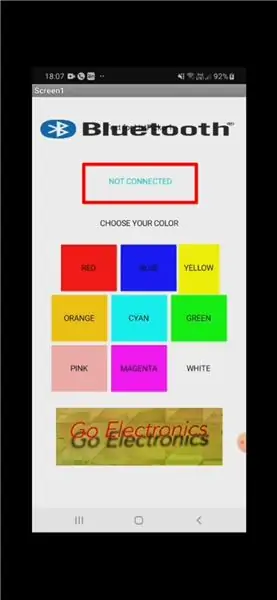
Pasul 8: CONSTRUCEREA APLICAȚIEI




Puteți construi această aplicație utilizând un HTML sau CSS și aplicația sa de bază pentru a crea și a lucra cu
Și o NOTĂ LATERALĂ: pentru a descărca aplicația, verificați descrierea videoclipului meu pe YouTube
GO ELECTRONICS
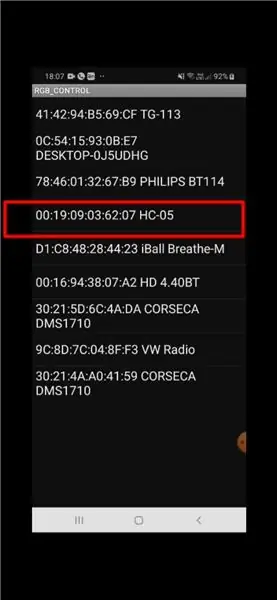
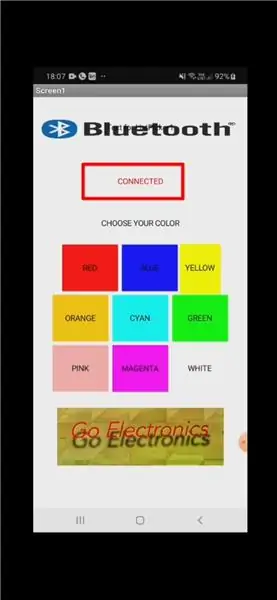
Acum, în primul rând, în partea de sus puteți vedea o siglă Bluetooth și o etichetă numită neconectată și când faceți clic pe sigla Bluetooth, puteți vedea o pistă a dispozitivelor Bluetooth din apropiere. Folosim un BLUETOOTH MODULE HC-05, deci când facem clic pe HC -05 textul NOT CONNECTED se transformă în conectat cu culoarea roșie. Și acum, când facem clic pe diferite nuanțe, triunghiul lui sierpinski îl afișează.
Pasul 9: PARTEA DE PROGRAMARE
const int redPin = 3;
const int bluePin = 6;
const int greenPin = 5;
culoare de caractere = 0;
void setup () {// puneți codul de configurare aici, pentru a rula o dată: pinMode (redPin, OUTPUT); pinMode (bluePin, OUTPUT);
pinMode (greenPin, OUTPUT);
Serial.begin (9600);
analogWrite (redPin, 0);
analogWrite (bluePin, 0);
analogWrite (greenPin, 0);
}
void loop () {// puneți codul principal aici, pentru a rula în mod repetat: if (Serial.available ()> 0) {color = Serial.read (); valoare char = char (culoare); if (valoare! = '0') {Serial.println (valoare); }}
if (color == 'Y') {analogWrite (redPin, 0); analogWrite (bluePin, 255); analogWrite (greenPin, 0); }
if (color == 'W') {analogWrite (redPin, 0); analogWrite (bluePin, 0); analogWrite (greenPin, 0); }
if (color == 'R') {analogWrite (redPin, 0); analogWrite (bluePin, 255); analogWrite (greenPin, 255); }
if (color == 'P') {analogWrite (redPin, 0); analogWrite (bluePin, 80); analogWrite (greenPin, 70); }
if (color == 'O') {analogWrite (RedPin, 0); analogWrite (bluePin, 255); analogWrite (greenPin, 90); }
if (color == 'M') {analogWrite (redPin, 0); analogWrite (bluePin, 0); analogWrite (greenPin, 255); }
if (color == 'C') {analogWrite (redPin, 255); analogWrite (bluePin, 0); analogWrite (greenPin, 0); }
if (color == 'G') {analogWrite (redPin, 255); analogWrite (bluePin, 255); analogWrite (greenPin, 0); }
if (color == 'B') {analogWrite (redPin, 255); analogWrite (bluePin, 0); analogWrite (greenPin, 255); }}
Acest cod este foarte ușor de interpretat prima dată când declarăm pinii la nivel global. Apoi scrieți inițial fiecare pin cât mai scăzut sau 0, astfel încât inițial să rămână în starea oprită.
Apoi, în bucla de gol, verificăm dacă există date primite și dacă există date disponibile, începem să rulăm culori diferite în funcție de datele disponibile. Deci, parcurgeți codul cu atenție.
Pasul 10: ÎNLINEȚI-VĂ OCHII ȘI RELAJAȚI-VĂ CREIERUL




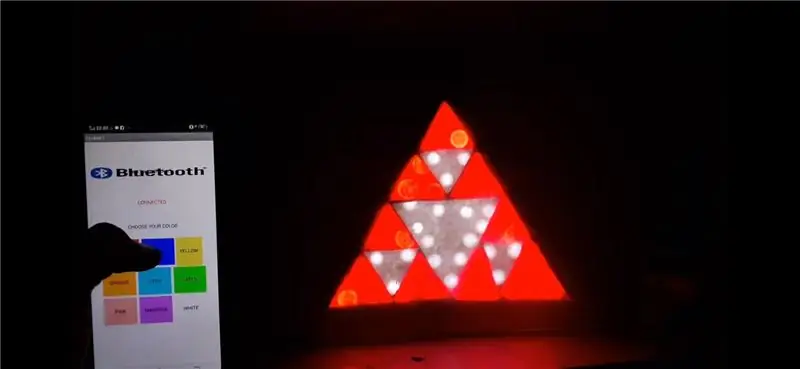
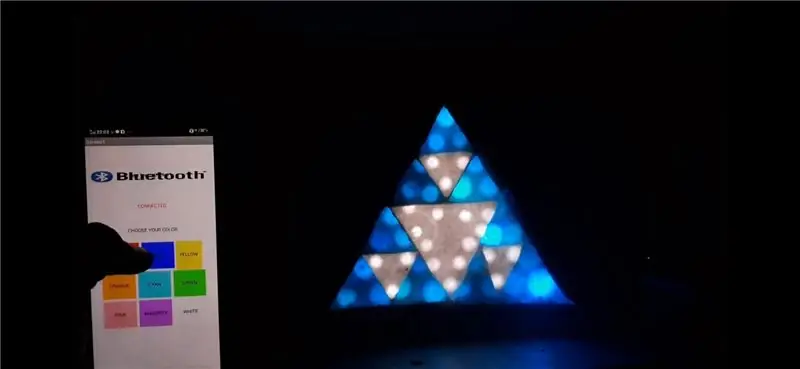
ACUM ne liniștește ochii și ne relaxează creierul urmărind nuanțele fascinante controlate de aplicația despre care am vorbit recent
DAR PENTRU MAI MULTE DETALII VIZITAȚI CANALUL MEU YOUTUBE: GO ELECTRONICS
Pasul 11: VEZI ÎNTREGUL VIDEO

MULȚUMIM PENTRU VIZIONARE
Recomandat:
Pantaloni care vă încarcă telefonul: 6 pași (cu imagini)

Pantaloni care îți încarcă telefonul: deci facem aproape 1000 de pași pe zi, fără a lua în calcul activitățile mele fizice pe care le am în mod obișnuit și dacă ești un ciclist obișnuit ca mine, și asta contează. Ce se întâmplă dacă am putea cumva să valorificăm energia electrică pentru a încărca lucruri. Deci, aceasta este o instrucțiune
PANEA SOLARĂ CA URMĂTOR DE UMBRE: 7 pași (cu imagini)

PANELUL SOLAR CA URMĂTOR DE UMBRE: O magnitudine fundamentală utilizată în Fizică și alte științe pentru a descrie mișcarea mecanică este viteza. Măsurarea acestuia a fost o activitate recurentă în clasele experimentale. De obicei folosesc o cameră video și un software TRACKER pentru a studia mișcarea anumitor
Teatrul de umbre: 3 pași (cu imagini)

Teatru de umbre: Acest instructiv va demonstra cum să creați un teatru de umbre de bază folosind următoarele consumabile. Pentru aplicația mea am făcut o barcă balansând în valuri, dar cu câteva ajustări ușoare, puteți folosi orice forme / obiecte doriți pentru a crea orice scenă
Casetă și cadru de umbre cu iluminare LED dinamică pentru artă :: 16 pași (cu imagini)

Iluminare cu LED dinamic Cutie de umbră și cadru pentru artă :: Iluminarea este un aspect important al artei vizuale. Și dacă iluminarea se poate schimba în timp, poate deveni o dimensiune semnificativă a artei. Acest proiect a început prin participarea la un spectacol de lumini și experimentarea modului în care iluminatul ar putea schimba total co
Creați imagini 3D folosind telefonul dvs. mobil, un stick și Gimp: 5 pași

Creați imagini 3D folosind telefonul dvs. mobil, un stick și Gimp: Cum să faceți imagini 3D anaglif folosind telefonul dvs. mobil, un stick de lemn și Gimp. Am dorit să fac poze 3D cu camera mea digitală, dar am constatat că majoritatea metodelor sunt destul de complicate și costisitoare. După ce am citit, am descoperit că
