
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.


Bună, în situația actuală, mulți oameni lucrează acasă, motiv pentru care petrecem mult mai mult timp în fața computerelor sau a smartphone-urilor. Uneori putem sta mai multe ore în fața ecranului, distrugându-ne ochii și curbându-ne spatele. Am putea folosi un dispozitiv care să ne amintească de o scurtă pauză pentru a ne mișca și a oferi un moment de răgaz ochilor noștri. Acesta este modul în care funcționează arduBand, iar acum vă voi arăta cum să îl construiți.
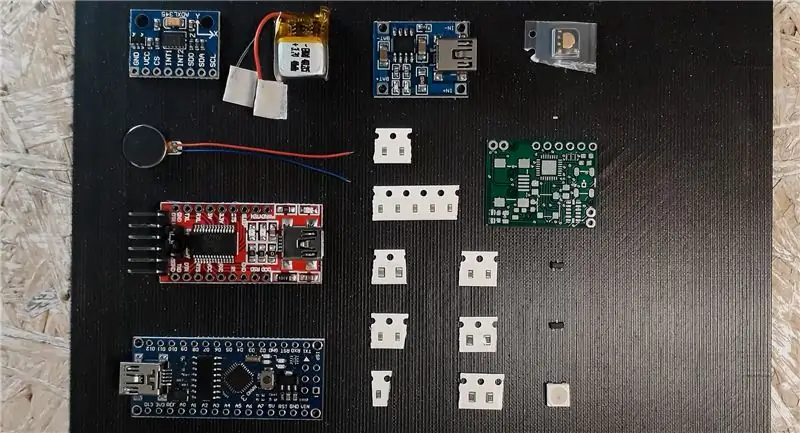
Provizii
- Arduino Nano (Aliexpress)
- PCB (PCBWay)
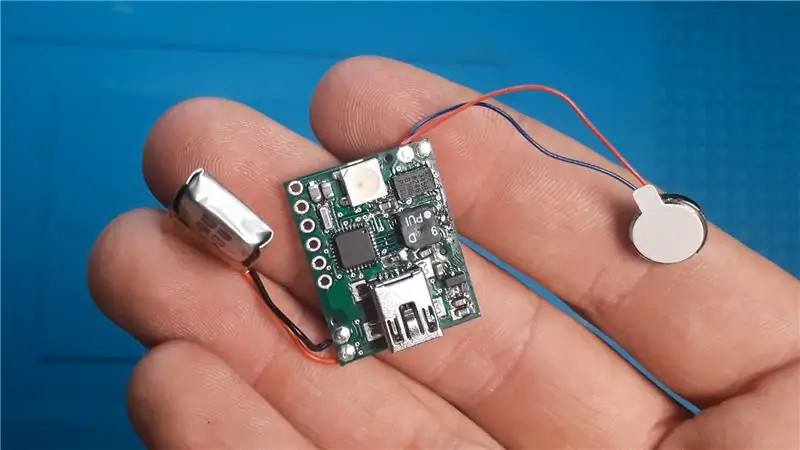
- Accelerometru (Aliexpress)
- Modul de încărcare (Aliexpress)
- Condensator 2x 10uF
- Condensator 5x 100nF
- Condensator 2x 20pF
- Condensator 2x 1uF
- Regulator 3v3 - MCP1700T (Aliexpress)
- WS2128 LED (Aliexpress)
- Buzzer (Aliexpress)
- N-Mosfet IRML2502 (Aliexpress)
- 2x rezistor 1kOhm
- Rezistor de 10kOhm
Pasul 1: ASUMĂRI

Bine, la început câteva ipoteze. Mi-aș dori ca dispozitivul meu să fie cât mai mic, să mă anunțe din când în când despre o pauză de la computer cu un semnal vizual, sonor și vibrator. Asta e tot. Folosind accelerometrul, banda îmi va verifica poziția actuală, folosind buzzerul va genera un semnal acustic, motorul de vibrații va genera vibrații, iar ledul RGB va furniza un semnal vizual. Întregul va fi controlat de un microcontroler programat de convertorul RS232 USB și, desigur, alimentat de o baterie.
Pasul 2: DESIGNING

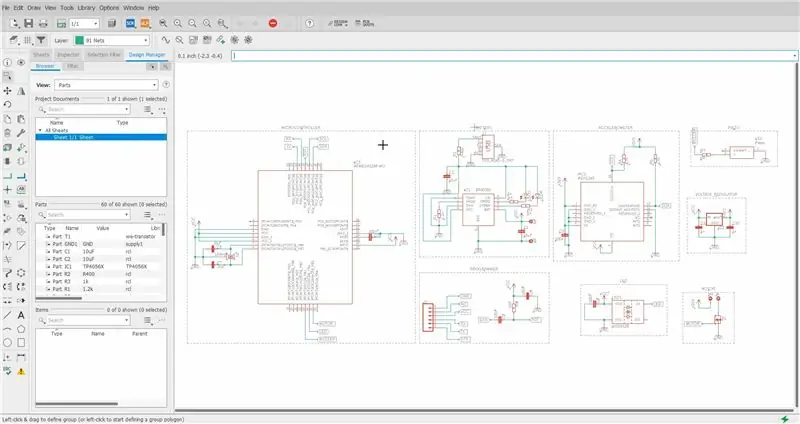
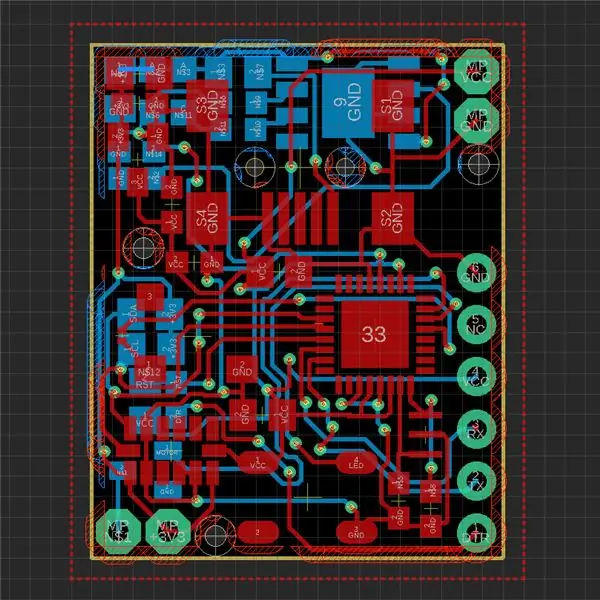
Am deja componente selectate, așa că este timpul să creez o diagramă de aspect în Eagle. Am găsit majoritatea articolelor de care aveam nevoie în bibliotecile încorporate, iar restul dintre ele folosind încărcătorul de bibliotecă. Am împărțit schema în mai multe blocuri pentru a o face mai ușor de citit și când a fost terminată am început să proiectez placa. Am setat dimensiunile plăcii în așa fel încât să fie puțin mai mare decât bateria și am plasat microcontroler, diodă, motor, buzzer și alte câteva componente pe partea superioară a plăcii, precum și bateria și alte elemente pe partea de jos a tabloului. Desigur, mi-am amintit despre crearea de găuri pentru fixarea plăcii pe carcasă. Când totul era gata, am generat fișiere Gerber și le-am salvat în format.zip.
Pasul 3: COMANDARE PCB

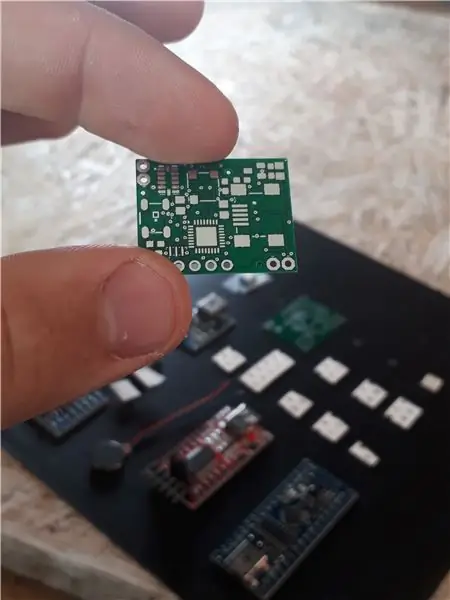
M-am dus la PCBWay și am făcut clic pe ofertă acum, comandă rapidă PCB și vizualizator gerber online, unde am încărcat fișiere pentru placa mea, apoi am putut vedea cum ar arăta. M-am întors la fila anterioară și am făcut clic pe add file gerber, mi-am ales fișierul și toți parametrii s-au încărcat singuri, am schimbat doar grosimea plăcii la 0,6 mm și culoarea soldermask la roșu. Apoi am dat clic pe „Salvați pe card”, am furnizat detaliile de expediere și am plătit comanda.
Pasul 4: SOLDARE



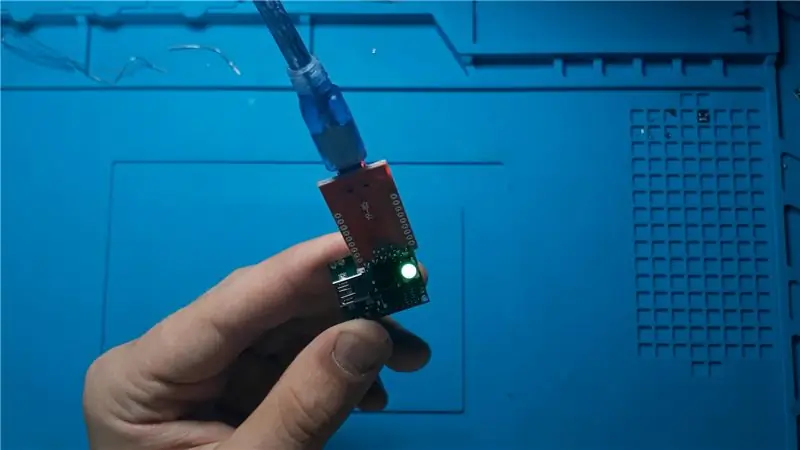
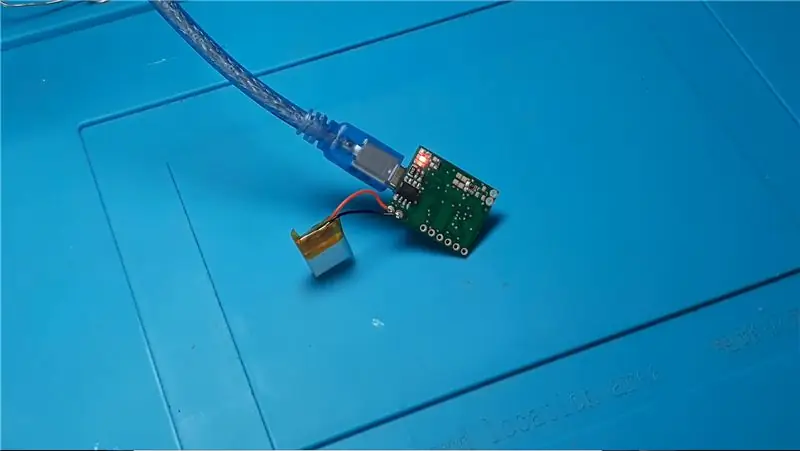
Placa este gata, piesele sunt gata, așa că este timpul pentru lipire. Am început prin sortarea tuturor elementelor pentru compartimentele marcate anterior, astfel încât să nu se amestece. La început, am lipit piesele responsabile pentru munca microcontrolerului, pe care le-am desoldat de la Arduino Nano, adică doi condensatori de 20pf, un 100nF, un rezonator cuarț de 16 MHz, Atmega328 și elemente responsabile pentru funcționarea programatorului, adică un 10k rezistor și doi condensatori de 100n. Am conectat programatorul și am încărcat exemplul de cod pentru a mă asigura că comunicarea merge corect. Următorul pas a fost lipirea modulului de încărcare, adică a cipului tp4056 și a altor câteva elemente. Dacă LED-ul roșu clipește ușor, totul funcționează bine. Când conectați bateria, LED-ul albastru se va stinge, indicând faptul că bateria se încarcă, iar când este doar albastru, bateria este încărcată, ceea ce poate fi citit în nota de catalog. Am deconectat bateria și am lipit dioda ws2128, am încărcat codul din biblioteca Ardafruit Neopixel asigurându-mă că dioda funcționează și apoi am lipit și testat următoarele blocuri marcate în diagramă, eliminând astfel posibilitatea oricăror erori. Întregul proces a durat aproximativ două ore. Am încărcat programul final și am trecut la etapa următoare.
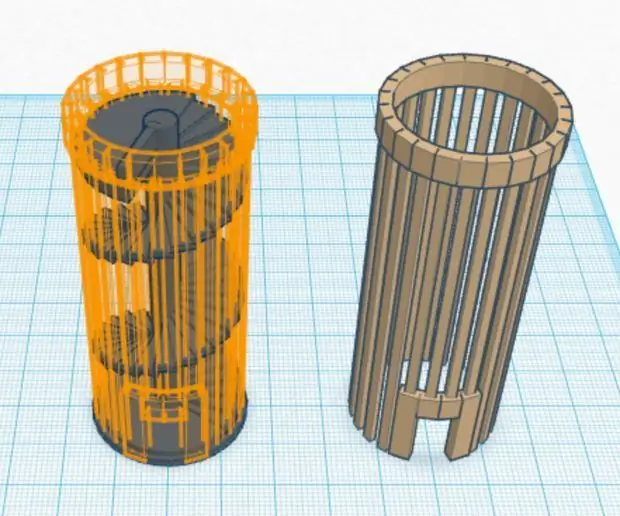
Pasul 5: LOCUIRE


Apoi, în Fusion 360, care este gratuit pentru studenți, am creat carcase pentru trupa mea și am exportat-o în format.stl, pentru a încărca ulterior acest fișier în Creatorul Slicer. Acest program este responsabil pentru traducerea proiectului nostru într-un limbaj înțeles de imprimantă. Am salvat fișierul pe cardul SD și am început să tipăresc. Am găsit un ceas vechi, nefolosit, cu care am scos cureaua și l-am atașat la carcasă când a fost terminat. Am pus electronice în el și am înșurubat capacul carcasei. Acesta a fost ultimul pas.
Pasul 6: ATAT ESTE



Aceasta este gata arduBand. La fiecare 10 minute îmi verifică poziția și dacă detectează că stau treizeci de minute, activează o alarmă pe care o pot dezactiva stând un minut. În acel moment, îmi iau ochii de pe computer și mă uit pe fereastră, oferindu-mi ochilor și spatele o pauză. Datorită acestui fapt, nu le fac rău când lucrez mult timp la proiectele mele. Cred că acest proiect este util pentru toată lumea, dar mai ales pentru cei care stau mult timp la birou, fie că citesc cărți sau lucrează în fața unui computer.
Vă mulțumim pentru atenție și vă invit să verificați proiectele mele anterioare!
My Youtube: YouTube My Facebook: Facebook My Instagram: Instagram Comandă-ți propriul PCB: PCBWay
Recomandat:
Dovleacul de Halloween cu un ochi animatronic în mișcare - Acest dovleac își poate roti ochii !: 10 pași (cu imagini)

Dovleacul de Halloween cu un ochi animatronic în mișcare | Acest dovleac își poate roti ochii! Reglați distanța de declanșare a senzorului ultrasonic la valoarea corectă (pasul 9), iar dovleacul dvs. va pietrifica pe oricine îndrăznește să ia cand
Baterie de 12 volți Hack! Nu-ți vei crede ochii !!!!! (actualizat): 7 pași

Baterie de 12 volți Hack! Nu-ți vei crede ochii !!!!! (actualizat): Inspirat de instructivul de la Kipkay, m-am gândit să iau câteva dintre bateriile mele de altă marcă … Și, băiete, am fost surprins
Controlul luminilor cu ochii: 9 pași (cu imagini)

Controlul luminilor cu ochii tăi: în acest semestru de la facultate, am urmat o clasă numită Instrumentație în biomedicină în care am învățat elementele de bază ale procesării semnalului pentru aplicații medicale. Pentru proiectul final al clasei, echipa mea a lucrat la tehnologia EOG (electrooculografie). Essenti
Ochii înfiorători: 5 pași (cu imagini)

Creepy Eyes: Aceasta este a doua mea încercare de a publica acest instructable, deoarece prima nu ar încărca toți pașii. Sperăm că oamenii buni de la Instructables îl vor șterge pe primul. Am vrut inițial să pun acești ochi într-un felinar de plastic care
Urmărirea Eclipsei Ochelari de lectură (și Nu-mi arde ochii): 4 pași (cu imagini)

Urmărirea Eclipsei Ochelari de lectură (și Nu-mi arde ochii): Hei, ți-am prins curiozitatea cu titlul meu? Și tatăl meu a făcut-o, în timp ce ne plimbam în vechiul Montr é i ieri, și-a scos ochelarii și mi-a arătat cum să văd cum să văd eclipsa crezut că ochelarii lui de lectură
