
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.

Motivația mea: Am văzut o mulțime de instrumente despre configurarea / utilizarea unui NodeMCU (construit pe modulul ESP8266) pentru realizarea de proiecte IoT (internet of things). Cu toate acestea, foarte puține dintre aceste tutoriale aveau toate detaliile / codul / diagramele pentru ca o persoană foarte începătoare să le urmeze de la început la sfârșit și niciunul dintre ele nu a făcut exact ceea ce îmi doream.
Ce va acoperi acest lucru ?: Acesta va acoperi tot ce trebuie să știți (și că nu am făcut), inclusiv:
- Materiale (în special ce am folosit)
- Arduino, NodeMcu, ESP8266, care este diferența?
-
Noțiuni introductive despre NodeMcu
- Configurarea software-ului (Arduino IDE)
- Efectuarea unui clipire LED
- Opțiuni pentru alimentarea NodeMcu
- Conectarea la internet
-
Cum puteți extrage date de pe un site web
- „Arată” informațiile pe care le doriți în site
- Thingspeak / ThingHTTP / API-uri (nu vă speriați, nu este necesară codificarea)
- Accesarea acestor date din NodeMCU
-
Afișarea datelor
- Ce am folosit (cum să conectez un afișaj pe 7 segmente)
- Câteva idei / lucruri pe care le-aș fi făcut cu mai mult timp
- Cum să construiesc o cutie, cred
DISCLAIMER: Am urmărit MULTE videoclipuri pentru a învăța cum să realizez acest lucru și aproape tot codul este alcătuit din alte surse și nu-mi amintesc pe toate. Principala sursă de inspirație a acestui lucru a fost acest tip care face în esență același lucru pe care îl descriu, dar am găsit căutarea a ceea ce era chestia cu ecranul tactil și ceea ce nu era confuz. Consider că acest lucru instructabil este mai degrabă o introducere în proiectele IoT NodeMcu și ceva mai degrabă decât un obiect specific, dar inspirația pentru acest indicator specific (Northern Lights) a fost acest lucru instructabil din 2008. Mi-a plăcut felul în care a fost descris ca un „sărac orbul ambient al omului , afișând informații despre mediu, cum ar fi stocurile, vizualizările pe YouTube sau vremea, fără a utiliza telefoane sau alte mijloace intruzive.
Pasul 1: Materiale


Veți avea nevoie de acestea:
1. O placă NodeMcu
2. Un cablu micro USB pentru încărcarea codului pe placă și alimentarea produsului final, dacă doriți.
3. LED-uri, fire jumper (masculin-masculin, masculin-feminin) și un panou pentru conectarea lucrurilor … acesta este un fel de dat, dar orice doriți să „ieșiți” (afișați sau faceți în funcție de date) va necesita hardware. Dacă doriți să recreați globul ambiental sau să faceți exact ceea ce am făcut, un afișaj pe 7 segmente sau unele LED-uri sunt suficient de subtile. Panoul de verificare este necesar pentru „prototipare” înainte de a conecta efectiv lucrurile 4 reale și vă voi explica cum funcționează / cum sunt conectate lucrurile în secțiunea relevantă. Dacă sunteți doar un începător, obțineți doar un kit de pornire arduino, deoarece are o mulțime de lucruri mici (inclusiv tot ce am folosit), plus un arduino uno pentru un alt proiect.
Lucruri de care POTI avea nevoie:
4. Un modul de alimentare cu panou (Dacă doriți să alimentați NodeMcu cu un adaptor de alimentare standard … Nu aș face acest lucru, deoarece îl puteți alimenta doar cu un micro USB, ceea ce este mult mai convenabil. Dacă doriți să realizați proiectul complet fără fir, atunci bineînțeles că veți avea nevoie de un acumulator, dar voi aborda acest lucru în secțiunea de alimentare.
5. 1/4 pin pentru o cutie de lil (dacă doriți)
6. Unele furniruri care să vă acopere cutia și / sau să acționeze ca difuzor pentru LED sau afișaj
7. Super (CA) și / sau lipici pentru lemn pentru a atașa 5. și 6.
Pasul 2: Ce este un MCU de nod?


Dacă sunteți un adevărat începător în domeniul electronicii, așa cum eram, s-ar putea să vă întrebați care este diferența dintre o placă Arduino și o placă NodeMcu și poate ați auzit și despre ESP8266 … care este diferența dintre acestea?!?
Acest lucru nu este în niciun caz tehnic, dar asta trebuie să știți.
Arduino are capacitatea de a citi intrările dintr-o serie de pini, de a „face lucruri” folosind aceste intrări și apoi de a ieși într-o serie de pini. Este în esență un computer mic. Arduino face MULTE plăci diferite și o mulțime de „scuturi” care se conectează la plăci pentru a face lucruri suplimentare. Produsele pe care le vând în prezent și care se conectează la internet sunt foarte scumpe și nu au prea multă comunitate care le urmărește. Codul este scris și încărcat pe plăci de pe software-ul „Arduino IDE”, care acceptă C și C ++, cu alte formate speciale presărate. Nu trebuie să știți cum să programați C sau C ++ pentru a programa, deoarece există astfel de o abundență nebună de cod disponibil online, dar o anumită familiaritate cu programarea (în special lucruri cum ar fi while și pentru bucle, declarația variabilă și domeniul de aplicare etc.) ajută la accelerarea înțelegerii. Arduino IDE oferă, de asemenea, o singură locație pentru descărcarea bibliotecilor necesare pentru diferite plăci (mai multe despre asta mai târziu, în configurarea NodeMcu).
ESP8266 este un modul WiFi extrem de ieftin, care practic a făcut ca dispozitivele de protecție arduino să fie învechite (deși vedeți în continuare plăci arduino care au WiFi încorporat). Comunitatea DIY din jurul ESP8266 este atât de imensă încât este aproape singura alegere logică pentru fabricarea dispozitivelor cu internet. Adesea este utilizat împreună cu o placă arduino prin intermediul pinilor seriali (Rx și Tx), deși cred că unii oameni îi folosesc „stand alone”, dar din moment ce microcipul este atât de mic și dificil de interfațat (are practic 6 pini: 2 pentru serial (vorbind cu lucrurile), 2 pentru alimentare (la sol și VCC) și 2 GPIO (ieșire de intrare de uz general), plus că funcționează pe 3,3V și astfel 5V îl vor distruge) încât a fost rapid înlocuit de …
NodeMcu, care este o placă de dezvoltare open source la fel ca Arduino, cu excepția construirii pe ESP8266. Puteți vedea ESP8266 încorporat în placa NodeMcu încercuit în imaginile pe care le-am atașat. Această placă este perfect prietenoasă cu programul și interfața cu, și este practic comparabilă cu un nano arduino. Are mult mai mulți pini și poate fi programat prin USB direct de pe computer, fără a fi nevoie să treceți printr-o altă placă. De asemenea, deși placa funcționează din punct de vedere tehnic cu logica de 3,3V, mai degrabă decât cu logica de 5V, are cipuri încorporate pentru a gestiona această tensiune, deci poate fi alimentată la fel ca arduino-ul dvs., fie prin USB sau prin pinii VCC (tensiune). Practic, pentru orice IoT, NodeMcu este o placă bună, simplă, simplă de utilizat și este activat WiFi … deși este o alegere excelentă și pentru proiectele non-wifi. Din punct de vedere tehnic, limbajul „out of the box” al lui NodeMcu este LUA, dar după o configurare de o singură dată în IDE-ul Arduino, îl veți putea programa la fel ca orice alt Arduino.
Pasul 3: Noțiuni introductive despre NodeMcu
Am folosit următorul videoclip pentru a face prima pornire cu NodeMcu și, dacă îi urmezi exact toate indicațiile, totul ar trebui să funcționeze bine.
1. Configurarea software-ului (Arduino IDE)
- Descărcați IDE-ul Arduino de pe linkul de mai sus și selectați „doar descărcați” dacă nu puteți face o donație
- Deschideți software-ul Arduino IDE
- Sub Fișier -> Preferințe, adrese URL suplimentare pentru panouri, lipiți următorul link "https://arduino.esp8266.com/versions/2.5.0-beta2/package_esp8266com_index.json"
- Sub Tools -> Board -> Boards Manager (în partea de sus) derulați în jos sau căutați ESP8266 și faceți clic pe instalare
- Este posibil să trebuiască să reporniți Arduino IDE pentru ca acesta să apară, dar acum faceți clic pe Instrumente-> Placă și selectați placa pe care ați primit-o, adică modulul NodeMcu 1.0 ESP12-E
- Este posibil să nu trebuiască să faceți acest pas, dar conectați USB-ul la computer de la NodeMcu (luminile vor clipi) și accesați Panoul de control-> Manager dispozitive -> Porturi -> și apoi luați NOTĂ despre portul COM care este etichetat „Silicone Labs …” acesta este portul COM pe care îl folosește NodeMcu
- Reveniți la Arduino IDE și la Instrumente-> Port: și asigurați-vă că acest port este selectat
- Totul ar trebui să fie bun, dar asigurați-vă că, sub Instrumente, dimensiunea blițului este de 4 (nu vă faceți griji cu privire la SPIFFS, orice este selectat este bun) și că viteza de încărcare este de 115200, cred … NodeMcu utilizează de fapt o rată de baud de 9600 pentru a retransmite informații pe monitorul serial (dacă nu știți ce înseamnă asta, nu vă faceți griji, va apărea în exemplu), dar dacă în cod și apoi în monitor, aveți 9600, este bine.
2. Efectuarea unui LED intermitent
Acesta este ca „Hello World” (adică baby $ h1t) de programare, dar vă anunță că totul este bun cu placa și vă va ajuta să vă familiarizați cu IDE-ul Arduino. Acest lucru NU demonstrează capacitățile WiFi ale plăcii (facem acest lucru în exemplul următor), ne asigură doar că este conectat și poate funcționa etc.
- Deschideți IDE-ul arduino, conectați NodeMcu
- Înainte de a face ceva, observați că există un cadru pentru codul de bază pe care îl puteți scrie pe arduino, cu o buclă setup () care rulează o singură dată și o altă buclă () care va rula continuu pentru totdeauna. Codul nostru final va fi structurat exact așa, cu câteva lucruri adăugate mai sus și o funcție definită în partea de jos
- Fișier-> Exemple-> (sub secțiunea NodeMcu 1.0) ESP8266 -> Blink
- Aceasta va deschide un anumit cod în fereastră. Simțiți-vă liber să îl salvați undeva.
- În acest cod, bucla setup () conține definiția LED-ului încorporat pe placă ca ieșire, iar bucla iese în sus și în jos către acest LED. Rețineți că pentru LED-ul încorporat pe placă (numai! Nu este cazul tipic), ieșirea „LOW” (0 volți) îl va face să se aprindă, deoarece este aprins în mod implicit și „HIGH” (3,3V în acest caz cred), este dezactivat
- Dacă totul este configurat în mod corespunzător, așa cum este subliniat mai sus, ar trebui să puteți da clic pe „Verificați” (bifa din cercul din colțul din stânga sus) pentru a vă asigura că nu există erori (aceasta nu va avea niciunul din moment ce nu ați făcut-o) nu-l scrie, dar al tău o va face!), și când totul este bun, „Încarcă” chiar lângă el
- După ce faceți clic pe Încărcare, veți vedea lucrurile citite în regiunea neagră din partea de jos și completarea punctelor /% completate
- Nu vă faceți griji că spune că va ocupa 33% din memorie … aceasta este practic o sumă „fixă” preluată chiar de cel mai simplu cod, ceea ce am scris a ocupat doar 1% suplimentar din spațiu
- Veți vedea LED-ul de pe placă să înceapă să clipească (ceea ce s-a întâmplat deja), așa că nu ezitați să modificați cantitatea de miimi de secundă (milisecunde) care se află în partea de întârziere a scriptului. Dacă aceasta este programarea dvs. pentru prima dată, vizionarea clipirii LED-ului la o frecvență ușor diferită va fi probabil o adevărată plimbare cu emoție
3. Opțiuni pentru alimentarea NodeMcu
Nu sunt sigur de ce nu am înțeles acest lucru la început, dar codul pe care îl încărcați pe tablă va rămâne acolo și va rula pentru totdeauna, de îndată ce / cât va fi alimentat. De exemplu, după finalizarea pasului 2, dacă ar fi să îl deconectați de pe computer, apoi să îl alimentați în altă parte, ar începe să clipească din nou. Cel mai simplu mod de a alimenta NodeMcu este doar să conectați un micro USB la acesta și apoi la un bloc de încărcare la fel cum utilizați pentru telefonul dvs. mobil în perete (un bloc 5V 1A sau orice ar fi acesta). Simțiți-vă liber să vă uitați la celălalt instructiv pentru informații despre cum să alimentați lucrurile, polaritatea mufelor DC etc., dar esența este că puteți utiliza orice amperaj doriți, atâta timp cât este suficient să alimentați toate lucrurile (1A este mai mult decât o mulțime pentru această placă și orice LED-uri pe care le utilizați, de exemplu), dar tensiunea trebuie să fie într-un interval foarte strâns pentru ca totul să funcționeze corect. Pe NodeMcu, puteți utiliza o sursă de alimentare cu orice tensiune de la 3,3V la 20V în siguranță, deoarece există un regulator pe placă care reduce această tensiune (aceasta este o caracteristică frumoasă). Cu amperaj, trecerea este OK, deoarece placa va trage doar ceea ce are nevoie, dar cu tensiune, este, în general, mai sigur să utilizați tensiuni cât mai aproape de, fără a intra sub, numărul necesar, deci este nevoie de mai puțină muncă / energie este irosită limitând tensiunea în jos. Dacă doriți să utilizați un acumulator sau doriți să utilizați o mufă de alimentare DC (poate pentru a avea un cablu lung și frumos), pinii de utilizat sunt pinii de masă adiacenți VIN.
4. Conectarea la internet
Am atașat ca fișier (de dragul posterității, în cazul în care videoclipul dispare) codul din videoclipul de pe YouTube de mai sus, dar vă rugăm să treceți prin linkul de pe YouTube și să-i oferiți o vizualizare pentru cod. De fapt, merită timpul tău, explică el istoria tabloului, ceea ce este destul de distractiv.
Deschideți fișierul de cod arduino numit „Wifi_connect” și schimbați SSID-ul și parola la propriile dvs., apoi mergeți
- Observați că deasupra buclelor există o linie #include, care îi spune lui Arduino să includă o bibliotecă plină cu lucruri WiFi pentru ESP8266. Acestea sunt în esență o grămadă de utilități și lucruri care sunt grupate împreună și vă permit să faceți anumite lucruri relativ simplu, folosind lucrurile pre-scrise conținute în bibliotecă. De exemplu, dacă ați cumpărat un scut sau o adăugare la o placă, acesta are probabil biblioteci asociate, astfel încât să puteți interacționa mai ușor cu acesta.
- Instrumente-> Monitor serial
- Asigurați-vă că monitorul serial este setat să citească la 9600. Dacă nu este la viteza corectă, monitorul serial va scuipa o mizerie zgârcită, deci acesta este un bun indicator că monitorul dvs. serial nu este la aceeași viteză ca seria definită în cod
- Faceți clic pe Verificare și rulați și urmăriți monitorul serial pe măsură ce se finalizează … vă va spune o mulțime de detalii despre conexiune dacă a funcționat și demonstrează că ESP8266 din NodeMcu este capabil să se conecteze la WiFi! Nu FĂCĂ nimic, dar dacă te-ai dus și ai conectat această placă la perete undeva, ai putea aștepta 30 de secunde și ai fi destul de încrezător că a stabilit o conexiune cu internetul care ar trebui, de asemenea, să fie palpitantă.
- Pentru a vă testa, încercați să combinați codul „bllink” și codul „wifi_connect” pentru ca LED-ul de la bord să se aprindă sau să clipească odată ce este conectat la internet. Acesta este un mod minunat de a învăța!
Dacă ați făcut toate lucrurile de mai sus, felicitări! Ați arătat că puteți încărca codul pe NodeMCU și că NodeMcu se poate conecta la WiFi. De fapt, vom folosi o metodă ușor diferită de conectare la WiFi, folosind biblioteca MultiWifi mai degrabă decât vechea bibliotecă Wifi obișnuită, deoarece vă permite să adăugați cu ușurință o listă de WiFis și să încercați doar să vă conectați la orice poate.
Pasul 4: Cum să extrageți datele de pe un site web

Datele din site-urile web sunt stocate într-un mod foarte infricosator. Filtrarea acestui lucru în lucrurile pe care le doriți sau „analizarea” pentru că este la fel de înfricoșătoare și încercarea de a face acest lucru fără cunoștințe semnificative de HTML poate fi descurajant … așa că scopul este să scoateți datele pe care le doriți din locul infricosator într-un locul foarte pur și fericit. Funcțional, ceea ce înseamnă acest lucru este să treceți de la o adresă URL care afișează întregul site web la o adresă URL care afișează DOAR singura bucată de date dorită.
1. „Arată” informațiile pe care le doriți în site
Accesați site-ul web care vă interesează, de exemplu aici
www.timeanddate.com/worldclock/canada/edmonton
apoi accesați datele dorite, faceți clic dreapta pe ea și selectați „inspectați”. Va deschide vizualizatorul HTML în browserul dvs. și vă va arăta ramura finală a arborelui din care provin datele dvs. Am găsit că cel mai ușor browser de utilizat este Chrome, dar aparent Firefox are câteva extensii care îl fac mai bun … dar idk simt că este doar un fel clasic de firefox-persoană de spus?
Acolo trăiesc datele. Uneori are un ID prin care face referință, uneori este scris chiar înăuntru. Deci, cum putem extrage acest lucru?
2. Thingspeak / ThingHTTP / API-uri (nu vă speriați, nu este necesară codificarea)
Nici măcar nu voi vorbi despre ce sunt API-urile și despre cum le creezi, dar îți poți imagina ca fiind conexiunea sau transmiterea reală între tine (solicitările tale) și unde sunt lucrurile despre care ceri. Analogia clasică este un chelner la un restaurant. Pentru a efectua acest lucru fără nicio codare, veți utiliza un serviciu gratuit numit „ThingSpeak”, și în special aplicația lor „ThingHTTP”. Doar creați-vă un cont, apoi mergeți la aplicații și în partea de jos, chestie și creați unul.
Singurul lucru pe care trebuie să-l faceți este să copiați și să inserați adresa URL a site-ului web, de exemplu data și ora site-ului web de mai sus, apoi derulați până la ultimul câmp „Analizați șirul”. Aceasta este calea către datele dorite.
Cred că această cale poate fi dată în câteva moduri, dar cel mai simplu și unic mod pe care îl știu este făcând clic dreapta pe acea parte a datelor așa cum este descris mai sus, inspectând-o și apoi făcând clic dreapta pe linia care este evidențiată corespunzătoare acelor date din vizualizatorul HTML și mergeți la calea Copy-> x. Acest lucru este prezentat în imaginea atașată.
După ce ați terminat, încercați să accesați adresa URL generată pentru dvs. și să vedeți dacă conține datele pe care le doriți într-un fel cu care cel puțin puteți lucra. De exemplu, a mea spune că temperatura este „XX F” în loc de numărul de grade Celsius, dar unitățile și F de la capăt pot fi ușor modificate în cadrul codului. ESTE EXTREM COMUN DE A OBȚINE EROREA CĂ NU POATE FI ANALIZAT. Dacă acesta este cazul, încercați să ștergeți unele dintre antetele din xpath, vedeți dacă puteți găsi datele în altă parte sau consultați un forum unde acestea ar putea identifica aspectele „corupte” ale șirului de analiză. Această metodă NU va funcționa cu siguranță pe un site web care nu încarcă datele dorite cu site-ul, ci în schimb (în sine) trage de la o sursă externă, care necesită puțin timp pentru a se încărca. Cu toate acestea, ar trebui să funcționeze bine pentru lucruri cum ar fi lucrurile de pe YouTube, vremea etc.
3. Accesarea acestor date din NodeMCU
Am tastat deja multe, așa că vedeți codul atașat, care are o mulțime de comentarii și este în prezent configurat pentru a citi în probabilitatea aurorei boreale pentru Edmonton AB, Canada (Numai!). Prima modificare pe care va trebui să o faceți este doar schimbarea adresei URL (de fapt doar partea de 16 cifre api a adresei URL) în propriul dvs. lucru.
Al doilea lucru pe care va trebui să îl modificați este în bucla (), unde „valoarea” reală este adusă și stocată ca variabilă „valoarea dvs.”, care este un șir (text). Poate fi folosit în orice mod doriți de acolo. Am eliminat simbolul procentual, am împărțit cele 2 cifre ale% în 2 variabile (de exemplu, 14% în 1, 4) și le-am stocat fiecare ca numere întregi, dar cu câteva căutări rapide pe Google sau comentarii aici, ar trebui să puteți pentru a extrage exact numerele dorite din șirul generat de lucru. Veți avea nevoie de numere pentru a putea face lucruri cum ar fi să decideți dacă este mare sau mic sau suficient de divizibil după ceva pentru a activa sau dezactiva lucrurile sau pentru a le afișa. Restul codului din acel moment, inclusiv funcția din partea de jos numită sevenseg (), sunt utilizate pentru afișarea celor 2 numere.
Simțiți-vă liber să puneți întrebări despre cod, sau cum puteți extrage sau arăta tipurile de lucruri pe care le doriți sau cum puteți utiliza aceste numere, de exemplu împărțind spectrul unui LED rgb și mapând diferite valori la diferite culori.
Pasul 5: Afișarea datelor

1. Ce am folosit (cum să conectez un afișaj pe 7 segmente)
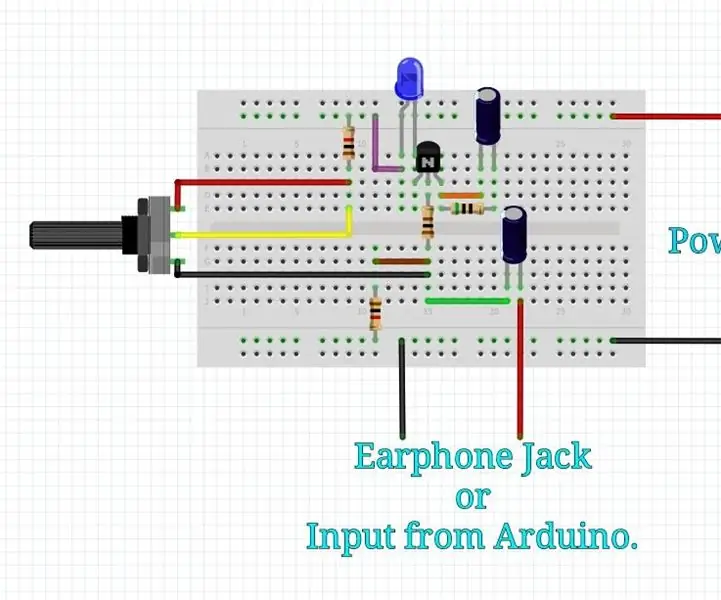
Am obținut schema atașată / am urmat cablajul descris de acest alt instructable.
Cablarea este destul de simplă, dar dacă nu ați folosit vreodată un panou de calcul, atunci poate fi confuz ceea ce se întâmplă. În esență, o placă de verificare este destinată să facă conexiunile clare și temporare.
Toate următoarele descrieri vor fi în legătură cu diagrama atașată: Un panou de măsurare poate fi împărțit orizontal în 2 jumătăți repetate, fiecare cu 2 segmente distincte: orizontală și + rânduri care extind lungimea panoului de masă (utilizat pentru putere) și coloane verticale, care sunt numerotate și constau din 5 puncte pe coloană care sunt utilizate pentru marcarea conexiunilor. Există apoi un mic decalaj, iar apoi aceleași trăsături s-au dublat pe cealaltă parte a acelei linii de separare imaginară. Toate punctele din orizontal + rând sunt conectate împreună, iar toate punctele orizontale - rând sunt conectate între ele. Acest lucru vă permite să conectați alimentarea la un capăt al panoului de control și apoi să puteți conecta lucrurile la orice punct de-a lungul + pentru a scoate curentul, la fel ca o bară lungă de alimentare pentru prize. Același lucru este valabil și pentru - rând, care este folosit pentru a împiedica lucrurile. Pentru coloanele numerotate, fiecare punct dintr-o coloană numerotată este conectat la celelalte 4 puncte. Rețineți că cele cinci puncte dintr-o coloană NU sunt conectate la cele cinci opuse liniei imaginare la jumătate. Panoul poate fi tăiat pe lungime și nu ar fi întrerupte conexiunile electrice.
NodeMcu se încadrează perfect în cele două jumătăți ale panoului de control, fiecare pin corespunzând puterii sau intrărilor / ieșirilor având o coloană numerotată, astfel încât să puteți conecta firele la locul accesibil rămas și să le conectați în altă parte pe panou. Același lucru este valabil și pentru afișajul pe 7 segmente prezentat în diagramă. De exemplu, urmați calea solului de la placă la afișajul cu 7 segmente din diagramă.
- pinul de masă de la NodeMcu este conectat la coloana 2
- sârmă de la coloana 2 la rândul de putere orizontală -ve (desemnat prin pământ convențional)
- de la rândul de la sol (numărul coloanei este irelevant, deoarece întregul rând este conectat) la coloana 22 printr-un rezistor
- în pinul „la sol” de pe afișajul cu 7 segmente care este, de asemenea, conectat la coloana 22
Scopul rezistorului din diagramă este practic „să absorbi” o parte din puterea de ieșire în exces către LED-uri, care funcționează funcțional pentru a estompa afișajul. Veți vedea că atunci când un "1" este iluminat față de un "8", 1 este mult mai luminos, deoarece sunt mai puține LED-uri aprinse. Cu cât LED-ul este mai puțin luminos, cu atât va dura mai mult, astfel încât rezistorul este necesar. Majoritatea diagramelor pentru afișajele cu 7 segmente arată de fapt că există un rezistor în serie cu fiecare dintre segmentele individuale, dar acest lucru pare să funcționeze bine. Am folosit un rezistor de 1K ohm.
Fiți foarte conștienți de pinii care corespund cu pinul de pe afișaj, deoarece aceștia sunt mapați în cod.
2. Câteva idei / lucruri pe care le-aș fi făcut cu mai mult timp
Acesta este în esență locul în care m-am oprit, dar ați fi putut alege multe alte lucruri de realizat pe baza valorii datelor dvs., cum ar fi:
- un LED rgb care schimbă culoarea în funcție de valoare sau acoperă un gradient, de la verde la roșu, de exemplu
- un ecran LED complet
- un LED pornit / oprit peste / sub LED adevărat / fals care se aprinde sau se stinge doar pentru a indica ceva
- un motor care se întoarce la o anumită oră a zilei, cum ar fi pentru o supapă pe un sistem de udare sau pentru a elibera un tratament pentru câinele tău … Sunt sigur că există modalități mai eficiente de a face acest lucru decât interpretarea orei prin wifi, dar este o opțiune!
Următorul pas (pentru care există în mod surprinzător mai multe tutoriale) este postarea datelor pe propriul server (care poate fi realizat și prin lucruri de vârf) și apoi utilizarea acestor date (cum ar fi pentru o grădină automată sau lucruri inteligente de casă).
Pasul 6: Construirea unei cutii




Toate conexiunile realizate prin intermediul panoului pot fi făcute permanente fie prin lipirea firelor direct între placă și ieșire (cum ar fi LED-ul), fie prin utilizarea unei panouri mult mai mici sau a PCB-ului pentru a face conexiuni pe o scară care să se potrivească proiectul tău. Am ales să folosesc o mică placă de rețea inclusă în kitul pe care l-am legat și nu aveam nevoie decât să lipesc un rezistor pe capătul unui fir … nu foarte robust, dar funcțional!
Am tăiat 4 bucăți de 1/4 "x 3,5" pin la 3,5 "(părțile laterale) și una la 4" (partea de sus), și le-am lipit și le-am lipit, asigurându-mă că obțin toate fețele drept pătrate cât mai mult posibil, astfel încât fiecare față să fie cât mai roșie posibil. Înainte de a lipi piesele din față sau din spate am scos zonele pentru afișaj și placa pentru a ieși suficient pentru a fi văzute / respectiv conectate. Micul panou pe care l-am primit avea bandă adezivă pe spate, astfel încât să poată fi montată pe unul dintre pereții laterali, iar afișajul pe 7 segmente ar putea fi ținut în poziție, întinzând mai întâi piesa pe banda de ambalare, așezând afișajul pe această bandă, și apoi presărați praf de copt peste / în toate golurile. Apoi am turnat adeziv CA (super) în goluri, care, la contactul cu bicarbonatul de sodiu, s-au întărit instant pentru a menține afișajul în poziție, la nivelul părții frontale. Banda de ambalare trebuia să împiedice orice adeziv să se scurgă între afișaj și suprafața cu fața în jos și să o ascundă odată uscată.
Am lipit furnir de pin pe toate laturile (folosind adeziv CA, care funcționează mai bine decât lipiciul pentru lemn, după părerea mea) și am șlefuit marginile în jos cu fiecare piesă aplicată, pentru a face să pară uniformă / ascunde articulațiile cap la cap / să acționeze ca un difuzor pentru afișează ca în acest videoclip.
Recomandat:
Cum să schimbați site-urile web pentru a arăta orice doriți: 3 pași

Cum să schimbați site-urile web pentru a arăta orice doriți. acest lucru nu schimbă site-ul în altă parte decât browserul dvs. și, dacă reîncărcați pagina web, aceasta va reveni la
TRIMITEȚI DATE PRIN LUMINĂ !!!: 4 pași (cu imagini)

TRIMITEȚI DATE PRIN LUMINĂ !!!: Bună ziua, băieți, după mult timp m-am întors din nou pentru a împărtăși un proiect nou și simplu. În acest proiect vă voi arăta cum puteți transmite semnale de date dintr-un loc în altul prin intermediul Luminii. Trimiterea de date prin lumină nu este un concept nou, dar recent
Trageți de lumină - Modul de lumină folosind comutatorul Neopixel & Pull Up: 6 pași (cu imagini)

Pull the Light - Modulul de lumină utilizând comutatorul Neopixel & Pull Up: Caracteristici ale modulului de lumină Arduino Uno Hardware & incintă achiziționată de pe internet Neopixel & Alimentare cu energie împrumutată de la Școala de Informatică & Proiectare produs Modul luminos controlat de sursa de alimentare Toate funcțiile controlate prin
Stația meteo ESP8266 care afișează date pe un site web: 7 pași

Stația meteo ESP8266 care afișează date pe un site web: Notă: părți din acest tutorial pot fi disponibile în format video pe canalul meu YouTube - Tech Tribe. În acest instructiv, vă voi arăta cum să creați o stație meteo care să trimită direct date către site-ul dvs. . Prin urmare, veți avea nevoie de propriul dvs. domeniu (Ex:
Proiect Arduino: Electronice de control pe Internet folosind baza de date Nodejs + SQL și site-ul web: 6 pași

Proiect Arduino: Electronică de control pe internet folosind baza de date și site-ul web Nodejs + SQL .: Proiect de: Mahmed.tech Data realizării: 14 iulie 2017 Nivel de dificultate: Începător cu unele cunoștințe de programare. Cerințe hardware: - Arduino Uno, Nano, Mega (cred că majoritatea MCU-urilor cu conexiune serială vor funcționa) - Single LED & Res limitări curente
