
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.


În calitate de profesor care se întorcea la clasă printre COVID și cerința de a purta PPE, mi-am dat seama că elevii mei nu vor putea să-mi vadă expresiile faciale (predau liceul, dar am copii care revin atât la elementar, cât și la secundar şcoală). Mă gândeam să modific scutul facial sau masca în sine cu LED-uri și forme, dar mi-am dat seama că curățarea acestora ar fi o problemă, așa că o soluție care mi-a venit în minte este de a face un articol ușor de purtat, care să poată afișa emoji și imagini care îmi afișează reacțiile. Iată instrucțiunile mele despre cum am făcut acest lucru.
Provizii
Materiale fizice necesare
-
Matrice LED pe 24 biți RGB
https://www.amazon.ca/gp/product/B01DC0IOCK/ref=pp…
- ESP32
- fire
- comutatoare / butoane (opțional, poate reprograma ESP pentru a utiliza senzori tactili)
- Spuma EVA (sau un alt tip de cadru)
- acrilic (alb, grosime 1/4 ")
- acrilic (negru, gros de 1/8 ")
- nuanțarea plasticului (opțional)
Software necesar:
- Arduino
- Piton
- editor grafic (PhotoShop sau GIMP)
Pasul 1: șablon tăiat cu laser


Iată șablonul tăiat cu laser pentru a face cutii în jurul unor acrilice, astfel încât să protejeze LED-urile ca parte a cadrului. Am făcut asta cu o bucată neagră de acril de 1/8.
Am încercat să tai o bucată mai groasă de acrilic alb (1/4 ), dar am constatat că nu am setările suficient de puternice pentru a tăia tot drumul, ceea ce se întâmplă să se fi dovedit mai bun decât se aștepta, deoarece albul a făcut un o treabă mai bună de a difuza lumina de la LED-uri și a ajuns să creeze un „pixel” mai bun (de altfel, amuzant, cuvântul „pixel” este un acronim al Picture Element - îmi pare rău, profesorul din mine a trebuit să spună asta)
Pasul 2: Conversia imaginilor
Următorul pas pe care l-am făcut a fost să convertesc câteva imagini pentru a fi utilizate în codul Arduino, care este o modificare a exemplului de cod LED RGB găsit pentru ESP32 (în pasul următor).
Folosind codul Python inclus mai sus, am editat porțiunea de locație a fișierului codului pentru a genera codul hexagonal adecvat pentru utilizare în matricea LED RGB (dacă sunteți programator, veți observa că LED-urile sunt conectate în serie și nu o coordonată carteziană tradițională, deci identificarea corectă a locațiilor RGB trebuie să zigzageze între rândurile de LED-uri).
Codul din pagina următoare are deja datele antetului actualizate cu numele asociate.
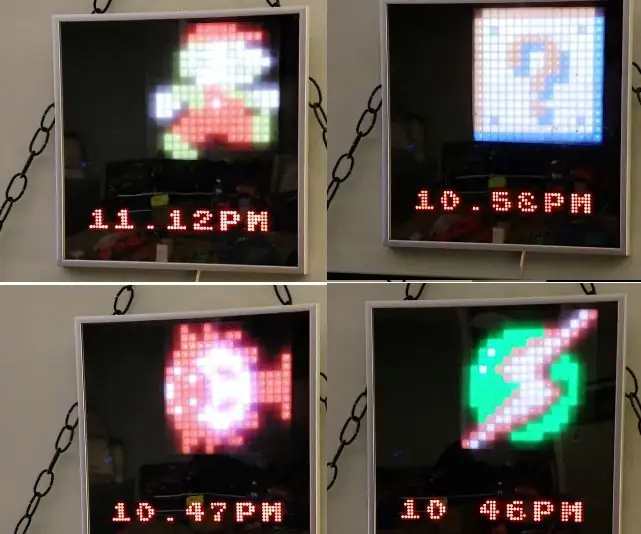
Imaginea Mario de mai sus a fost preluată dintr-o foaie sprite pe care am găsit-o pe Internet, iar restul au fost create manual în PhotoShop … trebuie doar să faceți o pânză de 16x16 și să măriți tot drumul și să folosiți o pensulă de 1x1 pixeli pentru a face imaginile
Pasul 3: Cablare și codare



Codul Arduino este inclus mai sus și tocmai a trebuit să conectați LED-urile RGB la sursa de alimentare corespunzătoare de pe ESP32 (5V și GND), precum și la legătura de date (P4)
Folosind butoane (extrase dintr-o altă piesă de tehnologie nedorită), conectați-le la pinii P5 și P15 și la celălalt capăt al GND. Codul face o PULLUP la HIGH, astfel încât activarea butonului are loc atunci când recunoaște o modificare LOW to HIGH (deci, în esență, când butonul este eliberat spre deosebire de un buton jos)
Pasul 4: Puneți totul împreună




Așezând totul împreună, acoperiți partea din față a acrilului alb cu niște vinil colorat la fereastră, care îi conferă aspectul frumos al ecranului negru.
Tăiați un cadru folosind straturi de spumă EVA (consumabile pe care le aveam pentru lucrurile de cosplay pe care le creez și eu) și le-ați lipit pe cele folosind ciment de contact (două straturi pentru a adăposti articolele).
Un al treilea strat de spumă EVA a fost adăugat cu decupaje, astfel încât spatele să se potrivească ca o piesă de puzzle în loc.
Am adăugat o curea, astfel încât să-mi atârne ușor gâtul. Greutatea totală a tuturor acestor lucruri este abia vizibilă.
În ceea ce privește alimentarea unității, am decis să folosesc conexiunea micro USB încorporată care este utilizată pentru a programa ESP32 și am conectat-o la o sursă de alimentare USB pe care tocmai am păstrat-o în buzunar. Pentru a mă asigura că tragerea accidentală a cablului nu cauzează probleme, am adăugat utilizarea unuia dintre adaptoarele de încărcare USB conectate magnetic pentru micro USB.
Ce urmeaza? Caut să adaug un microfon la ESP și apoi să creez un bar animat cu volume de sunet, la fel ca KITT de la Knight Rider, astfel încât elevii să vadă o reprezentare vizuală a vocii mele … rămâneți la curent.


Locul doi în concursul de familie „Nu pot atinge acest lucru”
Recomandat:
Raspberry Pi MMA8452Q 3-Axis Tutorial accelerator digital Python pe 12 biți / 8 biți: 4 pași

Raspberry Pi MMA8452Q 3-Axis 12-bit / 8-bit Accelerometru digital Python Tutorial: MMA8452Q este un accelerometru inteligent, de mică putere, cu trei axe, capacitiv, micromachined, cu 12 biți de rezoluție. Opțiuni flexibile programabile de utilizator sunt furnizate cu ajutorul funcțiilor încorporate în accelerometru, configurabile pentru două întreruperi
Afișaj LCD de temperatură cu LED RGB: 5 pași

Afișaj LCD de temperatură cu LED RGB: Acest proiect este perfect pentru cineva care abia începe să se joace cu ecranul LCD. Acest proiect afișează temperatura în grade Celsius și Fahrenheit și corespunde cu LED-ul RGB în funcție de temperatura
Afișaj TTGO (color) cu Micropython (afișaj TTGO T): 6 pași

Afișaj TTGO (color) cu Micropython (afișaj TTGO T): Afișajul TTGO T este o placă bazată pe ESP32 care include un afișaj color de 1,14 inch. Tabloul poate fi cumpărat pentru un premiu mai mic de 7 $ (inclusiv livrare, premiu văzut pe banggood). Acesta este un premiu incredibil pentru un ESP32, inclusiv un afișaj. T
Ceas Sprite de 8 biți: 10 pași

8 Bit Sprite Clock: Game Room Nintendo Time w / Friendly Sprites pentru a vă întâmpina
Lampă LED Arduino RGB + afișaj LCD pe 4 biți: 4 pași

Lampă LED Arduino RGB + afișaj LCD pe 4 biți: Acesta este primul meu instructable !!! da .. Înainte să continui. Nu intru în detalii despre cum să tăiem lemnul sau să împărțim totul împreună. Am freestilat întregul proces de construcție, ceea ce mi-a venit în minte este ceea ce am reprodus. Scopul acestei instrucțiuni
