
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.


TTGO T-Display este o placă bazată pe ESP32 care include un afișaj color de 1,14 inch. Tabloul poate fi cumpărat pentru un premiu mai mic de 7 $ (inclusiv livrare, premiu văzut pe banggood). Acesta este un premiu incredibil pentru un ESP32, inclusiv un ecran.
Aceasta ar putea fi baza perfectă pentru următorul dvs. proiect. În mod nefavorabil, există doar suport oficial pentru arduino.
Micropython are mai multe avantaje, facilitează dezvoltarea unui proiect. Nu le voi explica pe toate aici. Există o mulțime de videoclipuri frumoase pe YouTube despre modul în care microftonul îți face viața mai ușoară și lucrurile interesante pe care le poți face cu el.
Din nefericire, suportul oficial acoperă doar „limba arduino”.
În acest tutorial vă voi arăta cum să utilizați placa cu micropiton.
Pasul 1: Instalați firmware-ul Loboris pe tablă
Micropitonul oficial nu are suport pentru acest tip de afișaj. Trebuie să instalați loboris micropython. Acesta este un micropiton modificat foarte cool, cu libarii suplimentare.
Pentru a instala, pur și simplu urmați tutorialul meu (ușor) pas cu pas
https://www.instructables.com/id/Installing-Loboris-lobo-Micropython-on-ESP32-With-/
Pasul 2: Încărcați codul eșantion


Conectați-vă placa cu uPyCraft așa cum este descris în tutorialul de instalare. Așa cum am descris, când ați început uPyCraft, faceți clic pe instrumente-> Serial-> COM7 (înlocuiți COM7 cu portul pe care l-ați găsit în timpul tutorialului de instalare). Acum s-ar putea deschide o fereastră cu „Flash firmware” sau ceva de genul acesta. Nu face asta! Aceasta este o eroare. Pur și simplu închideți fereastra „firmware-ului flash” și conectați-vă din nou cu instrumente-> Serial-> COM7. Acum ar trebui să vedeți „>>>” în fereastra de comandă. Aceasta înseamnă că v-ați conectat cu succes.
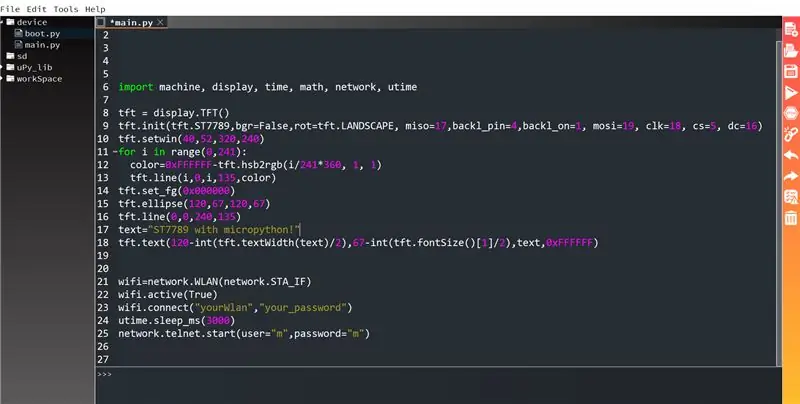
Acum deschideți dispozitivul (în partea stângă) și faceți dublu clic pe „main.py”. Dacă aceste fișiere nu există, creați-le. Lipiți următorul cod în fereastră:
mașină de import, afișare, timp, matematică, rețea, utime
tft = display. TFT () tft.init (tft. ST7789, bgr = False, rot = tft. LANDSCAPE, miso = 17, backl_pin = 4, backl_on = 1, mosi = 19, clk = 18, cs = 5, dc = 16)
tft.setwin (40, 52, 320, 240)
pentru i în intervalul (0, 241):
color = 0xFFFFFF-tft.hsb2rgb (i / 241 * 360, 1, 1)
tft.line (i, 0, i, 135, culoare)
tft.set_fg (0x000000)
tft.ellipse (120, 67, 120, 67)
tft.line (0, 0, 240, 135)
text = "ST7789 cu micropiton!"
tft.text (120-int (tft.textWidth (text) / 2), 67-int (tft.fontSize () [1] / 2), text, 0xFFFFFF)
wifi = network. WLAN (network. STA_IF) wifi.active (True) wifi.connect ("yourWlan", "yourPassword") utime.sleep_ms (3000) network.telnet.start (user = "m", password = "m ")
Este important să aveți indentarea pentru cele două rânduri sub mențiunea „pentru”. Verificați imaginea pentru a vedea dacă arată similar.
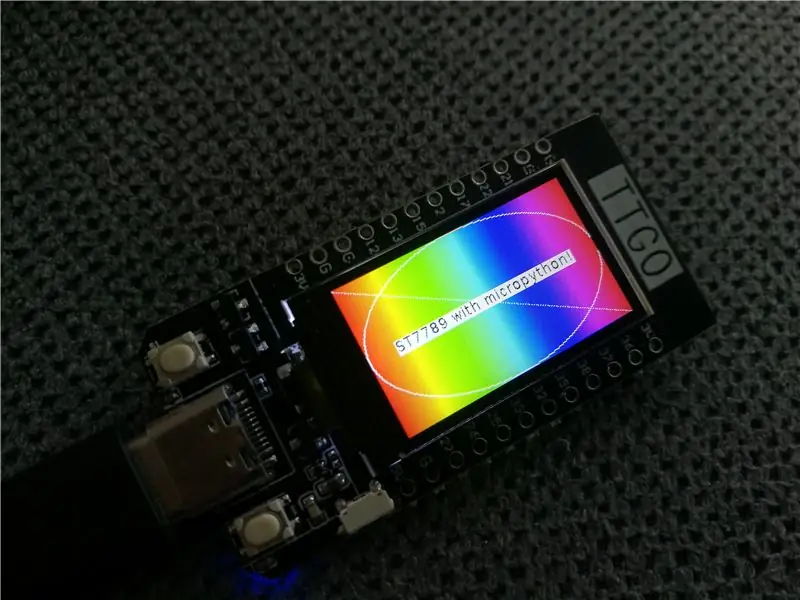
Acum este timpul să-l rulați! Salvați fișierul și apăsați F5 (sau faceți clic pe Instrumente-> downloadAndRun). Acum ar trebui să vedeți ceva pe ecran. Dacă este ceva ciudat, trebuie să apăsați butonul de resetare din partea laterală a plăcii. Afișajul dvs. ar trebui să arate acum ca pe imagine.
În următorii pași voi explica codul.
Pasul 3: inițializați
Ok, aveți deja tot ce aveți nevoie. Acum voi merge pas cu pas prin cod și îl voi explica.
Vă rugăm să căutați și documentația foarte frumoasă de pe
github.com/loboris/MicroPython_ESP32_psRAM…
pentru informații suplimentare
mașină de import, afișare, timp, matematică, rețea, utime
tft = display. TFT ()
tft.init (tft. ST7789, bgr = False, putrezire = tft. LANDSCAPE, miso = 17, backl_pin = 4, backl_on = 1, mosi = 19, clk = 18, cs = 5, dc = 16)
tft.setwin (40, 52, 320, 240)
Importurile ar trebui să fie clare. A treia linie inițializează afișajul.
Dacă doriți să opriți afișajul, pur și simplu rulați tft.init din nou cu backl_on = 0
A patra linie stabilește marginea afișajului. Acest lucru este necesar, deoarece implementarea nu este pentru acest afișaj exact. Dacă nu faceți acest lucru, desenați în afara ecranului.
Zona pe care o puteți utiliza este (0, 0, 135, 240)
Pasul 4: Desen și culoare
Mai întâi este important: culorile sunt inversate! Probabil că acum RGB (cum se exprimă culorile cu cifre). Roșul ar fi în mod normal 0xFF0000. Dar aici, pentru roșu trebuie să folosiți 0x00FFFF. Pentru albastru trebuie să folosiți 0xFFFF00 etc.
Loboris are constante de culoare. Și ele sunt inversate. Dacă doriți să le utilizați, le puteți converti:
tft.set_bg (0xFFFFFF - tft. BLUE)
tft.clear ()
Acest lucru umple ecranul albastru. Scăderea culorilor dorite de la 0xFFFFFF le convertește și veți obține culoarea dorită.
pentru i în intervalul (0, 241): color = 0xFFFFFF-tft.hsb2rgb (i / 241 * 360, 1, 1)
tft.line (i, 0, i, 135, culoare)
tft.set_fg (0x000000)
tft.ellipse (120, 67, 120, 67)
tft.line (0, 0, 240, 135) text = "ST7789 cu micropiton!" tft.text (120-int (tft.textWidth (text) / 2), 67-int (tft.fontSize () [1] / 2), text, 0xFFFFFF)
Bucla for creează gradientul de culoare a nuanței. Selectăm culoarea cu care dorim să desenăm (alb) și desenăm o elipsă, o linie și un text.
Pasul 5: Telnet
wifi = network. WLAN (network. STA_IF) wifi.active (True)
wifi.connect ("yourWlan", "yourPassword")
utime.sleep_ms (3000)
network.telnet.start (utilizator = "m", parolă = "m")
Aceasta pornește severitatea telnet. Puteți accesa placa prin WLAN fără a o conecta prin USB! Acest lucru este foarte util dacă aveți un proiect în care nu puteți accesa tabloul.
Pentru a accesa prin WLAN trebuie mai întâi să aflați care este adresa IP a plăcii. Conectați-vă placa prin USB. Schimbați „yourWlan” cu numele WLAN-ului dvs. și „yourPassword” cu parola. Descărcați și rulați. Introduceți „network.telnet.status ()” în fereastra de comandă și apăsați Enter. Ar trebui să returneze adresa IP a plăcii.
Vă recomand instrumentul „Putty” pentru a accesa prin telnet. Este freeware. Descărcați, instalați și deschideți-l. Selectați telnet pentru tipul de conexiune, introduceți adresa IP pe care ați găsit-o și faceți clic pe Deschidere. Se deschide o fereastră. Conectați-vă ca „m”, apăsați enter. A cerut parola. Apăsați m și introduceți. Acum ar trebui să fiți conectat prin telnet.
Pasul 6: Faceți propriul dvs. proiect uimitor
Asta e! Cu acest cod ca bază vă puteți construi propriul proiect uimitor.
Câteva lucruri de menționat:
-Loboris oferă, de asemenea, posibilitatea de a configura un server ftp. Cu acesta și telnet puteți încărca sau modifica codul și îl puteți rula. Gestionează complet codul din stația meteo exterioară de pe canapea, fără nicio conexiune fizică. Uimitor!
-Loboris are un Wiki foarte frumos:
github.com/loboris/MicroPython_ESP32_psRAM…
Link direct la afișarea Wiki:
github.com/loboris/MicroPython_ESP32_psRAM…
Link direct la telnet Wiki:
github.com/loboris/MicroPython_ESP32_psRAM…
Sper că ți s-a părut util acest tutorial. Lasă-ți comentariul și arată-ne ce ai făcut cu TTGO și micropitonul
Recomandat:
Afișaj matricial 8x8 cu BT: 5 pași (cu imagini)

8x8 Matrix Display With BT: Am achiziționat o matrice 8x8 cu 4 panouri de la Ebay (China) în urmă cu câteva luni. Am fost un pic dezamăgit când mi-am dat seama că era cablat de o parte la alta, nu de sus în jos, pentru care majoritatea exemplelor de pe sunt scrise Netul! Vezi pasul 2. Bănuiesc că aș putea avea mo
Afișaj CO2: 9 pași (cu imagini)

Afișaj CO2: După cum sugerează și numele său, proiectul de afișare CO2 este un senzor mic de gaz CO2 care trebuie conectat la USB pentru a urmări cu ușurință poluarea interioară și exterioară. Nivelul de CO2 este afișat live, dar este posibil cu mica aplicație furnizată în documentație
Afișaj pentru jocuri LED din lemn, alimentat de Raspberry Pi Zero: 11 pași (cu imagini)

Ecran LED pentru jocuri din lemn, oferit de Raspberry Pi Zero: Acest proiect realizează un afișaj LED bazat pe WS2812 de 20x10 pixeli, cu o dimensiune de 78x35 cm, care poate fi instalat cu ușurință în sufragerie pentru a juca jocuri retro. Prima versiune a acestei matrice a fost construită în 2016 și reconstruită de mulți alți oameni. Această experiență
Animație bitmap pe afișaj OLED SSD1331 (SPI) cu Visuino: 8 pași

Animație bitmap pe afișajul OLED SSD1331 (SPI) cu Visuino: În acest tutorial vom afișa și vom deplasa o imagine bitmap într-o formă simplă de animație pe afișajul OLED SSD1331 (SPI) cu Visuino
Cum se folosește motorul pas cu pas ca codificator rotativ și afișaj OLED pentru pași: 6 pași

Cum se folosește motorul pas cu pas ca codificator rotativ și afișaj OLED pentru pași: În acest tutorial vom învăța cum să urmăriți pașii motorului pas cu pas pe afișajul OLED. Urmăriți un videoclip demonstrativ. Creditul pentru tutorialul original este destinat utilizatorului YouTube „sky4fly”
