
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.


GameGo este o consolă portabilă de jocuri retro compatibilă cu Microsoft Makecode, dezvoltată de TinkerGen STEM education. Se bazează pe cipul STM32F401RET6 ARM Cortex M4 și este conceput pentru educatorii STEM sau doar persoanelor cărora le place să se distreze creând jocuri video retro. Puteți urma acest tutorial și puteți încerca jocul în simulatorul Makecode Arcade și apoi îl puteți rula pe GameGo.
În acest articol vom face un joc platformer cu nivele infinite generate aleatoriu. Într-o platformă, personajul controlat de jucător trebuie să sară și să urce între platformele suspendate evitând în același timp obstacolele. Mediile prezintă adesea terenuri neuniforme de înălțime variabilă care trebuie parcurse. Jucătorul are adesea un anumit control asupra înălțimii și distanței săriturilor pentru a evita lăsarea personajului lor să moară sau să rateze salturile necesare. Vom implementa toate aceste elemente de bază și vom adăuga, de asemenea, o funcție personalizată care va genera noi niveluri pe măsură ce vom ajunge la sfârșitul ultimului. Sa incepem!
Provizii
GameGo
Pasul 1: Eroul

Ca prim pas, ne vom crea alter ego-ul. Abilitățile mele de desen sunt destul de proaste, așa că tocmai am decis să folosesc unul din Galerie;) Spre deosebire de jocul anterior pe care l-am creat, în acest platformer personajul nostru jucabil se poate mișca doar în stânga și în dreapta și, de asemenea, poate sări. Deci, în loc să avem două sprite diferite pentru personajul principal, unul este suficient de data aceasta - putem doar să răsfoim imaginea spritei când schimbăm direcția.
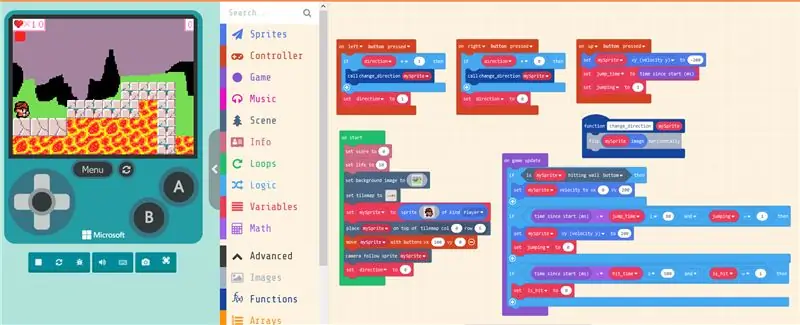
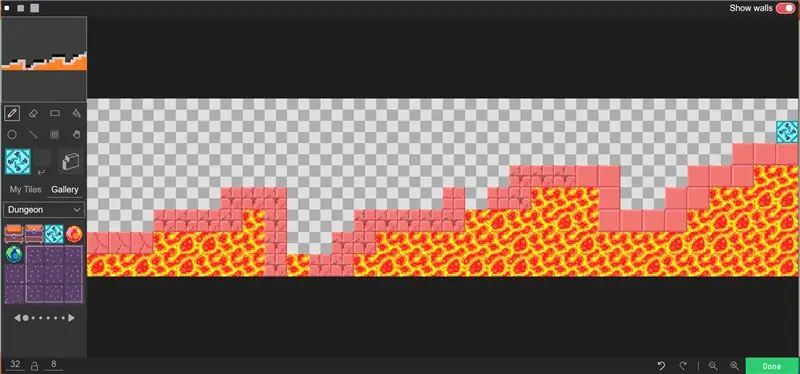
Primul lucru de făcut este să adăugați harta de fundal și de plăci. Am ales o hartă de țiglă lungă de 32x8 - pentru primul nivel o vom desena manual, ca în captura de ecran 2. Apoi adăugăm personajul nostru redabil cu setul mySprite la sprite de tipul blocului Player și îl așezăm în partea de sus a țiglelor 0-5. De asemenea, setăm camera să se miște cu un caracter redabil și controlăm mișcarea stângă și dreaptă - vom seta viteza de mișcare la 0, deoarece personajul nostru nu ar trebui să poată pluti liber pe hartă de-a lungul direcției y. Adăugați două blocuri apăsate pe butonul … unul pentru butonul stâng, unul pentru dreapta. Când este apăsat butonul stâng, verificăm dacă direcția noastră a fost „stângă” înainte de a apăsa butonul. Dacă a fost, continuăm să mergem la stânga. Dacă nu ar fi, trebuie să aruncăm imaginea sprite a personajului nostru. Logică similară pentru mișcarea corectă.
Toate bune deocamdată, singura problemă pare că eroul nostru nu pare să depășească niciun obstacol. Deci, trebuie să adăugăm sărituri. Vom monitoriza comenzile pentru apăsarea butonului sus și atunci când este detectat, vom seta saltul variabil la 1, vom nota mișcările de sărituri în timp începute și vom seta viteza spritei personajului vy la -200 (în sus). Apoi, după o perioadă de timp specificată, vom seta viteza la 200 (coborând), astfel încât eroul nostru să nu tragă pe cer ca o rachetă.
Cred că am creat acum un erou demn de provocare! Ei bine, unde este provocarea?
Pasul 2: Inamicii

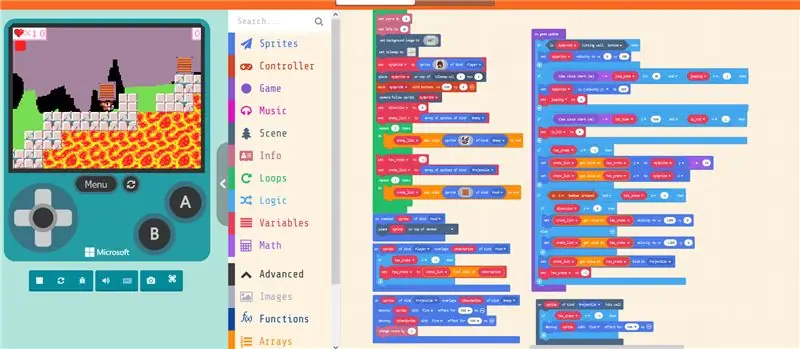
Vom folosi o structură de matrice pentru a stoca spritele inamicilor. Pentru tipul de dușmani vom lua o scurtătură și vom folosi liliecii:) nu o referință la coronavirus, ci doar liliecii pot zbura, de aceea nu va trebui să „simulăm” gravitația pentru ei, așa cum facem cu personajul nostru jucabil. Utilizați pe sprite-ul creat de tipul bloc Inamic pentru a plasa lilieci nou creați pe țiglă aleatorie de reproducere (marcată cu un mic semn alb) și setați viteza lor vx la -10 (în derivă încet spre dreapta). Apoi, în cadrul actualizării jocului la fiecare bloc de 2000 ms, iterăm prin fiecare element din enemic_list și le schimbăm aleatoriu direcția, în timp ce, de asemenea, răsfoim spritele liliecilor, dacă este necesar (pentru a reflecta schimbarea direcției de mișcare). În cele din urmă, adăugăm sprite de tipul suprapunerilor jucătorului cu blocul Enemy de alt tip Sprite de tip, unde facem o verificare simplă dacă jucătorul a fost deja lovit. Dacă nu ar fi, deducem o singură viață, setăm steagul de lovire la 1 (a fost lovit) și pornim cronometrul. Odată ce au trecut 500 ms de când a trecut ultima lovitură, schimbăm lovitura steagului înapoi la 0. Facem asta pentru ca jucătorul să evite pierderea prea multor vieți prețioase după ce se ciocnește cu un inamic.
Să verificăm cum ne descurcăm. Ei bine, scena pare cu siguranță mai animată, cu toți liliecii care zboară și ne mușcă jucătorul. Acum avem nevoie de o armă pentru a face faptele noastre eroice!
Pasul 3: Arma

Pentru armă, mă inspiram dintr-un vechi joc Nintendo despre doi frați chipmunk:) Să adăugăm sprite-urile la nivel, la fel cum facem cu adăugarea dușmanilor. De asemenea, inițializăm variabila has_crate la -1, ceea ce indică faptul că personajul nostru nu poartă o ladă. În jocul Sprite de tip se suprapune cu blocul FoodSprite de alt tip, verificăm dacă ținem deja o ladă și dacă nu, setăm variabila has_crate la indexul spritei de ladă din listă. Apoi, în blocul de actualizare a jocului, mutăm acel sprite împreună cu sprite-ul jucătorului și dacă butonul A este apăsat, schimbăm viteza vx a cutiei la 1200 sau -1200 (în funcție de direcția de mișcare a personajului). De asemenea, setăm variabila has_crate înapoi la -1 din nou și schimbăm tipul de sprite al lăzii care a fost lansat în aer chiar acum la Proiectil.
În cele din urmă, avem nevoie ca lăzile să distrugă de fapt dușmanii atunci când sunt lansați (dar nu și când inamicii se împiedică aleator de o ladă! De aceea am atribuit lăzilor să tastați Food și să-l schimbăm în Proiectil doar când este lansat) și să ne auto-distrugem când lovim peretele. Folosim altul pentru sprite de tipul Suprapunerilor de proiectile cu alte blocuri de dușmani de tip Sprite pentru asta - în acest caz distrugem ambii sprite și ridicăm scorul cu unul. Dacă proiectilul lovește peretele, îi distrugem spritul.
Aproape am terminat acum! Jocul se poate juca acum, dar cu greu mai există vreo provocare - doar un nivel și destul de simplu. Am putea crea mai multe niveluri manual sau să scriem un algoritm care să genereze automat aceste niveluri pentru noi - deși nu vor fi la fel de frumoase ca nivelurile create de om, desigur.
Pasul 4: Aventuri Infinite



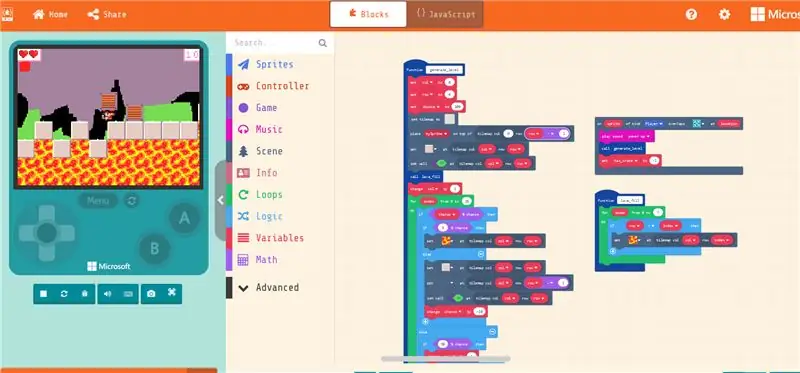
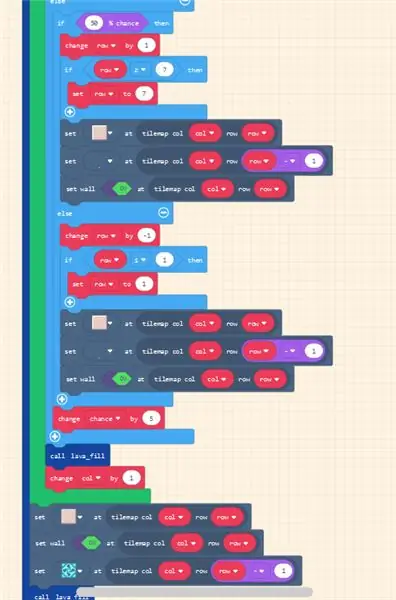
Funcția pentru generarea de nivel aleatoriu pare un pic înfricoșătoare la început, dar este într-adevăr o serie simplă de pași pentru a genera algoritmic un nou nivel, în modul în care un nou nivel este acceptabil pentru personajul jucabil. În primul rând, ne ocupăm de a ne duce personajul la acel nou nivel - utilizând sprite de tipul suprapunerilor de jucători … la locație - folosim faianța ușii portalului ca declanșator la un nou nivel. În funcția generate_level inițializăm variabilele rând, col și șansă. De asemenea, creăm o nouă hartă de țiglă, de aceeași dimensiune ca înainte, dar goală. Iată, totuși, o mică avertizare - pentru a utiliza setul … la rândul tilemap … col … bloc, tilemap-ul trebuie să aibă aceste dale speciale --- care este un pic contra-intuitiv și poate o eroare în Makecode. Deci, ceea ce va trebui să faceți este să creați o hartă de tip tilil, să puneți toate tipurile de țiglă pe care doriți să le utilizați în generație aleatorie Și apoi să le ștergeți.
Punem manual prima țiglă (0x6) și jucătorul deasupra ei. Apoi repetăm pasul următor de 30 de ori - pasul următor este o serie simplă de verificări True-False, care decid dacă următoarea coloană va fi 1) același nivel cu precedentul 2) unul în sus sau 3) unul în jos. Există, de asemenea, șanse foarte mici ca următoarea țiglă să fie o țiglă de lavă - nu vrem prea multe dintre acestea! După fiecare țiglă generată, umplem spațiul de sub ea cu lavă - doar de dragul frumuseții. Ca ultim pas, adăugăm dușmanii și lăzile și le așezăm deasupra plăcilor de reproducere aleatorii.
Pasul 5: începe aventura

Voila! Ne-am terminat platforma și eroul nostru poate merge într-o aventură infinită, învingând liliecii și distrugând lazi. dacă întâmpinați probleme, puteți descărca codul din depozitul nostru GitHub.
Este doar un plan și există cu siguranță unele îmbunătățiri care pot fi făcute, de exemplu diferite tipuri de dușmani, bonusuri, o generare mai bună a nivelului și așa mai departe. Dacă faceți o versiune îmbunătățită a jocului, împărtășiți-o în comentariile de mai jos! Pentru mai multe informații despre GameGo și alte componente hardware pentru producători și educatori STEM, vizitați site-ul nostru web, https://tinkergen.com/ și abonați-vă la newsletter-ul nostru.
TinkerGen a creat o campanie Kickstarter pentru MARK (Make A Robot Kit), un kit robot pentru predarea codificării, roboticii, AI!
Recomandat:
(Multiplayer) Luptă pe GameGo cu Makecode Arcade: 6 pași

(Multiplayer) Luptă pe GameGo cu Makecode Arcade: GameGo este o consolă portabilă de jocuri retro compatibilă cu Microsoft Makecode, dezvoltată de educația TinkerGen STEM. Se bazează pe cipul STM32F401RET6 ARM Cortex M4 și este conceput pentru educatorii STEM sau doar persoanelor cărora le place să se distreze creând video video retro
Cum să faci un platformer pe Scratch: 6 pași (cu imagini)

Cum să faci un platformer pe Scratch: Scratch este un site web unde oamenii creează jocuri și alte programe folosind blocuri premade pe care le trageți și le fixați într-un spațiu de lucru. Astăzi vă voi arăta cum să creați un joc de platformă pe zero
Battle City Remake pe GameGo With Makecode Arcade: 4 pași (cu imagini)

Battle City Remake pe GameGo cu Makecode Arcade: GameGo este o consolă portabilă de jocuri retro compatibilă cu Microsoft Makecode, dezvoltată de educația TinkerGen STEM. Se bazează pe cipul STM32F401RET6 ARM Cortex M4 și este conceput pentru educatorii STEM sau doar persoanelor cărora le place să se distreze creând video video retro
Circuit Learn NANO: Un PCB. Usor de invatat. Posibilități infinite: 12 pași (cu imagini)

Circuit Learn NANO: Un PCB. Usor de invatat. Posibilități infinite: Începerea în lumea electronicii și roboticii poate fi destul de descurajantă la început. Există multe lucruri de învățat la început (proiectarea circuitului, lipirea, programarea, alegerea componentelor electronice potrivite etc.) și când lucrurile merg prost
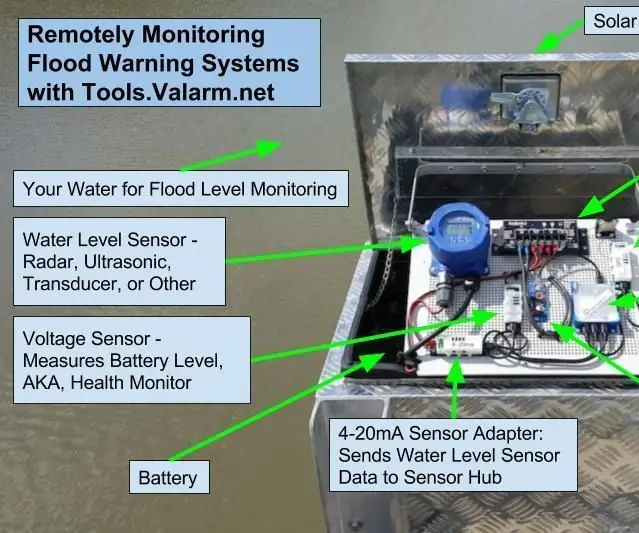
Sisteme de avertizare împotriva inundațiilor - Nivele de apă + Ghid de monitorizare a senzorului IoT: 6 pași

Sisteme de avertizare împotriva inundațiilor - Niveluri de apă + Ghid de monitorizare a senzorului IoT: Trebuie să monitorizați nivelurile de apă? Veți învăța cum să realizați sisteme de monitorizare a nivelului apei în acest tutorial. Aceste dispozitive industriale IoT sunt implementate ca sisteme de avertizare împotriva inundațiilor în SUA. Pentru a vă menține în siguranță pe dvs. și comunitatea dvs., Orașele inteligente trebuie să
