
Cuprins:
- Provizii
- Pasul 1: Revizuirea videoclipului Y Document de proiectare a jocului
- Pasul 2: Montaje Del Circuito
- Pasul 3: Subir Codul Funcționării Al Arduino
- Pasul 4: Creație De Sprites Y Personajes
- Step 5: Importar Los Sprites a Godot Engine Para La Implementacion Del Video Juego
- Pasul 6: Dispunerea elementelor în pantaloni și configurarea proiectului
- Pasul 7: Creația de Los Scripturi
- Pasul 8: Integrare (Control + Videojuego)
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.

Modelo Prototipo de un VideoJuego que le permite a user divertirse usando un control no convencional y para los mas entusiastas de la programación darles un punto de partida cu facilitatea elementelor software libere în cele care a fost dezvoltat ArduPack.
-Juan Camilo Guzmán-Sebastián Carmona-Juan Diego Bustamante-Jhonatan Rodriguez
Provizii
WEMOS LOLIN 32.
Dos senzori HC SR 04.
LED Pantalla 1920x1080, 24, 24MK430H.
Altavoces 2.2W, 3, 5 mm, logitech S120.
Arduino IDE (Pentru funcționarea controlului)
Piskel (Para los sprites y personajes). Godot (Pentru programarea Video-ului Juego).
Librerias: pySerial (Pentru a programa firmware-ul plăcii ESP32) NewPing_v1.9.1 (pentru a lee datele de la senzori) blekeyboard (Pentru a comunica arduino-ul cu jocul video simulând un teclado)
Pasul 1: Revizuirea videoclipului Y Document de proiectare a jocului


În această secțiune se află motivul pentru proiectul dvs. și pentru Game Design Document
Pasul 2: Montaje Del Circuito

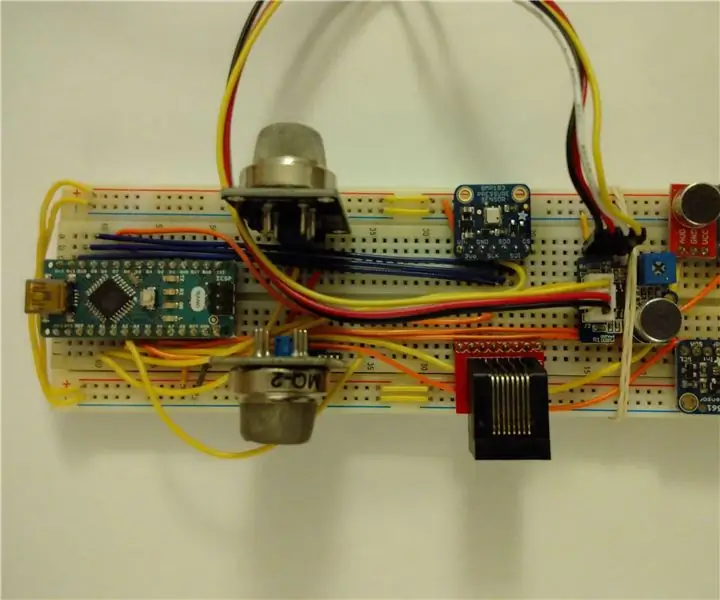
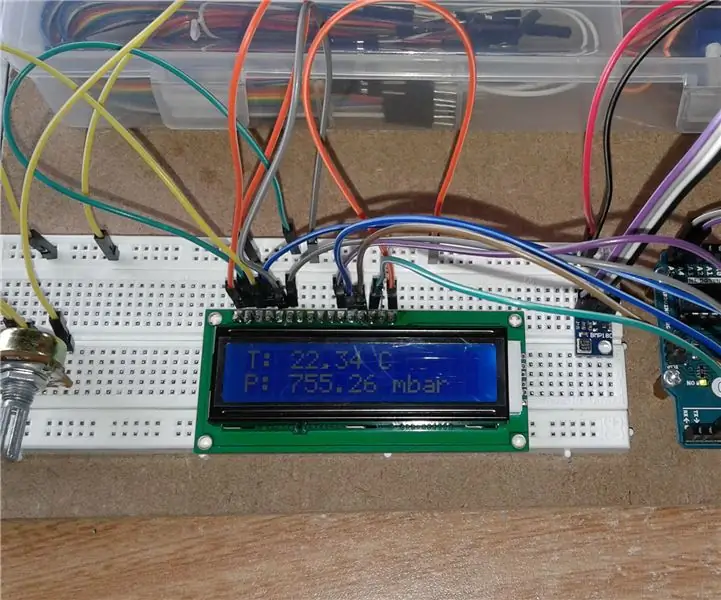
Se trebuie să conecteze cei doi senzori la placa Wemos Lolin32 cum se apreciază în imaginea: Utilizăm 5v și el GND pentru alimentație, fiecare senzor pune două pini, un ecou și un declanșator, acestea pot fi care trebuie să fie în imaginea specifică a celor utilizăm în codul, de această manieră se logrează detecția mișcărilor de la mână pentru mover la persoana și el ángulo del disparo.
Pasul 3: Subir Codul Funcționării Al Arduino

Primero debemos add the librerías need, to downloadlas should have ir to Arduino IDE y en Sketch, include library, add. Zip Library.. buscamos y agregamos la librerías proporcionadas.
NewPing
BleKeyboard
Pentru a putea folosi corect placa cu arduino IDE folosiemos pyserial.
-Primero, descarcă Python, procedează la descărcarea arhivului PIP, localizăm într-o consolă Python și scriem comanda get-pip.py, posterior într-o consolă nouă de Python scriem comanda: Python -m pip instalează pyserial, și totul are funcționat corect, putem folosi placa cu Arduino IDE
După ce am trimis codul pentru funcționarea controlului, care se află în arhivul controlerului.
Acest cod permite leer-ul valorilor de două senzori de proximitate, și depinzând de valorile fiecărui senzor, usa bibliotecii BleKeyboard pentru simularea pulsațiilor de sus, de jos, de stânga și de dreapta
Pasul 4: Creație De Sprites Y Personajes



Deberăm să folosim un creador de sprites libere pentru a putea crea proprii personaje, obiecte, enemigos etc.
În acest caz se folosește creatorul piskel (https://www.piskelapp.com) pentru crearea de dușmani, persoana controlabilă, acest editor permite păstrarea spritelor ca imagini-p.webp
Step 5: Importar Los Sprites a Godot Engine Para La Implementacion Del Video Juego


Debemos importar los sprites anteriormente creados para poder începe la crearea jocului video. Pentru a importa sprites la joc, adăugăm un nod de sprite și în propriile proprietăți elegante ca textură la imaginea-p.webp
Pasul 6: Dispunerea elementelor în pantaloni și configurarea proiectului

De această manieră se agreează fiecare unul dintre elementele pentru a dezvolta jocul, pentru a aduna un nod pertenecient la altul (Como el caso del jugador con su sprite y collider más su brazo) damos click en el nodo y damos click en añadir hijo.
Notă: Unele configurări ale nodurilor sunt necesare pentru funcționarea corectă, ca verificare a nodurilor care au conectat corect evenimentele (În acest caz evenimentele care implică la bala, enemicul și jucătorul), Asignarle grupurile corespondente la nodurile: Jugador y Enemigo tienen sus grupos con su mismo nombre y LimiteBalas tiene el grupo llamado Screen, configurar the size of the ventana en Proyecto> ajustes de proyecto> ventana a un 1600x600, și aveți în cont că unele noduri trebuie să aibă bărbații noștri se apreciază în imaginea pentru putere să se acceadă corect, de asemenea, putem defini controlul pe care îl atribuie la înălțimea și unitatea de dispariție a personajului în ventana Proiectul> ajustări ale proiectului> hărți de intrare, aici putem defini tehnologiile pe care le folosim, por defecto tenemos las flechas (Arriba y abajo para altura y izquierda y derecha para el angulo).
Pasul 7: Creația de Los Scripturi



Încearcă să creăm scripturile de mișcare de persoană, enemigos, scripts de disparos, puntaje, enemigos derrotados, audio și detecția finului jocului. Goodot engine te da posibilității de programare a acestor scripturi folosind C # o utilizați propriul limbaj. GD.
A continuarea se muestrează instanțele tuturor scripturilor de această manieră:
"nombreScript.cs (NombreNodo) -> descriere"
Pentru a adăuga un script la un nod, damos click right sobre él y damos click in add nodo, escogemos nombre y lenguaje para el script.
Scripturi pentru controlul nivelului: infinite_bg.cs (Level1) -> El movimiento infinito del fondo, calcular puntaje y determinar cuando pierde.
utilizarea Godot; utilizarea sistemului;
public class infinite_bg: Nod
{public double puntaje = 0; public bool vivo = adevărat; private Sprite fundaluri = Sprite nou [5]; float privat bg_width = 1598f; float privat move_speed = 400f; plutitor privat min_X = -1300f; // Apelat când nodul intră pentru prima dată în arborele scenei. public override void _Ready () {for (int i = 1; i <6; i ++) {backgrounds [i-1] = GetNode ("Background" + i); }}
// Numit fiecare cadru. „delta” este timpul scurs de la cadrul anterior.
public override void _Process (float delta) {for (int i = 0; i <backgrounds. Length; i ++) {Vector2 temp = backgrounds . GetPosition (); temp.x - = move_speed * delta; if (temp.x <= min_X) {temp.x + = bg_width * backgrounds. Length; } fundaluri . SetPosition (temp); } if (vivo) {puntaje + = 0,01; Area2D BotonReinicio = GetNode ("BotonReinicio"); Vector2 escala = new Vector2 (0, 0); BotonReinicio. Scale = escala; Etichetă Puntaje = GetNode ("CanvasLayer / puntaje"); Puntaje. Text = Math. Round (puntaje, 0). ToString (); } else {Area2D BotonReinicio = GetNode ("BotonReinicio"); Vector2 escala = new Vector2 (1, 1); BotonReinicio. Scale = escala; }
}
}
Reinicio: botonReinicio.gd (botonReinicio) -> Controlul funcționării butonului pentru a începe să încep.
extinde Area2D
func _on_Area2D_input_event (viewport, eveniment, shape_idx):
dacă evenimentul este InputEventMouseButton: dacă event.is_pressed (): get_tree (). reload_current_scene ()
Jugador: jugador.gd (Jugador) -> Controlul mișcării jucătorului.
extinde KinematicBody2D
var motion = Vector2 ()
func _ready ():
print (self.get_path ()); func _physics_process (delta): if (position.y = 570): motion.y = -150 else: if (Input.is_action_pressed ("ui_up")): motion.y + = -20 else: if (Input.is_action_pressed ("ui_down")): motion.y + = 20 motion = move_and_slide (mișcare)
Disparo: Disparo_ Brazo.gd (Brazo) -> controla el angulo del arma y instancia un nuevo disparo cada cierto tiempo
extinde Area2D
var bala = preîncărcare ("res: //Escena/bala.tscn");
var disparo = true; export var velocidad = 1000; raport var var = 0,4;
# Numit fiecare cadru. „delta” este timpul scurs de la cadrul anterior.
func _process (delta): if rotation_degrees> -40: if Input.is_action_pressed ("ui_left"): rotation_degrees + = -5 if rotation_degrees <45: if Input.is_action_pressed ("ui_right"): rotation_degrees + = 5 if (disparo): var bala_creada = bala.instance (); bala_creada.position = get_global_position (); bala_creada.rotation_degrees = rotație_grado; bala_creada.apply_impulse (Vector2 (), Vector2 (velocidad, 0).rotated (rotation)) get_tree (). get_root (). add_child (bala_creada); disparo = false; yield (get_tree (). create_timer (ratio), "timeout") disparo = true;
Colisiones: enemigo.gd (Enemigo) y bala.gd (Bala) -> verifică și acționează înainte de o coliziune (Enemigo y bala) (Enemigo y jugador).
extinde KinematicBody2D
#Determina viteza del enemigo
var velocidad = -500; func _process (delta): move_and_slide (Vector2 (velocidad, 0)) pass
func _on_Area2D_body_entered (body):
dacă body.is_in_group ("Jugador"): body.queue_free (); get_node ("/ root / Level1"). vivo = false; dacă body.is_in_group ("Ecran"): queue_free ();
extinde RigidBody2D
#
func _on_Bala_body_entered (body):
dacă body.is_in_group ("Enemigo"): body.queue_free (); queue_free (); get_node ("/ root / Level1"). punctaje + = 5; dacă body.is_in_group ("Ecran"): queue_free ();
Enemigos: EnemySpawner.gd (EnemySpawner) -> aparitie aleatoria de enemigos.
extinde Nodul
var malamic = preîncărcare ("res: //Escena/Enemigo.tscn");
var aparicion = 0.8; export var aparecer = true;
func _process (delta):
if (aparecer): spawn () aparecer = false; yield (get_tree (). create_timer (aparicion), "timeout") aparecer = true; func spawn (): var enemigo = enemic.instanță (); var pos = Vector2 (); pos.x = 1632; pos.y = rand_range (32, 592); enemigo.set_position (pos); get_node („container”). add_child (enemigo)
Los nodos Enemigo y bala se encuentran en dos escenas independientes, que toman su mismo nombre, bala.tscn y enemigo.tscn.
Git cu video joc terminat:
github.com/jcamiloguzman/ArduPack
Pasul 8: Integrare (Control + Videojuego)



O singură dată avem corecția funcționării noastre de jocuri și controlul nostru, este ora de realizare a integrării celor doi, acesta este pasul mai ușor grații la forma în care este implementat controlul, deja că va a simularea tastaturii nuestra computadora, para ello debemos conectar el circuito con el código y los sensores montados y funcionando y nuestro juego ejecutándose, en el momento de encender el control, va căuta un angajament prin Bluetooth, lo que haremos será emparejar y conectarlo con nuestra computadora y entrar la joc, dacă tot funcționează corect se poate disfruta de ArduPack cu controlul nu convențional.
Înregistrați un dispozitiv nou Bluetooth și căutați cu numărul tastaturii ESP32 BLE, o dată selectat ar trebui să vă împărțiți și să vă conectați automat.
A jugar!
Recomandat:
Arduino 1-fire Generic Client / Slave Device (Sensor): 4 Etape

Arduino 1-wire Generic Client / Slave Device (Sensor): Vă rugăm să citiți Introducerea și Pasul 2 din instrucțiunile mele despre cum să construiți un Arduino 1-wire Display (144 caractere) pentru a obține mai multe informații despre situație și biblioteci disponibile. După cum am explicat acolo, vom folosi biblioteca OneWire-Hub
Robot Controlado Con Cualquier Control De Tv: 6 Etape

Robot Controlado Con Cualquier Control De Tv: La idea de este instructable es ensenar a controla un robot cu controlul oricărui televizor. Muchas ori creem că avem nevoie de materiale complicate pentru a face un robot, fără embargo, realitatea este cu materiale foarte populare
Divirtiéndose Con El Arduino Promini: 3 Etape

Divirtiéndose Con El Arduino Promini: Buenas hoy estamos jugando con un arduino promini para ser utilizado en una integraci ó n permanent, dar pentru a începe utilizarea sa, dezvăluim câteva lucruri b á comunicarlo
Estación Pirata En FM Con Raspberry Pi: 5 Etape

Estación Pirata En FM Con Raspberry Pi: En esta ocasi ó n armamos una small ñ a Radio Pirata en FM con una Raspberry Pi B + en The Inventor's House, este foarte ușor de realizat și poate servi pentru a arăta celor care inician unele lecții despre radio, modulaci ó ny FM
Mini Estación Meteorológica Con Arduino: 4 Etape

Mini Estación Meteorológica Con Arduino: Este es un tutorial para c ó mo face una mini estaci ó n meteorol ó gica with Arduino that sample temperature and presi ó n
