
Cuprins:
- Provizii
- Pasul 1: Aspect tehnic și concept
- Pasul 2: Generați imagini alb-negru
- Pasul 3: Electronică și asamblare
- Pasul 4: Scriptul
- Pasul 5: O versiune a măștii de pânză și alte concepte de aplicare
- Pasul 6: Colecția de imagini - Guri și fețe
- Pasul 7: Colecție - Modele
- Pasul 8: Colecția de imagini - Semne, simboluri și text
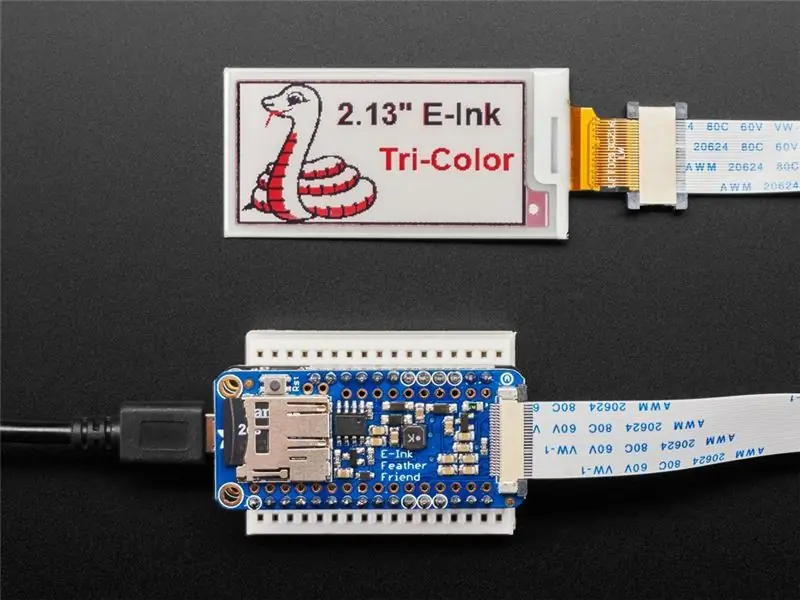
- Pasul 9: Aspect alternativ: Adafruit Feather și E-paper Display
- Autor John Day [email protected].
- Public 2024-01-31 10:24.
- Modificat ultima dată 2025-01-23 15:04.




Izbucnirea virusului corona a adus o nouă piesă de modă în lumea occidentală: măștile de față. La momentul scrierii, acestea au devenit obligatorii în Germania și în alte părți ale Europei pentru utilizarea zilnică în transportul public, pentru cumpărături și pentru alte ocazii. Fiica mea, moașă în pregătire, a făcut multe măști pentru familia și colegii ei și mi-a dat ideea pentru acest proiect, indicându-mi următoarele:
În timp ce măștile de față ar putea fi utile pentru a restricționa răspândirea virusului, iar măștile comunitare auto-realizate vin acum în mai multe forme și dimensiuni și chiar cu iluminare, au o problemă comună: își fac purtătorul fără chip. Cel puțin într-o anumită măsură, deoarece gura și nasul trebuie să fie acoperite. Ceea ce face dificilă comunicarea non-verbală și toate aceste fețe fără chip nu doar îi sperie pe copiii mici.
În cele ce urmează aș dori să descriu o soluție nouă pentru această problemă: o mască de față cu un ecran integrat. Situat în apropierea locului în care ar trebui să fie gura, vă poate permite să vă exprimați starea generală de dispoziție - zâmbind fericit, normal, tensionat, supărat, enervat, … - afișând fie o imagine a unei guri adecvate, fie o schiță a unei guri, unele mesaj text, simbol sau chiar o animație.
Nu voi exclude faptul că conceptul ar putea avea un anumit folos în practică, dar cel puțin ar putea fi foarte distractiv să îl purtați la petreceri. Și îți poate oferi șansa de a purta zâmbetul celebrității tale preferate, vampir, orc, rechin, pisică, câine,….
Următoarea descriere a prototipului este menită să vă permită să vă construiți propria versiune a dispozitivului, sperăm îmbunătățită și adaptată nevoilor și dorințelor dvs. speciale. Deoarece aspectul este simplu și dispozitivul constă în cea mai mare parte din piese disponibile comercial, sunt necesare doar abilități tehnice și echipamente limitate pentru asamblare.
Vă rugăm să ne arătați versiunile, machetele, ideile de îmbunătățiri și imaginile de afișat pe dispozitiv.
Provizii
- Afișaj de hârtie electronică WaveShare flexibil de 2,9 "cu driver HAT (33 EUR prin Amazon.de)
-
Am cumpărat componentele separat: afișaj e-Paper flexibil WaveShare de 2,9 inci (prin Eckstein, 19 €), 296x128 pixeli alb / negru.
Wiki
Driver de afișare WaveShare eInk HAT (prin Amazon.de, 9 €)
- Raspberry Pi Zero, am folosit un model versiunea 1.3, puteți folosi și un Raspberry Pi Zero W (Pimoroni.com, 10,51 €)
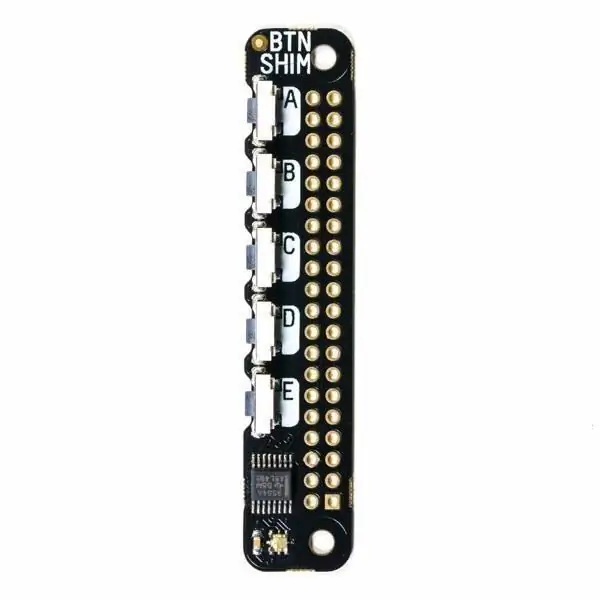
- Buton Pimoroni (8,55 € la Pimoroni.ro)
- O placă de plastic subțire, rigidă, dar flexibilă, ca suport pentru afișaj (am folosit o foaie de protecție a ecranului neutilizată pentru iPhone 5)
- Bancă de alimentare USB și cablu micro USB lung sau în combinație cu RPi Zero, Pimoroni Zero LiPo shim, LiPo și un încărcător LiPo
- Mască de față comercială sau personalizată (tip plat)
-
Opțional: un cablu cu bandă mai lung (FFC 24 pin 0,5 mm pitch) ar fi util, de ex. 60 cm - SAMTEC FJH-20-D-24.00-4 prin Digi-Key (cea mai lungă montare a cablului raftului pe care am putut să o găsesc) sau doar piese FFC de 20 cm cu lanț de margaretă folosind adaptoare (așa cum se face aici)
Începând cu sfârșitul lunii mai 2020, Adafruit oferă cabluri de extensie și conectori de extensie cu 24 de pini de 25 cm: (cablu: https://www.adafruit.com/product/4230, 1,5 USD), conector: (https:// www.adafruit.com / product / 4524)
- Opțional: elemente de fixare brevetate sau benzi cusute de velcro pentru fixarea pe afișaj a unei măști de față sau a unui plic de pânză, benzi de cauciuc (utilizate unele dintr-un set de reparare a sutienelor)
- Bandă dublă pentru a fixa poziția afișajului în plic (sau puteți coase pentru a-l repara)
- Banda de curea pentru RPi Zero
Pasul 1: Aspect tehnic și concept


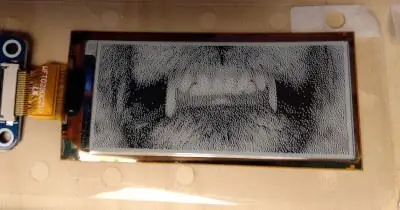
WaveShare oferă un afișaj flexibil de hârtie electronică de 2,9 inci în dimensiunea de 6,6 x 2,9 cm și o rezoluție de 296 x 128 pixeli, plus un Raspberry Pi HAT pentru a simplifica controlul afișajelor lor cu cerneală electronică. Dimensiunea și rezoluția afișajului de 2,9 permit afișarea unei guri aproape la dimensiune maximă și, fiind flexibilă, poate fi plasată pe suprafețe curbate. Un conector mic trebuie atașat la afișaj, care apoi trebuie conectat cu RPi HAT cu un cablu cu bandă plată cu 24 de pini.
Utilizarea unui Raspberry Pi Zero ca microcontroler oferă o gamă largă de oportunități de control al afișajului. alte HAT / pHAT și pot oferi suficiente opțiuni de control în majoritatea scopurilor. Programarea optimizată (orice ajutor binevenit!) Poate permite reducerea consumului de energie al sistemului la minimum.
O modalitate simplă de a genera imaginile alb-negru necesare va fi descrisă într-un pas ulterior. În principiu, puteți afișa filme de tip-g.webp
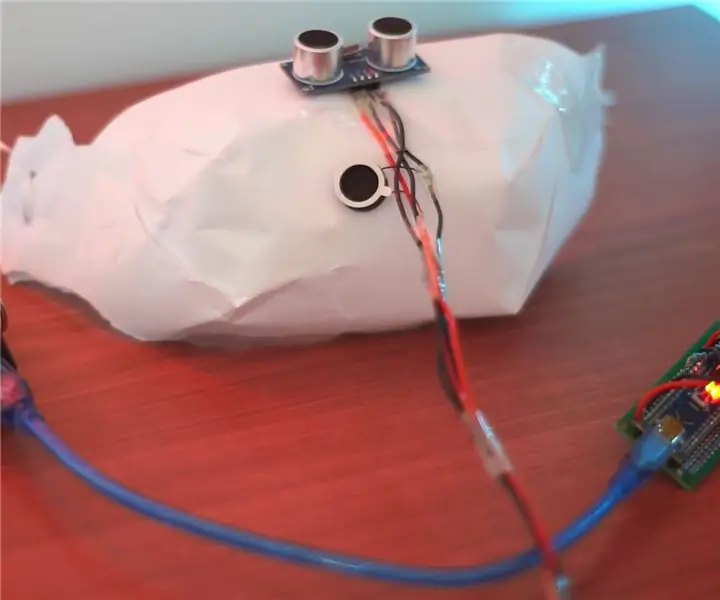
O limitare a aspectului curent rezultă din cablul relativ scurt care conectează RPi și afișaj. Cablul care vine cu HAT are o lungime de 20 cm, cel mai lung cablu analog pe care l-am putut găsi a fost de 60 cm lungime (dar nu este disponibil în mai 2020). Să ai Zmeura în raza mâinilor tale, de ex. într-o bandă pentru încheietura mâinii, s-ar putea concatena mai multe dintre aceste cabluri cu conectori între aceștia. pentru moment am apelat la opțiunea de a purta RPI Zero ca un șnur (vezi imagini).
Puteți purta masca de afișare fără RPi, deoarece afișajul e-Paper necesită alimentare externă doar pentru schimbare, dar nu pentru afișarea unei imagini. Așadar, este posibil să alegeți „comparația zilei”, să atașați RPi cu afișajul, să încărcați imaginea corespunzătoare pe afișaj și apoi să deconectați RPi.
Pentru versiunea pentru copii, puteți utiliza ecranul flexibil de 2.13 oferit de WaveShare. Deoarece are o rezoluție de 212x104 pixeli, trebuie să generați fișiere BMP în această dimensiune. Adaptarea scriptului la acest afișaj este foarte simplă.
Adafruit oferă afișaje flexibile similare și o placă de șofer potrivită pentru familia lor de plăci Feather. Acest lucru ar permite adoptarea acestui concept pentru a fi utilizat cu un microcontroler. Pentru mai multe detalii, consultați Pasul 9.
Pasul 2: Generați imagini alb-negru



Puteți genera imaginile care urmează să fie afișate utilizând programe grafice vectoriale (de ex. InkScape) sau pixeli (de ex. The GIMP), dar rezultatul final trebuie să fie un fișier bmp alb-negru de 296 x 128 pixeli.
Deci, pentru ca o imagine color să fie afișată pe afișajul de hârtie electronică, aceasta trebuie convertită într-o imagine alb-negru.
Puteți folosi fie imagini BMP din colecție (ultimul pas), fie generați unele proprii. așa cum este descris în cele ce urmează. S-ar putea să existe diferite moduri de a atinge obiectivul, dar am folosit o procedură foarte simplă și simplă folosind The GIMP:
- Obțineți doar un fișier imagine cu porțiunea de gură având o dimensiune de minim 296 pixeli lățime 128 pixeli înălțime. Acest lucru poate necesita un portret frontal de înaltă rezoluție.
- Selectați o zonă cu un raport lățime / înălțime de aproximativ 2,32 la 1 și utilizați Imagine - Micsorare la selecție *
- Apoi, folosind Image - Scale image * pentru a micșora la 296 pixeli lățime (sau 128 pixeli înălțime).
- După cum urmează, selectați o zonă mare de 296 x 128 pixeli și trunchiați imaginea la selecție ca mai sus.
- Deoarece dimensiunea trebuie să fie exact 296x128 pixeli, utilizați Image-Adjust Canvas Size * pentru a corecta dacă este necesar
- Acum convertiți imaginea în tonuri de gri folosind Image - Mode - Grayscale. Acest pas nu este strict necesar, dar poate fi destul de util pentru ajustări și optimizare (vezi pasul 9).
- Apoi convertiți într-o bitmap b / n folosind Image - Mode - Indexed * cu opțiunile „1 bit” și „Floyd-Steinberg” dithering
- În cele din urmă, exportați bitmap-ul ca BMP într-un folder adecvat
- Puteți încerca să optimizați rezultatele modificând parametrii ca contrast sau luminozitate a imaginii la scară de gri. Culoare - Componente - Extrageți componentele - canalul verde RGB este o opțiune simplă pentru a îmbunătăți imaginile și a îmbunătăți componentele roșii ca gura. Reveniți la pasul 7.
- Pentru un film de tip-g.webp" />
- Așezați fișierele în subfolderul pic de pe exemplul de dosar e-paper, dacă este necesar, redenumiți-le (de exemplu, imagine_1.bmp, …)
- Înlocuiți numele fișierelor bmp date în exemplul de script cu cele ale fișierelor dvs.
Observații:
- Nu sunt sigur dacă am înțeles corect toate comenzile GIMP în limba engleză, deoarece folosesc o versiune germană.
- Pentru unele dintre exemplele de imagini au fost utilizate selecții de imagini luate de pe internet, astfel încât acestea ar putea să nu fie utilizate în publicații sau în niciun scop comercial.
Pasul 3: Electronică și asamblare



Asamblarea pieselor electronice este relativ simplă. Butonul de buton, dacă este utilizat direct atașat la RPi, trebuie lipit la GPIO-ul RPi așa cum este indicat în instrucțiunile producătorului. Deoarece spatele este foarte subțire, un HAT poate fi plasat pe GPIO cu spate atașat. Folosiți cât mai puțin lipire posibil și încercați să nu contaminați știfturile GPIO de deasupra zonei de spălare, desoldați dacă este necesar. În combinație cu WaveShare e-Paper HAT, puteți adăuga chiar și un Shim Pimoroni ZeroLiPo la GPIO, în plus față de butonul Shim, care ar putea permite utilizarea unui LiPo mic ca sursă de alimentare. Apoi plasați e-Paper HAT pe GPIO folosind stand-off-urile care vin împreună cu HAT.
Conectați afișajul pentru hârtie electronică și cablul plat de conectare la adaptorul pentru hârtie electronică și apoi la HAT-ul pentru hârtie electronică așa cum este descris de producător (producătorii albastru la capătul cablului FFC în partea de jos). Setați cele două comutatoare de pe HAT în funcție de cerințele afișajului utilizat, pentru afișajul flexibil de 2.9 '' la „A” și „0”.
Asigurați-vă că ați instalat toate software-urile și bibliotecile necesare.
Puteți utiliza mai întâi exemplele de scripturi date de Pimoroni și WaveShare pentru a verifica funcționalitatea componentelor, apoi testați codul specific proiectului (prezentat într-un pas ulterior).
Având în vedere că hard-ul și software-ul funcționează, acum puteți atașa afișajul și adaptorul de e-Paper la plicul afișajului sau la mască. Aș sugera să fixez afișajul și adaptorul pe un suport flexibil, dar suficient de rigid, am folosit o foaie subțire de plastic și bandă dublă. Acum foaia de fundal poate fi utilizată pentru a fixa afișajul pe masca dvs. sau pe un plic de protecție mai mare, de ex. prin coasere sau folosind bandă dublă, elemente de fixare brevetate sau magneți mici.
Deoarece cablul FFC care conectează RPI și afișajul are o lungime de doar 20 cm, am folosit un șnur de șnur înfășurat în jurul stand-off-urilor HAT pentru a face Raspberry Pi purtabil aproape de față. După cum sa discutat, cablul mai lung sau o extensie a cablului ar fi la îndemână.
Pentru prototip am folosit o bucată de țesătură din plastic asemănătoare unui buzunar (20x9,5 cm), de fapt un material de ambalare care fusese la îndemână. Apoi am tăiat o gaură pentru afișaj și am fixat placa de afișare / suport acolo. Am atașat apoi patru zăvoare din plastic pe colțuri, vezi imagini. Pentru a menține totul pe față, am folosit două benzi de cauciuc translucide cu cârlige dintr-un kit de reparare a sutienelor. Așa că vă înconjoară capul, iar ajustările de lungime sunt foarte simple.
Pasul 4: Scriptul
Scriptul de exemplu este o fuziune a scripturilor demo furnizate de WaveShare pentru afișajul HAT (vezi Github aici) și de Pimoroni pentru Button Shim (vezi aici). Orice laudă se îndreaptă către ei, îmi asum vina. Orice observație și sugestie pentru optimizare sunt binevenite.
Scriptul WaveShare necesită instalarea mai multor biblioteci, așa cum este indicat în documentația de pe GitHub. La fel și scenariul Pimoroni, dar aici există un instrument pentru a face treaba pentru tine.
Folosiți cel mai bine un card SD proaspăt intermitent cu Raspian, apoi adăugați instrumentul Pimoroni folosind
sudo apt-get install pimoroni
și utilizați-l pentru a instala codurile butoanelor (găsite sub „altele”) și a dependențelor.
Pentru partea WaveShare, copiați pachetele de drivere și exemple din pagina GitHub și instalați-l și orice dependențe, așa cum este descris acolo (!). Majoritatea dependențelor ar putea fi deja îndeplinite.
Plasați scriptul în folderul de exemple python al software-ului de afișare WaveShare și copiați fișierele bmp în subfolderul pic.
Folosirea scriptului este relativ simplă. În cazul în care, schimbați numele fișierelor bmp din listele BMP cu cele pe care doriți să le afișați. Puteți pregăti liste de rezervă și doar înlocuiți-l pe cel dorit în lista activă copiind în.
Rulați scriptul. Verificați dacă lucrurile funcționează bine. Apoi, puteți scoate adaptoarele HDMI și USB (cu unele hub-uri USB, îndepărtarea poate opri RPi) și așezați masca afișajului pe față și pe șnur în jurul gâtului. Aruncă o privire în oglindă și joacă-te pentru a verifica dacă totul funcționează bine.
Scriptul a fost redus la minimum necesar pentru a citi butoanele și a afișa bmps. Deci, dacă doriți să afișați text, linii sau figuri geometrice, vă rugăm să adăugați elementele necesare din scriptul de exemplu 2in9d.
Imaginile, care trebuie amplasate în folderul „pic”, sunt listate în lista „BMP”, care constă din 5 subliste cu numele a câte 5 imagini sau 25 de imagini în total. Prima imagine din fiecare sublistă este legată de butonul A, a doua de butonul B și așa mai departe. Sublistele pot fi selectate printr-o apăsare lungă a butoanelor de la A la E, adică panoul 1 este selectat folosind butonul A, panoul 2 de butonul B etc. Scriptul definește mai multe fire care rulează în fundal, urmărind fiecare buton care trebuie apăsat, fie scurt sau ținut mai mult de 2 secunde, rezultând o schimbare a variabilelor de semnalizare. Bucla programului principal detectează doar dacă a fost apăsat un buton / mențineți apăsat citirea steagurilor button_was_held și button_was_pressed și care steaguri (panel_flag, button_flag) au fost ridicate. Apoi setează variabilele corespunzătoare (panou sau imagine) în consecință. În cele din urmă, imaginea corespunzătoare „BMPs [panoul] [imagine]” este selectată din listă și scrisă pe afișaj. Apoi, steagurile sunt resetate la starea lor de bază „nul” sau „fals”.
Restul scriptului se referă în principal la setarea variabilelor, inițierea afișajului și o anumită gestionare a erorilor. Puteți rula scriptul din IDE sau din consolă folosind „python3 Button_shim_2in9_1.py”. Alternativ, este posibil ca scriptul să ruleze direct după pornire.
Scriptul este încă în curs de optimizare, așa că vă rugăm să verificați dacă există actualizări.
Cea mai recentă versiune (2020-mai-10) conține o funcție pentru afișarea imaginilor din lista BMP, display_gallery () și una pentru afișarea celor din listele collection_x, display_collections (). Nu este inclus în lista de mai jos, vezi fișierul atașat.
Rețineți că, pentru a evita „fantomele”, ștergeți orice imagine dacă afișajul nu este utilizat timp de câteva zile.
#! / usr / bin / env python
# din butonul Pimoroni shim script import timp import semnal import butoane him # import și începe afișarea #din WaveShare-paper script # - * - codare: utf-8 - * - import sys import os picdir = os.path.join (os.path.dirname (os.path.dirname (os.path.realpath (_ file_))), 'pic') libdir = os.path.join (os.path.dirname (os.path.dirname (os.path.realpath (_file_))), 'lib') if os.path.exists (libdir): sys.path.append (libdir) import logging from waveshare_epd import epd2in9d time import from PIL import Image, ImageDraw, ImageFont import traceback #Set output log level logging.basicConfig (level = logging. DEBUG) '' '#not required here font15 = ImageFont.truetype (os.path.join (picdir,' Font.ttc '), 15) font24 = ImageFont.truetype (os.path. join (picdir, 'Font.ttc'), 24) '' '#set BMP list BMPs =
Pasul 5: O versiune a măștii de pânză și alte concepte de aplicare

În versiunea actuală de prototip, afișajul poate fi purtat deasupra unei mărci obișnuite a feței sau poate fi atașat la măștile existente cu benzi de velcro sau magneți. Dar ați dori, de fapt, să integrați afișajul într-o mască, cu o opțiune pentru plasarea și îndepărtarea rapidă.
Ceea ce am făcut până acum a fost să folosesc o mască pe care am cumpărat-o la o croitorie locală („Schneiderei Schmargendorf”) făcută dintr-o cârpă destul de groasă, am identificat zona potrivită pe care ar trebui să fie amplasat ecranul și apoi am tăiat o gaură în stratul exterior al masca. Pentru cablul afișajului a fost tăiată o fantă în partea interioară într-o poziție adecvată. Placa de sprijin a fost tăiată la dimensiunea minimă necesară și au fost împinse câteva găuri mici pentru a permite coaserea. Apoi, afișajul a fost fixat pe placa de sprijin folosind bandă dublă, a fost, de asemenea, aplicată pe margini pentru a fixa placa și a se afișa pe stratul de pânză. Apoi afișajul a fost așezat în mască, cablul s-a mutat în fantă și pânza a fost montată pe placa de sprijin. Ar putea fi util să întăriți marginile tăiate mergeți pânza înainte de aceasta, de exemplu, cu o cantitate mică de super lipici. În cazul în care fixați placa de suport cusând după ce ați verificat dacă totul se potrivește bine. Conectați cablul la HAT și porniți Pi.
Limita acestei abordări este că nu puteți spăla masca cu afișaj integrat fix. Dar ar exista și alte câteva modalități de a atașa afișajul la mască. O opțiune ar putea fi adăugarea unui alt strat de țesut detașabil la o mască și menținerea afișajului în loc prin benzi de velcro sau elemente de fixare brevetate. În acest fel, ar putea fi îndepărtat cu ușurință pentru spălarea măștii sau mutat într-o altă mască.
Mai târziu, versiunile îmbunătățite pot integra un suport dedicat pentru afișaj pentru a obține un aspect mai profesional.
---------------------------- În timp ce ideea inițială era o mască de față cu afișaj, un aspect foarte similar ar putea fi folosit și pentru etichetele de nume sau un afișaj integrat în haine sau benzi pentru încheietura mâinii.
Sau gândiți-vă la o versiune „Cine sunt eu”, cu o bandă cu afișaj integrat, care afișează imagini sau termeni aleși aleatoriu dintr-o colecție mai mare.
O idee pe care o găsesc destul de ridicolă, dar nu vreau să o las nemenționată, ar fi un Niqab cu un astfel de afișaj.
Aveți idei suplimentare? Vă rog să-mi spuneți!
Deoarece întregul proiect este încă în desfășurare, căutați din când în când actualizări.
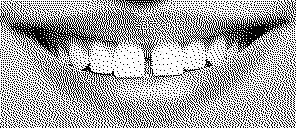
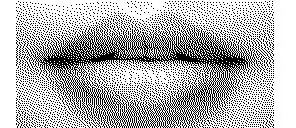
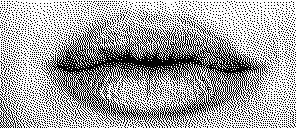
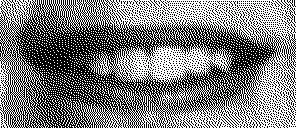
Pasul 6: Colecția de imagini - Guri și fețe




Aici găsiți o colecție de imagini care pot fi folosite pe afișajul de 2,9 inci, cu focus pe fețe, de obicei limitat la partea gurii. Printre altele, conține SM Regina (2x), președintele Obama, Ghandi, Dalai Lama, Stalin, Paul Newman, Pavarotti și pisica mea.
Vă rugăm să rețineți că, deoarece am folosit imagini de pe internet ca sursă pentru unele dintre ele, protecția drepturilor de autor se poate aplica în continuare și este posibil să nu fie utilizate în scopuri comerciale.
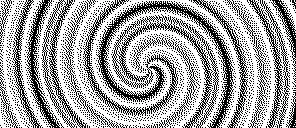
Pasul 7: Colecție - Modele



Iată o serie de modele care ar putea fi afișate, majoritatea generate folosind GIMP.
Pasul 8: Colecția de imagini - Semne, simboluri și text



Mai multe exemple de imagini pentru afișajul 293x128:
Semne și simboluri, texte.
Din nou: unele imagini sau simboluri (de exemplu, Raspberry, Apple, Instructables) ar putea fi protejate prin drepturi de autor și nu vor fi utilizate în scopuri comerciale.
Pasul 9: Aspect alternativ: Adafruit Feather și E-paper Display


Mi-am dat seama astăzi (21 mai 2020) că Adafruit oferă și afișaje flexibile de hârtie electronică de aceeași dimensiune și dimensiuni (https://www.adafruit.com/product/4262, 27 USD), precum și 25 cm Cabluri prelungitoare cu 24 pini 0,5 mm (https://www.adafruit.com/product/4230, 1,5 USD) și conectori extender (https://www.adafruit.com/product/4524).
Au un driver de hârtie electronică pentru familia lor de plăci Feather (Adafruit eInk Feather Friend cu 32KB SRAM, https://www.adafruit.com/product/4446, 9 USD) care vine cu un suport de card SD pentru a păstra toate acestea imagini.
Presupun că acest lucru ar putea permite un aspect mai compact și mai eficient din punct de vedere energetic decât versiunea Raspberry Zero descrisă aici și ar fi o soluție perfectă dacă preferați să utilizați o platformă STM32F405, 32u4 sau nRF52840. Din păcate, nu pare a fi banal să combine eInk Feather Friends și afișajele WaveShare ale Adafruit.
Îmi place foarte mult să văd o versiune cu BLE și o aplicație pentru a controla ce imagini sunt afișate.
WaveShare oferă un scut pentru driverul de afișaj Arduino și un driver de afișare bazat pe ESP3266, dacă preferați acestea.
Recomandat:
Alarmă tactilă față: 4 pași (cu imagini)

Alarmă tactilă a feței: atingerea feței noastre este una dintre cele mai frecvente modalități prin care ne infectăm cu viruși precum Covid-19. Un studiu academic din 2015 (https://www.ncbi.nlm.nih.gov/pubmed/25637115) a constatat că ne atingem fețele în medie de 23 de ori pe oră. Eu decid
Mască Covid-19 care vă țipă dacă vă atingeți fața: 4 pași

Mască Covid-19 care vă țipă dacă vă atingeți fața: nu vă puteți opri din a vă atinge fața? Lipiți aceste electronice pe o mască pe care o aveți și vi se va reaminti în permanență să nu faceți asta
Cutie de expunere față-verso UV: 5 pași (cu imagini)

Caseta de expunere față-verso UV: Bună! Acesta este primul meu post :) Pe acest site am văzut câteva proiecte Caseta de expunere la UV și am decis să fac alegerea mea … o cutie de expunere față-verso. Am folosit MDF 12mm și turnat acrilic 3mm pentru a pregăti corpul
Stilou de sudură la fața locului foarte simplu (stilou pentru baterie cu filă MOT) 10 $: 7 pași (cu imagini)

Stilou de sudură Spot simplu DIY (MOT Battery Tab Welder Pen) 10 $: M-am uitat la toate site-urile online care vândeau pixuri de sudură Spot și am văzut cum au fost puse împreună multe dintre ele. Am dat peste un set care era mai ieftin decât restul, dar totuși puțin mai mult decât îmi permiteam. Apoi am observat ceva. Tot ce
Boxe pasive puternice cu față din stejar alb: 16 pași (cu imagini)

Boxe pasive puternice cu față din stejar alb: Acesta este al treilea proiect de difuzoare și complet diferit de cele anterioare! De data aceasta am de gând să fac niște monitoare mari, puternice și drăguțe care să meargă în camera mea audio! Am alte proiecte pe Instagram, vă rog să le verificați
