
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.

Am construit un afișaj cu led format din 144 de afișaje pe 7 segmente controlate de un nano arduino. Segmentele sunt controlate de 18 icuri MAX7219 care pot controla până la 64 de leduri individuale sau 8 afișaje de 7 segmente. Tabloul are 144 de afișaje formate fiecare din 8 leduri individuale, astfel încât tabloul are un total de 1152 leduri pe care le puteți controla.
Pasul 1: Obțineți componentele
1 x Arduino Nano
1 x PCB
144 x Afișaj Common Cathode 7 segment cu 1 cifră
18 x MAX7219
Condensator 18 x 10uf (0603)
Condensator 18 x 100nf (0603)
Rezistor de 19 x 12 k (0603)
1 x Micro USB feminin
42 x antet feminin
1 x TTC RTC (opțional)
1 x 2A Powersupply
Pasul 2: Comandați PCB-ul
Aici puteți descărca fișierele Gerber pentru PCB-ul afișajului. Încărcați-le prin https://jlcpcb.com/quote#/ sau un alt producător pentru a le comanda.
Pasul 3: lipiți componentele

Lipiți toate componentele pe PCB așa cum se arată în schemă. Dacă aveți puțină sau deloc experiență în lipirea SMD, vă sugerez să urmăriți mai întâi acest tutorial despre lipirea SMD.
Dacă veți folosi afișajul ca un ceas de lipit, antetele Tiny RTC de pe partea bateriei.
Pasul 4: Afișați ca ceas

Când ați terminat de lipit toate componentele, descărcați codul și încărcați-l pe arduino înainte de a-l introduce în afișaj. Dacă doriți să afișați ceva personalizat, aruncați o privire la Pasul 5.
Pasul 5: Creați cod personalizat


Dacă doriți să afișați ceva personalizat, trebuie să îl codificați manual. În exemplul de cod diferite segmente aka pixeli sunt afișate în octeți cu fiecare bit un segment: 0bDP-A-B-C-D-E-F-G de ex. 0b01011011 va afișa un 5.
Exemplul de cod are 3 moduri diferite de a afișa pixeli. Prima modalitate este de a folosi putPixel (x, y, octet); funcție pentru a înlocui un pixel al afișajului la locația x, y (0, 0 este în stânga sus 5, 23 este în dreapta jos).
A doua modalitate este de a utiliza addPixel (x, y, octet); funcționează aproape la fel ca funcția putPixel (), dar în loc să înlocuiască pixelul, adaugă pixelul la cel original.
Ultima modalitate este de a folosi fillPixel (x1, y1, x2, y2, octet); funcție pentru a umple un dreptunghi de la x1, y1 la x2, y2 cu aceiași pixeli.
Pasul 6: Ai terminat
Felicitări ați terminat! Acum puteți programa afișajul așa cum vă place. Și dacă ai făcut afișajul, nu uita să-l distribui:)
Recomandat:
Ceas de afișare cu șapte segmente diy: 9 pași

Diy Seven Segment Display Clock: în acest tutorial, vă voi arăta cum să construiți un ceas cu șapte segmente
Tutorial Arduino MAX7219 cu afișare pe 7 segmente: 5 pași

Arduino MAX7219 Tutorial de afișare pe 7 segmente: MAX7219 este un IC care este utilizat pentru a conduce LED-uri cu 7 segmente (până la 8 cifre), afișaje de blocuri (afișaje de bare) și 64 de LED-uri individuale care sunt catod comon. Pentru a comunica cu un microcontroler, MAX7219 utilizează sistemul de comunicație SPI. Deci pentru a conduce 64 L
Insignă de afișare cu matrice LED purtabilă: 8 pași (cu imagini)

Insignă cu afișaj cu matrice cu LED-uri purtabile: organizați un eveniment, o competiție sau chiar găzduiți o petrecere de ziua de naștere? Insemnele sunt un articol versatil care poate face prezentări și sărbători mult mai ușoare. Nu ați începe niciodată o conversație cu „salut, numele meu este .. ……….. " s
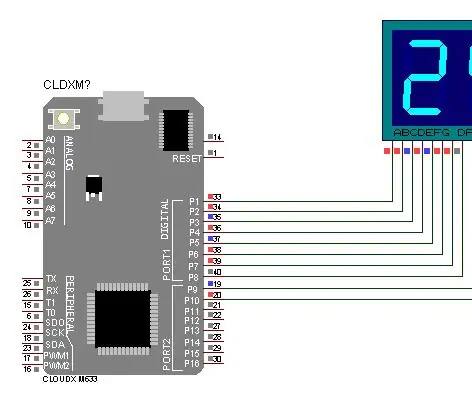
Contor de afișare cu 7 segmente multiple cu microcontroler CloudX: 4 pași

Contor de afișare cu 7 segmente multiple cu microcontroler CloudX: Acest proiect explică modul de afișare a datelor pe două segmente cu 7 segmente utilizând microcontrolerul CloudX
Monitor SMS -- Afișare cu matrice de puncte -- MAX7219 -- SIM800L: 8 pași (cu imagini)

Monitor SMS || Afișare cu matrice de puncte || MAX7219 || SIM800L: În acest videoclip, veți învăța cum să utilizați un modul GSM, un afișaj cu matrice de puncte și cum să afișați textul defilat pe acesta. După aceea, le vom combina pentru a afișa mesajele primite printr-un SIM GSM pe un afișaj cu matrice de puncte. Este destul de ușor și
