
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.




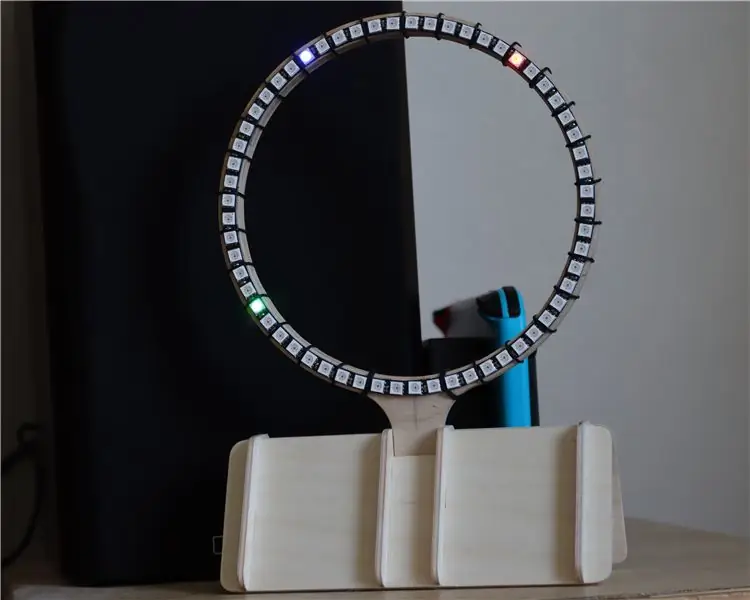
Bine ați venit la instrucțiunile mele despre cum să creați un ceas cu LED folosind 60 de Neopixeli.
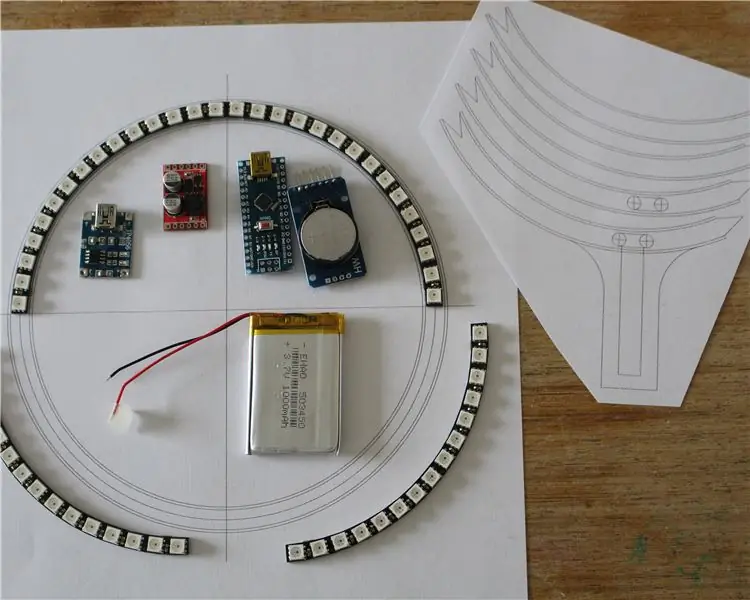
Veți găsi 3 PDF-uri atașate sunt pentru segmentele de ceas, altul este pentru bază și în cele din urmă unul este un șablon pentru a ajuta la lipirea secțiunilor împreună.
Deci, pentru a finaliza acest lucru, veți avea nevoie de următoarele
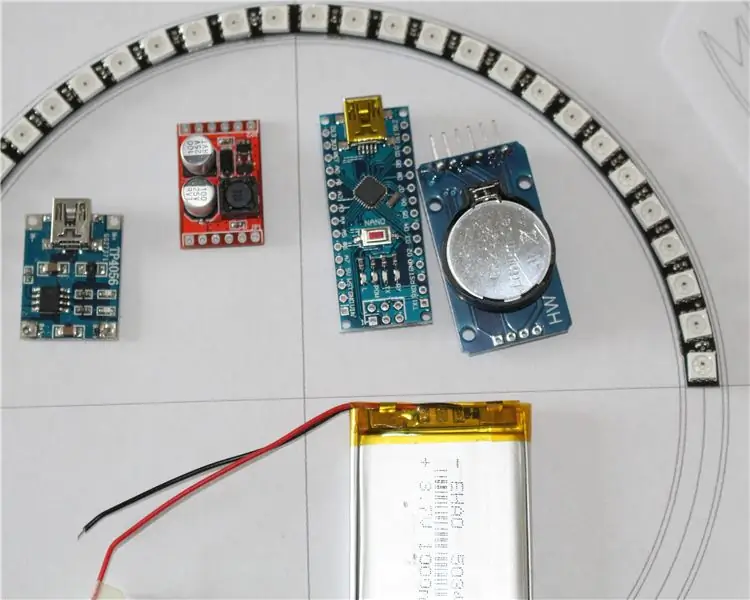
- Inelul de 60 de neopixeli vine în 4 sferturi. căutați „ws2812 ring 60” (12,00 GBP)
- Căutare RTC pentru „modul DS3231” (2,50 GBP)
- Arduino Nano (4 GBP)
- Placaj de 3 mm / 1/8 ".
- bucăți de sârmă. sperăm că veți avea ceva în jur?
- Unitate de alimentare USB 5v. Tipul pe care copiii dvs. îl vor distruge conectorul.
Mai jos sunt articolele alimentate cu baterie Lipo, dar după testare, ceasul a consumat prea multă energie, astfel încât bateria a fost scăzută în favoarea unui alimentator USB de la rețea.
- căutare convertor dc-dc „boost converter” (3 GBP)
- Circuitul de încărcare TP4056 caută „tp4056” (2 GBP)
- LiPo 1000Mah singură celulă. căutați „1000mah lipo 3.7” SAU „503450 lipo” (8,00 GBP)
Numărul LiPo este 503450 și ar putea fi frumos să știți că acest lucru înseamnă 50 mm lungime 34 mm lățime și 5,0 adâncime.
Pasul 1: Bițele de lemn



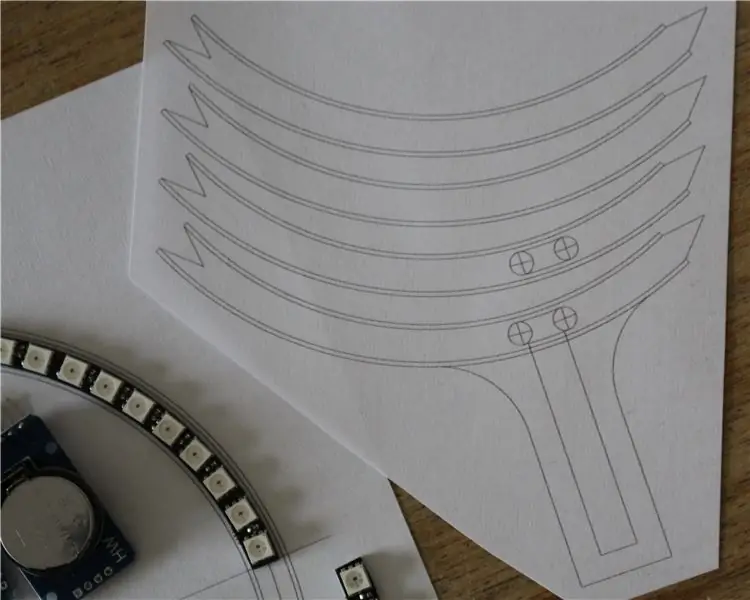
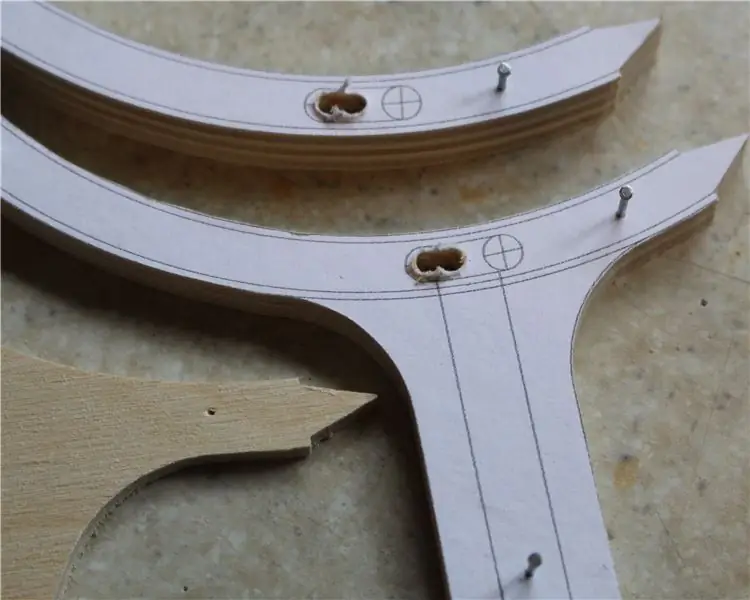
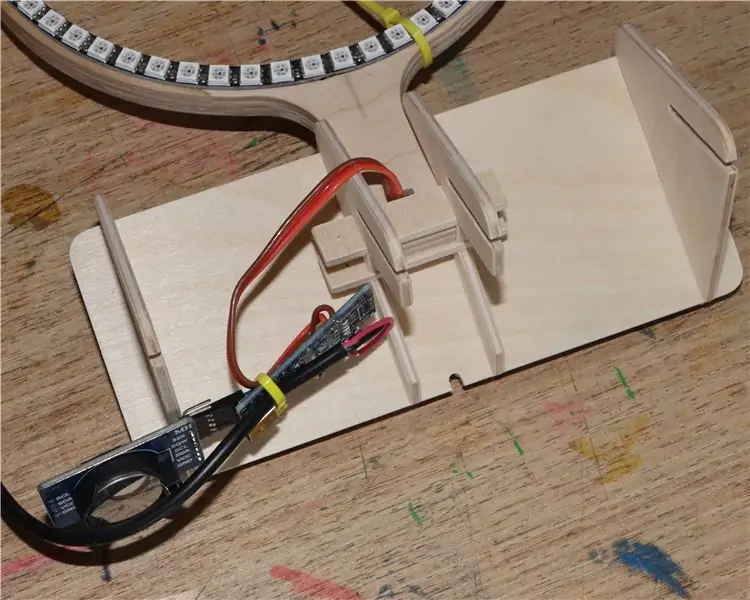
Ar trebui să puteți vedea în imagini că am imprimat designul și l-am lipit și placajul. Ceea ce s-ar putea să nu fie evident este că am decupat 3 secțiuni simultan și secțiunea inferioară este decupată mai întâi în jurul perimetrului, apoi o secțiune este îndepărtată (din spate), apoi gaura a fost decupată în celelalte două secțiuni, apoi o altă secțiune îndepărtat lăsând doar bitul frontal rămas, apoi fanta pentru fire a fost tăiată.
Când toți biții au fost tăiați, trebuie mai întâi să verificați cum se potrivesc toate, apoi să le lipiți pe toate. Am construit cele 3 straturi deasupra unui plan al ceasului pentru a mă asigura că totul este corect circular. De asemenea, asigurați-vă că obțineți biții inferiori în orientarea corectă și felia de mijloc completă este montată cu capul în jos, astfel încât să vă întoarceți peste articulații.
Găurile din secțiunile frontale permit îmbinările lipite din sferturi să se așeze. Secțiunea inferioară permite trecerea firelor.
Seria de imagini arată, de asemenea, modul în care baza este asamblată.
Pasul 2: Cablarea inelului LED




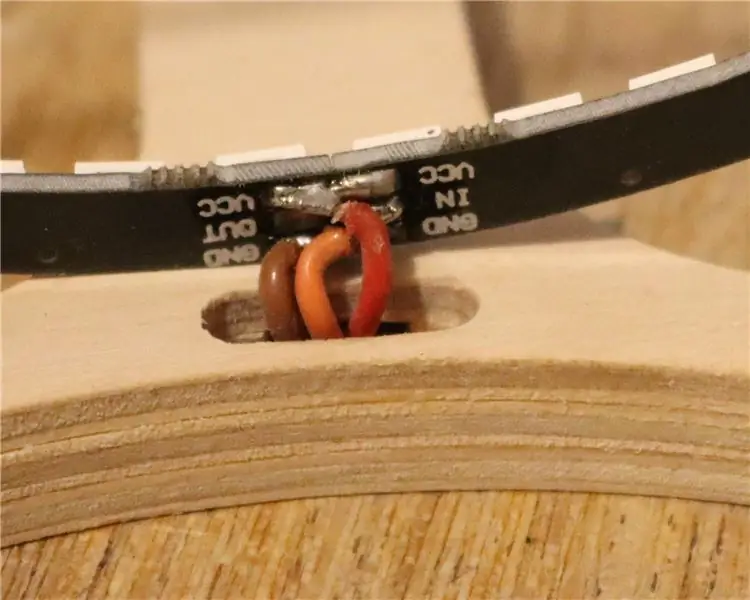
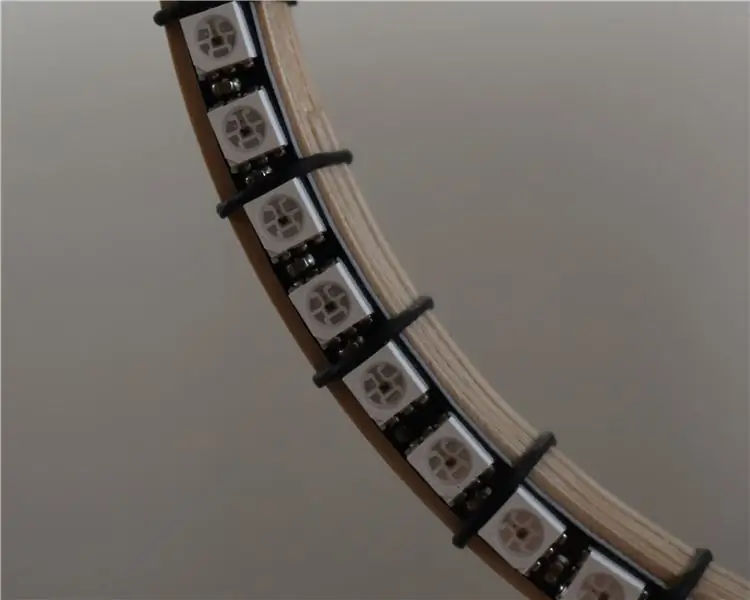
Nu sunt multe de spus despre acest pas, dar doar în cazul în care nu ați folosit o bandă de WS2812LED, acestea sunt inteligente, astfel încât fiecare are date de intrare și ieșire. În arcurile a 15 LED-uri, PCB-ul gestionează toate conexiunile, dar când veniți să vă alăturați secțiunilor, trebuie să faceți conexiunile de alimentare și datele. Nu puteți greși conexiunile, deoarece acestea sunt într-un cerc, totuși, când ați terminat cercul, ar trebui să lipsească un link pe datele IN / OUT pentru a vă permite să conectați firele la datele IN. Unde firele se conectează la datele IN vor fi primul LED sau așa cum este numerotat corect ZERO.
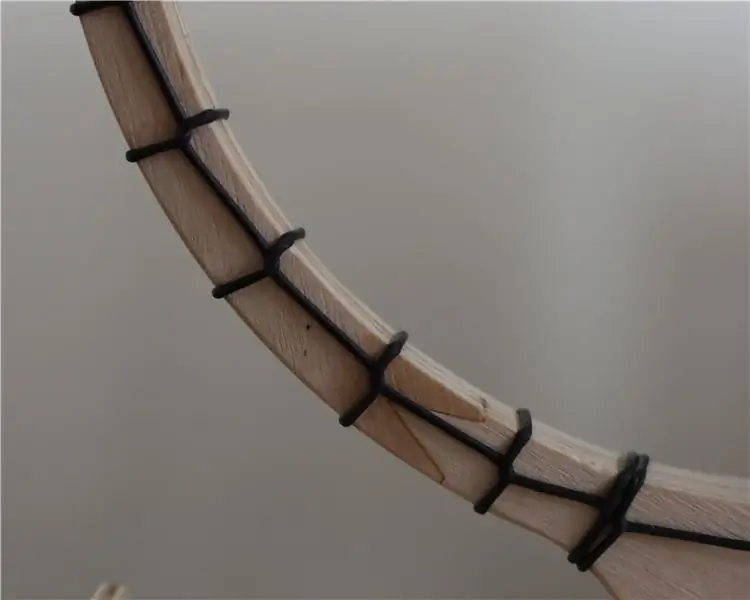
M-am întrebat cum a fost cel mai bun mod de a fixa inelul de LED-uri la inelul de lemn? dar, în cele din urmă, am decis să folosesc un cablu care țâșnește și să se țină în jurul circumferinței sărind de fiecare dată un LED.
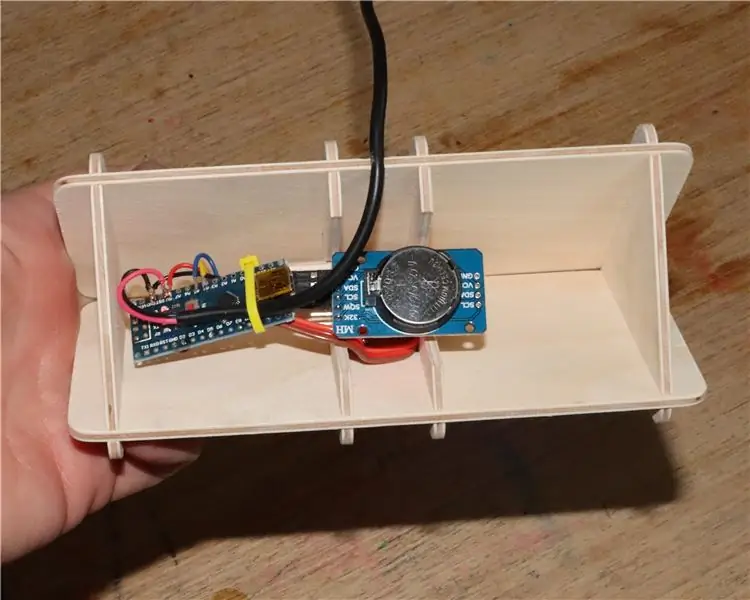
Pasul 3: Cablarea Arduino Nano și alimentarea



Inițial am decis să folosesc un LiPo în acest proiect, dar când l-am încercat, bateria s-a descărcat peste noapte. La început, am crezut că bateria ar fi putut fi duff, așa că am măsurat curentul și am descoperit că circuitul atrage 73mA, ceea ce înseamnă că la baterie va fi mai mult. De fapt, am măsurat curentul la baterie (înainte de convertorul de impuls) și am descoperit că are peste 110mA. Deci, era evident că acest ceas nu avea să funcționeze pe o baterie.
Deci, în schimb, aleg să folosesc un încărcător USB de 5V. Tind să am o mulțime de încărcătoare USB moarte din cauza faptului că conectorii sunt abuzați de doi copii mici.
Deci, deoarece folosim LED-uri WS2812, avem doar 3 conexiuni la Arduino Nano.
- Putere
- Sol
- Date IN. Portocaliu până la D2 pe Nano
Apoi avem RTC, acesta are doar 4 fire.
- Putere 5 volți
- Sol
- SCL (I2C Clock) Albastru până la A5 pe Nano
- SDA (I2C Data) Galben până la A4 pe Nano
În cele din urmă, avem nevoie de energie, iar acest lucru merge la terminalul de alimentare de 5 V de pe Nano. Vinul este proiectat să aibă o tensiune mai mare de 5 volți (adică 7-12 volți) și la sol.
Pasul 4: Programul
Îmi place foarte mult să programez, nu sunt prea priceput la asta.
Problema 1
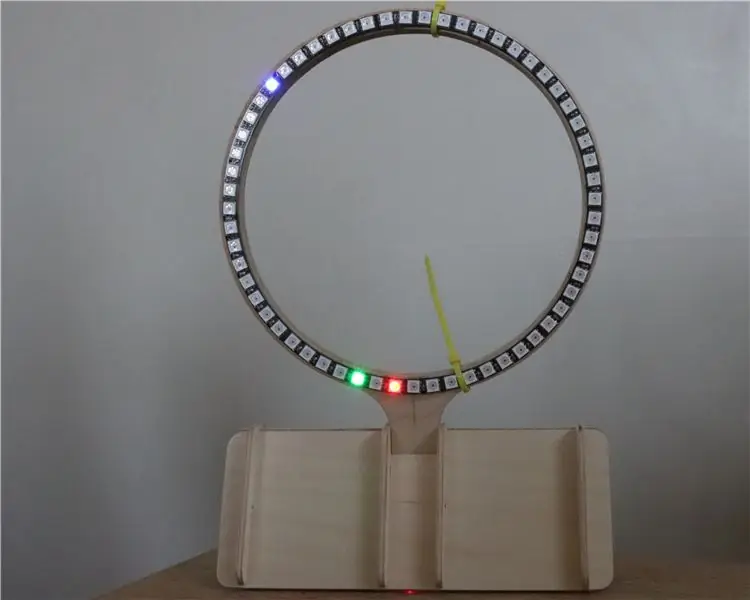
Secundele și minutele sunt prezentate corect ca un număr de la 0 la 59. Cu toate acestea, primul LED și, prin urmare, zero este în partea de jos. Deci, acest lucru trebuia corectat.
void correctPos (int A)
{if (A 30) {A = A - 31; }} temp = A; }
Problema 2
Am încercat să șterg toate LED-urile înainte de a afișa noua poziție, însă acest lucru a făcut ca LED-urile să clipească. Așa că am decis să pornesc următorul LED și apoi să opresc precedentul. A funcționat foarte bine ?? NOPE pentru că, dacă noua poziție ar fi zero, ar încerca să oprească -1. astfel încât a fost tratat în același timp.
ștergere nul Anterior (int B)
// șterge ledul anterior, dacă a fost zero, atunci // oprește 59 altfel, scade 1 // și oprește-l. {if (B == 0) {strip.setPixelColor (59, 0, 0, 0); // All off} else {strip.setPixelColor (B - 1, 0, 0, 0); // all off}}
Problema 3
Realizarea celor de mai sus a funcționat foarte bine până când noua poziție a doua a fost în locul vechiului minut. Ceea ce însemna că minutul actualizat după secunde l-a oprit! La fel și pentru ora / minutul
if (secs == mins-1)
{strip.setPixelColor (mins-1, 0, 30, 0); }
Problema 4
Lucrurile încep să arate bine, așa că să amestecăm culorile atunci când cad în aceeași poziție?
if (min == secunde)
{strip.setPixelColor (min, 15, 13, 0); // verde și roșu pentru a face galben. }
Problema 5
Orele încep ca format de 24 de ore. deci acest lucru trebuie corectat mai întâi
dacă (ore> 12)
{ore = ore -12; }
Problema 6
Și să nu uităm că sunt 24 de ore pe zi și am 60 de LED-uri. Ușor îl crește cu 5
ore = ore * 5;
Problema 7
După ce am făcut cele de mai sus, acum avem ora sărind 4 LED-uri, ar arăta mult mai bine dacă ar folosi toate LED-urile și ar arăta corect fracțiuni de oră? Din nou, aceasta a fost o soluție ușoară, tocmai am adăugat numărul de minute original împărțit la 12 la ore.
ore = ore + (addMin / 12);
Problema 8
Când ledul pentru oră sau minut se află în partea de jos, secundele dispar pentru o secundă înainte.
ore = if (min == 0)
{if (secs == 59) {strip.setPixelColor (59, 0, 30, 0); // verde}} if (hours == 0) {if (secs == 59) {strip.setPixelColor (59, 0, 30, 0); // verde}}
Problema 9
Setarea orei. Am decis să păstrez această versiune foarte simplă, așa că nu am inclus butoane pentru a regla timpul. Deci, este doar o chestiune de conectare a ceasului la computer și de încărcare a unei noi ore. Pur și simplu decomentați secțiunea de mai jos și setați timpul necesar, apoi încărcați programul. După ce corectați din nou comentariul liniei și retrimiteți programul, altfel, dacă pierdeți energia, va relua configurarea și va încărca din nou vechiul timp.
// 12 aprilie 2020 la 23:20 veți suna:
//rtc.adjust(DateTime(2020, 4, 12, 23, 20, 0));
Recomandat:
Ceas de pensionare / Count Up / Ceas Dn: 4 pași (cu imagini)

Ceas de pensionare / Count Up / Dn Clock: Am avut câteva dintre aceste afișaje cu matrice de puncte LED 8x8 în sertar și mă gândeam ce să fac cu ele. Inspirat de alte instructabile, mi-a venit ideea să construiesc un afișaj de numărătoare inversă / în sus pentru a număra înapoi până la o dată / oră viitoare și dacă timpul țintă p
Ceas cu alarmă inteligentă: o ceas cu alarmă inteligentă realizată cu Raspberry Pi: 10 pași (cu imagini)

Ceas cu alarmă inteligentă: o ceas cu alarmă inteligentă realizată cu Raspberry Pi: Ți-ai dorit vreodată un ceas inteligent? Dacă da, aceasta este soluția pentru dvs.! Am creat Smart Alarm Clock, acesta este un ceas pe care îl puteți schimba ora alarmei conform site-ului web. Când alarma se declanșează, se va auzi un sunet (buzzer) și 2 lumini vor
C51 Ceas electronic cu 4 biți - Ceas din lemn: 15 pași (cu imagini)

C51 Ceas electronic cu 4 biți - Ceas din lemn: a avut ceva timp liber în acest weekend, așa că am mers mai departe și am asamblat acest 2,40 USD Ceas digital digital cu 4 biți, pe care l-am cumpărat de la AliExpress acum ceva timp
Crearea unui ceas dintr-un ceas: 11 pași (cu imagini)

Crearea unui ceas dintr-un ceas: în acest instructabil, iau un ceas existent și creez ceea ce simt că este un ceas mai bun. Vom trece de la imaginea din stânga la imaginea din dreapta. Înainte de a începe cu propriul ceas, vă rugăm să știți că reasamblarea poate fi o provocare ca piv
Ceas binar folosind Neopixeli: 6 pași (cu imagini)

Ceas binar folosind Neopixeli: Bună, oameni buni, îmi plac toate lucrurile legate de LED-uri și îmi place să le folosesc în diferite moduri interesante Da, știu că ceasul binar a fost făcut aici de mai multe ori și fiecare este un exemplu excelent de cum să creează-ți propriul ceas. Chiar îmi place
