
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:42.
- Modificat ultima dată 2025-01-23 15:04.


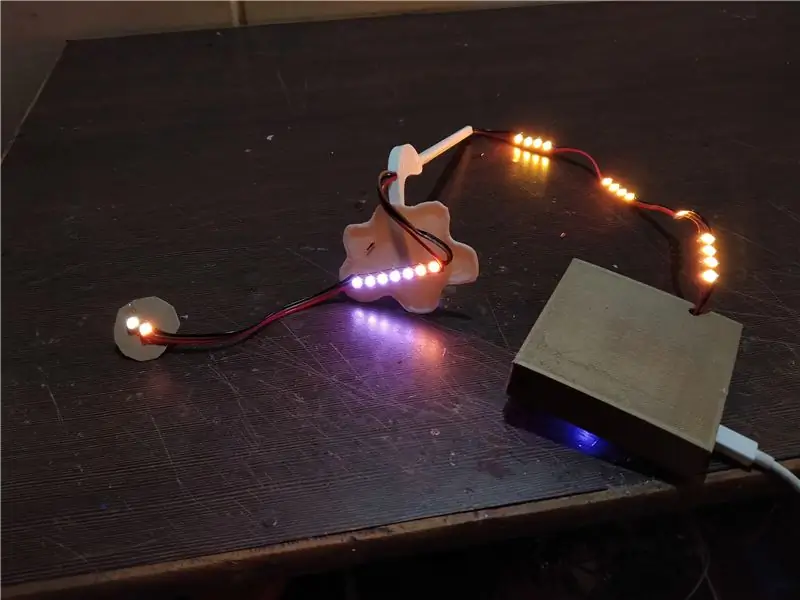
Bună băieți! Pentru acest proiect de luni am realizat o stație meteo sub forma unei plante de birou sau o puteți numi ca o piesă de birou. Această stație meteo preluează date în ESP8266 de pe un site Web numit openwethermap.org și schimbă culorile RGB din showpiece. Spectacolul a primit multe combinații de culori diferite, acestea se schimbă în funcție de timp și climă. De exemplu, dacă plouă afară seara, atunci culoarea norului devine combinație de roșu, portocaliu, galben și arată efectul furtunii. Ca și acesta are multe combinații de culori diferite.
Pasul 1: Componente necesare



* Nod MCU (ESP8266)
* Benzi LED WS2812
* Încărcător micro USB de 5v
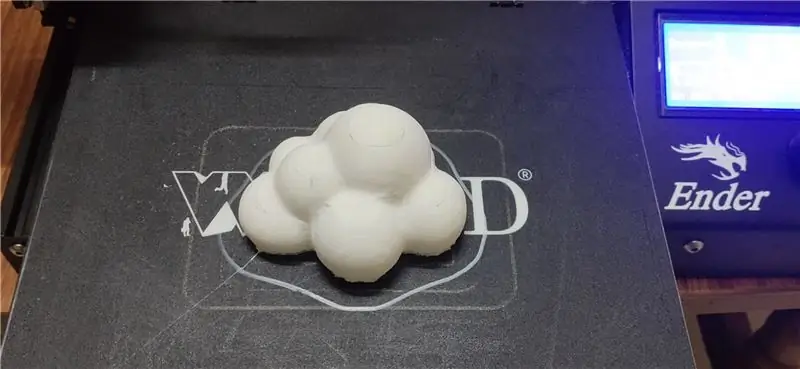
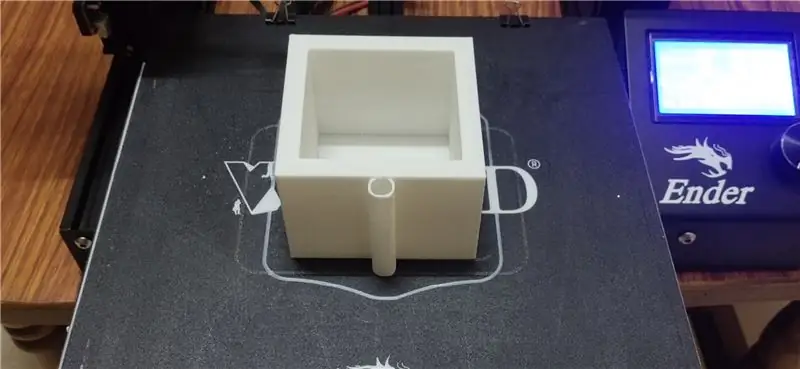
* Piese tipărite 3D
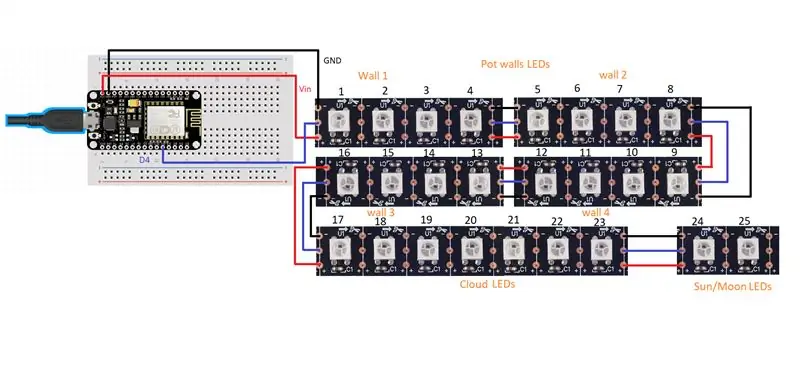
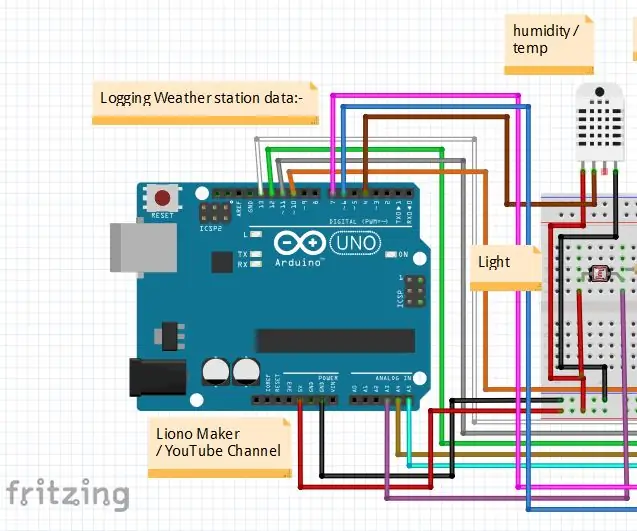
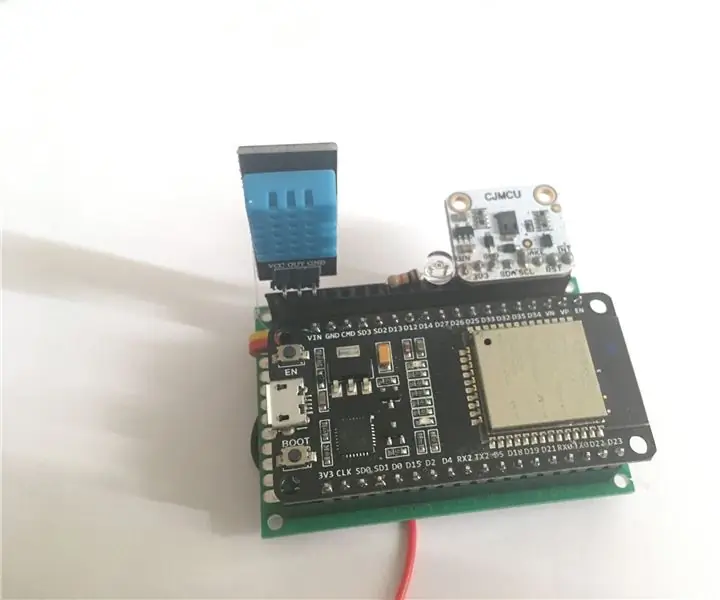
Pasul 2: Conexiunea circuitului



* Efectuați conexiunile așa cum se arată în schema de circuit.
* Puteți utiliza banda LED WS2812B în loc de LED-uri individuale.
* Pinul de date este conectat la pinul D4 al ESP8266, GND la GND și 5v la Vinul NodeMCU.
* Asigurați-vă că utilizați 4 LED-uri pentru fiecare perete (4 LED-uri x 4 pereți = 16 LED-uri), 7 LED-uri pentru cloud și 2 LED-uri pentru Soare / Lună (Circe mic tipărit 3D).
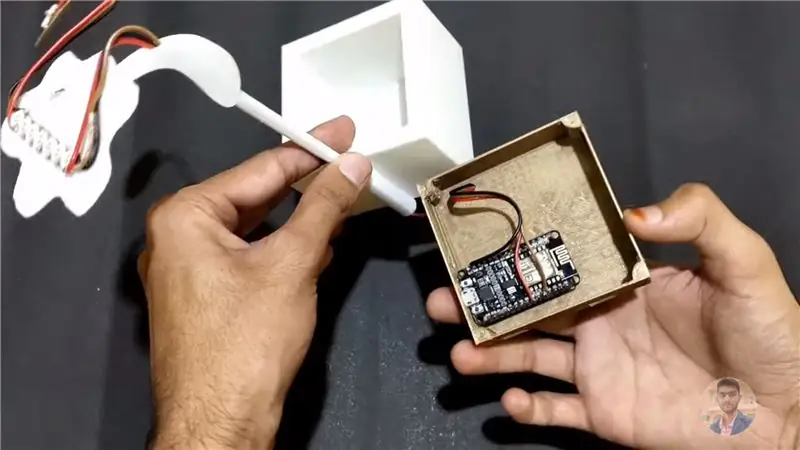
* Placa ESP8266 este plasată sub bază, baza are o copertă imprimată 3D pentru ao acoperi.
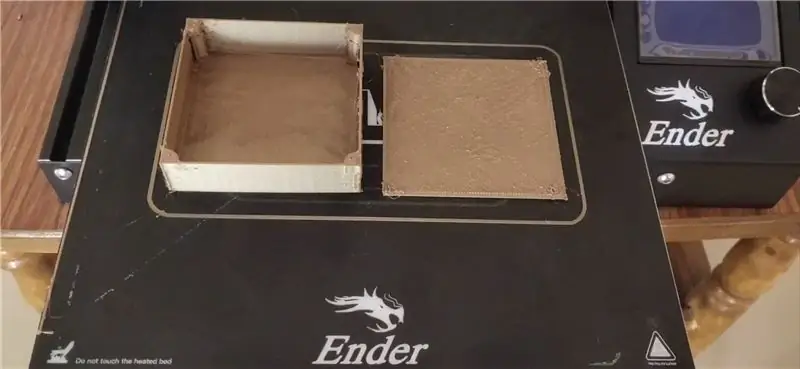
Pasul 3: Plantare

* Puneți un capac din polietilenă în oală.
* Puneți solul și gâfâiți în oala în formă de cutie.
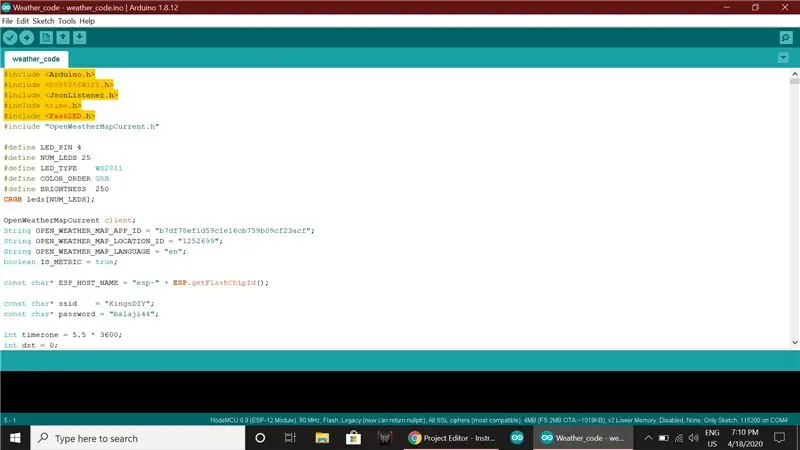
Pasul 4: Codificare




* Deschideți codul de mai jos în Arduino IDE.
* Cod:
* Asigurați-vă că ați inclus toate bibliotecile menționate în cod.
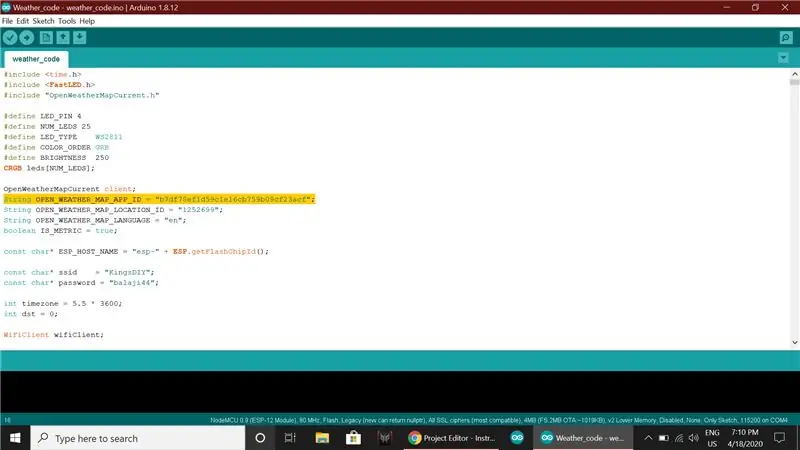
* Acum trebuie să editați acest lucru
String OPEN_WEATHER_MAP_APP_ID = "App_ID"; String OPEN_WEATHER_MAP_LOCATION_ID = "Location_ID";
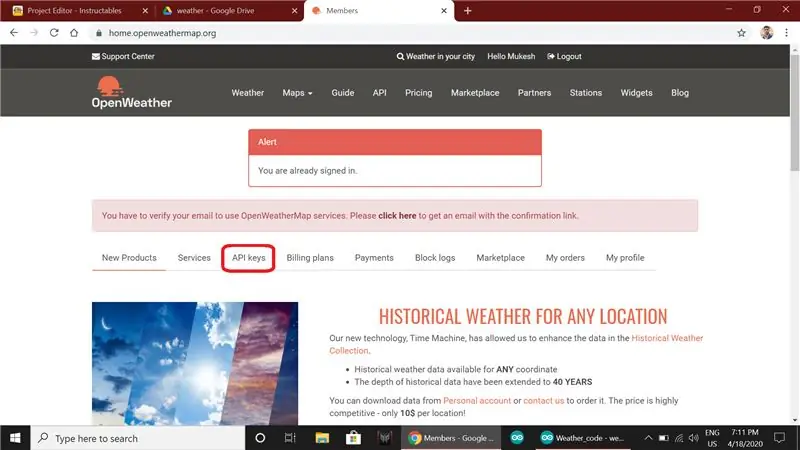
* Deschideți browserul și căutați www.openweathermap.org.
* Creați un cont și conectați-vă la acel site web.
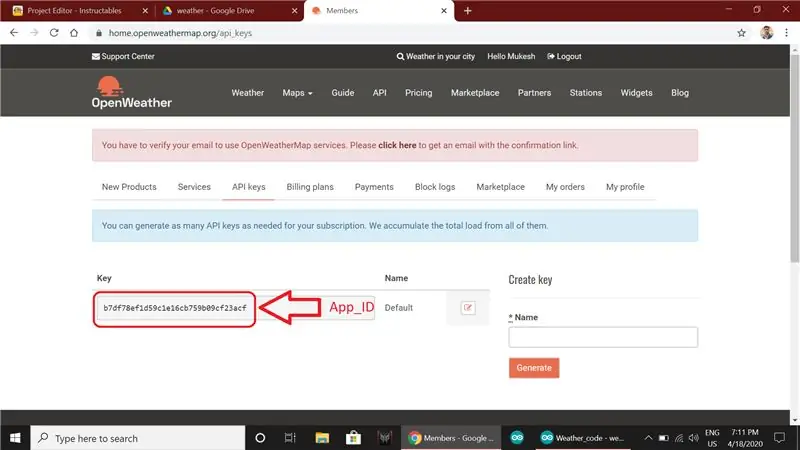
* Faceți clic pe tastele API copiați cheia și lipiți-o în program la APP_ID.
* În același site web căutați locația dvs. deschideți rezultatul și copiați ultimul număr de pe adresa URL și inserați-l la LOCATION_ID.
* MAP_ID și LOCATION_ID vor fi similare cu ale mele.
* Introduceți Wifi_name la ssid și parola Wifi.
const char * ssid = "Wifi_name"; const char * password = "parola";
* Acum schimbați fusul orar conform fusului orar al țării dvs.
fus orar int = 5,5 * 3600;
Conform Indiei, fusul orar este 5:30, așa că am tastat 5.5 în mod similar, puteți să vă scrieți fusul orar.
* Toate rândurile de sub vor fi editate de dvs. așa cum am arătat.
* Acum conectați ESP8266 la computer, selectați portul și încărcați codul.
Pasul 5: Final

Conectați încărcătorul Micro USB și ați terminat.
Mulțumesc!
Recomandat:
Ceasul stației meteo ESP8266: 4 pași

Ceasul stației meteo ESP8266: Acest proiect este un mod frumos de a afișa timpul și vremea într-un mic pachet convenabil. Voi explica proiectul, cum funcționează și voi arăta codul aici. Puteți apăsa diferite butoane pentru a afișa vremea curentă într-o locație stabilită, precum și tem
Monitorul stației meteo personale DIY: 6 pași

Monitorul stației meteo personale DIY: DarkSky ,, Serviciul nostru API pentru clienții existenți nu se schimbă astăzi, dar nu vom mai accepta noi înscrieri. API-ul va continua să funcționeze până la sfârșitul anului 2021.https: //blog.darksky.net/Personal Weather Station Monitor afișează noi
Cum se înregistrează datele stației meteo - Liono Maker: 5 pași

Cum se înregistrează datele stației meteo | Liono Maker: Introducere: Bună, acesta este #LionoMaker. Acesta este canalul meu open source și YouTube oficial. Iată linkul: Liono Maker / YOUTUBE CHANNEL În acest proiect vom învăța cum să realizăm „Înregistrarea datelor despre stația meteo”. acest lucru este foarte interesant
Ideea de activitate a stației meteo DIY pentru cei peste 12 ani: 4 pași

Idea de activitate a stației meteo DIY pentru cei peste 12 ani: În această activitate, participanții își vor instala stația meteo, o vor trimite în aer și vor monitoriza înregistrările (lumină, temperatură, umiditate) în timp real prin intermediul aplicației Blynk. Pe lângă toate acestea, veți învăța cum să publicați valorile înregistrate
Vitrina produsului cu realitate augmentată (TfCD): 11 pași (cu imagini)

Vitrina produselor cu realitate augmentată (TfCD): Vânzarea produselor în timpul zborului devine din ce în ce mai populară în zilele noastre. Cu toate acestea, în avion prima și aproape singura informație pe care o vede pasagerul (posibilul cumpărător) este o broșură tipărită. Acest instructable va arăta o modalitate de a inova pe airp
