
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:42.
- Modificat ultima dată 2025-01-23 15:04.



Dispunerea de senzori standard de inundații este excelentă pentru a preveni deteriorarea masivă a locuinței sau a locului de muncă.
Dar este dificil dacă nu sunteți acasă să participați la alarmă.
Bineînțeles că le-ai putea cumpăra pe astea inteligente
Acest sistem de alarmă împotriva inundațiilor detectează orice lichid și declanșează alarma și actualizează pagina web despre inundații care poate fi accesată oriunde în lume, indiferent dacă aveți o vacanță relaxantă sau doar la locul de muncă și doriți să aflați despre starea casei dvs.
Provizii
Raspberry pi (folosesc modelul 3 B +) care rulează raspbian
Argonul particulelor
Senzor de apă Grove
Camera Raspi
Buzzer
Sârme de jumper
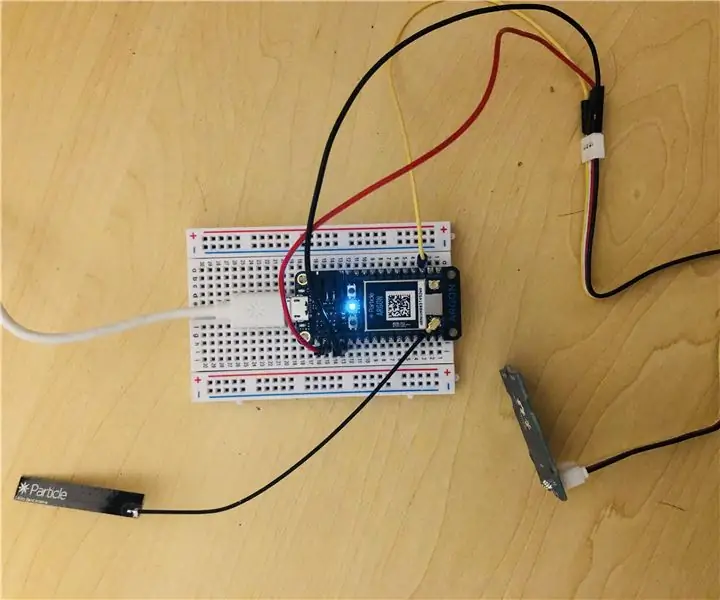
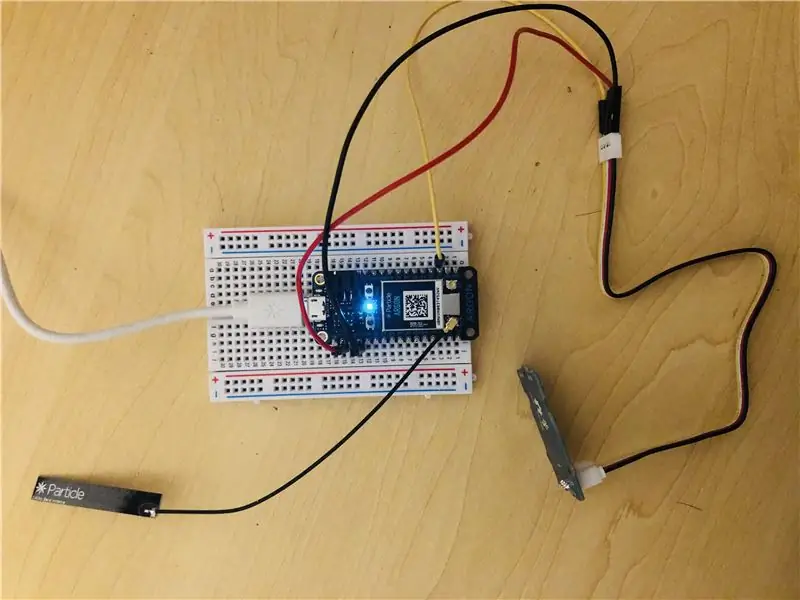
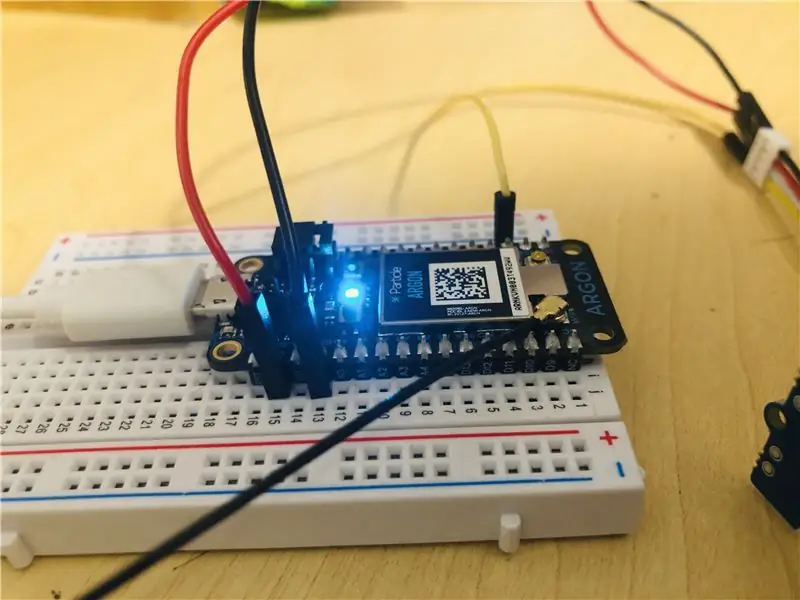
Pasul 1: Conectați senzorul de apă la particule


senzorul de apă are 4 pini, care sunt GND, VCC, NC și SIG și vom folosi doar trei dintre ei
Conectez pinul SIG la D2 pe Argon.
Acum, puteți lansa Particle Web IDE pentru a scrie codul și a bloca pe Argon
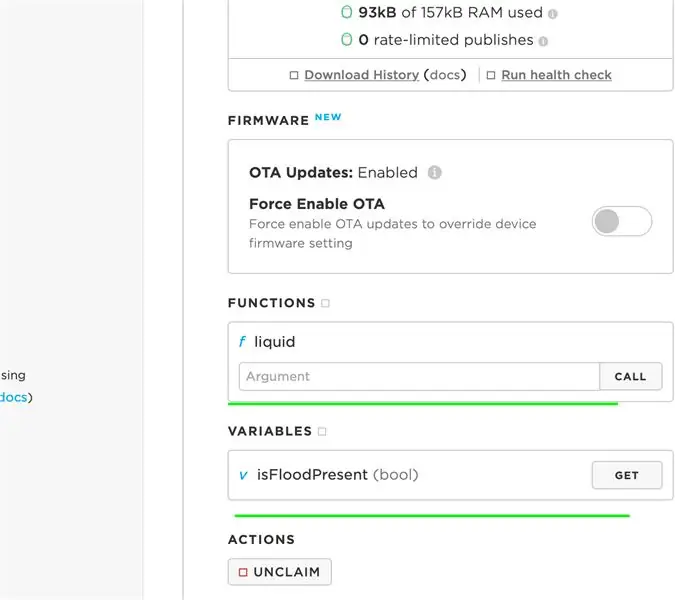
Deci, am înregistrat funcția Particle lichid și am definit o variabilă isFloodPresent, care poate fi apelată de la Particle Console și obține valoarea booleană a isFloodPresent și, de asemenea, apelează funcția lichidă pentru testarea simulată care ia valoarea 1 ca intrare, ceea ce înseamnă adevărat pentru inundație (apă) prezentă.
asigurați-vă că puteți vedea acea funcție și variabilă din Particle Console a dispozitivului Particle.
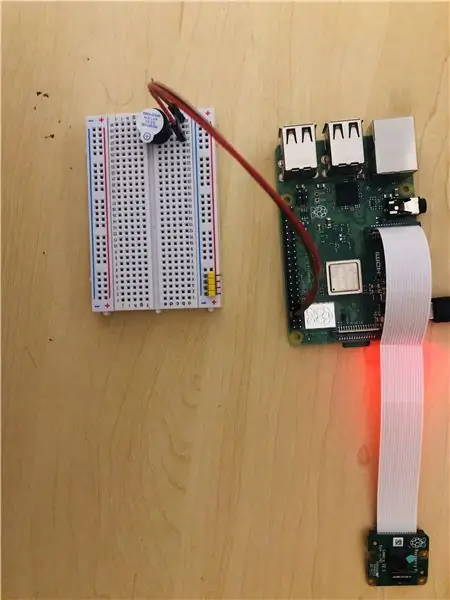
Pasul 2: Conectați sursa de alarmă la Raspberry

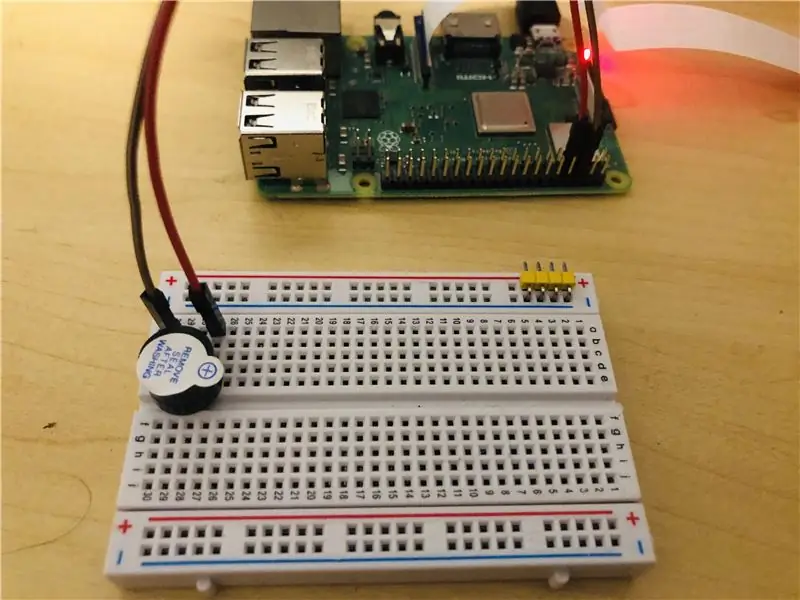
Pe panou puteți conecta Buzzer la pinul GPIO al Raspberry
Am conectat capătul mai mic al buzzerului la GND (PIN 6) și capătul mai lung la pinul 7 pe zmeură.
Acum rulați codul pentru a vedea. Vom avea nevoie ca acest fișier python să ruleze tot timpul, astfel încât să poată primi declanșatoarele de pe serverul web și să răspundă în consecință.
Alternativ, puteți rula acest fișier la pornire pe zmeură, pe care îl puteți face editând / etc / systemd
și acest fișier va fi plasat în folderul cgi al serverului dvs. apache, Am creat un nou director flood-cgi în / var / www / html / și am plasat acest fișier.py care va comunica cu scriptul meu cgi
Pasul 3: Configurați serverul Apache

puteți instala serverul apache tastând sudo apt-get install apache2
când este instalat, puteți verifica tastând numele gazdei -I
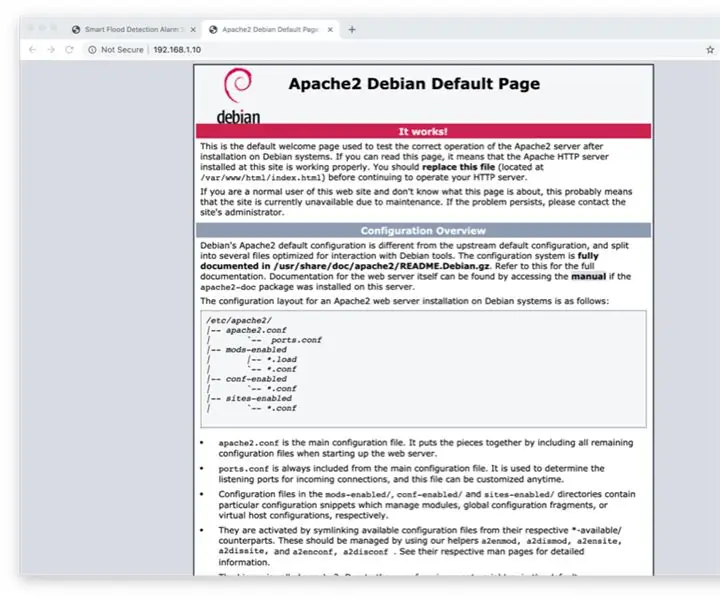
și veți obține adresa IP locală și vă puteți îndrepta către browserul dvs. și ar trebui să vedeți serverul care rulează
Pasul 4: Activați CGI pe Apache

puteți activa cgi tastând sudo a2enmod cgi
În mod implicit, cgi_bin de apache este situat în / usr / lib / cgi-bin
aici puteți pune scripturile CGI după ce activați CGI
pentru a avea efectul, trebuie să reporniți serverul apache
Am vrut un director personalizat pentru scripturile mele CGI, așa că am creat directorul în / var / www / html / numit flood-cgi
pentru a activa acest director a trebuit să fac fișierul conf tastând
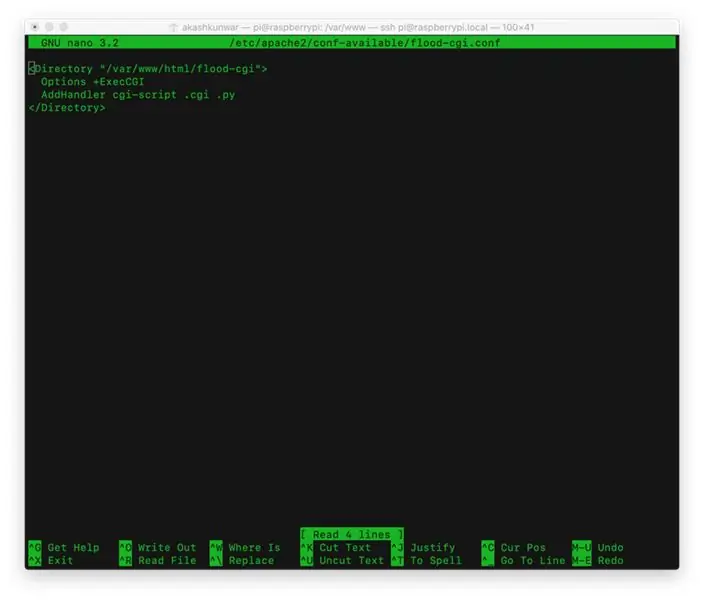
sudo nano /etc/apache2/conf-available/flood-cgi.conf
și adăugarea de comenzi așa cum se arată în captura de ecran
apoi activați acest director tastând
var / www / html $ sudo a2enconf flood-cgi
acum vă puteți reporni din nou serverul apache și toate cgi-urile din acest folder vor fi citite de apache după permisiune.
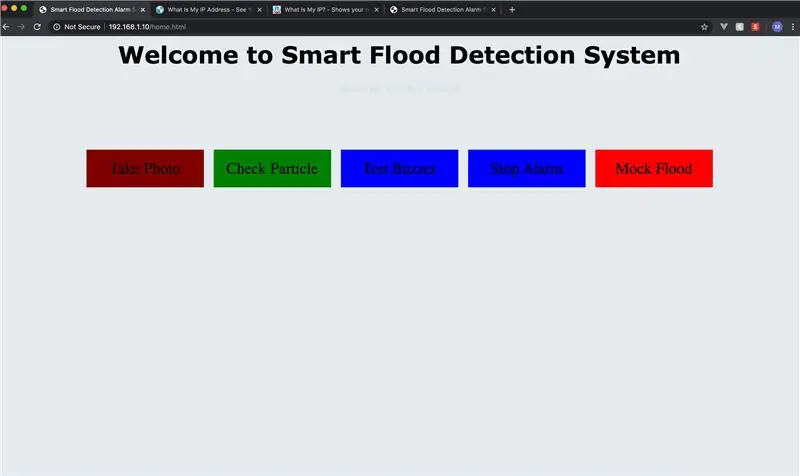
Pasul 5: configurați pagina web

Pentru acest serviciu web simplu, folosesc HTML, Javascript, CSS, jquery și ajax.
Am cinci etichete de control care pot fi făcute clic, În cazul în care se face clic pe fotografia de pe pagina web, aceasta va declanșa funcția de clic pe butonul foto și această funcție arată astfel
$ ("# photobutton"). click (function () {var floodDate = new Date ();
var floodImageName = "Flood_IMG_" + floodDate.toLocaleTimeString ();
$.ajax ({
url: 'flood-cgi / flood_cgi.py', metoda: „post”, date: {name_for_image: floodImageName}, succes: funcție (date) {
alertă (date, stare)
$ ("# recentpic"). attr ("src", "flood-cgi /" + floodImageName + ".jpg");
}
})
});
acest lucru va apela scriptul flood_cgi.py pentru a face fotografie și pentru a salva imagini cu nume personalizat generate de data și ora curente și încărcările ajax până la pagină.
în caz de alarmă, putem folosi această funcție
funcție callAlarm (alarmType) {
$.ajax ({
url: „flood-cgi / alarm.cgi”, metoda: „post”, date: {alarm_type: alarmType}, succes: funcție (date) {alertă (date)
}, eroare: funcție (XMLHttpRequest, textStatus, throwError) {alert (throwError)}});
}
funcția callAlarm va fi apelată când se face clic pe eticheta buzzer, $ ("# buzzer"). click (function () {callAlarm ("test");
})
codul de mai jos este atunci când doriți să faceți clic pe mock flood, adică să apelați Particle API și să apelați funcția și să modificați valoarea lichidului 1 și să verificați sistemul dacă întregul funcționează așa cum era de așteptat prin efectuarea unui eveniment de inundație simulată
$ ("# mockFlood"). click (function () {console.log ("mock flood a solicitat");
var floodVal = 1;
$ ("# signal2"). css ("font-size", "small");
var varName = "isFloodPresent";
var deviceID = "ID-ul DISPOZITIVULUI TĂU";
var accessToken = "JOCUL TAU DE ACCES";
if (floodVal) {
$.post ("https://api.particle.io/v1/devices/" + deviceID + "/ liquid? access_token =" + accessToken, {lichid: floodVal}, funcție (date, stare) {
if (status == "succes") {
alert („Mock Flood a condus !!!”);
} altceva {
alert („Ne pare rău, a apărut o problemă”);
}
});
}
});
Acestea sunt principalele funcții de care aveți nevoie pentru a face conexiunea cu Particle Api și zmeura dvs., astfel încât dispozitivul dvs. de zmeură pi și Argon să poată comunica.
notă: am vrut să încărc tot codul, dar nu îmi permite să încărc fișierul.html
Pasul 6: Creați un script pentru camera Raspi
creăm.py simplu pentru a captura imagini și care va avea adnotarea datei și orei curente pe ea.
apoi vom crea scriptul cgi flood_cgi.py, deci va fi apelat de pe web și acesta va comanda fișierul.py pentru a face fotografia.
asigurați-vă că porniți scriptul cgi cu #! / usr / bin / env python
și, de asemenea, acordați permisiunea apache pentru a rula aceste fișiere.
serverul apache rulează pe datele www ale utilizatorului, astfel încât odată ce creăm fișierul.py sau.cgi, apache trebuie să fie proprietarul fișierului
sudo chown pi: www-data flood-cgi.py
și dați permisiunea de a executa
sudo chmod a + x flood-cgi.py
va trebui să faceți acest lucru pentru toate fișierele care trebuie să ruleze de pe serverul apache.
NOTĂ: expunerea zmeurii dvs. la internet și acordarea tuturor acestor permisiuni face ca zmeura să fie foarte vulnerabilă din motive de securitate, astfel încât utilizatorii și permisiunile stricte ar trebui respectate și să instalați firewall-ul ca un firewall necomplicat (ufw)
Recomandat:
DIY -- Cum se face un robot Spider care poate fi controlat folosind un smartphone folosind Arduino Uno: 6 pași

DIY || Cum să faci un robot Spider care poate fi controlat folosind un smartphone Utilizând Arduino Uno: În timp ce faci un robot Spider, poți învăța atât de multe lucruri despre robotică. În acest videoclip vă vom arăta cum să realizați un robot Spider, pe care să îl putem utiliza cu smartphone-ul nostru (Androi
Cum se face o dronă folosind Arduino UNO - Realizați un Quadcopter folosind microcontrolerul: 8 pași (cu imagini)

Cum se face o dronă folosind Arduino UNO | Realizați un Quadcopter folosind microcontrolerul: Introducere Vizitați canalul meu Youtube O dronă este un gadget (produs) foarte scump de cumpărat. În această postare voi discuta, cum o fac la prețuri ieftine ?? Și cum poți să-ți faci propriile tale la prețuri ieftine … Ei bine, în India toate materialele (motoare, ESC-uri
Visuino Construiți un sistem de detectare a intruziunilor folosind Arduino: 8 pași

Visuino Construiți un sistem de detectare a intruziunilor utilizând Arduino: În acest tutorial vom folosi un senzor de mișcare radar cu microunde XYC-WB-DC conectat la Arduino UNO și Visuino pentru a detecta orice mișcare pe o rază de aproximativ 5m, inclusiv pereți subțiri
Sistem de alarmă de detectare a mișcării: 11 pași (cu imagini)

Sistem de alarmă pentru detectarea mișcării: Notă! Reactive Blocks nu mai este disponibil pentru descărcare. O cameră USB de bază poate fi utilizată pentru a detecta mișcarea într-o cameră. În pașii următori vă vom arăta cum puteți utiliza Reactive Blocks pentru a programa o aplicație Java gata de rulat care trimite SMS
Cum se face un kit de detectare a amoniacului: 8 pași

Cum se face un kit de detectare a amoniacului: În acest tutorial vă vom arăta cum să utilizați senzori de amoniac, arduino și zmeură pentru a măsura concentrația de amoniac și furnizarea de alerte dacă există o scurgere sau o concentrație prea mare în aer! Acest proiect este proiectul nostru școlar, de fapt t
