
Cuprins:
- Provizii
- Pasul 1: Descărcați Unity Game Engine și Microsoft Visual Studio
- Pasul 2: Creați un proiect nou și importați active noi
- Pasul 3: Adăugați activele pe scenă
- Pasul 4: Adăugați fizică personajului
- Pasul 5: Adăugați o coliziune la caracterul nostru
- Pasul 6: Mutați-ne caracterul
- Pasul 7: Faceți saltul caracterului nostru
- Pasul 8: Animează personajul
- Pasul 9: Flipping personajul tău
- Pasul 10: Camera urmează caracterul nostru
- Pasul 11: Adăugați al doilea jucător (2 jucători) și camera urmăriți 2 jucători
- Pasul 12: Adăugarea punctajului și a punctelor moarte
- Pasul 13: Înghețarea rotației
- Pasul 14: Crearea meniului principal în jocul dvs
- Pasul 15: Publicare și distribuire
- Autor John Day [email protected].
- Public 2024-01-30 11:42.
- Modificat ultima dată 2025-01-23 15:04.



Te-ai săturat să joci jocuri? De ce nu faci un joc?
Acest instructiv vă ajută să faceți un joc 2D complet simplu …
Vom folosi Unity Game Engine pentru a proiecta și a crea jocul nostru 2D … și vom folosi, de asemenea, Microsoft Visual Studio pentru a programa și crea unele scripturi.
Provizii
1- Unity Game Engine
2- Microsoft Visual Studio
Pasul 1: Descărcați Unity Game Engine și Microsoft Visual Studio


Pentru a crea și programa jocul nostru, avem nevoie de un motor de joc („Unity”) și un studio vizual … Deci, să le descărcăm mai întâi:
1-Utilizați acest link … sau căutați „descărcați Unity Hub” … Pentru a descărca mai întâi „Unity Hub”
3- Apoi utilizați acest link … Pentru a descărca „Unity”
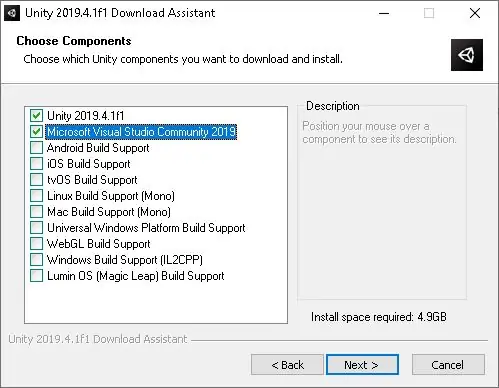
4- Alegeți o versiune Unity, apoi faceți clic pe „Descărcați (Win)” -> „Unity installer”
Asigurați-vă că verificați Unity și Microsoft Visual Studio Community 2019 așa cum se arată în a doua imagine
Pasul 2: Creați un proiect nou și importați active noi



După descărcarea „Unity Hub”, „Unity” și „Microsoft Visual Studio Community 2019” … să ÎNCEPEM
1- Deschideți „Unity”… Apoi, va rula automat „Unity Hub”
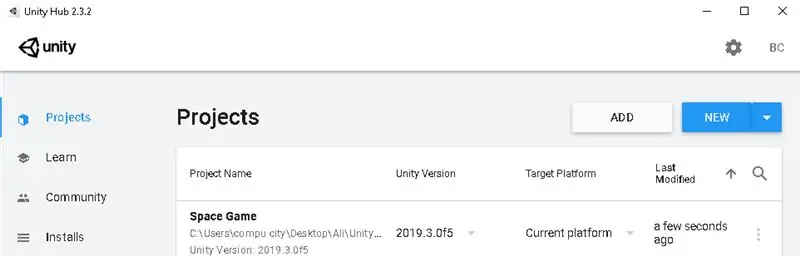
2- Acum trebuie să creăm un proiect nou … Faceți clic pe „NOU”
3- Alegeți șablonul 2D, scrieți numele proiectului și alegeți o locație potrivită pentru proiectul dvs.
4- Faceți clic pe „Creați”
După ce faceți clic pe „Creați”, Unity va rula …
Acum trebuie să adăugăm caracterul, fundalul și obiectele noastre …
Dacă nu aveți nimic de adăugat … puteți vizita acest link, pentru a descărca active de care veți avea nevoie.
Și acum vrem să adăugăm Activele la Unitate … Pentru a face acest lucru:
Pur și simplu puteți trage folderul și lăsați-l pe fereastra de proiect în Unity.
SAU
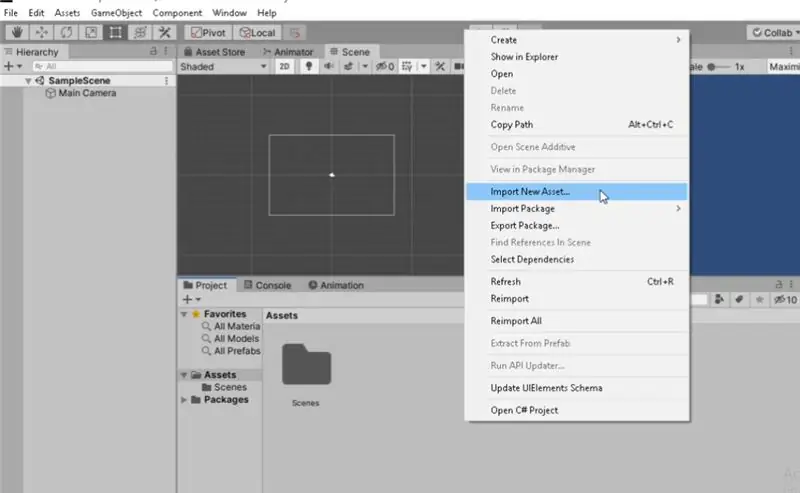
1- Accesați Unitate și faceți clic dreapta pe Golire spațiu în fereastra „Proiect” așa cum se arată în a doua imagine
2- Alegeți fundalul, caracterul și obiectele pe care doriți să le adăugați din folder.
Pasul 3: Adăugați activele pe scenă




Dacă adăugați ceva la fereastra scenă … acesta va apărea în fereastra jocului
Pentru a afla mai multe despre Windows-ul Unity, puteți accesa acest link …
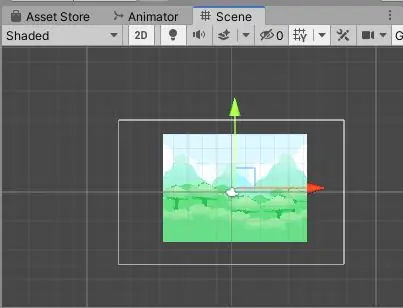
după cum vedeți în prima imagine, există o cutie albă în fereastra scenă și aceasta este cutia camerei … Deci orice lucru din cutie, camera o va afișa.
Acum să adăugăm mai întâi fundalul la fereastra scenă …
1- Pur și simplu trageți imaginea de fundal din fereastra de proiect și fixați-o în fereastra scenă
și asigurați-vă că imaginea se potrivește cu cutia camerei
puteți edita orice dimensiune a imaginii alegând Instrumentul Rect din Bara de instrumente, așa cum se arată în a treia imagine.
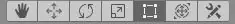
adăugați, de asemenea, obiectele și personajul pe care doriți să-l doriți în scenă … așa cum se arată în ultima imagine.
Pasul 4: Adăugați fizică personajului


În primul rând, pentru a testa sau a juca jocul, faceți clic pe butonul Joacă din Bara de instrumente …
Dacă îți joci jocul acum … personajul nu se mișcă, nu există gravitație … fiecare lucru este static …
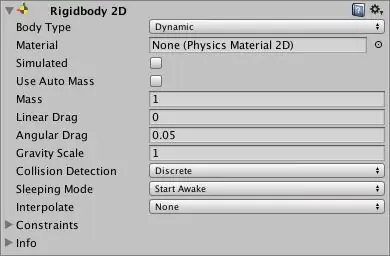
pentru a adăuga toate proprietățile fizice caracterului nostru … folosim proprietatea Rigidbody2D Această proprietate vă permite să editați Forța gravitațională, greutatea, masa și altele …
Deci, să o adăugăm la caracterul nostru …
1- Alege-ți personajul din ierarhie
2- Accesați fereastra Inspector, apăsați pe „Adăugare componentă”
3- Căutați Rigidbody2D
4- Alege-l.
Dacă joci acum…. Caracterul nostru cade Datorită gravitației: D
Pasul 5: Adăugați o coliziune la caracterul nostru




Acum trebuie să adăugăm proprietatea Collider2D pentru a permite personajului să se ciocnească cu solul și alte obiecte …
Pentru a face asta … Mai întâi trebuie să adăugăm această proprietate la caracterul nostru și la orice alt obiect care trebuie să se ciocnească.
Mai întâi, să o adăugăm în Personaj …
1- Alege-ți personajul din ierarhie
2- Accesați fereastra Inspector, apăsați pe „Adăugare componentă”
3- Căutați BoxCollider2D
4- Alege-l.
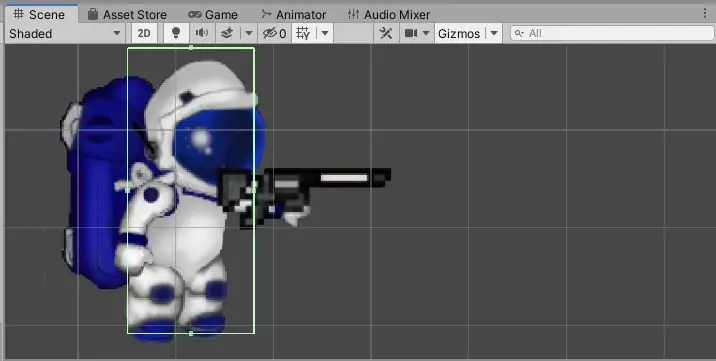
5- Faceți clic pe caseta „Edit Collider” din BoxCollider2D care apare în Inspector, pentru a putea redimensiona caseta verde care apare în scenă
6- Trageți unul dintre punctele verzi care apar în caseta verde pentru a se potrivi caracterului
În al doilea rând, să-l adăugăm la sol (Faceți aceiași pași) …
1- Alegeți-vă personajul din Ierarhie 2- Mergeți la fereastra Inspector, apăsați pe „Adăugare componentă”
3- Căutați BoxCollider2D
4- Alege-l.
5- Faceți clic pe caseta „Edit Collider” din BoxCollider2D care apare în Inspector, pentru a putea redimensiona caseta verde care apare în scenă
6- Trageți unul dintre punctele verzi care apar în caseta verde pentru a se potrivi caracterului
Acum, dacă joci jocul, vei vedea că personajul stă la sol:>
Pasul 6: Mutați-ne caracterul



Pentru a face personajul nostru să facă orice sarcină, trebuie mai întâi să îi adăugăm un script pentru a-i spune ce să facă …
Unity utilizează limba C # … Dacă doriți să aflați mai multe despre aceasta, puteți vizita acest link
Deci, să creăm scriptul
1- Alege-ți personajul din ierarhie
2- Accesați fereastra Inspector, apăsați pe „Adăugare componentă”
3- Scrieți numele Scriptului (de exemplu mișcare) …
4- Faceți clic pe „Script nou”
5- Faceți clic pe „Creați și adăugați”
Acum atingeți de două ori pe el pentru a edita scriptul
6- Ștergeți toate codurile care sunt scrise automat
7- Descărcați textul, copiați-l și inserați-l în scriptul dvs. (Nu uitați să scrieți numele scriptului dvs. în loc de #numele dvs.script)
8- dacă doriți să știți cum să codificați acest lucru … Accesați acest link
9- Salvați scenariul și mergeți la Inspectorul personajului, Uitați-vă la scenariul dvs.
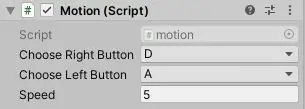
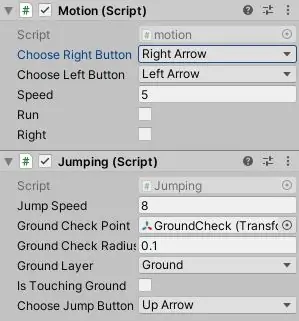
10- Alegeți butoanele dreapta și stânga și setați-vă Viteza.
Acum, dacă joci jocul, personajul se va mișca …: D
Pasul 7: Faceți saltul caracterului nostru


După ce am adăugat mișcarea personajului nostru … acum suntem gata să facem salturile noastre de personaje …
Deci, trebuie să creăm și un nou script care să facă săriturile noastre de caracter …
1- Alege-ți personajul din ierarhie
2- Accesați fereastra Inspector, apăsați pe „Adăugare componentă”
3- Scrieți numele Scriptului (de exemplu Jumping) …
4- Faceți clic pe „Script nou”
5- Faceți clic pe „Creați și adăugați”
Înainte de a edita scriptul Jump … Să adăugăm mai întâi un strat la sol pentru a face Unity să știe că acest obiect este Ground …
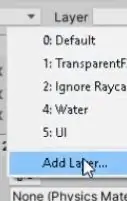
1- Alegeți terenul din ierarhie
2- Faceți clic pe „Implicit” din „Layer” care se află în partea de sus a inspectorului
3- Alegeți „Adăugați un strat”
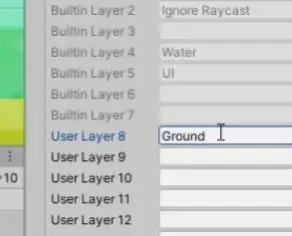
4- Denumiți stratul 8 la „Ground” (După cum se arată în imaginea a doua)
5- Alege din nou terenul din ierarhie
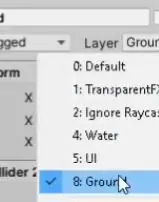
6- Faceți clic pe „Implicit” din „Layer” care se află în partea de sus a inspectorului
7- Alegeți „Ground”
Gata … În sfârșit, creăm un nou strat, care este „Ground” și l-am adăugat la Ground
Înainte de a face și personajul nostru sărit, trebuie să ne asigurăm că atinge solul, apoi sare.
Deci, să creăm GroundCheck pentru personajul nostru …
1- Faceți clic dreapta pe Personajul dvs. din ierarhie
2- Alegeți „Creați gol” și redenumiți-l „GroundCheck”
3- Alegeți „Mutați instrumentul” din bara de instrumente și mutați „GroundCheck” în jos la baza caracterului sau pantof (așa cum se arată în imaginea a cincea)
După aceea, suntem pregătiți să ne edităm scriptul Jumping
1- Deschideți scriptul Jumping (de la proiect sau inspector)
2- Ștergeți toate codurile care sunt scrise automat
3- Descărcați textul, copiați-l și inserați-l în scriptul dvs. (Nu uitați să scrieți numele scriptului dvs. în loc de #numele dvs.script)
dacă doriți să știți cum codificăm acest lucru … Accesați acest link
4- Salvați scenariul și mergeți la inspectorul personajului, uitați-vă la scenariul dvs. (așa cum se arată în imaginea a șasea)
5- Setați forța de salt, adăugați "GroundCheck" la punctul de verificare a solului (trăgându-l și lăsați-l pe caseta dreptunghiulară), setați raza solului (pentru exemplul 0.1), alegeți stratul de sol "Ground" și alegeți în cele din urmă butonul Salt.
Dacă joci jocul acum … El merge și sare … Hurraaaaay:)
Pasul 8: Animează personajul





După ce ne-am făcut personajul să se miște și să sară … hai să-l animăm … Îl va face să arate foarte tare …
mai întâi aveți nevoie de o imagine Sprite a mersului în gol și mersului pe jos și a săriturilor (așa cum se arată de la prima la a patra imagine)
Pentru a anima personajul, trebuie să lucrați pe fereastra de animație și fereastra de animare și în mod implicit interfața Unity nu afișați aceste ferestre … pentru a le obține:
1- Faceți clic pe Ctrl + 6 pentru a obține fereastra de animație
2- Alegeți fereastra din opțiunile drop-down din stânga sus (așa cum se arată în imaginea a cincea)
Apoi, alegeți „Animație” -> „Animator”, apoi se vor deschide cele două ferestre (Fereastra de animație și fereastra de animare)
Acum, să începem să animăm personajul când este în gol …
1- Alege-ți personajul din ierarhie
2- Faceți clic pe butonul „Creați” din fereastra de animație
3- Alegeți un loc potrivit pentru a salva animația în ea
4- Apoi selectați toate fotografiile inactiv din proiect și trageți-le și fixați-le în fereastra de animație (așa cum se arată în a șasea imagine)
Dacă joci acum, personajul este în gol! Foarte grozav …
Acum, să-l facem să joace animația Walk când merge …
1- Accesați fereastra de animație, faceți clic pe „Animație nouă”
2- Alegeți „Creați un nou clip”
3- Alegeți un loc potrivit pentru a salva animația în ea
4- Apoi selectați toate fotografiile ambulante din proiect și trageți-le și fixați-le în fereastra de animație
Acum deschideți fereastra Animator
1- Faceți clic dreapta pe caseta de ralanti, alegeți „faceți tranziția” și faceți clic pe Walk Box (așa cum se arată în imaginea a șaptea)
Notă: Nu ar trebui să existe același nume al casetei de animație, depinde de numele pe care l-ați numit …
2- Faceți clic dreapta pe Walk Box, alegeți „Make Transition” și faceți clic pe Idle Box
3- În parametri Faceți clic pe pictograma Plus (+) Alegeți Bool (Denumiți-l de exemplu Walk)
4- Alegeți săgețile care se deplasează de la animația inactivă la mersul pe jos, accesați-l în Inspector și setați „Are timp de ieșire” la fals, „Durată fixă” la fals, setați „Durata tranziției” la zero și faceți clic pe plus (+) Acestea există în interiorul condiției și setați „Walk” la „True” (După cum se arată în imaginea a opta) …
5- Alegeți săgețile care se deplasează de la animația Walk to Idle, accesați Inspectorul și setați „Are timp de ieșire” la Fals, „Durată fixă” la fals, setați „Durata tranziției” la zero și faceți clic pe plus (+) există în interiorul condiției și setați „Walk” la „False”
6- Alege-ți personajul din ierarhie
7- Accesați fereastra Inspector, apăsați pe „Adăugare componentă”
8- Scrieți numele Scriptului (de exemplu, AnimateWalk) …
9- Faceți clic pe „Script nou”
10- Faceți clic pe „Creați și adăugați”
11- Ștergeți toate codurile care sunt scrise automat
12- Descărcați textul, copiați-l și inserați-l în script (nu uitați să scrieți numele scriptului dvs. în loc de #yourScriptName, mișcarea dvs. Numele scriptului în loc de #YourMotionScriptName și, de asemenea, numele dvs. Jumping Script în loc de #YourJumpingScriptName și scrieți Numele dvs. Bool în loc de „Walk” pe care l-ați creat în parametrii din Animator)
13- Salvați scenariul și mergeți la inspectorul personajului, uitați-vă la scenariul dvs.
14- Trageți-vă caracterul și lăsați-l în „Insertyour Motion Script” și „Insertyour Jump Script”
Dacă joci jocul acum, jucătorul este în gol și câștigă, el mută jocul Run Animation … Cool:>
Acum, să-l facem să joace animația de salt atunci când sare …
1- Accesați fereastra de animație, faceți clic pe „Animație nouă”
2- Alegeți „Creați un nou clip”
3- Alegeți un loc potrivit pentru a salva animația în ea
4- Apoi selectați toate fotografiile Jumping din proiect și trageți-le și fixați-le în fereastra de animație
Acum deschideți fereastra Animator
1- Faceți clic dreapta pe caseta de repaus, alegeți „faceți tranziția” și faceți clic pe Salt Box (așa cum se arată în imaginea a noua)
2- Faceți clic dreapta pe caseta Jump, alegeți „Efectuați tranziția” și faceți clic pe Run Box
3- În parametri Faceți clic pe pictograma Plus (+) Alegeți Bool (Denumiți-l de exemplu Salt)
4- Alegeți săgețile care se deplasează de la animația Inactiv la Salt, mergeți la Inspectorul său și setați „Are timp de ieșire” la Fals, „Durată fixă” la fals, setați „Durata tranziției” la Zero și faceți clic pe plus (+) Că există în interiorul condiției și setați „Salt” la „Adevărat” (așa cum se arată în imaginea a zecea) …
5- Alegeți săgețile care se deplasează de la animația Salt la Executare, accesați Inspectorul și setați „Are timp de ieșire” la Fals, „Durată fixă” la fals, setați „Durata tranziției” la Zero și faceți clic pe plus (+) Că există în interiorul condiției și setați „Salt” la „False”
6- Atingeți de două ori pe caseta de animație Salt din Animator și setați „Buclă timp” la „False”
7- Alege-ți personajul din ierarhie
8- Accesați fereastra Inspector, apăsați pe „Adăugare componentă”
9- Scrieți numele Scriptului (de exemplu, AnimateJump) …
10- Faceți clic pe „Script nou”
11- Faceți clic pe „Creați și adăugați”
12- Ștergeți toate codurile care sunt scrise automat
13- Descărcați textul, copiați-l și inserați-l în scriptul dvs. (Nu uitați să scrieți numele scriptului dvs. în loc de #yourScriptName și, de asemenea, numele dvs. Jumping Script în loc de #YourJumpingScriptName și scrieți numele dvs. Bool în loc de "Walk" That pe care l-ați creat în Parametri în Animator)
14- Salvați scenariul și mergeți la Inspectorul personajului, Uitați-vă la scenariul dvs.
15- Trageți-vă caracterul și fixați-l în „Insertyour Jump Script”
Dacă îți joci jocul acum, jucătorul va rămâne inactiv … Mers … și Salt … hooohuuu!: D
dar trebuie să fie răsturnat
Pasul 9: Flipping personajul tău



Mai întâi trebuie să adăugați un nou script la caracterul nostru:
1- Alege-ți personajul din ierarhie
2- Accesați fereastra Inspector, apăsați pe „Adăugare componentă”
3- Scrieți numele Scriptului (de exemplu Flip) …
4- Faceți clic pe „Script nou”
5- Faceți clic pe „Creați și adăugați”
6- Ștergeți toate codurile care sunt scrise automat
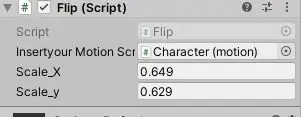
7- Descărcați textul, copiați-l și inserați-l în scriptul dvs. (Nu uitați să scrieți numele scriptului dvs. în loc de #numeleScriptul dvs. și, de asemenea, numele dvs. înscrierea în mișcare în loc de #NumeleScriereaMoțiunea dvs.)
8- Salvați scenariul și mergeți la Inspectorul personajului, Uitați-vă la scenariul dvs.
9- Trageți-vă caracterul și fixați-l în „Scriptul de mișcare Insertyour”
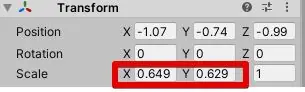
10-Copiați Scara X a personajului dvs. din (Transformare) din partea de sus a Inspectorului și treceți-o la Scala_X din scriptul dvs. (După cum se arată în a doua și a treia imagine)
11- Copiați Scara Y a personajului dvs. din (Transformare) din partea de sus a Inspectorului și treceți-o la Scala_Y
Pasul 10: Camera urmează caracterul nostru
De data aceasta trebuie să adăugați un nou script la Camera noastră:
1- Alegeți camera dvs. din Ierarhie
2- Accesați fereastra Inspector, apăsați pe „Adăugare componentă”
3- Scrieți numele scriptului (de exemplu CameraFollow) …
4- Faceți clic pe „Script nou”
5- Faceți clic pe „Creați și adăugați”
6- Ștergeți toate codurile care sunt scrise automat
7- Descărcați textul, copiați-l și inserați-l în scriptul dvs. (Nu uitați să scrieți numele scriptului dvs. în loc de #numele dvs.script)
8- Salvați scriptul și mergeți la Inspectorul camerei foto, Uitați-vă la scriptul dvs. 8- Trageți caracterul și fixați-l în „Țintă”
Puteți edita alte setări dacă doriți …
pentru a pune o margine pe cameră folosiți offset-ul X & Y
Pasul 11: Adăugați al doilea jucător (2 jucători) și camera urmăriți 2 jucători

Pentru a vă face jocul mai interesant…. Puteți face 2, 3, 4, 10, 20…. Jucători … orice număr de jucători doriți … așa că faceți asta:
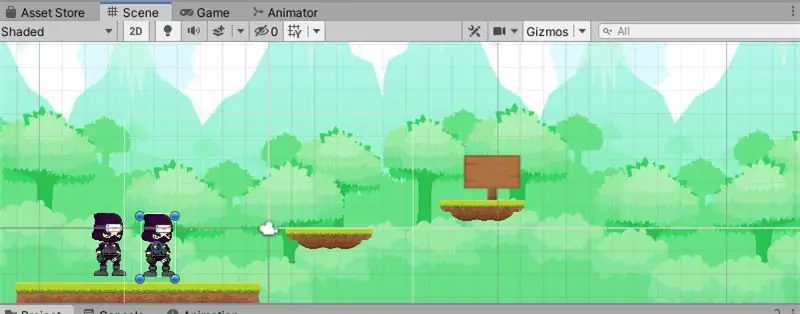
1- Alege-ți personajul din ierarhie
2- Duplicați-l (Pres pe Ctrl + D)
acum ai adăugat un alt personaj
3- Mutați-l cu instrumentul Mutare și trageți-l, puneți-l într-un loc adecvat
4- Acum trebuie să schimbăm setările de control, așa că mergi la Inspector, schimbă butoanele din dreapta și din stânga ale Scriptului de mișcare
5- Schimbați și butonul Salt …
Dar acum Camera urmează un singur jucător, pentru a face să urmeze mai mult de un jucător, trebuie să-i adăugăm un nou script:
1- Alegeți camera dvs. din Ierarhie 2- Accesați fereastra Inspector, apăsați pe „Adăugare componentă”
3- Scrieți numele scriptului (de exemplu CameraFollowMultipleTarget) …
4- Faceți clic pe „Script nou”
5- Faceți clic pe „Creați și adăugați”
6- Ștergeți toate codurile care sunt scrise automat
7- Descărcați textul, copiați-l și inserați-l în scriptul dvs. (Nu uitați să scrieți numele scriptului dvs. în loc de #numele dvs.script)
8- Salvați scriptul și mergeți la inspectorul camerei foto, uitați-vă la script
9- Setați „Ținta” 2
10- Trageți cei doi jucători în interiorul acestei ținte.
Asigurați-vă că Z-ul decalat al camerei (-20)
Puteți schimba sau seta o altă setare … dacă doriți să îmbunătățiți camera Editați Offset X & Y
Pasul 12: Adăugarea punctajului și a punctelor moarte

Există multe idei grozave pe care le poți face în jocul tău, dar cea mai simplă idee este să creezi o zonă de scor simplă dacă unul dintre personaje o atinge mai întâi când câștigă, și există o zonă moartă dacă jucătorul o atinge pe care o redobândește. punctul Re-spawning acum …
Să facem mai întâi zona de scor:
1- Dar obiectul a Ground și Score (așa cum se arată în prima imagine)
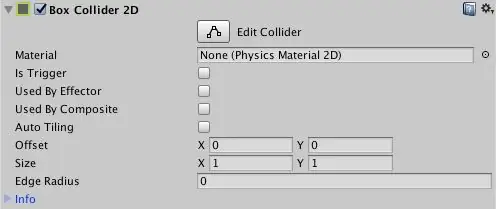
nu uitați să adăugați Box Collider2D la acesta
Acum trebuie să adăugăm la baza punctajului un Script
1- Alegeți terenul dvs. de scor din Ierarhie
2- Accesați fereastra Inspector, apăsați pe „Adăugare componentă”
3- Scrieți numele scriptului (de exemplu ScoreGround) …
3- Faceți clic pe „Script nou” 4- Faceți clic pe „Creați și adăugați”
5- Ștergeți toate codurile care sunt scrise automat
6- Descărcați textul, copiați-l și inserați-l în script (nu uitați să scrieți numele scriptului dvs. în loc de #yourScriptName și redenumiți numele celor 2 jucători în loc de „YourPlayer1Name” și „YourPlayer2Name”)
7- Salvați scriptul și mergeți la inspectorul camerei foto, uitați-vă la script
Acum trebuie să creăm butonul Text și Repornire
Pentru a crea un text
1- Faceți clic pe Plus (+) în Ierarhie
2- Alegeți „UI” -> „Text”
3- Redenumiți textul de la inspector și Editați culoarea …
4- creați 2 texte, unul pentru jucătorul unu (de exemplu, „Jucătorul 1 câștigă”) și celălalt pentru jucătorul 2
Acum trebuie să creăm butonul de repornire
Pentru a crea un buton 1- Faceți clic pe Plus (+) în ierarhie
2- Alegeți „UI” -> „Buton”
3- Redenumiți butonul de la inspector și modificați culoarea …
creați un singur buton
Acum, după crearea textelor și a butoanelor, trebuie să le adăugăm la Inspectorul de punctaj pentru a face acest lucru:
1- Alegeți terenul dvs. de scor din Ierarhie 2- Mergeți la fereastra Inspector
3- Uită-te la scenariul pe care l-ai adăugat
4- Trageți textele și plasați-le în „Câștigă textul jucătorului 1” și „Câștigă textul jucătorului 2”
5- Trageți butonul și lăsați-l pe „Butonul de repornire”
dacă joci acum Every Thing Works, cu excepția butonului Restart
Ca să funcționeze
1- Alegeți fișierul din instrumentele drop-down din partea stângă sus a Unity …
2- Alegeți „Construiți setările”
3- Trageți-vă Scena din folderul Scene care se găsește în fereastra Proiect și plasați-o în „Scenă în versiuni”
acum Permite adăugarea unui nou script la buton
4- Alegeți butonul dvs. din Ierarhie
5- Accesați fereastra Inspector, apăsați pe „Adăugare componentă”
6- Scrieți numele Scriptului (de exemplu SceneLoader) …
7- Faceți clic pe „Script nou”
8- Faceți clic pe „Creați și adăugați”
9- Ștergeți toate codurile care sunt scrise automat
10- Descărcați textul, copiați-l și inserați-l în scriptul dvs. (Nu uitați să scrieți numele scriptului dvs. în loc de #numele dvs. de script)
11- Salvați scriptul reveniți la Unity
12- Alegeți butonul dvs. din Ierarhie
13- Accesați-l Inspector faceți clic pe Plus (+) Din „pe clic”
14- glisați și fixați butonul în caseta dreptunghiulară
15- Faceți clic pe „Fără funcție” Alegeți „SceneLoader” -> „Încărcați scena”
16- scrie zero … 0
acum Dacă joci, funcționează … Hurra: D
Permiteți adăugarea zonei moarte pentru a face acest lucru:
1- Faceți clic pe Plus (+) din Ierarhie
2-Alegeți „Creați gol” și mergeți la Inspector
3- Adăugați BoxCollider 2d….
4- Mutați-l în jos, așa că atunci când jucătorul cade, se ciocnește de el
Acum adăugați un nou script la acest obiect de joc și denumiți-l pentru exemplul DeadZone
5- Descărcați textul, copiați-l și inserați-l în scriptul dvs. (Nu uitați să scrieți numele scriptului dvs. în loc de #numeleScriptului dvs. și scrieți numele personajelor dvs. în loc de „numele dvs. Player1”, „Numele dvs. Player2”)
Acum Salvați și reveniți la unitate
Trebuie să adăugăm un obiect gol care să indice locul în care jucătorul nostru va reapărea
1- Faceți clic pe Plus (+) din Ierarhie
2- Alegeți „Creați gol”
3- Mutați poziția în aceeași poziție de care aveți nevoie ca jucătorii să redevină
4- uitați-vă la DeadZone Script de la inspector și adăugați Spawn Point (obiectul de joc pe care l-ați creat).
Dacă joci acum, vei fi impresionat: -O
Pasul 13: Înghețarea rotației
când joci jocul, există un bug care este caracterul care se rotește …
Dacă te-ai enervat de acest Bug … îl poți remedia cu ușurință:
1- Doar selectați caracterul din ierarhie
2- Uită-te la Rigidbody2D de la inspector
3- Deschideți „Constrains” și setați „Freeze Rotation” la True
Asta e;)
Pasul 14: Crearea meniului principal în jocul dvs

Acesta este modul în care vă puteți crea meniul principal
Pasul 15: Publicare și distribuire
În cele din urmă pentru a încărca jocul Vedeți acest videoclip
Sper să vă bucurați … Aflați … Fumai:)
Orice întrebare Pune-mi pe:
Recomandat:
Cum să creați un joc Microbit: 7 pași

Cum să creați un joc Microbit: Hai prieteni, În această lecție vă voi învăța cum să creați un joc în tinkercad folosind noua componentă specială microbit
Creați un joc Arduino Simon în 2 minute !: 3 pași

Creați un joc Arduino Simon în 2 minute! FĂRĂ Jumpers! Fara fire! FĂRĂ lipire! FĂRĂ Breadboard! Gândirea în afara cutiei. Așadar, doriți să vă arătați microcontrolerul împreună cu câteva modele de periferice suplimentare, înainte ca prietenii sau ruda să fie pe drum … Puneți împreună
Creați-vă propria consolă de joc portabilă retro! care este și o tabletă Win10 !: 6 pași (cu imagini)

Asigurați-vă propria dvs. consolă de jocuri portabile! …… care este și o tabletă Win10! Acesta va consta dintr-un 7 " HDMI LCD cu ecran tactil, un LattePanda SBC, un PCB de alimentare USB de tip C PD și câteva alte elemente complementare
Creați-vă propriul joc 1D Pong: 5 pași (cu imagini)

Asigurați-vă propriul joc 1D Pong: Pentru acest proiect vă voi arăta cum am combinat o placă MDF cu butoane sonore, LED-uri și un Arduino Nano pentru a crea un joc 1D Pong care este foarte distractiv de jucat. Pe parcurs vă voi arăta cum să creați circuitul electronic și cât de diferit
Creați o consolă de joc folosind Raspberry Pi !: 6 pași

Creați o consolă de jocuri folosind Raspberry Pi !: Doriți să jucați jocuri retro fără a plăti pentru consolele vechi scumpe? Puteți face acest lucru cu Raspberry Pi. Raspberry Pi este un „computer de dimensiunea cardului de credit” care este capabil de multe lucruri interesante. Există multe tipuri diferite
