
Cuprins:
- Pasul 1: Instalarea software-ului Arduino IDE
- Pasul 2: Deschiderea Arduino IDE
- Pasul 3: Deschideți Managerul de panouri
- Pasul 4: Selectați ESP 8266 Board Library
- Pasul 5: Selectarea forumului
- Pasul 6: Conectarea la computer
- Pasul 7: Primul meu program
- Pasul 8: Încărcați primul dvs. program
- Pasul 9: Adăugarea de biblioteci
- Pasul 10: Descărcați aplicația Blynk pe telefonul dvs. inteligent
- Pasul 11: Creați-vă prima aplicație Blynk
- Pasul 12: Rulați programul
- Pasul 13: Cum funcționează codul…
- Pasul 14: fila Blynk
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.

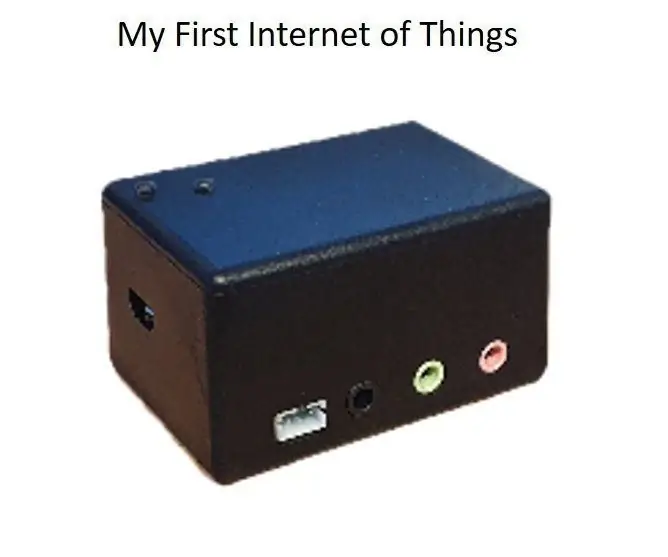
În acest instructable vom învăța cum să instalăm Arduino IDE pentru primul meu dispozitiv IoT, astfel încât, până la final, putem rula codul arduino pe acesta și îl putem controla de pe telefonul dvs. mobil.
Pasul 1: Instalarea software-ului Arduino IDE
Instalați software-ul Arduino IDE de pe acest link
După instalarea unei pictograme IDE Arduino este creată pe desktop.
Pasul 2: Deschiderea Arduino IDE

Deschideți ID-ul Arduino de pe desktop.
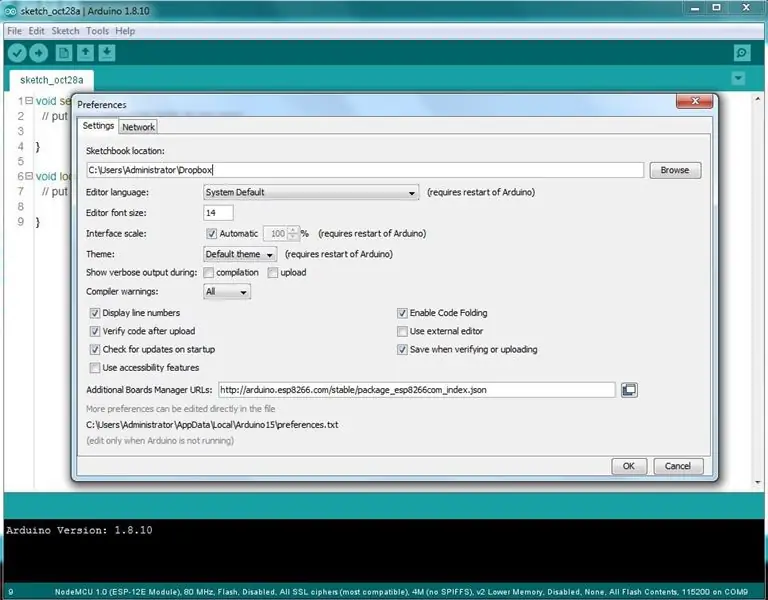
Apăsați Ctrl + virgulă pentru a deschide panoul de preferințe.
În Managerul de panouri suplimentare, introduceți adresa URL afișată mai jos și apăsați OK.
arduino.esp8266.com/stable/package_esp8266com_index.json
Pasul 3: Deschideți Managerul de panouri

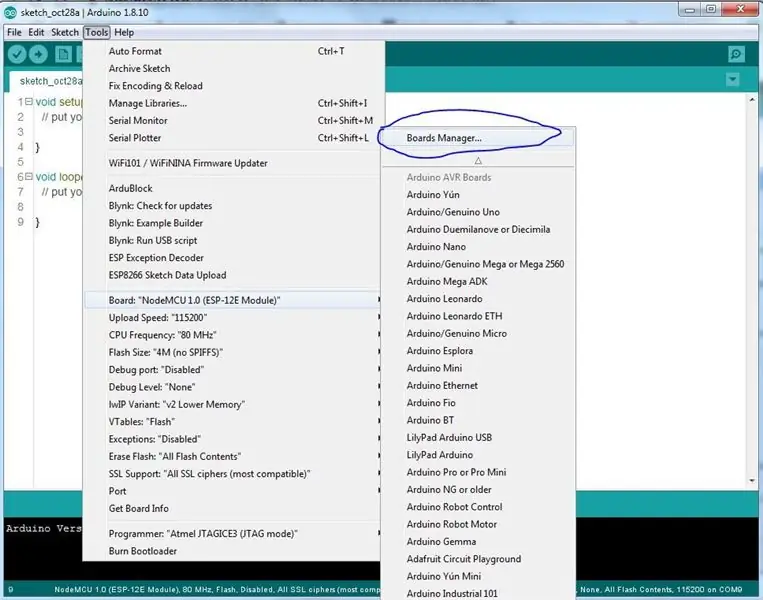
Deschideți Managerul de panouri.
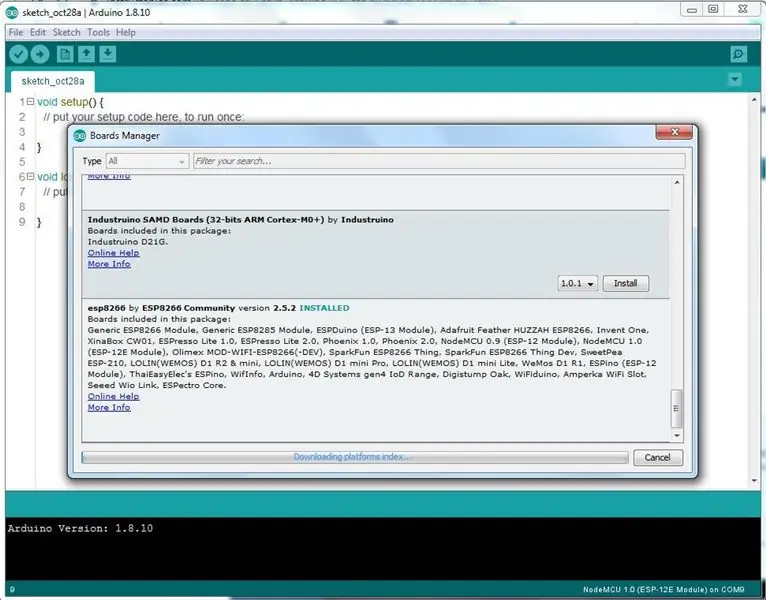
Pasul 4: Selectați ESP 8266 Board Library

Se deschide fereastra Manager placi, derulați pagina ferestrei până jos până vedeți modulul cu numele ESP8266. După ce l-ați găsit, selectați acel modul, selectați versiunea și faceți clic pe butonul Instalare. Când este instalat, închideți fereastra.
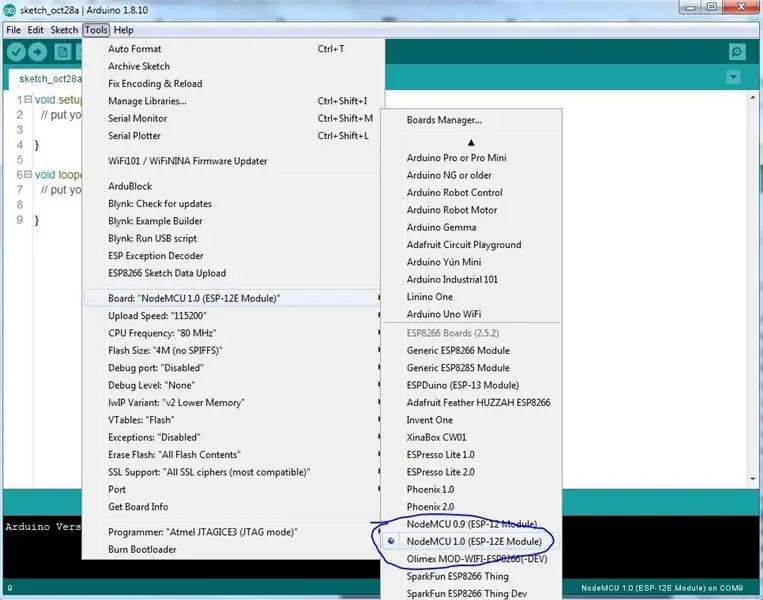
Pasul 5: Selectarea forumului

Pentru a rula primul meu IoT cu Arduino trebuie să selectăm Board NodeMCU 1.0 (modul ESP-12E).
Acest lucru se poate face derulând în jos, așa cum se arată în figura de mai sus. Apăsați pe return
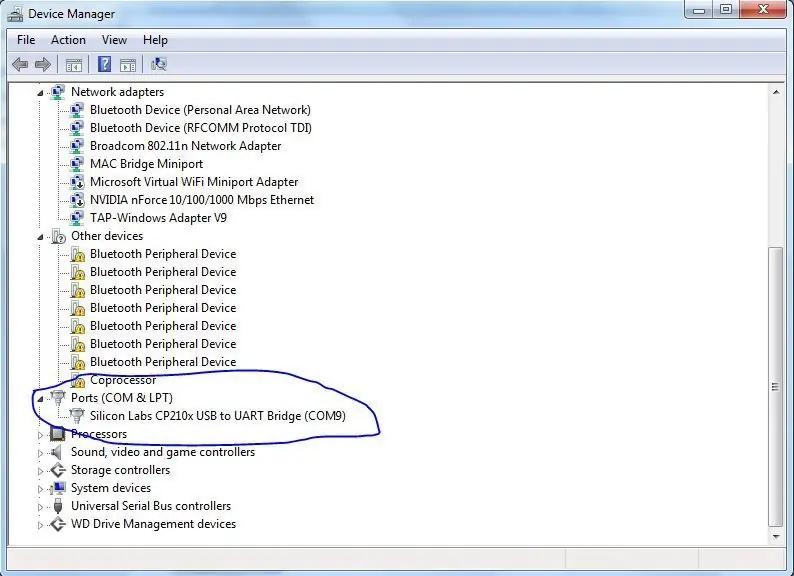
Pasul 6: Conectarea la computer

Conectați controlerul MyFirst IoT la computer utilizând cablul USB. Când se conectează, portul COM va fi detectat și ar trebui să vedeți computerul încărcând driverele corespunzătoare. Odată ce s-a finalizat, accesați managerul de dispozitive și notați portul Com utilizat (prezentat în figura de mai sus)
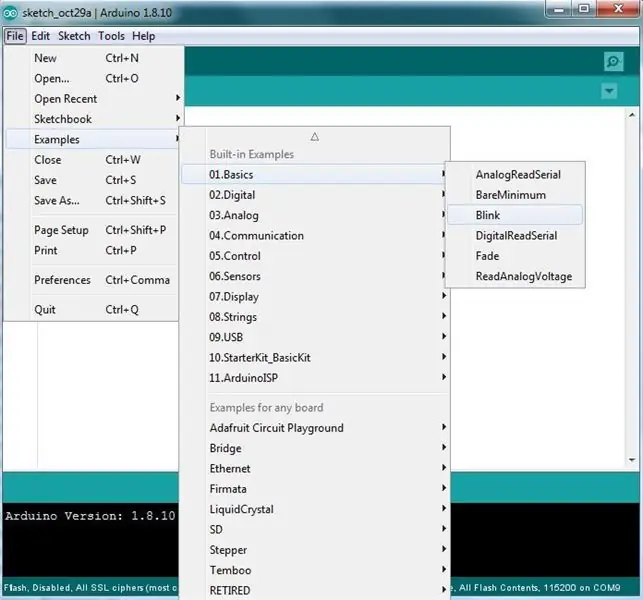
Pasul 7: Primul meu program


Acum deschideți fila Fișier și accesați Exemplele din exemplul care intră în exemplul încorporat, accesați 01. Bază și faceți clic pe Blink pentru a deschide fereastra.
Acum faceți clic pe instrumente pentru a selecta portul: „COM” pe baza cărui port COM al computerului la care s-a conectat controlerul. Pentru a identifica portul COM, consultați pașii anteriori.
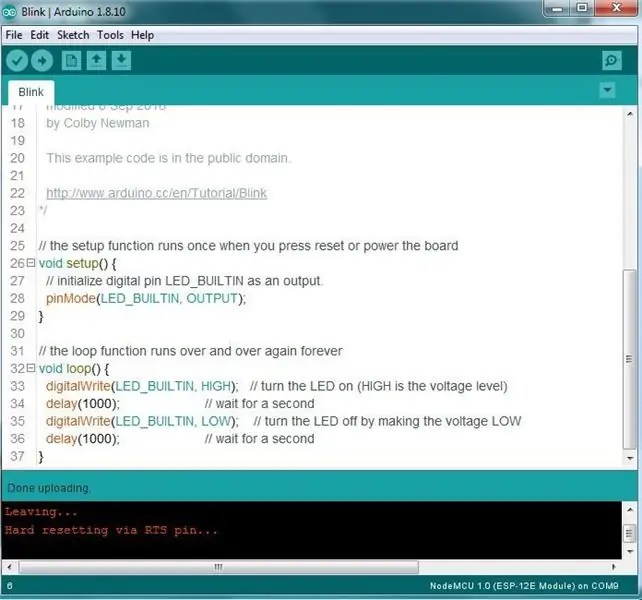
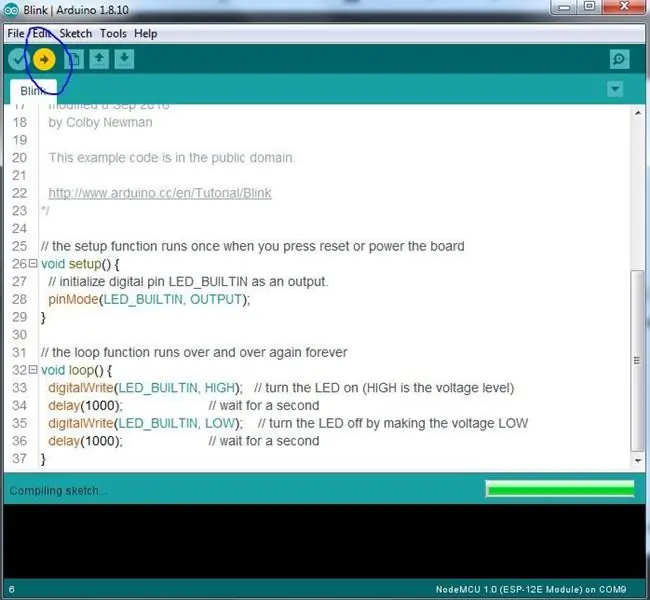
Pasul 8: Încărcați primul dvs. program

Faceți clic pe săgeata din dreapta afișată în figură pentru a încărca programul în modul. Odată ce programul a încărcat LED-ul de pe controler va clipi aprins și oprit la intervale de o secundă.
Felicitări - tocmai ați executat primul dispozitiv IoT. Acum, să trecem la ceva puțin mai interesant și să aprindem și să oprim LED-ul de pe telefonul mobil.
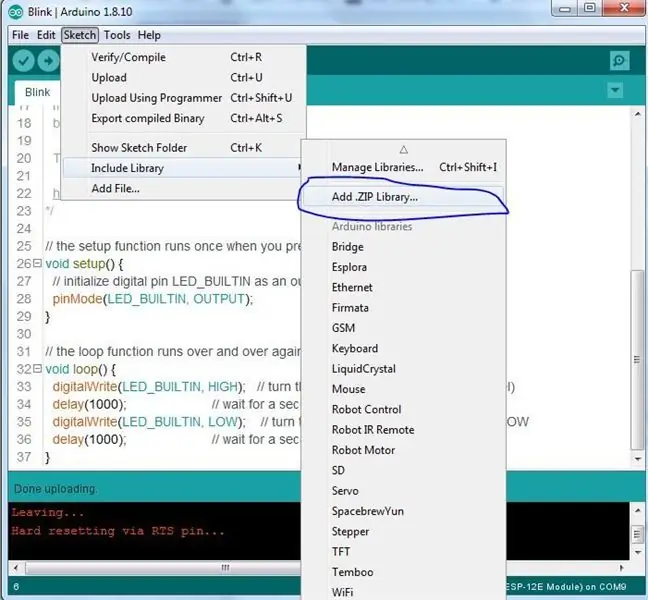
Pasul 9: Adăugarea de biblioteci

Compilatorul Arduino folosește extensiv bibliotecile. Acestea sunt piese și coduri discrete care ajută dispozitivul să îndeplinească o multitudine de sarcini.
Să o facem pe rând.
Descărcați fișierul zip Blynk prezentat mai jos. Rețineți unde l-ați stocat.
Deschideți fila Sketch, luați opțiunea „Includeți biblioteca” și apoi „Adăugați o bibliotecă.zip”. Îndreptați ecranul de selecție către locația fișierului zip pe care l-ați descărcat și confirmați.
După câteva secunde biblioteca va fi adăugată la ID-ul dvs. Arduino.
Repetați pentru bibliotecile rămase
Pasul 10: Descărcați aplicația Blynk pe telefonul dvs. inteligent




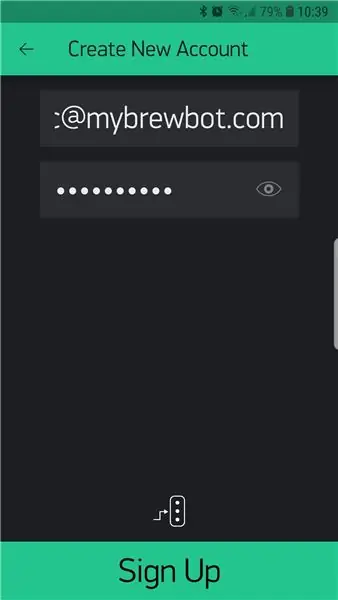
Accesați magazinul de aplicații pentru telefoane și căutați Blynk. Instalați aplicația Blynk și rulați-o.
Va trebui să furnizați o adresă de e-mail și o parolă. Asigurați-vă că este o adresă de e-mail validă, deoarece de acolo vor fi trimise jetoane de autentificare.
Oamenii amabili de la Blynk îți dau 2000 de unități „Energie” pentru a te începe. Pe măsură ce construiți proiecte mai complexe, veți avea nevoie de mai multă „energie” pe care o puteți cumpăra în aplicație.
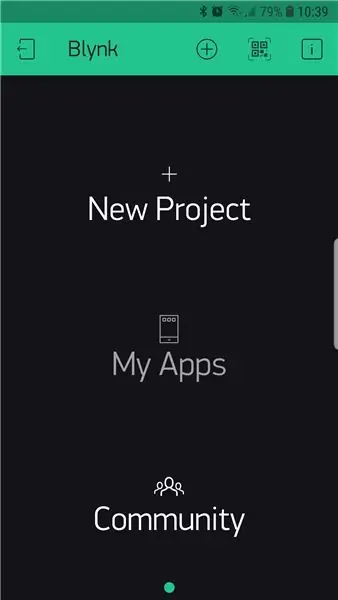
Pentru moment, vom șterge proiectele pe măsură ce trecem de la un exemplu la altul și profităm de o caracteristică foarte bună a codului QR al proiectului Blynk. Vom ajunge la asta în pasul următor.
Pasul 11: Creați-vă prima aplicație Blynk



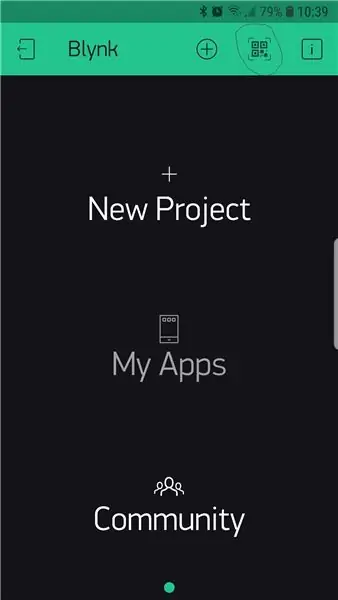
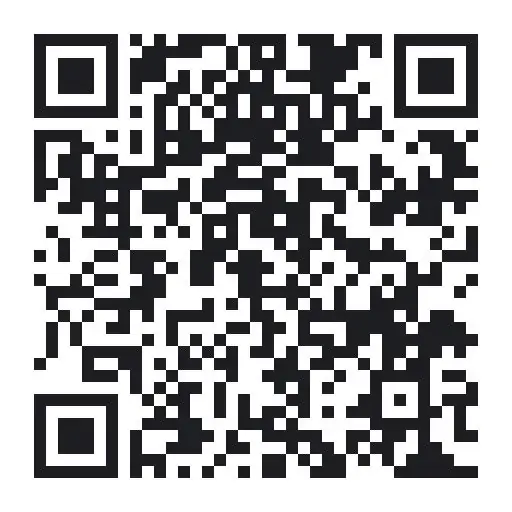
Apăsați simbolul QR din partea de sus a ecranului și camera dvs. se va porni.
Îndreptați camera către codul QR de mai sus și Blynk va crea proiectul pentru dvs. Când proiectul a fost creat, apăsați simbolul piuliței din partea de sus a ecranului, derulați în jos și selectați „trimiteți-le prin e-mail tuturor”
În câteva secunde veți primi un cod de autentificare trimis prin e-mail.
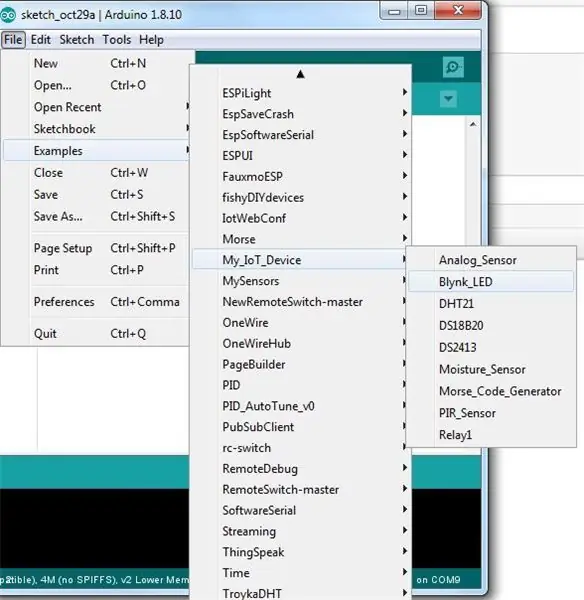
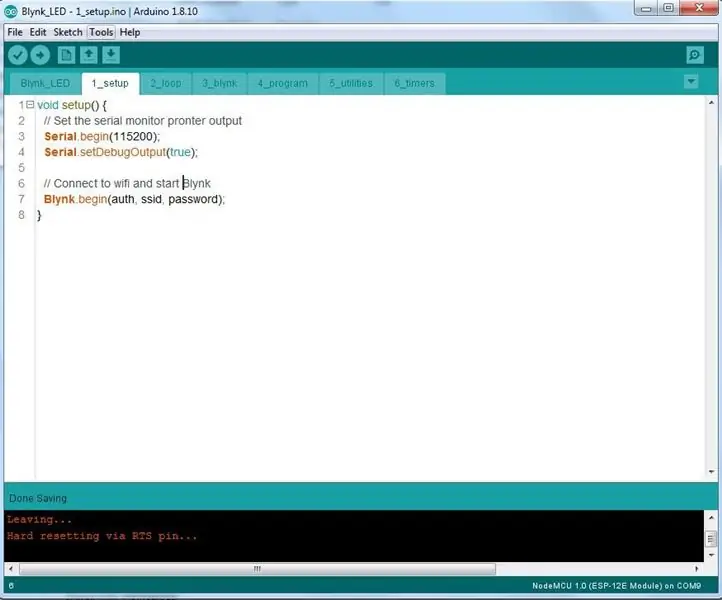
În IDE-ul Arduino selectați Fișier / Exemple / Dispozitivul_IOT_ meu / Blynk_LED.
Fișierul programului se va deschide.
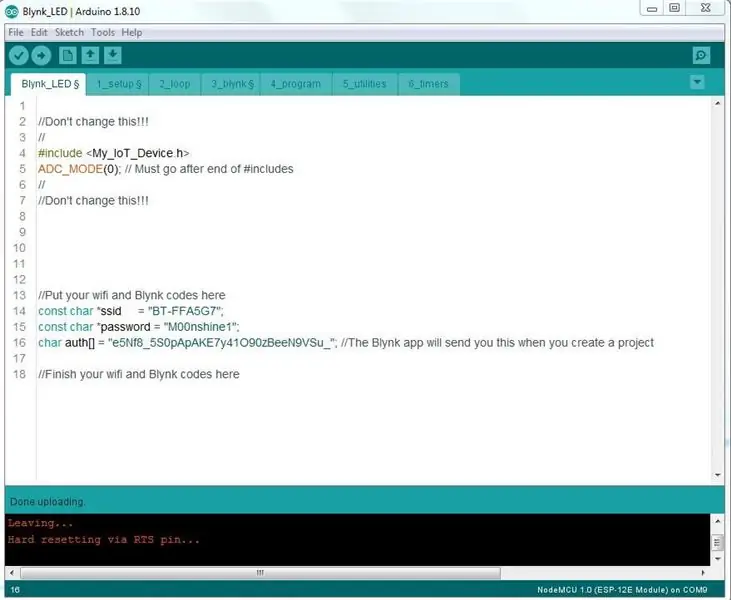
Copiați și lipiți jetonul de autentificare pe care l-ați primit de la Blynk și introduceți SSID-ul și parola pe ecran.
Apăsați butonul săgeată de încărcare pentru a trimite programul către controler.
Pasul 12: Rulați programul

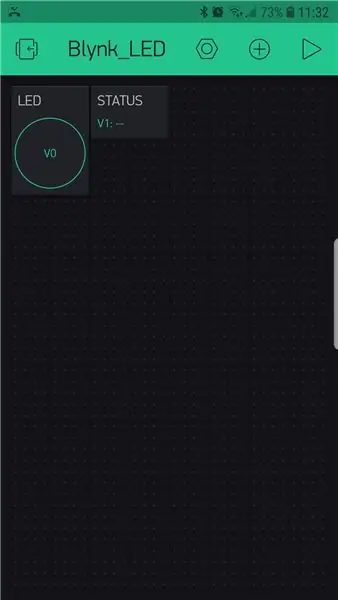
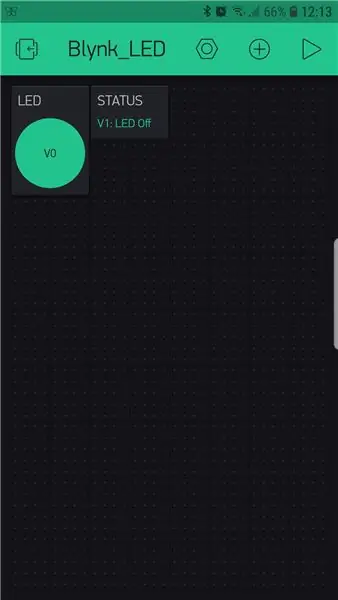
În aplicația Blynk, apăsați butonul de redare din partea dreaptă sus a ecranului.
Veți vedea un buton LED și un câmp de stare. Dacă apăsați butonul, LED-ul controlerului va fi pornit și oprit și va actualiza starea în consecință.
Felicitări - acum îți poți controla proiectul de oriunde din lume unde ai acces la internet!
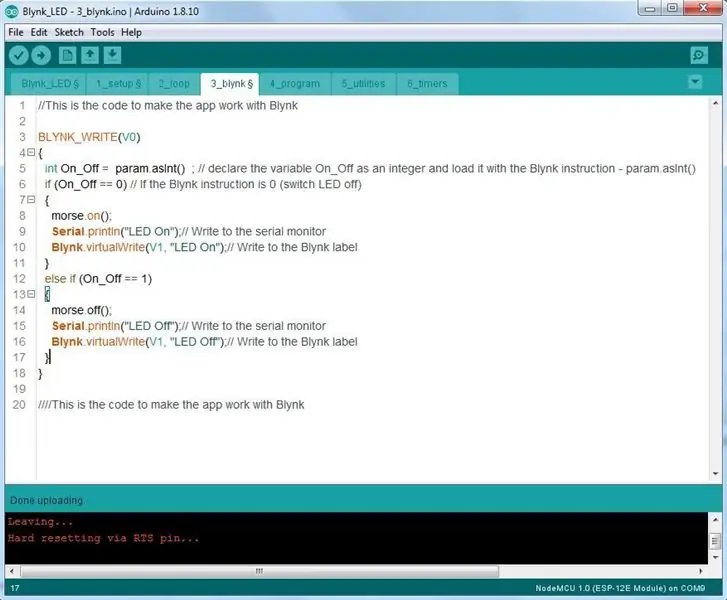
Pasul 13: Cum funcționează codul…


Acesta nu este un tutorial de programare - dar iată o prezentare a codului și a modului în care funcționează cu Blynk.
Am pus intenționat codul în file separate pe Arduino IDE, astfel încât să puteți vedea componentele majore. Nu este necesar să faceți acest lucru atunci când începeți să programați.
Să vedem mai întâi fila Blynk_LED. În afară de codurile de autorizare a proiectului, SSID și parola, nu va trebui să schimbați acest lucru pentru niciunul dintre exemplele de proiect.
Acesta conține informații importante despre biblioteca utilizată (#include).
Fila de configurare face exact asta - rulează o dată când controlerul pornește și emite instrucțiuni pentru configurare. În acest caz, configurăm monitorul serial pentru a rula la 115200 baud și configurăm Blynk și wifi.
Fila buclă face exact asta - se învârte în mod repetat executând orice cod se află în ea. În acest caz, se asigură că blynk și temporizatoarele rulează (pe care le vom configura într-un tutorial diferit, împreună cu programul, temporizatoarele și filele de utilități).
Pasul 14: fila Blynk




Înainte de a ne uita la cod, să aruncăm o privire asupra celor două „widget-uri” de pe ecranul Blynk.
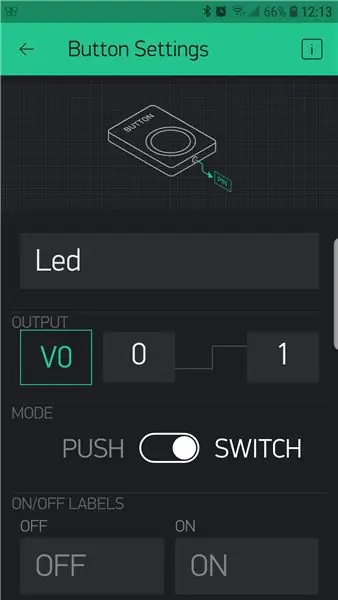
„Butonul” este desemnat ca un pin „virtual” și am selectat slotul 0 pentru acesta (V0). Este un widget care generează o ieșire care este trimisă către controler. Rețineți că l-am setat ca un comutator On / Off, mai degrabă decât comutator Push (momentan).
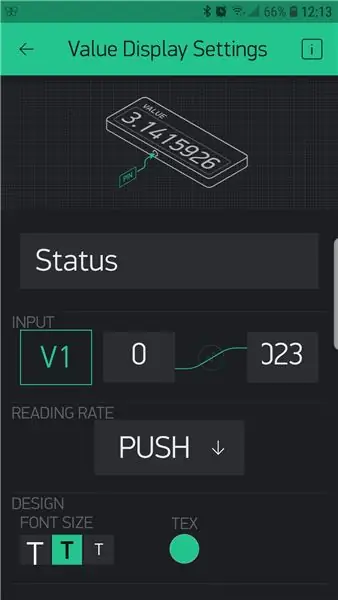
Indicatorul de stare este un widget de „afișare a valorii” și primește date trimise de la controler. Acesta a fost configurat ca un pin virtual și am selectat slotul 1 pentru acesta.
Acum să analizăm codul.
Prima declarație - BLYNK_WRITE (V0) - spune codului să asculte o instrucțiune de la Blynk care vine de la pinul virtual 0. De fiecare dată când butonul se schimbă, Blynk va trimite fie un 0, fie un 1 către controler - conținut în param.asInt ().
Dacă se trimite un 0, atunci controlerul:
- Emite comanda morse.on (); (folosind o bibliotecă conținută în fișierul include pe care l-am inclus la început), care aprinde LED-ul.
- Tipărește „LED aprins” pe interfața serială (terminal PC)
- Trimite „LED On” la widget-ul „display value” Blynk pe care l-am desemnat în slotul 1. Utilizează Blynk.virtualWrite (V1, „LED Off”); instrucțiunea de a face acest lucru.
- Dacă un 1 este trimis către controler, atunci face opusul tuturor acestor lucruri.
Destul de simplu, nu?
Recomandat:
Primul meu sintetizator: 29 de pași (cu imagini)

Primul meu sintetizator: sintetizatorul pentru copii a apărut în timp ce stăteam ghemuit peste o mizerie încurcată de fire de sintetizator. Prietenul meu Oliver a venit, a evaluat situația și a spus: „Știi că ai reușit să faci cea mai complicată jucărie pentru copii din lume”. În timp ce r-ul meu inițial
Dispozitivul meu IoT - Primul releu: 5 pași

Dispozitivul meu IoT - Primul releu: În acest instructabil vom controla un releu de la Blynk. Activarea și dezactivarea aplicației. ATENȚIE !!!! Vă rugăm să vă asigurați că știți ce faceți dacă intenționați să conectați releul la rețeaua electrică !!! ATENȚIE
Primul meu Pitop: 6 pași

Primul meu Pitop: Nu veți crede că după ce am construit acest lucru, nu am putut găsi placa principală. Este prea mic. Și puteți crea o versiune Android a acestuia pur și simplu. Am cheltuit aproximativ 15 $. Deci, hai să o construim
Termometru USB interior / exterior (sau, „Primul meu dispozitiv USB”): 4 pași (cu imagini)

Termometru USB interior / exterior (sau, „Primul meu dispozitiv USB”): Acesta este un design simplu care demonstrează perifericul USB de pe PIC 18Fs. Există o serie de exemple pentru cipurile 18F4550 cu 40 pini online, acest design demonstrează versiunea mai mică 18F2550 cu 28 pini. PCB utilizează piese de montare pe suprafață, dar toate c
Modificare cool a unității USB (primul meu instructabil): 4 pași

Modificare cool a unității USB (primul meu instructabil): Aceasta este o modificare interesantă folosind un pachet de carduri, niște spumă și, bineînțeles, o unitate USB. Deși este cam voluminoasă, colegii tăi vor crede în continuare că este destul de cool
