
Cuprins:
- Pasul 1: COMPONENTE
- Pasul 2: Conectați afișajul Nextion la modulul de comunicare serial USB
- Pasul 3: Porniți Editorul Nextion și selectați tipul de afișare și orientarea
- Pasul 4: În Editorul Nextion: Adăugați și configurați componente de text
- Pasul 5: În Editorul Nextion: Încărcați proiectul pe ecranul Nextion
- Pasul 6: CONEXIUNI HARDWARE
- Pasul 7: Porniți Visuino și selectați tipul de placă Arduino
- Pasul 8: ADĂUGAREA MODULULUI GPS ȘI AFIȘAREA NEXTION ÎN VISUINO
- Pasul 9: ADĂUGAREA COMPONENTELOR VISUINO: CONFIGURARE MICRO SDCARD
- Pasul 10: CONFIGURAREA AFIȘĂRII NEXTION ȘI GPS
- Pasul 11: Configurarea Sdcard și a componentului text formatat
- Pasul 12: Încărcați codul pe Mega Board
- Pasul 13: Acțiune live
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.



BUNA TUTUROR
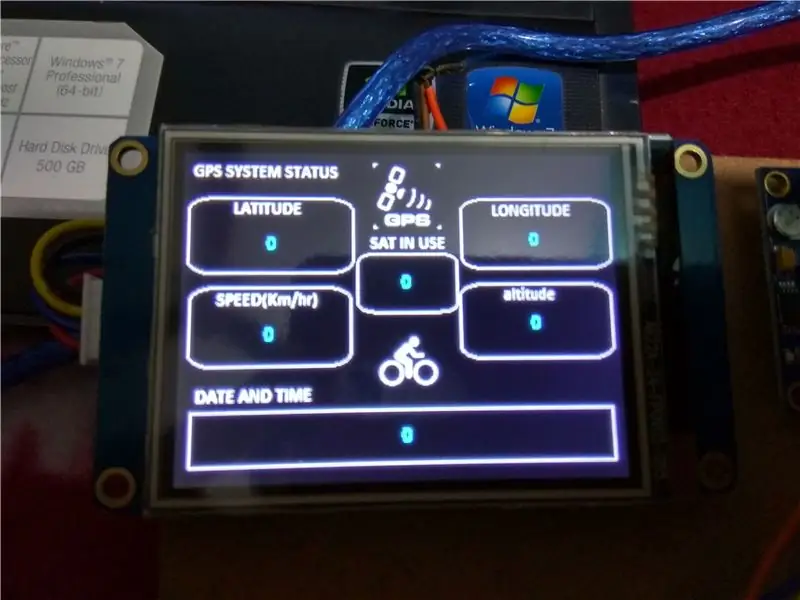
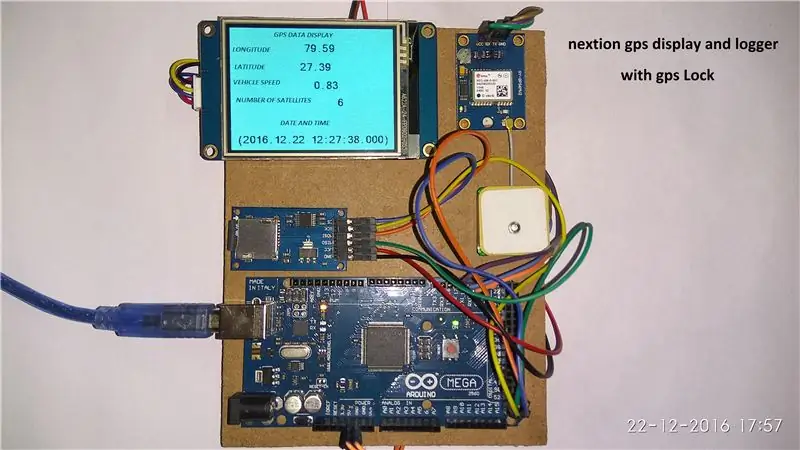
De data aceasta am venit cu un nou instructabil, atât cu afișaj autonom, cât și cu logger folosind arduino mega 2560 și afișaj Nextion Lcd. Și în scop de urmărire, puteți, de asemenea, să înregistrați propozițiile NMEA ale GPS-ului în sdcard și, bineînțeles, proiectul se realizează cu un software magic de programare grafică VISUINO. MULȚI parametri de informații pot fi afișați pe Lcd conform cerințelor utilizatorului, dar vă voi arăta cele mai importante. În plus, orice informație poate fi extrasă din datele GPS brute prin Visuino.
Aș dori să mulțumesc din nou lui Boian Mitov pentru că m-a ajutat la conectare și a scris acest lucru instructiv.
Am actualizat instrucțiunile prin adăugarea unei interfețe LCD vizuale, inclusiv toate fișierele nessary.
Pasul 1: COMPONENTE



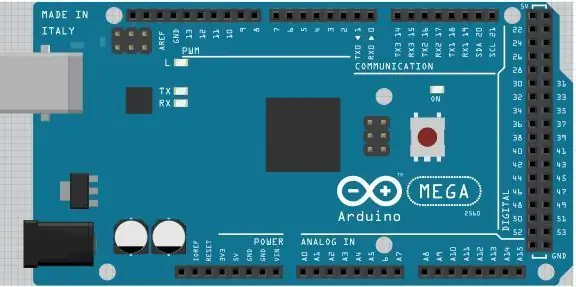
- O placă Arduino Mega 2560 (Veți avea nevoie de o placă cu cel puțin 2 porturi seriale, de preferință 3, deci Mega este una dintre cele mai bune alegeri)
- Un modul de card MicroSD (interfață SPI)
- Un modul GPS serial
- One Nextion Serial 2.8 inch nx3224t028_011Display (am folosit, dar orice alt ecran Nextion ar trebui să funcționeze și)
- Card SD cu o capacitate mai mică de 32 GB și adaptorul său de utilizat cu afișajul Nextion
- Al doilea card SD cu o capacitate mai mică de 32 GB
- 4 fire jumper-femeie pentru a programa afișajul
- De asemenea, veți avea nevoie de un modul de convertor serial 5V USB to TTL pentru a programa afișajul
- Puține fire jumper pentru a conecta componentele împreună
Pasul 2: Conectați afișajul Nextion la modulul de comunicare serial USB


Pentru a programa afișajul Nextion cu Editorul Nextion, trebuie să îl conectați cu un convertor serial USB la TTL la computer:
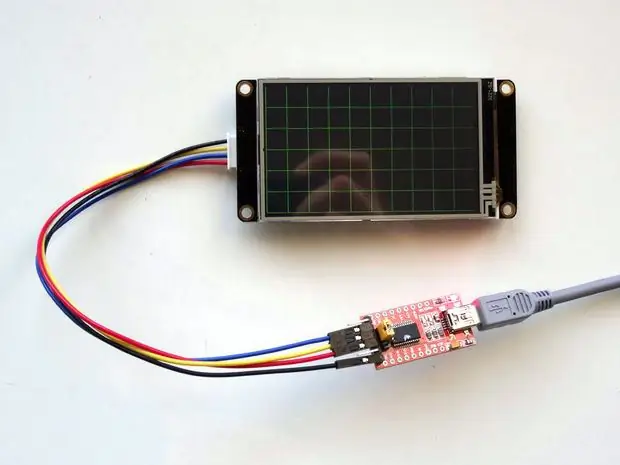
- Conectați conectorul Nextion Wires la afișaj (Imaginea 1)
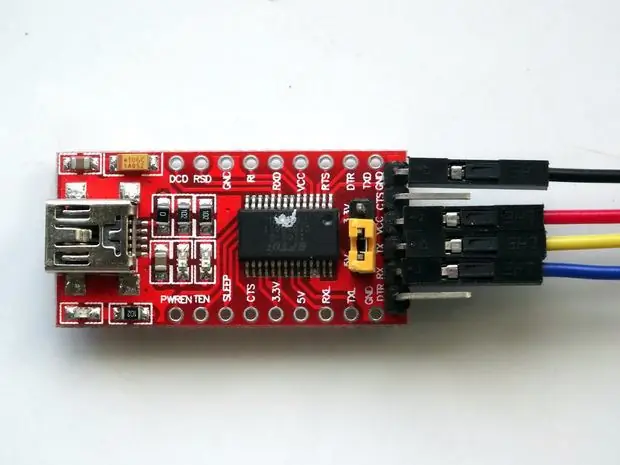
- Dacă modulul USB către Serial este configurabil, asigurați-vă că este setat să furnizeze 5V alimentare (Imagine 2) (În cazul meu, trebuia să-l configurez cu un jumper de selecție a energiei)
- Conectați firul de masă (fir negru) de pe afișajul Nextion la pinul de masă al modulului de convertizor serial USB la TTL (imaginea 2)
- Conectați firul de alimentare (+ 5V) (fir roșu) de pe afișajul Nextion la pinul de alimentare (VCC / + 5V) al modulului convertor serial USB la TTL (imaginea 2)
- Conectați firul RX (fir galben) de pe afișajul Nextion la pinul TX al modulului convertor serial USB la TTL (imaginea 2)
- Conectați firul TX (fir albastru) de pe afișajul Nextion la pinul RX al modulului convertor serial USB la TTL (imaginea 2)
- Conectați modulul USB la convertizor serial TTL la computer cu un cablu USB
Pasul 3: Porniți Editorul Nextion și selectați tipul de afișare și orientarea




Pentru a programa afișarea Nextion, va trebui să descărcați și să instalați Editorul Nextion.
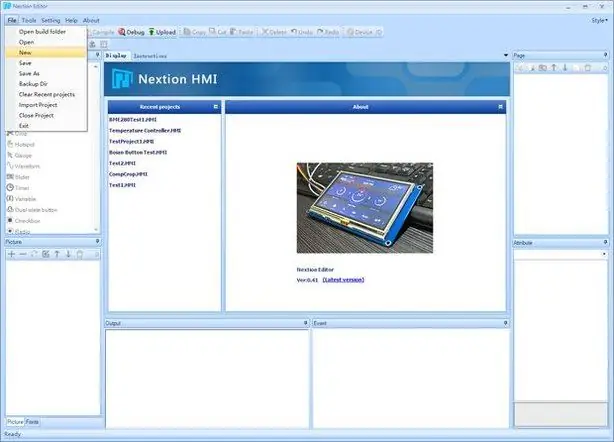
- Porniți Editorul Nextion
- Din meniu selectați | Fișier | Nou |
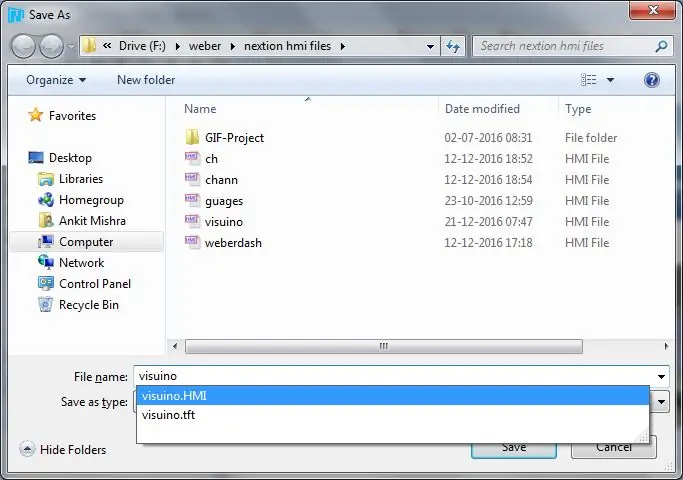
- În dialogul „Salvare ca”, tastați numele fișierului de proiect și selectați o locație pentru a salva proiectul
- Faceți clic pe butonul „Salvați”
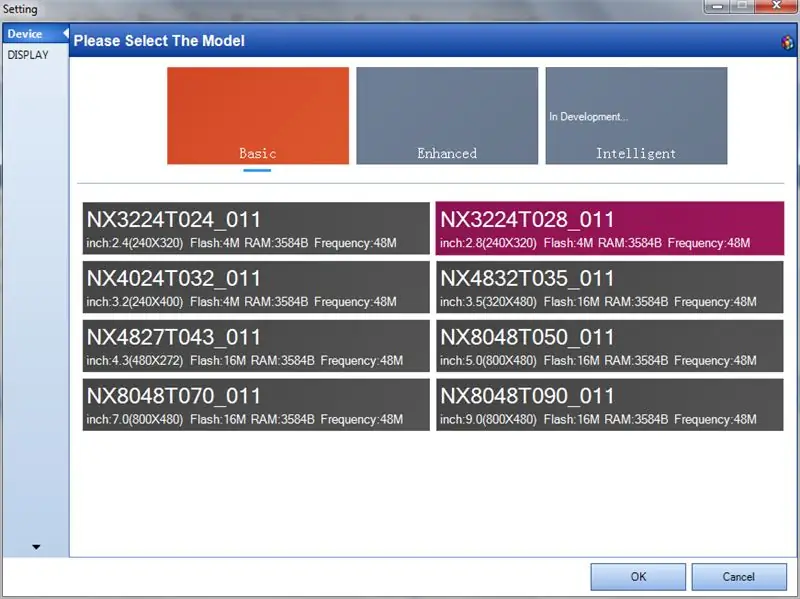
- În dialogul „Setări”, selectați tipul de afișare
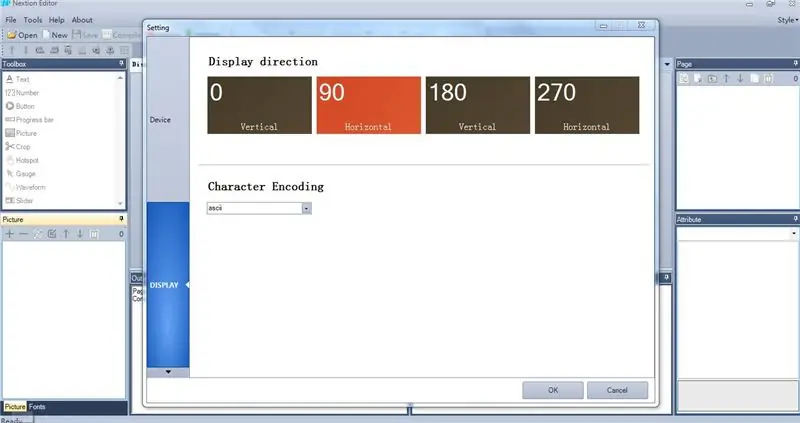
- Faceți clic pe fila „DISPLAY” din stânga pentru a afișa setările de afișare
- Selectați Orientare orizontală pentru afișaj
- Faceți clic pe butonul „OK” pentru a închide dialogul
Pasul 4: În Editorul Nextion: Adăugați și configurați componente de text




- * asigurați-vă că aveți sdcard formatat FAT32 asigurați-vă că ați generat font, altfel editorul Nextion va afișa erori la compilare.
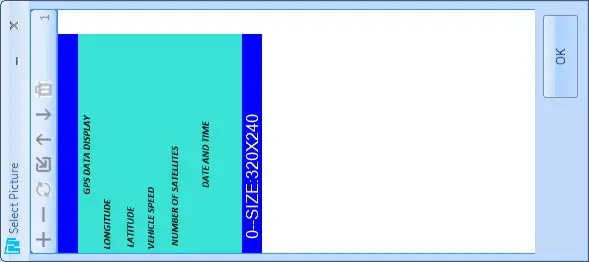
- TREBUIE SĂ DESCĂRCAȚI (images.png) IMAGinea ATAȘATĂ AICI CONȚINând PARAMETRU DE INFORMAȚIE GPS. (LATITUDINE, LONGITUDE)
ACUM URMEAZĂ ACESTI PAȘI
- CLICK proiect nou
- denumiți-l ca visuino
- Treceți la fila dispozitiv și alegeți afișajul nx3224t028_011, 90 orizontal, codarea caracterelor ascii, zona de afișare va avea un ecran alb 320 * 240 editabil.
Acum generăm fonturi:
- Din meniu selectați | Instrumente | Generator font |
- urmați expertul și selectați fontul generat.
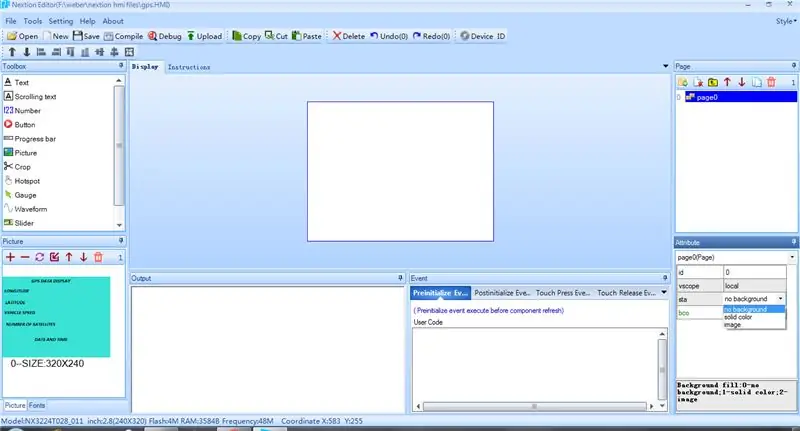
În continuare vom adăuga o imagine:
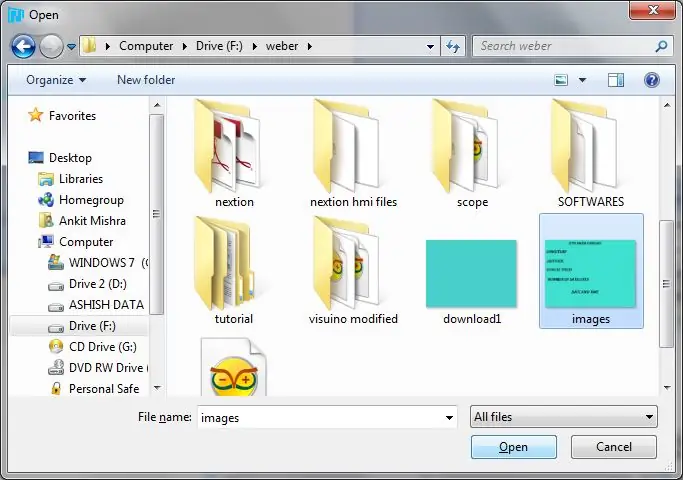
- Acum, în editorul de conexiuni, adăugați acest tapet în fereastra de imagine (fereastra din colțul din stânga jos) făcând clic pe butonul +.
- În fereastra de afișare va apărea ecranul alb, acum faceți clic pe tabelul de atribute (fereastra din colțul din dreapta jos) faceți clic pe sta-> selectați imaginea pic-> faceți dublu clic-> selectați imaginea
- acesta va fi folosit ca fundal al interfeței Lcd.
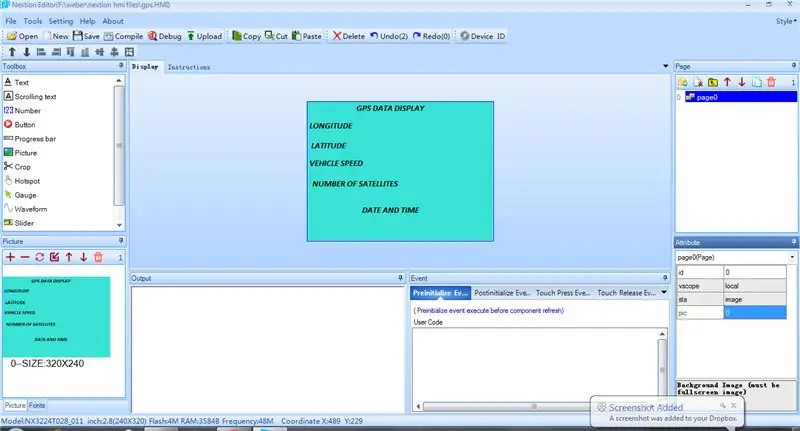
Proiectați ecranul Nextion:
- Acum, din fereastra casetei de instrumente: faceți clic pe componenta text-> t0 text nou va apărea pe ecranul de afișare-> trageți peste zona necesară în fața textului de latitudine
- acum faceți clic pe tabelul de atribute sta-> decupați imaginea pic-> faceți dublu clic-> alegeți imaginea 0 pco-> alegeți culoarea neagră txt-> x
- Repetați în mod similar procesul de adăugare a altor patru componente de text t1, t2.plasați-le unul sub celălalt trăgându-le pe ecran. Acum ar trebui să adăugați încă 4 componente de text pentru a afișa longitudinea, viteza, numărul de sateliți, data și ora.
- în mod similar prin repetarea procedurii de mai sus
Generați și încărcați fișierele pe cardul SD Nextion:
- Faceți clic pe fila compilare (acest lucru va genera fișier TFT) Puteți, de asemenea, depana sau rula acest lucru în simulator făcând clic pe fila de depanare, o fereastră nouă va apărea. sub fereastra "zona de introducere a instrucțiunilor" enter-> t0.txt = "555" acest lucru va cauza x-> 555 pe ecranul de afișare Faceți clic pe fișier-> deschideți folderul de construire-> copiați acest fișier tft vizuino în sdcard formatat fat32.
- Introduceți această sdcard în ecranul LCD Nextion și porniți-o.
- După actualizarea cu succes, opriți-l, apoi scoateți cardul sd și alimentați-l din nou.
- ACUM VEZI INTERFATA EDITORULUI NEXTION PE LCD.
- puteți transfera direct fișierul tft vizuino atașat aici la sdcard.
- sau treceți la pasul următor pentru a transfera proiectul compilat prin modulul USB ftdi.
Pasul 5: În Editorul Nextion: Încărcați proiectul pe ecranul Nextion
- Faceți clic pe butonul „Încărcați”
- În caseta de dialog „Încărcare pe dispozitiv Nextion”, faceți clic pe butonul „Mergeți” pentru a începe încărcarea
- Când încărcarea se termină, faceți clic pe butonul „Exit” pentru a închide dialogul.
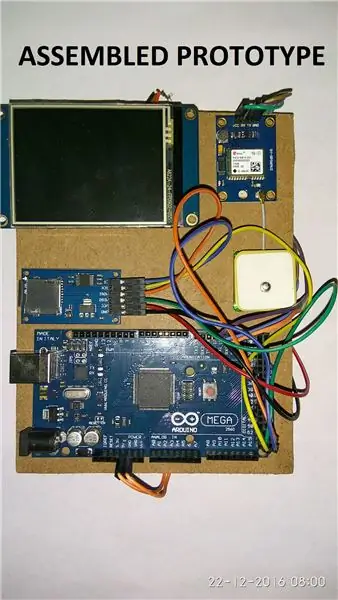
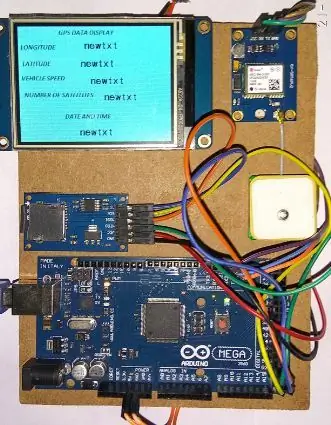
Pasul 6: CONEXIUNI HARDWARE

- ÎNTRE MEGA ȘI NEXTION
- VOM UTILIZA PORTUL SERIAL1
- PIN18 TX1 DE MEGA LA RX DE NEXTION
- PIN19 RX1 DE MEGA LA TX DE NEXTION
- VCC ÎN VCC ȘI GND ÎN GND
ÎNTRE SDCARD ȘI MEGA
- CS OF SDCARD LA PIN53
- SCK OF SDCARD TO PIN52
- MOSI DE SDCARD LA PIN51
- MISO OF SDACRD TO PIN50
- VCC ÎN VCC
- GND ÎN GND
ÎNTRE GPS ȘI MEGA
- TX DE GPS LA RX2 PIN17 DE MEGA
- VCC ÎN VCC
- GND ÎN GND
- VOM UTILIZA SERIAL2
Pasul 7: Porniți Visuino și selectați tipul de placă Arduino


Deoarece Arduino MEGA are patru porturi Seriale și este necesar pentru a programa Arduino, va trebui să programați Arduino MEGA, deci lăsați serial0 pentru programare.
Pentru a începe programarea Arduino, va trebui să aveți Arduino IDE instalat de aici:
Asigurați-vă că instalați 1.6.7 sau o versiune ulterioară, altfel acest tutorial nu va funcționa
Visuino: https://www.visuino.com trebuie, de asemenea, să fie instalat.
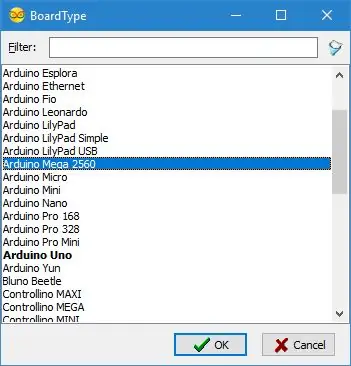
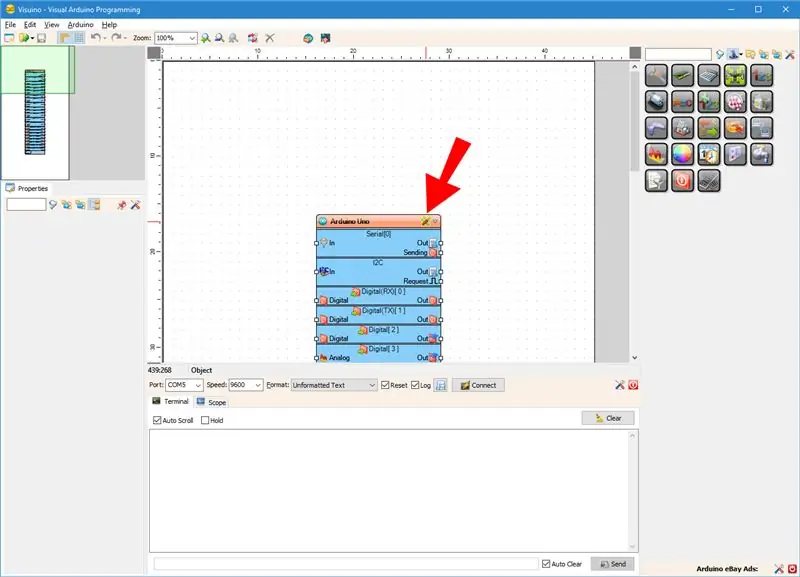
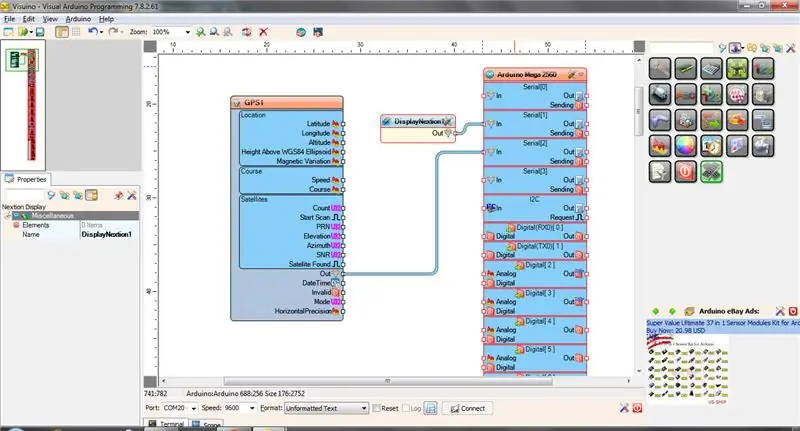
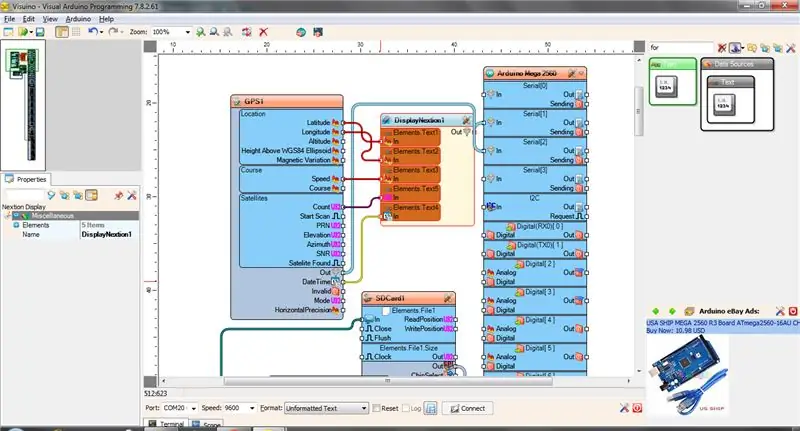
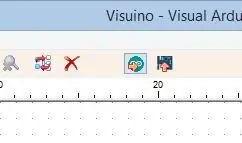
- Porniți Visuino așa cum se arată în prima imagine
- Faceți clic pe butonul „Instrumente” de pe componenta Arduino (Imaginea 1) din Visuino
- Când apare dialogul, selectați Arduino MEGA așa cum se arată în imaginea 2
Pasul 8: ADĂUGAREA MODULULUI GPS ȘI AFIȘAREA NEXTION ÎN VISUINO




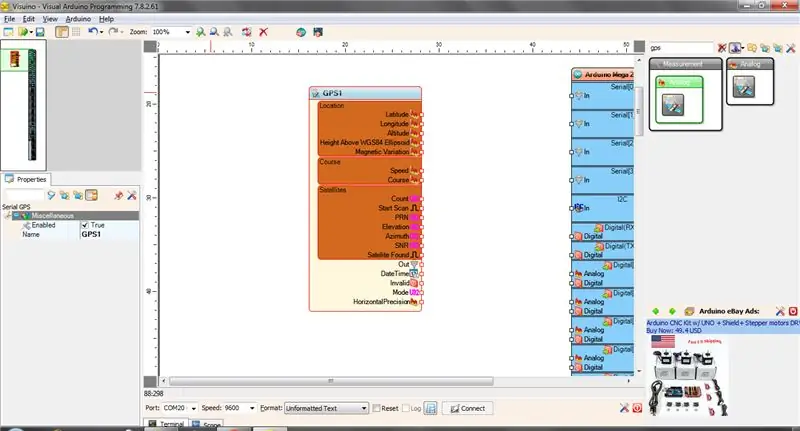
- Tastați „GPS” în caseta de filtrare a casetei de instrumente componente, apoi selectați componenta „Serial GPS” (Imaginea 1) și plasați-o în zona de proiectare
- Conectați pinul „Out” al componentei GPS1 la pinul „In” al „Serial [2]” al componentei Arduino MEGA
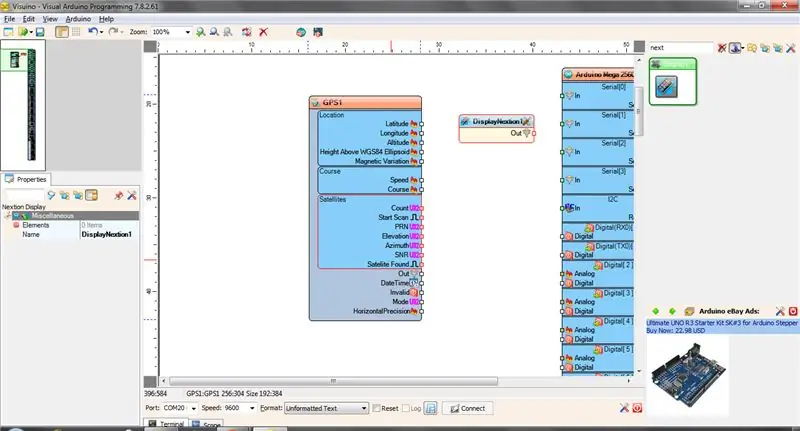
- Tastați „următoare” în caseta de filtrare a casetei de instrumente pentru componente, apoi selectați componenta „Afișare Nextion” și fixați-o în zona de proiectare
- Conectați pinul „Out” al componentei la pinul „In” al „Serial [1]” al componentei Arduino MEGA
Pasul 9: ADĂUGAREA COMPONENTELOR VISUINO: CONFIGURARE MICRO SDCARD


Mai întâi trebuie să adăugăm și să conectăm componenta MicroSD în Visuino pentru a controla modulul MicroSD:
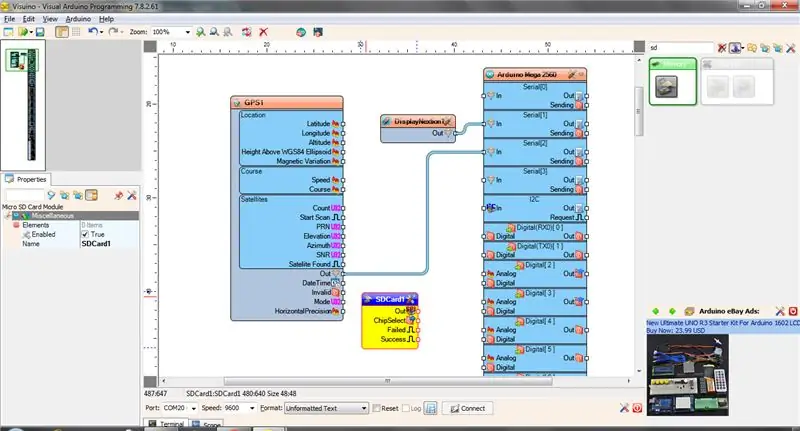
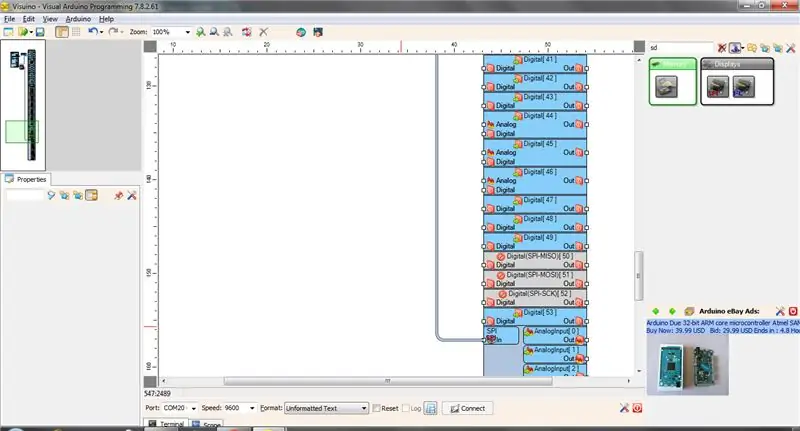
- Tastați „sd” în caseta de filtrare a casetei de instrumente pentru componente, apoi selectați componenta „Modul card micro SD” (imaginea 1) și plasați-o în zona de proiectare
- Conectați pinul „Out” al componentei SDCard1 la pinul „In” al canalului „SPI” al componentei Arduino (Imaginea 2)
- Conectați pinul de ieșire „ChipSelect” al componentei SDCard1 la pinul de intrare „Digital” al canalului „Digital [53]” al componentei Arduino Mega 2506 (Imaginea 3)
Pentru a înregistra datele, trebuie să adăugăm elementul Fișier la componenta MicroSD și să specificăm numele fișierului său:
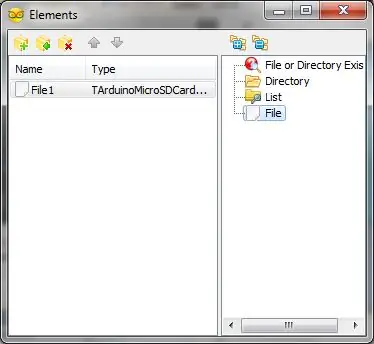
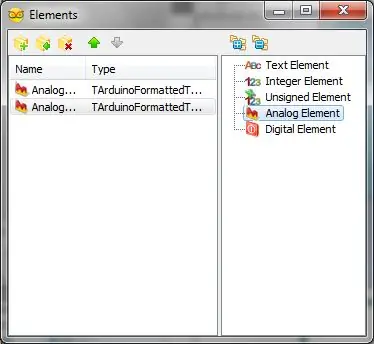
- Faceți clic pe butonul „Instrumente” al componentei SDCard1 (Imaginea 1)
- În editorul „Elemente” selectați elementul „Fișier” din fereastra din dreapta, apoi faceți clic pe butonul „+” din stânga (Imaginea 2) pentru a adăuga elementul Fișier
- În Inspectorul de obiecte, setați valoarea proprietății „Nume cale” a elementului File1 la „GPSLog.txt6”
Pasul 10: CONFIGURAREA AFIȘĂRII NEXTION ȘI GPS


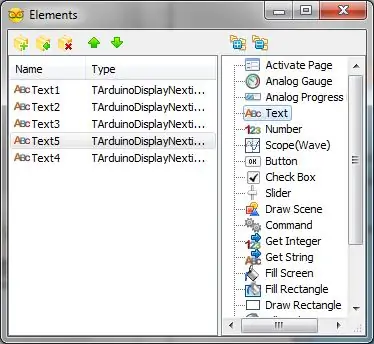
- Faceți dublu clic pe afișajul nextion, va apărea editorul de elemente
- Adăugați elementul „Text”
- Selectați noul element adăugat
- acum, sub fila Proprietăți, denumiți-l ca „t0”.
- Conectați aceste componente text la latitudinea modulului GPS.
În mod similar, adăugați următoarea componentă de text, redenumiți-o ca „t1” și conectați-o la longitudinea modulului GPS.
În mod similar, adăugați componente de text pentru viteză, numărul de sateliți, dată și oră și mapați-l la modulul GPS. Denumiți apoi „t2”, „t3” etc. cu numere incrementale, pentru a se potrivi cu numele componentelor Nextion setate în Editorul Nextion.
Pasul 11: Configurarea Sdcard și a componentului text formatat




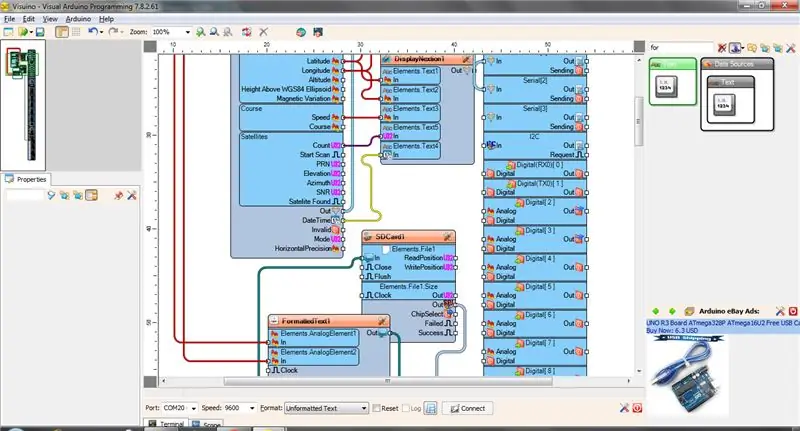
- Tastați „formular” în caseta Filtru a casetei de instrumente pentru componente, apoi selectați componenta „Text formatat” (Imaginea 1) și plasați-o în zona de proiectare
- Faceți dublu clic pe componenta FormattedText1 pentru a deschide editorul de elemente (Imaginea 2)
- În Editorul de elemente adăugați două elemente „Element analog” (Imaginea 2)
- Conectați „Elementul analogic1” la latitudine
- Conectați „Elementul analogic 2” la longitudine
- Conectați pinul „Out” al componentei FormattedText1 la „In” al componentei sdcard1 (Imaginea 3)
- Conectați pinul „Out” al componentei SDCard1 la pinul „In” al canalului „SDI” al componentei Arduino MEGA (Imaginea 4)
Pasul 12: Încărcați codul pe Mega Board


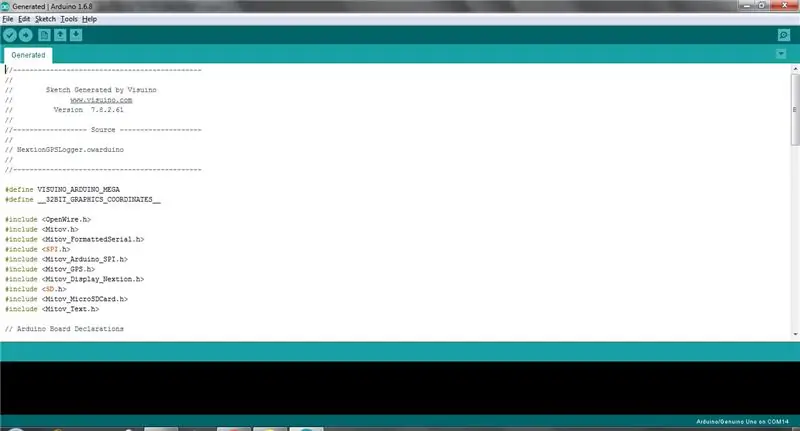
- În Visuino, apăsați F9 sau faceți clic pe butonul afișat în imaginea 1 pentru a genera codul Arduino și deschideți ID-ul Arduino
- În IDE-ul Arduino, faceți clic pe butonul Încărcare, pentru a compila și încărca codul (Imaginea 2)
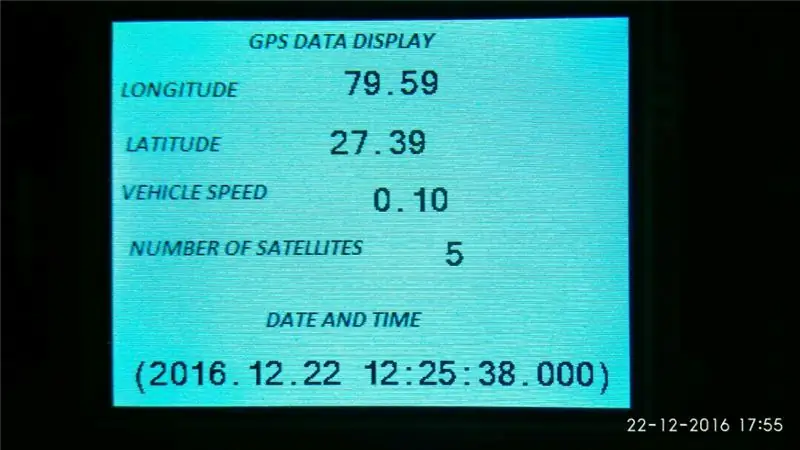
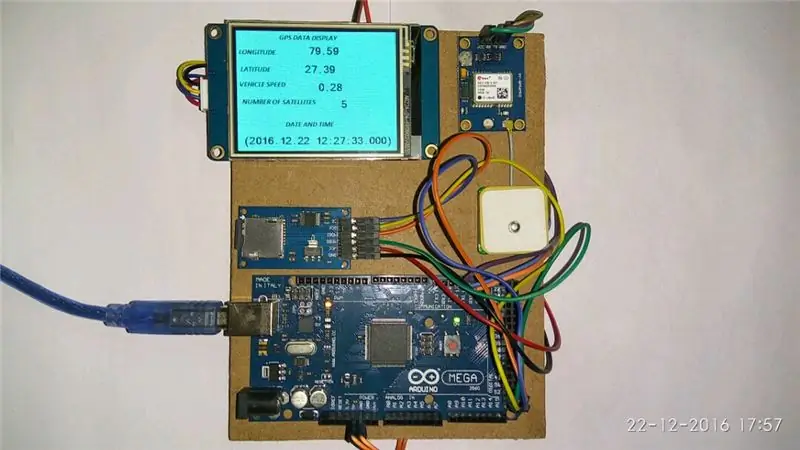
Pasul 13: Acțiune live



vă rugăm să luați configurarea în zona deschisă pentru a remedia problema Gps
odată ce ați remediat GPS-ul, toate informațiile vor fi afișate și înregistrate.
scoateți cardul sd și verificați dacă a fost creat fișierul gpstxt6.
Recomandat:
Cum să-ți faci propriul tău ecran de protecție .: 5 pași

Cum să-ți faci propriul tău protector de ecran: Ți-ai dorit întotdeauna un protector de ecran pentru telefonul tău mobil sau alte dispozitive electronice, dar a costat puțin prea mult pentru o bucată de acoperire transparentă? Ei bine, iată un ghid care vă va arăta cum să vă creați propriul protector de ecran fără costuri (presupunând că aveți
Controlează un întrerupător de lumină cu propriul tău carton Infinity Gauntlet: 10 pași

Controlează un întrerupător de lumină cu propriul tău carton Infinity Gauntlet: Am fost inspirat de filmul Avengers, am început să fac Thanos Infinity Gauntlet din carton. În acest proiect am folosit MPU6050 și NRF24L01 + 2.4GHz Module RF fără fir pentru a comunica fără fir între două plăci Arduino. The Infinity Gauntl
Cum să faci o lanternă de hârtie cu setul tău de lămpi de vopsea electrică: 7 pași

Cum să faci o lanternă de hârtie cu kitul tău de lămpi de vopsea electrică: În acest tutorial, îți vom arăta cum să-ți spargem kitul de lămpi de vopsea electrică pentru a crea un felinar de hârtie. Pentru acest tutorial, am folosit setarea pentru lumânarea lumânărilor, unul dintre modurile suplimentare de iluminare a plăcii. Tot ce aveți nevoie pentru acest tutorial este o carte, El
Cum să vă creați propriul încărcător USB pentru orice iPod sau alte dispozitive care se încarcă prin USB: 10 pași (cu imagini)

Cum să-ți faci propriul încărcător USB pentru orice iPod sau alte dispozitive care se încarcă prin USB: Creează un încărcător USB pentru orice iPod sau alt dispozitiv care se încarcă prin USB prin îmbinarea unui adaptor auto care scoate mufa 5v și mufă USB USB. Cea mai importantă parte a acestui proiect este să vă asigurați că ieșirea adaptorului de mașină ales este pariată
Cum să-ți faci propriul tău bot !!: 14 pași

How to Make Your Own Drumming Bot !!: Acest robot a fost inspirat de un robot căruia i s-a acordat o mulțime de atenție, numit Yellow Drum Machine. Acest robot folosește benzile de rulare ale rezervoarelor pentru a călători, folosește sonarul cu ultrasunete pentru a găsi impedimente, va
