
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.


Veți avea nevoie de: Un computer Un micro-bit Un cablu miro USB Asta este tot ce veți avea nevoie, dar de preferință ar trebui să aveți întregul kit Micro-bit pentru a face acest lucru. Pentru a efectua codarea, trebuie să accesați și site-ul makecode. Dacă nu sunteți familiarizați cu acest site web, ar trebui să îl încercați.
Pasul 1: Faceți pasărea

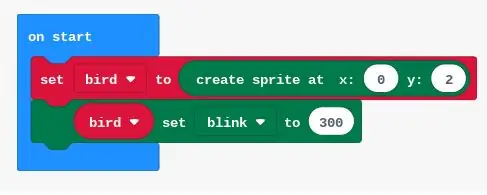
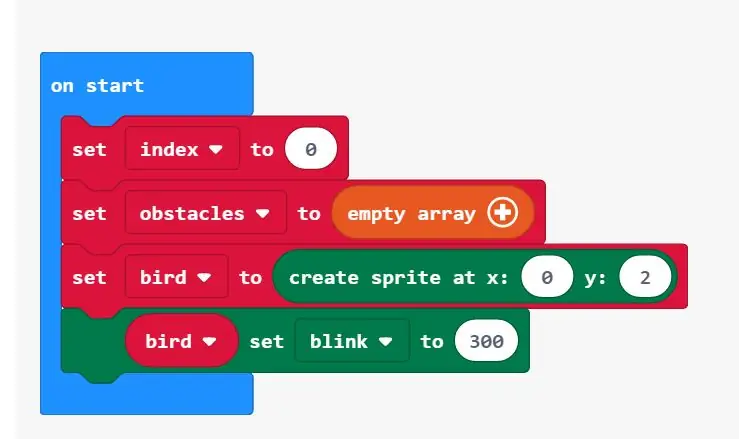
Pentru a face pasărea, ar trebui să creați mai întâi o variabilă „pasăre”, apoi să ajungeți la categoria „variabile” și să derulați în jos și veți găsi „setați sprite la„ gol”, apoi mergeți la„ joc”și veți găsi„ creați sprite” la x gol, y gol . Setați x la 0 și y la 2. Acum ar trebui să aveți un punct acolo, dar vrem să-l clipim, astfel încât să fie mai interesant. Așa că ne întoarcem la categoria variabilă și acolo ar trebui să găsiți „gol setat la” pe gol să reveniți la variabile și puneți „pasăre” la primul gol și în al doilea bloc alegeți clipire. Codul ar trebui să arate ca imaginea sus.
Pasul 2: Faceți pasărea să se miște

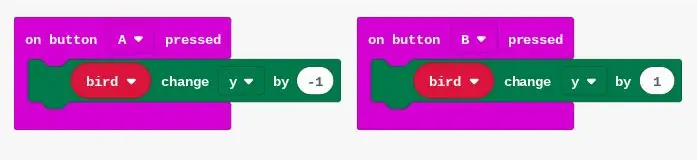
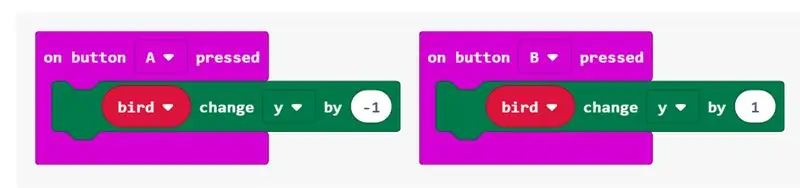
Așa că vrem ca păsările să urce și vrem ca păsările să coboare. Pentru a face acest lucru este simplu, mergeți la „intrare”, acolo veți găsi „pe butonul A apăsat” ar trebui să introduceți acest lucru în cod. Apoi mergeți la categoria numită „joc” acolo veți găsi „sprite change x by 1” luați-l și puneți-l în interior „pe butonul A apăsat” apoi schimbați x în y și 1 în -1. Faceți același lucru, dar schimbați A în „pe butonul A apăsat” pe B și schimbați -1 în 1. Asta ar trebui să vă permită să vă mișcați pasărea. Imaginea codului va fi pe imaginile de mai sus.
Pasul 3: Faceți obstacole

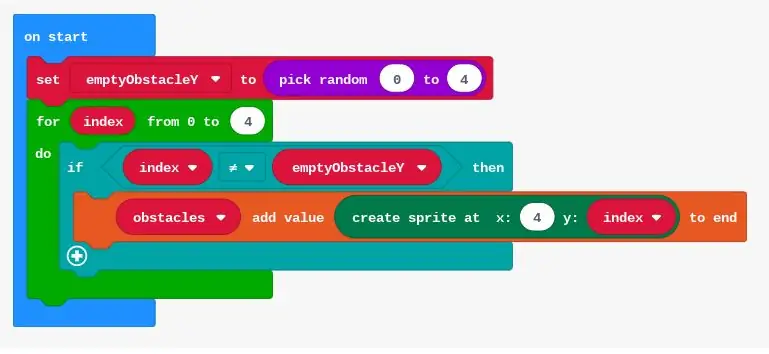
Ok, acesta va fi un pas lung și foarte complicat. Deci sa începem. Pentru a începe cu aceasta avem nevoie de toate obstacolele dintr-o matrice sau o linie. Deci vom face o variabilă numită „obstacole” după care ar trebui să derulați în jos pentru a găsi butonul „set (alegeți variabila) la (gol)” ar trebui să alegeți variabila ca „obstacole” și apoi să mergeți la categoria „matrici” acolo ar trebui să derulați în jos pentru a găsi „matrice goală”, ar trebui să o luați și să o puneți în spațiul gol. Apoi, doriți ca obstacolele să fie aleatorii și doriți, de asemenea, o gaură în obstacole pentru ca pasărea să treacă. Pentru a face acest lucru, vom face gaura mai întâi. Mai întâi vom face o variabilă numită „goalobstacle”. Apoi vom folosi același "set (alegeți variabila) la (gol) în variabilă vom folosi variabila" goluri obstacole "în gol vom merge la categoria" matematică "acolo ar trebui trebuie să „alegeți aleatoriu de la 0 la 10”, luați-l și puneți-l în gol. Apoi schimbați 10 la 4. Acum, acest lucru permite ca gaura să fie aleatorie. Acum vom face bucla „pentru” pentru a face un obstacol pentru fiecare spațiu deschis din matrice. Pentru a face acest lucru, mergem la buclele categoriei și acolo avem un "pentru index de la 0 la 4 do", avem nevoie de acesta, așa că îl punem sub "on start", apoi mergem la logică și luăm "dacă este adevărat atunci" și îl punem în „pentru index de la 0 la 4”, apoi ne întoarcem la categoria logică și luăm „gol = gol” și îl înlocuim cu adevărat. Pe primul gol punem „index” și pe al doilea gol punem „goluri obstacole”. și schimbăm semnul "=" la semnul care nu este egal ". După aceea, mergem la categoria" matrice "și apoi luăm" adăugați o valoare adăugată variabilă goală pentru a termina "alegem variabila ca" obstacole ", apoi mergem la categoria "joc" și acolo luăm "creează sprite la x: gol, y: gol" apoi îl punem în gol. După aceea, înlocuim golul din categoria jocului, înlocuim x golul cu 4 și alta cu index. Acum ar trebui să aveți o pasăre și obstacole. Codul va fi afișat în imagini și verificați dacă ați făcut acest lucru corect.
Pasul 4: Faceți obstacolele să se miște

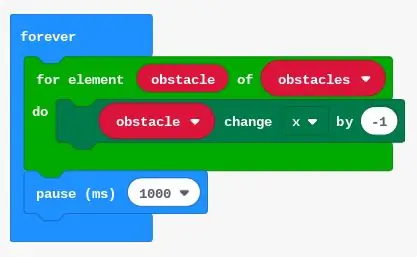
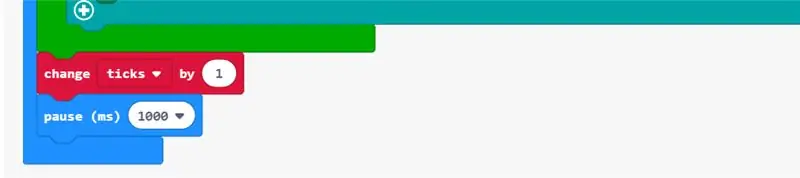
Acum avem nevoie de obstacole pentru a ne mișca, pentru că atunci jocul poate continua. Deci, acum, pentru a face asta mai întâi, trebuie să creăm o altă „obstacol” variabilă. Apoi mergem la categoria buclă și acolo luăm „pentru elementul gol din alegerea unei variabile do”, apoi punem asta în „pentru totdeauna” și apoi mergem la categoria jocului și luăm „alege o variabilă schimbare x cu gol” alegem variabila ca „obstacol” și punem -1 în gol. Apoi mergem la categoria „de bază” și acolo punem „pauză ms gol” și înlocuim golul cu 200. Există al 4-lea pas. Imaginea codului va fi sus.
Pasul 5: Faceți ca obstacolele să dispară

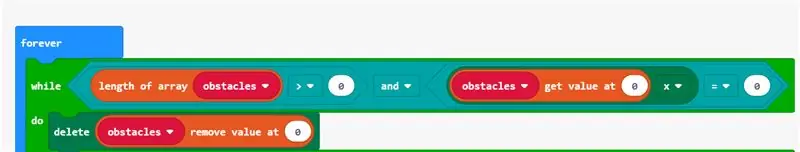
Acum trebuie să facem ca obstacolele trecute să dispară. Pentru a face acest lucru, trebuie mai întâi să mergem la categoria „buclă” și să luăm „în timp ce faceți gol” și să-l puneți în „pentru totdeauna”, apoi trebuie să mergem la logică și să punem „gol și gol” în gol. Apoi, trebuie să ne întoarcem și să punem „blank = to blank” în ambele goluri ale blocului logic. Apoi trebuie să mergem la categoria „matrice” și acolo luăm „lungimea matricei goale” și înlocuim golul cu variabila „obstacole” și schimbăm semnul egal la mai mare decât și scriem 0 în gol. Apoi mergem la „joc” și luăm „x gol”, apoi mergem la logică și obținem același bloc ca înainte, apoi mergem la „matrice” și luăm „obține valoare la gol” punem 0 la gol. apoi punem = și înlocuim golul cu 0. Apoi reveniți la „joc” și obțineți „ștergeți golul”. Apoi mergem la categoria „matrice” și găsim „gol elimină valoarea la 0” și îl punem în gol. Acum acest lucru va face ca obstacolele să dispară la x = 0 și jocul nu va fi limitat cu numărul de obstacole. Imaginea codului va fi în partea de sus.
Pasul 6: Generați mai multe obstacole

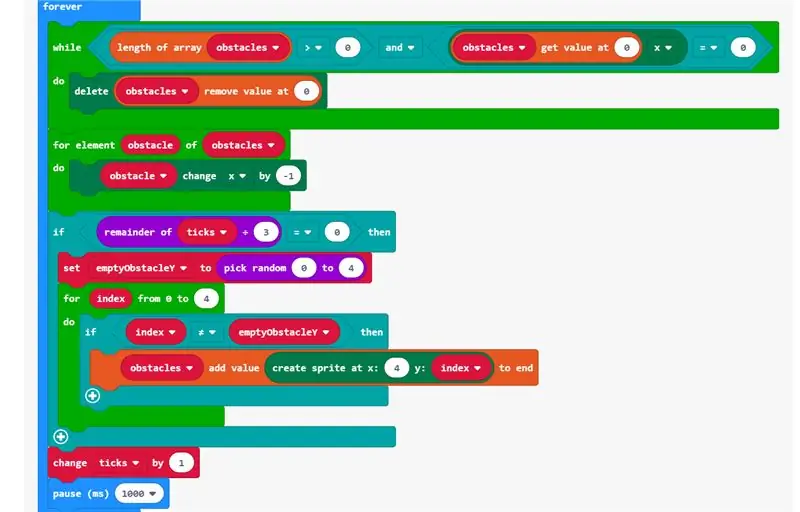
Acum trebuie să generăm mai multe obstacole, așa că, pentru a face acest lucru, trebuie să punem tot codul legat de obstacole în blocul pentru totdeauna. Acum trebuie să avem spațiu între obstacole și pentru a face acest lucru trebuie doar să adăugăm căpușe. Putem face acest lucru mergând la categoria „variabile” și introducând „modificați căpușele cu 1” și, de asemenea, punem acest lucru în blocul pentru totdeauna și atunci ar trebui să avem spații între obstacole. Blocul pentru totdeauna va fi în imaginea de sus.
Pasul 7: Joc terminat

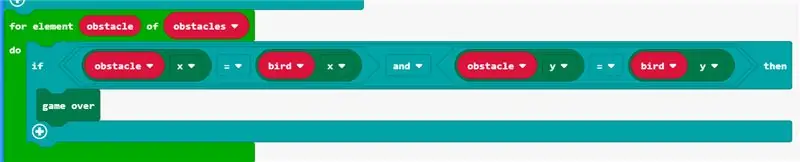
Acum avem nevoie ca jocul să se termine dacă pasărea atinge obstacolele. Pentru a face acest lucru, trebuie să trecem acum la categoria "buclă" și acolo trebuie să luăm "pentru elementul gol al golului faceți" Apoi trebuie să punem variabila "obstacol" în primul gol și apoi în următorul gol trebuie să pune variabila „obstacole”. Acum trebuie să mergem la categoria „logică” și să luăm „dacă este adevărat atunci do” și să punem asta în do. Apoi ne întoarcem la „logică” și obținem „gol și gol” și îl înlocuim cu adevărat. Apoi luăm „gol = gol” din categoria logică și îl punem în ambele goluri. Apoi mergem la „joc” și luăm „sprite x” și îl punem în primul gol al „golului = gol” și îl luăm din nou și îl punem și în celălalt gol. Apoi schimbăm primul sprite cu pasărea variabilă și celălalt sprite cu obstacolul variabil. Apoi, în celălalt gol al „golului și golului” facem același lucru, dar schimbăm x în y pentru ambele variabile. După aceea, mergem din nou la categoria de joc și luăm jocul peste bloc și îl punem în blocul "dacă apoi" sub "atunci". Acum jocul tău se termină când pasărea atinge obstacolele. Acest cod ar trebui să fie, de asemenea, în blocul pentru totdeauna. Imaginea acestui cod va fi pe imaginea din partea de sus.
Pasul 8: Căderea păsării




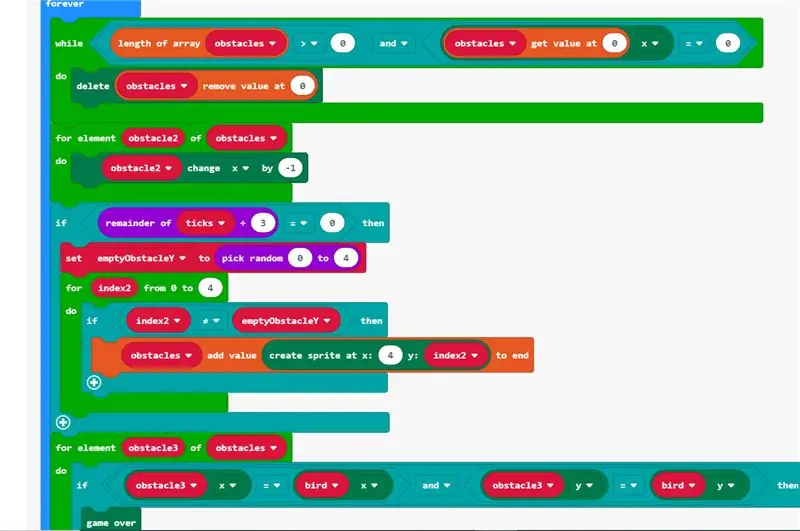
Acum avem nevoie și de pasărea să cadă, așa că este mai greu pentru jucător. Puteți face acest lucru accesând categoria de joc și luând „sprite change x by 1” și schimbați „sprite” cu variabila bird și x to y și puneți-l pentru totdeauna. Codul final va fi în imagini. Unele modificări pe care le puteți face este să aveți o melodie în fundal sau să aveți un contor de scoruri.
Recomandat:
Monitor Feeder Bird V2.0: 12 pași (cu imagini)

Bird Feeder Monitor V2.0: Acesta este un proiect de monitorizare, fotografiere și înregistrare a numărului și a timpului petrecut de păsări care vizitează alimentatorul nostru de păsări. Pentru acest proiect au fost utilizate mai multe Raspberry Pi (RPi). Unul a fost folosit ca senzor tactil capacitiv, Adafruit CAP1188, pentru a detecta, recorecta
Animatronic Bird Creature: 3 pași

Animatronic Bird Creature: Bine ați venit! Astăzi vă voi arăta cum să aduceți la viață o pasăre schelet simplă pe care am găsit-o la magazinul de dolari. Cu aceste cunoștințe, veți putea să le personalizați și să vă transformați într-o creatură de păsări extraterestre. Mai întâi veți avea nevoie de scheletul bi
Boxe Bird House: 5 pași

Boxe Bird House: Familia mea petrece mult timp în curte vizionând filme, petreceri și bucurându-se de zi. M-am trezit trăgând mult radio și difuzoare în afara. Desigur, există o soluție mai bună. Scopul meu era să am un sistem permanent în aer liber, cu f
Floppy Bird: 3 pași

Floppy Bird: Astăzi vom face un joc folosind un TFT LCD. Ar arăta ca un joc care este foarte popular și mulți oameni încă joacă acest joc. Jocul se numește Flappy Bird, dar acest joc este puțin diferit, deoarece interfața de utilizare este diferită, precum și
Arduino Flappy Bird - Arduino 2.4 "TFT Touchscreen SPFD5408 Bird Game Project: 3 pași

Arduino Flappy Bird | Arduino 2.4 "TFT Touchscreen SPFD5408 Bird Game Project: Flappy Bird a fost un joc prea popular acolo în câțiva ani și mulți oameni l-au creat în felul lor, așa am făcut și eu, am creat versiunea mea de flappy bird cu Arduino și ieftinul 2.4" TFT Ecran tactil SPFD5408, Deci, să începem
