
Cuprins:
- Provizii
- Pasul 1: consumabile
- Pasul 2: Determinarea sursei de alimentare potrivite pentru LedWall
- Pasul 3: Cablul de alimentare
- Pasul 4: Cablarea sursei de alimentare
- Pasul 5: Alimentarea ESP32S
- Pasul 6: Alimentarea benzilor de lumină LED
- Pasul 7: Conectarea ESP32 la benzile de lumină LED
- Pasul 8: Pregătirea computerului: Driver C2102
- Pasul 9: Software Arduino - Adăugarea suportului ESP32 - Pasul 1
- Pasul 10: Software Arduino - Adăugarea suportului ESP32 - Pasul 2
- Pasul 11: Software Arduino - Adăugarea suportului ESP32 - Pasul 3
- Pasul 12: Adăugarea de biblioteci la IDE-ul Arduino
- Pasul 13: Primul cod: Testul șuviței
- Pasul 14: Cod de probă SHU
- Pasul 15: Încărcarea codului în ESP32
- Pasul 16: Referințe
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.

Buna tuturor! Până la sfârșitul acestui tutorial veți ști cum să vă creați propriul perete cu LED-uri.
Acest tutorial se bazează pe un program de vară oferit la Universitatea Sacred Heart.
A se distra!
Provizii
Consumabile enumerate mai jos.
Pasul 1: consumabile

Să începem prin a aduna tot ce avem nevoie pentru a finaliza zidul nostru Led:
(Link-urile au fost create pe 7/10/2019)
Software Arduino IDE
Micro-controler ESP32
LED Pixel Light
Alimentare electrică
Cablu de alimentare
Instrument de decupare a firelor
Cabluri Jumper pentru panouri
Fir electric
Pasul 2: Determinarea sursei de alimentare potrivite pentru LedWall
Există o modalitate matematică simplă de a afla care sursă de alimentare este cea mai potrivită pentru dvs.
Folosim legea puterii lui Ohm: P = IxV (Putere = Intensitate x Tensiune)
Tensiunea este determinată de ledurile noastre: în acest caz 5V.
Intensitatea depinde de hardware, un singur Led consumă 30mA.
Fiecare bandă de 50 de leduri consumă deci 50 x 30mA = 1250mA = 1,25A.
Peretele nostru de 500 LED consumă, prin urmare, de 10 ori mai mult decât (10 benzi): 12.5A.
Consumul de energie este apoi de 5V x 12,5A = 62,5W pentru Leds.
Desigur, pe partea superioară a Led-urilor trebuie să țineți cont de ESP și de orice alt element al circuitului dvs.
Avem o sursă de alimentare de 60A, avem mult mai mult decât avem nevoie.
Pasul 3: Cablul de alimentare


Sursa noastră de alimentare vine cu conectori de sârmă. Trebuie să adaptăm un cablu de alimentare pentru al conecta la o priză de 110V.
- Tăiați conectorul feminin de pe cablul de alimentare. Vom păstra partea masculină, altfel cunoscută sub numele de NEMA 5-15P.
- Îndepărtați cablul pentru a avea aproximativ 3 mm de cupru vizibil pe toate firele.
Iată un tutorial video rapid despre cum să dezbrăcați firele:
Pasul 4: Cablarea sursei de alimentare

Acum suntem gata să ne conectăm sursa de alimentare!
Deconectați întotdeauna sursa de alimentare când lucrați vreodată la ea.
Cablare
- Firul negru (fază) se conectează la pinul „L” al sursei de alimentare
- Firul alb (Neutru) se conectează la pinul „N” al sursei de alimentare
- Firul verde se conectează la pinul „Masă” al sursei de alimentare
(Dacă firele interioare ale cablului de alimentare nu au aceleași culori ca ale noastre, fiți în siguranță și căutați schemele online.)
Testarea
Conectați cablul de alimentare al computerului la orice priză electrică. LED-ul verde de pe sursa de alimentare ar trebui să se aprindă.
Pasul 5: Alimentarea ESP32S
Privind ESP-ul dvs., ar trebui să existe etichete lângă fiecare pin. Dacă nu este etichetat, puteți căuta online „pinout-ul” ESP-ului dvs. individual.
Utilizând un fir jumper de la mascul la feminin sau un fir electric, conectați:
- PIN-ul ESP32S „5V” la „+ V” al sursei de alimentare (portocaliu în fotografia de mai sus)
- Pinul „GND” ESP32S la secțiunea „-V” a sursei de alimentare (negru în fotografia de mai sus)
(Pe unele ESP-uri pinul „5V” este etichetat ca „VCC”, ambele înseamnă același lucru.)
Vă rugăm să rețineți că ESP-ul dvs. poate avea un „pinout” diferit de cel pe care îl folosim. Astfel, este posibil să vă conectați firele la o locație diferită de cea din imaginea de mai sus. Atâta timp cât vă conectați la pinii corecti (5V și GND), locația fizică de pe tablă nu contează.
Testare Conectați din nou sursa de alimentare și, dacă ESP-ul dvs. are un indicator LED (majoritatea au), acesta se va aprinde pentru a indica faptul că alimentarea este trimisă la ESP. Felicitări!
Pasul 6: Alimentarea benzilor de lumină LED

Utilizarea firelor electrice:
- Conectați firul roșu al LED Light Strip la V + de la sursa de alimentare.
- Conectați firul albastru al benzii de lumină LED la V- de pe sursa de alimentare.
Pasul 7: Conectarea ESP32 la benzile de lumină LED
ESP32-ul nostru instruiește driverul WS2811 conectat la fiecare led, culoarea și luminozitatea pe care trebuie să le aibă. Pentru a face acest lucru, ESP32-ul nostru are nevoie de un cablu „de date” pentru benzi.
Benzile Leds vin cu un conector cu 3 fire:
- Roșu: Putere- Albastru: Neutru- Alb: Date
Să conectăm cablul cu bandă Led alb la un pin digital de pe ESP. Vă rugăm să vă amintiți numărul PIN selectat, deoarece va trebui să îl selectăm mai târziu în cod.
Pasul 8: Pregătirea computerului: Driver C2102
Acum, când hardware-ul nostru este conectat, dorim să încărcăm primul nostru cod pentru a-l testa. În mod implicit, Windows sau MacO-urile nu pot comunica cu ESP32-ul nostru. Pentru a face acest lucru, trebuie să descărcăm un „driver” pentru cipul de comunicație ESP USB: C2102.
Acest driver trebuie descărcat și instalat:
- Windows 10: https://www.silabs.com/documents/public/software/C…- Windows 7/8 / 8.1: https://www.silabs.com/documents/public/software/C…- Mac:
(Link-uri începând cu 7/10/2019)
Pasul 9: Software Arduino - Adăugarea suportului ESP32 - Pasul 1


Înainte de a putea utiliza ESP32-ul nostru cu software-ul Arduino, trebuie să ne asigurăm că este recunoscut. În mod implicit, software-ul Arduino nu poate compila codul pentru ESP32-ul nostru, să remediem:
Pasul 1: Adăugarea de panouri la manager
1 - Faceți clic în Arduino pe opțiunea Fișier >> Preferințe
2- În câmpul „Adrese URL suplimentare pentru placa de bord”, copiați următorul link:
Pasul 10: Software Arduino - Adăugarea suportului ESP32 - Pasul 2


Acum că software-ul Arduino „cunoaște” mai multe plăci, să instalăm suportul nostru ESP32
Pasul 2: Instalarea suportului ESP32
1 - În meniul de sus, selectați: Tools >> Board >> Boards Manager
2 - Va apărea o fereastră. Utilizați caseta de căutare, situată în colțul din dreapta sus, pentru a găsi „ESP32”.
3 - Localizează-l pe cel făcut de espressif. Instalați-l. (Vezi imaginea)
Pasul 11: Software Arduino - Adăugarea suportului ESP32 - Pasul 3

Acum că software-ul Arduino poate comunica cu ESP32-ul nostru, să îl conectăm la computer și să verificăm dacă totul funcționează.
1 - Să ne asigurăm că lucrăm pe platforma ESP32:
Faceți clic pe Tools >> Board >> ESP32 Dev Module
1- Să ne asigurăm că software-ul Arduino știe cum să comunice cu ESP-ul nostru:
Faceți clic pe Instrumente >> Port și selectați-l pe cel care apare din conectarea la acest cablu.
Important:
Dacă aveți probleme la încărcarea codului în ESP, verificați mai întâi acele două meniuri. Dacă portul nu este selectat cu o bifă, software-ul Arduino nu va comunica cu acesta.
Pasul 12: Adăugarea de biblioteci la IDE-ul Arduino

Acum vom adăuga o bibliotecă care ne va permite să testăm Led-ul nostru!
1- Faceți clic pe Instrumente >> Gestionați bibliotecile.
2- În colțul din dreapta sus, căutați NeoPixelBus. Găsiți „NeoPixelBus by Makuna”, instalați-l (vezi imaginea)
Alte biblioteci potențiale interesante: (Nu este necesar pentru acest tutorial)
- NeoMatrix
- FastLed
- Artnet
- GFX
Pasul 13: Primul cod: Testul șuviței

Primul nostru cod este un exemplu din Bibliotecă.
Puteți copia / lipi codul de mai jos sau puteți face clic pe:
Fișier >> Exemple >> Adafruit NeoPixelBus >> Strandtest
Asigurați-vă că schimbați LED_PIN cu cel pe care l-ați folosit pentru a vă conecta fizic ledurile. Am folosit 13 în acest tutorial.
De asemenea, asigurați-vă că adaptați dimensiunea șuviței cu variabila LED_COUNT.
// Un program de bază de zi cu zi Striptest LED.
# include # ifdef _AVR_ #include // Necesar pentru 16 MHz Adafruit Trinket #endif // Care pin de pe Arduino este conectat la NeoPixels? #define LED_PIN 13 // Câți NeoPixeli sunt atașați la Arduino? #define LED_COUNT 500 // Declarați obiectul nostru de bandă NeoPixel: banda Adafruit_NeoPixel (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800); // Argumentul 1 = Numărul de pixeli din banda NeoPixel // Argumentul 2 = numărul pinului Arduino (majoritatea sunt valide) // Argumentul 3 = semnalizatoarele de tip Pixel, adăugați după cum este necesar: // NEO_KHZ800 800 KHz bitstream (majoritatea produselor NeoPixel cu / LED-uri WS2812) // NEO_KHZ400 400 KHz (clasic 'v1' (nu v2) pixeli FLORA, drivere WS2811) // NEO_GRB Pixelii sunt conectați pentru fluxul de biți GRB (majoritatea produselor NeoPixel) // NEO_RGB Pixelii sunt conectați pentru fluxul de biți RGB (v1 pixeli FLORA, nu v2) // NEO_RGBW Pixelii sunt conectați la fluxul de biți RGBW (produse NeoPixel RGBW) // funcția setup () - rulează o dată la pornire -------------------- ------------ void setup () {// Aceste linii sunt special pentru a sprijini Adafruit Trinket 5V 16 MHz. // Orice altă placă, puteți elimina această parte (dar nu o va lăsa rău): #if definit (_ AVR_ATtiny85_) && (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // END al codului specific Trinket. strip.begin (); // INITIALIZAȚI obiectul de bandă NeoPixel (NECESAR) strip.show (); // Dezactivați toți pixelii ASAP strip.setBrightness (50); // Setați BRIGHTNESS la aproximativ 1/5 (max = 255)} // funcția loop () - rulează în mod repetat atâta timp cât placa este pe --------------- bucla nulă () {// Umpleți lungimea benzii în diferite culori … colorWipe (strip. Color (255, 0, 0), 50); // Culoare roșie Ștergeți (strip. Color (0, 255, 0), 50); // Culoare verde Ștergeți (strip. Color (0, 0, 255), 50); // Albastru // Faceți un efect de teatru în diferite culori … theaterChase (strip. Color (127, 127, 127), 50); // Alb, jumătate de luminozitate theaterChase (strip. Color (127, 0, 0), 50); // Roșu, jumătate de luminozitate theaterChase (strip. Color (0, 0, 127), 50); // Curcubeu albastru, cu jumătate de strălucire (10); // Ciclul curcubeului curge de-a lungul întregii benzi teatruChaseRainbow (50); // Varianta teatrului îmbunătățit curcubeu} // Unele funcții proprii pentru crearea efectelor animate ----------------- // Umpleți pixeli de bandă unul după altul cu o culoare. Strip NU este șters // mai întâi; orice va fi acoperit pixel cu pixel. Treceți în culoare // (ca o singură valoare de 32 de biți „ambalată”, pe care o puteți obține apelând // strip. Color (roșu, verde, albastru) așa cum se arată în funcția loop () de mai sus), // și o timpul de întârziere (în milisecunde) între pixeli. void colorWipe (uint32_t color, int wait) {for (int i = 0; i strip.setPixelColor (i, color); // Setați culoarea pixelului (în RAM) strip.show (); // Actualizați banda pentru a se potrivi cu întârzierea (wait); // Pauză pentru o clipă}} // Lumini de urmărire în stil teatru-marcaj. Treceți într-o culoare (valoare pe 32 de biți, // a la strip. Color (r, g, b) așa cum s-a menționat mai sus), și un timp de întârziere (în ms) // între cadre. void theatreChase (uint32_t color, int wait) {for (int a = 0; a <10; a ++) {// Repetați de 10 ori … pentru (int b = 0; b <3; b ++) {// „b” contează de la 0 la 2 … strip.clear (); // Setați toți pixelii din RAM la 0 (oprit) // „c” contează de la „b” la sfârșitul anului strip în pași de 3 … pentru (int c = b; c strip.setPixelColor (c, color); // Setați pixelul „c” la valoarea „color”} strip.show (); // Actualizați banda cu întârziere de conținut nou (așteptați); // Pauză pentru o clipă}}} // Ciclul curcubeu de-a lungul întregii benzi. Treceți timpul de întârziere (în ms) între cadre. void curcubeu (int așteptați) {// Tonalitatea primului pixel rulează 5 bucle complete prin roata de culori. // Roata de culoare are o gamă de 65536, dar este OK dacă ne rotim, deci // numără doar de la 0 la 5 * 65536. Adăugarea 256 la firstPixelHue de fiecare dată // înseamnă că vom face 5 * 65536/256 = 1280 trece prin această buclă exterioară: for (long firstPixelHue = 0; firstPixelHue <5 * 65536; firstPixelHue + = 256) {for (int i = 0; I // Decalează nuanța pixelilor cu o sumă pentru a face o revoluție completă a // roții de culoare (gama 65536) de-a lungul lungimii benzii // (pași strip.numPixels ()): int pixelHue = firstPixelHue + (i * 65536L / strip.numPixels ()); // strip. ColorHSV () poate accepta 1 sau 3 argumente: o nuanță (0 la 65535) sau // opțional adaugă saturație și valoare (luminozitate) (fiecare 0 la 255). // Aici folosim doar varianta de nuanță cu un singur argument. Rezultatul // este trecut prin strip.gamma32 () pentru a oferi culori „mai adevărate” // înainte de a aloca fiecărui pixel: strip.setPixelColor (i, strip.gamma32 (strip. ColorHSV (pixelHue)));} strip.show (); // Actualizați banda cu noua întârziere a conținutului (așteptați); // Pauzați pentru o clipă}} // Marca de teatru îmbunătățită cu curcubeu. ms) între cadre. void theatreChaseRainbow (int wait) {i nt firstPixelHue = 0; // Primul pixel începe de la roșu (nuanță 0) pentru (int a = 0; a <30; a ++) {// Repetați de 30 de ori … pentru (int b = 0; b RGB strip.setPixelColor (c, color); / / Setați pixelul „c” la valoarea „culoare”} strip.show (); // Actualizați banda cu întârzierea conținutului nou (așteptați); // Întrerupeți prima oară PixelHue + = 65536/90; // Un ciclu de culoare peste 90 de cadre}}}
Pasul 14: Cod de probă SHU

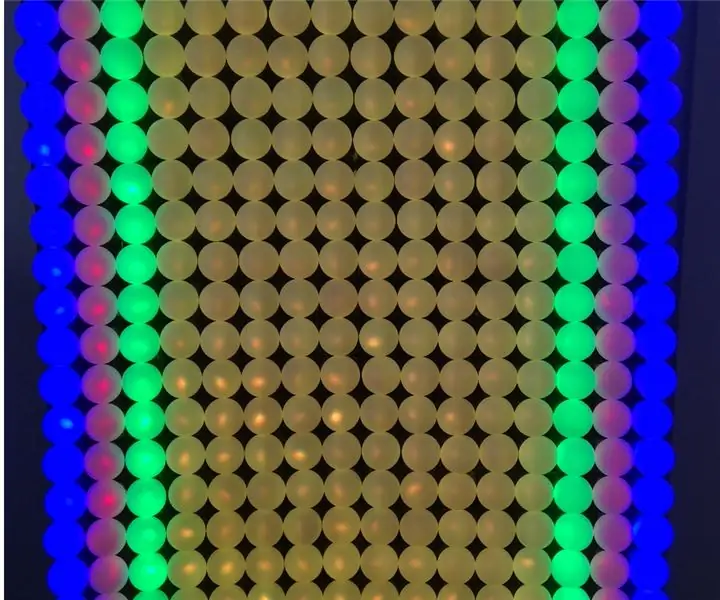
Codul nostru pornește toate ledurile unul câte unul pentru a ne asigura că funcționează:
// Acest exemplu va varia între afișarea a 500 de pixeli ca roșu
#includeconst uint16_t PixelCount = 500; // acest exemplu presupune 4 pixeli, făcându-l mai mic va provoca o eroare const uint8_t PixelPin = 13; // asigurați-vă că setați acest lucru la pinul corect, ignorat pentru Esp8266
#define colorSaturation 128 // trei pixeli elementari, în ordine și viteze diferite
Banda NeoPixelBus (PixelCount, PixelPin);
// banda NeoPixelBus (PixelCount, PixelPin); RgbColor roșu (0, colorSaturation, 0); RgbColor verde (colorSaturation, 0, 0); RgbColor albastru (0, 0, colorSaturation); RgbColor alb (colorSaturation); RgbColor negru (0); HslColor hslRed (roșu); HslColor hslGreen (verde); HslColor hslBlue (albastru); HslColor hslWhite (alb); HslColor hslNegru (negru); void setup () {Serial.begin (115200) while (! Serial); // așteptați atașarea serială Serial.println (); Serial.println („Initializarea …”); Serial.flush (); // aceasta resetează toți neopixeli la o bandă de stare oprită. Begin (); strip. Show (); Serial.println (); Serial.println ("Rularea …"); } void loop () {delay (100); Serial.println („Culori R, G, B, W…”); pentru (int i = 0; i <= 499; i ++) {// setați culorile, // dacă acestea nu se potrivesc în ordine, trebuie să utilizați caracteristica NeoGrbFeature strip. SetPixelColor (i, roșu); strip. Show (); întârziere (100); strip. SetPixelColor (i, hslRed); strip. Show (); întârziere (100); }}
Pasul 15: Încărcarea codului în ESP32
Important:
Pentru a putea încărca codul pe orice microcontroler, acesta trebuie să fie în modul de programare. Majoritatea faceți acest lucru automat și tot ce trebuie să faceți este să faceți clic pe încărcare în software.
ESP32 ne cere să țineți apăsat butonul de programare în timp ce codul este trimis. De asemenea, trebuie să îl resetați după ce codul este încărcat, apăsând o dată butonul de resetare.
Butonul nostru de programare ESP32 este situat în stânga, butonul de resetare din dreapta. Vă rugăm să consultați manualul dvs. dacă aveți un alt microcontroler.
Pasul 16: Referințe
Această instruire a fost realizată cu ajutorul următoarelor tutoriale:
randomnerdtutorials.com/installing-the-esp…
Folosit pentru a instala ESP32 în Arduino IDE.
Autori:
Nathaniel Barone Gabriel Castro
Editor:
Cedric Bleimling
Recomandat:
Perete interactiv cu plăci cu LED (mai ușor decât pare): 7 pași (cu imagini)

Perete interactiv cu plăci cu LED (mai ușor decât pare): În acest proiect am construit un afișaj interactiv cu plăci LED folosind un Arduino și piese imprimate 3D. Inspirația pentru acest proiect a venit parțial din plăcile Nanoleaf. Am vrut să vin cu propria mea versiune, care nu numai că era mai accesibilă, dar și mo
Ceas de perete ambiental LED: 11 pași (cu imagini)

Ceas de perete ambiental LED: Recent am văzut mulți oameni construind matrici uriașe de LED-uri care arată absolut frumos, dar fie constau din cod complicat, fie din piese scumpe, fie din ambele. Așa că m-am gândit să-mi construiesc propria matrice LED, formată din piese foarte ieftine și foarte
Perete LED modular tipărit 3D: 6 pași (cu imagini)

Perete cu LED modular tipărit 3D: Acesta este modul în care puteți realiza foarte ușor un perete cu LED folosind module tipărite 3D, lumini LED de 12 mm WS2812 și bile de ping-pong de 38 mm. Cu toate acestea, realizarea construcției mecanice a fost foarte complicată. În schimb, am proiectat un sistem modular 3D. Fiecare modul are 30x30 cm și
O-R-A Ceas de perete cu matrice LED RGB și multe altele ** actualizat în iulie 2019 **: 6 pași (cu imagini)

O-R-A Ceas de perete cu matrice LED RGB și multe altele ** actualizat în iulie 2019 **: Bună ziua. Iată-mă cu un nou proiect numit O-R-A Este un ceas de perete RGB LED Matrix care afișează: oră: minut temperatura umiditate pictograma condiției meteorologice curente Evenimente din Google Calendar și 1h de notificări de reamintire la o anumită oră care arată:
Motor pas cu pas controlat de lumină + suport / perete de perete: 6 pași

Motor pas cu pas controlat de lumină + suport / perete de perete: Acest suport este utilizat pentru adăpostirea unui motor pas cu pas controlat de Arduino, conceput pentru a controla automat o perdea în funcție de nivelul de lumină din cameră. De asemenea, puteți adăuga un ecran LCD pentru a imprima nivelul de lumină. Echipamentul 3D este doar pentru demonstrație, un
