
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.

Salut, hier möchte ich Euch zeigen wie Ihr das mit auf der Hauptplatine verbaute OLED Display benutzen / ansteuern könnt. Um es möglichst einfach zu halten, benutze ich die ARDUINO GUI zum schreiben des CODEs und zum hochladen der Firmware.
Pasul 1: Einstellen / Einrichten Der ARDUINO GUI




Als erstes muss das ESP8266 Board in der ARDUINO GUI verfügbar gemacht werden.
Dazu gehen wir in die Einstellungen (Datei Einstellungen / Bild 1) der GUI und tragen unter
„Zusätzliche Boardverwalter-URL-uri:”
ein (Bild 2). Damit bekommen wir den benötigten Zugang zu dem passenden Boardtreiber.
Jetzt können wir den Passenden Boardtreiber installieren
(Consiliul Werkzeuge: Boardverwaltung / Bild 3)
- Dort im Suchfeld "esp8266" eintragen
- Dann "esp8266 by ESP8266 Community" auswählen und die aktuellste Version installieren (Bild 4)
- Die ARDUINO GUI neu starten
- Danach das passende Board auswählen (z. B.: WeMos D1 R2 & mini)
Pasul 2: I2C Schnittstelle Scannen


Um zu sehen an welche PINs of OLED-Display angeschlossen wurde, scannen wir zuerst die I2C-Schnittstelle. So können wir auch sehen ob noch weitere I2C-Parts angeschlossen sind.
Den Sketch (Bild 1) auf den ESP Hochladen, den "Seriellen-Monitor" öffnen und auf die Ausgabe warten. Dort könnt Ihr dann sehen, welches Device wo gefunden wurde. (Bild 2 - DigitalPIN Scan)
Das Ergebnis merken.
In diesem Fall: SDA = D1: SCL = D2 bei Adresse 0x3c
Pasul 3: Demo-Sketch Anpassen Und Auf Den ESP Hochladen
Das ist der Code for OLED-Display DEMO
Im 5. Abschnitt findet Ihr die Stelle an der der Code ggf. modifiziert werden muss.
De asemenea, die Konfiguration für die I2C-Schnittstelle.
Aus diesem Code könnt Ihr euch auch viele Infos über die Benutzung eines OLEDs capableiten.
/ ** * Licența MIT (MIT) * * Copyright (c) 2016 de Daniel Eichhorn * * Permisiunea se acordă, gratuit, oricărei persoane care obține o copie * a acestui software și a fișierelor de documentare asociate („Software-ul”)), să tranzacționeze * în Software fără restricții, inclusiv fără limitare, drepturile * de a utiliza, copia, modifica, fuziona, publica, distribui, sublicenția și / sau vinde * copii ale Software-ului și de a permite persoanelor cărora Software-ul le este * furnizat pentru a face acest lucru, sub rezerva următoarelor condiții: * * Notificarea de copyright de mai sus și această notificare de permisiune vor fi incluse în toate * copiile sau porțiunile substanțiale ale Software-ului. * * SOFTWARE-UL ESTE OFERIT „CA ATARE”, FĂRĂ GARANȚIE DE NICIUN TIP, EXPRESĂ SAU * IMPLICITĂ, INCLUSIV, DAR NU LIMITAT LA GARANȚIILE DE VANZABILITATE, * ADEVĂRUL PENTRU UN SCOP PARTICULAR ȘI NEINFRACȚIUNE. În niciun caz, * AUTORII SAU DEȚINĂTORII DE DREPTURI DE AUTOR NU SUNT RESPONSABILI PENTRU ORICE REVENDICARE, DAUNE SAU ALTE RĂSPUNDERI, FIE ÎNTR-O ACȚIUNE DE CONTRACT, TORT SAU ALTUI, REZULTAT DIN DISPOZIȚII ÎN * SOFTWARE. * *
/ Includeți biblioteca de afișare corectă
// Pentru o conexiune prin I2C folosind Wire include #include // pentru I2C Wire #include "SSD1306.h" // alias pentru `#include" SSD1306Wire.h "`
// Includeți imagini personalizate
#include "images.h"
// Inițializați afișajul OLED utilizând brzo_i2c
// D3 -> SDA // D5 -> SCL // Afișaj SSD1306 (0x3c, D1, D2); sau afișaj SSD1306 (0x3c, 5, 4); sau afișaj SSD1306 (0x3c, GPIO5, GPIO4);
**************************************************************************************************
An der folgenden Stelle werden dann die PINs for I2C Schnittstelle konfiguriert
// Inițializați afișajul OLED utilizând biblioteca Wire
Afișaj SSD1306 (0x3c, D1, D2);
***************************************************************************************************
#define DEMO_DURATION 3000
typedef void (* Demo) (nul);
int demoMode = 0;
contor int = 1;
configurare nulă () {
Serial.begin (9600); Serial.println ("OLED_DEMO"); Serial.println („Începeți DEMO”);
// Inițializarea interfeței va iniția și afișarea.
display.init ();
display.flipScreenVertically ();
display.setFont (ArialMT_Plain_10);
}
void drawFontFaceDemo () {
// Font Demo1 Serial.println ("Font DEMO 1"); // creați mai multe fonturi la https://oleddisplay.squix.ch/ display.setTextAlignment (TEXT_ALIGN_LEFT); display.setFont (ArialMT_Plain_10); display.drawString (0, 0, "ProMoScout"); display.setFont (ArialMT_Plain_16); display.drawString (0, 10, "ProMoScout"); display.setFont (ArialMT_Plain_24); display.drawString (0, 26, "ProMoScout"); }
void drawTextFlowDemo () {
Serial.println ("drawTextFlowDemo"); display.setFont (ArialMT_Plain_10); display.setTextAlignment (TEXT_ALIGN_LEFT); display.drawStringMaxWidth (0, 0, 128, "Roboții sunt / n Viitorul, iar Viitorul este acum. Dar nu uitați Natura"); }
void drawTextAlignmentDemo () {
Serial.println ("drawTextAlignmentDemo"); // Demo display aliniere text.setFont (ArialMT_Plain_10); // Schriftart und -größe einstellen
// Coordonatele definesc punctul de plecare din stânga al textului
display.setTextAlignment (TEXT_ALIGN_LEFT); // Text_Ausrichtung einstellen display.drawString (0, 10, "Aliniere la stânga (0, 10)");
// Coordonatele definesc centrul textului
display.setTextAlignment (TEXT_ALIGN_CENTER); display.drawString (64, 22, "Aliniere centrală (64, 22)");
// Coordonatele definesc capătul drept al textului
display.setTextAlignment (TEXT_ALIGN_RIGHT); display.drawString (128, 33, "Aliniat la dreapta (128, 33)"); }
void drawRectDemo () {
Serial.println ("drawRectDemo"); // Desenați un pixel la poziția dată pentru (int i = 0; i <10; i ++) {display.setPixel (i, i); display.setPixel (10 - i, i); } display.drawRect (12, 12, 20, 20);
// Umple dreptunghiul
display.fillRect (14, 14, 17, 17);
// Desenați o linie orizontală
display.drawHorizontalLine (0, 40, 20);
// Desenați o linie orizontală
display.drawVerticalLine (40, 0, 20); }
void drawCircleDemo () {
Serial.println ("drawCircleDemo"); for (int i = 1; i <8; i ++) {display.setColor (WHITE); display.drawCircle (32, 32, i * 3); if (i% 2 == 0) {display.setColor (BLACK); } display.fillCircle (96, 32, 32 - i * 3); }}
void drawProgressBarDemo () {
Serial.println ("drawProgressBarDemo"); int progress = (contor / 5)% 100; // desenați bara de progres display.drawProgressBar (0, 32, 120, 10, progres);
// desenați procentajul ca Șir
display.setTextAlignment (TEXT_ALIGN_CENTER); display.drawString (64, 15, Șir (progres) + "%"); }
Der folgende Link im Kommentar kann helfen ein Bild oder Logo so umzuwandeln, das es auf dem Display angezeigt werden kann …
void drawImageDemo () {
Serial.println ("drawImageDemo"); // vezi https://blog.squix.org/2015/05/esp8266-nodemcu-how… // despre cum să creezi fișiere xbm display.drawXbm (34, 0, Logo_width, Logo_height, Logo_bits); }
Demo demo = {drawFontFaceDemo, drawTextFlowDemo, drawTextAlignmentDemo, drawRectDemo, drawCircleDemo, drawProgressBarDemo, drawImageDemo};
int demoLength = (sizeof (demos) / sizeof (Demo)); long timeSinceLastModeSwitch = 0;
bucla nulă () {
// ștergeți afișajul display.clear (); // desenează metoda demo curentă demos [demoMode] ();
display.setTextAlignment (TEXT_ALIGN_RIGHT);
display.drawString (10, 128, String (millis ())); // scrieți buffer-ul pe display display.display ();
if (millis () - timeSinceLastModeSwitch> DEMO_DURATION) {
demoMode = (demoMode + 1)% demoLength; timeSinceLastModeSwitch = millis (); } contor ++; întârziere (10); }
Pasul 4: Instrumente, legături și legături / literatură
Ich möchte mich bei allen bedanken die an dem ein oder anderen Code mit gewirkt haben.
Die Grundlagen für diese Anleitung habe ich gefunden unter:
www.instructables.com/id/ESP8266-I2C-PORT-…
github.com/ThingPulse/esp8266-oled-ssd1306…
Viele Grüße
McUtty
Recomandat:
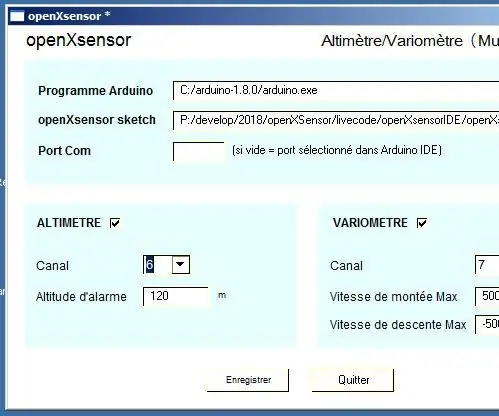
OXsC-ACW: GUI Customiseur Turn OpenXsensor Pour Multiplex Altimetre / Variometre: 11 Steps

OXsC-ACW: GUI Customiseur Pour OpenXsensor Pour Multiplex Altimetre / Variometre: openXsensor est formidable, mais il n'est pas facile de modifier les param è tres pour quelqu'un qui n'a pas un peu d ’ exp é rience en C. J'ai donc é crit un mic program care permite alegerea opțiunilor printr-o interfață și
ESP8266 RGB LED STRIP WIFI Control - NODEMCU ca telecomandă IR pentru bandă led controlată prin Wifi - Control RGB LED STRIP pentru smartphone: 4 pași

ESP8266 RGB LED STRIP WIFI Control | NODEMCU ca telecomandă IR pentru bandă led controlată prin Wifi | RGB LED STRIP Smartphone Control: Bună băieți, în acest tutorial vom învăța cum să folosim nodemcu sau esp8266 ca telecomandă IR pentru a controla o bandă LED RGB, iar Nodemcu va fi controlat de smartphone prin wifi. Deci, practic puteți controla LED-ul RGB LED cu smartphone-ul dvs
ESP8266-NODEMCU Modul WiFi # 2 $ 3 - Pinuri wireless care controlează prin PAGINA WEB: 9 pași (cu imagini)

ESP8266-NODEMCU Modul WiFi 3 dolari # 2 - Pinuri wireless care controlează prin PAGINA WEB: A sosit o nouă lume a acestor micro-computere și acest lucru este ESP8266 NODEMCU. Aceasta este prima parte care arată cum ați putea instala mediul esp8266 în ID-ul dvs. arduino prin intermediul videoclipului de pornire și ca piese din
ESP8266-NODEMCU Modul WiFi 3 dolari # 1 - Noțiuni introductive despre WiFi: 6 pași

ESP8266-NODEMCU Modul WiFi 3 dolari # 1 - Noțiuni introductive despre WiFi: O nouă lume a acestor micro-computere a sosit și acest lucru este ESP8266 NODEMCU. Aceasta este prima parte care arată cum ați putea instala mediul esp8266 în ID-ul dvs. arduino prin videoclipul de pornire și ca piese inc
Tutorial pentru ESP8266 ESPDuino NodeMcu Modul SPI Utilizarea Arduino Uno: 6 pași

Tutorial pentru ESP8266 ESPDuino NodeMcu Modul SPI Utilizarea Arduino Uno: Descriere Acest ESP8266 ESPDuino NodeMcu Modul SPI TFT LCD are rezoluție 128 x 128 și 262 culori, folosește interfața SPI pentru a comunica cu controlere precum Arduino Uno și ESP8266. Caracteristici: Dimensiune: 1,44 inch Interfață: Rezoluție SPI: 128
