
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.

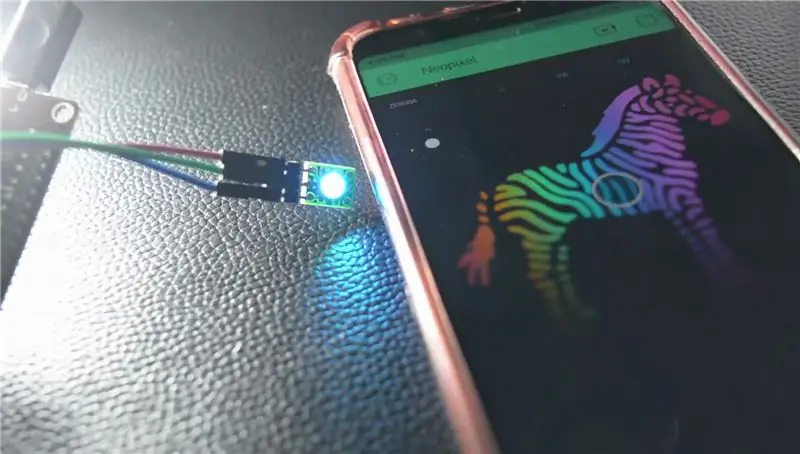
Au dispărut vremurile în care ai vrut să controlezi LED-urile RGB, când ai avut de-a face cu o mulțime de fire, dezlănțuindu-le din nou și din nou poate fi iritant. Cu Neopixel, aveți opțiunea de a alimenta ledul cu două fire și un singur fir, care este Data In și ar putea controla mii de LED-uri RGB cu o singură linie de date.
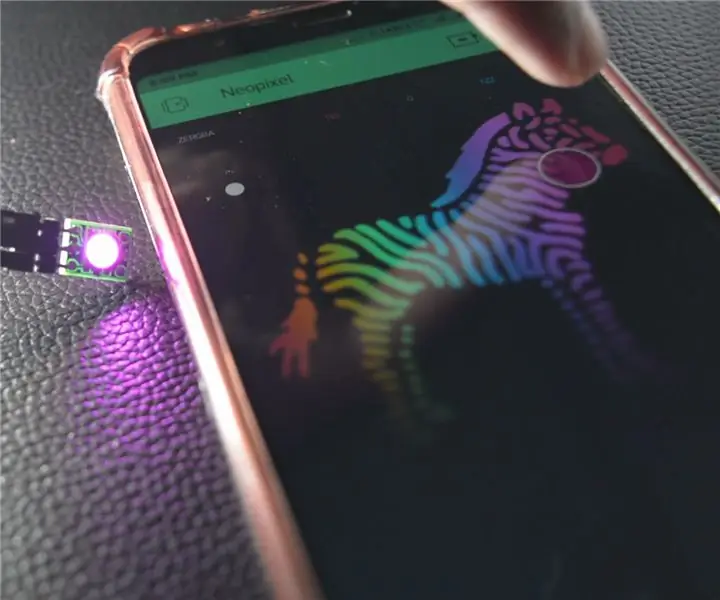
Acesta este un scurt tutorial despre cum să faceți o configurare de bază a neopixelului și a popularului tablou de dezvoltare Wifi NodeMCU și să schimbați culoarea acestuia prin telefon.
Mai jos este tutorialul video pentru cei care preferă videoclipurile în locul textului -
Pasul 1: Materiale necesare




1.) NodeMCU
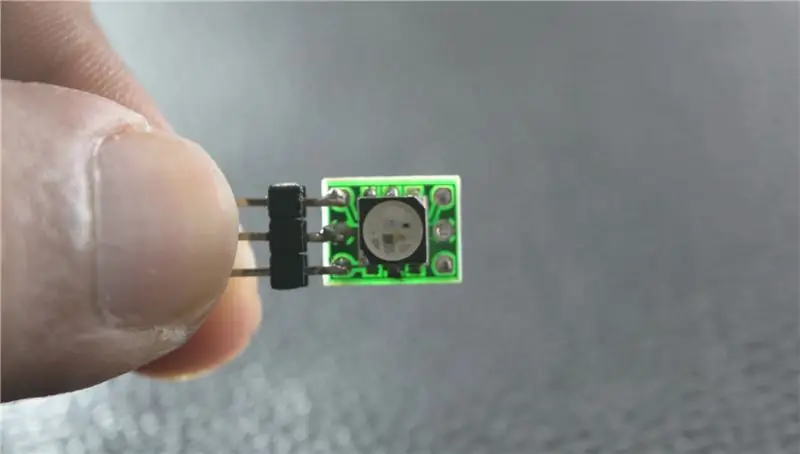
2.) Neopixel
3.) Telefon cu aplicația Blynk instalată
4.) Jumper Wires
Pasul 2: Construiți



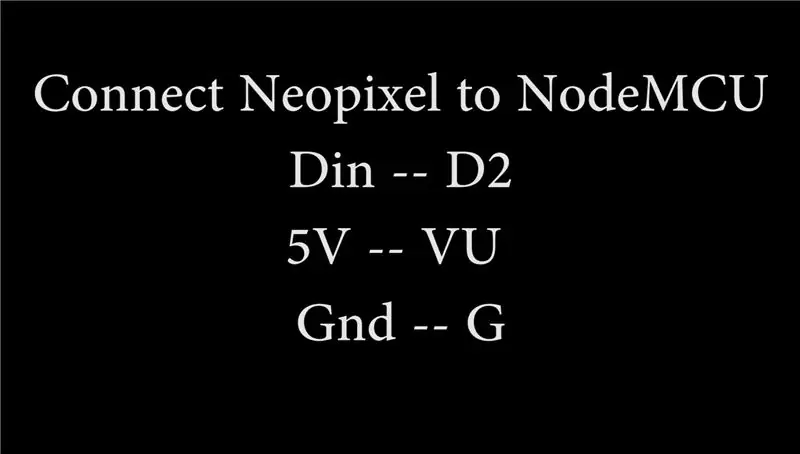
Conectați LED-ul Neopixel la NodeMCU în felul următor -
Din - D2
5V - VU
GND - G
Acum conectați NodeMCU la computer prin cablu USB și deschideți Arduino IDE acolo accesați Fișiere-> Preferințe-> Adresa URL a plăcii suplimentare. Lipiți acest link acolo -
Acum, accesați instrumentele-> Panouri-> Director de consiliere. În bara de căutare, căutați „ESP” instalați primul pachet Board pe care îl vedeți în rezultate.
Selectați NodeMCU din Instrumente-> Plăci și apoi confirmați că rata Baud este 115200.
În cele din urmă, descărcați schița Arduino de pe acest link.
În Auth Token, în schiță adăugați jetonul de autentificare pe care l-ați primit în e-mail, în timp ce creați noul proiect în aplicația Blynk, adăugați în mod similar SSID-ul rețelei Wifi și parola.
Pasul 3: Testează


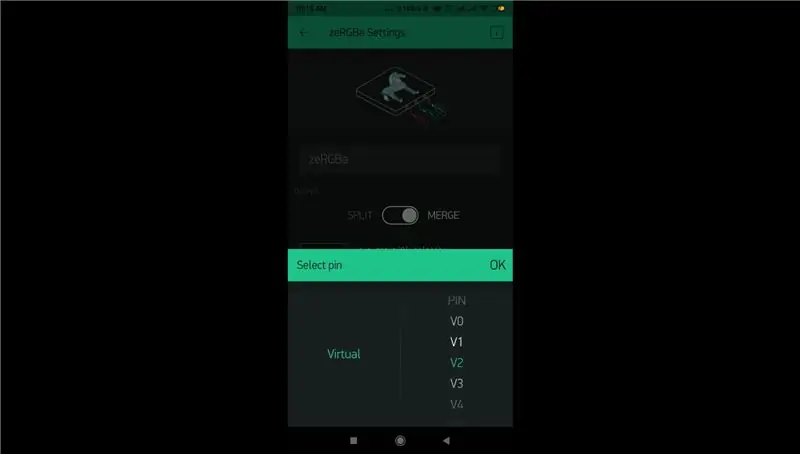
Deschideți aplicația Blynk și proiectul pe care l-ați creat, acolo de la opțiunea de a adăuga noi componente, adăugați un fel de lucruri RGB Zebra, o dată adăugate apăsați pe ea și vi se vor oferi opțiunile de configurare, schimbați butonul către Combinați și atingeți pinii și selectați pinul virtual la care ați atașat pinul din neopixeli, în cazul nostru este V2.
In cele din urma! Faceți clic pe butonul de redare din colțul din dreapta sus al aplicației, iar proiectul dvs. este live! Pe măsură ce veți căta culoarea pe zebră, culoarea LED-ului dvs. se va schimba în consecință. Felicitări!
Vă mulțumim pentru lectură!
Recomandat:
Controlul Ledului prin intermediul aplicației Blynk folosind Nodemcu prin internet: 5 pași

Controlul Ledului prin intermediul aplicației Blynk folosind Nodemcu prin Internet: Bună ziua tuturor Astăzi vă vom arăta cum puteți controla un LED folosind un smartphone pe internet
Creați-vă propriul sistem de urmărire a securității prin SMS prin GPS: 5 pași (cu imagini)

Asigurați-vă propriul sistem de urmărire a securității prin SMS GPS: În acest proiect vă voi arăta cum să combinați un modul SIM5320 3G cu un Arduino și un traductor piezoelectric ca senzor de șoc pentru a crea un sistem de urmărire a securității care vă va trimite locația dvs. vehicul prețios prin SMS când
Control WS2812 Neopixel LED STRIP prin Bluetooth folosind Arduino Uno: 4 pași

Control WS2812 Neopixel LED STRIP Over Bluetooth Folosind Arduino Uno: Bună băieți în acest instructables vom învăța cum să controlăm neopixel cu arduino. Așadar, practic arduino va fi conectat prin Bluetooth folosind modulul hc05 Bluetooth la smartphone și smartphone-ul va trimite comenzi pentru a schimba culoarea benzii led neopixel
ESP8266 RGB LED STRIP WIFI Control - NODEMCU ca telecomandă IR pentru bandă led controlată prin Wifi - Control RGB LED STRIP pentru smartphone: 4 pași

ESP8266 RGB LED STRIP WIFI Control | NODEMCU ca telecomandă IR pentru bandă led controlată prin Wifi | RGB LED STRIP Smartphone Control: Bună băieți, în acest tutorial vom învăța cum să folosim nodemcu sau esp8266 ca telecomandă IR pentru a controla o bandă LED RGB, iar Nodemcu va fi controlat de smartphone prin wifi. Deci, practic puteți controla LED-ul RGB LED cu smartphone-ul dvs
ROOMBA Condus de ARDUINO YUN prin aplicația Wifi prin STEFANO DALL'OLIO: 4 pași (cu imagini)

ROOMBA Condus de aplicația ARDUINO YUN Via Wifi de STEFANO DALL'OLIO: Cu acest ghid împărtășesc codul pentru a conecta ARDUINO YUN la Roomba pentru a conduce Roomba prin Wifi. Codul și aplicația sunt create și dezvoltate de mine Stefano Dall ' Olio.My Roomba este Roomba 620, dar puteți utiliza același cod pentru alte Roomb
