
Cuprins:
- Pasul 1: Lista pieselor
- Pasul 2: Ardeți Raspbian și conectați panourile
- Pasul 3: Instalarea software-ului necesar
- Pasul 4: Scrierea unor coduri și testarea acestuia
- Pasul 5: Adăugarea acelor scripturi la Cron
- Pasul 6: Testarea difuzorului Phat
- Pasul 7: Configurarea unui Webserver mic și a unei aplicații Web
- Pasul 8: Construirea site-ului web
- Pasul 9: Blocați totul într-un caz
- Pasul 10: Asta e
- Pasul 11: Addendum
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.


Acesta este un proiect pe care l-am făcut pentru copilul meu de 1 an de Crăciun. Sincer, totuși, a fost un cadou sănătos pentru mine și soția mea. Este un aparat de zgomot alb care poate reda mai multe sunete diferite selectate printr-o interfață web și, de asemenea, încorporează lumini care își schimbă culoarea în funcție de timp (luminile roșii înseamnă că sunt în pat, galbenul înseamnă că puteți juca în camera dvs., iar verde înseamnă că este ok a ieși afara). Întrucât fiul meu este prea tânăr pentru a-și spune timpul, o lumină de noapte bazată pe culori mi s-a părut o idee foarte bună.
Este un proiect foarte ușor și, din moment ce am scris deja codul, este poate un 1 din 5 pe scara de dificultate. Dacă aveți copii mici care vă deranjează demult prea devreme, veți dori să faceți unul.
Pasul 1: Lista pieselor



1. Raspberry Pi Zero W
2. Un fel de caz (l-am folosit pe acesta de la Amazon)
3. Blinkt din Pimoroni
4. Speaker Phat de la Pimoroni (Ați putea folosi și un alt DAC cu difuzoare ieftine)
Va trebui să aveți câteva abilități de lipire de bază pentru a pune împreună difuzorul, există un link cu instrucțiuni pas cu pas din pagina produsului, astfel încât să nu îl puteți descurca.
5. [OPȚIONAL] Cablu micro USB pentru montare pe panou - de la Adafruit
6. unele fire de conectare sau jumperi
Asta e!
Pasul 2: Ardeți Raspbian și conectați panourile

Folosesc Raspian Stretch lite pentru această versiune. Deci, ardeți asta pe un microSD cu orice instrument funcționează pentru dvs., apoi trageți pi. Dacă aveți nevoie de ajutor pentru a obține un pi fără cap pentru a vă conecta la wifi-ul casei dvs. și pentru a activa ssh, există o mulțime de tutoriale online care vă pot arăta cum să faceți acest lucru, dar va trebui să vă asigurați că ați făcut acest lucru pentru restul a munci.
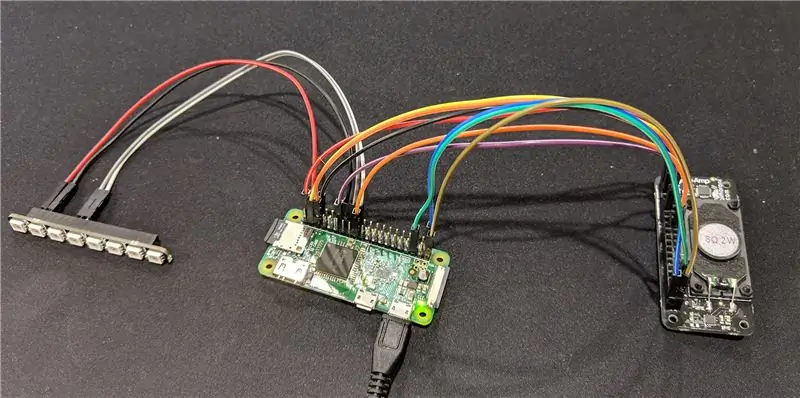
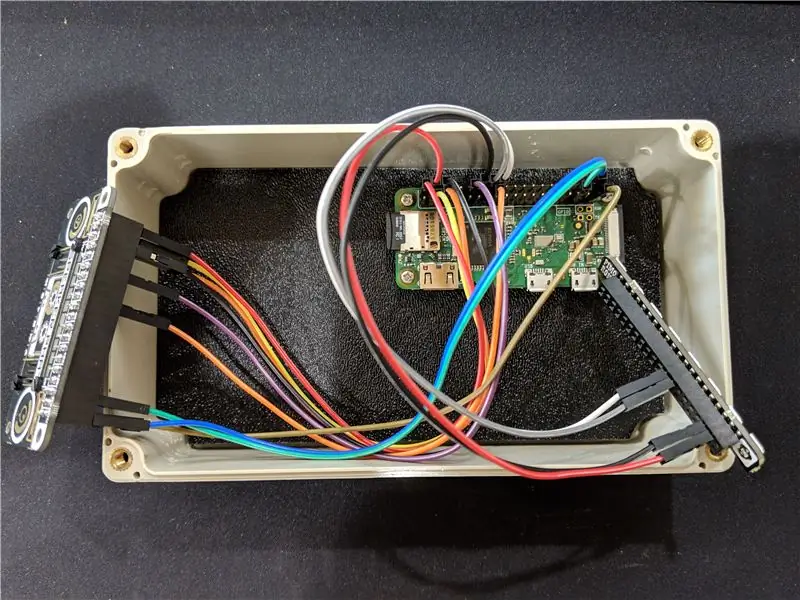
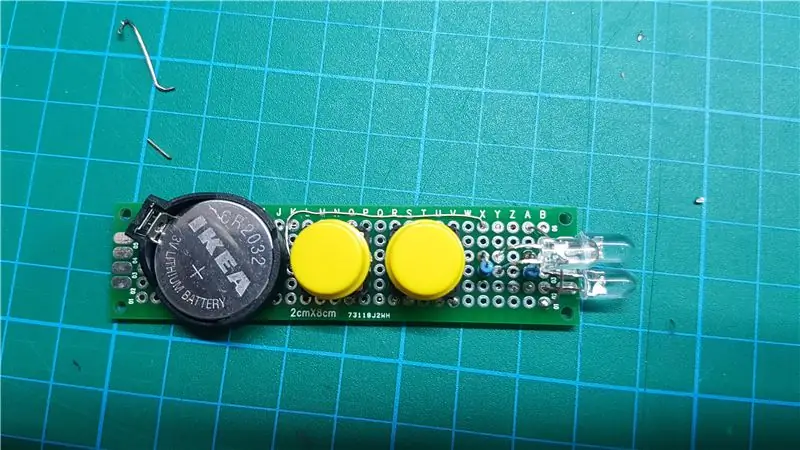
Folosind https://pinout.xyz puteți extrage ambele plăci și puteți obține pinouturile lor pe acest site. Plăcile Blinkt necesită doar 4 conexiuni, iar Speaker Phat are nevoie de 9.
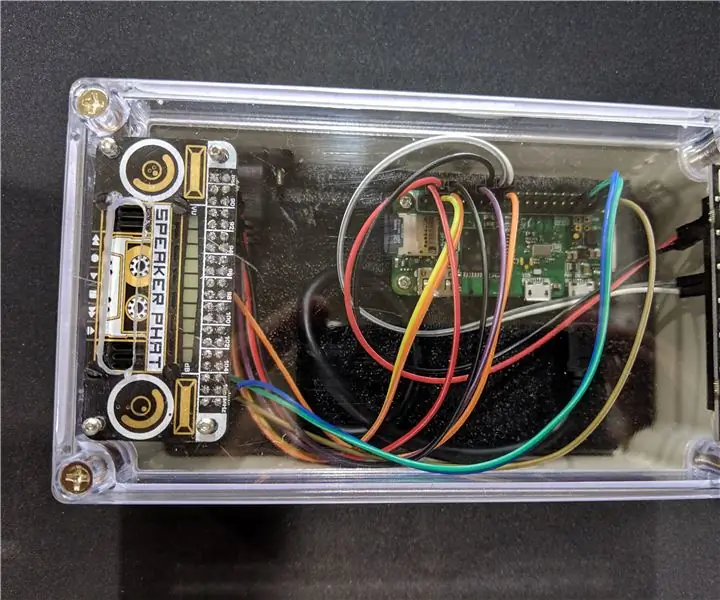
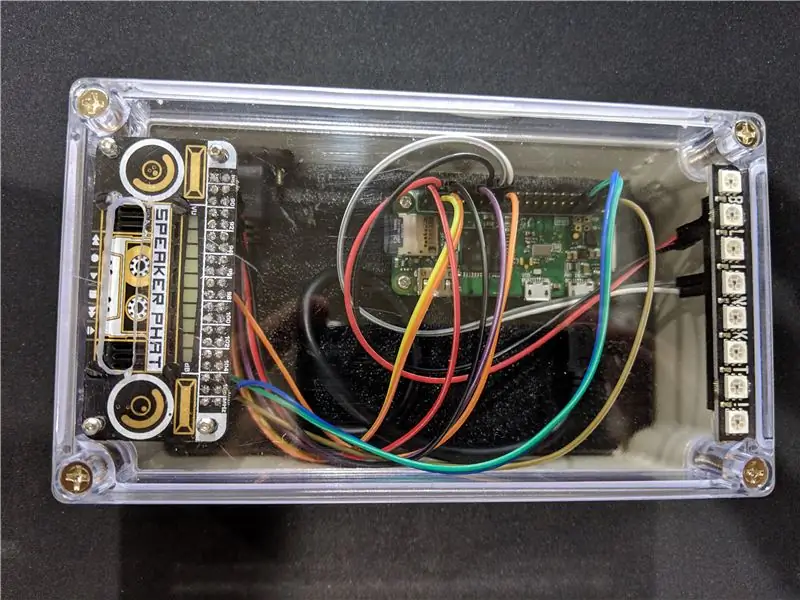
Ar trebui să arate ca fotografia la final. Acum trebuie să testăm că totul funcționează.
Pasul 3: Instalarea software-ului necesar
Acum că suntem conectați, va trebui să instalăm software-ul necesar pentru a rula plăcile Blinkt și Speaker Phat. SSH în pi, și vă veți găsi în directorul principal. Introduceți următoarele:
curl https://get.pimoroni.com/blinkt | bash
și apoi, odată ce acest lucru este complet, acesta este:
curl -sS https://get.pimoroni.com/speakerphat | bash
Aceasta va instala tot ce este necesar atât pentru plăcile Pimoroni. Dacă introduceți comanda ls, ar trebui să vedeți un director Pimoroni. Deci, acum să scriem un cod și să testăm placa Blinkt.
Pasul 4: Scrierea unor coduri și testarea acestuia
Creați un director numit „scripturi” tastând scripturile mkdir și vom păstra acolo tot ce avem nevoie pentru a rula. Deci, scripturi CD pentru a intra în acel folder.
Acum, ceea ce ne dorim sunt luminile roșii slabe pentru noapte, luminile galbene slabe pentru timpul de joacă liniștit și luminile verzi ușor mai strălucitoare atunci când este bine să ieșiți. Pentru mine, am vrut lumini roșii de la 19:30 până la 6:15 dimineața, iar la 6:15 am să devină galbene timp de o oră, apoi în cele din urmă verzi la 7:15 dimineața. De asemenea, am vrut să se oprească la 8:30, când nimeni nu era probabil în cameră.
Există două modalități de a face acest lucru. Primul (modul în care am ales să îl fac) este cu patru scripturi diferite, rulate de la joburi cron. Cealaltă modalitate de a face acest lucru este un script, care include o funcție de timp care se execută la pornire. De fapt, am scris scenariul pentru a face acest lucru mai întâi, dar mi s-a părut mai puțin eficient decât să-l fac pe baza cronului, așa că l-am schimbat. Dacă doriți metoda „un singur script”, anunțați-mă și o pot posta în comentarii.
Deci, să începem cu scriptul roșu. Tastați touch red.py, apoi nano red.py. Apoi introduceți următorul cod.
#! / usr / bin / env python
import blinkt blinkt.set_clear_on_exit (Fals) blinkt.set_brightness (0.3) blinkt.set_pixel (3, 128, 0, 0) blinkt.set_pixel (4, 128, 0, 0) #sets pixeli 3 și 4 la roșu blinkt.show ()
Faceți același lucru pentru yellow.py și green.py.
yellow.py:
#! / usr / bin / env python
import blinkt blinkt.set_clear_on_exit (Fals) blinkt.set_brightness (0.2) blinkt.set_pixel (2, 128, 128, 0) blinkt.set_pixel (3, 128, 128, 0) blinkt.set_pixel (4, 128, 128, 0) blinkt.set_pixel (5, 128, 128, 0) # setează pixeli 2, 3, 4 și 5 în galben blinkt.show ()
green.py:
#! / usr / bin / env python
import blinkt blinkt.set_clear_on_exit (Fals) blinkt.set_brightness (0.2) blinkt.set_all (0, 128, 0) # setează toți pixelii pe verde blinkt.show ()
Și, în cele din urmă, dorim un script pentru a șterge Blinkt atunci când nu este necesar (lightsout.py):
#! / usr / bin / env python
import blinkt blinkt.set_clear_on_exit (True) blinkt.set_brightness (0.1) blinkt.set_all (0, 0, 0) # setează toți pixelii pe off blinkt.show ()
Asta e. Pentru a testa tastați python red.py și vedeți dacă cei doi pixeli din mijloc se aprind în roșu. Apoi tastați python lightsout.py pentru a-l șterge. Asta e! Apoi va trebui să le setăm pe cele din fila cron, astfel încât acestea să ruleze când vrem.
Pasul 5: Adăugarea acelor scripturi la Cron
În terminalul SSH tastați crontab -e
derulați până la sfârșitul fișierului și adăugați următoarele linii:
15 6 * * * python /home/pi/scripts/yellow.py15 7 * * * python /home/pi/scripts/green.py 30 8 * * * python /home/pi/scripts/lightsout.py 30 19 * * * python /home/pi/scripts/red.py
Aceasta setează scripturile pentru a rula la orele descrise în pasul anterior, continuați și reglați-le pentru a se potrivi nevoilor dvs.
Gata pentru lumina nopții! Super ușor. Acum să trecem la configurarea porțiunii White Noise din această versiune.
Pasul 6: Testarea difuzorului Phat
Cea mai ușoară modalitate (după părerea mea) de a testa Speaker Phat este prin instalarea sox și rularea unor elemente statice de pe linia de comandă.
sudo apt-get install sox
Odată ce este instalat, putem încerca câteva exemple de comenzi de redare. Acesta ar trebui să sune ca undele.
play -n synth brownnoise synth pinknoise mix synth 0 0 0 10 10 40 trapez amod 0.1 30
Ce relaxant! Ctrl + c îl va opri. Dar ce este asta? Există o grămadă de LED-uri pe fața difuzorului Phat care se aprind și nu putem interfera cu luminile noastre Blinkt. Deci, să le oprim.
Pentru a face acest lucru, va trebui să modificăm fișierul /etc/asound.conf și să eliminăm plugin-ul VU meter, așa că nu va încerca chiar să conducă LED-urile în primul rând. Am făcut acest lucru pur și simplu redenumindu-l. Tastați această comandă mv /etc/asound.conf /etc/asound.conf.bak Am găsit asta printr-un pic de Google, deci ar putea exista o modalitate mai bună.
Sox funcționează, și asta e minunat, dar am planificat să folosesc câteva MP3-uri buclabile pentru partea cu zgomot alb al acestei mașini, așa că am nevoie de un alt player, de preferință ceva foarte ușor. mpg123 este ceea ce m-am stabilit. Instalați-l acum cu sudo apt-get install mpg123
Ok, acum că știm că Speaker Phat funcționează așa cum era de așteptat, este timpul să construim interfața și scripturile corespunzătoare.
Pasul 7: Configurarea unui Webserver mic și a unei aplicații Web
Flask este un micro framework web scris în Python. Oferă toate funcționalitățile de care avem nevoie pentru serverul web (care va acționa ca o aplicație). Instalați-l cu următoarea comandă:
pip3 instalați balonul
Va dura ceva timp, așa că așteaptă-l. Odată ce este complet, va trebui să construim folderele pe care va trebui să le extragem atunci când rulează site-ul web, iar aceste foldere au nume specifice. Să începem cu un loc unde să găzduim site-ul web. Din directorul de start, creați un nou director numit www cu mkdir www. Acum cd www în acel director. Aici avem nevoie de încă două directoare, unul numit static și altul numit șabloane.
Avem nevoie, de asemenea, de un loc unde să punem MP3-urile noastre buclabile. Am făcut un director în directorul de acasă numit „sunete” pentru asta. Mi-am găsit fișierele MP3 căutând pe Google fișiere MP3 buclabile cu buclă. O mulțime de locuri libere din care să te tragi. Am folosit WinSCP pentru a încărca fișierele.
S-ar putea să doriți să le testați cu comanda omxplayer de mai jos jucând cu partea --vol - ### pentru a forma nivelul de volum potrivit pentru camera dvs. Din nou, Ctrl + C va opri jucătorul.
Acum, că îi avem pe toți la locul lor, să scriem niște python pentru a ridica serverul web atunci când pi pornește. Reveniți la directorul www și începeți un nou fișier numit webapp.py (nano webapp.py) și introduceți următorul cod
webbapp.py:
#! / usr / bin / python
din flask import Flask, render_template, request, redirect import os app = Flask (_ name_) @ app.route ('/') def index (): return render_template ('index.html') @ app.route ('/ rain'), metode = ['POST']) def rain (): os.system ("mpg123 -f 8000 --loop -1 ~ / scripts / sounds / rain.mp3") return redirect ('/') @ app.route ('/ onde', metode = ['POST']) def unde (): os.system ("mpg123 -f 20500 --loop -1 ~ / scripts / sounds / waves.mp3") return redirect ('/') @ app.route ('/ whitenoise', methods = ['POST']) def whitenoise (): os.system ("mpg123 --loop -1 ~ / scripts / sounds / whitenoise.mp3") return redirect (' / ') @ app.route (' / stop ', methods = [' POST ']) def stop (): os.system ("killall mpg123") returnează redirecționarea (' / ') dacă _name_ ==' _main_ ': app.run (depanare = Adevărat, gazdă = '0.0.0.0')
După cum puteți vedea, această aplicație web va avea 5 pagini, una pentru index, 3 pentru 3 sunete diferite (val, ploaie și alb) și încă 1 pentru a opri. Toate cele 4 pagini non-index redirecționează înapoi la index ('/') după ce execută comanda trimisă către omxplayer, deci trebuie doar să creăm un index.html și nimic altceva. Folosesc killall aici ca funcție de oprire, pentru că nu am găsit o modalitate mai bună de a trimite o comandă „oprire” către omxplayer. Dacă știți un mod mai bun de a face acest lucru, mi-ar plăcea să-l aud!
Acum, să punem împreună index.html.
Pasul 8: Construirea site-ului web




Acestea sunt imaginile pe care le-am folosit pentru construcția mea, dar simțiți-vă liber să le creați. Toate trebuie salvate în folderul static pe care l-am creat mai devreme. Fișierul index.html pe care îl vom crea aici trebuie să fie în folderul șabloane. Asta este destul de important, altfel, nimic nu va funcționa. Iată codul pentru index.html (din nou, acesta este doar html simplu, deci modificați-l în orice mod funcționează pentru dvs.).
Deoarece Instructables nu mă lasă să postez cod HTML brut, iată un link către fișier, așa cum există în Dropbox:
www.dropbox.com/s/n5xf2btftk5sz9b/index.ht…
Dar, în caz că moare vreodată, fișierul HTML este doar niște CSS fanteziste și un simplu tabel 2x2 cu acele 4 pictograme ca butoane cu valori de postare așa:
form action = "/ whitenoise" method = "post"
input src = "/ static / whitenoise.png" value = "White Noise"
Ar trebui să fie destul de ușor să te faci unul singur.
Ultimul pas este să mă asigur că webapp.py rulează la pornire, din nou, am făcut acest lucru adăugându-l la crontab. Deci, din nou, tastați crontab -e și adăugați următoarele la final:
@reboot python3 /home/pi/www/webapp.py
Apoi reporniți pi, îndreptați un browser pe o altă mașină (telefonul dvs.) către IP-ul pi (cel mai bine dacă puteți face acest static) și vedeți dacă a funcționat. Faceți clic pe butoane și vedeți dacă aveți zgomot.
Pe un telefon Android puteți marca un site web pe ecranul de pornire, ceea ce am făcut cu asta pentru a-l face să arate și să se simtă ca o aplicație. Dacă doriți să faceți să pară „pro” cu adevărat, găsiți sau creați un fișier.ico adecvat și dați site-ului web propria pictogramă care va apărea pe ecranul de pornire al telefonului dvs. și va arăta mult mai mult ca o aplicație. O mulțime de tutoriale online despre cum să adăugați o pictogramă (favicon) la un site web.
Pasul 9: Blocați totul într-un caz



Acum, că totul a fost testat și funcționează, este timpul să le aranjăm totul într-un caz.
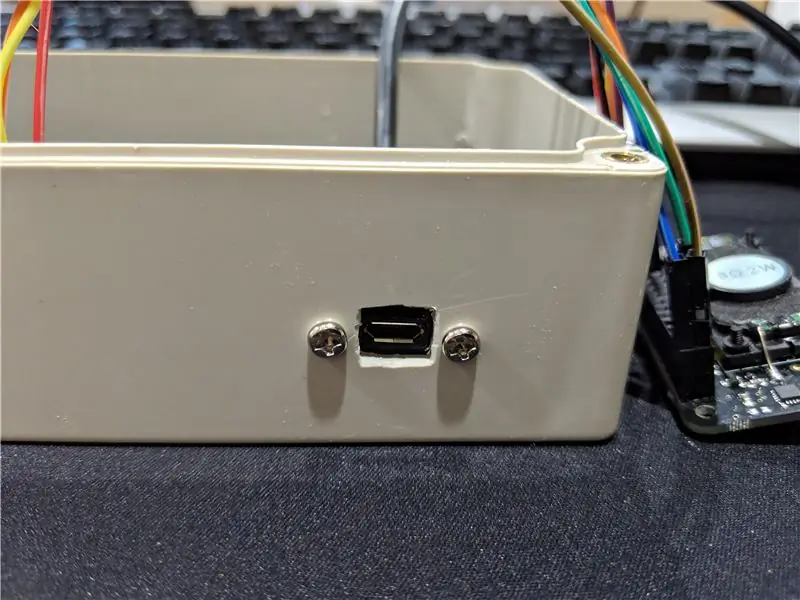
Am construit un suport pentru Raspberry Pi Zero folosind resturi de plastic pe care le aveam prin casă. Apoi am forat câteva găuri pentru montarea pe panou a micro USB și, folosind niște fișiere de bijuterii, pătrate de gaură. Cablul de montare a panoului este puțin rigid, așa că aș putea cumpăra un adaptor cu unghi drept pentru portul micro USB de pe Pi, în viitor.
Am tăiat o mică deschidere în partea superioară a carcasei pentru ca difuzorul să poată juca prin găurirea a două găuri și conectarea lor cu un Dremel. Apoi, găuriți capacul pentru a monta difuzorul Phat. Pentru ceea ce merită, după ce am făcut această fotografie, m-am întors și am mai făcut câteva găuri, deoarece zgomotul era cu adevărat prins în interiorul carcasei. Am montat Blinkt folosind chestii de chit cu afiș, deoarece lucrul nu are găuri de montare, dar chitul pare să se țină bine, așa că va merge.
Pasul 10: Asta e

Conectați-l și ați terminat. Iată-l pe al meu care rulează imediat după ora 20:00. LED-ul verde de pe pi în sine nu este la fel de luminos pe cât o face această fotografie.
Am făcut câteva modificări ulterioare:
Am adăugat încă 4 pagini în fișierele webapp.py și index.html. Cele 4 fiind „roșii”, „galbene”, „verzi” și „dezactivate”. Destul de auto-explicativ. Mi-am dorit capacitatea de a-l schimba de la verde la galben, dacă eu și soția ne simțeam foarte obosiți și nu doream să fim deranjați.
@ app.route ('/ red', methods = ['POST']) def red (): os.system ("python ~ / scripts / red.py") return redirect ('/')
Practic de 4 ori, rulând cele 4 scripturi diferite, apoi încă câteva butoane din index care apelează acele pagini.
Cealaltă modificare am observat-o deja, dar am mai făcut câteva găuri și am lărgit deschiderea existentă în jurul difuzorului, deoarece zgomotul nu scăpa suficient de bine din incintă.
Dacă fac modificări suplimentare, voi fi sigur că revin aici și le voi lista.
Pasul 11: Addendum
După ce am construit acest lucru, mi-am dat seama că amândoi, soția mea, ne lăsăm frecvent telefoanele jos când punem copilul la culcare sau la pui de somn. Așa că am adăugat un buton momentan la pinul fizic 36 și am inclus următorul cod (l-am numit button.py) pentru a rula la pornire în rc.local:
#! / usr / bin / env python
import RPi. GPIO ca timp de import GPIO import import subproces import re GPIO.setmode (GPIO. BOARD) # Utilizați butonul Schemă de numerotare a pinului fizic = 36 # Butonul este conectat la pinul fizic 16 GPIO.setup (buton, GPIO. IN, pull_up_down = GPIO. PUD_UP) # Faceți butonul o intrare, activați rezistența Pull UP în timp ce este adevărat: dacă GPIO.input (buton) == 0: # Așteptați butonul apăsați returnprocess = False # Setați inițial să sune dezactivat s = subproces. Popen (["ps", "ax"], stdout = subprocess. PIPE) pentru x în s.stdout: if re.search ("mpg123", x): returnprocess = True if returnprocess == False: os.system ("mpg123 --loop -1 /home/pi/scripts/sounds/whitenoise.mp3 & ") os.system (" python /home/pi/scripts/red.py ") else: os.system (" killall mpg123 ") os.system („python /home/pi/scripts/lightsout.py”)
După cum puteți vedea, am trecut și la mpg123 de la omxplayer, deoarece este mult mai ușor și mai simplu de utilizat.
Oricum, dintr-un anumit motiv, când am pus acest script în rc.local, acesta rulează într-adevăr la pornire fără probleme. Dar sunetul este într-adevăr foarte agitat. Când rulez scriptul în mod normal, în chit, nu există astfel de probleme. Am o problemă de depanare, așa că, dacă cineva are idei, vă rog să-mi spuneți! Mulțumiri.
Recomandat:
Contor de nivel de zgomot nesigur sau semn: 4 pași (cu imagini)

Contor de nivel de zgomot nesemn sau semn: Îmi place să privesc proiectele creative ale oamenilor. Instrumente moderne & tehnologia ne oferă atât de multe opțiuni creative. Învăț materiale dificile elevilor de gimnaziu la un liceu din Noua Zeelandă, așa că dezvolt mereu & încercând lucruri noi. Thi
Boxe pasive puternice cu față din stejar alb: 16 pași (cu imagini)

Boxe pasive puternice cu față din stejar alb: Acesta este al treilea proiect de difuzoare și complet diferit de cele anterioare! De data aceasta am de gând să fac niște monitoare mari, puternice și drăguțe care să meargă în camera mea audio! Am alte proiecte pe Instagram, vă rog să le verificați
Semafor de zgomot - DIY 3D imprimat: 8 pași (cu imagini)

Semafor de zgomot - DIY 3D imprimat: Toți oamenii doresc să lucreze în tăcere și este important să aveți un mediu de lucru bun. Tăcerea duce la o muncă eficientă. Am făcut acest proiect pentru a ajunge la această propunere. Semaforul de zgomot constă dintr-un „semafor” care controlează dB
Sistem de alertă la nivel de zgomot nesigur: 11 pași (cu imagini)

Sistem de avertizare cu nivel de zgomot nesigur: Bucătăria Oshman Engineering Design (OEDK) este cel mai mare spațiu de producție de la Universitatea Rice, oferind un spațiu tuturor studenților pentru a proiecta și a prototipa soluții la provocările din lumea reală. Pentru a îndeplini acest scop, OEDK găzduiește o serie de instrumente electrice
O celulă de monedă Uv / lumină albă în 30 de minute sau mai puțin !: 4 pași

O lumină flash albă UV / albă în celule de monede în 30 de minute sau mai puțin!: Bună tuturor! Ieri am primit câteva LED-uri UV de 5 mm. De ceva timp am căutat să fac ceva cu acestea. Prima mea interacțiune cu ei a fost cu câțiva ani în urmă, în timpul unei vizite în China. Am cumpărat o lampă cu breloc cu acestea și este destul de
