
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.


În ultimul timp, am avut mult timp liber pe mâini, așa că am lucrat la o grămadă de proiecte.
Acest proiect vă va permite să controlați LED-urile RGB prin Google Home folosind un Raspberry Pi. Acum există 3 părți ale proiectului, configurarea unui Raspberry Pi, configurarea Google Home cu o comandă personalizată folosind IFTTT și apoi crearea unui circuit pentru lumini. Am făcut circuitul singur, dar pun pariu că ai putea obține ceva de la Adafruit care să facă ceea ce este necesar.
Materiale pentru Raspberry Pi Part
- Raspberry Pi - orice va funcționa, dar eu folosesc un zero
- Wireless Dongle - dacă Pi nu are încorporat Wifi
- Google Home - Opțional dacă aveți Asistent Google pe telefon
Materiale pentru partea circuitului - Nu lăsați acest lucru să vă descurajeze … Este destul de simplu
- Protoboard
- Sârmă
- Benzi LED
- Sursă de alimentare de 12V - Orice lucru de peste 2 Amperi ar trebui să fie în regulă
- DC Barrel Jack - Aceeași dimensiune ca sursa de alimentare
- Tranzistoarele de putere NPN BJT (x3) - folosesc TIP31C
-
Anteturi pin masculin și feminin - Opțional, dar foarte recomandat
Pasul 1: Descărcarea Express pentru Pi

Nu am de gând să intru în prea multe detalii despre configurarea Pi, deoarece există atât de multe tutoriale acolo pentru configurarea lor.
Ce va trebui să faceți, pe care nu îl acoper …
- Raspberry Pi intermitent cu cel mai nou Raspbian
- Configurați placa de rețea astfel încât să puteți accesa internetul de pe Pi
- Setați un IP static pe Raspberry Pi
Acum, aici începe distracția! Trebuie să instalăm nodeJS, npm, express și express-generator.
sudo apt-get update
sudo apt-get install nodejs npm
Odată ce acestea sunt instalate, rulați următoarele
npm instalați expres-generator expres
Express vă permite să creați un server web de bază pentru Raspberry Pi. Generatorul expres generează automat fișiere pentru un server expres.
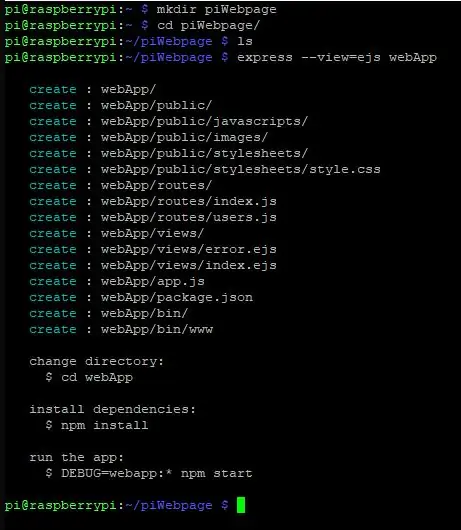
Faceți un director și cd în director. L-am numit pe piWebpage. Acum executați următoarele (văzut și în imagine)
mkdir piWebpage
cd piWebpage express --view = ejs webApp
Aceasta va genera un folder numit webApp cu toate fișierele expres din acesta. Dacă intenționați să faceți mai multe cu această pagină web mai târziu și vă place PUG, înlocuiți --view = ejs cu --view = pug. Nu vom atinge pagina web, deci pentru această aplicație, nu contează ce folosim.
Pasul 2: Configurare server Pi
Mutați-vă în noul director webApp.
cd webApp
instalare npm
Instalarea npm va dura ceva timp, deoarece instalează toate dependențele pentru expres.
Lipiți setColor.py în folderul webApp. Acest fișier are câteva presetări pentru culorile de bază. Simțiți-vă liber să adăugați mai multe după cum doriți. Gama este de la 0 la 255, unde 255 este întreagă. La un moment dat, voi adăuga probabil abilitatea de a estompa luminile, dar, deocamdată, au o luminozitate completă.
Mutați-vă în rute
trasee cd
Acum înlocuiți index.js cu fișierul atașat. Aceasta va adăuga câteva linii pentru a primi o comandă POST, ceea ce va trimite Google Home. Din acel POST, vom obține culoarea selectată și îi vom spune lui Pi să ruleze scriptul python setColor pentru a regla luminile.
Un ultim lucru … Reveniți la folderul webApp.
cd ~ / piWebpage / webApp
Folosind editorul preferat, lipiți și salvați codul de mai jos în webApp.js. Oriunde este bine, atâta timp cât este înainte de „module.exports = app;”
// Configurare hardware LED driverconst {exec} = require ('child_process'); exec ('sudo pigpiod', (err, stdout, stderr) => {if (err) {console.log ('Eroare la încărcarea driverului LED'); return;} else console.log ('Driver LED încărcat cu succes'); });
Așa cum spune comentariul, pigpiod este driverul hardware pentru semnalele PWM pe care le vom folosi pentru a regla culorile LED-urilor. Cred că vine deja instalat în Raspbian, dar dacă nu …
sudo apt-get install pigpiod
Acum, pentru adevăratul test! Pornirea serverului!
DEBUG = webapp: * npm start
Pasul 3: Configurare IFTTT (Trigger)


IFTTT poate face multe și aș recomanda cu nerăbdare să vă uitați în jur la unele dintre aplicații.
Mai întâi, va trebui să vă creați un cont. Utilizați același cont Google asociat cu Google Home, altfel nu se vor sincroniza împreună. După finalizare și conectare, faceți clic pe partea dreaptă sus a paginii IFTTT unde vă arată numele și avatarul. Apoi faceți clic pe Applet nou din meniul derulant.
Dacă sunteți curios, IFTTT înseamnă IF This Then That dacă nu ați observat pe ecranul care apare. Deci, ceea ce ne dorim este Dacă Google Assistant, atunci Webhook ca opțiuni noastre.
Continuați făcând clic pe + aceasta, care va încărca o bară de căutare. În căutare, tastați Asistent Google și faceți clic pe pictograma de sub căutare.
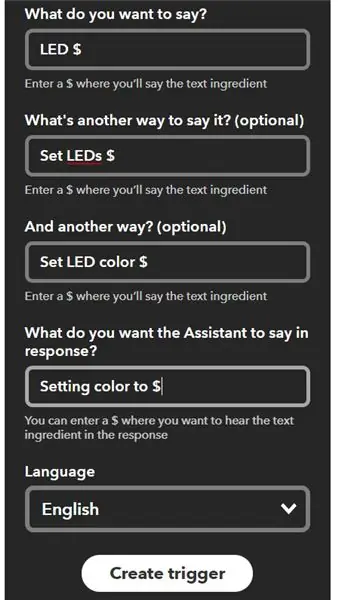
În Alegeți un declanșator, selectați a treia opțiune numită Rostiți o frază cu un ingredient text. Acum acest lucru vă permite să aveți 3 comenzi care vor face aceeași acțiune. Adăugați expresia $ în care ați menționa culoarea. De exemplu, dacă aș spune în mod natural Hei Google, Set LED-uri albastre (pe cât de natural poate fi să țipi la un dispozitiv), aș scrie în câmpul Set LED-uri $. Faceți acest lucru pentru toate cele 3 câmpuri cu versiuni diferite ale comenzii.
Cele 3 pe care le-am folosit au fost
LED-uri $
Setați LED-uri $
Setați culoarea LED-ului $
Ultimul câmp este ceea ce ați dori să răspundă la Google Home după ce ați spus comanda dvs. Poate fi orice vrei, dar am folosit Setarea culorii la $. $ Înseamnă că va repeta culoarea înapoi.
Faceți clic pe Creați declanșatorul
Pasul 4: Configurare IFTTT (acțiune)


După ce faceți clic pe Creați declanșatorul, veți încărca înapoi în vizualizarea if this, apoi în acea vizualizare, dar aceasta a fost înlocuită cu sigla Asistentului Google. Continuați făcând clic pe + că
Același lucru ca înainte, unde vă aduce la bara de căutare. Tastați Webhooks și faceți clic pe pictograma webhook de sub bara de căutare. Sub Alegeți acțiune pentru Webhooks, există o singură opțiune, deci faceți clic pe Faceți o solicitare web.
Aici lucrurile devin puțin complicate. Deoarece Google nu este un alt computer din casa dvs., veți avea nevoie de adresa IP externă. Acest lucru va necesita o anumită redirecționare a porturilor, dar vom aborda acest lucru mai târziu. Pentru a obține adresa IP externă, accesați
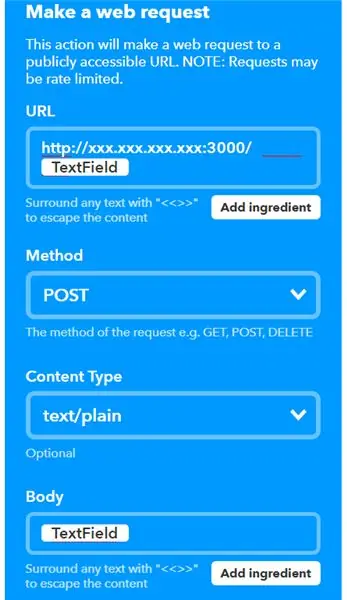
În câmpul URL, tastați https://xxx.xxx.xxx.xxx:3000/{{TextField}} (x-urile fiind adresa dvs. IP externă). În cazul în care sunteți curios, TextField va avea culoarea pe care ați selectat-o atunci când faceți o comandă. Motivul pentru care folosim 3000 este că acesta este portul pe care rulează serverul Raspberry Pi Express. (Puteți schimba portul din cod, dar folosim doar setările implicite pentru Express)
Pentru Metodă, selectați POST.
Pentru Tip conținut, selectați text / simplu.
Pentru Corp, tastați {{TextField}}
Cei dintre voi care știu cum funcționează o comandă POST, ați crede că, dacă analizați proprietatea corpului cererii, veți obține culoarea. Din anumite motive, nimic nu este introdus vreodată în câmpul corpului cererii, așa că analizez de fapt adresa URL pentru culoare. Sper că se va rezolva în curând, deoarece acest lucru ar simplifica codul meu în ruta index.js. Dar deviez.
În cele din urmă, faceți clic pe Creați acțiune și apoi Finalizați pe pagina următoare. (Am dezactivat notificările, dar asta este preferința)
Pasul 5: redirecționarea portului


Aici lucrurile devin dificil de explicat, deoarece toate routerele sunt diferite …
Acum avem Google care trimite o comandă la noi folosind portul 3000, dar nu știe la ce dispozitiv de pe LAN trebuie să meargă. Pentru a remedia acest lucru, trebuie să redirecționăm portul 3000 la adresa IP locală a Raspberry Pi.
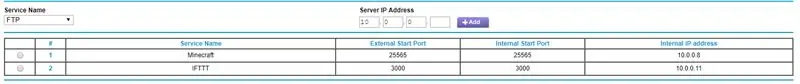
Intrați în router folosind fie 10.0.0.1, fie 192.168.1.1 (l-am văzut și unde ultima cifră este 254) și găsiți redirecționarea porturilor. În redirecționarea porturilor, similar cu imaginea, veți numi un nou dispozitiv (IFTTT) și veți redirecționa portul (3000) către adresa IP a Pi (în cazul meu 10.0.0.11).
Salvați noua setare, reporniți routerul și verificați dacă serverul dvs. Raspberry Pi funcționează în continuare. Dacă nu rulează, porniți-l din nou.
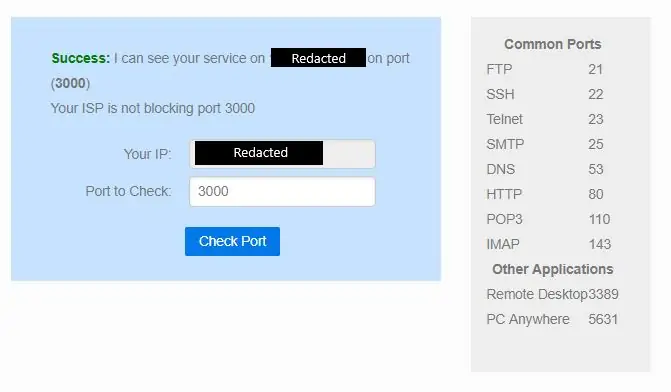
Reveniți la site-ul web la îndemână https://canyouseeme.org/. Sub adresa dvs. IP, are un verificator de porturi. Presupunând că redirecționarea portului este corectă, tastați 3000 și selectați portul de verificare. Ar trebui să revină cu un succes.
Pasul 6: Verificarea activității dvs. până acum


Acum … momentul pe care l-ați așteptat … Spuneți la Google o comandă precum LED-urile albastre (dacă ați urmat exemplul meu).
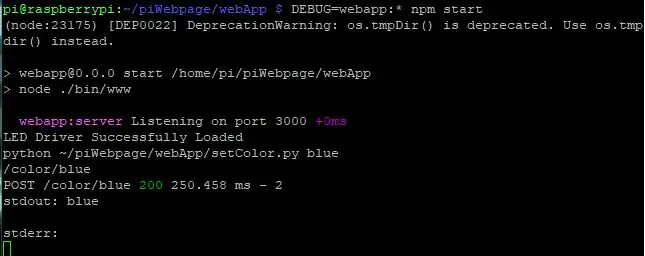
Presupunând că toate au mers corect, veți obține rezultatul văzut în imagine. Nu avem încă un circuit, așa că tot ce veți vedea este text pe un ecran. De obicei, există o a doua sau 2 întârziere înainte ca acesta să fie procesat de la Google și să apară pe Pi.
(Treceți la pasul următor dacă acest lucru a ieșit similar cu imaginea)
Acum sunt câteva lucruri de luat în considerare dacă nu a funcționat …
În imagine, există o linie care spune
POST / culoare / albastru 200 250.458 ms - 2
200 este partea importantă. Dacă nu vedeți un 200, atunci a existat un POST rău, ceea ce înseamnă că serverul dvs. nu știa ce să facă cu datele. Reveniți la pasul 2 și verificați fișierul index.js.
Tot în imagine
stdout: albastru
stderr:
Aceasta este ieșirea din fișierul python care rulează LED-urile. Dacă vedeți o eroare acolo, s-ar putea să nu aveți driverul instalat la pasul 2.
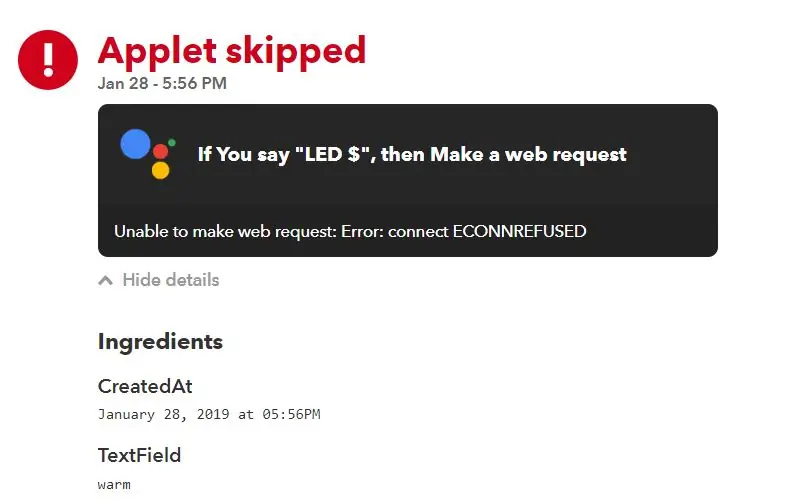
În sfârșit, dacă nu a apărut nimic … IFTTT-ul dvs. nu ar fi putut fi configurat corect sau nu a reușit să se conecteze la server. Reveniți la pagina IFTTT și, în bara de navigare de sus, faceți clic pe Activitate. Acolo, puteți vedea de fiecare dată când aplicația dvs. a rulat și, dacă a apărut o eroare, puteți vedea ce a fost. Am făcut o comandă Google cu serverul Pi oprit și am primit eroarea din imagine.
Pasul 7: Construirea circuitului



Motivul pentru care trebuie să facem acest lucru se datorează faptului că Raspberry Pi nu are suficientă putere … Deci soluția este … MAI PUTERE (Tim, omul instrumentului, Taylor mormăie în depărtare). AKA o altă sursă de alimentare (12V 2A)
Materiale pentru circuit
- Protoboard
- Sârmă
- Benzi LED RGB
- Sursă de alimentare de 12V - Orice lucru de peste 2 Amperi ar trebui să fie în regulă
- DC Barrel Jack - Aceeași dimensiune ca sursa de alimentare
- Tranzistoarele de putere NPN BJT (x3) - folosesc TIP31C
- Anteturi pin masculin și feminin
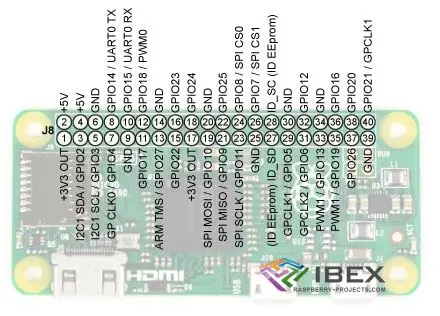
Folosind imaginea la îndemână pe care am furat-o de pe interweb-uri cu GPIO-ul Pi Zero, puteți vedea GPIO17, GPIO18 și GPIO 27 sunt una lângă alta, cu un GND. Vom folosi acel pătrat de 4 pini (pinii 11, 12, 13, 14).
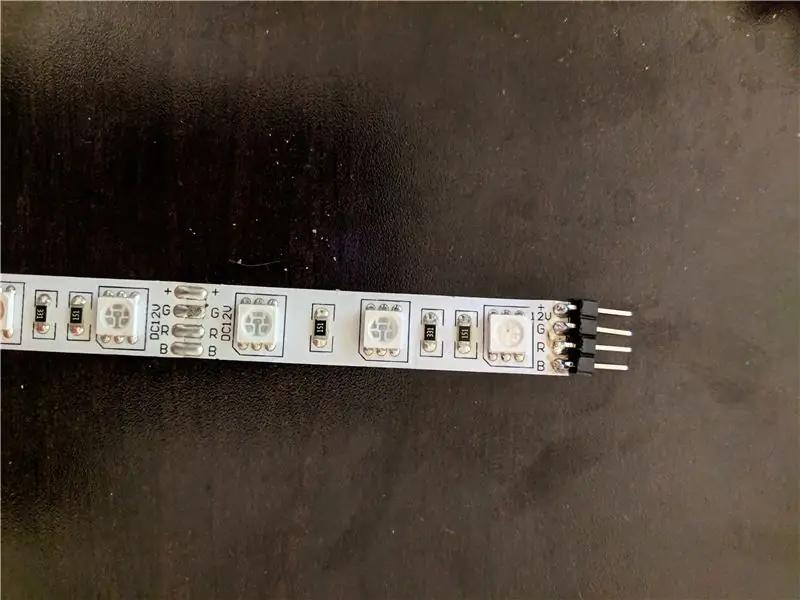
În primul rând, aș recomanda lipirea anteturilor masculine pe banda LED, așa cum se vede în imagine (nu cea mai bună lucrare a mea). Acest lucru vă permite o deconectare ușoară, dacă vreți vreodată. Am folosit anteturi feminine pentru conectarea benzii cu LED-uri la protoboardul meu și anteturi masculine de la protoboard la Raspberry Pi. (Utilizați întotdeauna conexiuni feminine pentru sursa de alimentare / semnal). Nu trebuie să mișcați toți pinii unul lângă celălalt, așa cum am făcut eu … Voiam doar să arate curat, dar a fost mult de lucru.
Explicația circuitului
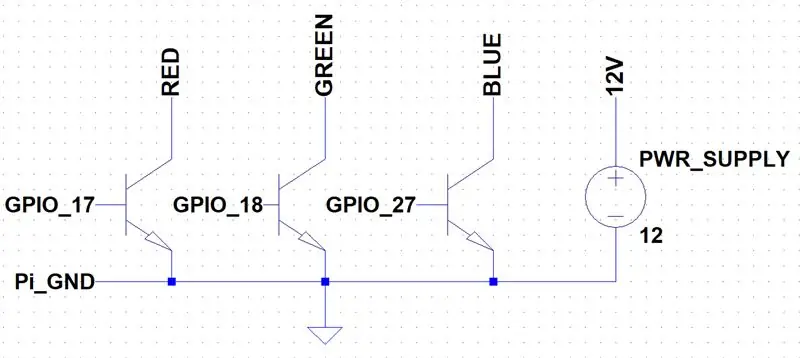
Pentru cei dintre voi care nu sunt familiarizați cu tranzistoarele, tranzistoarele sunt practic un comutator digital. Pinii GPIO de la Pi declanșează cele trei comutatoare (roșu, verde și albastru). Privind în mod specific la RED în schema circuitului, când GPIO_17 este pornit, comutatorul „se închide” conectând RED la GND, provocând aprinderea luminilor roșii. Când GPIO_17 se oprește, atunci comutatorul este deschis și astfel luminile sunt stinse.
Baza - GPIO
Colector - Culori (ROȘU, VERZ, ALBASTRU)
Emițător - masă (atât a sursei de alimentare, cât și a Pi)
Asigurați-vă că conectați masa lui Pi la solul sursei de alimentare. Luminile vor funcționa în continuare, dar vor apărea foarte slabe până când pământul este conectat.
Am un al 4-lea dispozitiv cu aspect de tranzistor pe protoboard. Este un L7805CV care este folosit pentru a converti 12V la 5V, așa că aș putea alimenta Pi pe același circuit. A funcționat, dar s-a menținut supraîncălzit, așa că i-am eliminat conexiunile.
Pasul 8: Testează-l

Odată completat cu circuitul, reporniți Pi înainte de a face conexiuni. Acest lucru se datorează faptului că pinii sunt probabil încă activi din testul serverului. Alternativ, puteți ucide serverul și serviciul pigpiod.
Conectați LED-urile și jumperii de la protoboard la Pi. Verificați dublu toate conexiunile înainte de a furniza energie. Dacă l-ați conectat greșit, s-ar putea să vă prăjiți Pi (fără presiune).
Lista de verificare
- Verificați firele
- Power Pi
- Circuit de alimentare
- Start Server (DEBUG = webapp: * npm pornește în directorul ~ / piWebpage / webApp)
- Spuneți-i Google să vă liciteze!
FELICITĂRI că nu ați aruncat nimic în aer și acum vă puteți controla LED-urile de la Google Home.
Lăsați comentarii dacă aveți probleme și voi face tot posibilul să revin la dvs.!
Recomandat:
Benzi LED Rgb controlate RC: 4 pași (cu imagini)

Benzi LED Rgb controlate RC: Creați-vă propria bandă LED controlată rc pentru iluminarea individuală a camerei! Majoritatea benzilor LED RGB sunt controlate de o telecomandă cu infraroșu. Pentru a opri sau porni sau a schimba culoarea, trebuie să stați în fața receptorului. Este plictisitor și nu re
DIY - Nuante LED RGB controlate de Arduino: 5 pași (cu imagini)

DIY | Nuante LED RGB controlate de Arduino: Astăzi vă voi învăța cum puteți construi propriile ochelari RGB LED foarte ușor și ieftin Acesta a fost întotdeauna unul dintre cele mai mari vise ale mele și s-a împlinit în sfârșit! Un strigăt uriaș către NextPCB pentru sponsorizare acest proiect. Sunt producători de PCB
Benzi LED Neopixel Ws 2812 cu Arduino controlate prin Bluetooth de pe Android sau Iphone: 4 pași

Benzi LED Neopixel Ws 2812 cu Arduino controlate prin Bluetooth de la Android sau Iphone: Bună ziua, băieți din acest instructable am discutat despre cum să controlați o bandă LED neopixel sau o bandă LED ws2812 de pe telefonul dvs. Android sau iPhone utilizând conectivitate Bluetooth. adăugați bandă led neopixel în casa dvs. împreună cu Arduino cu
Iron Man low-poly cu benzi LED controlate prin Wifi: 8 pași (cu imagini)

Low-Poly Iron Man cu benzi LED controlate prin Wifi: această piesă interactivă de artă de perete are aproximativ 39 "; înalt și 24 " lat. Am tăiat cu laser lemnul la Student Makerspace de la Universitatea Clemson, apoi am pictat manual toate triunghiurile și am instalat luminile pe spatele acestuia. Acest instructabil
Automatizare și monitorizare casnică controlate prin voce / internet folosind ESP8266 și Google Home Mini: 6 pași

Automatizare și monitorizare casnică controlate prin voce / internet folosind ESP8266 și Google Home Mini: Hei! După o lungă pauză sunt aici, deoarece toți trebuie să facem ceva plictisitor (treabă) de câștigat. După toate articolele HOME AUTOMATION pe care le-am scris de la BLUETOOTH, IR, WIFI local, Cloud adică cele dificile, * ACUM * cel mai ușor, dar cel mai eficient
