
Cuprins:
- Pasul 1: De ce avem nevoie pentru acest proiect
- Pasul 2: Circuitul
- Pasul 3: versiunea de circuit a circuitului
- Pasul 4: Încărcarea fontului
- Pasul 5: Adăugarea de drivere suplimentare
- Pasul 6: Configurați dispozitivele
- Pasul 7: Definiți caractere și desenați linii orizontale și verticale
- Pasul 8: Cutii, blocuri și linii înclinate
- Pasul 9: Simbol grad, Anlgnment, Grafic cu bare și Cerc
- Pasul 10: Colectarea gunoiului, titluri și cercuri
- Pasul 11: Demo Lines
- Pasul 12: Bucla principală: grafic cu bare și caractere definite
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.

Afișajul OLED SSD1306 este un ecran grafic monocrom mic (0,96 ), ieftin, disponibil pe scară largă, I2C, cu 128x64 pixeli, care este ușor interfațat (doar 4 fire) cu plăci de dezvoltare cu microprocesor, cum ar fi Raspberry Pi, Arduino sau Adafruit Itsybitsy M4 Express, CircuitPlayground Express sau alte dispozitive CircuitPython. Driverele pot fi descărcate de pe internet.
Rutinele grafice pentru Arduino sunt disponibile de ceva timp, dar nu și pentru alte sisteme de dezvoltare.
Driverele de bază ale dispozitivului permit utilizatorilor să:
- Ștergeți ecranul în alb sau negru. oled.fill (c)
- Scrieți un șir de text pe ecran într-o poziție specificată (x, y) oled.text („Text”, x, y, c)
- Desenați un punct într-o poziție specificată (x, y) oled.pixel (x, y, c)
- Încărcați un fișier imagine pe ecran. (Nu este utilizat în acest proiect)
- Actualizați afișajul oled.show ()
Acest instructabil va demonstra, cu proceduri simple, cum să desenezi, în mod interactiv:
- linii
- cercuri
- cutii goale
- blocuri solide
- personaje predefinite
Voi folosi un Adafruit Itsybitsy M4 Express pentru a demonstra metodele, dar codul, în Python, poate fi ușor portat pe alte sisteme de dezvoltare.
Am ales Itsybitsy M4 pentru această demonstrație deoarece este ieftin, puternic, ușor de programat, include intrare / ieșire analogică și digitală, are multă memorie, are documentație ușor localizată și forumuri de ajutor pe Internet, este foarte ușor de configurat inițial și acceptă CircuitPython, o versiune a Python ideală pentru cei noi la codificare.
Odată ce ați configurat Itsybitsy și SSD1306, aceasta este o versiune foarte simplă. Nu există tastare, toate fișierele pot fi descărcate.
Acesta este un proiect ieftin și ușor de construit, dar introduce câteva idei intermediare / avansate. Sper că veți încerca. Am fost impresionat de acest mic afișaj.
Pasul 1: De ce avem nevoie pentru acest proiect

Hardware:
- Afișaj mono SSD1306 I2C 128x64 pixeli
- Itsybitsy M4 Express
- cablu microUSB la USB - pentru a programa placa
- Pană de pâine
- 1 potențiometru 10K Ohm
- 1 buton comutator
- sârmă de legătură - diverse culori vă pot ajuta
- Computer (pentru a scrie codul și a-l încărca) - va funcționa un laptop foarte vechi.
Software:
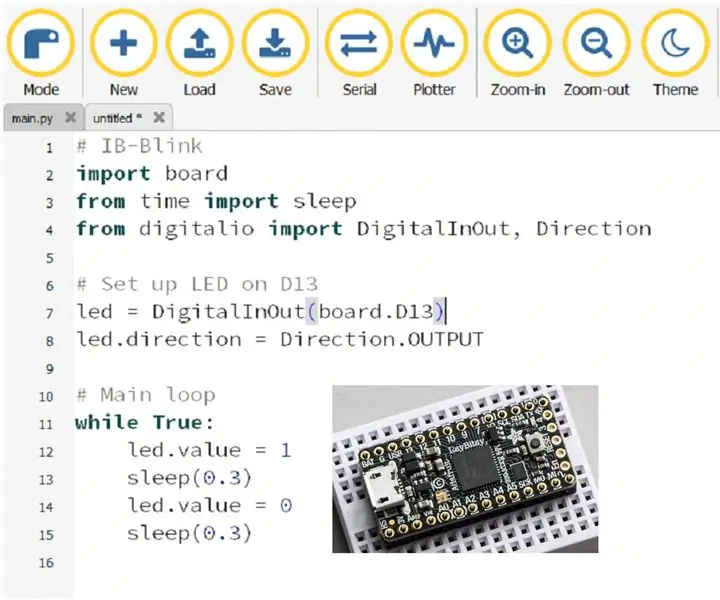
Editor Mu - pentru scrierea codului și încărcarea scriptului în Itsybitsy
Configurarea Itsybitsy este explicată aici:
Cea mai recentă versiune a CircuitPython:
Bibliotecile CircuitPython:
Editor Mu:
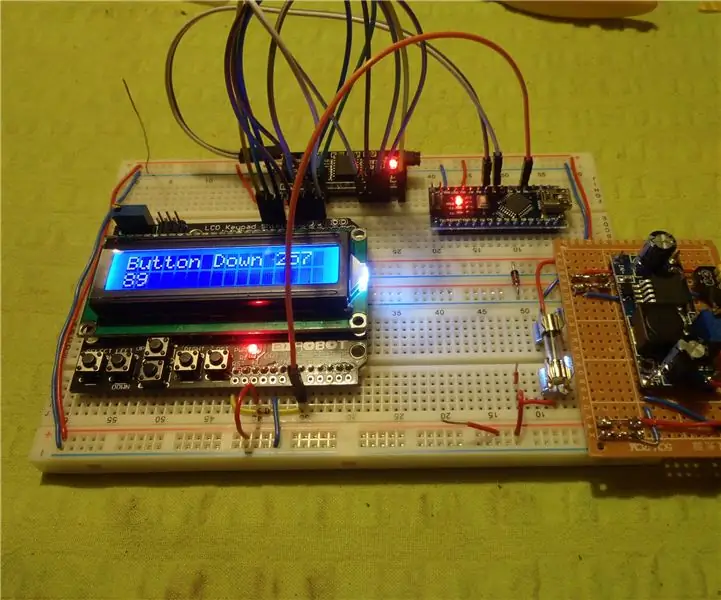
Pasul 2: Circuitul

Acesta este un circuit foarte simplu de configurat. Pagina următoare ilustrează panoul de finisare cu fire colorate pentru a face lucrurile mai ușoare.
Pasul 3: versiunea de circuit a circuitului

Există șine de alimentare în partea de sus și de jos a panoului de control. Cu sârmă roșie uniți șinele + ve împreună. Cu sârmă neagră, uniți șinele -ve.
Alăturați pinul de 3V al Itsybitsy la șina inferioară + ve - sârmă roșie. (Coloana 12)
Alăturați știftul G (GND) al Itsybitsy la șina superioară - sârmă neagră. (Coloana 12)
În coloanele 33 și 34, conectați pinii VCC și GND SSD1306 la șinele de alimentare superioare.
Cu un fir roz uniți pinii SCL împreună.
Cu un fir gri uniți pinii SDA împreună.
Cu firele roșii și negre conectați pinii externi ai potențiometrului la șinele de alimentare superioare și cu firul verde conectați pinul central (ștergătorul) la A5 de pe Itsybitsy.
Conectați o parte a butonului cu un fir violet la pinul 2 și cu un fir negru conectați cealaltă parte la o șină GND.
Pasul 4: Încărcarea fontului

Descărcați fișierul fontului și trageți-l pe unitatea CIRCUITPY. (Acesta este Itsybitsy.)
Faceți dublu clic pe folderul lib și priviți lista de drivere pe care le-ați încărcat deja.
Pasul 5: Adăugarea de drivere suplimentare

Veți avea nevoie de următoarele în folderul lib:
- simpleio.mpy
- adafruit_bus_device
- adafruit_framebuf.mpy
- adafruit_ssd1306.mpy
Dacă lipsesc, trageți-le în dosar din cea mai recentă versiune disponibilă.
Acum sunteți gata să descărcați scriptul.
Odată încărcat în editorul Mu, îl puteți salva în Itsybitsy cu numele main.py.
Programul rulează printr-o serie de demonstrații de linii, cercuri, un grafic cu bare dinamice și afișarea caracterelor definite. Doar rotiți vasul încet și apăsați și țineți apăsat butonul pentru a controla afișajul.
Următoarele pagini oferă mai multe informații despre modul în care funcționează programul.
Pasul 6: Configurați dispozitivele

Această primă secțiune încarcă toate bibliotecile și configurează SSD1306, potențiometrul și comutatorul butonului pe pinii corecți.
Pasul 7: Definiți caractere și desenați linii orizontale și verticale


Această secțiune setează caracterele predefinite. Au o lățime de 5 puncte și o înălțime de 8 puncte. Fiecare punct din definiție atrage 4 puncte pe ecran, astfel încât să apară mai bine.
Liniile orizontale și verticale sunt ușor de trasat cu o buclă. Trebuie doar să vă amintiți că aveți nevoie de punctul suplimentar la sfârșit. O linie de la (0, 7) la (5, 7) va avea nevoie de 6 puncte: cu x egal cu 0, 1, 2, 3, 4 și 5 pe rând.
Comanda de bază punct este oled.pixel (x, y, culoare) - 0 este negru și 1 este alb.
Originea (0, 0) este în partea stângă sus a ecranului, 0 - 127 pixeli orizontal (de la stânga la dreapta) și 0 - 63 vertical (de sus în jos).
Pasul 8: Cutii, blocuri și linii înclinate

Cutiile sunt construite din linii orizontale și verticale.
Blocurile sunt construite din mai multe linii orizontale.
Pentru liniile înclinate verificăm mai întâi că coordonatele sunt date mai întâi la stânga. Dacă nu, le schimbăm, deoarece linia va fi trasată de la stânga la dreapta.
Calculăm apoi panta și o folosim pentru a seta valoarea y pentru fiecare valoare a lui x.
Procedura de afișare (t) face vizibil ecranul actualizat și așteaptă o scurtă întârziere, t secunde.
Pasul 9: Simbol grad, Anlgnment, Grafic cu bare și Cerc

Simbolul gradului este creat din 4 pixeli.
Rutina align () adaugă spații suplimentare în fața numărului pentru a alinia la dreapta valori scurte într-un spațiu fix.
Rutina grafic (v) desenează un grafic cu bare orizontale care dă procentul selectat. Valoarea este scrisă la capătul din dreapta folosind „T” pentru a reprezenta 100 (Ton sau Top).
Cercurile necesită o anumită trigonometrie, așa că trebuie să importăm biblioteca matematică la începutul scriptului. Folosim sin, cos și radiani pentru a calcula decalajele x și y de la centru, deoarece o rază este rotită cu 90 de grade. Punctele sunt reprezentate în fiecare dintre cele patru cadrane pentru fiecare calcul al compensărilor.
Pasul 10: Colectarea gunoiului, titluri și cercuri

Aceste instrucțiuni demonstrează clarificarea ecranului în alb și negru, scrierea textului pe ecran și utilizarea rutinei „colectarea gunoiului” gc () pentru a elibera spațiu. Valoarea arată că există suficient spațiu pentru un script mult mai mare.
Programul trasează apoi cercuri cu un centru comun și cu centre în mișcare. O rutină destul de rapidă având în vedere cantitatea de calcul necesară.
Următorul titlu pentru liniile demo este scris.
Pasul 11: Demo Lines

Această rutină oferă rutinei line () un antrenament. Liniile radiale sunt trasate din fiecare dintre cele patru colțuri ale afișajului cu diferite distanțe care formează modele.
Pasul 12: Bucla principală: grafic cu bare și caractere definite

Aceasta este bucla principală a programului. Valorile din potențiometru modifică valorile afișate și modifică lungimea graficului cu bare.
Dacă butonul este ținut apăsat, caracterele definite sunt schimbate la fel ca 1/0 și True / False. Această buclă rulează destul de încet, deoarece desenarea caracterelor predefinite este un proces lent. Puteți accelera lucrurile comentând unele dintre ele.
Nu există un senzor de temperatură instalat, pentru a simplifica această demonstrație, deci „?” este afișat în locul unei valori din linia 190.
Recomandat:
Cum se face aparatul pentru greutatea bebelușului folosind Arduino Nano, celula de încărcare HX-711 și OLED 128X64 -- Calibrarea HX-711: 5 pași

Cum se face aparatul pentru greutatea bebelușului folosind Arduino Nano, celula de încărcare HX-711 și OLED 128X64 || Calibrarea HX-711: Hello Instructables, Acum câteva zile am devenit tatăl unui bebeluș drăguț?. Când eram în spital, am constatat că greutatea bebelușului este atât de importantă pentru a monitoriza creșterea bebelușului. Deci am o idee? să-mi fac o mașină pentru greutatea bebelușului meu. în acest instructabil eu
Joacă un joc PONG cu Arduino Uno și ecran OLED 0.96 SSD1306: 6 pași

Joacă un joc PONG cu Arduino Uno și OLED 0.96 SSD1306 Display: Bună ziua, astăzi vom face un joc PONG cu Arduino. Vom folosi ecranul adafruit 0.96 oled pentru a afișa jocul & apăsați butoanele pentru a controla jocul
CircuitPython cu un Itsybitsy M4 Express 1: Configurare: 9 pași

CircuitPython Cu un Itsybitsy M4 Express 1: Configurare: Nou la codificare? Utilizați doar Scratch și doriți să treceți la un limbaj textual care oferă acces ușor la calculul fizic cu LED-uri, comutatoare, afișaje și senzori? Atunci acest lucru poate fi pentru tine. Am observat că acest site conține multe Instructables ab
Modul ecran ecran LCD 1602 cu rucsac I2C: 6 pași

Modul ecran 1602 cu tastatură LCD cu rucsac I2C: Ca parte a unui proiect mai mare, am vrut să am un afișaj LCD și o tastatură pentru navigarea unor meniuri simple. Voi folosi o mulțime de porturi I / O de pe Arduino pentru alte joburi, așa că am dorit o interfață I2C pentru LCD. Așa că am cumpărat niște hardware
Flappy Bird pe ATtiny85 și ecran OLED SSD1306: 6 pași (cu imagini)

Flappy Bird pe ATtiny85 și OLED Display SSD1306: Hei tuturor, astăzi vă voi arăta o clonă de pasăre Flappy de bază pe care am creat-o și cum puteți face un joc similar. Voi parcurge în esență codul meu cu dvs. și vă voi explica cum funcționează la fiecare pas al drumului. Acest joc este construit pentru a
