
Cuprins:
- Pasul 1: BluBerriSIX - Prezentare generală
- Pasul 2: Ce este necesar?
- Pasul 3: Proiectul nostru
- Pasul 4: Cod antet, Variabile globale, Configurare ecran
- Pasul 5: Construirea ecranului Spash și înțelegerea afișajului versus maparea tactilă
- Pasul 6: Realizarea unui instrument de diagnosticare a mapării tactile
- Pasul 7: Construiți ecranul meniului principal
- Pasul 8: aplicația Saucy 7 și metodele meniului principal
- Pasul 9: blocul Loop ()
- Pasul 10: Aplicația de introducere a textului - Suntem în acasă
- Pasul 11: Gettin 'Slick! - Utilizarea fonturilor Adafruit Bitmap în schița dvs
- Pasul 12: Gânduri finale
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.


2019 este cea de-a 20-a aniversare a RIM Blackberry 850! Această mică invenție canadiană a schimbat modul în care comunică lumea. A trecut de mult, dar moștenirea sa continuă!
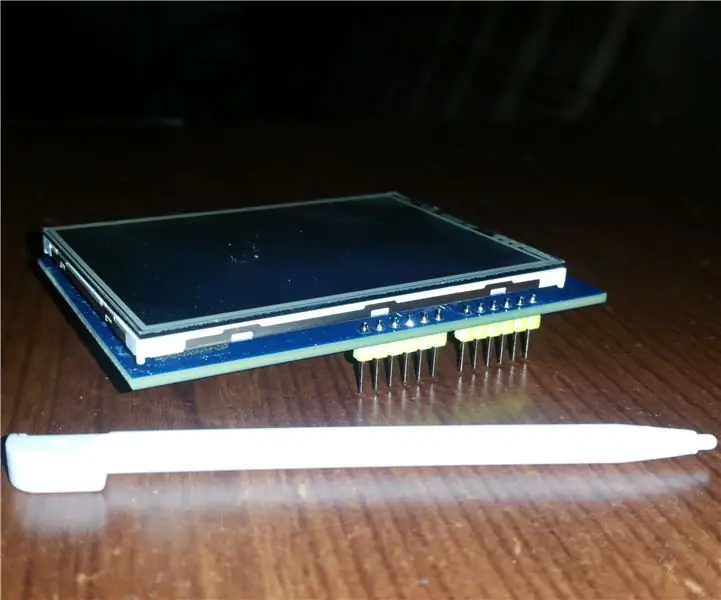
În acest instructiv, veți învăța cum să folosiți ecranul de afișaj TFT de 2.4 MCUfriend.com pentru Uno / Mega. Veți învăța cum să afișați obiecte grafice și text și cum să primiți atingeri și să acționați la evenimentele tactile. ecranul este foarte asemănător cu Adafruit și alte scuturi / ecrane TFT. Deci, dacă sunteți aici, rămâneți la spectacol.
Vom construi o versiune simplificată pentru 2 aplicații a schiței mele bluBerriSIX.
Să începem!
Pasul 1: BluBerriSIX - Prezentare generală




Aplicația bluBerriSIX este un proiect TFT cu șase funcții.
Include:
O lanterna
O aplicație „7” sălbatică (ca o minge Magic „8”)
Un calculator
O aplicație de măsurare a distanței utilizând senzorul ultrasonic de distanță SR-04
O aplicație de temperatură și umiditate care, de asemenea, face înregistrarea datelor în timp real până la 1,5 km cu transmițătorul HC-12
O aplicație de mesaje text folosind HC-12.
Acest proiect a luat 1100 de linii de cod. Vom construi o versiune considerabil mai simplă, care demonstrează în continuare concepte de afișare TFT și tactil.
Pasul 2: Ce este necesar?


- Un Arduino Uno sau Mega 2560
- Un scut MCUfriend 2.4 TFT
Următoarele biblioteci:
- Biblioteca Adafruit_GFX
- Biblioteca cu ecran tactil Adafruit
- Biblioteca MCUFRIEND_kbv
Aceste biblioteci pot fi instalate cu Managerul de biblioteci în interiorul IDE Arduino.
Pentru a încărca o bibliotecă, accesați opțiunea din meniul Sketch -> Include Library -> Manage Libraries …
În câmpul „Filtrați căutarea…”, introduceți primele caractere ale numelui bibliotecii și apoi selectați și instalați biblioteca corespunzătoare. Când ați terminat, reveniți la acest ecran.
Când montați scutul TFT pe Uno / Mega, FIȚI FOARTE ATENȚIONANT pentru a vă asigura că aliniați corect pinii. Mi-am aliniat greșit primul scut și l-am prăjit. Am petrecut două săptămâni de frustrare din ce în ce mai mare încercând să găsesc biblioteci corecte înainte de a-mi da seama că ecranul era mort. ATENȚIE
Pasul 3: Proiectul nostru




Vom construi o versiune mai simplă a schiței bluBerriSIX.
Va avea, - un splash screen
- un ecran de meniu principal cu două butoane
- o aplicație Saucy 7
- o aplicație simplificată pentru introducerea textului
De asemenea, veți putea reveni la meniul principal apăsând pictograma „Acasă” din stânga jos a acestui afișaj. Dacă nu aveți o astfel de pictogramă, va trebui doar să definiți o regiune „acasă” a ecranului. În acest tutorial veți afla cum să determinați regiunile tactile pe ecran.
Deși acesta este un proiect simplificat, este încă destul de lung. Voi oferi versiuni ale schițelor Arduino la fiecare etapă majoră, astfel încât să le puteți încărca dacă doriți.
Pasul 4: Cod antet, Variabile globale, Configurare ecran


Întregul proiect este foarte documentat. Dar urmează detaliile.
Porniți un proiect Arduino proaspăt și numiți-l „tft demo” sau orice alt nume doriți.
Primul panou de coduri de mai sus ne arată definirea variabilelor globale. De asemenea, adăugăm în bibliotecile pe care va trebui să le folosim atât pentru funcția de afișare a ecranului, cât și pentru detectarea tactilă a ecranului.
De asemenea, definim Pinii Analogici cu referire la scopurile lor specifice ecranului.
Definim obiectul tft (afișare) și obiectul ts (atingere) ca referințe pentru funcțiile lor respective.
Definim câteva constante de culoare pe 16 biți pentru a facilita redarea culorilor pentru ecran și pentru obiectele text și grafice. Veți observa că există un URL către un site web care are un selector de culori și un convertor pentru a converti culorile vizibile în valorile lor hexazecimale pe 16 biți. Este un instrument foarte util.
În cel de-al doilea panou de coduri, definim variabilele globale pentru scopurile noastre specifice aplicației.
Șirurile și matricile cString, letter și letterX și letterY sunt utilizate pentru a) afișa literele de pe butoanele pentru aplicația de introducere a textului și b) potrivi coordonatele x și y ale unei atingeri cu coordonatele x și y ale fiecărei litere respective pe tastatura. Mai multe despre acest lucru când ajungem la acea secțiune a schiței.
funcX , funcY și func sunt tablouri care funcționează pentru a determina ce buton de aplicație a fost apăsat pe ecranul meniului principal și apoi utilizați aceste informații pentru a lansa aplicația respectivă.
lastTouch și tThresh sunt utilizate în metodele tactile pentru a ne asigura că nu primim mai multe atingeri prin apăsarea ecranului prea mult timp. Mai multe despre asta mai târziu.
Variabila de mod va controla ce ecran este afișat și variabila tMode va controla ce metode tactile sunt utilizate la un moment dat.
În blocul setup (), deschidem un canal Serial dacă dorim să folosim comenzile Serial.println () pentru depanare. Nu aveți nevoie de această linie dacă nu doriți să faceți depanare Serial Monitor.
Următoarele patru linii sunt doar cod de configurare pentru obiectul tft.
Apoi setăm orientarea ecranului în modul Portret.
Comanda randomSeed () pornește generatorul de numere aleatorii pentru o utilizare ulterioară de către aplicația Saucy 7.
În cele din urmă numim metoda splash screen.
Pasul 5: Construirea ecranului Spash și înțelegerea afișajului versus maparea tactilă


Acum vom începe să construim ecranul spash.
Dar mai întâi, vă rugăm să priviți imaginea pentru ecran și mapare tactilă. Observați că originile sunt în locații diferite. Pentru afișare, originea (0, 0) se află în partea stângă sus a ecranului (când butonul RESET este în partea de sus) și crește de la stânga la dreapta și de sus în jos.
Pentru detectarea tactilă, originea se află în colțul din stânga jos al ecranului și crește de la stânga la dreapta și de jos în sus.
Așadar, HĂRȚILE DE AFIȘARE ȘI DE ATINGERE SUNT DEFINITE SEPARAT și au rezoluții diferite. Afișajul are o rezoluție de 240 x 320, iar atingerea are o rezoluție mult mai mare, așa cum veți vedea în curând.
Accesați o zonă a schiței dvs. sub metoda loop () {} și vom introduce codul metodei splash ().
Începem prin a face o comandă fillScreen () pentru a umple ecranul cu culoarea ALBĂ definită în codul antetului.
Apoi stabilim dimensiunea textului la „5”. Aceasta este o dimensiune de bază relativ mare a textului. Setăm poziția x și y pentru cursorul de text și setăm culoarea textului. În cele din urmă comanda print ("TFT") atrage de fapt textul albastru, cu dimensiunea '5' în poziția specificată.
Pe măsură ce creșteți dimensiunea textului, veți vedea că personajele devin din ce în ce mai groase. Așadar, trecerea peste 5 nu este probabil utilă. La sfârșitul acestui tutorial, vă voi arăta cum să utilizați fonturile bitmap pentru a obține un text mai frumos în aplicațiile dvs. Dezavantajul este că utilizarea seturilor de fonturi bitmap ocupă multă memorie în Arduino, ceea ce vă va limita dimensiunile schiței
Repetăm comenzi similare pentru celelalte două elemente de text de pe ecranul de pornire.
În cele din urmă, amânăm 2,5 secunde pentru a oferi utilizatorului șansa de a citi conținutul ecranului înainte ca aplicația să treacă pe ecranul meniului principal.
Continuați și încărcați această schiță pe Arduino. Ar trebui să afișeze ecranul de pornire.
Pasul 6: Realizarea unui instrument de diagnosticare a mapării tactile


Metoda showTouch () este foarte utilă pentru a vă ajuta să obțineți coordonatele tactile ale diferitelor părți ale ecranului. Va trebui să faceți acest lucru pentru a defini regiunile tactile pentru butoanele dvs.
Mergeți mai departe și introduceți această metodă sub metoda splash () realizată anterior.
Iată cum funcționează.
Instrucțiunea if determină dacă a trecut un timp suficient de la ultima atingere. Este nevoie de timpul curent al sistemului în milis () și scade ultimul timp Touch. Dacă este mai mare decât valoarea tThresh (200 milisecunde), acceptă atingerea. În caz contrar, nu va lua în considerare evenimentele multi-touch accidentale.
Apoi, comanda getpoint () primește coordonatele x, y și z ale atingerii. Coordonata z este o măsură a presiunii la atingere.
Dacă presiunea se încadrează în constantele max și min definite în antetul schiței, metoda va schimba mai întâi pinii YP și XM înapoi la OUTPUT, punând ecranul în modul DISPLAY.
Apoi va desena un dreptunghi alb pentru a șterge orice coordonate care ar fi putut fi afișate anterior.
Schița setează apoi fontul la dimensiunea 2, culoarea neagră și afișează coordonatele x (p.x) și y (p.y) pe ecran. Puteți nota apoi aceste locații pentru a vă ajuta să vă programați zonele tactile pentru propriile schițe.
Declarația if din partea de jos a metodei verifică dacă a fost apăsat butonul „Acasă” de pe ecran. operatorii „<=” permit lățimea și înălțimea butonului Acasă. Coordonatele specificate sunt coordonatele centrului x și centrului y ale butonului Acasă. Dacă este apăsat, modul este setat la 0, ceea ce va însemna în cele din urmă „Accesați ecranul meniului principal”. Mai multe despre asta mai târziu.
În cele din urmă, actualizăm lastTouch la ora curentă a sistemului în millis () pentru a ne pregăti pentru un eveniment tactil ulterior.
Vă rugăm să mergeți acum la blocul loop () și adăugați linia showTouch ();
În acest moment, încărcați schița și încercați-o. Acesta va desena ecranul de pornire și, dacă începeți să atingeți ecranul, coordonatele TOUCH x și y vor fi afișate pe ecran.
Înainte de a merge mai departe, să revedem două linii importante de cod:
pinMode (YP, OUTPUT); // restabiliți pinii de control TFT
pinMode (XM, OUTPUT); // pentru afișare după detectarea unei atingeri
De fiecare dată când doriți să afișați ceva pe ecran, TREBUIE să executați aceste două comenzi pentru a schimba ecranul din modul TOUCH în modul DISPLAY. În caz contrar, comenzile de afișare nu vor funcționa.
Bravo pana acum! Ia o pauză!
Pasul 7: Construiți ecranul meniului principal



Acum vom construi ecranul meniului principal cu două butoane pe care le puteți apăsa pentru a activa fiecare aplicație. Metoda se numește menuScreen ().
Începem prin a pune ecranul în modul DISPLAY.
Apoi stabilim dimensiunea fontului, culoarea și poziția și imprimăm textul „Meniul principal”.
Acum desenăm două dreptunghiuri care sunt butoanele.
Toate comenzile grafice au o structură similară:
graphicShape (coordonată x, coordonată y, lățime, înălțime, CULOARE)
- coordonată x - stânga sus pentru obiecte dreptunghiulare, centru pentru cercuri
- coordonată y - stânga sus pentru obiecte dreptunghiulare, centru pentru cercuri
- lățime - lățimea obiectului în pixeli
- COLOR - o constantă de culoare definită în antet
În cele din urmă, apelăm două metode pentru a desena pictograma Saucy 7 și pictograma QWERTY Text Entry. Acestea sunt metode separate.
Metoda draw7icon (0) ia un parametru întreg care este decalajul y pentru desenarea mingii. Facem acest lucru astfel încât să putem folosi aceeași metodă pentru a desena mingea pe ecranul meniului ȘI pe ecranul aplicației Saucy 7. Decalajul ne permite doar să ajustăm programat coordonata y a mingii în sus sau în jos.
Metoda draw7Ball (0) este apelată din draw7Icon (0). De asemenea, este nevoie de un parametru care ne permite să ajustăm poziția verticală a mingii în funcție de dacă o desenăm pe ecranul meniului sau pe ecranul aplicației.
Comanda fillCircle () ia 4 argumente.
- coordonata x a centrului cercului
- coordonata y a centrului cercului
- raza cercului (în pixeli)
- COLOR - o constantă de culoare definită în antet
În cele din urmă, metoda drawTextIcon () este apelată pentru a desena pictograma pentru aplicația de introducere a textului.
Puteți încerca să rulați metoda comentând metoda splash () în setup () și adăugând menuScreen ().
Încărcați schița pe Arduino și încercați-o!
Pasul 8: aplicația Saucy 7 și metodele meniului principal




Metoda sevenScreen () va desena ecranul aplicației, inclusiv desenarea mingii și apoi afișarea instrucțiunilor.
Metoda sevenInstr () afișează instrucțiunile și șterge ecranul de răspunsurile anterioare. De asemenea, desenează butonul „Răspuns”.
Metoda show7Response () gestionează ștergerea metodei de răspuns anterioare de pe ecran, afișarea unui mesaj animat „gândire …” și apoi afișarea mesajului de răspuns ales aleatoriu.
read7Touch () este metoda care așteaptă ca un eveniment tactil să producă mesajul generat aleatoriu. Codul tactil este foarte similar cu metoda de diagnostic showTouch () descrisă anterior. Pentru simplitate, metoda va accepta o atingere oriunde pe ecran ca butonul „Răspunde”.
În partea de sus a metodei, definim un răspuns matrice de șiruri care sunt mesajele care pot fi generate dintr-un eveniment tactil.
Dacă este apăsat butonul Acasă, acesta va încheia aplicația și va reveni la ecranul meniului principal. În caz contrar, metoda va genera un număr aleatoriu între 0 și 7 (exclusiv) și va transmite mesajul text corespunzător din matricea de răspuns la metoda show7Response ().
În cele din urmă, metoda backToMenu () urmărește apăsarea butonului Acasă și revine la controlul ecranului meniului principal.
Metoda readMenuTouch () urmărește un eveniment tactil atunci când vă aflați pe ecranul meniului principal. Când este detectată o atingere, aceasta trece coordonatele x și y la metoda getFunc (x, y) care arată în matricile funcX și funcY pentru a se potrivi cu coordonatele x și y ale atingerii. Apoi returnează numărul din matricea func pentru aplicația care a fost selectată. „1” este Saucy 7 și „2” este aplicația pentru introducerea textului. Apoi setează modul la valoarea aplicației respective, astfel încât aplicația să fie executată.
Pasul 9: blocul Loop ()

Acum vom începe să construim codul de blocare loop () pentru a face față afișării ecranului corespunzător și apoi vom apela metodele tactile corespunzătoare pe baza opțiunii selectate în prezent.
Metoda loop () constă din două structuri switch ().
Structura de comutare de sus gestionează afișarea ecranului corespunzător, în funcție de opțiunea selectată. De asemenea, setează valoarea tMode pentru metoda tactilă adecvată pentru a rula pentru opțiunea curentă selectată. În cele din urmă, setează valoarea modului la 9, astfel încât ecranul de afișare să nu redeseneze la nesfârșit.
Structura comutatorului de jos controlează metodele tactile care se execută pe baza opțiunii de aplicație selectată de utilizator, reprezentată de valoarea tMode.
Încărcați schița în Arduino și ar trebui să puteți selecta și utiliza aplicația Saucy 7.
Ai făcut multă muncă! Ia o pauză:-)
Pasul 10: Aplicația de introducere a textului - Suntem în acasă




Vom încorpora acum metodele aplicației de introducere a textului.
makeKbd () desenează tastatura pe ecran.
Desenează șase dreptunghiuri rotunjite umplute și apoi suprapune litera corespunzătoare pe fiecare „cheie”, obținând litera din șirul cString pe care o imprimă pe ecran deasupra tastei. Observați că al doilea ultim parametru dintr-o comandă fillRoundedRect () este raza fiecărui colț în pixeli. Cu cât această valoare este mai mare, cu atât colțurile sunt mai rotunjite.
Metoda readKbdTouch () funcționează similar cu celelalte metode de detectare a atingerii.
Dacă este detectată o atingere care NU este pe butonul Acasă, aceasta transmite coordonatele x și y la metoda curChar (x, y) care returnează caracterul care corespunde acelei locații x și y de pe ecran. Mesajul care a fost „tastat” este apoi afișat pe ecran folosind metoda „displayMsg (theChar).
Metoda curChar (x, y) caută prin matricele litera X și litera Y pentru a încerca să găsească o potrivire apropiată de coordonatele x și y transmise de la readKbdTouch (). Dacă găsește o potrivire, returnează litera corespunzătoare metodei readKbdTouch. Observați că inițializăm variabila theChar la 32, care este codul ASCII pentru un caracter spațial . Facem acest lucru astfel încât, dacă utilizatorul atinge o zonă depărtată de tastatură, nu va afișa caractere indisponibile.
Metoda displayMsg (theChar) preia caracterul returnat de curChar (x, y) și îl adaugă la șirul msg. Apoi afișează mesajul pe ecran.
În cele din urmă, vom actualiza blocul loop () pentru a accepta selectarea aplicației de introducere a textului.
Încărcați schița tftDemo pe Arduino și ar trebui să puteți folosi aplicația completată.
Felicitări! ați creat o aplicație cu ecran tactil TFT! Luați-vă restul zilei libere!
Pasul 11: Gettin 'Slick! - Utilizarea fonturilor Adafruit Bitmap în schița dvs
Setul standard de fonturi TFT este în regulă. Dar este mai frumos dacă putem folosi fonturi bitmapate adecvate în schițele noastre TFT.
Dezavantajul este că încărcarea seturilor de fonturi în memoria Arduino ocupă un spațiu semnificativ. De fapt, este foarte ușor să vă umpleți schița cu atât de multe fonturi încât să nu se încarce în Arduino.
Fonturile sunt disponibile în dosarul bibliotecii Adafruit_GFX pe care l-ați instalat deja pentru acest proiect. Un tutorial excelent despre utilizarea fonturilor este pe acest site.
În zona Header din schița dvs., adăugați referința fontului pentru fontul pe care doriți să îl utilizați. Pentru acest exemplu vom folosi fontul FreeSerifBoldItalic18p7b.
#include În metoda ta splash (), comentează tft.setTextSize (); comanda. Adăugați următoarea comandă, Acum orice comandă print () va utiliza fontul specificat în prezent. Pentru a trece la un font diferit, ar trebui să utilizați o altă comandă tft.setFont () cu următorul font pe care doriți să îl utilizați. Pentru a seta fontul înapoi la fontul standard TFT, trebuie doar să utilizați un tft.setFont (); comandă fără parametru. Încărcați schița pe Arduino și ar trebui să vedeți că splash screen utilizează acum fontul bitmap pentru redarea textului pe ecran. Veți observa că dimensiunea schiței este semnificativ mai mare acum că ați inclus un font. Există multe alte comenzi pentru obiecte grafice disponibile pentru dvs. Ei includ: tft.drawRect (x, y, lățime, înălțime, CULOARE); tft.drawLine (x1, y1, x2, y2, COLOR); Următoarele exemple utilizează metoda tft.color565 pentru a vă permite să specificați culoarea pe baza valorilor roșu, verde și albastru. Acesta este un mod alternativ de a utiliza valorile de culoare HEX definite constant pe care le-am folosit în schița noastră. tft.drawRoundRect (x, y, lățime, înălțime, rază, tft.color565 (255, 0, 0)); // acesta ar fi roșu tft.drawCircle (x, y, radius, tft.color565 (0, 255, 0)); // asta ar fi verde tft.drawTriangle (vertex1x, vertex1y, vertex2x, vertex2y, vertex3x, vertex3y, tft.color565 (0, 0, 255)); // albastru tft.fillTriangle (vertex1x, vertex1y, vertex2x, vertex2y, vertex3x, vertex3y, tft.color565 (255, 0, 0); Jucați-vă cu aceste comenzi și explorați cum se pot adăuga la proiectele dvs. TFT. Să înveți să folosești un ecran TFT este o provocare și ar trebui să fii mândru de tine pentru că ți-ai petrecut timpul pentru a învăța acești primi pași. Ecranele TFT pot adăuga un aspect atractiv și util al interfeței grafice a utilizatorului proiectelor dvs. Arduino. Vă mulțumim că ați lucrat cu acest tutorial. ACUM IEȘI ȘI FĂ CÂTEVA MINUNAT!tft.setFont (& FreeSerifBoldItalic18pt7b);
Pasul 12: Gânduri finale
Recomandat:
Nextion Touchscreen Outlook Calendar Memento întâlnire: 6 pași

Nextion Touchscreen Outlook Calendar Memento de întâlnire: Motivul pentru care am început acest proiect a fost pentru că de multe ori am ratat întâlnirile și mi-am dat seama că am nevoie de un sistem de memento mai bun. Chiar dacă folosim Calendarul Microsoft Outlook, dar mi-am petrecut cea mai mare parte a timpului pe Linux / UNIX pe același computer. În timp ce lucrați cu
Scutul grafic TFT Arduino: 4 pași (cu imagini)

Arduino TFT Graphics Shield: a.articles {font-size: 110.0%; font-weight: bold; stil font: italic; decor-text: nici unul; background-color: red;} a.articles: hover {background-color: black;} Acest instructiv explică modul de realizare a unei imagini color 240 x 320 pixeli (QVGA)
Arduino Flappy Bird - Arduino 2.4 "TFT Touchscreen SPFD5408 Bird Game Project: 3 pași

Arduino Flappy Bird | Arduino 2.4 "TFT Touchscreen SPFD5408 Bird Game Project: Flappy Bird a fost un joc prea popular acolo în câțiva ani și mulți oameni l-au creat în felul lor, așa am făcut și eu, am creat versiunea mea de flappy bird cu Arduino și ieftinul 2.4" TFT Ecran tactil SPFD5408, Deci, să începem
Cum să creați ceas în timp real folosind afișajul Arduino și TFT - Arduino Mega RTC cu afișaj TFT de 3,5 inci: 4 pași

Cum să faci ceas în timp real folosind afișajul Arduino și TFT | Arduino Mega RTC cu afișaj TFT de 3,5 inci: Vizitează canalul meu de YouTube. Modulul 2560 și DS3231 RTC … Înainte de a începe … verificați videoclipul de pe canalul meu YouTube..Notă: - Dacă utilizați Arduin
Tutorial TFT Shield: 4 pași

Tutorial TFT Shield: Astăzi veți afla cum puteți crea și utiliza butoane în proiectele dvs. cu ecran tactil Arduino TFT. Folosesc Kuman's 2.8 " Scutul TFT combinat cu Arduino UNO al lui Kuman. Bonus: Scutul TFT de la Kuman vine cu un stilou gratuit pe care îl puteți folosi
