
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.


De-a lungul anilor, mi-am dezvoltat obiceiul de a lua cu mine o mică figurină atunci când călătoresc: cumpăr adesea o artă mică, goală (ca cea din imagine) și o pictez pentru a se potrivi cu steagul și tema țării I ' Mă vizitez (în acest caz, Sicilia).
Ideea este apoi de a face poze figurinei în fața unor scene sau a unor monumente celebre din țara menționată: mi se pare mult mai amuzant decât să am poze doar cu monumentul în sine (există Google pentru asta și este mult mai ieftin), dar totuși mai ușor decât să ai să fiu eu în fiecare poză (nu un fan, să fiu sincer)
Deoarece este întotdeauna distractiv să aduni oamenii cu care ai plecat în vacanță la câteva zile după ce te-ai întors să urmărești imaginile, m-am gândit că ar fi frumos dacă fiecare figurină ar putea cumva să lanseze automat o prezentare a imaginilor din călătoria pentru care au fost făcute..
Acest instructable va explica cum am făcut-o, folosind NFC, un raspberry pi, nodejs și osmc
Pasul 1: Prezentare generală a soluției


Deoarece întreaga configurare include câteva lucruri, iată o prezentare generală a ceea ce este implicat pentru a vă ajuta să înțelegeți tot ce urmează:
Hardware
- figurina este de casă: din moment ce scriu acest instructable chiar în mijlocul unei călătorii de o săptămână în Copenhaga / Oslo / Stockholm / Helsinki, voi include câteva fotografii ale figurinei făcute pentru această călătorie
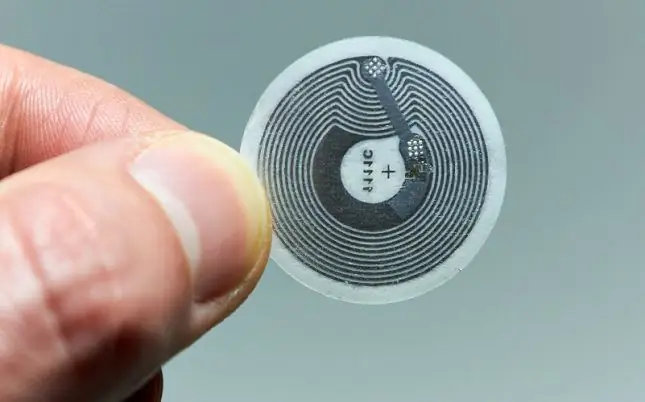
- sub fiecare figurină este un cip NFC: folosesc autocolante rotunde pe care le pot încadra sub fiecare figurină, dar puteți utiliza orice alt factor de formă - asigurați-vă că cipul pe care îl utilizați este compatibil cu cititorul dvs.
- pentru a afișa imaginile, voi folosi un raspberry pi cu OSMC instalat: este media player-ul meu preferat pentru emisiuni TV și filme, deci este deja conectat la televizorul meu
- pentru ca raspberry pi să citească etichete NFC, am adăugat un cititor NFC - cel pe care l-am folosit este Explore-NFC de la NXP, disponibil pe multe site-uri web: se conectează la Pi și acționează ca un scut
Software
Pe Raspberry Pi, un script NodeJS așteaptă citirea unei etichete NFC: odată ce ați terminat, scriptul verifică ID-ul său cu o listă de valori / perechi cu fiecare folder din sursa de imagini de pe OSMC și ID-ul NFC corespunzător configurat de utilizatorul.
Când eticheta este citită, dacă ID-ul se află în listă, scriptul Node îi spune OSMC să lanseze prezentarea pentru acest folder specific. Pentru a construi / configura acea listă, același script NodeJS lansează o funcție de scanare la fiecare 5 minute: scanează fiecare director din sursa „Poze” de pe OSMC (folosind API-ul JSON-RPC oferit de Kodi) și îl adaugă la o listă care este apoi salvată pe disc. Prin editarea directă a acestui fișier text, utilizatorul poate apoi să adauge ID-ul NFC corespunzător pentru fiecare album.
Pasul 2: Crearea figurinei




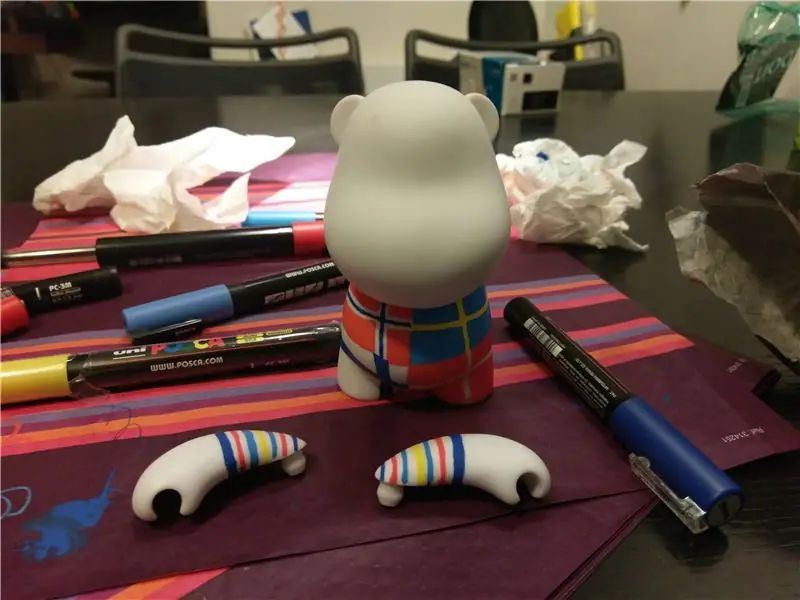
Puteți folosi cam orice îți place pentru figurina ta: îmi place să folosesc acele jucării de artă din vinil deoarece sunt - relativ - ușor de desenat chiar și pentru cineva ca mine căruia nu îi place să deseneze și destul de ușor de transportat. Le comand în versiunea lor goală, DIY, în cea mai mică dimensiune în care vin, și desenez pe ele folosind markeri Posca. Aici îl puteți vedea pe cel pe care l-am făcut pentru această călătorie, cu steagurile celor patru țări pe care le-am vizitat - s-au întâmplat să fie suficient de asemănătoare pentru a le combina de la o parte la alta. Puteți folosi mai multe straturi de vopsea atâta timp cât le lăsați pe fiecare să se usuce înainte de a vopsi următoarea. După ce am terminat de vopsit, îmi place să folosesc un pistol de căldură pe vopsea timp de câteva minute, deoarece am citit că de fapt căldura este cea care ajută setul de vopsea Posca.
În ultima poză îl puteți vedea pe Sven - le dau mereu nume - având o pauză în Oslo după o dimineață destul de lungă. El nu are capul din jucăria originală, din moment ce am reușit să o deranjez cu câteva minute înainte de plecare: a trebuit să demontez o jucărie anterioară pentru a-i folosi capul. Nu pot spune că asta nu s-a mai întâmplat …
Pasul 3: Instalați OSMC

Primul lucru pe care l-am făcut a fost să instalez OSMC pe un card micro SD pentru Raspberry Pi: în configurarea noastră, va servi ca player media pentru a viziona fotografiile. Nu voi intra în prea multe detalii despre acest aspect, deoarece este destul de bine documentat (există câteva Instrucțiuni disponibile dacă aveți nevoie de ajutor). Doar descărcați programul de instalare de pe computer și urmați instrucțiunile. Odată ce am terminat, tocmai am conectat o tastatură și un mouse și am conectat HDMI-ul la televizor și am urmat expertul de configurare pentru a configura fusul orar etc.
În cele din urmă, am adăugat directorul în care îmi stochez imaginile la surse: în cazul meu sunt stocate pe un NAS cu un IP fix pe aceeași rețea, dar le puteți stoca și pe o unitate USB sau în folderul de acasă, cu condiția ca micro SD-ul dvs. să fie suficient de mare.
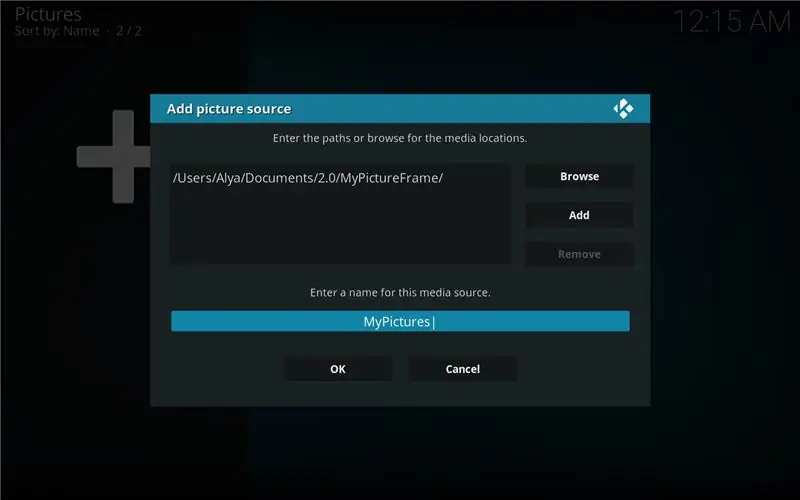
Când adăugați sursa, vi se va cere să introduceți un nume pentru aceasta: puteți să lăsați valoarea implicită sau să o modificați, dar asigurați-vă că o scrieți, deoarece vom avea nevoie de ea mai târziu. În cazul meu l-am numit „MyPictures”
Acum ar trebui să vedeți conținutul directorului pe care l-ați adăugat și să vă răsfoiți imaginile: în cazul meu, am un subdirector pentru fiecare călătorie.
Felicitări, aveți acum un centru media cu imaginile dvs. și puteți lansa o prezentare pentru un anumit folder (ca bonus, îl puteți utiliza și pentru a reda videoclipuri sau muzică)
Pasul 4: Configurați cititorul
Pentru restul instruirii, ne vom conecta la Pi folosind linia de comandă prin SSH. Pentru a face acest lucru, conectați Pi la rețeaua dvs. utilizând un cablu Ethernet și utilizați terminalul sau un software dedicat pentru a vă conecta la Pi. Pe Mac OS și Linux, comanda este
Vi se va cere să introduceți o parolă, este din nou osmc
Pentru ca cititorul să poată funcționa, SPI trebuie activat: în majoritatea distribuțiilor, cum ar fi Raspbian, acest lucru se poate face folosind raspi-config, un instrument de configurare care vă permite să modificați unele valori de configurare.
OSMC, cu toate acestea, nu include raspi-config, pentru propria dvs. siguranță atunci când îl utilizați. În schimb, opriți Raspberry, scoateți cardul micro SD și montați-l pe computer: partiția „boot” ar trebui să fie acum vizibilă. Acolo, la rădăcina volumului, veți vedea un fișier numit „config.txt” - doar deschideți-l și adăugați această linie la final:
"dtparam = spi = on"
Acum puteți salva fișierul, reporniți și SPI ar trebui să fie activat.
După aceea, va trebui să descărcați fișierul ZIP atașat și să-l dezarhivați pe zmeură - vă recomand să creați un folder Proiecte și să îl dezarhivați acolo. Pentru a face acest lucru, vă puteți conecta la Raspberry folosind FTP peste SSH (folosesc CyberDuck pentru a face asta) sau puteți pune fișierul pe o unitate USB și puteți utiliza managerul de fișiere al lui Kodi pentru a-l copia pe Raspberry Pi.
Oricum, după ce ați copiat fișierul zip în Pi, puteți naviga la folderul în care l-ați copiat și dezarhivați-l, mutați în folderul rezultat și instalați pachetul:
dezarhivați SW2827.zipcd SW2827sudo dpkg -i libneardal0_0.14.3-1_armhf.deb neard-explorenfc_1.2-1_armhf.deb
Dacă totul merge bine, ar trebui să puteți conecta cititorul, reporniți și apoi introduceți
explorenfc-basic
Dacă abordați un cip NFC către cititor, acesta ar trebui să afișeze acum o grămadă de informații de pe cip (printre altele, ID-ul acestuia)
Pasul 5: Instalați nodul și creați proiectul
Apoi, vom instala NodeJS pe zmeură pentru a scrie aplicația noastră.
Vrem să instalăm nodejs, dar versiunea depozitului implicit este foarte veche, așa că trebuie să parcurgeți un prim pas înainte: în interfața liniei de comandă, tastați
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
Apoi puteți tasta
sudo apt install nodejs
pentru a instala cea mai recentă versiune de nodejs și npm disponibile.
Pentru a controla KODI din interiorul nodejs, vom folosi un pachet npm numit kodi-ws.
Să începem prin crearea unui nou proiect: trebuie doar să tastați comanda
npm init
Vi se vor pune o serie de întrebări: pentru cele mai multe dintre ele puteți lăsa implicit, pur și simplu alegeți un nume pentru aplicația dvs. și introduceți propriul nume la final. Când vi se solicită punctul de plecare, lăsați index.js
Aceasta va crea un fișier package.json care va rezuma caracteristicile pachetului dvs., cum ar fi dependențele sale.
Acum puteți intra
sudo npm install kodi-ws sudo npm install jsonfilesudo npm install cronsudo npm install child_process
Dacă deschideți package.json după aceea, veți observa că toate aceste pachete au fost adăugate la dependențe.
Pasul 6: Codul, explicat

La acest pas este atașat codul aplicației.
Am lăsat o cantitate destul de mare de înregistrări care pot fi necomentate pentru a înțelege scenariul, dar sunt descompuse împreună.
Veți observa că, în ciuda tuturor funcțiilor declarate, codul face doar câteva lucruri la început:
kodi ('localhost', 9090).then (funcție (conexiune) {
Scriptul încearcă să se conecteze la API-ul OSMC JSON-RPC. Odată ce reușește (și numai atunci), continuă cu restul fișierului.
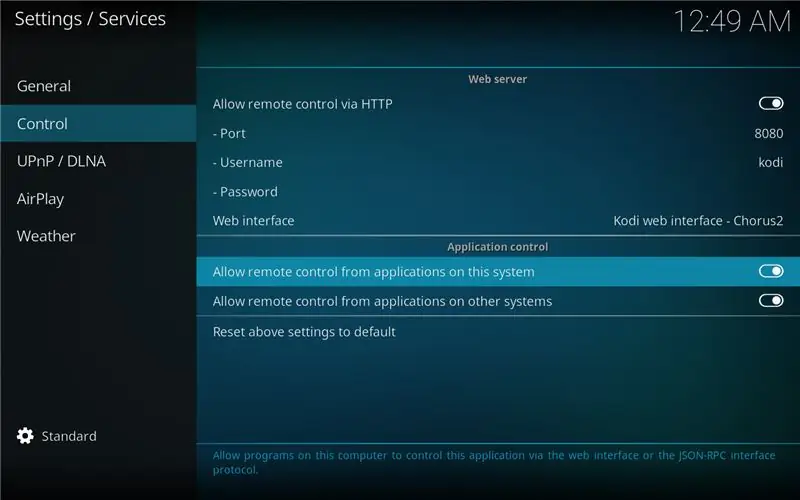
Dacă dintr-un anumit motiv nu rulați acest lucru de la Raspberry Pi, schimbați localhost la adresa IP. De asemenea, asigurați-vă că în setările de servicii din OSMC (Setări / Servicii) caseta de selectare „Permite controlul de la distanță de la aplicații de pe alte sisteme” (vezi imaginea)
Restul fișierului este în mare parte declarații de funcții pe care le vom folosi mai târziu: cele două funcții care sunt de fapt lansate de aici sunt (liniile 172/173)
scanAndSetCron (); listenForTag ();
În scanAndSetCron:
- se lansează funcția scanPictures. În interior, verificăm dacă variabila „mypicturedirectory”, care va ține calea către imaginile noastre, este goală. Dacă este, cerem OSMC să ne ofere toate sursele pe care le are pentru conținutul imaginii (în cadrul funcției getPictureDirectory, linia 11):
var piclist = așteaptă connection. Files. GetSources ("imagini");
OSMC ne oferă o matrice în schimb: pentru fiecare articol, verificăm dacă numele sursei include „My”: dacă acesta este cazul, îl stocăm ca sursă de imagine (linia 16 și următoarele). Aici veți dori să schimbați șirul de la „Mea” la orice ați introdus anterior ca nume pentru sursa dvs. de imagini
if (piclist.sources .label.includes ("My")) {console.log (">>> S-a găsit directorul" + piclist.sources .file); mypicturedirectory = piclist.sources .file; }
Acum, că avem calea către sursă (în esență, folderul rădăcină către albumele noastre), îi cerem OSMC să o scaneze și să adăugăm calea pentru fiecare folder într-o matrice numită album_directories (dacă nu este deja acolo). Deoarece această funcție va fi rulată la fiecare X secunde, verificăm dacă directorul nu este deja în listă înainte de a-l adăuga, cu ID-ul NFC setat pe un șir gol - în acest fel, fiecare folder nou pe care îl adăugați la fotografiile dvs. va fi automat adăugat - linia 46
for (var j = 0; j <directorii.lungime; j ++) {if (directoare [j].filetype.include ("director")) {if (căutareDirector (directoare [j].fisier, album_directoare)) {consolă. log (directoare [j].file + "deja acolo"); } else {console.log (">> Adăugarea directoare" + directoare [j].file); album_directories.push ({director: directoare [j].file, nfc: ""}); }}}
La sfârșit, salvăm matricea album_directories într-un fișier json de pe Pi, pe care încercăm să îl încărcăm de fiecare dată când funcția este executată: acest lucru se întâmplă la sfârșitul funcției scanAndSetCron unde folosim un pachet asemănător cron pentru a ne asigura că funcția noastră rulează la fiecare 15 secunde.
Fișierul JSON pe care îl generăm, album_directories.json, poate fi deschis folosind orice aplicație de notepad. După ce faceți acest lucru, vi se va prezenta lista albumelor dvs. foto, fiecare cu un câmp gol "nfc":
[{"director": "/ home / osmc / Pictures / Mada 2016 /", "nfc": ""}, {"directory": "/ home / osmc / Pictures / NewFolder /", "nfc": "" }, {"directory": "/ home / osmc / Pictures / Test /", "nfc": ""}]
În acest câmp, acum trebuie să lipiți ID-ul etichetei pe care doriți să o asociați cu acest album. Pentru a obține acest ID, navigați doar la folderul SW2827, rulați explorenfc-basic și scanați eticheta pe care doriți să o utilizați. În rezultatul obținut, trebuie doar să căutați valoarea de lângă ISO14443A UID. Copiați-l în albumul pe care doriți să îl configurați. În cazul meu, de exemplu,
[{"director": "/ home / osmc / Pictures / Mada 2016 /", "nfc": "040A12EAFC3881"}, {"directory": "/ home / osmc / Pictures / NewFolder /", "nfc": " "}, {" director ":" / home / osmc / Poze / Test / "," nfc ":" "}]
Salvați fișierul și conținutul acestuia va fi încărcat când lansați aplicația data viitoare.
În funcția listenForTag, facem exact acest lucru: deoarece nu pare să existe un port dedicat al bibliotecii cititorului pentru NodeJS, ne bazăm pe procesele copilului pentru a lansa binarul pentru cititor:
var spawn = require ('child_process'). spawn, child = spawn ('/ usr / bin / explorenfc-basic', );
Ne bazăm pe un ascultător de evenimente pentru a primi ieșirea din această execuție: în interiorul callback-ului pentru child.stdout.on („date”, funcție (date), analizăm ieșirea acestei comenzi folosind funcția analyse de ieșire: căutăm linie pe care am văzut-o mai devreme, începând cu "ISO14443A UID:", întrucât acolo este stocat ID-ul etichetei pe care am scanat-o. Odată ce am găsit acea linie, o decupăm și o stocăm pe un obiect (numit ID, cum original).
În cele din urmă, încercăm să potrivim acest ID cu ID-urile pe care le-am introdus în matricea de obiecte album_directories (încărcate prin fișierul album_directories.json). Dacă se găsește o potrivire, instruim OSMC să lanseze o prezentare pentru acel folder specific:
var nfcid = analysisOutput (date); console.log ("nfcid este" + nfcid.id); var album corespunzător = searchTag (nfcid.id, album_directories); if (album corespunzător) {console.log ("Album găsit" + JSON.stringify (album corespunzător) + "pentru această etichetă"); var args = [{'cale': albumul corespunzător.directoriu}]; connection.run ('Player. Open', args); } listenForTag ();
Observați cum, la sfârșitul funcției, lansăm din nou listenForTag? Aceasta este singura soluție pe care am găsit-o pentru ca aplicația să funcționeze: explorenfc-basic va aștepta în mod implicit o etichetă, o va citi, apoi va ieși. Aplicația are un mod continuu pe care îl putem apela folosind explorenfc-basic -k, dar în acest mod, child_process nu afișează niciodată conținutul etichetei, deoarece nu se termină niciodată (cu alte cuvinte child.stdout.on („date”) nu este declanșat niciodată). Deoarece nu am găsit nicio altă modalitate de a utiliza acest cititor, ceea ce facem aici este practic lansarea explorenfc-basic în modul cu etichetă unică, iar atunci când o etichetă este citită, lansăm listenForTag și, prin urmare, repornim explorenfc-basic.
Dacă ar fi să mă întorc înapoi (și cred că o voi face), aș alege un cititor NFC care să ofere mai multe opțiuni: de exemplu, Adafruit (s-ar putea să fi observat că îmi place foarte mult) are acest cititor https:// www.adafruit.com / product / 789 care este compatibil cu libnfc, ceea ce cred că înseamnă că cititorul va fi mult mai curat de interfațat decât apelarea unui proces copil din interiorul nodului și analizarea stdout-ului!
Pasul 7: Încercați
Pentru a lansa aplicația, trebuie doar să navigați la acel folder și să tastați „node index.js” (sau npm start, deoarece am configurat-o mai devreme în package.json). În jurnale ar trebui să vedeți aplicația care se conectează la OSMC / Kodi și scanează pentru prima dată. După câteva secunde, fișierul album_directories.json va fi creat în directorul proiectului; Puteți introduce apoi ID-urile etichetei NFC așa cum s-a explicat mai devreme și le puteți asocia cu albumele dorite.
Pasul 8: Lansați automat
Pentru a rezuma, am creat aplicația Node care (1) scanează biblioteca dvs. de imagini KODI și încearcă să găsească folderul în care stocați imaginile dvs. de vacanță, (2) ascultă etichetele NCF bazându-se pe explorenfc-basic și apoi (3) lansează albumul asociat cu acest ID NFC.
Pentru a face acest întreg proces să ruleze în fundal, vom folosi PM2, un manager de proces pentru nod.
În linia de comandă, navigați la folderul proiectelor (unde se află fișierul index.js) și tastați următoarele linii:
sudo npm instala pm2 -gpm2 start index.js
Aplicația dvs. este acum monitorizată de PM2 și va fi repornită automat! Pentru a vă asigura că este lansat, tastați pm2 list și ar trebui să îl vedeți în listă. Dacă doriți să vedeți jurnalele, tastați doar jurnalele pm2.
Recomandat:
Spectacol ușor de lumină de vacanță cu LED: vrăjitori în timpul iernii - Benzi LED WS2812B cu FastLED și un tutorial Arduino: 6 pași

Spectacol ușor de lumină de vacanță cu LED-uri: vrăjitori în timpul iernii | Benzi LED WS2812B cu FastLED și un tutorial Arduino: Am proiectat și programat acest spectacol de lumini de sărbători pentru a fi afișat oriunde. Am folosit o bandă LED WS2812B cu o densitate de pixeli de 30 pixeli / metru. De când am folosit 5 metri, am avut în total 150 de LED-uri. Am păstrat codul simplu, astfel încât oricine începe să folosească WS2812
Ornament de vacanță PCB: 3 pași (cu imagini)

Holiday Ornament PCB: Hei tuturor! E aproape că ne apropiem de acea perioadă a anului și de sezonul schimbului de cadouri. Personal îmi place să fac lucruri și să le împărtășesc familiei. Anul acesta am decis să fac ornamente de sărbătoare folosind Atting85 și unele WS2812C 20
Pin de vacanță animat iluminat: 9 pași (cu imagini)

Lighted Animated Holiday Pin: Când am proiectat acest proiect pentru prima dată, nu mă așteptam să îl public în sursă deschisă. Am crezut că este o idee grozavă și că are un potențial comercial ca articol pe care îl puteam vinde la un spectacol de artizanat. Poate că se datorează unei lipse inerente de experiență sau poate
Cutie cadou de vacanță !: 5 pași (cu imagini)

Cutie de cadouri de vacanță !: Dacă cunoașteți pe cineva care iubește electronica, aceasta este o cutie de cadou minunată pentru ei! În acest ghid, veți crea o cutie de casă care redă muzică și se aprinde atunci când este agitată. Iată de ce veți avea nevoie: Adafruit GEMMA M0 - Electron portabil în miniatură
Card de vacanță instructabil: 6 pași (cu imagini)

Cardul de vacanță Instructables: nu este în întregime un RoboCard, dar acesta este un card de vacanță oficial neoficial, pe care, probabil, Instructables HQ nu l-ar trimite clienților săi. Este acea perioadă a anului în care îl așteptăm cu nerăbdare pe tipul cel mare să livreze lucrurile la care visai
