
Cuprins:
- Pasul 1: Lista pieselor
- Pasul 2: Crearea meniurilor Android personalizate pentru Adafruit BLE Feather52 și generarea codului
- Pasul 3: Alegerea Adafruit Feather NRF52 ca țintă pentru generarea de cod
- Pasul 4: Controlul PWM al Ledului RED
- Pasul 5: Setarea promptului și generarea codului
- Pasul 6: Adăugarea unui complot la meniul de control Feather52
- Pasul 7: Adăugarea unui control personalizat în meniul Feather52
- Pasul 8: Exemple de ecrane și alte controale personalizate
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.




Actualizare 23 aprilie 2019 - Pentru graficele de dată / oră folosind numai Arduino millis (), consultați Arduino Data / Ora Plotare / Înregistrare folosind Millis () și PfodApp. folosind Arduino millis ()
Actualizare 28 noiembrie 2017 - Folosind Adafruit Feather nRF52 Arduino IDE board addon V0.7.5, pinii TX și RX sunt schimbați. (a se vedea comentariile de mai jos pentru codul testului). Acest instructable nu folosește pinii TX / RX.
Citiți mai întâi acest lucru
Citiți mai întâi acest lucru - Chiar aveți nevoie de BLE? - Probleme BLE și cum să le remediați
Introducere
Adafruit Feather nRF52 este o placă BLE (Bluetooth Low Energy) care acceptă Bluetooth V5. Fiecare placă BLE diferită are propria sa bibliotecă de sprijin, pin out-uri și capabilități care pot face dificilă punerea în funcțiune.
Acest tutorial acoperă crearea de comenzi personalizate pe telefonul dvs. Android pentru Adafruit Feather nRF52. Folosește pfodDesigner V3.3221 + gratuit pentru a crea meniuri personalizate pe mai multe niveluri, parcele și jurnal de date care pot fi afișate pe pfodApp (o aplicație cu plată).
PfodDesigner generează tot codul Arduino necesar pentru Adafruit Feather nRF52.
Scopul general pfodApp gestionează afișarea și interacțiunea utilizatorului pe mobilul dvs. Android. Nu este necesară programarea Android.
Ceea ce este afișat utilizatorului pe mobil este controlat complet de codul pe care îl încărcați în Feather52. Chiar dacă decideți să nu utilizați pfodApp, pfodDesigner gratuit va genera în continuare un șablon de cod care vă permite să configurați o conexiune nordică „uart” la placa dvs. Feather52.
pfodDesignerV3.3221 + afișează selecția unică Feather52 a pinilor de bord atunci când alegeți la ce pin să conectați un element de meniu.
Acest instructiv este disponibil și online Adafruit Feather nRF52 LE - Comenzi personalizate cu pfodApp
Pasul 1: Lista pieselor
Prețuri începând cu noiembrie 2017, fără expediere
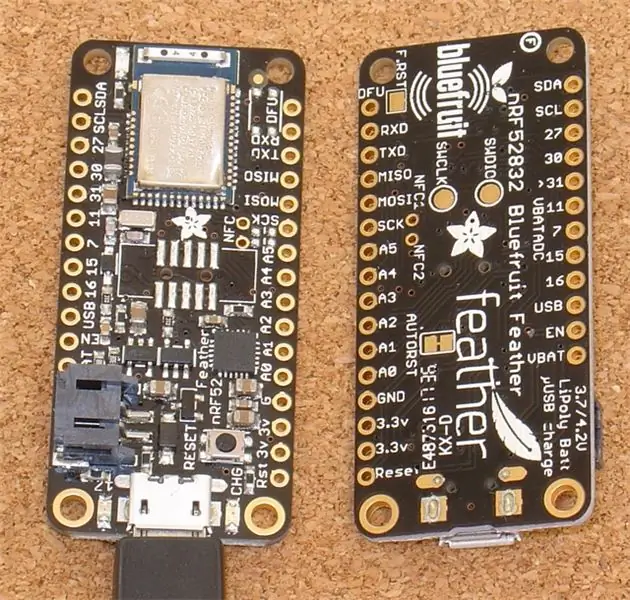
- Adafruit Feather nRF52 LE - ~ 25 USD
- USB A la Micro B - ~ 3 USD
- Arduino IDE V1.8.5 - gratuit
- Aplicația Android pfodDesignerV3 - gratuit
- pfodApp V3 - ~ US10
- Aplicație Transfer de fișiere (sau cablu) - de ex. Transfer de fișiere Wifi (gratuit) sau Transfer de fișiere Wifi Pro ~ 3 USD
- Un dispozitiv mobil Android pentru a rula aplicațiile - Trebuie să accepte Bluetooth Low Energy V4, adică să ruleze Android V4.4 sau o versiune ulterioară.
- Un computer pentru a rula Arduino IDE
Instalați Arduino IDE pe computerul dvs. și apoi descărcați și instalați Board Manager pentru Adafruit Feather nRF52 Verificați dacă vă puteți conecta și programa programul Feather nRF52.
Pasul 2: Crearea meniurilor Android personalizate pentru Adafruit BLE Feather52 și generarea codului

Aplicația gratuită pfodDesignerV3 V3.3221 + Android vă permite să creați meniuri personalizate și apoi să generați tot codul pentru modulul dvs. BLE particular. pfodApp este apoi utilizat pentru a afișa meniul personalizat pe dispozitivul dvs. Android și vă permite să vă controlați modulul. Nu este necesară codificarea Android sau Arduino.
PfodDesignerV3 gratuit este utilizat pentru a crea meniul într-un mod WISIWYG și pentru a vă arăta o previzualizare exactă a modului în care va arăta meniul pe mobil. PfodDesignerV3 vă permite să creați meniuri și submeniuri cu butoane și glisoare, conectate opțional la pinii I / O și să generați codul de schiță pentru dvs. (consultați exemplele de tutoriale pfodDesigner), dar pfodDesignerV3 nu acoperă toate caracteristicile suportate de pfodApp. Consultați pfodSpecification.pdf pentru o listă completă care include primitive dwg, înregistrarea și graficarea datelor, ecrane cu selecții multiple și simple, glisante, introducere de text etc.
Creați meniul personalizat pentru a controla LED-ul roșu Adafruit BLE Feather52
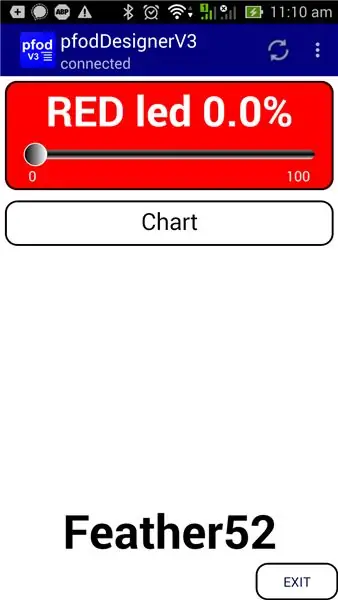
Tutorialul Proiectați un meniu personalizat pentru a activa și dezactiva Ledul Arduino are instrucțiuni pas cu pas pentru crearea acestui meniu utilizând pfodDesignerV3. Dacă nu vă plac culorile dimensiunilor fontului sau ale textului, le puteți edita cu ușurință în pfodDesignerV3 în orice doriți și puteți vedea un afișaj WYSIWYG (Ce vedeți este ceea ce obțineți) din meniul proiectat. Există două modificări la faceți pentru Adafruit BLE Feather52 și sunt i) setați Feather52 ca țintă pentru generatorul de cod pentru noul meniu înainte de a adăuga elementul meniului de control Led și ii) în loc de a selecta un control On / Off, se selectează un glisor PWM și construiți în LED-ul ROȘU este setat ca pin de ieșire.
Pasul 3: Alegerea Adafruit Feather NRF52 ca țintă pentru generarea de cod



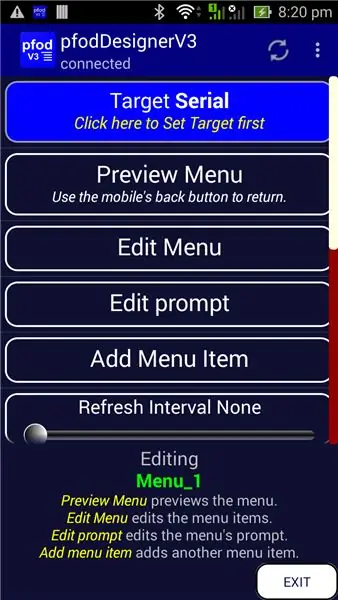
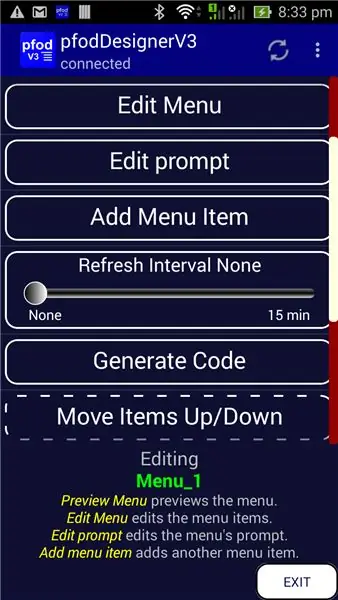
După ce ați început un nou meniu în pfodDesigner, mai întâi trebuie să alegeți Adafruit Feather nRF52 ca țintă pentru generarea de cod. Când porniți un meniu nou sau editați un meniu existent, butonul de sus afișează placa țintă. Valoarea implicită este Serial.
Faceți clic pe butonul Țintă pentru a deschide selecțiile Țintă.
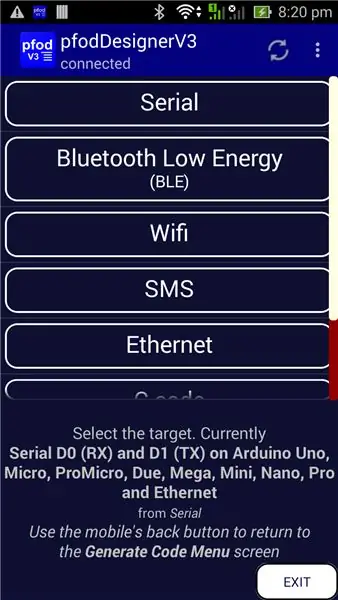
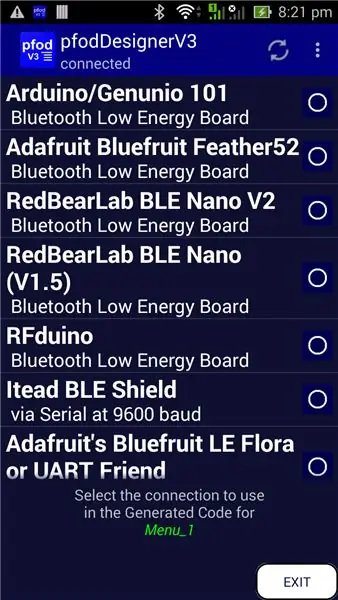
Alegeți butonul Bluetooth cu consum redus de energie. Acolo, o serie de plăci BLE acceptate derulează în jos pentru a le vedea pe toate. Selectați Adafruit Feather nRF52 ca țintă
Apoi utilizați butonul Înapoi al telefonului mobil pentru a părăsi ecranul de selecții țintă și a reveni la ecranul Meniu editare.
Pasul 4: Controlul PWM al Ledului RED




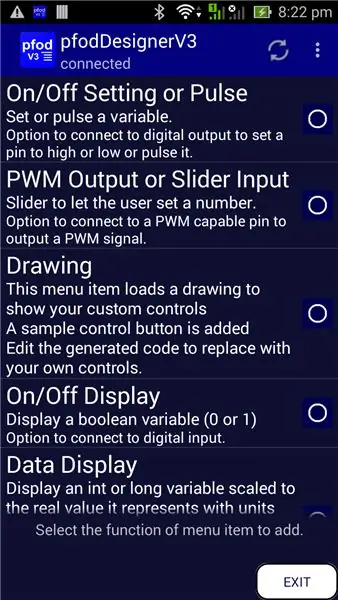
Acum puteți continua cu meniul Design a Custom pentru a activa și dezactiva Ledul Arduino pentru a genera codul, cu excepția selectării ieșirii PWM ca element de meniu de adăugat.
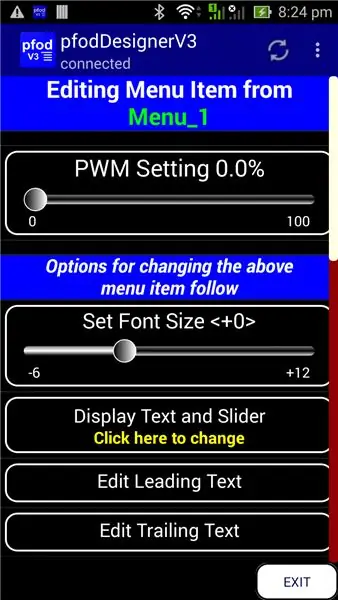
Apoi, când derulați în jos pentru a conecta un pin I / O și faceți clic pe acesta pentru a schimba
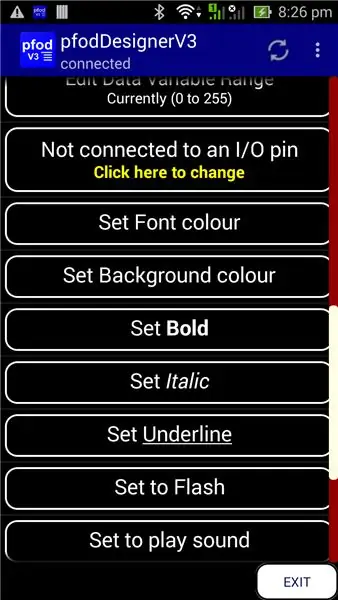
Apoi derulați în jos până la lista pinilor disponibili pentru utilizarea PWM pe Feather52 și alegeți Ledul RED.
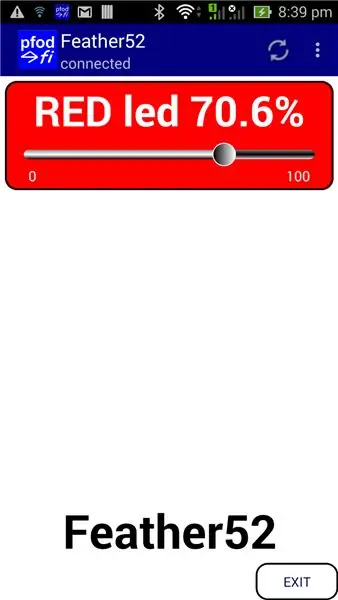
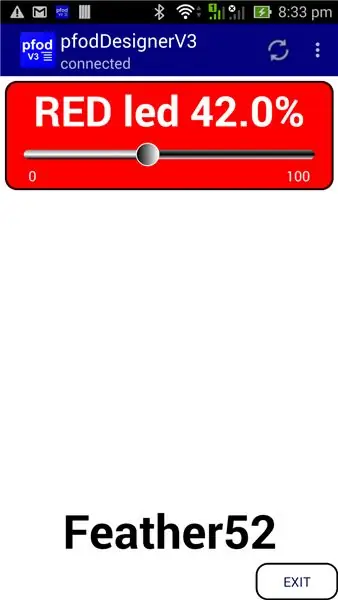
Completați elementul de meniu editând textul principal, setând BOLD, Background RED și mărind dimensiunea fontului la +5
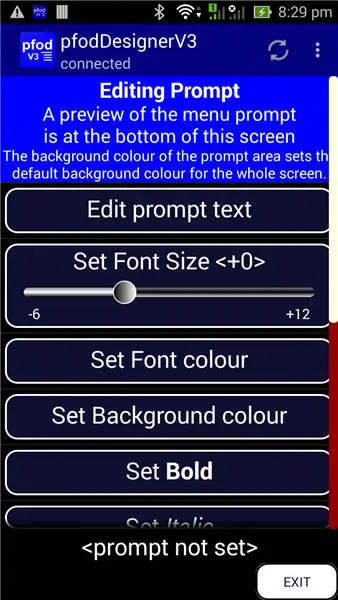
Pasul 5: Setarea promptului și generarea codului




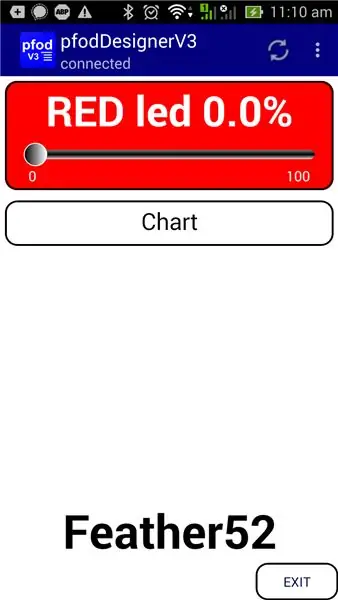
Apoi puteți reveni la meniul principal și puteți seta Edit Prompt la „Feather52” BOLD, dimensiunea fontului +6 și un fundal alb.
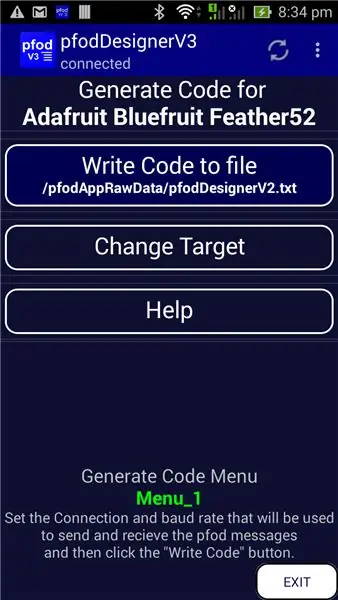
În cele din urmă, reveniți la meniul principal și previzualizați designul înainte de a derula în jos pentru a selecta Generare cod
Părăsiți pfodDesigner și transferați fișierul de cod (pfodAppRawData / pfodDesignerV3.txt) pe computerul dvs. (consultați pfodAppForAndroidGettingStarted.pdf pagina32)
O copie a schiței de cod generate este aici (Feather52_Led_Chart.ino) Programați Feather52 și apoi creați o conexiune BLE în pfodApp și conectați-vă la placa dvs. și afișați glisorul pentru a regla Ledul RED. Se va afișa exact ca previzualizarea de mai sus.
Pasul 6: Adăugarea unui complot la meniul de control Feather52



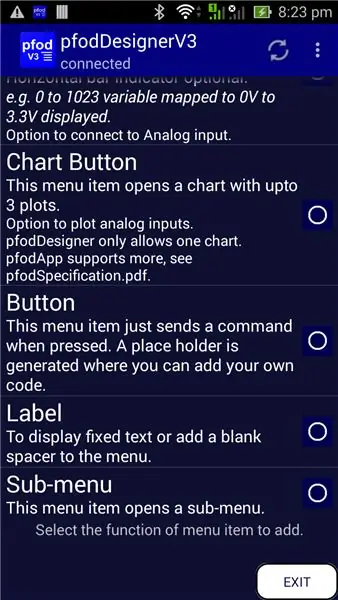
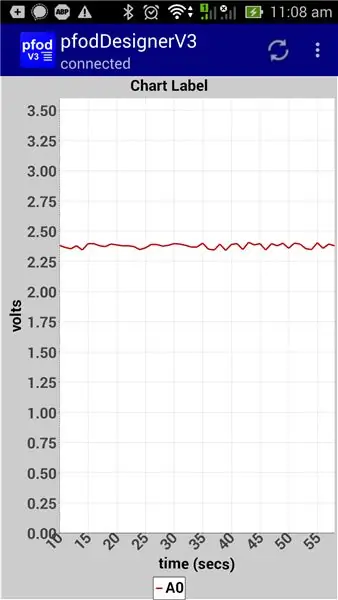
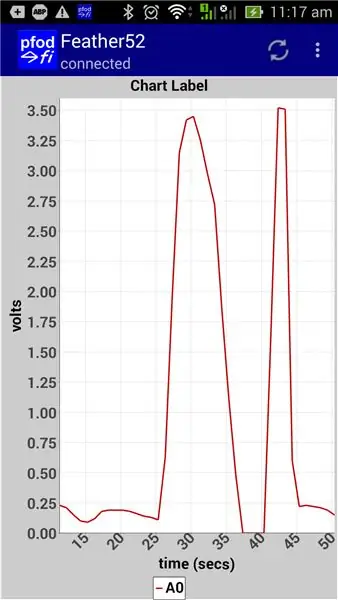
Folosind controlerul Led ca bază, puteți adăuga mai multe elemente de meniu pentru citirea sau controlul celorlalți pini digitali și pentru citirea, reprezentarea și înregistrarea intrărilor analogice, de exemplu A0. Consultați diversele tutoriale pfodDesigner despre utilizarea diferitelor elemente din meniu. Tutorialul Cum se afișează datele Arduino pe Android pentru începători acoperă crearea de parcele.
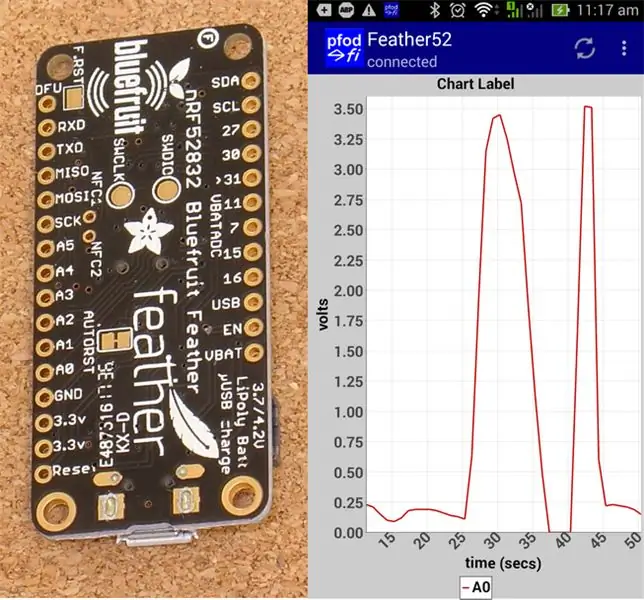
Mai jos este previzualizare cu un buton grafic adăugat și și o previzualizare a graficului lui A0 cu câteva date fictive. Notă: Referința de tensiune implicită pentru ADC pe Feather52 este de 3,6 V, deci la configurarea graficului „Edit Max Display” a fost setat la 3,6, astfel încât citirea de la 0 la 1023 a fost scalată la 0 la 3,6 pentru înregistrare și afișare.
Schița generată pentru acest afișaj este aici (Feather52_Led_Chart.ino)
Când sunteți încărcat în Feather52 și conectat la telefonul mobil, prin pfodApp, puteți atinge pinul de bord A0 cu degetul pentru a citi ceva și pentru a afișa un complot.
Pe lângă graficarea valorilor analogice, citirile sunt, de asemenea, înregistrate, în format CSV, într-un fișier de pe telefonul mobil. Dacă ați numit conexiunea în pfodApp, ca „Feather52”, așa cum se arată mai sus, atunci datele CSV înregistrate sunt salvate în fișierul / pfodAppRawData / Feather52.txt Puteți descărca acest fișier CSV pentru utilizare ulterioară.
Pasul 7: Adăugarea unui control personalizat în meniul Feather52

pfodApp V3 adaugă primitive dwg. Puteți utiliza aceste primitive: - dreptunghiuri, cercuri, arce, etichete, zone tactile etc. pentru a crea interfețe grafice sofisticate Puteți chiar să includeți un grafic în altul și să îl scalați și să îl deplasați. Consultați Controalele Arduino personalizate pentru Android pentru un tutorial despre primitive dwg. Consultați Arduino pentru începători pentru exemple de scalare și panoramare a unei interfețe grafice.
Utilizarea graficii primitive vă oferă un control complet asupra afișajului, dar necesită mai multă muncă pentru a vă crea interfața. Biblioteca pfodDwgControl oferă o serie de controale pre-build, butoane de pornire / oprire, indicatoare, glisante, pe care le puteți introduce în grafic. PfodDesigner vă permite să inserați un element de meniu grafic simplu cu doar un buton de pornire / oprire, astfel încât codul dvs. generat să aibă un șablon pe care îl puteți modifica ulterior pentru a adăuga propria grafică.
Grafica este doar un alt element de meniu și poate fi adăugată la orice meniu. Iată codul generat pentru acest meniu, Feather52_Led_Chart_Dwg.ino Această schiță are nevoie pentru a fi instalate mai întâi bibliotecile pfodParser.zip și pfodDwgControls.zip.
IU-urile grafice pot prelua un număr de mesaje pentru a defini toate primitivele, culorile, etichetele etc. utilizate. pfodApp limitează fiecare mesaj de pe dispozitiv la 1024 octeți, dar permite definirea unei imagini prin mai multe mesaje. Codul generat prevede 2 mesaje, dar al doilea este doar gol și astfel pfodApp știe să nu ceară un al treilea. Puteți extinde acest lucru la câte mesaje aveți nevoie pentru a vă construi ecranul. Arduino101 Starter, controlat de Android / pfodApp utilizează 8 mesaje. pfodApp memorează în cache meniul și orice grafică împotriva șirului de versiune a analizorului, astfel încât data viitoare când vă conectați nu trebuie să trimiteți din nou întregul grafic, ci doar actualizările, dacă există.
Pasul 8: Exemple de ecrane și alte controale personalizate


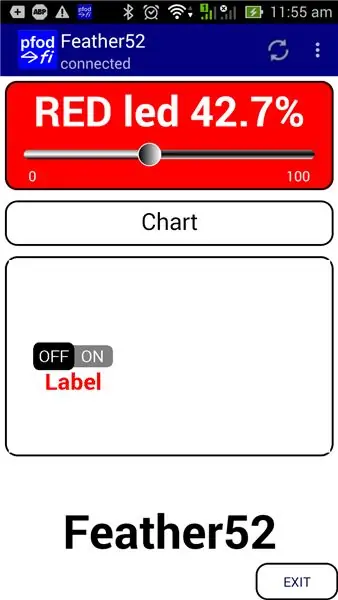
PfodDesignerV3 acceptă doar un subset de ecrane acceptate de pfodApp. Pentru o listă completă, consultați pfodSpecification.pdf. Schița SampleAdafruitFeather52Screens.ino include ecrane suplimentare acceptate de pfodApp, dar care nu sunt incluse în pfodDesigner. Majoritatea ecranelor nu au formatare pentru a menține mesajele clare și simple. Puteți adăuga propriile culori și stiluri de font, folosind pfodDesignerV3 ca ghid. De asemenea, consultați aplicația Android pfodDemo pentru alte exemple.
Schița SampleAdafruitFeather52Screens.ino are nevoie de bibliotecile pfodParser.zip și pfodDwgControls.zip pentru a fi instalate mai întâi.
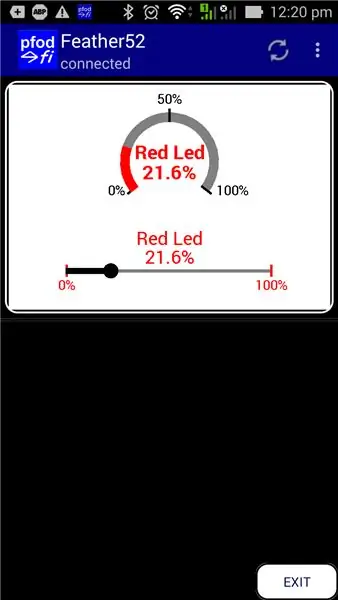
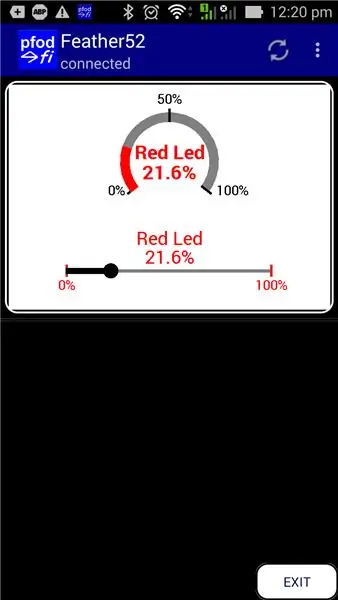
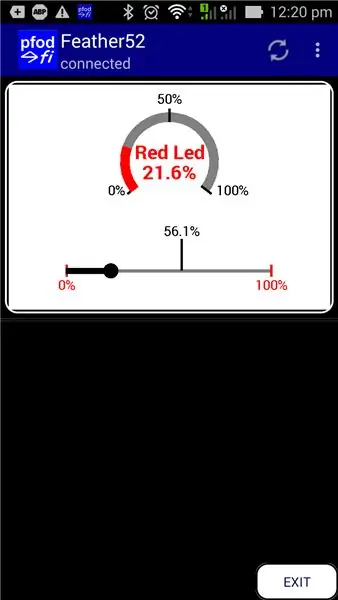
Unul dintre ecranele din SampleAdafruitFeather52Screens.ino include două controale personalizate. Un glisor personalizat pentru a controla ledul RED și un indicator pentru a arăta setarea curentă. Acel ecran folosește primitive de desen pfodApp pentru a desena comenzile plăcii și pentru a defini zonele tactile și acțiunile utilizatorului. Pe măsură ce deplasați degetul peste butonul glisant, acesta actualizează ecranul imediat pentru a afișa noua setare. Din nou, această actualizare NU este integrată în pfodApp, ci este complet controlată de codul din Feather52, astfel încât să îl puteți personaliza după cum doriți.
Tutorialul Custom Arduino Controls pentru Android acoperă modul de codificare a propriilor controale personalizate și Arduino101 Starter, controlat de Android / pfodApp, tutorialul descrie modul în care funcționează Zoom și Pan.
Concluzie
Acest tutorial a arătat cum puteți comunica cu ușurință și controla placa Adafruit Feather nRF52. Nu este necesară programarea Android. pfodApp se ocupă de toate acestea. Nu este necesară codificarea Arduino. PfodDesignerV2 (gratuit) generează schițe complete pentru aceasta și o varietate de alte module BLE, precum și ESP8266 și scuturi WiFi, Bluetooth și SMS.
Recomandat:
Afișaj DIY pentru abonat YouTube de 5 USD folosind ESP8266 - Nu este necesară codificarea: 5 pași

Afișaj pentru abonați YouTube de 5 USD cu ajutorul ESP8266 - Nu este necesară codificarea: în acest proiect, vă voi arăta cum puteți utiliza placa ESP8266 Wemos D1 Mini pentru a afișa numărul de abonați al oricărui canal YouTube pentru mai puțin de 5 USD
Telecomandă SMS de încredere, sigură și personalizabilă (Arduino / pfodApp) - nu este necesară codificarea: 4 pași

Telecomandă SMS sigură, sigură și personalizabilă (Arduino / pfodApp) - nu este necesară codificarea: actualizare 6 iulie 2018: o versiune 3G / 2G a acestui proiect, utilizând SIM5320, este disponibilă aici Actualizare: 19 mai 2015: Utilizați biblioteca pfodParser Versiunea 2.5 sau superior. Se remediază o problemă raportată de a nu permite suficient timp ca scutul să se conecteze la
Comenzi personalizate Redbear BLE Nano V2 cu PfodApp - Nu este necesară codificarea: 6 pași

Comenzi personalizate Redbear BLE Nano V2 cu PfodApp - Nu este necesară codificarea: Actualizare: 15 septembrie 2017 - Acest instructable a fost actualizat pentru a utiliza cea mai recentă versiune a RedBear BLE Nano, V2. Versiunea anterioară a acestui instructable, care viza RedBear BLE Nano V1.5 este disponibilă aici. Actualizare 15 noiembrie - 2017 Deci
Creați o aplicație simplă pentru smartphone-ul dvs. (nu este necesară codificarea): 10 pași

Creați o aplicație simplă pentru smartphone-ul dvs. (nu este nevoie de codare): ACTUALIZARE: Această tehnică este învechită, există acum alte modalități de a crea o aplicație .. este posibil să nu mai funcționeze. Prima mea aplicație publicată este disponibilă pentru descărcare în aplicația Android Piață aici. Următorul este un tutorial rapid despre cât de practic orice
Robot Gong: Ideea finală a proiectului Hackaton pentru Geeks de vânzări și produse (nu este necesară codificarea): 17 pași (cu imagini)

Robot Gong: Ideea finală a proiectului Hackaton pentru Geeks de vânzări și produse (nu este necesară codificarea): Să construim un gong muzical robotizat declanșat prin e-mail. Acest lucru vă permite să configurați alerte de e-mail automate pentru a declanșa gong-ul … (prin SalesForce, Trello, Basecamp …) Echipa dvs. nu va mai uita niciodată să " GONGGG " când se lansează un nou cod, un mesaj
