
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.

Vom folosi AppInventor pentru a crea această aplicație. Urmați acest link pentru a vă crea un cont propriu: https://appinventor.mit.edu/explore/ Aceasta este o aplicație care permite celor care nu sunt în stare să vorbească să comunice în continuare fraze de bază. Există trei foldere, unul numit, vreau, care va permite utilizatorului să identifice ceea ce dorește, în interiorul doresc este un dosar de alimente care listează multe alimente populare pe care utilizatorul le-ar putea dori, iar ultimul este Eu sunt, care permite utilizatorului să identificați cum se simte.
Atașat este fișierul aplicației originale.
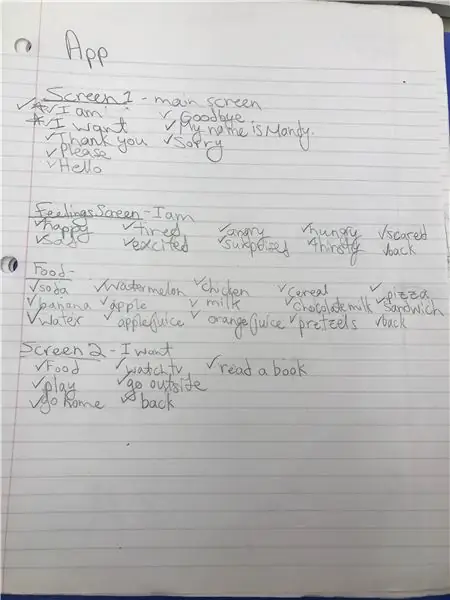
Pasul 1: Alegeți cuvinte și expresii

Este important să aveți o idee despre cuvintele și expresiile pe care doriți să le utilizați înainte de a începe. Pentru a rămâne organizat, puteți scrie o listă cu tot ceea ce utilizați și o puteți verifica în timp ce mergeți, astfel încât să nu uitați nimic.
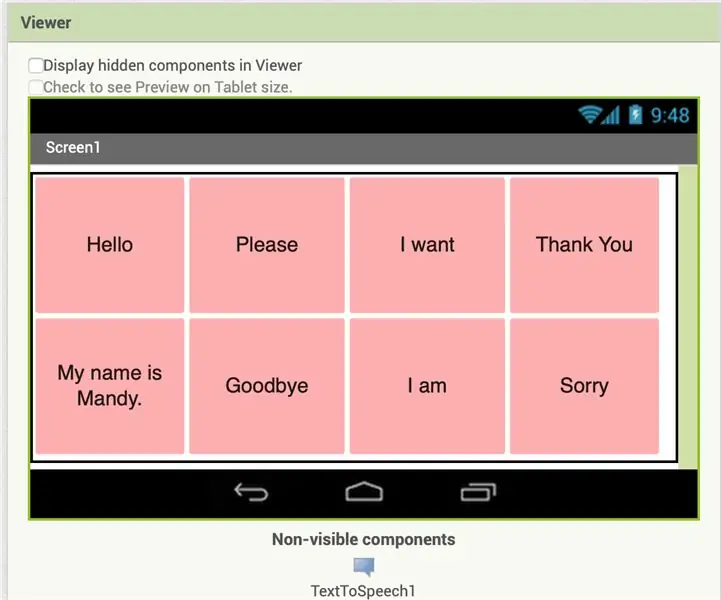
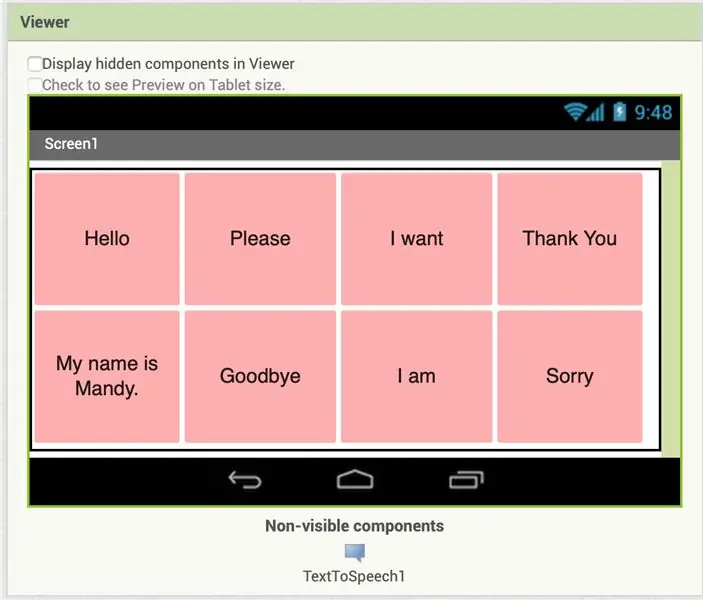
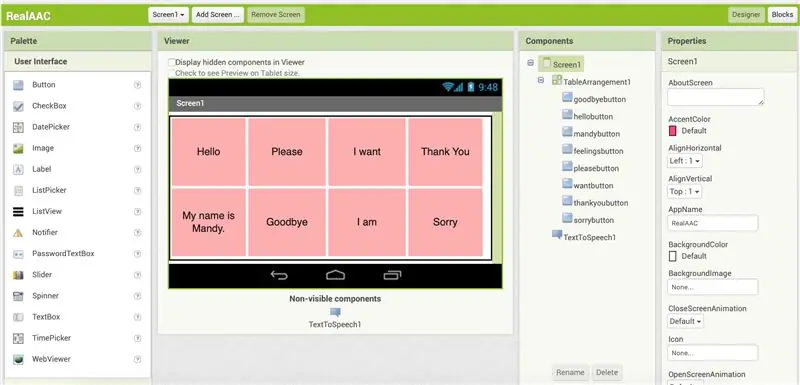
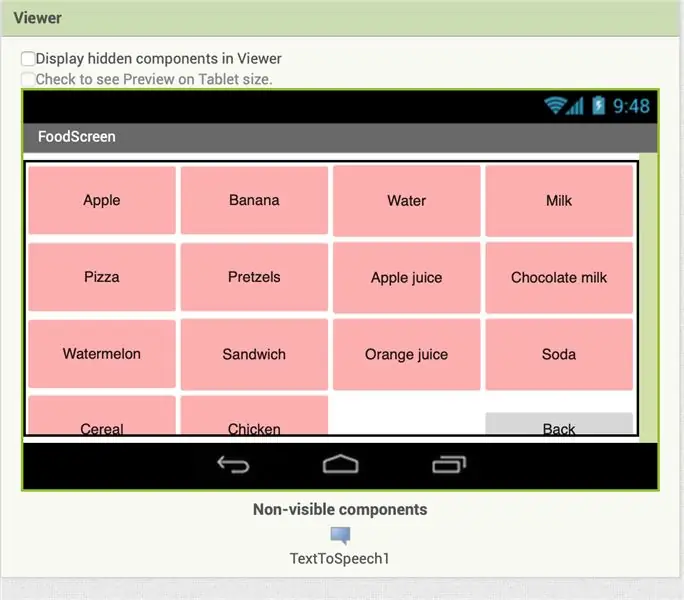
Pasul 2: Creați ecranul de deschidere

Primul dvs. ecran ar trebui să aibă butoane etichetate cu fraze și afirmații de bază, cum ar fi „Sunt” și „Vreau”, care vor duce în alte foldere. Pentru a face ecranul atrăgător din punct de vedere vizual, este util să aranjați butoanele într-un tabel. Ultima piesă cheie a ecranului este să adăugați componenta „Text la vorbire” care va fi utilizată în pasul următor.
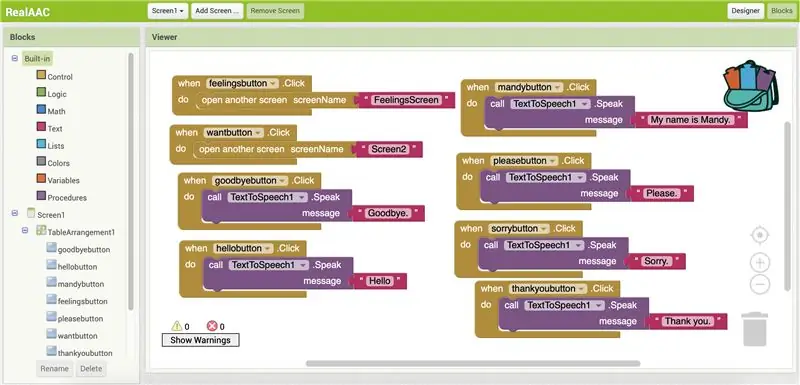
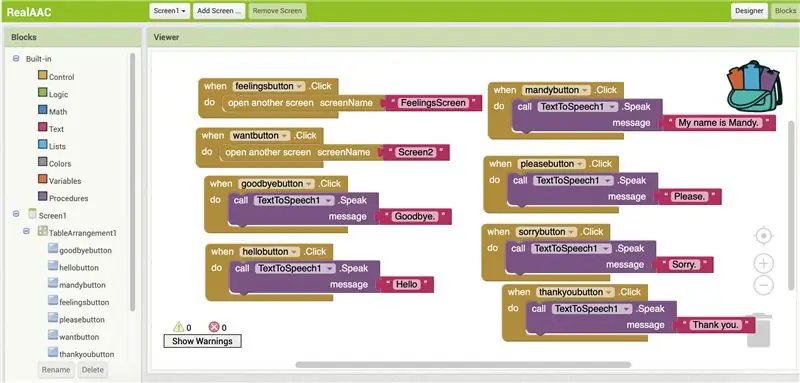
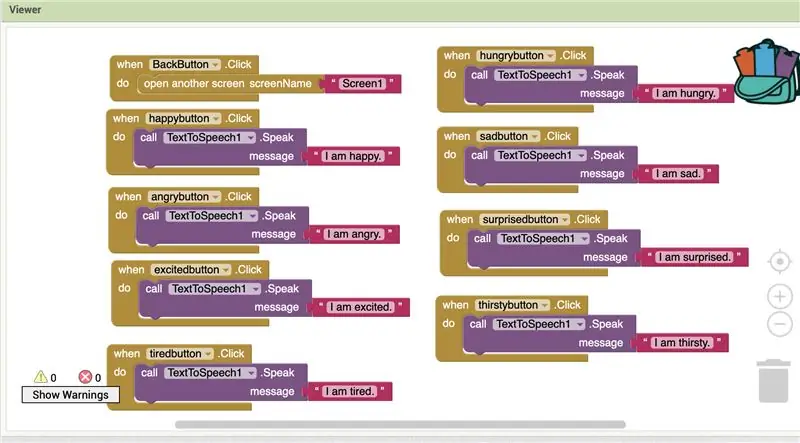
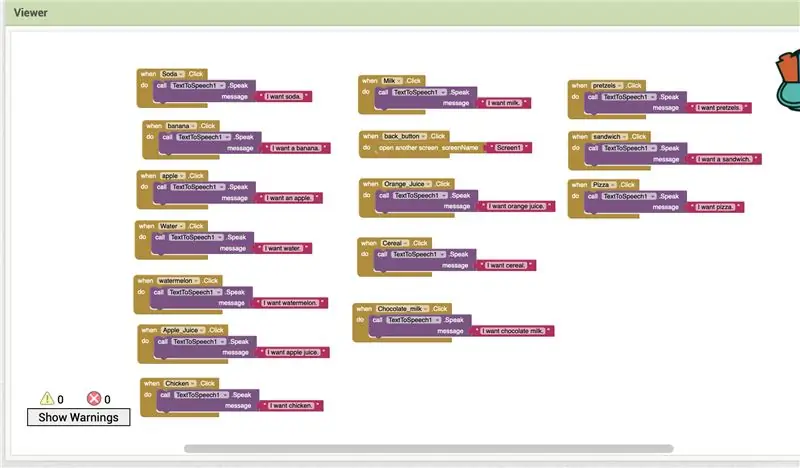
Pasul 3: Creați blocurile

Aplicația va face lucruri numai dacă aranjați blocurile pentru a le spune. Pentru a începe, faceți clic pe unul dintre butoanele din bara laterală stângă. Când apar opțiunile, folosiți glisați pe prima care spune „Când [oricare buton ați ales]. Faceți clic pe„ pe ecran. Următoarea componentă de utilizat este componenta text to speech "apel texttospeech1. Speak message". Aceasta va intra în butonul „când.fă clic”. Următorul pas este să utilizați primul bloc din categoria „text” și să-l atașați la butonul text la vorbire. Aici introduceți cuvintele pe care doriți să le spună aplicația când este apăsat butonul. Repetați acest pas pentru toate butoanele care vor spune o frază atunci când faceți clic.
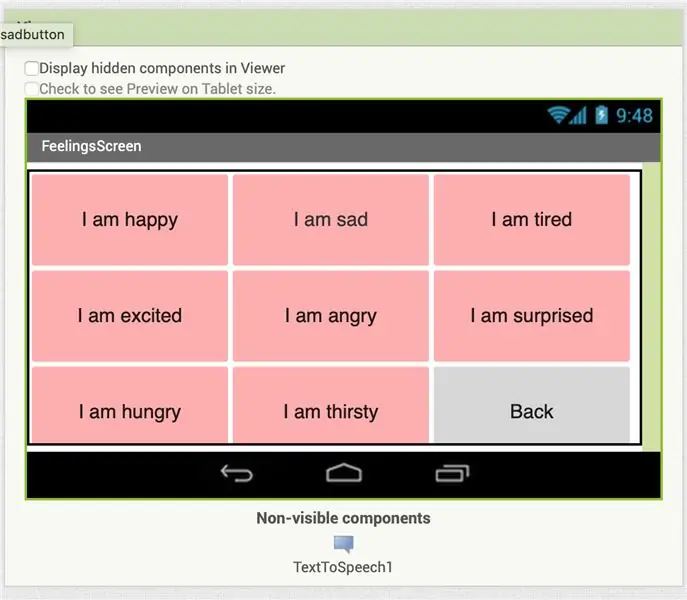
Pasul 4: Crearea de foldere / ecrane noi

Dacă doriți să creați un buton care să conducă la o nouă listă de butoane, cum ar fi imaginea când apăsați „Sunt”, acesta va duce la ecranul sentimentelor în care puteți da clic pe emoția pe care o simțiți, apoi urmați acest pas. Mai întâi, trebuie să adăugați un nou ecran apăsând butonul „Adăugare ecran” de pe bara transversală superioară. Este important să etichetați noul ecran ceva relevant pentru ceea ce se va întâmpla pe ecran, astfel încât să vă fie mai ușor mai târziu. Odată ce acest lucru este configurat, faceți clic pe butonul din partea stângă pe care doriți să îl utilizați pentru a trece la următorul ecran și trageți butonul „când.faceți” pe ecranul vizualizatorului. Apoi, faceți clic pe control din partea stângă și trageți afară butonul „deschideți un alt ecran ecranNume” și îl conectați la butonul „când faceți clic pe”. Apoi veți deschide secțiunea de text și veți apuca primul buton de text "" gol și îl veți conecta la butonul de ecran deschis. În cele din urmă, va trebui să scrieți numele ecranului pe care doriți să îl deschideți. Repetați acest lucru pentru toate ecranele suplimentare pe care doriți să le aveți.
Pasul 5: Trecerea între ecrane


Deoarece nu doriți ca utilizatorul dvs. să fie blocat pe un ecran, este important să adăugați un buton „înapoi” pe lângă butoanele pe care le utilizați pentru a comunica. Butonul „Înapoi” va fi asamblat utilizând aceiași pași de la ultimul pas, dar trebuie să-i spuneți să revină la „Ecran1”.
Pasul 6: Finalizați adăugarea tuturor butoanelor


Adăugați orice butoane pe care le considerați potrivite pentru aplicația dvs., urmând toți pașii anteriori. Vă mulțumim că ați urmat!
Recomandat:
Comunicare fără fir SmartHome: noțiunile de bază extreme ale MQTT: 3 pași

Comunicare fără fir SmartHome: Noțiuni de bază extreme ale MQTT: Noțiuni de bază MQTT: ** Voi face o serie de automatizare la domiciliu, voi parcurge pașii pe care i-am făcut pentru a afla tot ce am făcut în viitor. Acest instructabil este linia de bază cu privire la modul de configurare a MQTT pentru utilizare în viitoarele mele instructabile. Howeve
Mașină cu telecomandă cu modul de comunicare NRF24L01 PA LNA: 5 pași

Mașină cu telecomandă cu modulul de comunicație NRF24L01 PA LNA: În acest subiect, am dori să împărtășim despre modul de realizare a unei mașini cu telecomandă cu modulul NRF24L01 PA LNA. De fapt, există mai multe alte module radio, cum ar fi modulele radio 433MHz, HC12, HC05 și LoRa. Dar, în opinia noastră, modul NRF24L01
Comunicare fără fir LoRa de 3Km la 8Km cu dispozitiv E32 (sx1278 / sx1276) low cost pentru Arduino, Esp8266 sau Esp32: 15 pași

Comunicare wireless LoRa de 3Km la 8Km cu dispozitiv E32 low cost (sx1278 / sx1276) pentru Arduino, Esp8266 sau Esp32: Creez o bibliotecă pentru gestionarea EBYTE E32 bazată pe seria Semtech de dispozitive LoRa, dispozitiv foarte puternic, simplu și ieftin. Puteți găsi Versiunea de 3 km aici, versiunea de 8 km aici Pot funcționa pe o distanță de 3000m până la 8000m și au o mulțime de caracteristici și
MPU 6050 Gyro, comunicare accelerometru cu Arduino (Atmega328p): 5 pași

MPU 6050 Gyro, comunicare accelerometru cu Arduino (Atmega328p): MPU6050 IMU are atât accelerometru cu 3 axe, cât și giroscop cu 3 axe integrate pe un singur cip. Giroscopul măsoară viteza de rotație sau rata de schimbare a poziției unghiulare în timp, de-a lungul Axa X, Y și Z. Ieșirile giroscopului sunt
Vestă de comunicare alternativă (CoCoA): 8 pași (cu imagini)

Vestă de comunicare alternativă (CoCoA): Proiectul CoCoA este o vestă purtabilă conectată la internet care oferă simboluri tactile ale comunicării alternative pentru a ajuta persoanele cu dizabilități de vorbire sau non-verbale. Acronimul CoCoa provine din abrevierea numelui portughez:
