
Cuprins:
- Pasul 1:
- Pasul 2: Creați o nouă bază de date pe Firebase
- Pasul 3: Adăugați numele gazdei / cheia secretă a bazei de date la Arduino Sketch
- Pasul 4: Conectați-vă NodeMCU la un WiFi
- Pasul 5: Finalizați schița Arduino
- Pasul 6: Încărcați schița Arduino pe NodeMCU
- Pasul 7: Creați o aplicație web progresivă pentru un control suplimentar
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.

Pentru acest lucru instructiv, vom prelua date dintr-o bază de date în Google Firebase și le vom prelua folosind un NodeMCU pentru analiză ulterioară.
CERINȚE DE PROIECT:
1) Controler NodeMCU sau ESP8266
2) Cont G-Mail pentru crearea unei baze de date Firebase.
3) Descărcați biblioteca Firebase Arduino IDE și instalați-o pe Arduino IDE.
Pasul 1:
Pasul 2: Creați o nouă bază de date pe Firebase

Pur și simplu mergeți la consola Firebase și faceți clic pe Adăugare proiect.
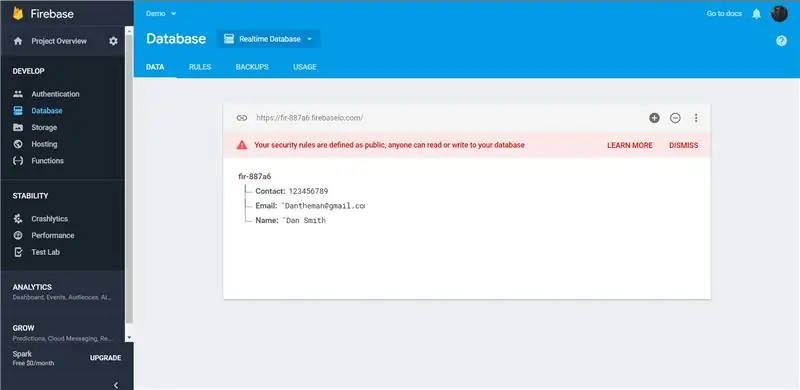
Odată ce ați terminat, mergeți la fila Baza de date și adăugați o bază de date în timp real.
Pasul 3: Adăugați numele gazdei / cheia secretă a bazei de date la Arduino Sketch

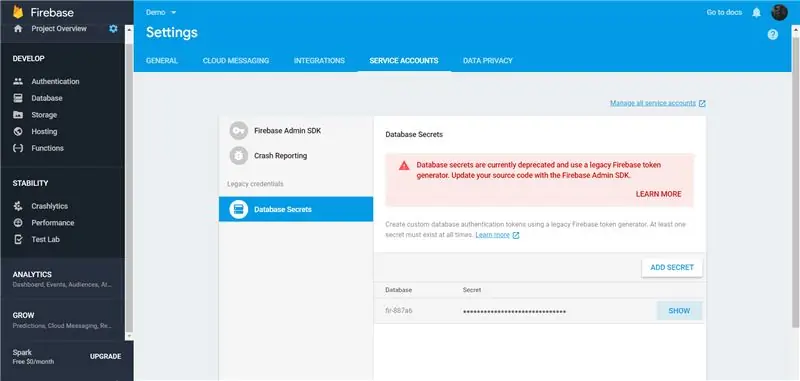
Copiați numele gazdei din partea de sus a bazei de date și cheia secretă a bazei de date din Setare> Setare proiect> CONTURI DE SERVICIU> Secrete BAZĂ DE DATE.
Utilizați aceste detalii în timp ce inițializați Firebase în codul de instalare. De exemplu:
Firebase.begin ("doit-data.firebaseio.com", "lGkRasLexBtaXu9FjKwLdhWhSFjLK7JSxJWhkdJo");
Pasul 4: Conectați-vă NodeMCU la un WiFi

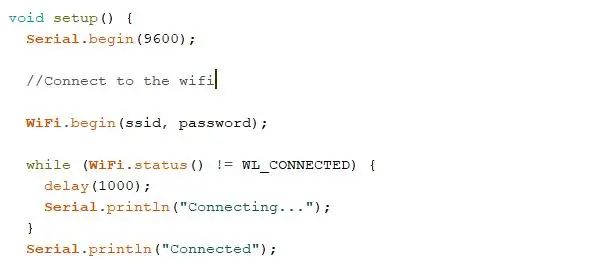
Adăugați următoarea linie la Arduino Sketch pentru a vă conecta NodeMCU la un router:
WiFi.begin ("SSID", "p @ ssword");
Înlocuiți SSID cu SSID-ul routerului dvs. și p @ ssword cu parola routerului.
Pasul 5: Finalizați schița Arduino

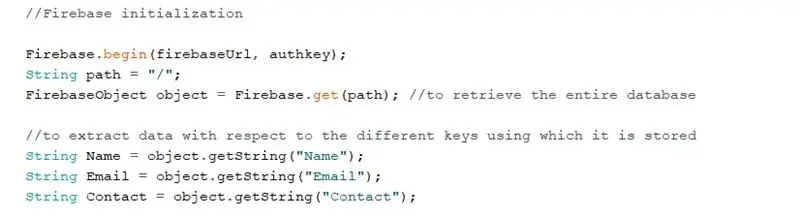
Biblioteca Firebase / Arduino oferă o varietate de funcții pentru a simplifica accesul la baza de date Firebase:
FirebaseObject object = Firebase.get ("/");
După conectarea la Firebase folosind comanda begin, comanda de mai sus vă ajută să recuperați întreaga bază de date, care poate fi ulterior analizată folosind obiecte Firebase suplimentare.
classFirebaseObject
Reprezintă valoarea stocată în Firebase, poate fi o valoare singulară (nod frunză) sau o structură de copac.
int getInt (const String & path)
Această funcție vă poate ajuta să obțineți o valoare întreagă stocată pe calea menționată.
String getString (const String & path)
getString obține șirul stocat sub o anumită cheie (menționată în cale).
Pasul 6: Încărcați schița Arduino pe NodeMCU
Asigurați-vă că placa a fost selectată corect și că este utilizat portul corect.
Consultați schița de exemplu pentru detalii suplimentare despre implementare.
Pasul 7: Creați o aplicație web progresivă pentru un control suplimentar
Pentru a extinde funcționalitatea în domeniul IoT, puteți crea și o aplicație web progresivă care poate extinde funcționalitatea smartphone-urilor Android / iOS. În mod surprinzător, realizarea unui PWA necesită cunoștințe minime despre dezvoltarea Android și este în întregime bazată pe web. Astfel, putem manipula baze de date folosind un NodeMCU, precum și PWA.
Recomandat:
Cum să conectați NodeMCU ESP8266 la baza de date MySQL: 7 pași

Cum să conectați NodeMCU ESP8266 la baza de date MySQL: MySQL este un sistem de gestionare a bazelor de date relaționale (RDBMS) utilizat pe scară largă, care utilizează un limbaj de interogare structurat (SQL). La un moment dat, poate doriți să încărcați datele senzorului Arduino / NodeMCU în baza de date MySQL. În acest instructabil, vom vedea cum să ne conectăm
Creați software-ul de bază de date Ms Access pentru a pregăti salariul în compania dvs.: 6 pași

Creați software-ul de bază de date Ms Access pentru a pregăti salariul în compania dvs.: Vă voi oferi instrucțiunile scurte pentru a crea un sistem de salarizare utilizând accesul MS pentru a genera salarii lunare și pentru a imprima cu ușurință fișele salariale. În acest fel, puteți păstra înregistrările lunare ale detaliilor salariale în baza de date și puteți edita sau revizui târziu
Amprentă digitală și sistem de prezență bazat pe RFID utilizând baza de date Raspberry Pi și MySQL: 5 pași

Amprentă digitală și sistem de prezență bazat pe RFID utilizând baza de date Raspberry Pi și MySQL: Video al acestui proiect
NODEMCU LUA ESP8266 Conectați-vă la baza de date MySQL: 6 pași

NODEMCU LUA ESP8266 Conectați-vă la baza de date MySQL: Acest instructiv nu este destinat persoanelor slabe, deoarece folosește XAMPP (Apache, MySQL și PHP), HTML și, desigur, LUA. Dacă aveți încredere în abordarea acestora, citiți mai departe! Folosesc XAMPP deoarece poate fi configurat pe un pen drive sau pe hard disk și este configurat
UCL-IIOT - Sistem de alarmă cu bază de date și nod roșu: 7 pași

UCL-IIOT - Sistem de alarmă cu bază de date și nod roșu: Scopul acestei construcții este de a învăța despre conectarea Arduino cu Node-roșu și o bază de date, astfel încât să puteți înregistra date și, de asemenea, să le colectați pentru o utilizare ulterioară. un sistem simplu de alarmă arduino care scoate 5 numere de date, fiecare separat cu un
