
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.




Acesta a fost primul meu proiect Arduino real și este, de asemenea, primul meu instructable, așa că fii amabil în comentarii:) Am vrut să încerc și să răspund la întrebările care mi-au luat ceva timp să-mi dau seama și să ofer instrucțiuni detaliate, deci dacă sunteți foarte familiarizat cu hobbyistul electronice, atunci probabil că puteți parcurge fiecare pas, dar dacă sunteți nou în acest sens, ar trebui să vă ofere tot ce aveți nevoie.
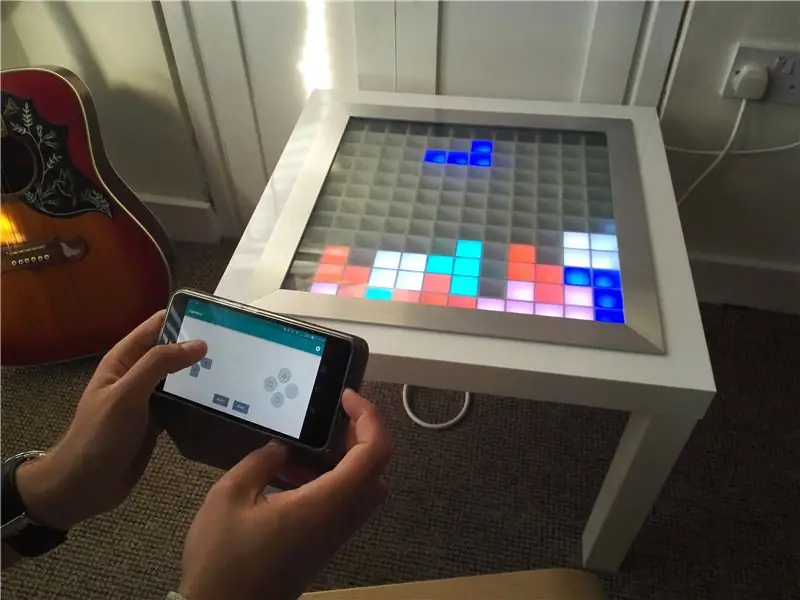
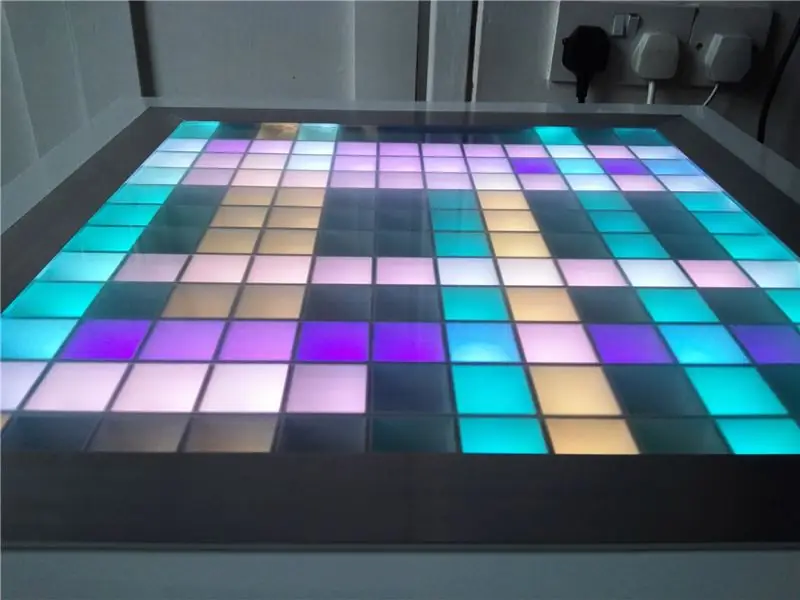
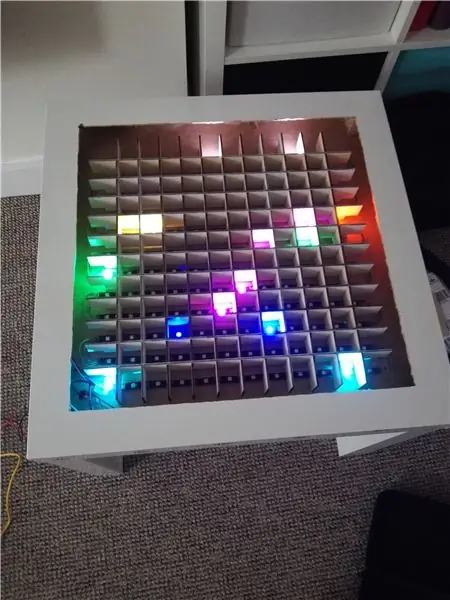
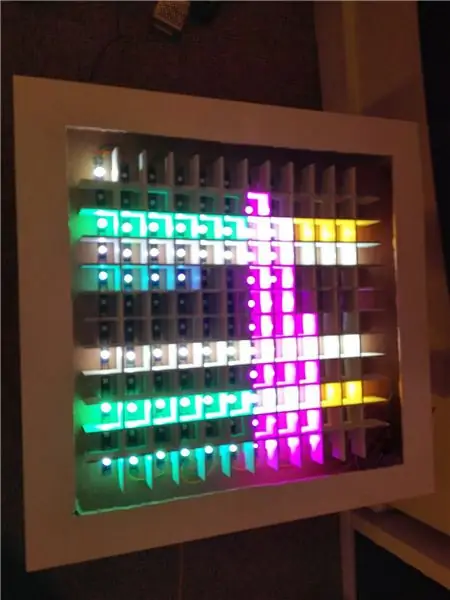
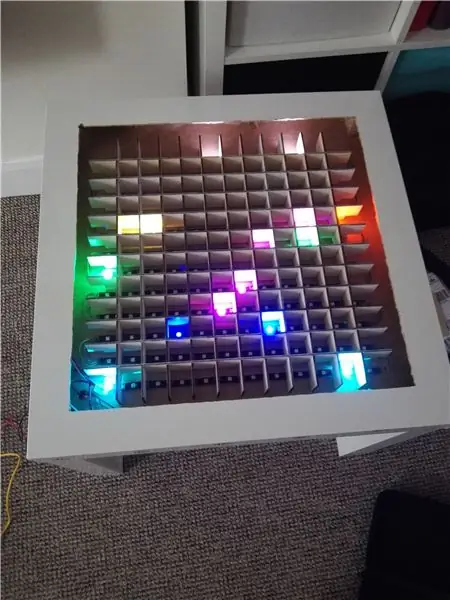
Scopul proiectului a fost de a crea un ecran de 12 x 12 pixeli într-o măsuță de cafea care poate fi controlat prin Bluetooth și folosit ca lumină de cameră rece / jocuri pe el.
Pentru această construcție veți avea nevoie de aceste părți:
- Arudino Mega (sau clonă) -
- Card Arduino micro SD Shield (l-am folosit pe acesta și am lipit anteturile) -
- Card Micro SD - Orice dimensiune va funcționa, dar trebuie formatat în FAT32
- 5m WS2812B bandă LED adezibilă -
- Modul Bluetooth HC05 -
- 5 V 6 Amp Sursă de alimentare - (am folosit asta, dar mai sunt o sută de alte pe eBay)
- Masă LACK Ikea (clasicul hobbyistilor) -
- Acces la un tăietor cu laser pentru placaj de 3 mm (sau o mână foarte stabilă). Puteți comanda piese tăiate cu laser online în diferite locuri (https://www.hobbytronics.co.uk/laser-cutting de exemplu)
- Vopsea albă spray
- 2 m secțiune T din aluminiu (1 1/2 x 1 1/2 x 1/8) -
- Blat din sticlă de 450 mm x 450 mm x 6 mm (majoritatea vitrarilor locali pot tăia piese personalizate pentru dvs., dar eu am folosit acești tipi
- 1 x 100 micro condensator Farad
- Rezistor 2 x 1k
- Rezistor 1 x 2k
- 1 x potențiometru rotativ liniar
- Diverse jumperi (probabil o duzină în timpul prototipării)
- Cel puțin trei culori de cabluri relativ groase pentru lipit (acest lucru poate atrage niște curenți mari, așa că nu aș recomanda cabluri jumper pentru putere)
- Stripboard pentru circuitul intern (nu vă faceți griji, este foarte simplu)
Instrumente necesare:
- Un fier de lipit + lipit
- O pereche de snips-uri
- Decapanti de sârmă
- Un Dremel sau un fel de puzzle pentru a sparge masa. Am folosit acest https://www.amazon.co.uk/gp/product/B0078LENZC/ref… cu biți de tăiere în spirală
Pasul 1: Test inițial și aspect



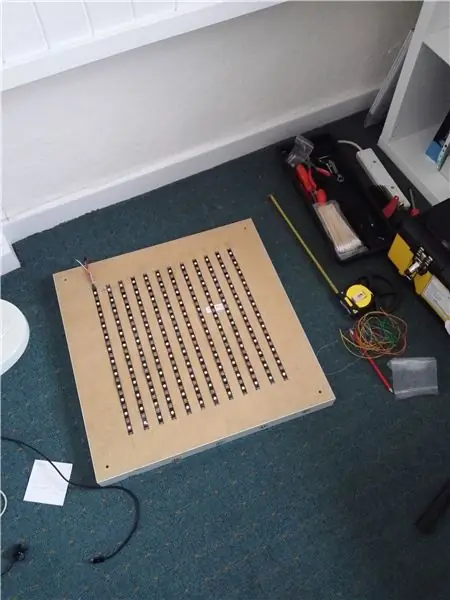
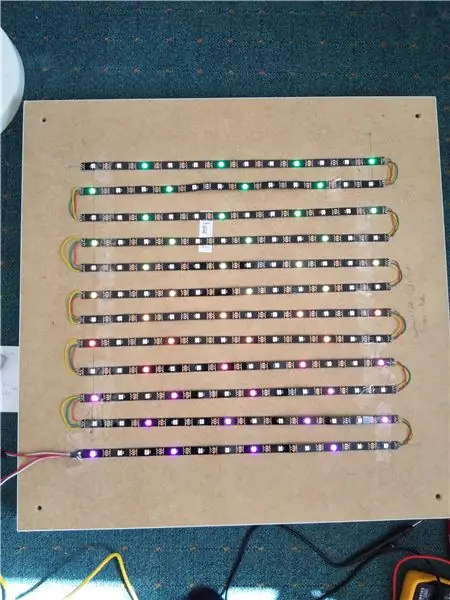
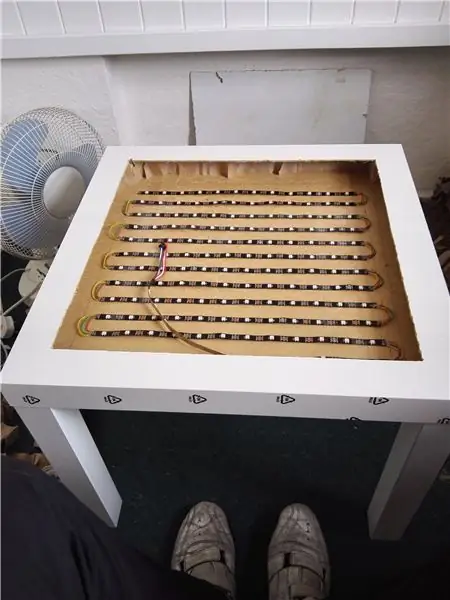
Primul port de apel este să tăiați banda LED în lungimile de care aveți nevoie. Această bandă LED este foarte ușor de utilizat, deoarece are doar 3 pini și îl face pe Arduino să facă treaba reală. Am tăiat bobina în 12 secțiuni, fiecare cu lungimea de 12 LED-uri, așa cum se arată în figură și le-am așezat pe spatele mesei pentru a mă ajuta să vizualizez unde merg cu asta.
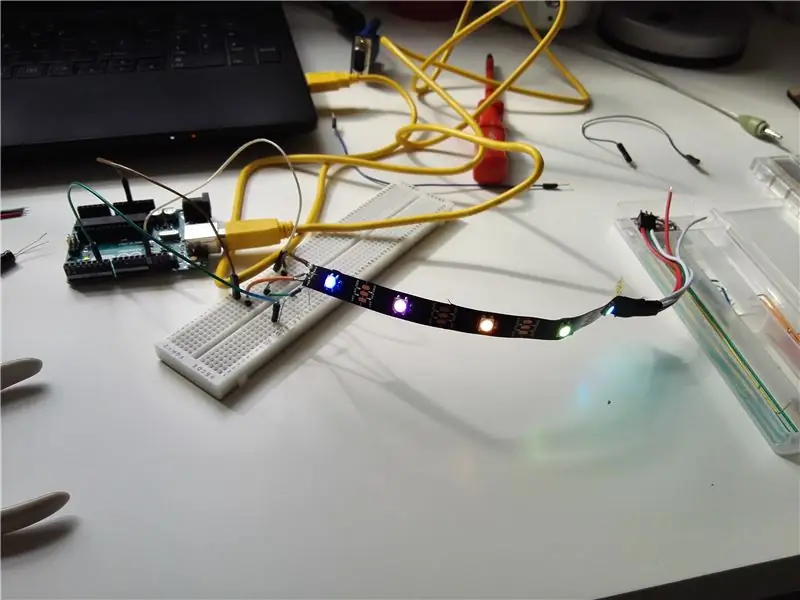
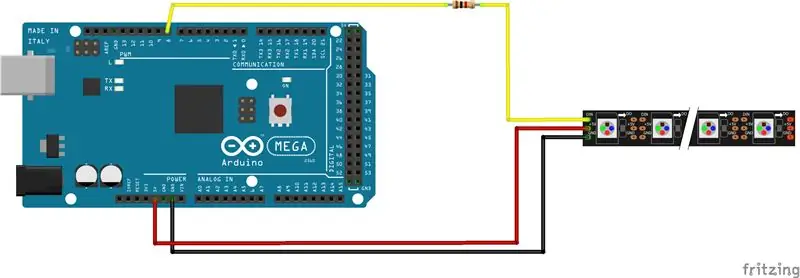
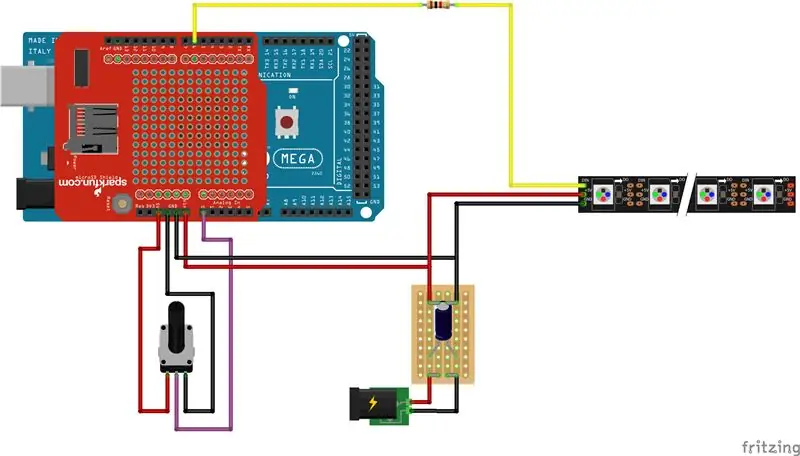
Apoi mi-au rămas câteva LED-uri, așa că le-am conectat la un Arduino UNO, a trebuit să testez dacă au funcționat (puteți utiliza și Mega menționat în schema proiectului). Pentru a face acest lucru, am tăiat și am dezbrăcat niște anteturi masculine la masculine și le-am lipit pe tampoanele de pe capătul benzii LED. Pe banda WS2812 am folosit firul de 5V este roșu, masa este albă, iar datele sunt verzi. Asigurați-vă că acordați atenție săgeții direcționale tipărite pe banda WS2812B, astfel încât să nu încercați să trimiteți date în direcția greșită. Am conectat linia 5V la 5V pe Arduino, la masă la GND și Data la pinul 6 cu un rezistor de 1k în serie. Rețineți că schema Fritzing a LED-urilor WS2812B este ușor diferită de cele pe care le-am livrat - este suficient să spun, asigurați-vă că datele sunt conectate la pinul 6, Gnd este conectat la masă și 5 este conectat la 5V.
Cu atât de puține LED-uri (aproximativ 5), Arduino ar trebui să fie bine pentru a furniza energie; cu toate acestea nu puteți alimenta mulți, deoarece atunci când sunt pe alb complet, LED-urile trag până la 60mA fiecare și pot copleși rapid Arduino.
Presupunând că aveți Arduino IDE (dacă nu îl descărcați și instalați) setați tipul de chipset la Arduino pe care îl aveți și setați portul COM la cel care arată un Arduino în opțiuni. Acum descărcați biblioteca FastLED și instalați-o (https://fastled.io/). Deschideți exemplul striptest.h și setați numărul de LED-uri din schiță oricât de multe aveți (îmi mai rămân 5). Apăsați pe Verificare și (presupunând că totul merge bine) încărcați-l pe Arduino și ar trebui să vedeți luminile de pe banda mică să se aprindă și să schimbe culoarea.
Pasul 2: lipirea matricei și a benzii



Acum este timpul să începeți să creați matricea LED.
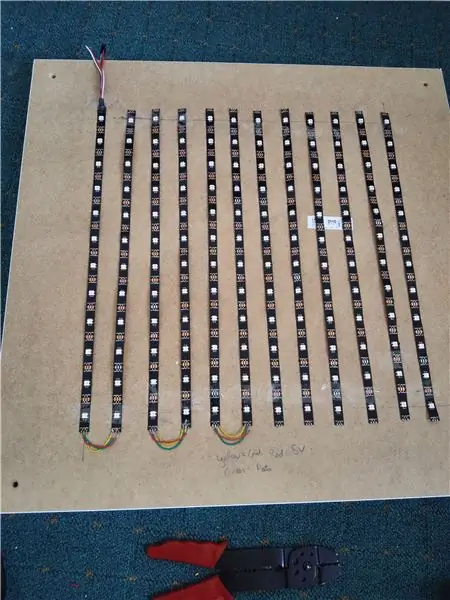
Tăiați 11 lungimi scurte din fiecare dintre cele trei culori de sârmă pe care le aveți. Asigurați-vă că sunt suficient de lungi pentru a merge de la sfârșitul unei benzi până la începutul celei următoare. Când așezați benzile LED, trebuie să vă asigurați că săgeata fluxului de date urmează unui șarpe. Odată ce acest lucru este așezat, lipiți cu atenție fiecare rând condus la următorul, așa cum se arată în figură. Acest lucru este mult mai ușor dacă utilizați aceeași culoare pentru fiecare tip de conexiune.
Acum, mai mult de lipit, trebuie să creăm placă care să gestioneze puterea de la sursa de alimentare. Am lipit două coloane pe panou împreună atât pentru 5V, cât și pentru GND, astfel încât să se descurce mai bine cu curentul. Vedeți schema atașată pentru circuitul pe care trebuie să îl creați. Când lipiți condensatorul, asigurați-vă că capătul negativ este atașat la șina GND, nu la cea de 5V. Odată ce panoul este terminat, trebuie să conectăm + VE și GND la banda LED și, de asemenea, să folosim cealaltă jumătate a jumperilor pe care le-am tăiat mai devreme pentru a conecta Arduino la sursa de alimentare și la placa. Acum ar fi un moment bun să adăugăm placa de separare SD pe Arduino, astfel încât să putem salva fișiere pe ea și să le citim mai târziu. Odată ce placa SD Breakout este în poziție, putem conecta șina de 5V la pinul Vin și GND la orice pin GND de pe Arduino.
În cele din urmă, putem conecta un potențiometru la intrarea analogică A0 așa cum se arată, astfel încât să avem un mod de a controla luminozitatea LED-urilor.
Odată ce toate acestea sunt făcute, putem încărca schița cea mai strictă, schimbând din nou numărul de LED-uri la 144. Asigurați-vă că aveți sursa de alimentare activă înainte de a încărca această schiță. Sperăm că toate LED-urile ar trebui să se aprindă în modelele celei mai stricte schițe, astfel încât să știm că totul funcționează.
Pasul 3: Integrarea modulului Bluetooth

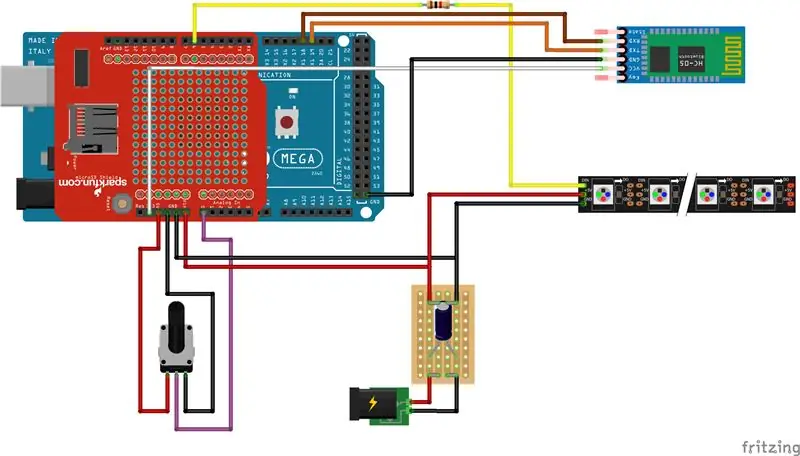
Ultima bucată de cablare acum, unitatea HC05 se conectează la Arduino Mega așa cum se arată în schemă. Asigurați-vă că unitatea HC05 se conectează la porturile Rx1 și Tx1 de pe mega - acest lucru face mult mai ușor programarea și evită utilizarea bibliotecii "software".
NB. Unitatea HC05 va lua 5V în sau 3.3V în și funcționează în general pe logica de 3.3V, așa că am conectat-o la șina de 3.3V. Unele alte instructabile au arătat Tx (pe Arduino) către Rx (pe unitatea HC05) cu un circuit divizor de potențial pentru a bate logica de 5 V de la Arduino în nivelul nativ pentru modulul HC05. Acesta este motivul pentru care am avut rezistențele 1k și 2k în lista pieselor; totusi, nu m-am deranjat si pare perfect fericit pe masa mea:)
Pasul 4: Hackarea tabelelor



Acum trebuie să începem să tăiem masa pentru a le oferi LED-urilor și dispozitivelor electronice o nouă casă.
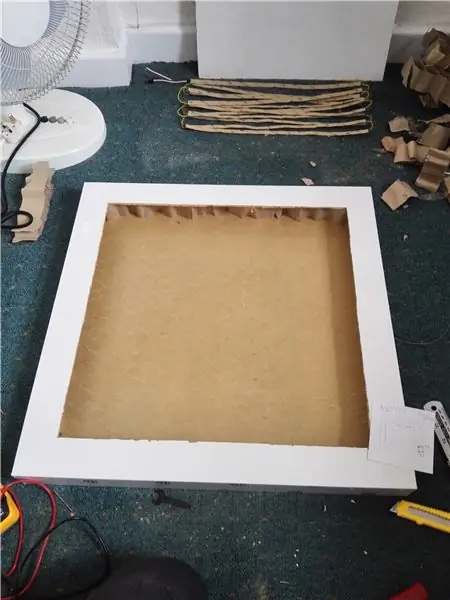
Mai întâi marcați un pătrat de 450 mm x 450 mm în mijlocul vârfului mesei LACK. Folosind Dremel (sau un ferăstrău) tăiați pătratul cât mai bine pentru a-l menține drept. Acum putem elimina partea superioară și piesele interioare din carton, lăsându-vă cu o masă scobită așa cum se arată în imagine. Folosind din nou Dremel putem face o gaură în colțul de jos al mesei, astfel încât să avem undeva unde să trecem cablul de rețea.
Odată ce masa este pregătită, putem fixa LED-urile în jos în aproximativ pozițiile potrivite înainte de a trece la următorii pași. Mi s-a părut util să mă asigur că electronica a fost imediat după fiecare pas, așa că încercați din nou cea mai strictă schiță.
Odată ce vă simțiți confortabil, totul este la locul potrivit, puteți face câteva găuri mici pentru a monta sursa de alimentare în interiorul marginii mesei folosind șuruburi mici. Am ales să montez Arduino în afara mesei, astfel încât să pot reprograma cu ușurință dacă vreau, dar este montat cu capul în jos până la partea de jos a mesei și nu este ușor vizibil. De asemenea, am montat potențiometrul prin partea de jos a mesei, astfel încât controlul luminozității să arate frumos și profesional.
Pasul 5: Piese tăiate cu laser



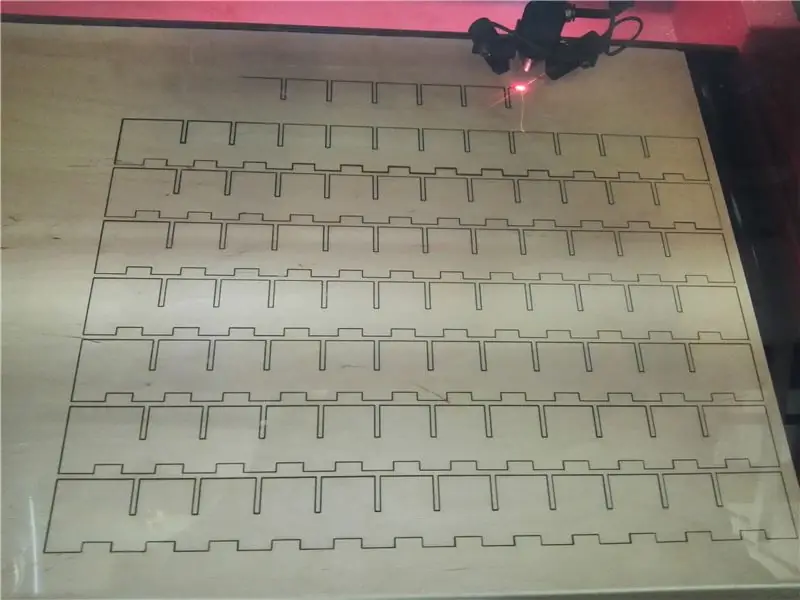
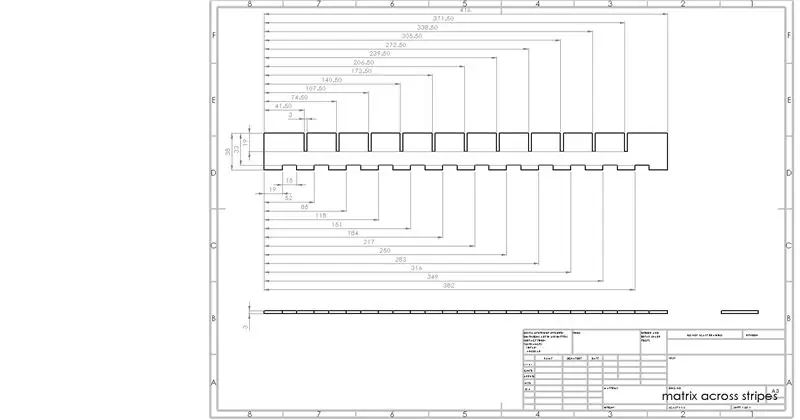
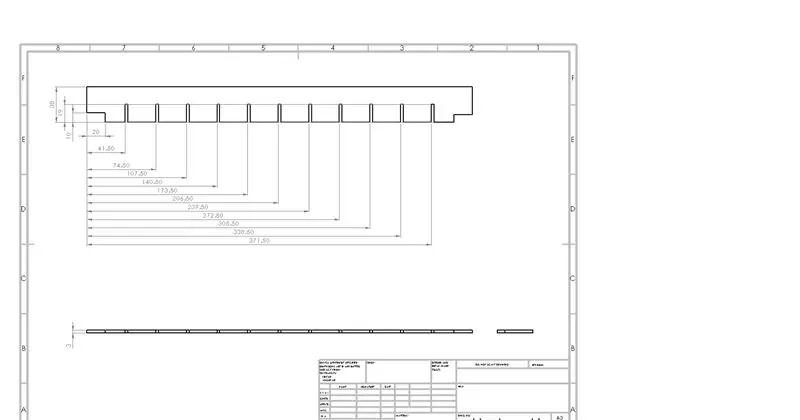
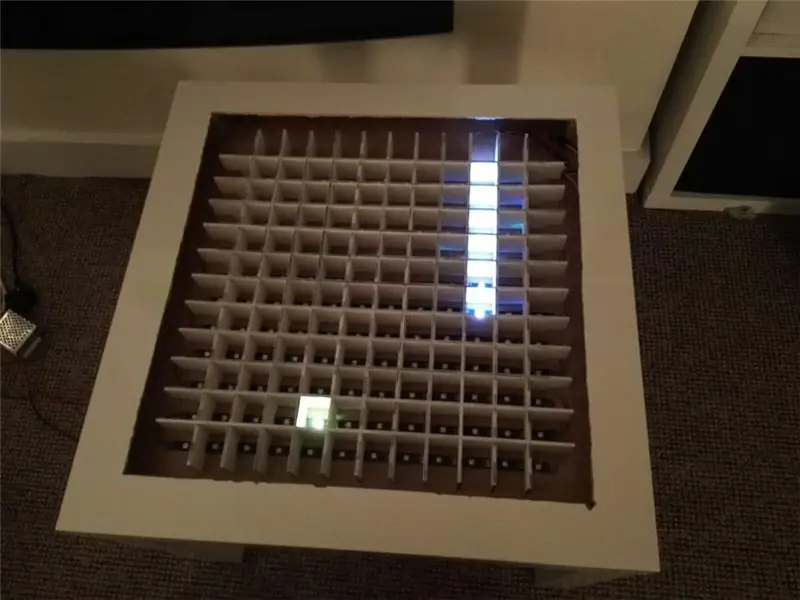
Acum trebuie să introducem părțile tăiate cu laser care formează matricea pătratelor, astfel încât să avem pixeli definiți. Am inclus fișierele dxf pentru părțile tăiate cu laser care formează matricea din lemn și, de asemenea, imagini ale acestora, astfel încât să știți cum ar trebui să arate. Sunt realizate din două piese separate, una merge de-a lungul fiecărui rând de LED-uri, iar cealaltă le traversează. Părțile care se încrucișează au un decalaj înalt de 10 mm decupat în partea de jos pentru a permite trecerea cablajului. Acest decalaj ar putea fi redus la 5 mm, deoarece par să am o mică scurgere de lumină de la un pixel la altul.
11 exemplare ale ambelor părți trebuie tăiate cu laser din placaj de 3 mm și apoi asamblați-le pentru a vă asigura că se potrivesc corect. Odată ce sunteți fericiți, îndepărtați din nou matricea și pulverizați-o alb pentru a îmbunătăți caracteristicile reflectorizante ale mesei. Când sunt uscate, puneți-le din nou împreună și puneți-le deasupra LED-urilor. S-ar putea să fie puțin mai greu să le încadrați după pulverizare, deoarece acum sunt puțin mai groase, dar nu vă faceți griji, pur și simplu le atingeți ușor înainte de a pune matricea în masă.
Pasul 6: Glediator


Acum avem toate hardware-urile implementate pe care le putem începe să analizăm software-ul. Am descărcat și am instalat un software numit Glediator pentru a crea animații pentru LED-uri (https://www.solderlab.de/index.php/software/glediat…). Instrucțiunile de instalare pot fi puțin complicate, dar urmați cu atenție site-ul web și ar trebui să vă simțiți bine. De asemenea, trebuie să descărcăm schița de pe site-ul web Glediator pentru a o încărca pe Arduino (https://www.solderlab.de/index.php/downloads/catego…). Folosim LED-uri WS2812B, deci asigurați-vă că descărcați cel corect (interfața WS2812 Glediator). După ce deschideți această schiță, schimbați NUMBER_OF_PIXELS la 144 și încărcați-o pe Arduino.
Odată ce Glediator este instalat putem începe să redăm animații pe masă. În primul rând, trebuie să setăm dimensiunea matricei la 12 x 12 în software-ul Glediator și, de asemenea, să setăm tipul de ieșire la HSBL - Șarpe orizontal (pornire) în partea stângă jos, deoarece acesta este modul în care am conectat LED-urile și schimbăm ordinea culorilor în GRB (pentru asta LED-urile preiau datele). În fila de ieșire, deschideți portul COM și matricea LED ar trebui să înceapă să afișeze modelul LED pe ecranul din mijloc al software-ului Glediator.
Puteți crea animații și le puteți înregistra într-un fișier.dat pe care îl putem încărca pe cardul SD, ceea ce înseamnă că animațiile dvs. preferate pot fi afișate pe masă fără a fi nevoie ca un computer să fie conectat. Există câteva tutoriale online despre acest lucru (https://hackaday.io/project/5714-glediator-from-sd… de exemplu). Am modificat câteva surse diferite de cod pentru a funcționa pentru acest lucru, astfel încât codul meu ar trebui să fie bine.
Când salvați animațiile, asigurați-vă că le salvați ca „animX.dat” unde X este orice număr de la 1-15. Ați putea implementa mai multe schimbând câteva linii în codul meu.
NB- Când înregistrați fișiere Glediator, software-ul conține un bug care înseamnă că nu-și amintește modul în care ați conectat banda LED. În codul meu, am implementat o funcție simplă pentru a inversa ordinea rândurilor par, ceea ce înseamnă că totul se afișează corect
Pasul 7: Control serial Bluetooth


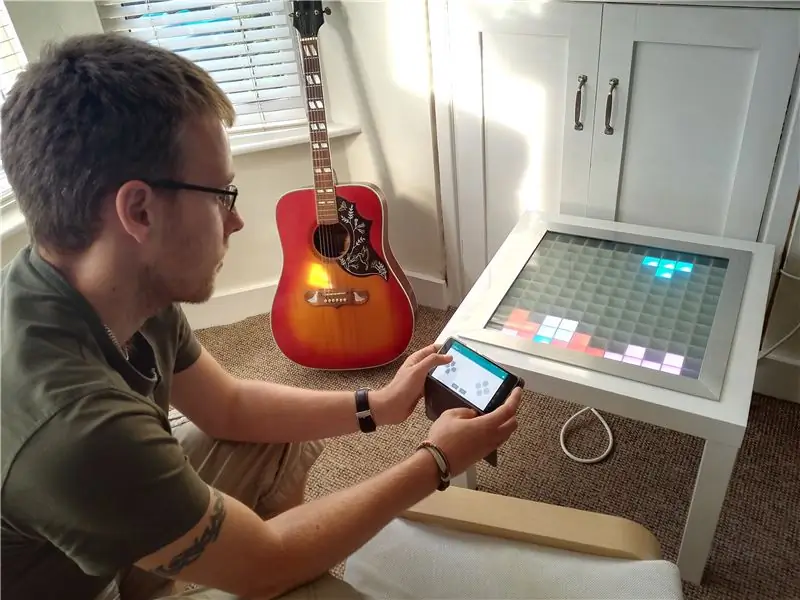
Configurarea comunicării bluetooth între un smartphone și Arduino s-a dovedit surprinzător de dificilă, dar există câțiva pași simpli care vor face acest lucru mult mai ușor. În primul rând, va trebui să descărcați o aplicație pentru smartphone. Am folosit https://play.google.com/store/apps/details?id=com…. dar există probabil un echivalent iphone (pentru care trebuie să plătiți; p)
Este posibil să fi observat că modulul HC05 are un mic comutator pe el. Dacă îl porniți cu acest comutator apăsat, acesta intră în modul AT, ceea ce înseamnă că puteți interoga parametrii de pe el și îi puteți schimba dacă doriți.
Încărcați schița atașată pe Mega și setați rata serială pe computerul dvs. la 9600. Deconectați alimentarea de la unitatea HC05 și apoi apăsați butonul de pe acesta când îl reconectați. Clipirea ar trebui să fie acum aproximativ o dată la două secunde - acum HC05 este în modul AT.
Acum, pe monitorul serial putem trimite comenzi către HC05 și putem vedea răspunsul acestuia. Tastați „AT” și apăsați Send și ar trebui să vedeți „OK” revenind pe monitorul serial - acum știm că ascultă. Numele Bluetooth al dispozitivului poate fi schimbat prin tastarea „AT + NAME = XYZPQR” unde XYZPQR este ceea ce doriți să fie numit modulul. Am sunat-o pe a mea LightWave. Codul de acces implicit pentru modulul Bluetooth este 1234 (sau 0000), dar acesta poate fi schimbat și prin trimiterea „AT + PSWD = 9876” de exemplu. În cele din urmă, putem modifica rata de comunicare a HC05 prin trimiterea „AT + UART = 38400”. Aceasta este rata implicită pentru majoritatea modulelor HC05, dar a mea a fost setată diferit, deci este o bună practică să o setați pentru a fi sigur. Există mai multe detalii despre aceste comenzi aici: https://www.itead.cc/wiki/Serial_Port_Bluetooth_M… și există, de asemenea, instructabile despre acest pas care au mult mai multe detalii https://www.instructables.com/id/Modify -The-HC-05- …
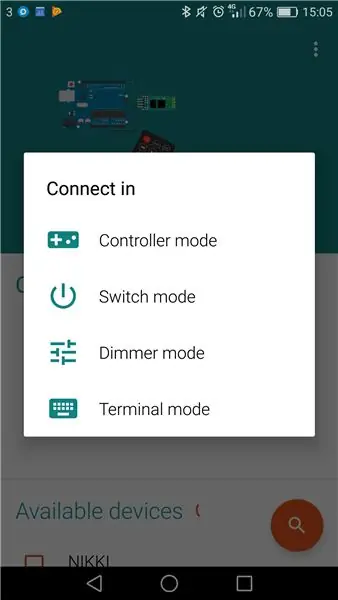
Acum putem încerca să trimitem comenzi către modul prin intermediul unui dispozitiv bluetooth. Mai întâi deconectați alimentarea de la modulul HC05 și apoi reconectați-l. Ar trebui să vedeți că rata intermitentă a LED-ului este mult mai rapidă - asta înseamnă că acum așteaptă să se cupleze. Pe telefonul dvs. smartphone, deschideți aplicația Arduino Bluetooth Controller și găsiți modulul HC05. Dacă nu ați schimbat numele, se va numi probabil HC05 sau similar. Când vi se oferă opțiunile pentru modul în care doriți să vă conectați, selectați modul Terminal. Acum încercați să trimiteți câteva numere și text și să vedeți dacă monitorul serial de pe computer raportează că au fost primite. Sperăm că au așa că putem continua, dacă nu, există o mulțime de instrumente care vă pot oferi câteva indicii (https://www.instructables.com/id/Bluetooth-Hc-05-W… de exemplu).
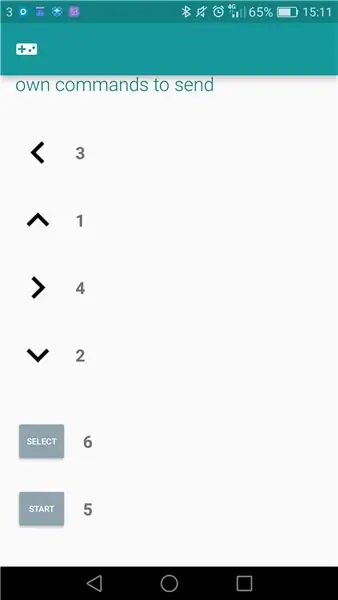
Ultimul lucru de făcut aici este să mapezi intrările controlerului la numerele cu care Arduino poate face ceva. Am folosit următoarele valori:
Sus = 1, Jos = 2, Stânga = 3, Dreapta = 4, Start = 5, Selectați = 6.
Pasul 8: Jocuri

Nu iau niciun credit pentru codul jocului. Am folosit codul sursă găsit aici https://github.com/davidhrbaty/IKEA-LED-Table scris de davidhrbaty. Cu toate acestea, l-am modificat în câteva moduri diferite:
- Am adăugat o funcție de limitare a luminozității bazată pe valoarea potențiometrului, astfel încât să putem schimba luminozitatea
- Am eliminat jocul cărămizilor pentru că nu am putut să-l compilez
- Am schimbat codarea culorilor blocurilor Tetris, astfel încât să aibă toate culori diferite
- Am reordonat meniul
- Am implementat o opțiune pentru a reda animații de pe cardul SD
- Am adăugat urmărire scor mare și o opțiune de afișare scor mare în meniu
Codul atașat ar trebui să funcționeze imediat, dar dacă nu sugestia mea ar fi eliminarea jocurilor care par să provoace mesaje de eroare și să verifice din nou codul până când veți afla unde este problema.
Autorul original al acestui cod a făcut o treabă fantastică construind ceva care este cu adevărat modular și ușor de adăugat. Nu este atât de dificil să adăugați în cazuri suplimentare pentru a adăuga mai multe funcții în tabel.
Opțiunile din meniu sunt:
- Card SD - Redă animațiile stocate pe cardul SD
- Tetris
- Şarpe
- Pong
- Dice - Generator aleator de nuber între 1 și 6
- Animație - O colecție de animații din biblioteca FastLED
- Stars Animation - EDIT - Am implementat acum Conway's Game of Life în locul acestei animații
- Animație curcubeu
- Scoruri mari - Afișează scoruri mari pentru tetris și șarpe
Înainte de a începe redarea, trebuie să creați două fișiere txt pe cardul SD, unul numit „teths.txt” și celălalt numit „snkhs.txt”. În ambele aceste fișiere puneți numărul 0 apoi salvați-le în folderul rădăcină al cardului SD. Acestea sunt fișierele de urmărire a scorului ridicat și vor fi actualizate de fiecare dată când scorul este ridicat. Dacă doriți să o resetați, schimbați valorile la 0 pe un computer.
După ce încărcați programul LED_table pe Arduino, puteți deschide monitorul serial și ar trebui să puteți vedea comenzile bluetooth în timp ce le trimiteți - astfel știți că totul funcționează bine.
Pasul 9: Bucurați-vă



Tot ce mai rămâne de făcut este să încărcați codul principal al tabelului LED pe Mega și apoi să vă bucurați de joc și să-mi spuneți scorurile dvs. mari!
Încă aștept să sosească piesele pentru blatul mesei (secțiunea din aluminiu T și sticlă), dar masa funcționează bine și pot juca jocuri pe ea.
Spuneți-mi dacă aveți comentarii, modificări sau observați greșelile pe care le-am făcut.
Pasul 10: Actualizați




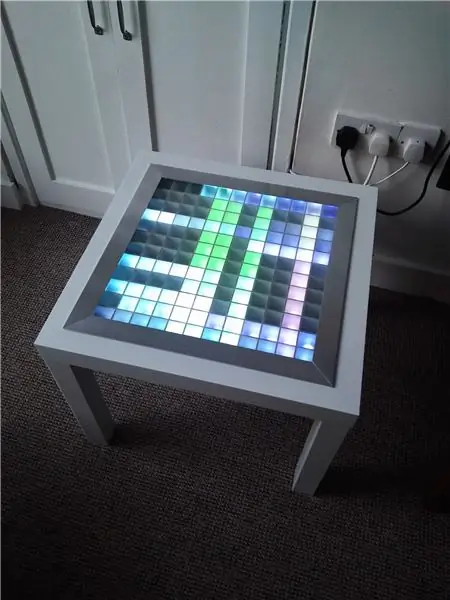
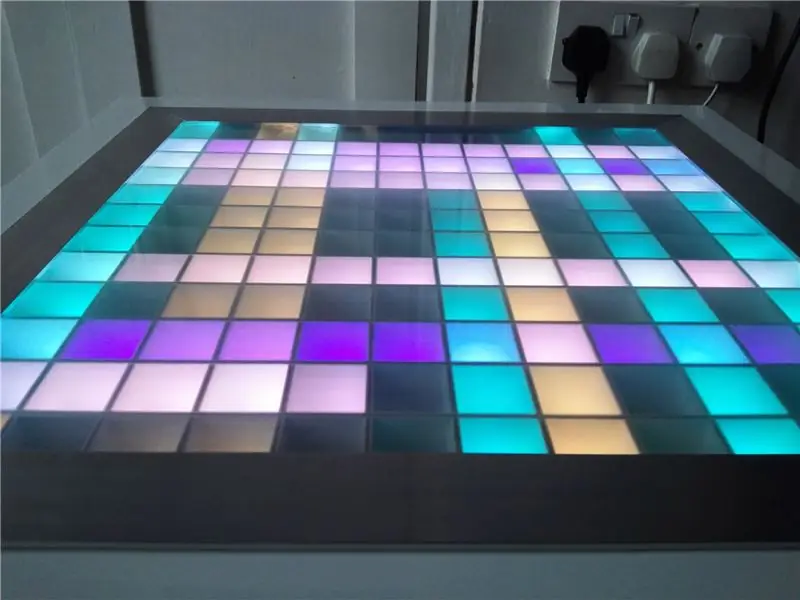
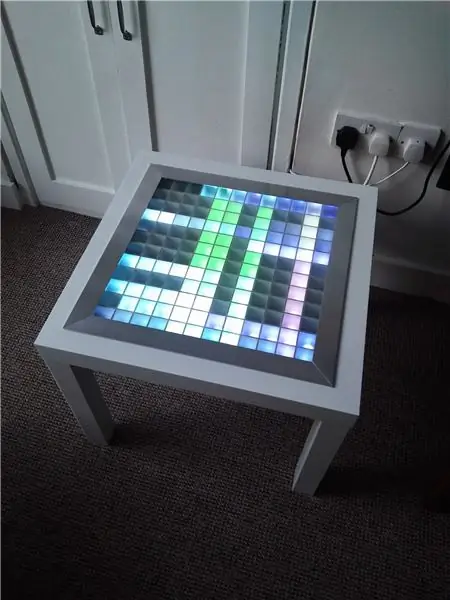
Acum este complet terminat!:)
În cele din urmă, am preluat secțiunea T din aluminiu pentru margine și am făcut cea mai bună treabă la mitrarea articulației (se dovedește că 45 de grade este unul dintre unghiurile mai dure), dar este aproape complet pătrată. Pentru partea de sus, am decis să obțin o foaie de sticlă mai groasă (425 x 425 x 8 mm) și am înghețat partea inferioară folosind spray de înghețare a sticlei Rustoleum. Am folosit o masă de etanșare obișnuită (silicon) pentru a îmbina partea superioară și unghiurile, astfel încât să existe un pic de flexibilitate în îmbinări, dacă este necesar.
Actualizare actualizată. Acum am adăugat în Conway's Game of Life ca opțiunea 7 din meniu, mai degrabă decât animația stelelor, deoarece nu am folosit-o niciodată. Dacă nu știți ce este acest joc, Google, dar practic este un joc zero jucător care arată evoluția bazată pe trei reguli simple. Jocul vieții lui Conway
Actualizare ^ 3. Am făcut câteva modificări la cod, astfel încât să includă acum o remediere a erorilor referitoare la estomparea LED-urilor roșii și să includă, de asemenea, o animație de pom de Crăciun ca opțiunea 11 din meniu. Bucurați-vă.
Recomandat:
Automatizare vorbitoare -- Audio de la Arduino -- Automatizare controlată prin voce -- Modul Bluetooth HC - 05: 9 pași (cu imagini)

Automatizare vorbitoare || Audio de la Arduino || Automatizare controlată prin voce || HC - 05 Bluetooth Module: …………………………. Vă rugăm să vă ABONAȚI la canalul meu de YouTube pentru mai multe videoclipuri …. …. În acest videoclip am construit o Automatizare Vorbitoare .. Când veți trimite o comandă vocală prin mobil, aceasta va porni dispozitivele de acasă și va trimite feedback
Cum să faci o mașină RC controlată prin Bluetooth acasă: 4 pași (cu imagini)

Cum să faci o mașină RC controlată prin Bluetooth acasă: Află cum să faci o mașină robotică simplă controlată de SmartPhone folosind Arduino și componente electronice foarte elementare
Pompa inteligentă a mașinii de cafea controlată de senzorul cu ultrasunete Raspberry Pi și HC-SR04 și Cloud4RPi: 6 pași

Pompă inteligentă pentru mașină de cafea controlată de senzorul cu ultrasunete Raspberry Pi și HC-SR04 și Cloud4RPi: în teorie, de fiecare dată când mergi la aparatul de cafea pentru ceașca de dimineață, există doar o șansă de unu la douăzeci să umpleți apa rezervor. Cu toate acestea, în practică, se pare că aparatul găsește cumva o modalitate de a pune întotdeauna această corvoadă asupra ta
Mașină Arduino controlată prin aplicația Bluetooth: 4 pași (cu imagini)

Arduino Car Controlled Via Bluetooth App: Toți știm că Arduino este o platformă excelentă de prototipare, în principal deoarece folosește un limbaj de programare prietenos și există o mulțime de componente extra incredibile care ne oferă experiențe extraordinare. Putem integra Arduino cu diferite
Mașină robot controlată prin Bluetooth folosind Arduino: 8 pași (cu imagini)

Mașină robot controlată prin Bluetooth folosind Arduino: În acest instructable, vă voi îndruma să realizați o mașină robot care să controleze Bluetooth de pe telefonul dvs. mobil Android. Nu numai că, mașina robot are capacitatea specială de a evita obstacolele pe care le întâmpină atunci când înaintează mașina. Robo
